这是一个免费的博客文章,视频来自ShopifyDevs YouTube频道.在这篇文章中,Shopify Plus的发布工程师Chuck Kosman将向您介绍如何在Shopify中使用GraphQL。我们覆盖:
- 什么是GraphQL
- 您可以使用哪些工具来启动和运行GraphQL
- 一个针对客户端存储发出GraphQL请求的教程
什么是GraphQL?
让我们先回答OB欧宝娱乐APP这个问题,什么是GraphQL?如果你要去GraphQL.org,你会发现这句话就在上面。GraphQL被描述为“用于api的查询语言和用于使用现有数据完成这些查询的运行时”。
“GraphQL被描述为‘一种api查询语言和一个运行时,用于用现有数据完成这些查询。’”
查询语言是一种富有表现力的、高度结构化的请求数据的方式,您可能在数据库上下文中熟悉它们。
这里,我们讨论的是为API使用查询语言。如果我们将其转换为更实用的定义,那么最终会得到这样的结果:“GraphQL是一种表达性强的结构化方式,用于从另一个应用程序请求数据,并由底层系统获取该数据。”
您可能熟悉将RESTful api作为从另一个应用程序请求数据的一种方式。但是GraphQL确实被誉为更好的REST。REST解决了其前辈的许多问题,但是GraphQL是专门为解决REST在现代应用程序中的一些缺点而设计的。在现代应用程序中,REST的主要问题之一是它们的取值过高或过低。这意味着在单个请求中,它们要么获得太多数据,要么获得的数据不够。
让我们以餐馆为例,一个长期以来被用作api类比的东西,来进一步探索这些概念。
冰淇淋的比喻:探索与api相关的概念
我要用一家冰淇淋店作为我的餐厅我要从过度抓取开始。OB欧宝娱乐APP
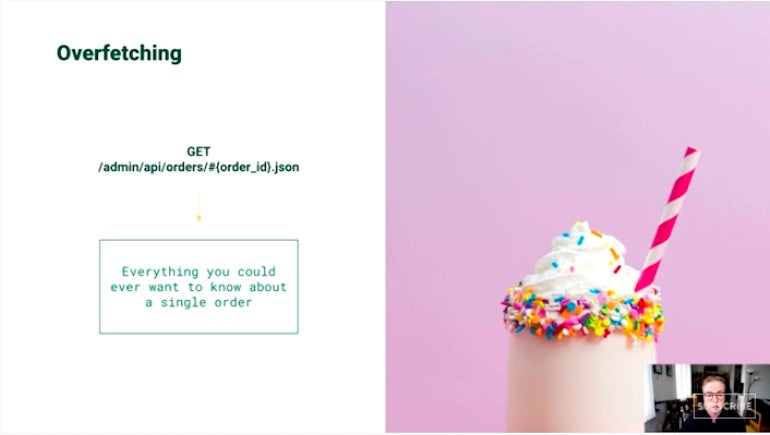
在Shopify上,如果我想知道关于订单的一些信息,我必须在管理REST API上使用这个端点,当我向它插入订单ID时,我就可以获得关于单个订单的所有信息。
就餐馆或冰淇淋店而言,这可能是一辆冰淇淋车,菜单上只有预先配置好的圣代,其中包含了你不一定想要的成分,也没有你真正想要的组合。餐厅把所有的时间和精力都放在浇头上,并按照他们指定的方式安排东西。但是,如果你的客户不喜欢或不需要某些东西,那么你就有责任删除它们。这对双方来说都是相当低效的。
相反,欠抓取是指从单个请求中没有获得足够的数据。在寻找深度嵌套的数据时,经常会出现这种情况。
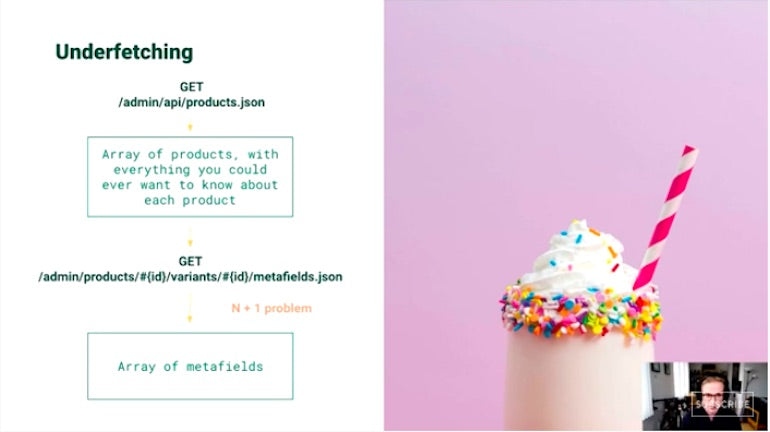
这里有一个在Shopify上的例子,我去获取一组特定产品的元字段。我首先发行aOB欧宝娱乐APP得到要求所有产品。但这并不是我真正需要的全部数据。
然后我必须使用另一个端点,插入id,然后最后得到我想要的元字段。你可能听过这种说法n + 1问题。我发出了一个请求来获取整个产品列表,然后我必须发出n最后,获取我感兴趣的每个资源的请求数。在我们的冰淇淋店的类比中,这可能就像我买了一些冰淇淋,每次我想要一个浇头,我必须来回传递冰淇淋,我一次只能得到一个主题。
非常低效,非常不灵活。
你可能还喜欢:如何在Shopify应用商店获得更多应用下载量.
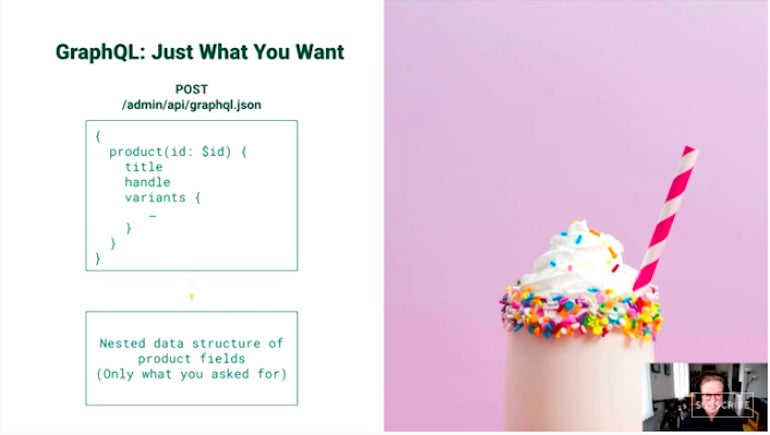
输入GraphQL。在请求中提供所需的查询语言数据,然后只返回所请求的数据。这里有趣的是你会注意到我使用了帖子请求到这个端点管理/ API / GraphQL.json与此同时,我还提供了这个数据嵌套结构的主体。这个特定的数据嵌套结构是一个伪代码示例,通过特定的产品ID请求产品上的某些字段。
在这种情况下,假设我只想检查标题,处理,然后变体属于我可能感兴趣的产品的字段。我可以把它们放在…如下所示。我得到的只是我想要的数据。
以我们的冰淇淋店为例,我会走到柜台前,准确地说明我想要什么口味和配料,然后我就能通过一个高效、灵活的要求得到我想要的。
因为我在每个请求中都精确地指定了我想要的数据,所以服务器(填充查询的数据)和客户端(我自己、我的同事和应用程序的其余部分)都很清楚正在使用什么数据。这对于清晰和快速移动非常有利。它支持快速的前端迭代,因为只有一个端点。作为前端开发人员,我不需要处理一堆不同的端点,我如何构建请求决定了我返回的数据,而不是我必须按顺序调用哪些端点。
最后,你可能会想,如果只有一个端点,我怎么知道我可以要求什么?
这是GraphQL的核心,通过所谓的模式对其功能进行透明的记录。我们专门称之为强类型模式这意味着您获得的数据模式是由底层类型定义的。这是非常清楚的,即使在你输入或格式化请求时你是否犯了错误。
最终,所有这些都会导致REST的更高效、更强大、更灵活的后继产品。
使用ShopifyOB欧宝娱乐APP开始制作GraphQL请求的工具
现在我们已经了解了GraphQL是什么以及它与REST的比较,让我们开始讨论你可以用来在Shopify上发出GraphQL请求的工具。OB欧宝娱乐APP
它可以简单到旋度请求,但是您将错过这种强类型模式,这是GraphQL最强大的特性之一。然而,我们可以使用graphhiql IDE或集成开发环境来实现这一点。我们为GraphQL管理API和店面API都实现了这个功能。我们稍后会讨论它们之间的区别,但我们将继续讨论管理API的实现。
为Shopify商家构建应用程序
无论您是想为Shopify App Store构建应用程序,提供定制应用程序开发服务,还是正在寻找增加用户基础的方法,Shopify合作伙伴计划都将为您的成功奠定基础。免费加入并访问教育资源、开发人员预览环境和经常性收入分享机会。
报名你需要什么开始OB欧宝娱乐APP
有一份文件叫做Shopify管理API graphhiql浏览器.实际上,您可以在文档中以只读的方式OB欧宝娱乐APP开始试用它,但是如果您想跟随本教程,我建议您安装Shopify的graphhiql应用程序.
