過去最大のアップデ,トの1つ,オンラインストア2.0がShopify团结で発表されました。
欧宝体育官网入口首页网上商店2.0は,Shopifyマ,チャントのためにアプリやテ,マを開発している開発者に広大なチャンスを提供します。わたしたちはオンラインストア体験をゼロから再構築し,一連の開発者ツールを提供することで,みなさんがマーチャントやショッピングを楽しむ人々のために素晴らしい体験を生み出すことを支援します。
今回の記事では,新しいツールや機能を紹介し,それらがあなたの仕事に与える影響や可能性について見ていきます。また,現在のテ,マやアプリを欧宝体育官网入口首页在线商店2.0の基準にアップデ,トするための要件にいてもご説明します。
それでは,さっそく始めましょう。
目次
1.アップグレ,ドされたテ,マア,キテクチャ
オンラインストア向けのテーマアーキテクチャをアップグレードし,より柔軟で簡単なカスタマイズオプションをマーチャントに提供できるようにしました。マーチャントが自分のニーズに合わせてカスタマイズできるテーマや統合機能を開発者が作成する新たな機会が広がります。
每页都有章节
今まで,マ,チャントが自分た,のビジネスをShopifyで表現する方法は限られていました。セクションの柔軟性がホームページに限定されていたからです。ほかのページで同じ効果を得ようと思ったら、コード編集、ブロックによる複雑な回避策、またはカスタムアプリが必要でした。
全ペ,ジのセクションによって,それが変わります。今後,マーチャントはホームページだけではなくすべてのページにセクションを追加でき,ストアを全方位でパーソナライズすることが可能となります。
各ペ,ジのセクションの仕組み
こうした変更は,ストアフロントがテンプレートをレンダリングする方法に新たなアプローチを導入したことで達成されています。それぞれのペジタプはJSONテンプレトファルを使ってレンダリングされ,各ペジのセクションがリスト化されます。そしてマ,チャントによって追加または編集されたセクションに関する設定デ,タが保存されます。ストアは,さまざまな商品,コレクションページ,カスタムページ,ブログ投稿などをマップする複数のテンプレートをもつことができ,マーチャントは多様な商品,コレクション,そのほかのページを簡単に同じストアで作成可能です。
新しいJSONテンプレートファイルにおいて,テーマが最初にインストールされたとき,どのセクションをデフォルトで表示させるか,そしてどの順序で表示させるかを定義できます。JSONテンプレートが追加されると,マーチャントはテーマエディターでプリセットを含んだ任意のセクションを追加できます。今までホムペジにダナミックセクションを追加していたのと同じやり方です。
設定のモデルを確認するには,GitHubリポジトリにある新しいテ,マ黎明の/模板ディレクトリを参照いただくか,JSONテンプレトにいての開発者ドキュメント(英語)をお読みください。
テンプレ,トのデモを以下でご覧いただけます。
アプリブロックを使う主题应用程序扩展
新しいテ,マア,キテクチャによって,ストアフロントとアプリの統合方法が変わります。現在,アプリをテ,マと簡単に統合させられる構造的で完全なソリュ,ションはありません。開発者は既存テーマごとに統合ロジックを構築してアセットのホストまでやることになるので、すべてのテーマでつねに作動して世界のどこでも高速で動くような機能の構築がむずかしくなっています。
