クライアントはよく,取引先を強調することで自社の信用と需要の高さをアピールす
草皮草皮草皮。★★★★★★★★★★★★★★★★★★★★★★★★★★★★
。
。
“数あるソーシャルプルーフの中で一番即効性が強いのは,eコマースのページデザインにブランドロゴを組み入れることです。」
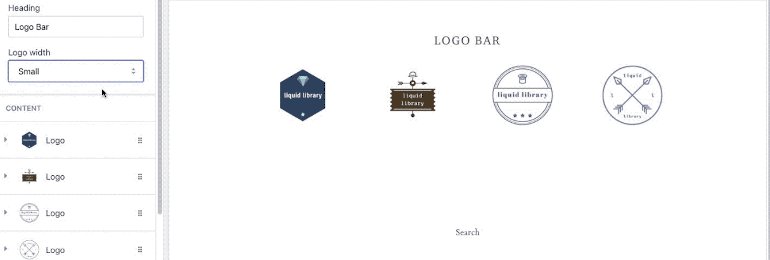
見やすく丁寧に配置されたロゴセクションは,洗練された信用ある印象をもたらし,テキストよりもイメージとしてのブランドストーリーを表現します。
。。テーマ開発者のMaestroooは,このテクニックを使用して複数の開発サービスを見せることで,サイトに優れた効果をもたらしています。
今回の記事では、液体を使ってダイナミックロゴセクションを構築し,カスタムテーマの機能拡張とクライアントワークの差別化を実現する方法を解説します。また、液体のセクション設定を活用してカスタマイズできるオプションを作成し,クライアントがオンラインストアをパーソナライズする方法も見ていきます。液体を学ぶ:Shopifyテーマ開発を始めよう無料ガイドを入手して,実践的なヒントやトリック,テクニックなどを学び,Shopifyテーマの開発・改良に取りかかりましょう。
カスタムロゴセクションの作成
【中文翻译】,。
1
。クライアントの要望次第ですが,テキスト,見出し,その他のインプット設定你怎么能这么说?
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★液体,テーマエディタ。見出しテキストの作成は単純で,液体オブジェクトをセクション設定にリンクする方法を示しています。。
{{section.settings.title | escape}}
…,…,…,…,标题。セクションの模式。★★★★★★★★★★★★★★★★★★★★★★★★★★★文本……模式★★★★★★★★★★★★★★★★★★★
{
“类型”:“文本”,
“id”:“标题”,
“标签”:“标题”,
"default": "Logo列表"
}後ほどセクションの構築を正しく終えれば,クライアントはテーマエディターを操作してセクションに見出しを入れられます。哇!< h2 >,液体逃逸。
Shopify
Webデザインや開発サービス,Shopifyアプリストア用のアプリ開発,あなたの提供するサービスが何であれ,Shopifyパートナープログラムがビジネスの成功を支援します。。
2 .
次に、液体ロジックタグ,HTML,ブロック設定を一緒に使用し,画像を表示するコードを構築する必要があります。
ロゴセクションはブロックとなるので,画像をセクション内で移動することや,追加や削除が可能になります。ブロックコンテンツを出力するために,section.blocks。【中文译文为刷刷刷,刷刷刷,刷刷刷。为★★★★★★★★★★★★★★★★★★{{。
块。shopify_attributes}}
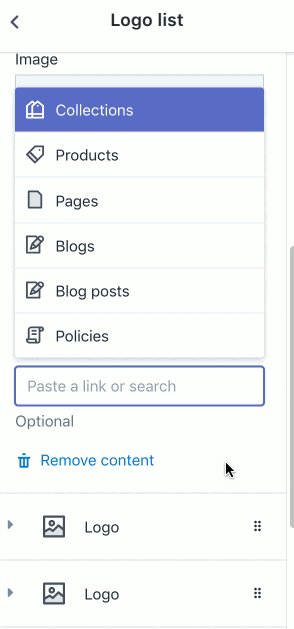
中文:模式タグで見出しがレンダリングされるのと同じように,ブロックのIDを参照して設定値を作成するためにblock.settings。2、1、2、2、block.settings.linkとblock.settings.image★★★★★★★链接と图像? ? ? ?