你需要一个商店来安装它,所以如果你还没有合作开发商店或试用商店,不用担心。关于如何做到这一点,有很好的文档。如果您需要建立并运行一个存储库来安装它,那么还有另一个文档叫做创建第一个GraphQL请求在我们的Shopify开发教程。
在最上面,你只需要遵循这三个步骤中的两个步骤。一个是创建一个合作伙伴帐户。这些是我们生态系统中的人们用来制作商业解决方案的东西。这是完全免费的。
使用该合作伙伴帐户,您将创建一个开发商店,或者登录到现有的开发商店(如果有的话)。在使用graphhiql的教程中,我们不需要最后一部分,但是如果您喜欢使用独立的HTTP客户端,您可以选择遵循这里的内容。我们一会儿会看到它是什么样子的。
如果你没有一个store,那就获取一个,我强烈建议填充一些测试数据,这样当你去做查询时,你会得到一些有意义的数据。您可以坚持使用产品和变体,但如果您愿意,您可以使用产品、客户和订单。这是最主要的三种。
Shopify GraphQL集成开发环境(IDE)
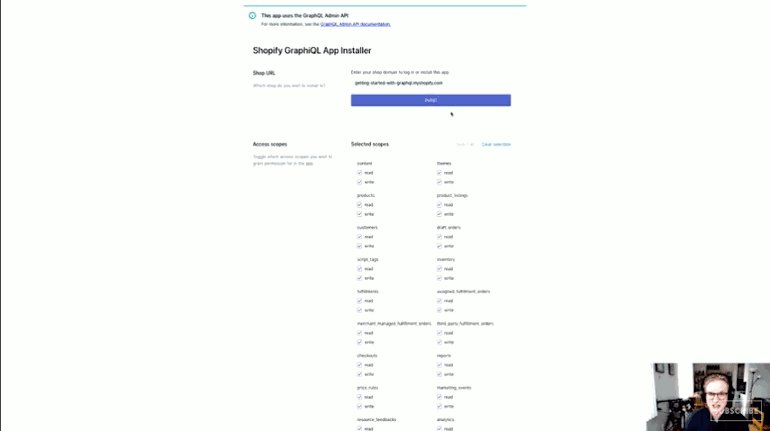
无论如何,我要回到这个Shopify管理API graphhiql资源管理器,我要把它安装在一个我已经设置好的商店。我要说安装Shopify的graphhiql应用程序下面的链接。我刚好已经开了一家店,getting-OB欧宝娱乐APPstarted-with-graphql.myshopify.com我将从浏览器的自动完成中选择它。
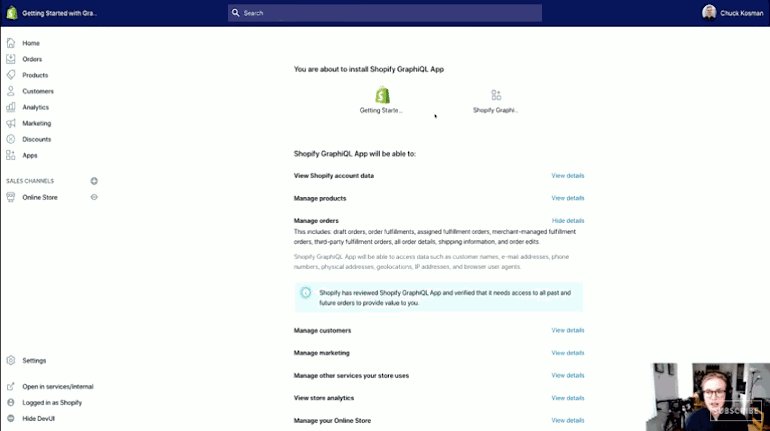
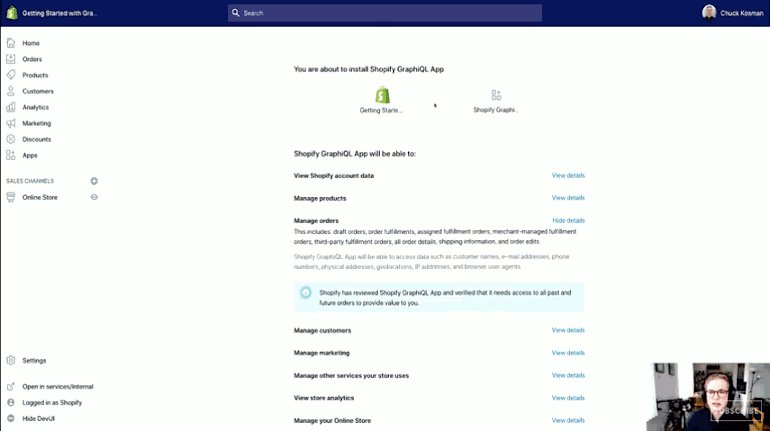
这是你要定义这个应用可以访问哪些范围的地方。如果您知道该存储不用于生产,则可以安全地选择所有作用域。如果这已经是一个生产存储,我强烈建议你使用开发或测试存储,并且要非常小心,因为这个应用程序可以读写。所以在选择范围时要谨慎。
对于本教程,您实际上只需要我将要展示的产品,所以我要说选择所有因为这让事情变得简单,我要说安装.它会提示我说,“你想授予这个应用所有这些不同的作用域吗?”我要说是的.
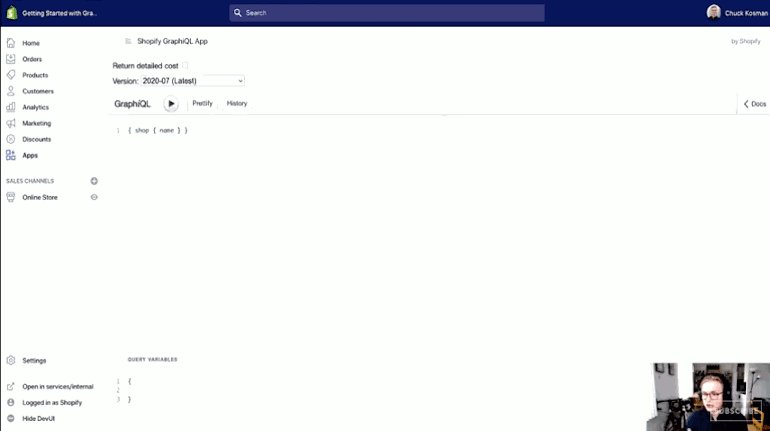
安装完成后,你会看到这样的界面,左边一列是商店名称JSON格式的东西,右边一列现在是空白的。我们将在本教程中使用这种方法,但我们将暂时回到使用GraphQL的其他方法。
你可能还喜欢:使用GraphQL更快地检索Shopify元字段.
独立HTTP客户端
如前所述,您还可以使用独立的HTTP客户机。我们在本教程中使用graphhiql IDE的原因是我们不需要指定端点。幸运的是,GraphQL中只有一个,这是它的一大优点。
但是我们也不需要设置标题。如果这是您喜欢的工作方法,我将向您展示这些头是什么样子的。你需要两个标题。你需要启动一个私有应用程序,你需要该应用程序的密码作为这个头名称下的身份验证令牌传入。您还需要将内容类型指定为application / JSON.
有一个应用程序/ GraphQL有些人对此感到困惑。有细微的区别,你通常会想要使用application / JSON在使用独立HTTP客户端时。如果它不工作,切换到应用程序/ GraphQL.如果你需要更多的指导,你忘记了幻灯片在哪里,或者你想要完整地阅读这篇文章,请参考它创建你的第一个graphql请求一份文件。它们涵盖了使用graphhiql,除此之外,它们还涵盖了使用独立的HTTP客户端。
实际上有一篇非常棒的博客文章可以提供完整的教程建立一个叫失眠的.还有一个工具包,里面有一些预装的查询,你可以用它马上启动和运行。OB欧宝娱乐APP您将需要的标头和一些示例请求将在本文档中详细介绍。所以这是一个很好的资源,可以在本教程结束后再回头看。
我们也会讲到其中的一些元素。最后,如果你开始大规模工作,GraphQL IDE就不OB欧宝娱乐APP适合你了,这只是一种测试方式。您也不会在生产环境中使用HTTP客户端,而是构建一个完整的应用程序。
大规模工作:使用GraphQL客户端库进行构建
当你要构建一个完整的应用程序时,我强烈建议你查看GraphQL客户端库。由于GraphQL的强类型模式具有可预测性,因此您可以在其上分层许多开发人员工具,以实现快速而出色的开发。您可能听说过Apollo或Relay是流行的客户端库,但还有其他的,这取决于您所针对的语言、框架和平台。
“由于GraphQL强类型模式的可预测性,您可以在其上分层许多开发人员工具,以实现快速而出色的开发。”
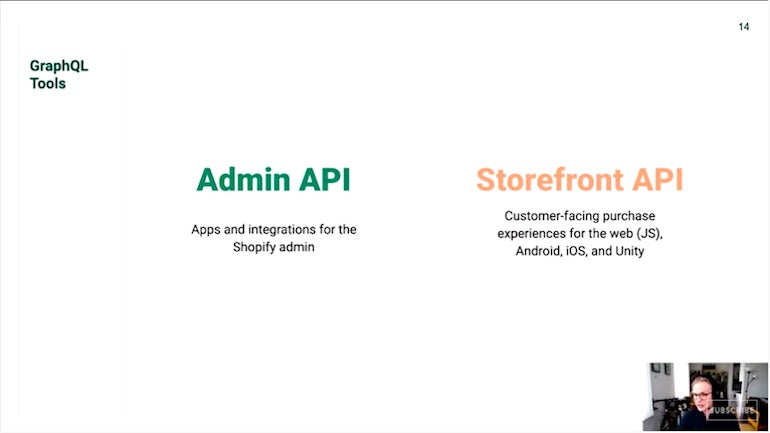
我简要介绍了使用GraphQL可能使用的两种不同的api。它们是管理api,包括REST和GraphQL。两者都用于为Shopify管理员开发应用程序和集成。这就像扩展Shopify的后台,如果你想这么想的话。然而,店面API是面向客户的购买体验,这是一个非常不同的目的。
我们有针对网页、Android、iOS甚至Unity游戏体验的软件开发工具包或sdk。除了GraphQL是唯一可用的事实之外
对于店面到店面的API,使用GraphQL明显优于REST。事实上,使用GraphQL风格的管理API可以完成某些在REST API上无法完成的事情。
换句话说,Shopify真的把宝押在了GraphQL上。与RESTful api相比,我们看到了GraphQL的优势。
使用GraphQL管理api可以完成什么
在过去、现在和将来,有些事情只能在GraphQL管理API上完成。以下是按发布时间顺序列出的一些内容:
- 有一种方法可以在GraphQL管理API上批量调整库存,这种方法比REST API在相同操作上的效率高很多很多倍。这对库存管理在规模。
- 翻译API只支持GraphQL。
- 产品的媒体因此,GraphQL不仅可以处理图像,还可以处理视频和3D模型。
- 订单编辑是一个长期要求的特性,GraphQL仅在管理API上提供。
- 在这篇文章中,关税和税收api和开发者预览也是GraphQL。
你应该预料到将来会有更多的特性只能在GraphQL上实现。你可以在我们的开发人员的变更如果您想了解最新的Shopify API版本。
你可能还喜欢:GraphQL vs REST: Shopify合作伙伴如何提高性能和可靠性.