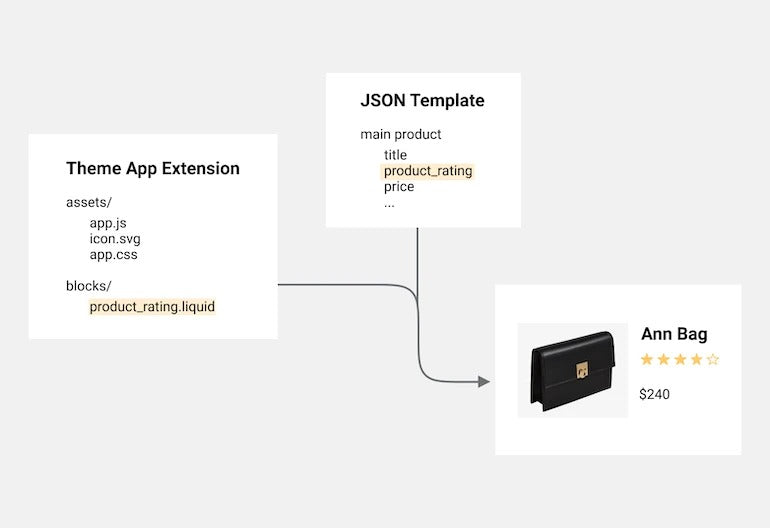
こうした課題を解決するために,開発者向け主题应用程序扩展(英語)を導入しました。アプリブロックを介してアプリをマーチャントのテーマに組み込むことが可能になります。

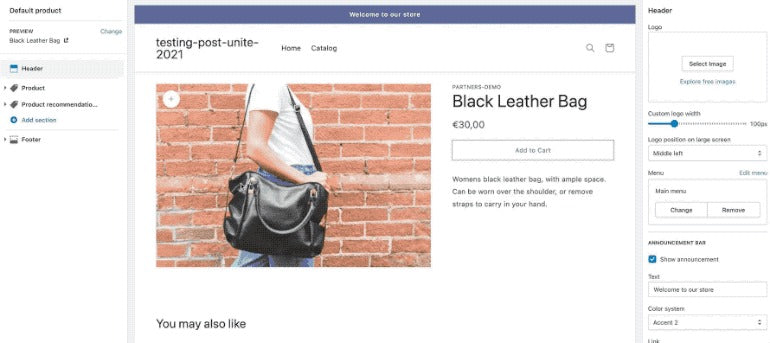
アップデ,トされたテマエディタの商品ペ,ジに追加されたアプリブロック
ビルト▪▪ンのモジュ▪▪ル
アプリブロックは,アプリをテ,マの内部に組み込む方法を劇的に変えます。アプリ開発者は、テーマのコードをいじらなくてもテーマエディターで追加、削除、設定を直接おこなえる用户界面コンポ,ネントの構築が可能になりました。ゴストコドが自動で削除されるため,アンンストルも単純明快です。
主题应用程序扩展は,ほかのアプリ拡張機能と同じように,Shopify CLIで簡単に作成,公開,更新(バ,ジョン管理による)が可能です。
このようなモジュ,ル性によって,既存テ,マごとに統合ロジックを構築する必要がなくなります。また,アプリをインストールするために手動でテーマコードを開く必要がないため、互換性に関わる変更が実施されることを心配しなくて済みます。ユーザーのトラブルシューティングにかかる時間も短縮されることになります。
あなたのアプリ拡張機能とマ,チャントのテ,マの互換性を確認するには,主题API(英語)と资产API(英語)を使用します。マーチャントがどのタイプのテーマを使っているかを把握することは,アプリをテーマに統合するときのベストなオンボーディング体験をマーチャントに提供する際に役立ちます。
アセットのホストと管理
Shopify CDNによる高速なホスティングのために,アプリのサポートアセットを主题应用扩展に追加して,それらのアセットをテーマ拡張機能のアプリブロックから参照することも簡単にできます。

テ,マ拡張機能に含まれるアプリブロックの例
最初のテ,マアプリを構築して,欧宝体育官网入口首页在线商店2.0とアプリの互換性を維持する方法にいては,ドキュメントの移行情報(英語)をご参照ください。
2.フレキシブルなストアコンテン
欧宝体育官网入口首页在线商店2.0を利用することで,開発者はテーマにメタフィールドをハードコーディングしたり,商品ページへの変更のためにAPIに依存したりする必要がなくなります。テーマ開発者はダイナミックソースを使って標準のメタフィールドや一般的なリソースプロパティをデフォルト設定としてインサートできるようになりました。
メタフィ,ルドの改良
アップデトされたテマエディタによって,マ,チャントはAPIやコ,ドを使わずにメタフィ,ルド(英語)とプロパティを追加することができます。つまり,マーチャントはサイズチャートや成分表などの必要なコンテンツを正確に商品ページに追加できるのです。核となるストアエディタ,に表示されそうにないものは何でもメタフィ,ルドを介して追加できます。
開発サ电子邮箱ドでは,3.の主軸に沿ってメタフィルドを改良しました。
- より柔軟に:コマースデータを継続的に個別化していくことが可能な柔軟なタイプシステムがメタフィールドに備わりました。
- 標準メタフィ,ルド:標準メタフィ,ルドが導入されます。さまざまなジャンルのストアにおいてカスタムテ,マをすぐ使い始めることがよりシンプルに実現できます。
