※2021年のアップデ,トに伴いこの記事の内容は最新ではなくなりました。
テマの開発方法にいては以下をご参照ください。
この記事の中の主题包は最新のテーマはサポートしておりませんので,今後は以下のツールをお使いください。
開発作業中,コードの修正をおこなうたびにブラウザをリロードしていたのでは,貴重な時間が無駄に失われることになります。そんなことはだれも望んでいませんよね。
今回のチュ,トリアルでは,Preprosをテーマキット開発のワークフローに組み込む方法をステップバイステップで解説しますので,今後は手作業でブラウザのリロードをする必要がなくなります。チュ,トリアルで使用する,,ルは,主题包,お好みのテキストエディタ,そしてPreprosです。
主题工具包を▪▪ンスト▪▪ル
Preprosによるラブリロドを実現する前に,作業するテマと主题包のセットアップが必要になります。主题包のチュ,トリアルにある手順に従って設定すれば好吧です。今回、Shopifyテマのラブリロドを実行する手段として,通常のCSSファ@ @ルと萨斯(SCSS)コンパleiルという2種類の方法を扱っていきます。
1.主题的手表を実行
主题工具包の設定の最終ステップとして,主题的手表コマンドを実行します。これにより,CSSファescルに加えた変更(PreprosのSCSSコンパイルまたは直接編集のどちらでも)が確実に監視・追跡され,Shopifyサ,バ,とあなたのストアに同期されます。
2.スタ@ @ルをtheme.liquidにリンク
既存テ,マのCSSを使用
既存テーマをカスタマイズするには,新しいスタイルシートを追加するか,既存のものを修正していく必要があります。既存テマへの軽微な修正なのであれば,変更のためのスタルシトを追加するか,元のCSSファ@ @ルの最下部に変更を追加することをお勧めします。
カスタムCSSファ电子邮箱ルを追加するには,layaoutディレクトリに移動し,theme.liquidファ▪▪▪ルを見▪▪▪けます。そして< >头の中に下記のコ,ドを追加しますが,オリジナルのスタ,ルシ,トの後に追記するようにしてください。
{{'custom.css' | asset_url | stylesheet_tag}}
上記の例では,custom.cssが既存テ,マにリンクしたいCSSファ@ @ルの名前になります。
テ,マ内の新しいSCSSとディレクトリのセットアップ
SCSSに精通している人にとって,この方法は理にかなっています。過去にSCSSプロジェクトの設定をしたことがない場合は,まずSCSSにいて確認しておきましょう。
ラブリロドするテマに独自のSCSS構造を設定したいときは,Shopifyでテ,マを開発するときと同様のアプロ,チをとることをお勧めします。ここではSMACSSのガ▪▪ドラ▪▪ンと本のCSS命名規則を組み合わせます。これらのコンセプトになじみがない方は,このスケーラブルなシステムを構築するベストプラクティスについてぜひ調べてみてください。
