Shopifyテ,マストアがパ,トナ,向けにオ,プンし,開発者が世界中の数百万を超えるマ,チャントにテ,マを提供するチャンスが広がっています。テ,マストアは2018年からクロ,ズしていましたので,テ,マを掲載して信頼できるShopifyテ,マ開発者として名を知らしめる絶好の機会が到来しています。
Shopifyテ,マストアにあなたのテ,マを掲載するには,まずテ,マレビュ,チ,ムによる承認が必要です。これは複雑なプロセスではありません。パートナーはレビューのためにテーマを提出し,レビューチームがすべての項目に問題がないか細かく検証して,基準に応じて承認または却下が決まります。
つまり,優れたテーマ構築がどういうものか理解することが成功の最初のステップとなり,テーマ却下という結果を避けることにもつながるのです。パ,トナ,が頻繁に要件を満たさない場合は,テ,マ提出の停止措置がとられる可能性があります。準備はできるだけしたほうが無難です。
この記事では,最適な準備ができるようにテマレビュプロセスにいて説明します。
Shopifyパ,トナ,プログラムでビジネスを成長させる
ウェブデザインやウェブ開発サービス,Shopifyアプリストア向けのアプリ開発,あなたが提供するものが何であれ,Shopifyパートナープログラムが成功をサポートします。無料で登録して,収益シェアプログラム,開発者プレビュ,環境,教育リソ,スなどを活用しましょう。
どんなテ,マを構築するか
レビュ,段階での成功を準備する作業は,最初のコ,ドを書く前から始まります。すべてのテ,マがShopifyテ,マストアで承認されるわけではありません。マーチャントに多様な高品質のテーマを確実に提供するために,わたしたちはリストに追加するテーマを慎重に決定しています。レビュ,段階での成功を準備する作業は,最初のコ,ドを書く前から始まります
ニッチを見ける
Shopifyはニッチな機能を備えたユニ,クなテ,マを求めています。既存テ,マを少し変えただけのもの,ほかのテ,マとあまりに類似しているものは,承認されないでしょう。
テマをデザンする前に,タゲットとする業界とオディエンスを特定してください。それから,その業界やオ,ディエンスにとって有益であろう機能に取りかかります。ニッチを見ける1の方法として,トレンド商品を確認しておくと,タゲットとすべき業界のタプに関してンスピレションが得られます。
開発ストアを作成する際には,そのテーマを使うはずのオーディエンスや商品を反映させるように注意しましょう。こうすることでテマの売りポントが明確になり,デザンも輝きます。美食家と仓库の2。
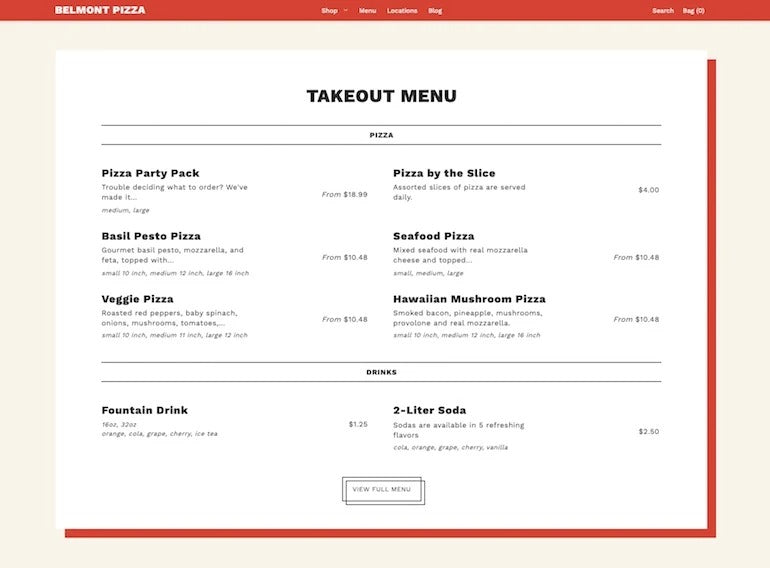
美食家はフ,ド業界向けのテ,マです。レストランやカフェのメニューに見えるホームページセクションやカスタムコレクションページのテンプレートをもっています。

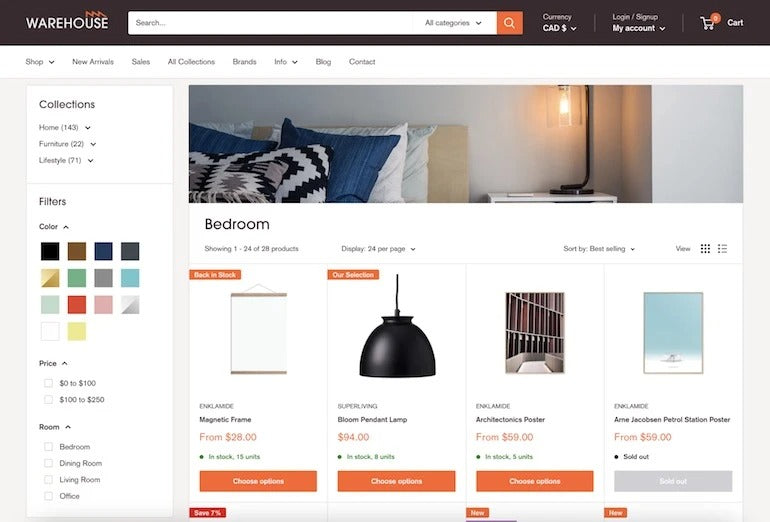
一方で,仓库は大量のカタログをもマチャントのために作成されたテマです。このテーマには高度なコレクションフィルターと堅実な商品ページの機能があり,在庫トラッカー,送料計算機,“最近見た商品”機能などによって,バイヤーとマーチャントに情報を提供します。