- プレゼンテ,ションヒント:メタフィ,ルドにプレゼンテ,ションヒントを追加できます。店面APIと液体ユーザーがマーチャントの意図通りにマーチャントのデータをレンダリングすることが,かなり少ないカスタムコードで可能になります。
メタフィ,ルドの詳しい情報は,ドキュメント(英語)と以下のデモ動画をご覧ください。
文件选择器
メタフィ,ルドが画像やPDFファ▪▪ルなどのメディアをサポ▪▪トできるようになりました。アセットをテーマにハードコーディングするかわりに,メタフィールドのファイルピッカーによってメディアの選択と商品ページへのアップロードが簡単にできます。設定/ファ瑙ルセクションに保存されたすべての画像はすぐに利用可能となります。
たとえば,マーチャントが商品保証書やサイズチャートを商品ページでダウンロードできるようにしたいと思ったら,ファイルピッカーのシンプルな用户体验でファイルを簡単に選択でき,テーマ内のファイルのメタフィールドが置かれている場所にインサートできます。
文件API
開発者は文件APIを使って設定/ファ瑙ルのコンテンにアクセス可能です。このGraphQL APIによって,アプリは設定/ファ瑙ルから既存メディアコンテンを選択したりアップロドしたりできます。メディアのメタフィ,ルドにコンテン,を入力するなど,アプリは管理のこの領域にアクセスするメリットが得られます。
これにより,テーマに使われている画像など,商品に直接紐付いていない画像やファイルをアプリが利用するという機会が開かれます。文件APIにいてさらに詳しい情報は,ドキュメント(英語)でご確認いただけます。
3.テ,マエディタ,の機能強化
マーチャントがこれらの改良やアップデートを容易に利用できるようにするため,テーマエディターの本質的な機能が向上しました。
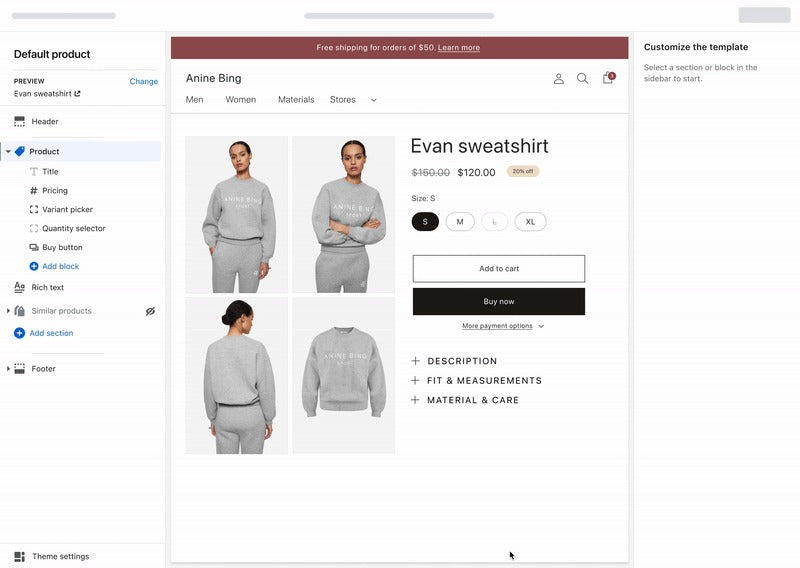
異なるセクションを探索しなくて済むように,エディターのサイドバーにページ内のすべてのコンテンツがツリー状に表示されます。このサドバから,マチャントはほとんどのブロックを非表示にできます。ただしヘッダーとフッターは例外です(削除や移動が可能なブロックを含めることはできますが,ヘッダーとフッター自体は非表示にできません)。この変更によってマ,チャントは簡単にペ,ジの階層を更新できます。

稼働中の新しいテマエディタ
液体の大洋ンプット設定
マ,チャントがエディタ,から直接,カスタム液体コ,ドをペ,ジに追加できる新たな液体。液体設定は,超文本标记语言設定タ电子邮箱プに似ていますが,液体変数にアクセスできる点が違います。つまりマーチャントは,グローバルまたはテンプレート指定の液体オブジェクトにアクセスできるようになるのです。
この設定により,とくに液体を使用するアプリのコードを追加する場合などに,テーマのコードをマーチャントが手動で変更する必要性が低くなります。この設定をセクションやブロックに追加する方法は開発者ドキュメント(英語)で,また実装の例にいては新しいテ,マである黎明のcustom-liquidセクションで,それぞれご確認いただけます。
このような改良によって,マ,チャントは新しい欧宝体育官网入口首页在线商店2.0を簡単に操作でき,開発者に頼らなくてもオンラ。あなたの持時間が増えるため,クリエティブな統合機能やソリュションの構築に専念できます。
4.新しい開発者ル
