Internet users are more impatient than ever. Some70% of consumersadmit that a slow-loading website impacts their willingness to buy from an online retailer. Which means it’s essential to strike a balance between providing beautiful, content-rich digital experiences and ensuring that they remain efficient.
This guide shares how to do just that.
- What is website speed optimization?
- Why is website speed important?
- Common factors that affect website speed
- Ways to access website speed information
- How to optimize your website speed
- How to run a website speed test
- Optimizing speed for mobile
What is website speed optimization?
Website speed optimization is the strategy behind improving your page load speed. Also known as website performance optimization, its goal is to make your ecommerce store load as quickly as possible—before potential customers grow frustrated with their online experience and close their browser tab.
There are two key metrics used to measure speed:
- Page speed衡量所花费的时间的内容a URL to load.
- Site speed, which represents how your site is performing overall. It’s scored by services like Google PageSpeed Insights, which look at various load times on your site in aggregate.
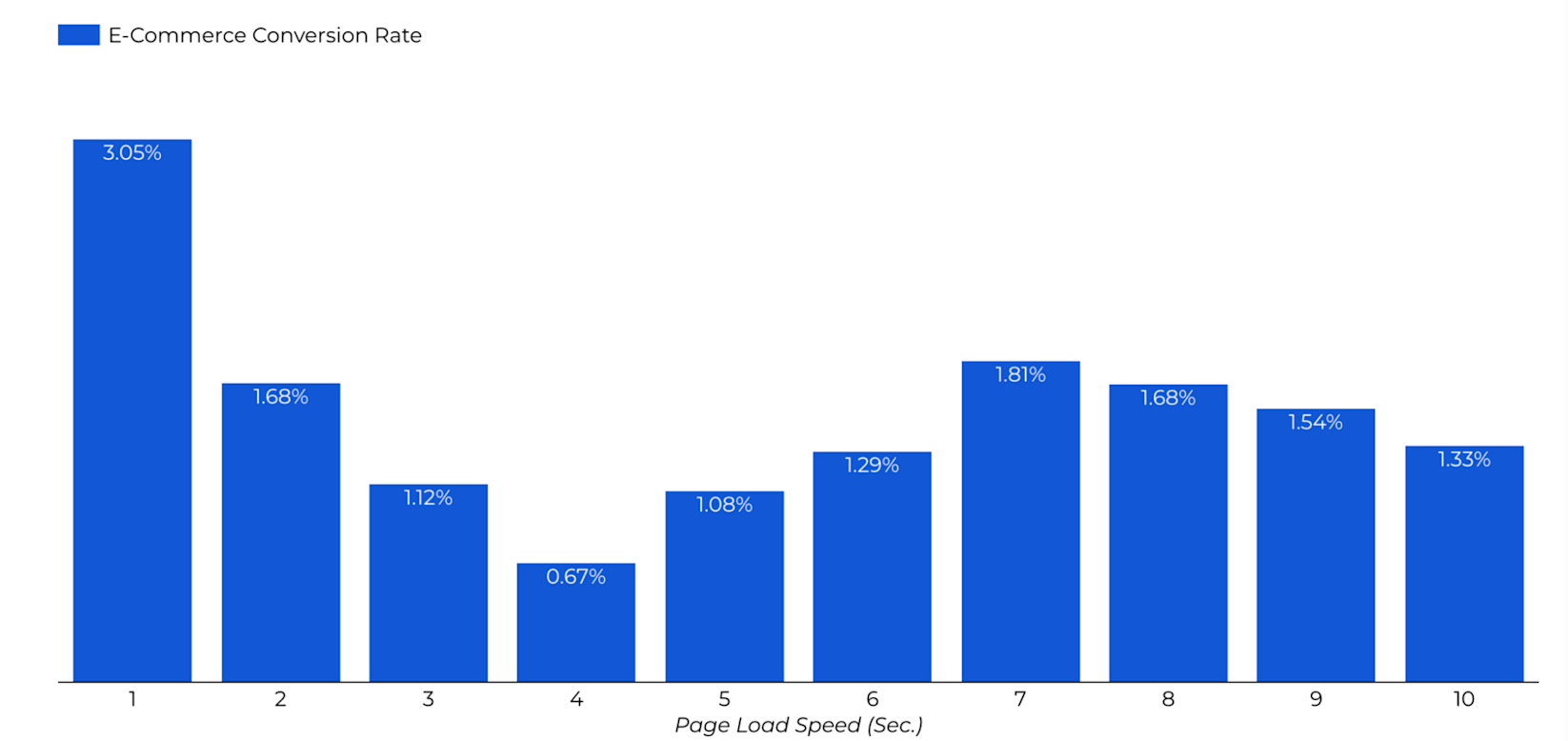
Google recommends a page load speed oftwo secondsfor an ecommerce site. But in general, the faster, the better. The average conversion rate for an ecommerce store decreases by0.3%for every additional second it takes for your website to load. “Humans are impatient,” says Josh Stutt, marketing lead atthe49, a digital innovation agency. “We can all think of times when we’ve tried to visit a site, it hasn’t loaded quickly, and then we simply closed the tab.”
