部分groups is a new feature that levels up theme architecture. Before the introduction of this new feature, Sections Everywhere were not everywhere—you could not add a section or app in the header and footer area of a theme.
This resulted in limited design flexibility from the editor and forced merchants and apps to edit and inject code in the theme which took them off the theme upgrade path. This opened up the merchant to a whole host of potential problems, such as not being able to get bug fixes and new features.
With section groups, those concerns are no more. In this article, we take a look at what section groups are, how they work, and how you can leverage them in your theme design.
What are section groups?
部分groups enable theme developers to create dynamic conglomerations of sections in a theme layout. In other words, they enable you to group certain sections together in your theme. This in turn allows merchants to add, remove, and reorder sections directly in the theme editor.
This functionality is created in the theme’s sections directory and rendered in the theme’s layout files via the{% sections %}Liquid tag.

theme.liquidwhere section groups are being added.
footer-group.jsonandheader-group.json.部分groups also open the opportunity to build features for the header and footer areas of a merchant’s theme withtheme app extensions, and is a way to add capabilities (like apps) to any other section groups that are created.
By offering merchants additional levels of control directly from the theme editor, they no longer need to inject code into their theme to achieve what they need to. It also gives you more control over the look of your theme and more in-depth customization abilities.
In the after screenshot below, you can see the new “Add section” option below the header section and above the template in the theme editor, allowing for sections to be added and reordered above the template.

In addition to the header example above, section groups are also available in the footer group, as well as any other section groups you decide to create.
Why use section groups
部分groups come with some major benefits for theme developers and merchants.
1. Merchants gain the flexibility to add sections everywhere
Sections can be added in the header, footer, and aside groups, which hasn’t been possible until now. Merchants can add sections above the header and below the footer and customize or reorder the sections within the section groups. In addition to that, sections can be reordered or removed from the theme editor without the need to change code.
2.Theme developers can build more customizable themes
You can now offer a range of sections that can act as headers or footers for merchants to choose from. This gives you and merchants more flexibility in terms of the look of their theme and store.
此外,商家可以添加部分that are rendered on all pages automatically, instead of having to re-add a section template by template. With the use of section groups, any section added to the group will repeat across all templates.
3. Apps can integrate with themes without modifying theme code
This new feature brings the power ofapp blocksto areas such as the header and footer, and any other section groups you create, which means merchants can easily integrate third party apps into themes without modifying theme code. Apps can also now target specific theme section groups (such as the header, footer, or aside).
How section groups work
部分groups are available to all themes since its announcement at theShopify Winter '23 Edition. If you are familiar with statically-rendered sections, then you will also be familiar with the way section groups are organized and integrated into themes. Below, we take a look at the required changes in order to replace statically-rendered sections such as headers and announcement bars with a section group.

Theme structure
部分groups are JSON formatted files that are located alongside Liquid sections in the sections directory of the theme. Each theme can have up to 20 section group files in the sections directory.
In the above example, bothfooter-group.jsonandheader-group.jsonin the/sectionsdirectory are section groups. When it comes to naming these section groups, we recommend you name them after the storefront areas they represent, or after the type of sections they would group. We also recommend using the “-group” prefix in the file names to indicate that the file is a section group. This convention makes it easier to distinguish between Liquid section files and section groups.

Each section group contains a list ofsectionsand section settings. In other words, they are data files that the mechant can easily manage using the theme editor the same way they managejson templates.
Let's take a look at the content in theheader-group.jsonsection group. The below example shows a section group that contains the settings data for two sections: header and announcement-bar.
As you can see, section group json data shares a structure very similar to the one used injson templates. Let’s first examine the fields that are shared in both json templates and section groups:
<
Name:A required field that represents the name of the section group. This name will be displayed in the theme editor, when the section groups are rendered as part of the page. This field also accepts atranslation referencethat makes the name translatable.
Sections:An object that uses section IDs as keys and section data as values. You can leave this attribute empty.
Theformat of the section datais the same as the section data insettings_data.json. Each section group can accept up to 25 Liquid sections.
Order:An array of section IDs, listed in the order that they should be rendered. The IDs must exist in the sections object.
Now, let’s look at the fields that are allowed in section groups.
Type:Each section group must use one of the standard section group types:
- Header
- Footer
- Aside
Beside these standardized section groups type, we understand that each theme can have its own layout design, constraints, and use cases, which in return could impact the role each section group plays in the theme. Therefore, theme developers can also create custom section types based on their needs using the following convention:
custom.How to render section groups
Now that we have a section group created and saved in the sections directory of the theme, we can start integrating it with our theme layout code using thesectionsLiquid tag. Section groups can only be integrated intotheme layoutfiles, which will allow section groups to get rendered on all templates using that layout. In order for a section group to be rendered in a layout file, such aslayouts/theme.liquid, we can simply reference the name of the section group file without the .json extension inside asectionsLiquid tag. For example, take our below theme structure:
We can simply referencefooter-groups.jsonandheader-group.jsoninside thelayout/theme.liquidfile:
{% sections "header-group" %} {% sections "footer-group" %}Using a separate Liquid tag to integrate and render section groups gives you additional flexibility:
- No restrictions on how theme layouts are designed and structured
- Each section group can easily be styled
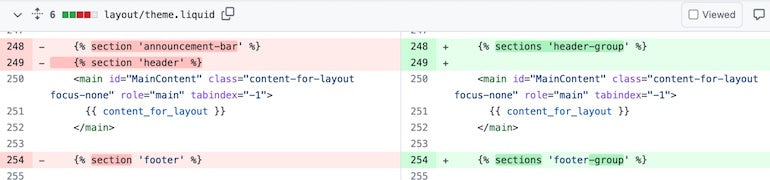
Let’s take a look at howDawnreplaced statically rendered sections with section groups in thelayout/theme.liquidfile:

theme.liquid文件在黎明主题展示the process of replacing statically-rendered sections with section groups.How to control what sections can be added to a sections group
As the famous quote says, with great power comes great responsibility. Section groups bring a lot of flexibility and control for merchants to design their storefronts. It allows merchants to add, remove, and reorder sections freely inside these section groups. And since section groups are rendered on all pages, we want to make sure you are able to guide merchants when it comes to building the best storefronts. Because of this, we deprecated the theme section templates attribute and replaced it with two new, more powerful and extendable attributes:enabled_onanddisabled_on.
With these new theme section attributes, you can control where each section can be inserted via the theme editor, consequently preventing the merchant from adding sections in places that they are not supposed to be inserted.

enabled_onanddisabled_onsection properties make the featured collection and featured product sections unavailable for merchants to insert in the header section group.Let’s take the simple featured product section as an example.
Scenario 1: The section can be added to all templates and all section groups
Since the section did not use any of the attributes—enabled_on,disabled_on, ortemplates—the section will automatically be available for insertion to all templates and section groups.
This also equivalent to saying:
{ "enabled_on": { "templates”: ["*"], "groups”: ["*"] }Scenario 2: The section cannot be added to password templates, however it can still be added to all section groups
We can see how easy it is to disable a section on certain templates using thedisabled_onsection attribute. This will prevent the merchant from accidentally adding the section to the password template.
Scenario 3: The section cannot be added to password templates nor header groups
With this configuration, we can make sure the merchant does not add the simple featured product to the password template or the header groups.
Migrating merchant customization automatically during theme upgrade
We understand that merchants have already customized their statically-rendered sections such as the header and footer sections in older themes. We introduced a mechanism to automatically migrate the merchant's settings to ensure a seamless experience when updating to a theme that uses section groups.
In other words, when a theme is being updated, we check for all section types referenced in the section groups of the new version, and try to find and match customization in thesettings-data.jsonconfig of the old version.


However, this update only happens when the merchant upgrades a theme from a version that does not have section groups to a new version in which section groups exist.
部分groups use cases
This new functionality opens up numerous possibilities to build interesting solutions and highly customizable themes for merchants.
1. Make your theme header, footer, and sidebars customizable, flexible, and extendable
One of the main use cases of section groups is making certain areas of the theme layout customizable, flexible, and extendable. Our data reflected that many of the code changes tolayout/theme.liquidfile was to add and remove a statically-rendered section or integrate a third party app into the header and footer area of the theme. By converting these areas into section groups, we’re giving the merchant full control via the theme editor and without the need to edit code.

2.集团相关章节
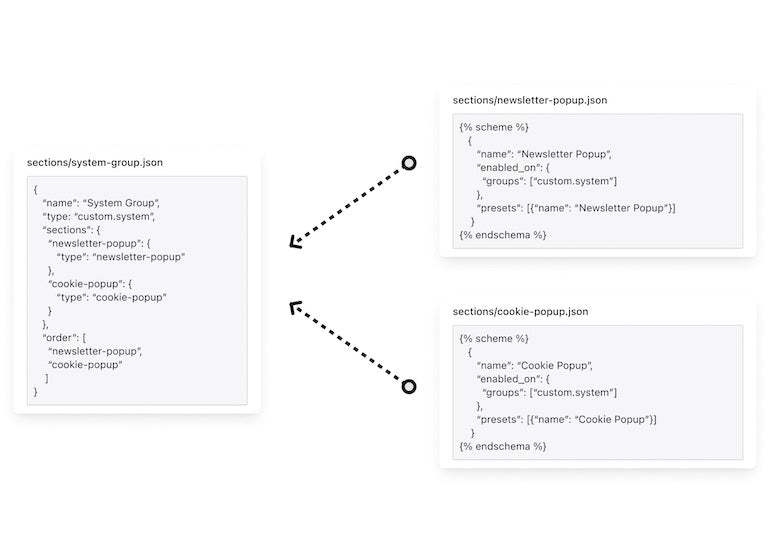
Another interesting use case that section groups can support is grouping related sections that don’t belong to theme header and footer groups. We allow you to define section groups of custom types and have theme sections that are only supported in such sections. Let’s take following as an example of a such group section:

enabled_onanddisabled_on properties, these related sections can only be inserted in certain sections.With this configuration, the merchant can remove these system sections, or add new ones anytime they wish using the theme editor and without any code modifications. At the same time, you can maintain the integrity of the system of your design by making sure such sections are only supported in the custom group type.
Level up your theme
部分groups allow you to break the theme layout down into extensible and flexible groups that merchants can customize using theme sections and app blocks. By replacing the statically-rendered sections with section groups, merchants will be able to manage and customize the sections and blocks inside these groups via the theme editor and without the need to edit theme code.
部分groups also allow apps to integrate into theme layouts seamlessly and without any code injections. All these benefits give merchants more flexibility and control over their themes, while leveling up theme architecture for developers.
Graphics by Chaz Moore.