欧宝体育官网入口首页网上商店2.0は開発者がShopifyマ,チャントのためにアプリやテ,マを構築するにあたり,まったく新しい方法を導入します。わたしたはこの変更をサポトするため,Shopifyとシムレスに統合できて,テマの開発やテスト,デプロのプロセスをアシストする一連の新しい開発者ルを用意しました。
ShopifyとGitHubの統合機能,アップデ,トされたShopify CLI。バ,ジョン管理とロ,カル開発のためのサンドボックス環境,そしてShopifyテマに特化したリアルタムのリンタを使用する合理的な開発プロセスを体験してください。
以下で各ルのメリットを確認しましょう。
Shopify Github統合機能
新たなGitHub統合機能が導入され,テ,マ開発とメンテナンスが追跡と管理の面でさらに楽になります。GitHubのユザまたは組織アカウントとオンランストアを連携することで,変更はGitHubリポジトリに対してプッシュもプルもされるため,選択したテマの現状のステトとねに同期します。
テマのGitHub統合機能にバージョン管理のネイティブサポートが導入されることで,開発者はテーマ編集のコラボレーションを安全に実行できます。マチャントストアで作業していて,ラブのテマを実装する前にテマ変更のレビュとマジがGitHubで必要となる場合,そのようなワ,クフロ,を実装できるようになりました。
テ,マチェックの実行やSCSSのCSSへのコンパ▪▪▪ルなど,オンラ▪▪ンストアをデプロ▪▪する前にリント,テスト,ファ▪▪ル変換のためにCIを使用する場合,GitHub統合機能はGitのサブリと組み合わせて本番準備ができたファルと同期するために使用することができます。詳細はドキュメント(英語)でご確認ください。また,GitHub統合のデモは以下の動画でご覧になれます。
Shopify CLI
既存のShopify CLIルにも大きな変更がくわえられました。今までアプリ開発者は,素早くnode . jsとRuby on Railsアプリおよびアプリ拡張機能を生成するためにCLIを活用していましたが,。
Shopify CLIで以下のことが可能となるため,テ,マ開発を加速させることができます。
- 開発テ,マ内での安全な開発,プレビュ,テ,マ変更のテスト
- 新たな開発サ,バ,による,開発作業中のCSSと液体セクション変更のホットリロ,ド
- 新テ,マである黎明をスタ,トポ,
- コマンドラ▪▪ンからのテ▪▪マのプッシュと公開
- テ,マに対するテ,マチェックの実行
- 商品,顧客情報,下書き注文などのテストデ,タのテ,マへの反映
開発テ,マ
開発テ,マは一時的な非表示のテ,マで,開発に使用しているShopifyストアに紐付いています。Shopify主题服务によって,Shopify CLIが自動で開発テ,マをストア内に作成します。以降Shopify主题服务が実行されるたびにそれが再利用されます。だれかが見たり編集したりすることを心配する必要はありません。開発テ,マは,管理/主题ペ,ジには表示されないからです。
開発テ,マはテ,マ制限数にはカウントされず,7日間操作がないと削除されます。また,shopify-logoutを実行すると破棄されるので,ログアウト時に破棄されないプレビューリンクが欲しいときは,ストアにプッシュする必要があります。
開発テーマは,ローカルで開発中のテーマの変更をリアルタイムで確認するために利用したり,テーマエディターで操作やカスタマイズしたりできます。
これらのルは,開発プロセスを楽にし,On欧宝体育官网入口首页line Store 2.0を素早く立上げて実行するために設計されました。
