サイトを閲覧するとき,複数のタブを立ち上げて。★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
。
ファビコンはブラウザのタブやナビゲーションバー,ブックマークリスト,検索履歴などに表示される小さなアイコンです。()F【中文译文脸谱网,G微博。。【中文】:オンラインブランディング。
とはいっても”,自分でファビコンを作成するデザインスキルはないしなあ”,と思う人もいるかもしれません。。。
今回の記事では,ファビコンの詳細と,優秀なファビコン・アイコン作成ツール10。会社のロゴ,名称,画像などをアップロードするだけ,ですぐに使えるファビコンやアイコンが出来上がりますよ。
(图标)?
ファビコン(标识)はブラウザ(タブ,ブックマークバー,履歴など)に表示される小さな画像です。"favicon.ico“根。これによりブラウザは,どの画像をサイト名の横に表示させればいいかを識別できます。
ファビコンはあまりにも小さいサイズなので,サイトテーマを補完するようなスタイルのシンプルな画像において,もっとも効果を発揮します。> >Shopify。

だいたいのブラウザは,16×16。ただし,いくつかのブラウザやCMS,32×32、48×48、512×512。
。サイトをブックマークしたときや,スマホのホームスクリーンにショートカットを保存したときなどにも,ファビコンが使われます。★★★★★★★16×16の画像を引き伸ばしたものより,大きいバージョンの画像が使用されるほうがいいわけです。そのため,ファビコンのベストサイズというものは,とくにないのです。
従来,多くのブラウザで表示されるのは”ico“フォーマットのファビコンでしたが,現在では”gif“哎!”. png“。
ファビコンを使用するメリット
。
信頼性
。★★★★★★★★★★★★★★プロらしくデザインされている? ?起業。
ブランド喚起
。我的意思是,我的意思是,我的意思是,我的意思是,我的意思是,我的意思是,我的意思是。★★★★★ブランディング【中文】。。
我很喜欢你
,月間のトラフィックを上昇させる我非常喜欢你。∕∕∕∕∕、サイトを初めて訪れたユーザーが急いでいたため後で読もうとブックマークしていたとしましょう。後日、ブックマークを確認したユーザーは、リストの中でファビコンによって目立っているあなたのサイトをすぐに認識できます。かんたんにいうと、サイトが検索エンジンユーザーによってブックマークされて再訪される可能性が高まるということです。
ここまでメリットを確認してきましたので,いよいよ自分のサイトのためにファビコンを作成していきましょう。。
10 .
1.RealFaviconGenerator.net
ユーザーフレンドリーで直截的なファビコンジェネレーターであり,わずか数分でカスタムアイコンが作成できます。,260×260の”.」「jpg」「. png“。。

RealFaviconGeneratorは,Mac,,安卓,Windows8,iPad / iPhone。
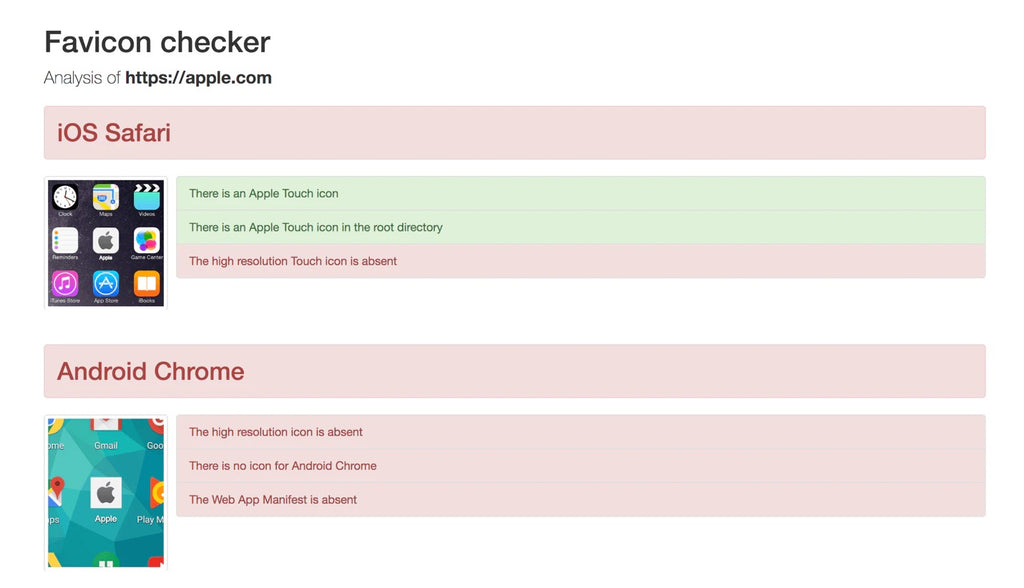
また,このファビコンジェネレーターによって,あなたが使用している既存アイコンの表示状態をチェックすることも可能です。超级超级超级超级超级URLを空欄のフィールドに入力して,“检查图标”。

