Shopifyのストアフロント体験を作成する際に大切なのは,マーチャントがストアの可能性を広げられるように,テーマのカスタマイズができるオプションをもたせることです。Shopify開発者は,機能を追加する节块を使用することで,テーマに多彩な柔軟性を組み込むことができ,マーチャントのストアデザインに対するコントロールを実現します。
前回の記事,”初めてのShopifyテ,マセクション作成でも確認しましたが,欧宝体育官网入口首页网上商店2.0の導入により,セクションはストアのどのペ,ジにも移動できるようになりました。ブロックがセクションと違うのは,要素をセクション内に再配置できる点です。
今回の記事では,基本ブロックをセクション内に構築する方法と,参照すべきベストプラクティスを確認し,ストアの機能を拡張させるときに应用程序块がいかにマ,チャントの体験を向上させるかも見ていきます。また,ページの大半の要素にブロックを実装する方法と、このアプローチに関してソース利用が可能な黎明テマからリアルな事例をご紹介します。
記事の中で,次のことをおこないます。
- 基本ブロックをセクションに組み込む方法の確認
- ペ,ジの大半の要素にブロックを実装する方法の紹介
- 应用程序块がストア機能拡張時にマ,チャントの体験を向上する例の確認
- 参照すべきベストプラクティスの紹介
- ソ,ス利用が可能なテ,マ黎明のリアルな事例の確認
主题块とは?

块(ブロック)は,セクション内で追加,削除,再配置ができるコンテンのモジュルです。これにより,マ,チャントはストアの見た目や雰囲気の細かなコントロ,ルが可能となります。どのセクションも,最大で16のブロックを含めることができます。
幅広いタesc escプのブロックをセクションに追加でき,配置を変えることも可能です。すべてがテ,マエディタ,で操作できます。ブロックとして使えるのは,画像,動画,カスタムテキスト,その他開発者ドキュメントに記載のある输入设置类型のオプションなどです。
どのタイプのブロックを実装するかを決める際には,各セクションの明確なビジョンと目的をもつことが大切です。そうすれば,あなたのテーマは直感的に使用でき,ストアのレイアウトに関してマーチャントにネガティブな影響を与えるのを避けることができます。特集商品のセクションにニュ,スレタ,登録のブロックを入れるのは,適切とはいえないでしょう。たとえばカスタムテキストのオプションを追加するなら,この場合は有益となりそうです。
どのタイプのブロックを実装するかを決める際には,各セクションの明確なビジョンと目的をもつことが大切です。そうすれば,あなたのテーマは直感的に使用でき,ストアのレイアウトに関してマーチャントにネガティブな影響を与えるのを避けることができます
Shopifyテーマの構築において,ページ内のどの要素をブロックにするかを定義することができ,各ブロックの表示方法やブロックに含まれる設定などをルール付けすることも可能です。記事の後半で,セクションのほとんどの要素をブロック化するメリットにいて確認します。
ブロックはリピートさせることが可能なので,ユーザーインターフェースの瑕疵を避けるためには,適切なリミット設定が重要となります。たとえば,動画コンテンのブロックを作成するとします。セクションにたくさんの動画ブロックを追加できるようにしたくなりますが,そうするとサイトの読み込み時間に影響しますし,ページも雑然となってしまいます。そうではなく,1の動画のみを表示できるように制限するのが賢いやり方です。力には責任が伴います!