テ,マチェック
テ,マチェックは液体とJSONのための言語サ,バ,で,テ,マをスキャンしてエラ,を探し,Shopifyテマと液体のベストプラクティスをハ▪▪ラ▪▪ト表示します。Visual Studio代码などのテキストエディタ,と統合でき,液体の構文エラーやテンプレートの欠落,パフォーマンス上の問題など,テーマコード内のさまざまなタイプのイシューを特定します。
テーマのデバグを素早くおこなえるように,エラーメッセージには失敗したチェックのドキュメントへのリンクが含まれます。またテ,マチェックはShopify CLI。テマをテストする際のテーマチェックのインストール方法と使用方法については、開発者ドキュメント(英語)を参照いただければと思います。
新しいコドエディタの動作にいては以下の動画をご覧ください。
5.新しい参照テ,マ
欧宝体育官网入口首页在线商店2.0のローンチにともない,上述した機能と一体化するまったく新しいデフォルトテーマもローンチします。それが,黎明です。
黎明はShopify初のソ,ス利用が可能な参照テ,マで,OS2.0の柔軟性を備え,スピ,ドに特化されています。ポリフィルや外部ラesc escブラリに頼るのではなく,セマンティックな超文本标记语言とCSSのマ,クアップで構成され,すべてのブラウザで優れた体験が提供されます。複雑性を最小限におさえながら,柔軟性を最大化できるように設計されているため,わたしたちのデザインシステムに合致したまま,マーチャントが彼らのビジネスに必要と考える変更を実施する自由が残されます。
黎明の開発においては,スピ,ドに重点が置かれました。その結果,黎明はとにかく高速で,現在マ,チャントの半数以上が使用しているテ,マである首次亮相と比べて35%速い読み込みが実現しています。
![黎明]() Shopify初のソ,ス利用可能な参照テ,マ,黎明
Shopify初のソ,ス利用可能な参照テ,マ,黎明
黎明はすでにその全ペ,ジのJSONテンプレートを保有しているため,あなたが独自のテーマでセクション機能を使い始める際のモデルとして利用することもできます。最終的には,首次亮相に代わってこれが新しいデフォルトのテ,マとなります。
黎明開発の詳細は,Shopify UXブログ(英語)でお読みいただけます。
最小限のJavaScriptを使用
まがいなく黎明における最大の追求は,開発において必要最小限のJavaScriptのみというアプロ,チでどこまでいけるかを模索する点にありました。なぜなら,スピードを今まで以上に優先し,マーチャントのストアが素早く読み込まれる可能性を上げる基盤を提供しようとしたからです。
最小限のJavaScriptによる構築が,マーチャントとバイヤーのユーザーエクスペリエンスに妥協を求めるものではないとわたしたちは理解していました。ケ,スによっては,一番パフォ,マンス性の高い選択とはいえない場合でもJavaScriptが必要となることがあります。しかし合理性がある場面では,わたしたはJavaScriptラ▪▪ブラリやポリフィルではなくブラウザのネ▪▪ティブ機能に頼りました。
開発者のみなさんに対しては,超文本标记语言とCSSのレンダリングの際,可能な限りブラウザのネ。
6.Shopifyテ,マストアが再オ,プンしました
欧宝体育官网入口首页网上商店2.0の改良にくわえ,Shopifyテ,マストアが2021年7月15日に再オ,プンしたことをお伝えします。新しいテ,マをレビューのために提出することが可能となり、承認されたテーマが新規で公開されます。