应用你的知识:使用GraphQL与Shopify
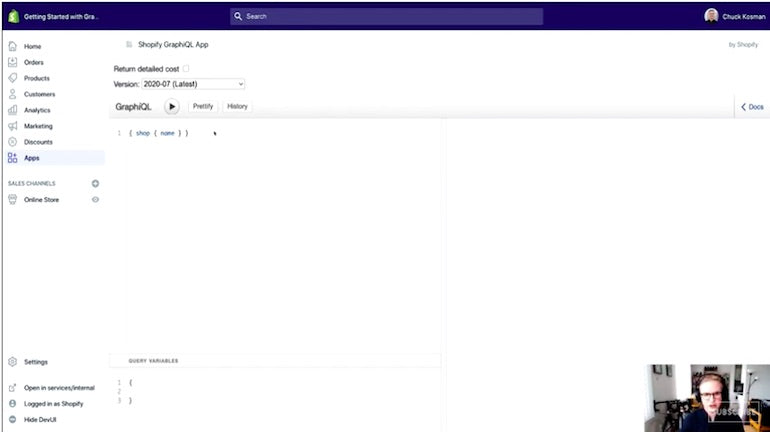
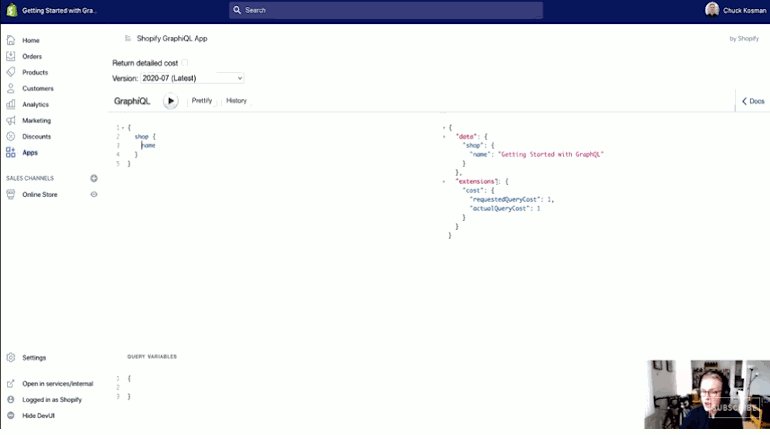
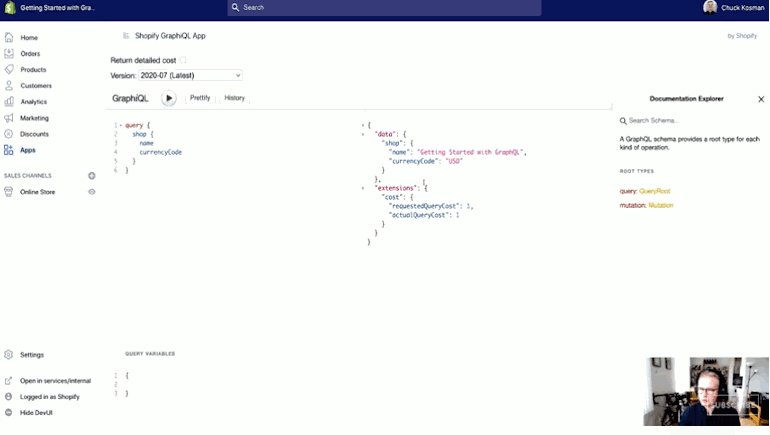
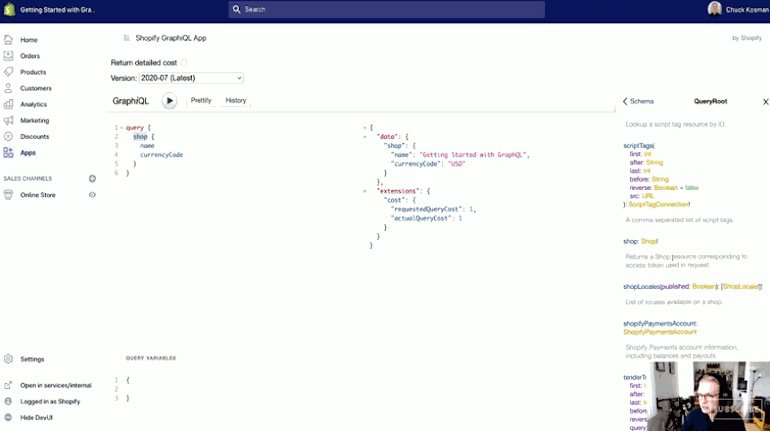
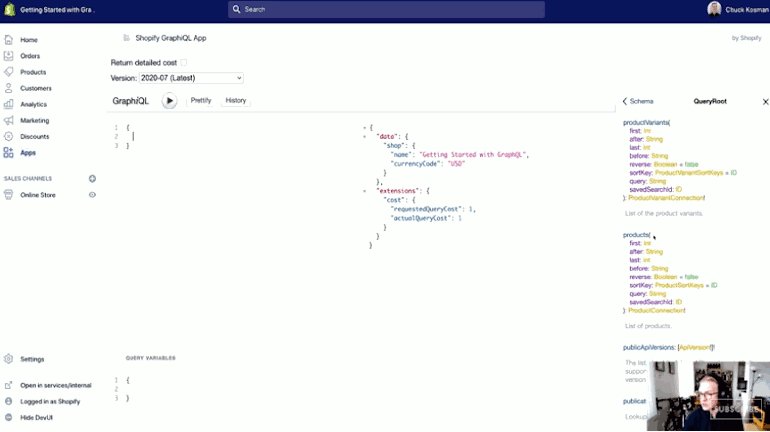
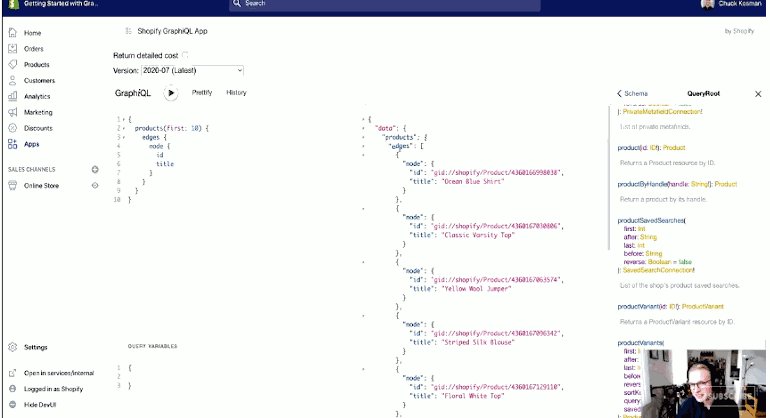
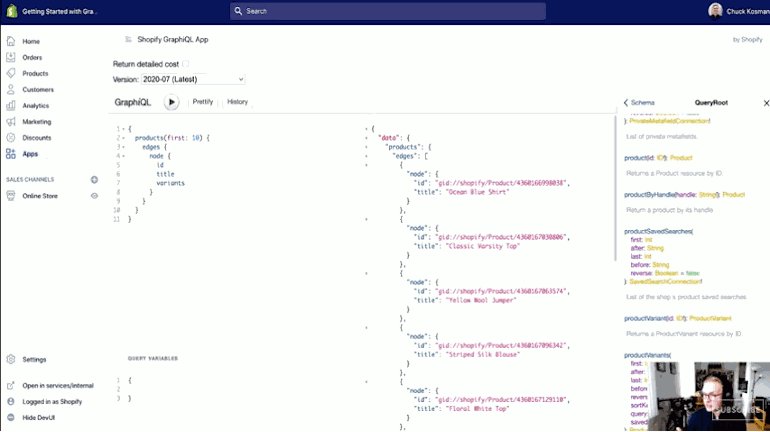
现在我们已经准备好了工具,让我们开始使用graphhiql IDE向客户端的ShopifyOB欧宝娱乐APP商店发出请求。我将在浏览器中切换到我的商店,就在我刚刚结束graphhiql IDE安装的地方你应该会看到类似这样的东西:
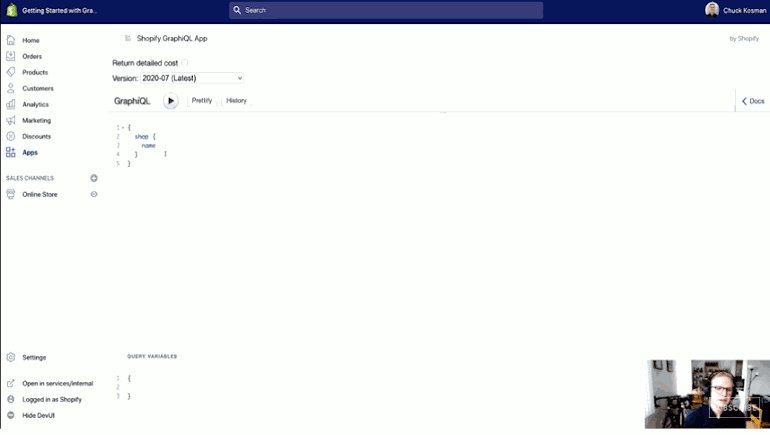
我要做的第一件事就是把它的格式设置得更漂亮一些,为了让它看起来更像人们使用它的方式:
{
店{
名字
}
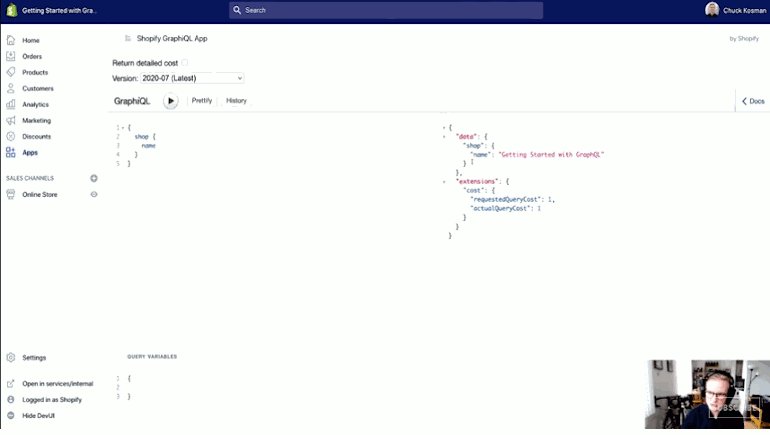
}您可以看到,GraphQL的查询语言,即使只是从这里的这个初始示例中,看起来也有点像JSON的嵌套结构。OB欧宝娱乐APP我要按下键玩.这就是我说“发送请求”的方式,本质上是为了得到我需要的东西。我要点击执行查询返回的是带有两个属性的JSON。
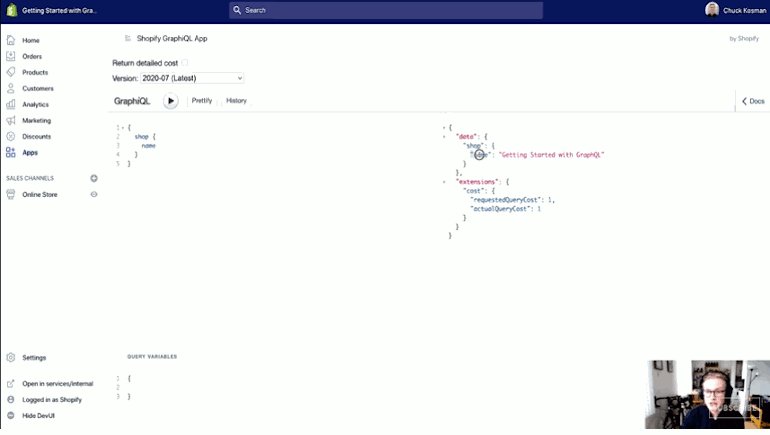
一个叫做数据,您会注意到返回的数据结构完全反映了我输入的请求格式。所以我有一个商店属性,那个属性的值是一个对象,那个对象有一个键,叫做“名称”我所要求的,碰巧我的店的名字是“GraphQL入OB欧宝娱乐APP门”.
这个扩展实际上是在告诉我们这个查询的成本是多少。如果你以前使用过Shopify的API,特别是REST API,你就会知道在任何给定的时间内你可以发出多少请求以及这些请求从这个桶中泄漏的速度是有上限的。我们称之为漏桶模型。