あわせて読みたい:Shopifyテ、マレビュ、を効率的に進めるためのポ、ント
基本的な主题块の構築
ブロックの構築に取り掛かると,部分ファ@ @ルの模式内で費やす時間が多くなるでしょう。ここでいろいろなブロックの設定や値を定義することになります。この部分模式フォ,マットにまだ慣れていない方は,JSONを使って組織化されている属性やプロパティにいて,開発者ドキュメントで詳しく学ぶことができます。
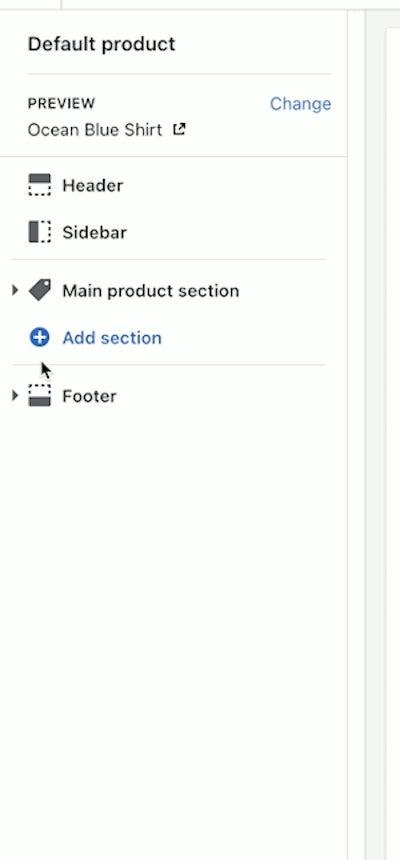
わたしたちのケースでは,セクション内に複数のブロックを表示させる方法を確認するためにとてもシンプルなフッターを作成します。スタートする一番簡単な方法は,セクションの全体を見てから,個別にピースを独立させて分析するやり方かと思います。
上記の例では,フッタ,で利用可能にしたい2。これらの要素は“链接”と“文本”というクラス名でそれぞれのコンテナにラップされています。また,要素のデ,タ属性を追加するためにblock.shopify_attributesが使われています。テ,マエディタ,のJavaScript APIは,ブロックの特定とaaplベントの受け取りのために,ブロックのshopify_attributesを使用します。
セクションと同じように,ブロックのオブジェクトは液体の部分ファesc escルに追加でき,設定は模式タグで定義されます。ブロックの場合,これらのオブジェクトの構文は{{block.settings.id}}となり,idが模式において参照されます。
今回のケ,スのリンクブロックでは,部分模式で参照する2つの设置があります。リンクのURL(block.settings.linkurl)と、ハ、パ、リンクされたテキスト(block.settings.linktext)です。
ここでほかに重要なのは,ブロックのコンテナが{% for %}ル,プにラップされていることです。これはsection.blocksの各ブロックで繰り返されます。{% for %}ルプが部分ファ@ @ルの上部にあるのが確認できると思います。
{%表示section中的块。块%}
forloopの内部で,個々のブロックをレンダリングするために,情况下と当の控制流タグが使われています。それぞれのブロックの类型をターゲットとする条件を設定することができ,マーチャントが特定のブロックをテーマエディターで追加したときはマークアップを出力できます。
事例にあるリンクブロックとカスタムテキストブロックのための控制流タグ設定は以下のようになります。
1目のブロック要素では,リンクを出力します。ということは,超文本标记语言を生成するためにlink_toの液体URL过滤器を使用します。ブロックのための設定を作成したら,リンクのURLは,リンクを生成するためにこのフィルタ,に渡されるパラメ,タとなります。
部分模式をみると,追加できるブロック数に制限があることがわかります。“max_blocks”:8という部分です。これは、マーチャントが8の利用可能なブロックを好きに組み合わせて追加できることを意味します。ブロックの最大制限数は16であることも覚えておいてください。
次に,块の属性があり,ここで2のブロックの配列が作成可能です。それぞれのブロックに类型を(任意の値で)割り当てることができます。テ,マエディタ,に表示される的名字も同様です。さらに独立した配列を構成する,ブロックのための设置があります。
それぞれの块の设置は独自のidをも,これはマクアップで参照されます。また,设置の種類を定義する类型もあります。テマエディターの用户界面に表示されるのが标签です。块设置の类型属性として利用できる输入设置は,開発者ドキュメントでご確認いただけます。
今回のリンクブロックの设置は2です。これがマ,チャントによるURL入力とハ▪▪パ▪▪リンクテキストの入力を可能にします。