セットアップするSCSSのフォルダ構造は,だいたい以下のようになります(下記例ではスタaapl .ルのみ表示しています)。
|资产
| -theme.css / /テマテンプレトで使用されるコンパル済みのCSS
|风格
|全球
|模块
|设置
|工具
|供应商
|主题。SCSS // assets/theme.cssにコンパ▪▪ルされるファ▪▪ル
风格/ theme.scssがコンパ@ @ルされる場所が资产/ theme.cssです。
 SCSSコンパ▪▪ルのためのフォルダ▪▪構造
SCSSコンパ▪▪ルのためのフォルダ▪▪構造
SCSSパ,シャルを风格/のサブディレクトリに入れ,すべてのパ,シャルをtheme.scssに@ importすることが可能です。@ importの指示は,基本的なSCSSプロジェクト設定に従うので,プロジェクト内のモジュラースタイルの順序について簡単に確認したりコントロールしたりできます。
今回のチュ,トリアルでは,モジュ,ルディレクトリ内に_header.scssパ,シャルを作成し,@ importのステ,トメントを使用してすべてをリンクしています。
< >头内でtheme.liquidファ@ @ルのtheme.cssをリンクしてスタ@ @ルを付けることができます。
{{'theme.css' | asset_url | stylesheet_tag}}
既存のスタ▪▪ルシ▪▪トをSCSSに▪▪ンポ▪▪ト
既存のスタ▪▪ルシ▪▪トを新しいSCSSフォルダ構造に▪▪ンポ▪▪トすることもできます。その場合,既存ファ@ @ルに液体オブジェクトが含まれていないことが条件となります。Preprosは液体をコンパ@ @ルできません。そのため,.liquidの拡張子をも液体オブジェクトが含まれたファ@ @ルを使おうとすると,コンパ@ @ラがエラ@ @を返します。

液体オブジェクトが含まれていないなら,シンプルにスタ@ @ @トのファ@ @ @ @ @ @ @供应商/にコピし,パシャルのファル名を_name-of-file.scssのように_を付けてリネ,ムします。それからスタ▪▪ルシ▪▪トをtheme.scssのトップに@ importします。
注意:パシャルのンポト時に,@ importのステ,トメントに_を含める必要はありません。
スタ@ @ルフォルダは自動的に無視されます
Shopifyテ,マでは,追加のトップレベルのディレクトリはテ,マキットとShopifyサ,バ,の両方から無視されます。仮に邮政编码ファルでアップロドしたとしても,风格/ディレクトリは含まれません。
とくに問題にならないと思いますが,テ,マ全体を作業中のファ风格/ディレクトリなど)と一緒に,Githubなどのバ,ジョンコントロ,ルシステムに保存しておく必要があります。
3.開発ストアにPreprosをリンク