GraphQL确实有相同的限制,但这是通过查询本身的成本,而不是调用的成本来实现的。这样做的最终结果是GraphQL变得更加高效。
还记得那个过于引人注目的例子吗?有很多计算是在你不一定需要的背景下进行的。GraphQL基于所请求的内容来计算所请求内容的成本,因此它的效率要高得多。我还可以查询什么?
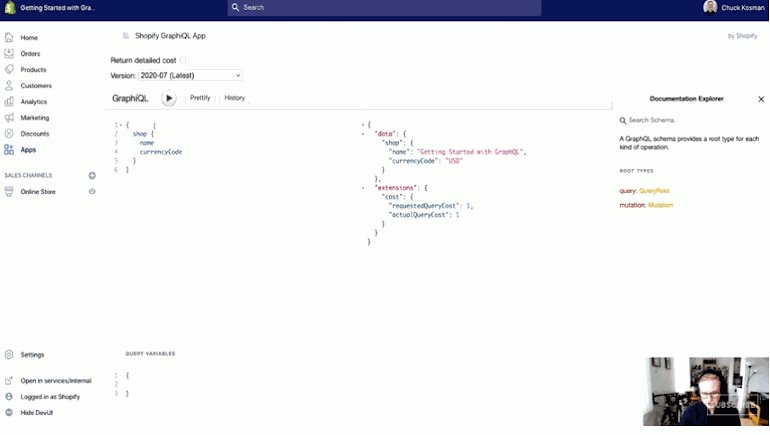
我可以按输入然后开始OB欧宝娱乐APP打任何一个字母C对于货币代码。只要我这样做,我就能自动补全我可以查询的东西商店.我会说得更具体一些,它们不只是东西,我们称它们为场。字段就是您感兴趣的数据。
graphhiql能够做到这一点的原因是这种强类型模式。它知道API的功能,并且确切地知道哪些字段属于哪个节点。我们马上会讨论节点。
如果我说,告诉我商店的货币代码,我就按玩这里我有货币,我必须用美元来建立商店。
除了输入自动补全之外,我怎么知道这个API的功能是什么?我们一直在讨论的强类型模式是什么?在这个GraphQL IDE和具有良好GraphQL功能的独立HTTP客户端中,您将看到一些类似文档(在这个特定实例中)或模式的东西。
这告诉我可以做什么,刚开始接触GraphQL的人可能会觉得有点神秘。OB欧宝娱乐APP
在最基本的层面上,我可以做两件事。我可以:
- 读取数据,这是一个查询。
- 我可以进行变异。突变是用于写操作的。
与REST中的CRUD体系结构相比,读取是查询所做的全部工作。突变就是一切;即创建、更新和删除。
使用GraphQL查询数据
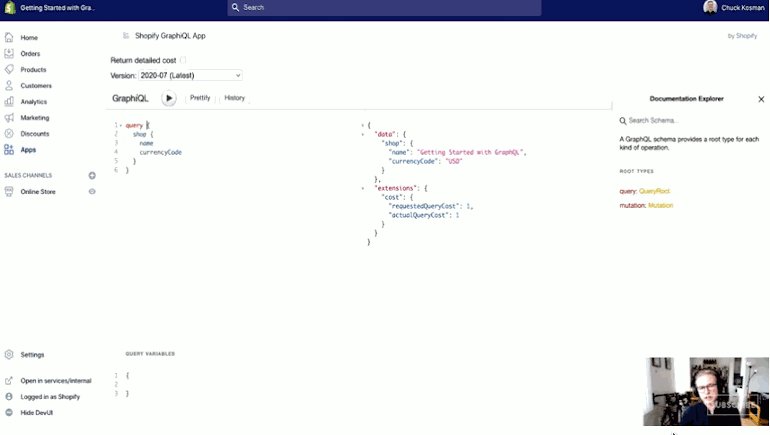
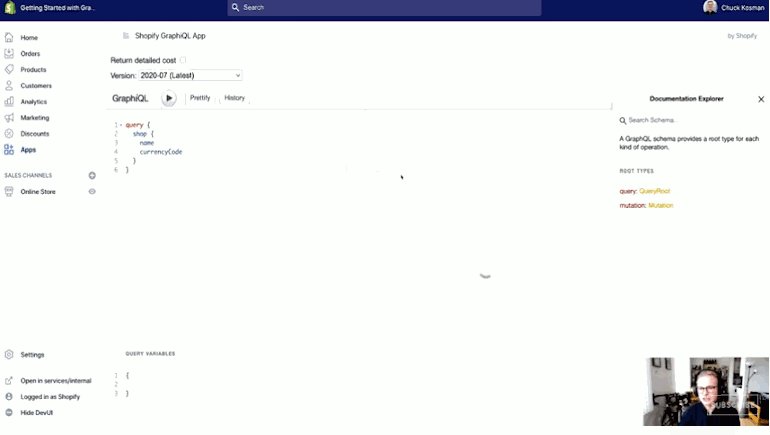
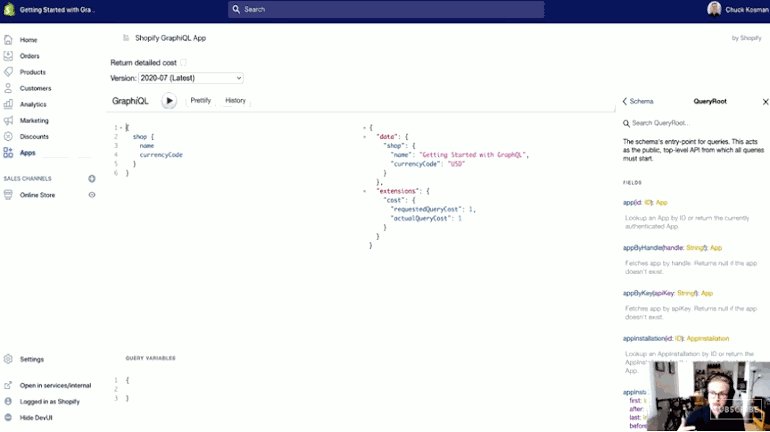
现在,如果我省略这个词查询,我是在含蓄地进行查询。如果我输入查询这里,按一下玩就会得到相同的结果。我们先做一些查询,然后再讨论一下突变。OB欧宝娱乐APP
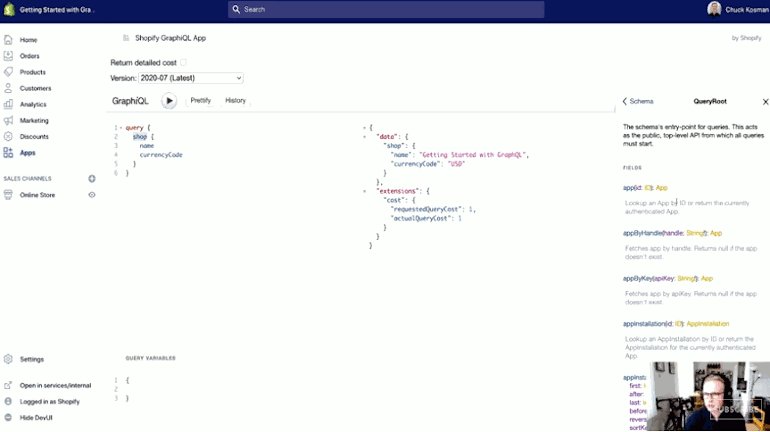
下一个问题是,“我怎么知道商店是我能从QueryRoot换句话说,这是我查询数据的切入点。这是QueryRoot.