カスタムテキストのブロックの设置は1だけです。文本区域输入类型のおかげでマルチラesc escンテキストを含めることができ,この設定はcustom-text-fieldID(block.settings.custom-text-field)によってマ,クアップで参照することができます。
静的なフッタ,セクションのため,このセクションにプリセットはありません。そこで,ファ部分タグを使って,theme.liquidレ▪▪アウトファ▪▪ルにこのセクションを含める必要があります。今回のケ,スでは,以下のようになります。
{% section '页脚-简单' %}
これが追加されると,ストアフロントにこのセクションが表示されることが確認できます。そしてこのブロックは、テ、マエディタ、でカスタマ、ズしたり再配置したりが可能です。

フッタ,セクションでブロックをアレンジするシンプルな例
最大8までは,リンクとカスタムテキスト要素のどの組み合わせでも追加することができます。ブロックのスタ@ @リングを適切に実行するためにコンテナの类にCSSを追加する必要がまだありますが,このセクションは,あなたのテーマでブロックをもっと複雑に設定できることを示す機能的なデモとなりました。
ブロックを活用した包括的なフッタ,セクションを確認するには,GitHubリポにある黎明のフッタをぜひチェックしてみてください。
あわせて読みたい:Shopifyテ,マストアで成功するために必要なこと
セクションの大半の要素で主题块を使用する
マチャントのレアウトに対する要求は多様です。テマ開発の際には、柔軟性とカスタマイズのオプションをできるだけ組み込んでおくのがおすすめです。セクションのブロックは、開発者がそれを実現するのを助けます。ネットショップには、セクションの要素に対する細かいコントロールを必要とする領域が少なからずあるはずです。
このような領域の例として考えられるのは,商品のフォ,ムやメ,ンの商品セクションです。これらはショップにとって一番重要な部分であり,マ,チャントは高いレベルのコントロ,ルを求めます。実際、Shopifyテ,マストアへのテ,マ提出において,商品ページのメインセクションの全部あるいはほとんどの要素でブロックをサポートすることが,要件の1となっています。
Shopifyテーマストアへのテーマ提出においては,商品ページのメインセクションの全部あるいはほとんどの要素でブロックをサポートすることが,要件の1となっています
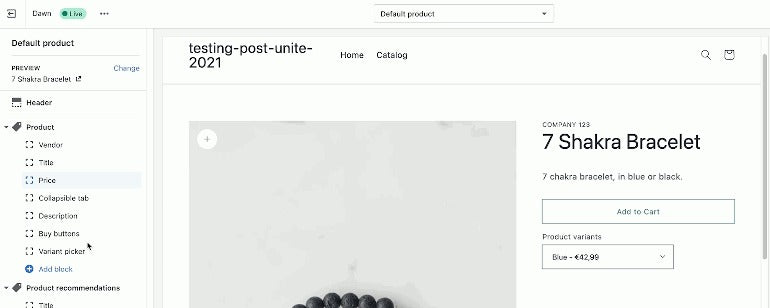
実務的にいうと,商品タイトル,価格,商品説明,ベンダー,購入ボタンなどはそれぞれ別個のブロックにするべきです。このアプローチによって,マーチャントは彼ら独自のデザイン志向に合わせてページ内に要素を再配置できます。黎明では以下のように表示されています。

各ブロック要素をカスタ▪▪ズできるメ▪▪ンの商品セクションの設定例
要素をドラッグしてドロップすることで,マーチャントは素早く商品ページの雰囲気を決めることができ,テーマのコード編集や設定に時間をかける必要はありません。この効果を実現するために,個々の要素をブロックとして再度作成することが可能です。
たとえば,シンプルなメaaplンの商品セクションの一部は,以下のように書けます。
产品标题、价格、供应商,、描述にブロックサポ,トを追加する場合,まず“块”プロパティを部分模式に追加して,各要素のJSONオブジェクトを作成する必要があります。
次に,すべての超文本标记语言と液体要素を同じ{% for %}ル,プにラップして,先に使用した情况下/当ステ,トメントで,セクション内で繰り返し各ブロックがレンダリングされるようにします。
これですべての要素がブロックになりましたが,テーマエディターでは選択可能なブロックになっているものの,商品ページを見てもそれが表示されていません。このプロセスの最後のステップは,product.jsonのテンプレートファイルを編集して,どのブロックがデフォルトで表示されるかを定義し,ブロックのデフォルトの順序をアサインすることです。
JSONテンプレート内に,デフォルトで表示されるブロックとその順序を定義するために,以下を追加してみましょう。