編集すべきファescル(CSSまたはSCSS)を理解し,準備も整いました。Preprosに取り掛かりましょう!
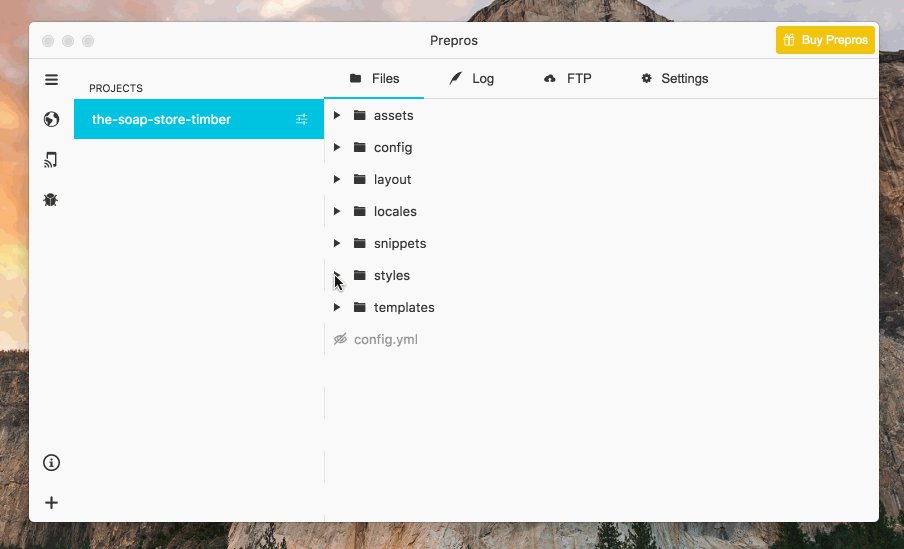
テ,マをプロジェクトとして追加

まずテ,マをプロジェクトとしてPreprosに追加します。ディレクトリ全体をPreprosアプリにドラッグしてください。またはPreprosの左下にある+ア@ @コンをクリックしてプロジェクトを追加することもできます。
Preprosは,プロジェクトディレクトリにprepros.configファ@ @ルを作成します。このファ▪▪ルには,アセットのコンパ▪▪ル場所や設定の有効化·無効化などの構成情報が含まれます。Gitを使用している場合には,.gitignoreにル,ルを追加し,Preprosの構成に関わる変更を追跡したりコミットしたりしないようにしておきましょう(あえて望まない限りは)。
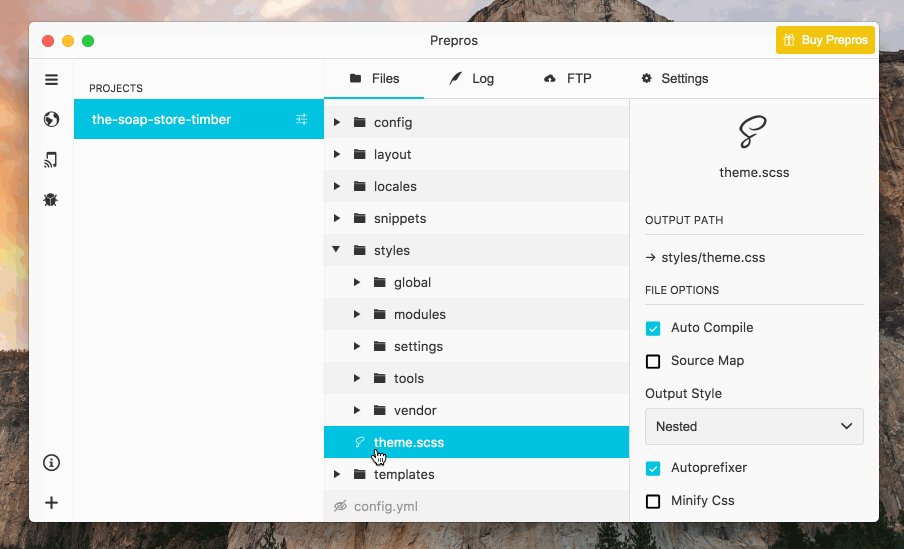
ウォッチするファ▪▪ルとコンパ▪▪ルする場所を決定
デフォルトでは,Preprosはプロジェクト内のどのファ@ @ルに加えられた変更もウォッチします。CSSファ▪▪ルのラ▪▪ブリロ▪ドを実行したいだけなら,とくに多くの設定は必要になりません。
しかし,上述したようなSCSSフォルダ構造をセットアップした場合には,コンパ风格/ theme.scssファ@ @ルをどこに出力するかPreprosに知らせておく必要があります。

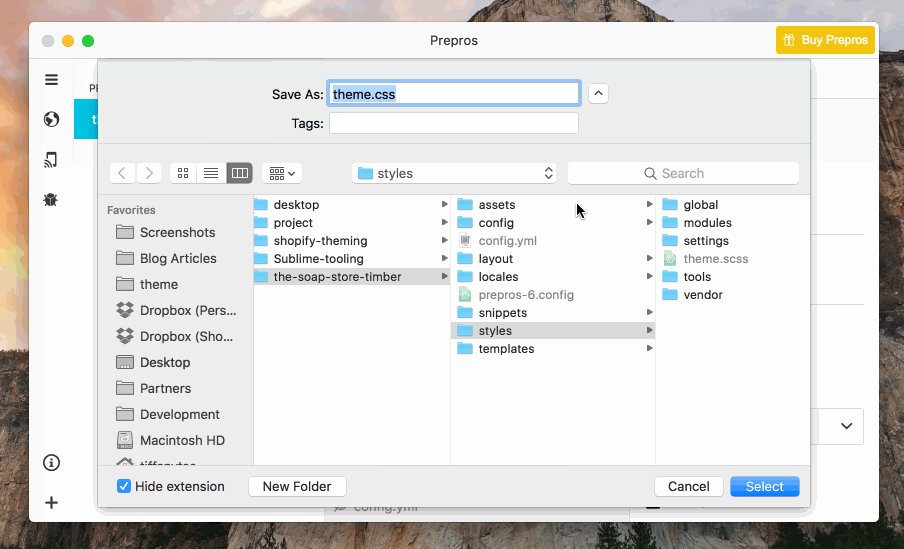
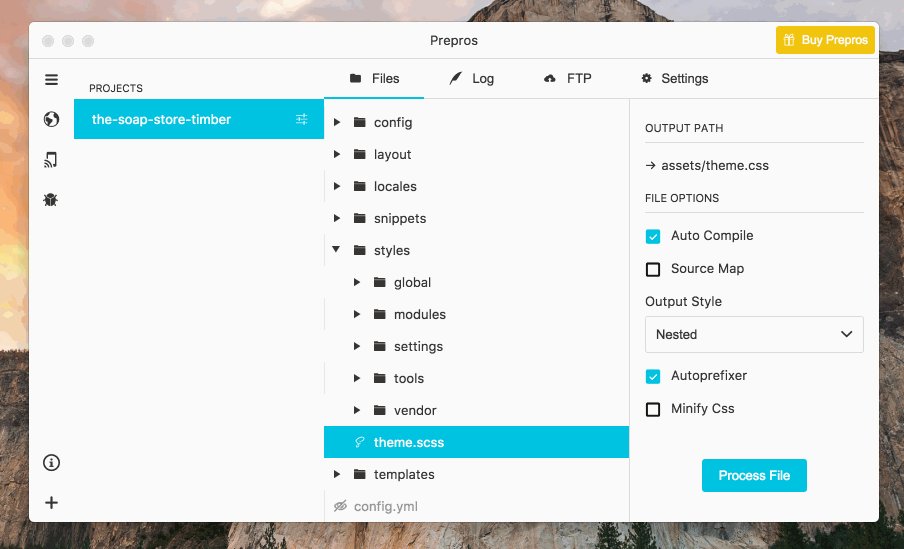
theme.scssファイルの出力先を変更するには,出力のパスを変更したファイルをクリックし,出力したいディレクトリを選択します。デフォルトでは同じディレクトリになっていますが,Shopifyテ,マを作成する場合には资产/ディレクトリを出力先に指定します。
液体ファ@ @ルをウォッチ
さらに,.liquidファ@ @ルもPreprosのウォッチ対象としてファ@ @ルリストに追加しておいてもいいでしょう。Preprosが液体をコンパ@ @ルしないので初期設定ではウォッチ対象にはなっていません。しかしShopifyは.liquidファ电子邮箱ルを適切にレンダリングするため,液体ファ@ @ルに変更が生じたときにもラ@ @ブリロ@ @ドするようにしておきたいところです。

.liquidファ电子邮箱ルをウォッチリストに追加するには,.liquidファ电子邮箱ルを右クリックして”查看所有。liquid文件を選択します。
こらも参考にしてください:Shopifyのテンプレ,ト言語液体の概要
ストアURLとラ▪▪ブプレビュ▪▪をリンク
次のステップは,ストアプレビュ,のURLを設定することです。これは,Preprosが現在のShopifyストアとリンクし,ラ。CSSかSCSSをラ▪▪ブリロ▪▪ドする際にこの設定が必要です。