If you’re operating a store with an average order value of $60 and 5,000 visitors each day, for example, a one-second delay in site speed could be costing you $9,000 a day.
Why is website speed important?
The faster your site, the better you’ll be at capturing customers—including ones abandoning slower competitor’s site.
只是一个毫秒改善网站的速度,在fact, can positively impact conversions.Deloitte foundthat with a 0.1 second increase in site speed, retail conversions increased by 8.4%. Those consumers spent almost 10% more in a single fast-loading session.
Research by Portent corroborates these findings. It found ecommerce websites that load within one second have a2.5 times higherconversion rate than those that load within five seconds.

Conversion rate decreases as page load speed increases.
Slow-loading sites also negatively impact your searchability and SEO rank. Google, the world’s largest search engine,prioritizes siteswith strong core web vitals (i.e., website performance) in its search results.
Plus, if you’re investing in paid search as a customer acquisition channel, slow landing pages lower your Google Ads Quality Score—which means a higher cost-per-click. That’s a costly problem in a time where customer acquisition andadvertising costs are disproportionately increasingacross most industries.
Common factors that affect website speed
Your ecommerce platform
Your business needs an ecommerce platform that has the infrastructure in place to help load times. As a platform user, you should talk with your platform provider about improvements to your site’s back end so that your websites load quickly for shoppers.
Renderingis the process of creating HTML markup when a user loads the page in their web browser. Your ecommerceinfrastructure dictates the rendering process.
Shopify’sStorefront Renderer(SFR), for example, is an application dedicated to serving storefront requests as fast as possible, leading to server-side performance gains of 2.5 to 5 times the speed of requests made without SFR.
“Render blocking means that things like JavaScript or CSS files are stopping a webpage from showing up quickly,” says Chris McCarron, owner ofGoGoChimp. “When a browser tries to load a webpage, it has to stop and download these files before it can show the rest of the page.”
The biggest website performance gains via SFR are in cache misses—those instances where a page or other requested data isn’t found in the cache memory and has to be retrieved from other cache levels or the main memory, causing delays and slowdowns.
Rhone Apparelstarted using SFR in April 2020 and saw dramatic improvements over the previous month:
- 15% increase in revenue
- 17% increase in conversion rate
- 12% decrease in average page load
- 37.95% decrease in average server response time
- 3% decrease in bounce rate
If your commerce platform isn’t committed to making speed a top priority, then the rest of the suggestions that follow won’t make as big of a difference. Knowing that you have this with Shopify, you can own your ecommerce site speed by working on the following items to further improve your website.
Hosting
Yourecommerce hosting服务和基础设施可以影响你的易康姆merce website performance—especially during high-traffic and high-transaction days.
The list of name-brand retailers experiencing ecommerce site crashes during key sales periods like Black Friday—likeLululemon,J.Crew, andLowe’s—continues to grow. Eighty-one percent of respondents to one survey said 60 minutes of downtime costs their business more than$300,000.
When researching hosting platform requirements, look out for:
- Memory or bandwidth limits for scaling during and seasonal promotions
- Projected traffic and peak user load to avoid crashes from a sudden spike in visitors
Before any major sales event, ask your commerce platform provider to help you prepare for unexpected traffic spikes or an influx of orders.