セクションの模式タグでこれらのプロパティが参照され,適切な类型がアサインされると,クライアントはテーマエディタから画像をアップロードできるようになり,リンク先のURLも入力できます。★★★★★★★★★★★★★★★★★★★★★★
上記で見たとおり,リストアイテムで使はうID图像と链接啊哈!> > > >image_pickerとurl。そしてセクションに追加された特定のロゴブロックごとに2つの異なる設定を出力します。。
このセクションはホームページから利用できるようにしたいので,预设を最後に模式这是什么意思?预设がセクションにあると,テーマエディタはこのセクションがダイナミックセクションであると認識し,ホームページにセクションを追加します。预设。また,別々の配列を個々のブロックに追加することで,デフォルトで表示される空白のロゴブロック数をセットできます。★★★★★★★★★★★★★★★★★★★
3、“”
る部分。たとえば,リストアイテムがlogo-bar-sectionというクラス名をもっていて,<时尚>。液态的max-width。通吃,通吃,通吃,通吃,通吃,通吃。
<时尚>
.logo-bar-section {
最大宽度:{{section.settings。logo_width}};
显示:inline-block;
}
> < /风格
★★★max-width液体<模式>。★★★★★★★★
?logo_width。中国日报网
。模式。
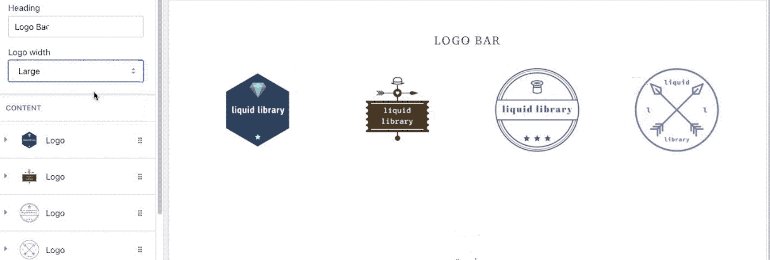
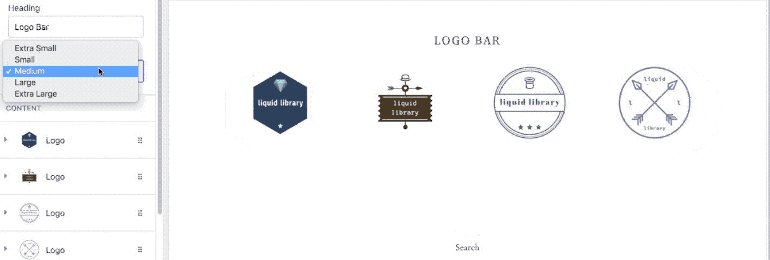
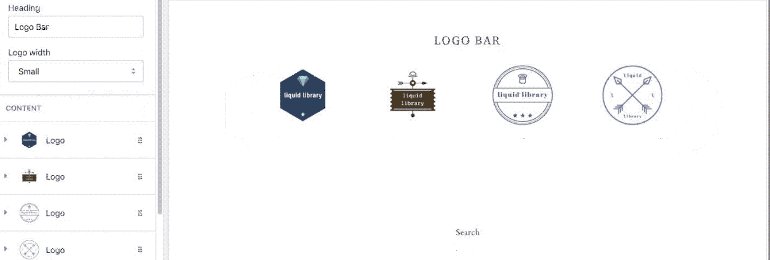
★★★★★★★★★★★★★“logo_width”★★★★★★★★。この例ではタイプを选择としているので,ドロップメニューによって“额外小”から“超大”まで選べるオプションを提供します。
それぞれのオプションには,テーマエディタに表示されるラベルと,CSSにアサインされるピクセル値があります。“特大号”,“特大号”,“特大号”,“特大号”,logo-bar-sectionリストアイテムのmax-widthの値として200 px。
全英文,全英文,全英文,全英文,全英文,全英文,全英文。
これで,クライアントがロゴをアップロードすると,見出しとリンクを追加してロゴサイズを調整できるようになりました。テキストオーバーレイやバックグラウンドカラーをロゴセクションに追加するなど,クリエイティブにカスタマイズすることも可能です。
※Shopify(购物)首次亮相“。
ロゴとの結びつき
きれいに配置された目立つロゴは,クライアントが取引してきた多様なブランドを強調し,ソーシャルプループの効用によってコンバージョンを増進させます。上記で見てきたように,テーマセクションを活用すれば,直感的なロゴセクションをクライアントがカスタマイズして作成できるようになります。
クライアントのためにロゴを作成するなら,Hatchful。HatchfulはiOSとAndroidで使えるShopify製のモバイルアプリで、ビジュアルアイデンティティをゼロから手のひらで作成できます。そして、ブランドカラーとフォントをカスタマイズし、SNS用の比率の正確な画像などクライアントが必要とするブランドアセットをダウンロードできます。カスタムテーマでロゴセクションをどう扱うにしろ、それがブランドと顧客を結びつけるうえで強力に機能することは間違いありません。ロゴセクションを活用して、クライアントへの付加価値を提供しましょう。今回のガイドがその役に立てばうれしいです。
Shopify
マーケティング,カスタマイズ,またはWebデザインや開発など提供するサービスに関係なく,Shopifyパートナープログラムはあなたを成功へと導きます。プログラムの参加は無料で,収益分配の機会が得られ,ビジネスを成長させる豊富なツールにアクセスできます。!