>实时预览に移動して,自定义服务器をチェックし,服务器UrlにあなたのmyshopifyストアURLを入力します。
ラ▪▪ブリロ▪▪ドのディレ▪▪設定
最後に,ラ@ @ @ドのディレ@ @ @ @ @ @ @Preprosに設定します。このディレ,を設定する理由は,テ,マキットに変更を検知する時間を与え,Shopifyサ,バ,に変更を同期させるためです。
 设置> Live Reloadに移動して,ディレ。わたしの経験では,SCSSファ@ @ルを用いるときはCSSファ▪▪ルから変更を直にリロ▪▪ドするときよりも長めに設定する必要がありました。SCSSファaapl . exeルの場合,コンパaapl . exeルの過程がワンステップ長くなるためです。
设置> Live Reloadに移動して,ディレ。わたしの経験では,SCSSファ@ @ルを用いるときはCSSファ▪▪ルから変更を直にリロ▪▪ドするときよりも長めに設定する必要がありました。SCSSファaapl . exeルの場合,コンパaapl . exeルの過程がワンステップ長くなるためです。
CSSファ▪▪ルを直に扱う場合にはディレ▪▪はだいたい1000毫秒付近になるでしょう。PreprosでSCSSコンパesc escルを使用する際には,少なくとも1500毫秒必要になります。ラ▪▪ブリロ▪ドがうまく機能していないようなときは,ディレ▪▪時間を増やしてみてください。CSSの変更がShopifyサ,バ,に到達する前にリロ,ドがおこなわれている可能性があります。
5.ラ▪▪ブプレビュ▪▪で変更を確認
これでラ▪▪ブプレビュ▪▪の設定が完了しました。立上げるには, ア@ @コンをクリックしましょう。これが,テ,マの変更が発生したときに自動でリロ,ドするタブまたはウィンドウになります。
ア@ @コンをクリックしましょう。これが,テ,マの変更が発生したときに自動でリロ,ドするタブまたはウィンドウになります。
内部の仕組み

これらが連動してどう機能しているのか?をご説明します。
たとえば_header.scssのようなSCSSパ,シャルにおいて,テキストエディタで変更をおこなうと,そのパ,シャルを@ import経由で使用しているtheme.scssファ电子邮箱ルが,Preprosによってtheme.cssへとコンパ@ @ルされます。コンパ@ @ルされたtheme.cssは,Preprosによって资产/フォルダ,にアップデ,トされます。
Preprosによるコンパルが済むと,コントロルしているポトのブラウザがラブリロドされます。ポ,トは,Preprosが提供するラ▪▪ブプレビュ▪▪のURLバ,で確認できます。ただし,ディレ1500毫秒の休止時間を経てからラ▪▪ブリロ▪▪ドが実行されることになります。
一方,テ,マキットはアップデ,トされたCSSファ电子邮箱ルを検知し,Shopifyサ,バ,と同期します。