これを追加すると,product.jsonファ@ @ル全体はこのようになります。
商品ペ,ジにいくと,要素が表示されています。これらの要素は、垂直方向に移動させることが可能です。

各要素の再配置が可能な商品セクションのシンプルな例です
マーチャントがドラッグ&ドロップで動かしたいページ内のほかのどの要素でも同じプロセスが適用できます。このアプロ,チのもっと詳しい事例を確認するには,黎明テマのメン商品セクションをご覧ください。
App屏蔽のサポ,トを追加する
欧宝体育官网入口首页网上商店2.0のロ,ンチとともに,主题应用扩展(テ,マアプリ拡張機能)が導入されました。これはストアフロントにアプリを統合するアプローチの改良版です。この拡張機能により、アプリ開発者はインラインコンテンツやコンポーネントをアプリブロックとしてページに挿入でき、マーチャントはテーマエディターで直接これらを追加したり設定したりできます。
ペ,ジにアプリブロックを追加するには,セクションがアプリブロックをサポ,トしている必要があります。そのためには,部分模式にこれらを包含して,レンダリングタグをマ,クアップに追加します。テ,マ開発者は,アプリブロックをラップするために特化したapps.liquidセクションを作成することも可能です。
テマをShopifyテーマストアに提出する際には,メインの商品セクションと特集商品セクションの両方でアプリブロックがサポートされている必要があります
テマをShopifyテ,マストアに提出する際には,メインの商品セクションと特集商品セクションの両方でアプリブロックがサポートされている必要があります。理想的には,さらに進めて,カートセクションなどほかの適切なセクションにも,アプリブロックのサポートを追加しておきたいところです。これでアプリに対するあなたのテ,マの互換性が上がり,マ,チャントの体験が全体的に向上します。
すべてのアプリブロックは@appというタイプをもつので,アプリブロックのサポートを追加するこのアプローチは,すべてのアプリとテーマで標準となります。最初のステップは,標準@appタ@ @プのブロックを部分模式で定義することです。前半で紹介したmain-product.liquidセクションの例をみると,以下のようになっています。
次に,アプリブロックの新しい当ステ,トメントを既存のsection.blocksforloop内に作成して,テ,マエディタ,でアクセスできるように{%渲染块%}を使用します。
これで,テーマエディターでこのセクションをカスタマイズするときに,アプリブロックを追加できるようになりました。主题应用扩展を使用するアップデートが済んでいるインストール済みのアプリのみが利用可能です。

ストアでアプリブロックが有効化されると,“ブロックを追加する”のメニューが利用できるようになります。
アプリブロックのサポートを追加することで,あなたのテーマは差別化され,マーチャントの一般的なユーザビリティが向上します。開発者は,主题应用程序扩展を使うために移行済みのデモ商品レビュ,アプリと一緒にアプリブロックをテストすることが可能です。
アプリブロックのサポートを追加することで,あなたのテーマは差別化され,マーチャントの一般的なユーザビリティが向上します
阻止で広がる可能性
テ,マでブロックを活用する方法がわかれば,マ,チャントのストアに無限のオプションを追加できます。
ブロックの見た目とデザ▪▪▪ンに▪▪▪いて用户体验的な観点をもう少し詳しく知りたい場合は,ブロックレ@ @アウトに関する開発者ドキュメントをご覧ください。ブロック構築の際には,さまざまなスクリーンサイズでテストをしてすべての要素が意図通りに表示されるか確認することを強くお勧めします。
セクションにブロックを実装することで,要素はメインページセクション周辺で動かせるようになり,アプリブロックのサポートを追加すれば,フレキシブルで機能的な安定したテーマをマーチャントに確実に提供できるのです。
原文:Liam Griffin翻訳:深津望