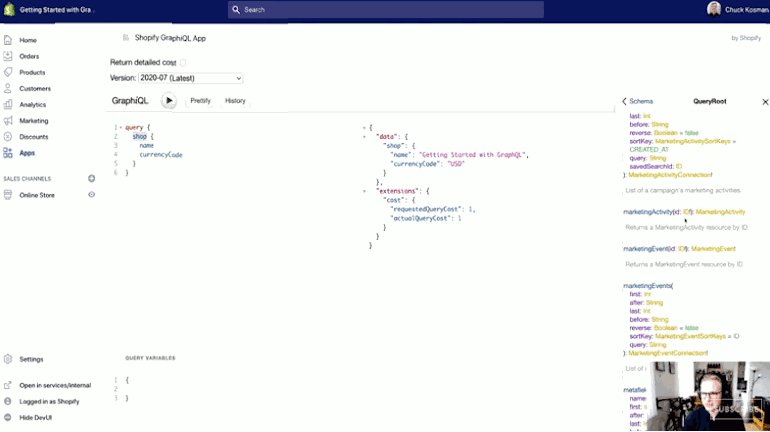
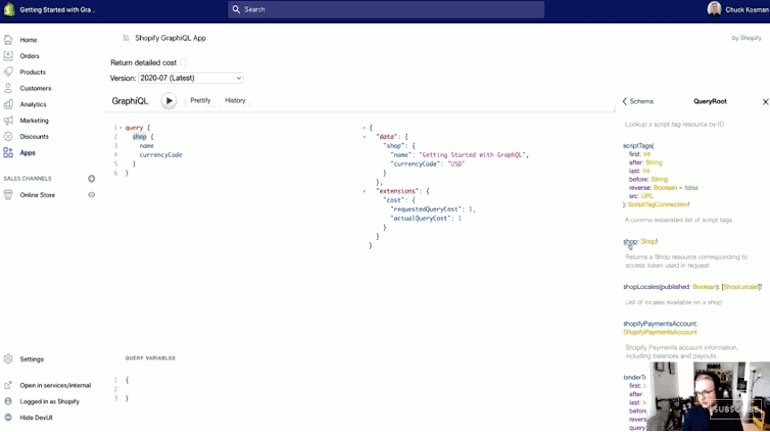
我可以从图式中找到答案。查询总是返回类型QueryRoot.如果我点击QueryRoot,这里有很多信息。我可以查询很多东西,这就是模式。这决定了我能做什么,不能做什么查询对。这是按字母顺序排列的。我们往下滚动到S for商店.这是模式的定义商店.它说,“返回a商店与请求中使用的访问令牌相对应的资源。我没有显式地提供访问令牌,这是使用graphhiql的美妙之处。
那么,当涉及到图式时,这意味着什么呢?什么店:商店!的意思吗?
这意味着如果我要查询a商店田野,我将得到一个类型Back表示为商店.这样我就知道下面可以查询哪些字段商店.感叹号表示不可为空,我必须返回一些东西。
那么,我怎么知道名字和货币代码在商店?
如果我点击商店类型,这些是我能得到的所有东西商店.如果我向下滚动,有很多。这就是我得到货币代码的地方。货币代码返回什么?它返回货币代码类型(CurrencyCode).什么名字回报呢?名字返回一个字符串。
这就是GraphQL强类型模式及其之上的工具的强大之处。
我可以实时探索这个方案,看看我能得到什么。当我四处探索时,我确切地知道,非常可预测地知道我能得到什么数据,不能得到什么数据,以及它将是什么格式。对于大多数用途,您可以使用商店在生产环境中,您偶尔会想要深入研究存储中的一些数据实体。OB欧宝娱乐APP
我们来做一个乘积的例子。
你可能还喜欢:Shopify App命令行工具:更快地构建应用程序.
一个带有产品的查询示例
我将在此过程中构建我的查询,并将其与模式进行比较
你可以看到发生了什么。我还将看一下如何可视化地在模式中对这些相互关联的类型进行心理建模。
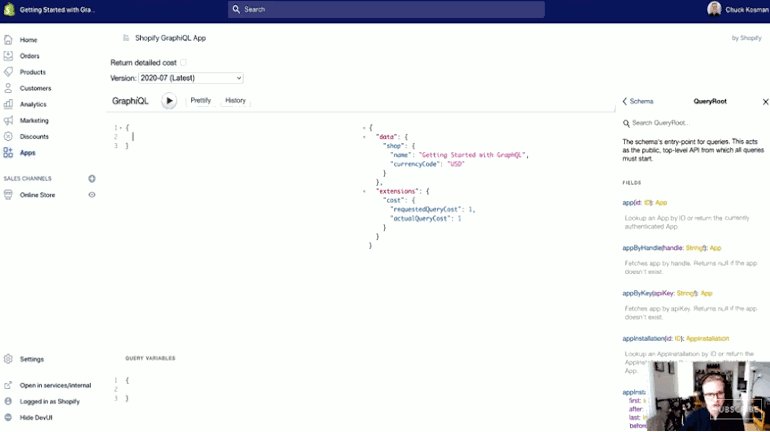
我要把它去掉查询因为去掉这个词查询实际上隐式地生成一个查询。继续删除所有内容,确保保留花括号。我在QueryRoot在这里,所以我可能会对产品.
好的,所以产品有点复杂。
我有这个领域产品然后用括号表示第一个,后,最后的,之前,sortKey所有这些东西。最后,它说返回了一个类型ProductConnection.
这里有很多术语,所以让我们从头开始。OB欧宝娱乐APP
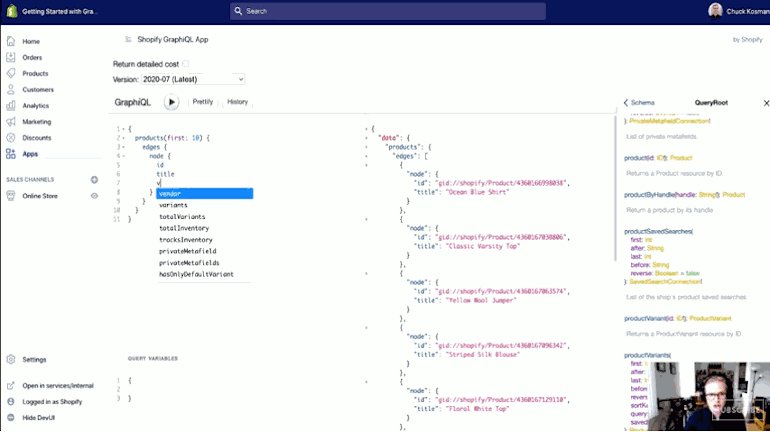
如果我使用产品这里和自动补全已经知道了产品我可以在网上查询吗QueryRoot.我将再次打开花括号。它期望的是别的东西。好吧,我们想穿什么产品?
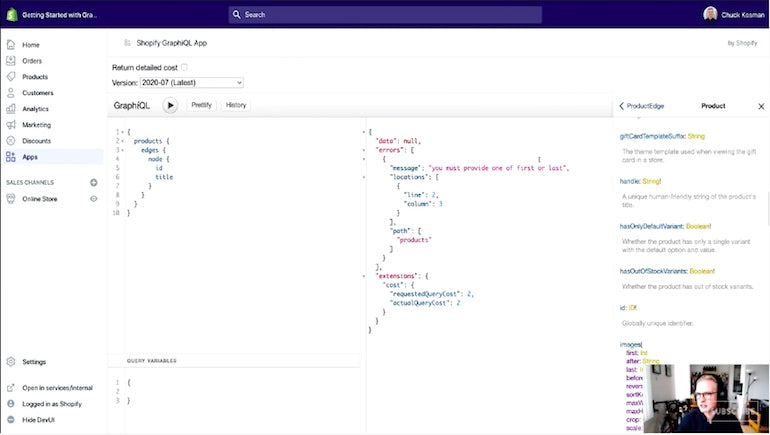
比如说,我想要他们的标题.哦,奇怪。我一打字标题这不是我们要讨论的问题。那么,这里发生了什么?