Site outages are never easy to deal with, but can be especially bad for a $5 billion company during its biggest sales season of the year.JB Hi-Fi’s website was down for two hours during BFCM due to site issues. “We have seen high-profile retailers’ websites go down,” says Chris Lang, JB Hi-Fi’s general manager of engineering. “The whole country knows about it. It’s bad for customers, and it’s bad for the brand. We would do anything to avoid that.”
Afterreplatforming to Shopify Plus, JB Hi-Fi saw record-breaking sales, thanks to nearly double the traffic online during BFCM—all without website performance issues.
With its cloud-based infrastructure, Shopify Plus has a 99.98% overall uptime, with a storefront thatloads 2.97 times fasterthan other SaaS platforms.
Site architecture
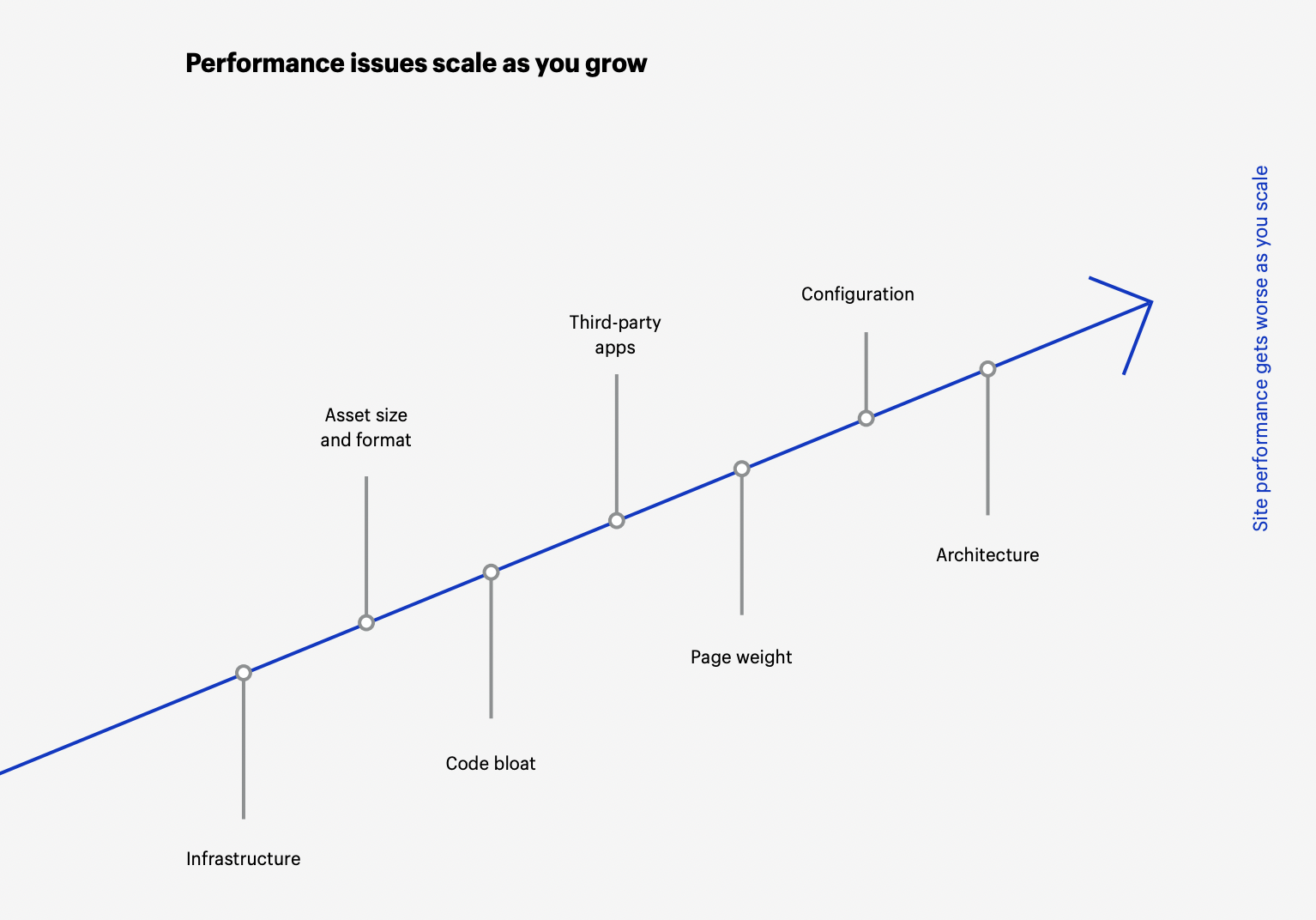
Ecommerce websites use a variety of architectures to present information to both users and browsers. This can get complex as you scale, says Javier Moreno, data science manager at Shopify: “As brands grow and become more sophisticated, their websites become richer. This richness usually comes with a price; unless you are actively paying attention to speed, changes will slow down your site.”