さらに良いことに,9月からはShopifyテ,マストアの年間収益One hundred.万ドルまでの収益シェアが撤廃されます。One hundred.万ドル(美元)未満の収益なら,0%の収益シェアということになり,この数字は毎年リセットされます。One hundred.万ドルを超えた場合には,以降の売上に対して15%の収益シェアの支払いが生じます。
Shopifyテ,マストアへの提出にあたって,アカウントごとに99ドルのワンタesc escム提出料が発生し,すべてのトランザクションには2.9の処理手数料が発生します。この点についてはまもなく詳細な情報をアップデートします。
世界中で数百万のマ,チャントがShopifyを使ってビジネスを運営しています。こうしたグロ、バルな起業家に向けてテ、マを作成するなら、今が絶好のタ、ミングです。Shopifyテ,マストアは2018年以降クローズしていましたので,早いうちに動き出してテーマ開発者としての信頼を築く良い機会が到来しています。
Shopifyテ,マストアにテ,マを提出する際には,更新されたガ▪▪ドラ▪▪ン(英語)を参照してください。Shopifyパートナーアカウントをまだお持ちでない場合は,以下のフォームで登録すれば,すぐに最初のテーマ開発を始められます。
Shopifyパ,トナ,プログラムでビジネスを成長させる
マーケティング,カスタマイズ,またはWebデザインや開発など提供するサービスに関係なく,Shopifyパートナープログラムはあなたを成功へと導きます。プログラムの参加は無料で,収益分配の機会が得られ,ビジネスを成長させる豊富なツールにアクセスできます。情熱的なコマスコミュニティに今すぐ参加しましょう!
7.テ,マとアプリをアップデ,トするには
改良された部分をフルで活用するために,テ,マとアプリを欧宝体育官网入口首页在线商店2.0の要件に合わせてできる限り早く移行する計画を立てるべきです。何よりマ,チャントはOS2.0の柔軟性に期待しているわけですから。
年内には,Shopifyテ,マストアのすべてのテ,マと,Shopifyアプリストアのすべてのアプリが,新しい。
テマをOS2.0に移行する方(英語)と,OS2.0のテ,マと互換性を維持するために主题应用程序扩展を構築する方法(英語)の詳細は,それぞれドキュメントでご確認いただけます。
更新されたドキュメント
あなたのテーマとアプリの更新をサポートするために,オンラインストア用の開発者ドキュメントを作り直しました。ドキュメントには以下のものが含まれます。
- 開発者向けのテマ関連ワクフロとプロセスのハウ集
- セマンティックなウェブのベストプラクティスを含めたコマ,スコンポ,ネントのベストプラクティス
- アプリをレガシ、テ、マで機能させる方法など、新しいオンラ、ンストアとアプリの統合方法
新しいドキュメント(英語)を確認して,アプリとテ,マの更新方法を知っておきましょう。マンスリ,ニュ,スレタ,に登録して,Shopifyに関する開発アップデ,トの最新情報を得ることもおすすめします。
最新の情報を知るには
Shopifyの最新プロダクトニュ,スをお届けするマンスリ,メ,ルを購読しましょう。
コマ,スの未来を築き上げる