如果我按下玩,字段产品连接上不存在标题,谢谢,强类型模式。太棒了。但是,它正在播放ProductConnection !被称为边缘,我得到一个数组(ProductEdge !) !那么,我们就从这个开始吧,OB欧宝娱乐APP边缘.上面会有一些字段,点击(ProductEdge !) !看看这到底是怎么回事。
有一个光标和一个节点看起来节点返回一个产品类型,所以这可能就是我想要的。然后继续节点,这些可能是你更熟悉的东西产品类型。假设我只想要ID和标题.
我将按玩我将得到一个错误:你必须提供第一个或最后一个.
这是什么意思呢?它在期待着什么产品资格第一个或最后的.同样,对于强类型模式,它提供了非常丰富的信息。
是什么第一个或最后的?就像在REST中一样,您不能仅仅通过发出get all products端点来获取每个列表产品,它实际上是分页的。我们根据GraphQL规范的建议使用基于游标的分页。
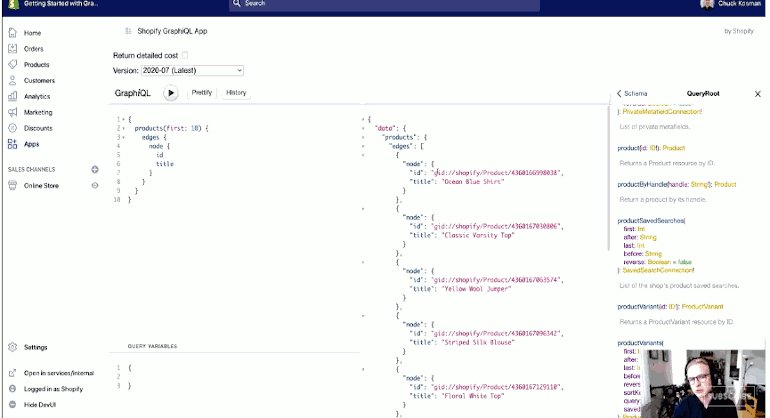
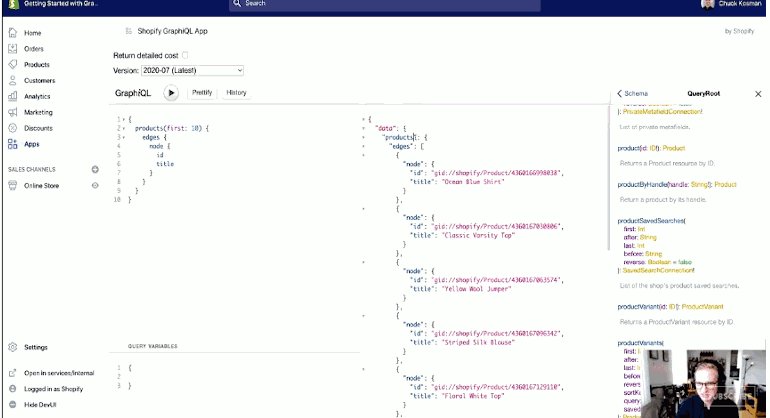
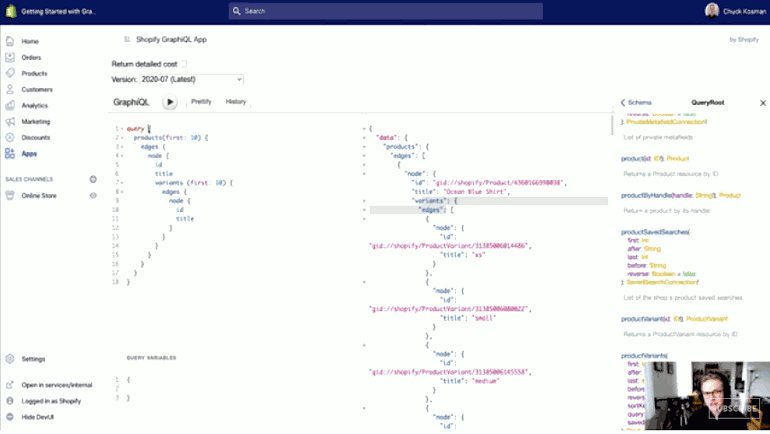
先不说这些,让我们看看如何做到这一点。要提供所谓的参数,即请求上的限定符,必须打开圆括号。它实际上已经在说,“这些是你可以做的不同的事情”。我要用最简单的方法来表示我想要第一个.是什么?第一个?我必须提供一个整数。我想要前10个产品。我们将忽略边缘和节点现在是中间的东西,但我们马上就会讲到。
如果我按下玩,现在我们有了非常有趣的东西。我们有数据,它返回一个带有产品财产。反过来,这将返回的对象边缘,它是一个对象数组,每个对象包含一个节点最终,我要的数据。所以我有ID和标题在每个产品中。
那要花多少钱?它值12分。
这是什么意思?在GraphQL中,存储桶的最大大小为1000个点,并以每秒50个点的速度进行补充。
与此形成对比的是,您可以在RESTful API的一个桶中拥有40个API REST调用,该桶以每秒两次调用的速度重新生成。最终的结果是:GraphQL比REST更高效,即使没有在此基础上的所有其他优点。
GraphQL:探索术语
让我们回到这个奇怪的问题上来边缘和节点术语。那是什么?当我们谈论GraphQL时,我们谈论的是,为了API的缘故,将数据建模为图形,这是不同数据块如何相互连接的可视化表示。
让我们讨论一下GraphQL术语以及它将如何帮助你进行工作。
一旦你开始处理事情清单,你就会OB欧宝娱乐APP遇到边缘和节点一直都是。让我们后退一步,谈谈这些是什么。
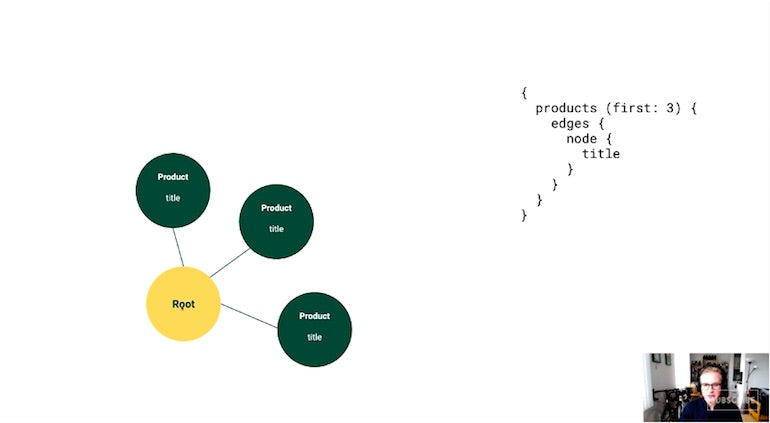
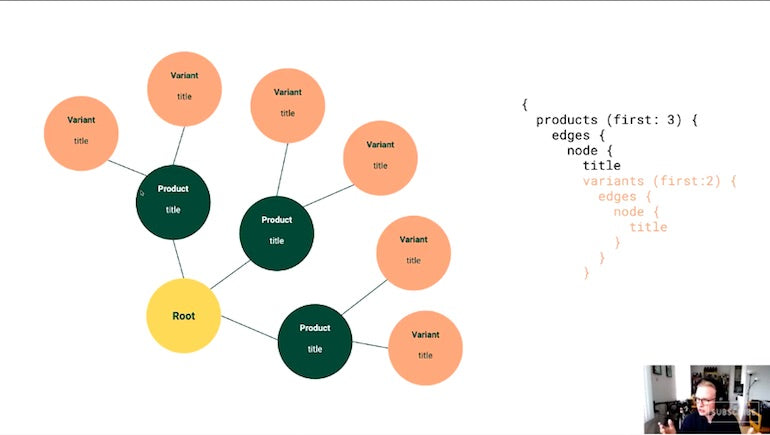
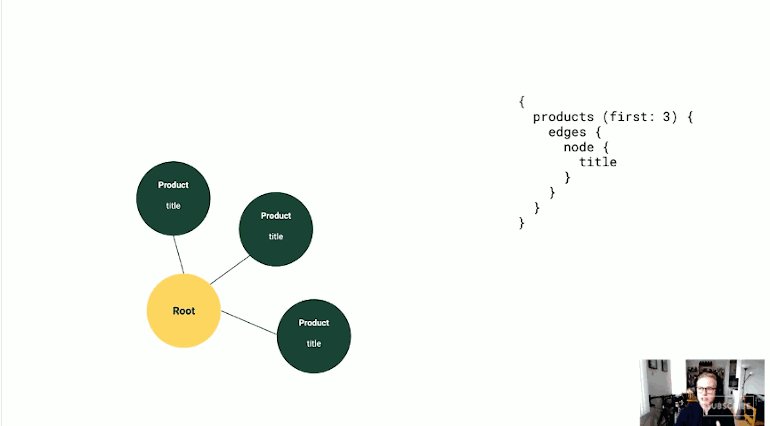
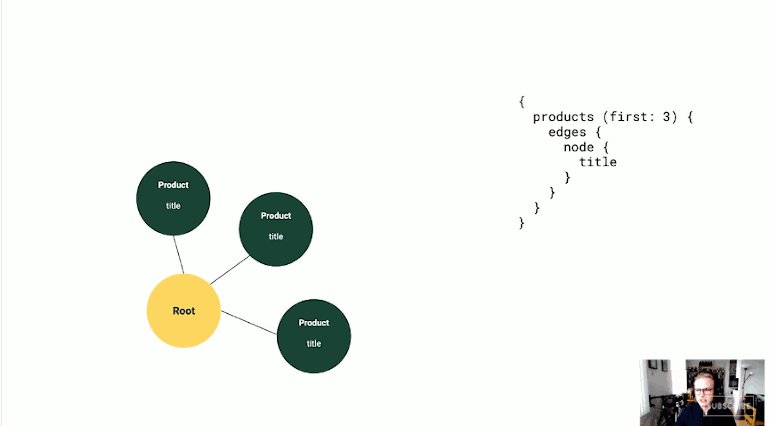
这实际上是我刚刚写的查询的简化版本:这里的代码和正在发生的事情的可视化表示。我要从QueryRoot加上它QueryRoot我们的产品。这些产品都有特性。我正在查询标题.在图论中,这些个体就是我们所说的节点我们称之为实体之间的关系边缘.