In a bid to improve site speeds, some merchants turn toheadless commerce—a concept that detaches the front end of your ecommerce website from the back-end platform that powers it.
Retailers usingCommerce Components by Shopifytake this to the next level. They take the ecommerce technologies they need, when they need them, instead of overloading a browser with too many coding snippets that negatively affect site speed.

Website performance gets worse as your site scales.
Excessive third-party apps
If you have more than 20 ecommerce plug-ins installed on your store, you likely aren’t using them all. Maybe you installed some as a trial, then forgot to remove them. But those apps are still running in the background, and may be actively hurting your website performance.
Enlist a developer to remove any unnecessary apps. Then run page speed tests using tools like GTmetrix or PageSpeed Insights, or even a manual test using Chrome’s Developer tools. Click the “Network” tab and reload the page.
Whenever you want to install a new app, ask yourself: Will the added value of this app outweigh the possible slowdown of load speed?
The majority of script/CSS files for apps downloaded using the Shopify Plus Admin are injected into the
of your theme.liquid file within {{ content_for_header }}.An app needs to be rendered before any other code is loaded.
“Navigating this tension between faster loading versus the experiential and sales value of apps is why we async load scripts added with Script Tag API—so the page load isn’t halted,” says Jason Bowman, a solutions engineering team lead at Shopify Plus. “However,
Ways to access website speed information
Each speed testing tool uses a different scoring method, much like every team will have a different definition of good site speed. Tools that provide “page load” timing have to select one specific time marker—like “time to first byte” (TTFB)—in their results.
Use these speed tests to guide your decision-making but keep an open mind. You must balance your site speed with building a user interface that optimizes your customer’s journey.
Google PageSpeed Insights
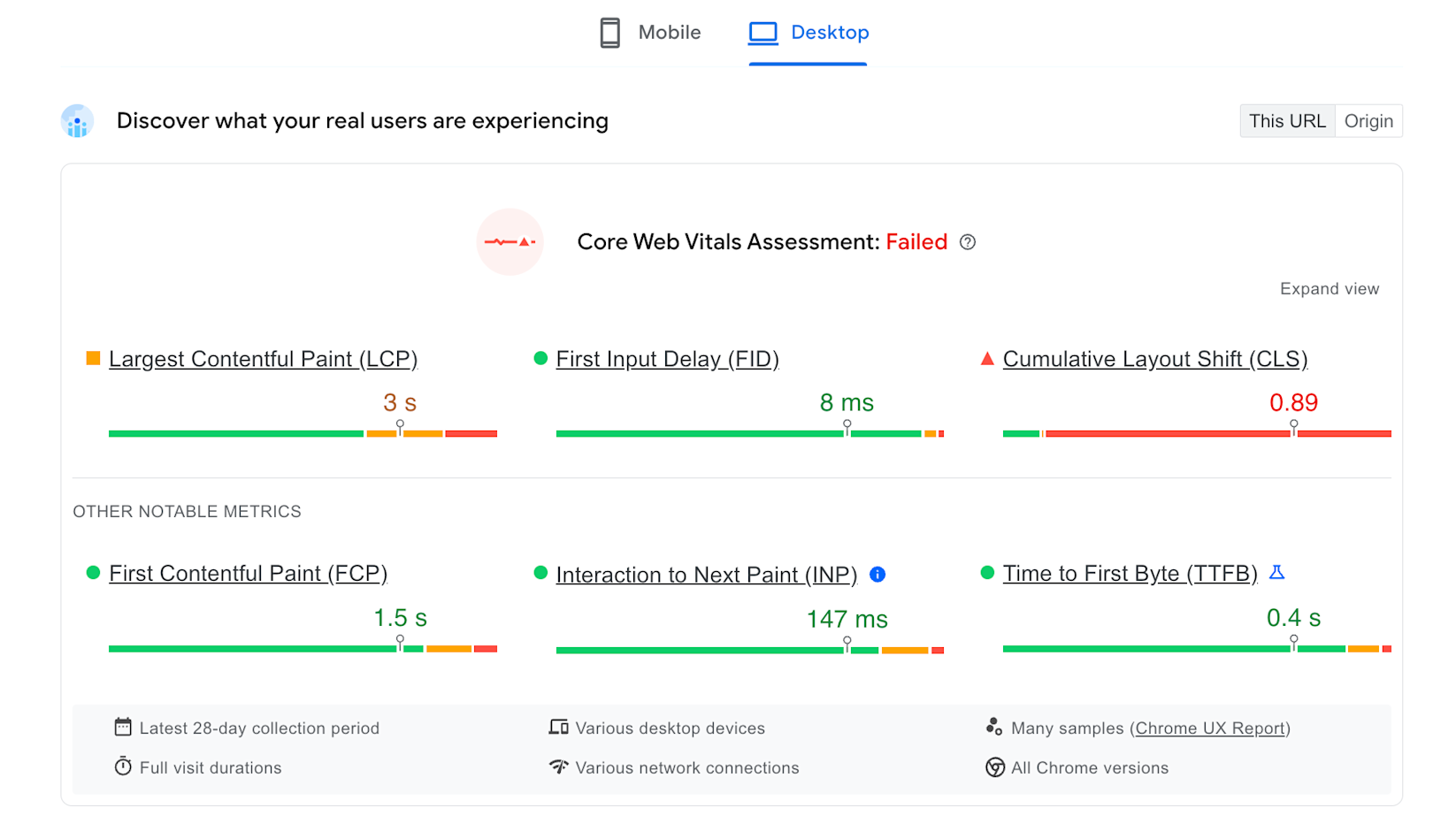
PageSpeed Insightsis a Google Labs tool that gives you personalized suggestions to improve your website performance. It also calls out the elements on your site that slow down the page, like CSS and JavaScript.
“I make sure every project I work on is consistently tested on Google PageSpeed Insights or a similar tool,” Josh Stutt says. “You need to know how you’re performing and what your weak spots may be before you can improve.”
You can even look at your competitors’ mobile website performance. Knowing what’s wrong with their site can help you avoid the same mistakes.

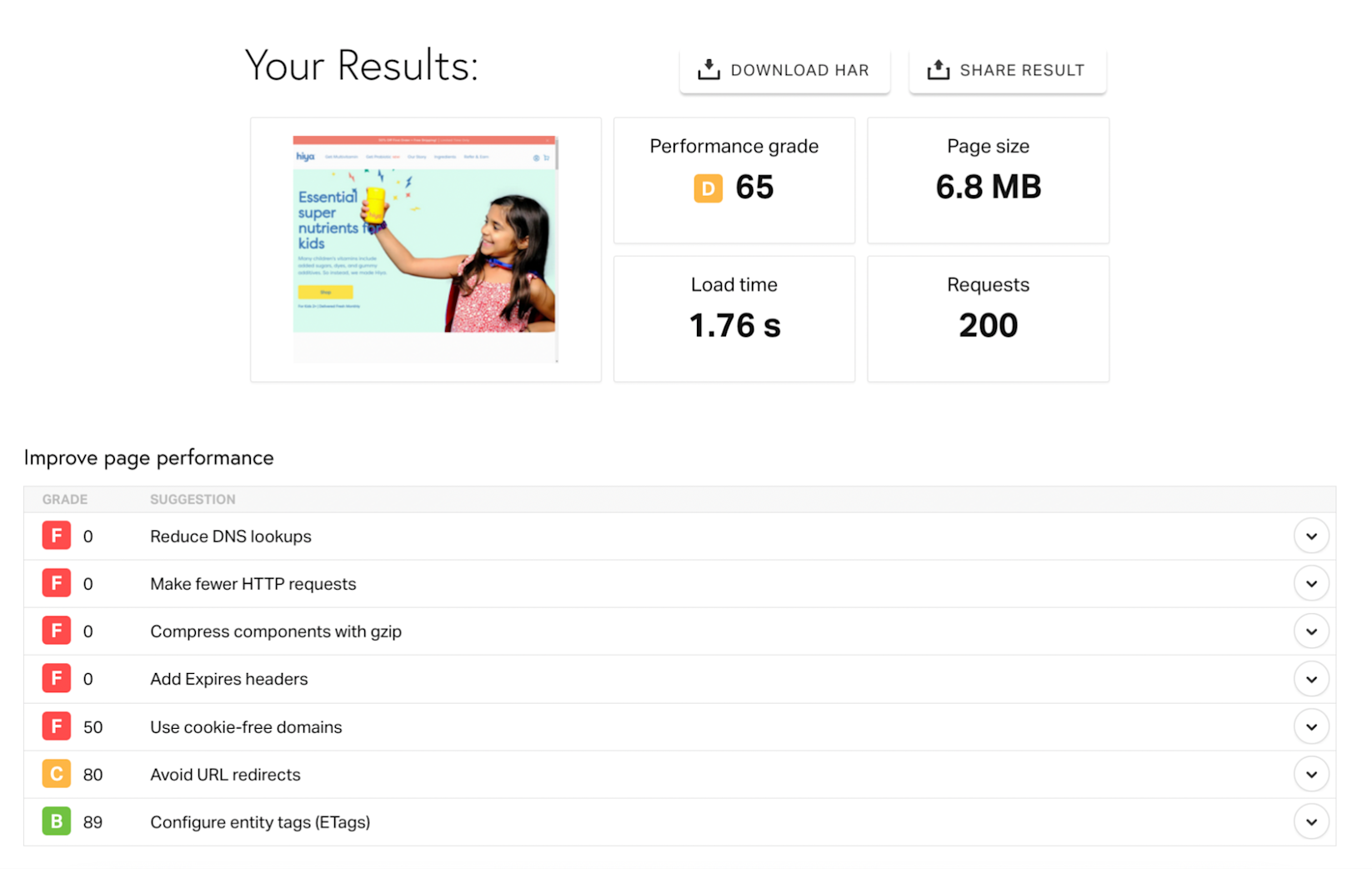
Google PageSpeed Insights sample report.
GTMetrix