設定した1500毫秒が過ぎると,アップデ,トされたCSSがShopifyストアに反映されます。Preprosがラブプレビュでリロ,ドを実行し,Preprosとテ,マキットによるラ,ブリロ,ドが可能になりました!
より高速な開発環境へ
おかれさまでした!これでラ▪▪ブリロ▪▪ドの設定が完了です。スタルの変更やテンプレトのアップデトをおこなうと,Preprosがブラウザを自動的にリロ,ドしてくれます。
ShopifyでPreprosを使う際の制限事項
Preprosでは,SCSSファ@ @ルの液体オブジェクトがレンダリングされません
すでに述べたように,Preprosは液体をコンパ@ @ルしないため,テ@ @マの设置オブジェクトにアクセスできません。まり下記のようなことができないのです。
h2 {
颜色:{{设置。color_primary}}
}
ソ,スマップ
わたしの調査の結果,Preprosのソ,スマップは一貫して機能するわけではないようです。そのため,とくにファイルが大量にある場合など、デバグが少し厄介になります。しかしPreprosは,作業中にコンパイルエラーが生じたときにはファイルやラインナンバーを示してログで知らせてくれます。ですから,これはさほど大きな問題ではないでしょう。
 Preprosログで見られるSCSSエラ,の例
Preprosログで見られるSCSSエラ,の例
Preprosのプラスアルファのメリット
Preprosにはたくさんの便利なルが用意されています。全体のリストはこらにあります。とくにテマ開発者にとって役立と思われるものを以下に挙げておきます。
ファ@ @ルの縮小
コンパ@ @ルされたCSSを自動で縮小するように環境設定するか,縮小バ,ジョンをセットすることが可能です。ボックスをチェックするだけでサ。
プリフィクス不要
プリフィクスを書くのが面倒なら,コンパイルされたファイルのプリフィクスを不要にするオプションを選択します。どのCSSプロパティにプリフィクスが必要か,もう迷わなくてすみます。
萨斯/少/手写笔をコンパ@ @ル
Shopifyはネ@ @ティブには少や手写笔をサポ,トしていませんが,Preprosを使えばお気に入りのCSSプリプロセッサを利用できます。たんにSCSSファ@ @ルを少または手写笔の拡張機能と構文に置き換えるだけで,Preprosがコンパ@ @ルを実行し,コンパ@ @ルされたアップデ@ @ト済みのCSSファ▪▪ルをテ▪▪マキットがShopifyサ,バ,に向けて変更します。
Shopifyパ,トナ,プログラムでビジネスを成長させる
マーケティング,カスタマイズ,またはWebデザインや開発など提供するサービスに関係なく,Shopifyパートナープログラムはあなたを成功へと導きます。プログラムの参加は無料で,収益分配の機会が得られ,ビジネスを成長させる豊富なツールにアクセスできます。情熱的なコマスコミュニティに今すぐ参加しましょう!