这就是为什么当我进入根级时我想知道产品,我不得不说,“给我所有的关系。产品"我是说把所有的边缘.然后,在这些的末端边缘,告诉我这些末端的实体是什么边缘.这些都是节点年代。
你会发现,当你开始处理复数请求时,比如要一份清单,你会养成说的习惯OB欧宝娱乐APP边缘,节点,然后在最后得到那个东西。
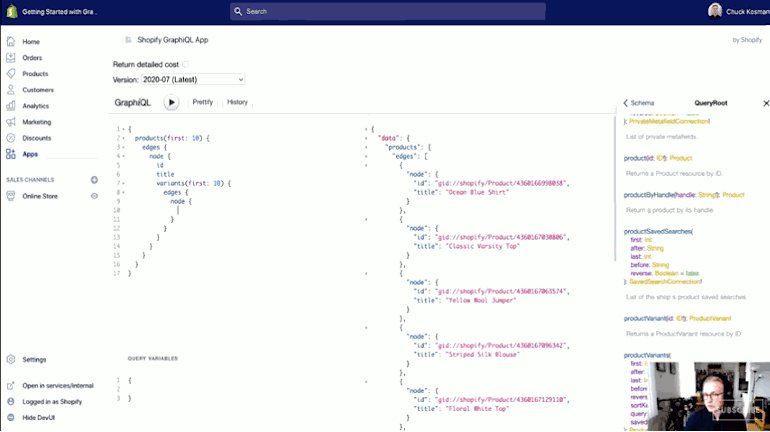
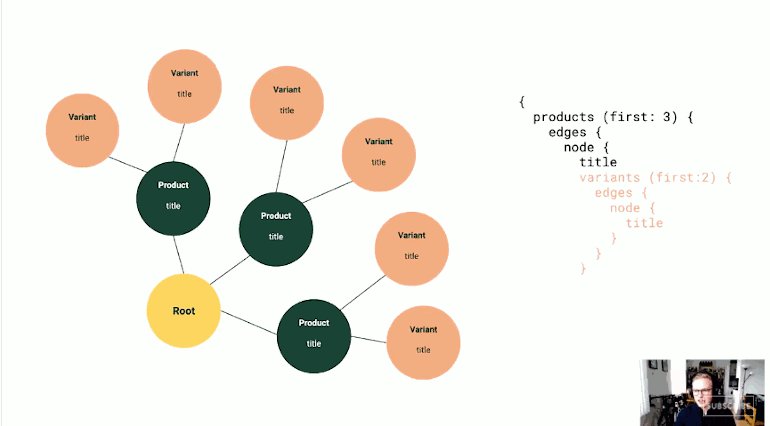
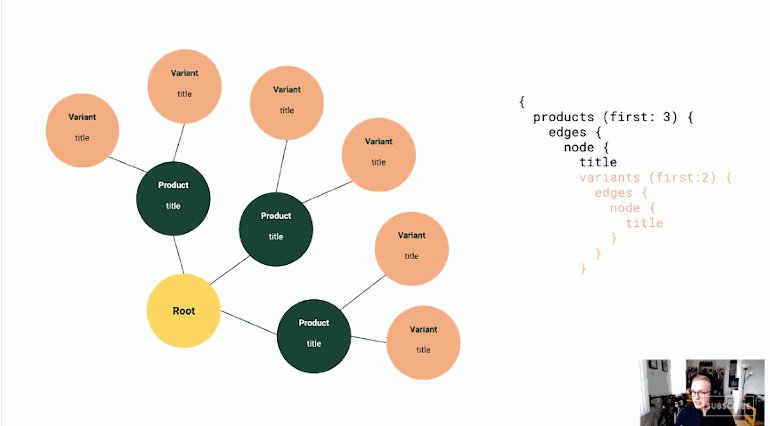
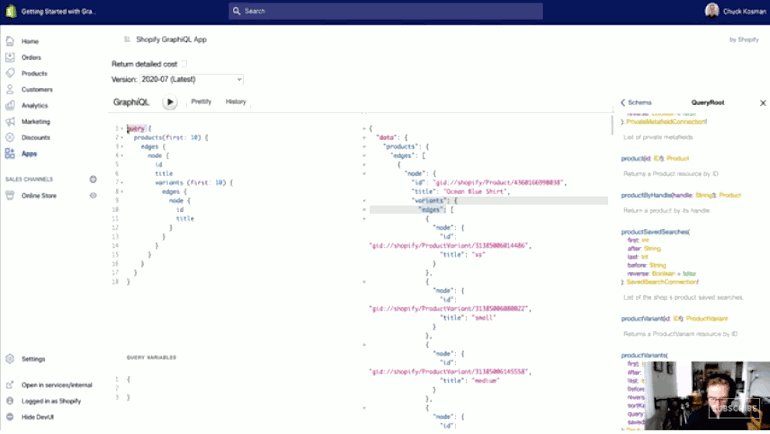
让我们更进一步:深度嵌套查询。我们之前讨论过underfetch,所以假设我也想要前10个产品的所有变体。碰巧的是,如果我把信打出来V,变体这里有什么。这里有一个列表变体对应于产品.我知道我得说第一个我还是随便说10吧。
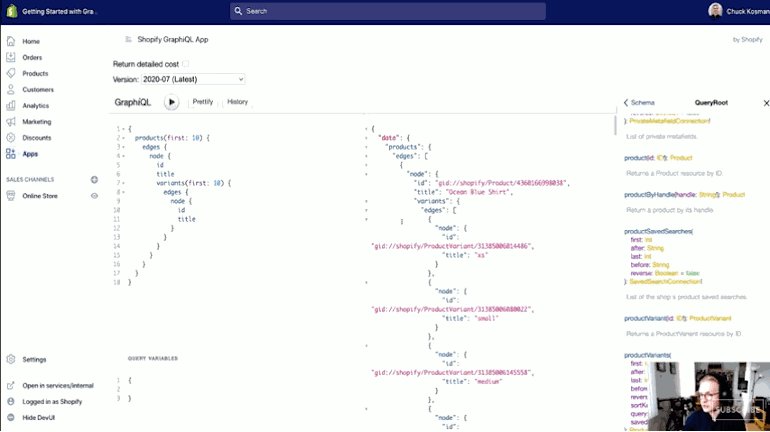
返回一个列表边缘,在这些的最后边缘,这是变体节点.假设你想要ID和标题在这些变体中。我将按玩再一次。太棒了。同样,返回的数据结构与我请求的数据结构完全一致。
我有数据,然后产品作为一个对象返回边缘作为数组。每个节点都有ID在标题所要求的和所有的变体信息,但只有我所要求的:只是ID和标题每个变体。我可以把它扩展成价格通过查看模式来查看哪些数据在变体上是可用的。
回到这个心智模型,我所做的就是接受同样的请求,然后稍微扩展一下。
产品与变体有关系,产品节点与变体节点有关系。任何时候在图模型中有一个关系,我们称之为边。这是两者之间的分界线。每个产品最后都有一些变体。在这种情况下,我只说两个,只是为了让图表简短一点。
回到我们通过在product下添加变量所做的可视化描述,我们从这里开始将product节点附加到它OB欧宝娱乐APPQueryRoot.
我们知道两者之间有关系变体和产品.在这个乘积节点里面,有一个变体连接。在GraphQL中,连接的全部含义是边缘.一个边缘两者之间有关系吗节点.最后边缘是节点它有我想要得到的场。
这些产品节点与…有关不同的节点.这条线表示边缘和那些变体然后在上面加上头衔。所以任何时候你看到连接这个词,只要记住你需要思考边缘和节点遵守这个API的底层模型。
你可能还喜欢:开发你的第一个Shopify应用程序:要避免的4个错误.
在GraphQL中写入带有突变的数据
因此,我们已经讨论了查询数据。这是等式的一半。我们还希望能够写入数据。
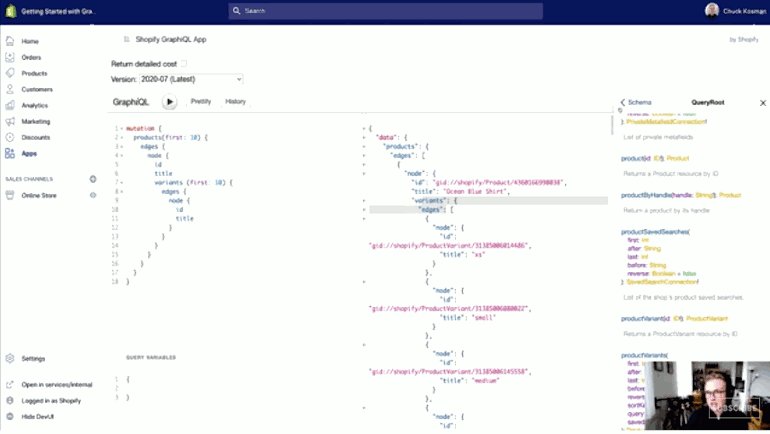
如果省略这个词,这是一个隐含的查询查询在最上面,这是一个查询。我们需要把这个词写下来突变.