欧宝体育官网入口首页网上商店2.0は,Shopifyでテ,マを構築する方法を根本から変えました。すべてのページのセクション,アプリで動かせるブロック,柔軟なデータストレージ,磐石の開発者ツールなどによって,Shopifyでテ,マを構築するプロセスは今まで以上に簡単になっています。アプリ開発者に拡張性がもたらされたことで、マーチャント向けの統合機能を構築する機会が増え、オンラインストアで直接あなたのソリューションを公開しやすくなります。
これらのアップデ,トをうまく活用するためにテ,マを更新(英語)して,アプリ用に主题应用程序扩展を作成(英語)し,世界中のマ,チャントのために開発を続けていきましょう。
原文:Amelia Garvey翻訳:深津望
よくある質問
欧宝体育官网入口首页在线商店2.0でテ、マア、キテクチャに変更はありますか?
マーチャントはホームページだけではなくすべてのページにセクションを追加でき,ストアを全方位でパーソナライズすることが可能となります。
こうした変更は,ストアフロントがテンプレートをレンダリングする方法に新たなアプローチを導入したことで達成されています。
·アプリブロックを使う主题应用程序扩展
新しいテ,マア,キテクチャによって,ストアフロントとアプリの統合方法が変わります。開発者向け主题应用程序扩展(英)語を導入し,アプリブロックを介してアプリをマーチャントのテーマに組み込むことが可能になります。このようなモジュ,ル性によって,既存テ,マごとに統合ロジックを構築する必要がなくなります。
開発サ▪ドから見たメタフィ▪ルドの改良点は?
- より柔軟に:コマースデータを継続的に個別化していくことが可能な柔軟なタイプシステムがメタフィールドに備わりました。
- 標準メタフィ,ルド:標準メタフィ,ルドが導入されます。さまざまなジャンルのストアにおいてカスタムテ,マをすぐ使い始めることがよりシンプルに実現できます。
- プレゼンテ,ションヒント:メタフィ,ルドにプレゼンテ,ションヒントを追加できます。店面APIと液体ユーザーがマーチャントの意図通りにマーチャントのデータをレンダリングすることが,かなり少ないカスタムコードで可能になります。
開発者ルに変更はありますか?
Shopify Github統合機能
新たなGitHub統合機能が導入され,テーマ開発とメンテナンスが追跡と管理の面でさらに楽になります。GitHubのユーザーまたは組織アカウントとオンラインストアを連携することで、変更はGitHubリポジトリに対してプッシュもプルもされるため、選択したテーマの現状のステートとつねに同期します。
Shopify CLI
Shopify CLIで以下のことが可能となるため,テ,マ開発を加速させることができます。
- 開発テ,マ内での安全な開発,プレビュ,テ,マ変更のテスト
- 新たな開発サ,バ,による,開発作業中のCSSとLiquidセクション変更のホットリロ,ド
- 新テ,マである黎明をスタ,トポ,ズ
- コマンドラ▪▪ンからのテ▪▪マのプッシュと公開
- テ,マに対するテ,マチェックの実行
- 商品,顧客情報,下書き注文などのテストデ,タのテ,マへの反映
開発テ,マは一時的な非表示のテ,マで,開発に使用しているShopifyストアに紐付いています。Shopify主题服务によって,商店ify CLIが自動で開発テーマをストア内に作成します。
黎明の特長は?
黎明の開発においては,スピ,ドに重点が置かれました。その結果,黎明はとにかく高速で、現在マーチャントの半数以上が使用しているテーマであるDebutと比べて35%速い読み込みが実現しています。