“”“”“”“”“”“”“”“”“”“”“”。
2.Favic-o-Matic
Favic-o-Maticは多彩なファビコンジェネレーターであり,大きく2。無料で作れる多様なプラットフォーム用のアイコン,または32×32と16×16ピクセルの”图标“。

★★★★★★★∕∕∕∕∕、ファビコンのサイズをプリセットするのにメトロタイルオプションが使えます。特定のバックグラウンドカラーを選択したり、RSSフィードURL> > > > > > > > > >

。このツールはファビコンをあなたのサイトにアップする際に必要となる超文本标记语言。
3.Favicon.cc
。中文:からファビコンをデザインするためにグラフィックをアップロードするか,ゼロからデザインすることが可能です。

。ほかのユーザーが作成した最新のトップレベルのファビコンも表示されるため,インスピレーションが得られます。

Favicon.cc。これらのアイコンは,クリエイティブ・コモンズ(CC)(中文:)また、ブラウザのアドレスバーに表示させるための「ico“。
4.Favicon-Generator.org
。。

“呸!”jpg」「gif」「. png“。”ico“。ウェブ用のアイコンのほか,微软、iOS、安卓。
Favicon-Generatorは,アイコンを編集する方法はあまり提供していませんが,サイトへのファビコン表示に必要な超文本标记语言我不知道。
5.Xiconeditor.com
Xiconeditorは,オンラインでアイコンを素早くかんたんに作成する方法を求めている人にとって,信じられないようなツールです。独自のアイコンを作成するための機能として,ペンシル,ブラシ,テキスト,消しゴムなどの多彩なツールを提供しています。

ゼロからの作業を望まない場合は,好みの画像をアップロードしてジェネレーター内で直接トリミングできます。さらに,ダウンロードする前にデザインをプレピューできるので,ブラウザでどのように見えるかを正確に把握できます。

。出来上がりに満足できたら,プレビューしてからファビコン画像を”ico“。
6.Genfavicon.com
。画像をアップロードして,カット&プレビューツールでクロップするだけで好吧。“哇!”ico“。

このツールのさらにおもしろい点は,アイコンのライブプレビューができることです。。

Genfaviconが受け付ける画像のピクセルサイズは,16×16/32×32/48×48/64×64/128×128啊哈!
7.Antifavicon.com
Antifaviconが今回のリストのほかのツールと異なっているのは,画像ではなくテキストベースでファビコンを生成する点です。

ツールのホームページには2。。

Antifaviconは編集機能が限られていますが,時間や予算やスキルがない人にとって,素早くシンプルなアイコンを作成したいときに良い選択肢となるでしょう。
8.FavIcon.pro
「jpg」「gif」「. png“你说呢?”ico“1> > >。

这是一个很好的例子16×16〜128×128。。

全体的に見てFavIcon.proは,どんな画像でもウェブサイト用の効果的なファビコンへと素早く个人电脑。
9.Favicongenerator.com
。"jpg」「gif」「. png“”ico“。【翻译】JavaScript、CSS、超文本标记语言。

2 mb中文:。受付可能な画像ピクセルサイズは,16×16/24×24/32×32/48×48/64×64啊哈!
ファビコンを作成するには,アップロードする画像を選択して,希望のサイズを選び,“创建图标”。。

? ? ?常见问题解答★★★★★苹果デバイスのための视网膜。
10.we赠与的Favicon在线生成器
Webestools。。。

草皮草皮草皮16ピクセルまたは32。。出力内容に満足できたら,“下载”ボタンをクリックして”ico“。

またWebestoolsは,ファビコンをサイトに設定するための超文本标记语言。画面のインストラクションに従って,ファビコンを瞬く間に実装できます。
ファビコンをサイトに追加する方法
。WordPressを使っている場合,テーマカスタマイザー機能で設定するか,プラグインのAll In One图标? ? ? ? ?。
- FTPマネージャーにサインインする(ftp://username@yoursite.com)
- サイトの根ディレクトリに”ico“ファイルをアップロードする(/ / your-theme-folder wp-content /主题)
- 「function.php“哇!”header。php“。
href =。
电子商务。∕∕∕∕∕Shopifyの場合は管理画面から“テーマエディター”を開き,“テーマ設定“からファビコンの画像を選択し,保存するだけです。- - - - - - - - -。
すべてのステップを正確にやり終えたら,だれかがあなたのサイトを見たときにファビコンが表示されているはずです。
さいごに
ファビコンは,ウェブサイトのブランディングにとって最重要な要素とはいえないかもしれませんが,かんたんに作成できて幅広いメリットが得られるものです。★★★★★★ロゴ。そして,過密しているブラウザウィンドウの中で目立つために必要な強みをサイトに付加してくれます。
“”“”“”“”“”“”“”“”上記リストの中にあるファビコンジェネレーターを使用して,自分のサイト用のファビコンを作成してください。。そしてプラットフォームをまたいで多くの人たちに優れたユーザーエクスペリエンスを提供哇,哇,哇。
中文:阿黛尔·卡耶姆