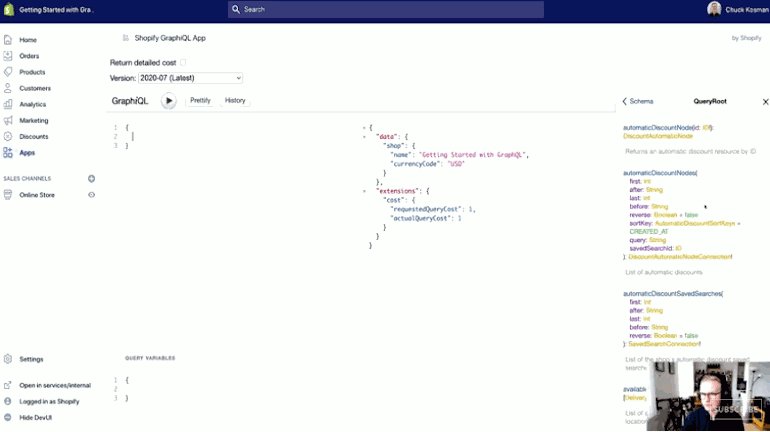
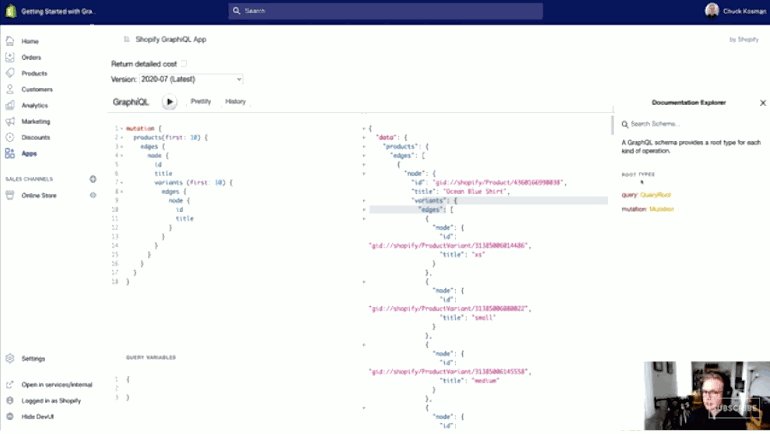
如果我从模式一直备份到根,我就可以查询我可以让突变让我们来研究一下什么类型的突变我能做什么?突变S,正如我们所讲的,涵盖了写数据的所有内容。即创建,取消,更新,删除。
我们命名的方式突变在Shopify中,我们讨论的是突变正在准备开始,然后在那里进行的实际操作。OB欧宝娱乐APP不用按字母顺序滚动,我要输入这封信P.它知道,你可以看到productCreate,productDelete,productUpdate.所以,我要说productCreate.
我可以按字母顺序在右手边的图式中滚动,或者我可以把鼠标悬停在上面,然后点击下面的这个名字,它会快速跳转到它的定义突变,这非常方便。
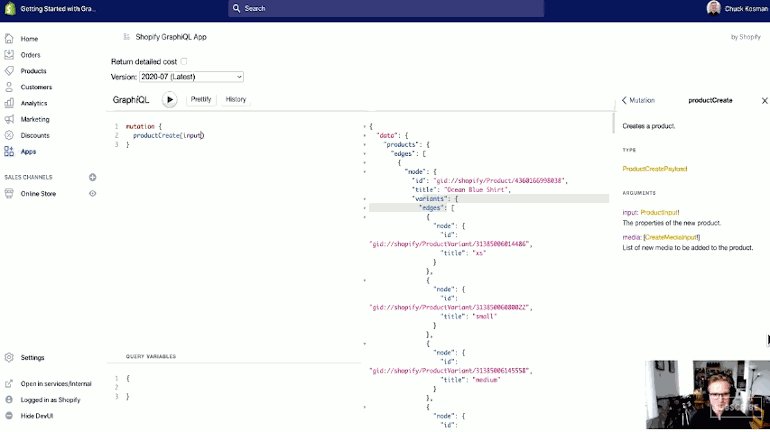
现在,这里发生了什么?也就是说,当你做这个的时候突变,你会得到一个ProductCreatePayload回来。这里提供了几个参数作为其中的一部分突变.如果您熟悉REST API,当您创建产品时,回复是你想要的关于新产品的所有信息。
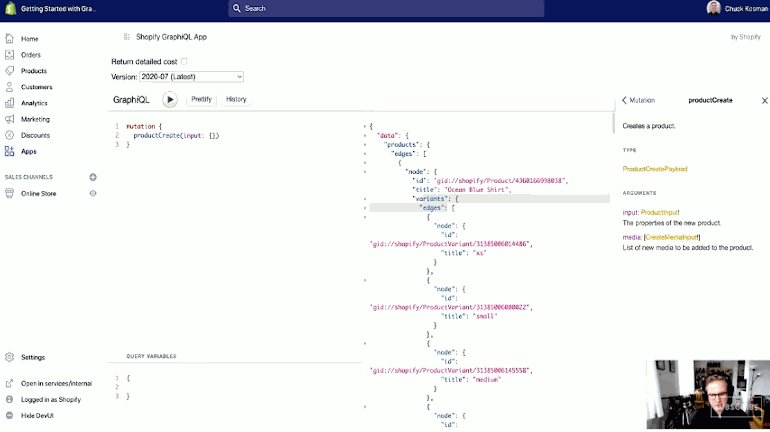
就像查询一样,我只能指定我想要返回的数据。我不得不说产品首先,然后是你所期望的,描述,标题等等。这里更重要的是论点。这就是说这个product输入类型不能被感叹号为空。所以我必须提供这个。媒体这个数组是不可空的吗CreateMediaInput类型。然而,数组本身不是不可空的,所以我不需要提供它。换句话说,我只需要提供这个ProductInput.
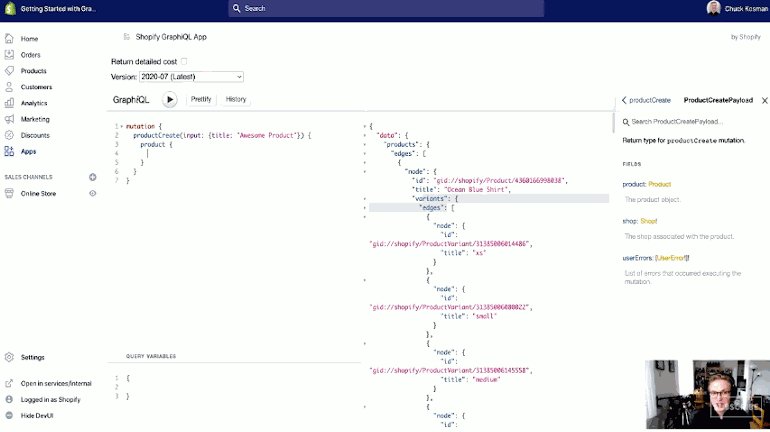
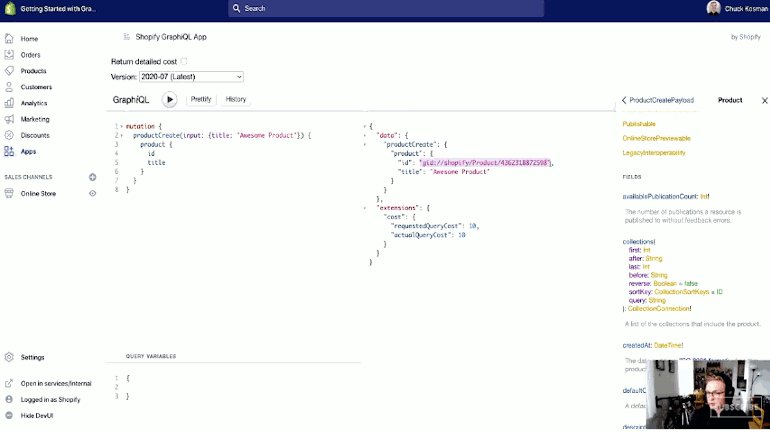
和所有参数一样,我将打开一组圆括号。我要把它格式化为对象。我还要创建一个标题这个产品叫做“了不起的产品”.我要把它打开突变接收ProductCreatePayload,上面有一个字段叫做产品.在这里面产品在那里我可以买到所有好东西。我会说我想要ID然后为了确保,我要说我想要标题.我来做这个突变按玩你会注意到ID如果您以前使用过REST API。
这个有点不同,这个IDS是不可互换的。GraphQL有自己的一组ID指的是节点.不要试图使用ID这是可以互换的,事实上,我得到"title": "Awesome Product"回来。
进一步使用GraphQL
恭喜你!这就是在Shopify商店中使用graphhiql进行查询和修改。那么,从这里开始,您将如何扩展GraphQL的知识集呢?
在网上有很多很棒的学习GraphQL的资源。其中一些是由Shopify发布的,我已经通过本教程,特别是我们的教程和生成第一个GraphQL请求.这是一个很好的资源,特别是在观看了本教程之后。您将在该教程中进行的修改和查询略有不同,但原理是相同的。
“网上有很多很棒的学习GraphQL的资源。”
Shopify的GraphQL学习工具包是一个很好的起点,如果您想使用独立的HTOB欧宝娱乐APPTP客户端启动和运行。在那篇博文中,有一篇关于GraphQL的讨论,以及一组可下载的预先配置的失眠查询和突变,以便开始针对商店进行工作。OB欧宝娱乐APP您只需要填充一个私有应用程序密钥。
如果您对店面API sdk感兴趣,以及它们如何使店面API的使用速度更快。你可以查看我们的店面API工具库.
我无法低估“如何使用GraphQL”的教程有多棒。它们比本教程要深入得多,并且对于使用某些框架、库和语言有很好的实用教程。例如,如果你是一名React开发人员,你想同时理解React和Apollo(一个非常流行的客户端库),这里有一个分步教程,教你如何做到这一点。
它也不会伤害去GraphQL官方网站,它以非常清晰的语言展示了GraphQL本身的规范,这是向前发展的一个非常有用的资源。