GTMetrixgives your website a grade on speed from A to F. It merges data from both Yslow and PageSpeed Insights to provide a website performance report that includes:
- Your page load speed
- Web Vitals and Lighthouse analysis
- Website speed optimization opportunities
- Page composition breakdown by requests and total byte size

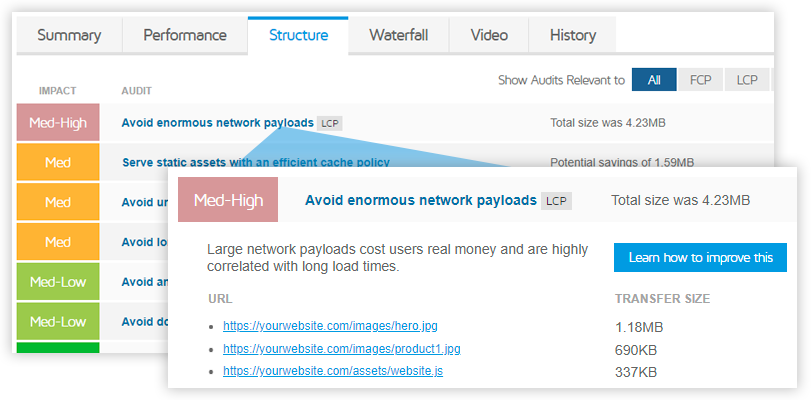
GTMetrix’s sample website performance report.
Pingdom
Pingdom.comwill score your website performance (ranging from 0% to 100%). It also has a useful “waterfall analysis” feature that helps you identify other major problem areas. This line-by-line scoring is a useful reference tool.

Pingdom’s sample report for an ecommerce website.
How to optimize your website speed
- Use a content delivery network
- Don’t go overboard with theme adjustments
- Enable quick view on category pages
- Remove unnecessary pop-ups
- Ease up on homepage hero sliders
- Compress, resize, and reduce images
- Use lite embeds for video
- Reduce redirects and broken links
- Enable lazy loading
- 开启浏览器从parser-blocking脚本
- Enable browser caching for return visitors
- Organize tracking with Google Tag Manager
- Beware of excessive Liquid loops
Use a content delivery network (CDN)
A content delivery network, or content distribution network (CDN), is a group of servers dispersed around the world. It distributes the content delivery load through the server closest to your visitor’s location, making local user experiences faster.
Since more ecommerce sites are going global, a CDN—or in the case of Shopify,dual CDNs—is a non-negotiable ingredient for platform performance.
Shopify offers a world-class CDN powered by Fastly at no extra cost. There are now fewer, more powerful Fastly Points of Presence (PoPs) at strategic locations around the world. High-density PoPs enable them to serve more from cache, including static and event-driven content. This improves your cache hit ratio, resulting in better user experiences.
Overall, CDNs increase speed while reducing costs. “Getting our license, hosting, and CDN from Shopify Plus saved us about $100,000 per year right off the bat,” saysRed Dress Boutiqueowner Diana Harbour.
Take visual content—often the cause of slow website performance. Shopify informs the CDN when your assets (e.g., images, JavaScript, and CSS) have changed.
Do this with Shopify
Shopify merchants can use the asset_url filter and automatically append version numbers to all of the URLs we generate. For example, a version number appended to the end of a URL might look like this: ?v=1384022871. This filter tells the CDN to pull the correct version. Without it you may not see the asset you expect after you’ve made changes to your content.
Additionally, if you reference content directly in your CSS, the URL will be static. It also won’t carry the asset version updated automatically by Shopify.
To ensure automatic updates, change your CSS syntax to include the asset_url filter. For information on all of the URL filters that help to pull assets, visit theShopify Help Center.
Don’t go overboard with theme adjustments
A website’s appearance makes or breaks a customer’s likelihood of engaging with it.Studies showthat first impressions are 94% design related—and these decisions happen in record speed. A website visitors’ first impression is formed within one-tenth of a second.
That said, there’s a trade off between site speed and a beautiful theme—the latter of which often comes with cluttered code and excessive graphics. “You don’t need a theme with all the bells and whistles,” says Josh Stutt. “You need one that is clean, fast, and easy to navigate. I’ve seen greater than 50% improvement in homepage bounce rate for new visitors simply by switching to a more streamlined theme.”
Nirav Sheth, CEO and founder ofAnatta, says, “Quick speed hacks will not build the foundation for long-term performance—only real speed improvements will, and that starts with optimizing your underlying theme architecture."
Enable quick view on category pages
Quick view pop-ups display a product—directly from a product listings page—rather than making you visit a product detail page.
In theory, quick view should save your customers time, but it can actually impede a customer’s experience on your ecommerce site:
- It adds an extra step to the customer’s journey.
- It can be clicked on by accident, which is frustrating to the user.
- It can be mistaken for a product page.
- Most importantly, it can significantly slow down your page loading time.
Quick-view pop-up implementations (either built into a theme or from an app) can sometimes pre-load the information from an entire product page in case a visitor clicks the “Quick View” button.
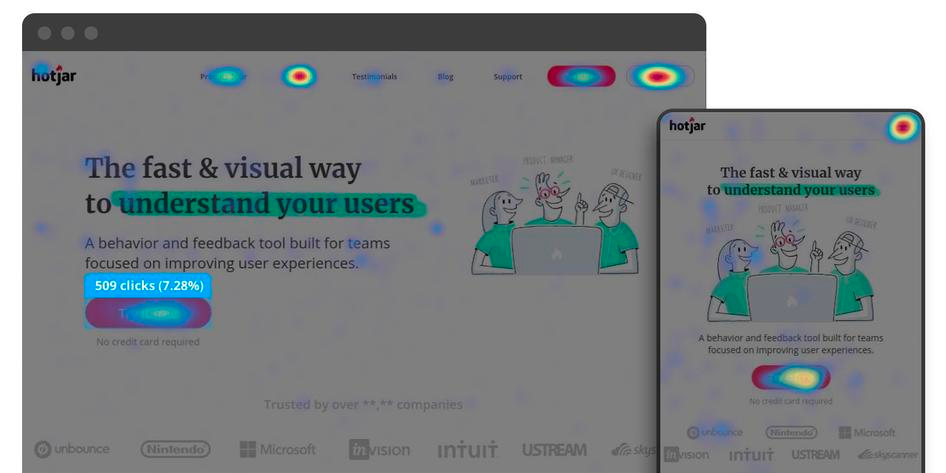
But that’s an enormous amount of data to be loaded, especially on a collection page with 20 or 30 product thumbnails. Click mapping—a JavaScript-based tool that tracks where users scroll or move their cursor to click on your site pages—can help you see whether your customers are even using quick view.
Some apps that can help include:

Hotjar’s click mapping tools.
Find Quick View in Shopify
It should be easy to see if there’s a Quick View button on your storefront product thumbnails. Check your theme customizer for an option to enable or disable this function. If you don’t see this option in the theme customizer, check to see if it’s coming from an app. If it is, it should be obvious how to remove it.
If the first two steps don’t help, it’s likely baked into the theme itself. In that case, you need a developer to identify and remove it. Find aShopify Plus Service Partnerto assist with this process.
UseAJAXto pull the product information once a visitor clicks the Quick View pop-up button. Or, save a limited set of product information as data attributes on the product grid item. Then build the HTML and pop-up dynamically with JavaScript.
Either option is less ideal than removing the quick view option. The product information still has to be loaded for each product. Still, it’s better than downloading all the product images and links.
Remove unnecessary pop-ups
Pop-ups exist to display special offers or entice people to take the next step in the customer journey. Whether it’s redeeming a coupon or entering their email address, pop-ups help engage first-time visitors and open the door to future communication.
然而,有一个艺术品电子商务弹出窗口。Too many flashing graphics can be detrimental to site speed and performance—not to mention distract users from engaging with website content you’ve alreadyoptimized for conversions.
Set parameters around your use of pop-ups to prevent site speed delays. For example, you could create pop-up triggers so that extra code doesn’t contribute to a slow-loading website. Display immediately upon page load, such as exit intent or time delay pop-ups. Both of these triggers give some breathing room between initial page load and pop-up load.
Ease up on homepage hero sliders
Huge multi-hero-image slideshows are great for showing off your products. Unfortunately, there’s a downside: the size and quality required for a hero slider to look good can increase load times—especially if you have four to five slides.
Cut down the number of homepage slides or eliminate them completely. A single high-quality, well-thought-out hero image—with a clear call to action—helps draw your customers in quickly, because the brain processes visual imagery60,000 times fasterthan it processes text.
If you must use a slider, followUX best practices, such as:
- Stick with two to three slides
- Display the slides as static content sections rather than auto rotating carousels
- UsesrcsetorLazy Loadas a catch-all
Chubbies, for example, uses optimized images in lieu of a traditional homepage hero slider. Co-founder Tom Montgomery says, “We’ve been with Shopify from day one. None of us are engineers, so it’s great to be able to rely on Shopify’s experts so we can focus on innovating.”

Compress, resize, and reduce images
Images account for somewhere between 50% to 75% of your web pages’ total weight. This can be a greater problem as your ecommerce website scales. The more products you sell, the more image files you have on your server. Each image you use on a page creates a new HTTP request. While streamlining page speed, trimming images helps you do say more with less.
Alex Mirzaian, marketing manager forEightvape, says, “When you’re constantly creating content through blog posts or creating many products a day, you tend to just add images to the website without thinking. Compressing images can help a lot when you have thousands of images on the site.”
You can minimize image size without reducing quality with lossless compression with tools likeTinyJPGorTinyPNG.
Also, watch out for empty image sources——in your code. These cause an excess burden on the browser by sending yet another request to your servers. A simple solution is CSS “sprites,” which consolidate multiple images like icons into one, limiting the server’s number of individual image requests. It also improves your page speed.
Shopify’s built-inimage size parameterslet you download the smallest possible image while retaining the quality. It asks Shopify for the exact image size that’s going to be displayed, then it cuts down the file size downloaded from the CDN and reduces the required browser-side scaling.
“One of our clients had a slow-loading site, so we started by optimizing the images,” says Maria Harutyunyan, co-founder ofLoopex Digital. “We made them smaller and compressed them, which made a huge difference in how fast the pages load. In fact, the images now take up 60% less space and load much faster.”
Use lite embeds for video
Video is quickly becoming the language of the internet—some91% of companiesuse video as a marketing tool. But depending on how they are embedded on your site, can cause big differences in load time.
Not only does the standard embed code from YouTube make your site bloated—as some files are downloaded even before the visitor has clicked the Play button—it uses the