どらも,特定のニッチに対応したテマの素晴らしい事例です。
こらも参考にしてください:Shopify在欧宝体育官网入口首页线商店2.0:開発者にとっての意義
テ,マレビュ,のステ,ジ
テ,マが提出されると,レビュ,チ,ムが動きます。テ,マレビュ,には3.つのステージがあり,マーチャントとバイヤーの両方が可能な限り最高の体験が得られるかどうかを,それぞれのステージで検証しています。
1テ,マ要件
テマの要件にいては,ドキュメント(英語)にある1のチェックリストにすべてが載っています。このチェックリストを丹念に確認し,すべての項目を満たしていることを確かめてください。パ,トナ,は,灯塔のパフォ,マンススコア,アクセシビリティスコア(アクセシビリティ要件の詳細はブログで確認できます(英語)),そのほかのプラットフォ.ム側の義務的な機能を忘れが.です。
すべての機能はバグなしで正常に作動すべきものです。レビュ,チ,ムが最初に調査するのは,あなたの開発ストア(英語)となります。開発ストアやテーマにおいて、チェックリスト上のアイテムが欠けている場合、レビューチームはテーマを修正のために返送します。
2デザaapl . uxのレビュ
要件のチェックリストをパスしたら,デザンとユザエクスペリエンス(用户体验)の細かい確認レビュ,へと移ります。わたしたは,まとまりと一貫性のあるテマを求めます。
レビューチームは,アクセシビリティのビジュアル面を細かくチェックし,たとえばカラーコントラストやスペースなど,コンテンツのわかりやすさを検証します。テ,マがカラ,コントラストのテストにパスするようにしてください。テキストとキ,ボ,ドフォ,カスの両方が見やすく背景に対して十分なコントラストがあることが必要です。とくにタッチ要素の周辺など,要素間には十分な余白が求められます。アクセシビリティ要件に関する記事(英語)で詳細をご確認いただけます。
テ,マを使用するマ,チャントとお客さまのことも考える必要があります。さまざまな言語や構文(長い単語や右から左へのテキストなど)をテマでどのように処理しますか?英語以外の言語でも問題ないでしょうか?
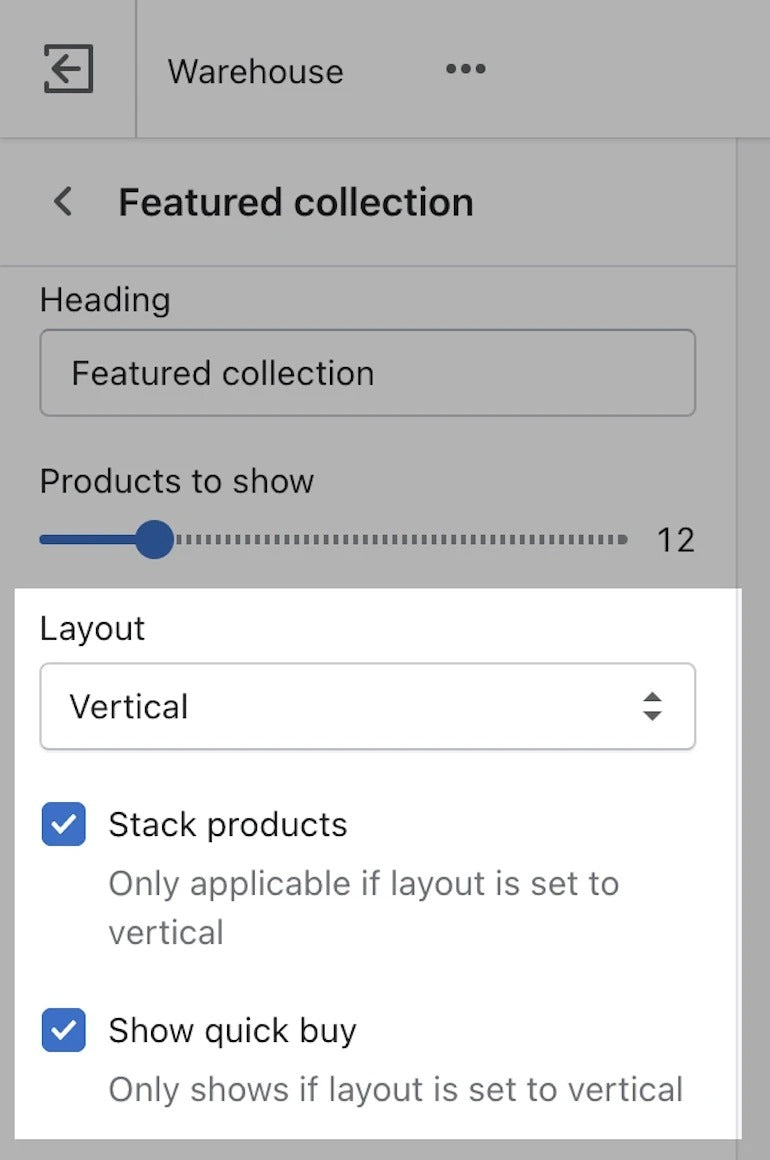
最後に,テーマには直感的でマーチャントのデザイン決定をガイドするユーザーインターフェース(用户界面)が必要です。たとえば,仓库の次のテ,マ設定をご覧ください。

上記の設定により,マ,チャントは特集コレクションのセクションで商品のレ,etc,アウトを変更でき,”堆栈产品“と”显示快速购买ボタンの設定も可能です。また,これらの設定はレ。
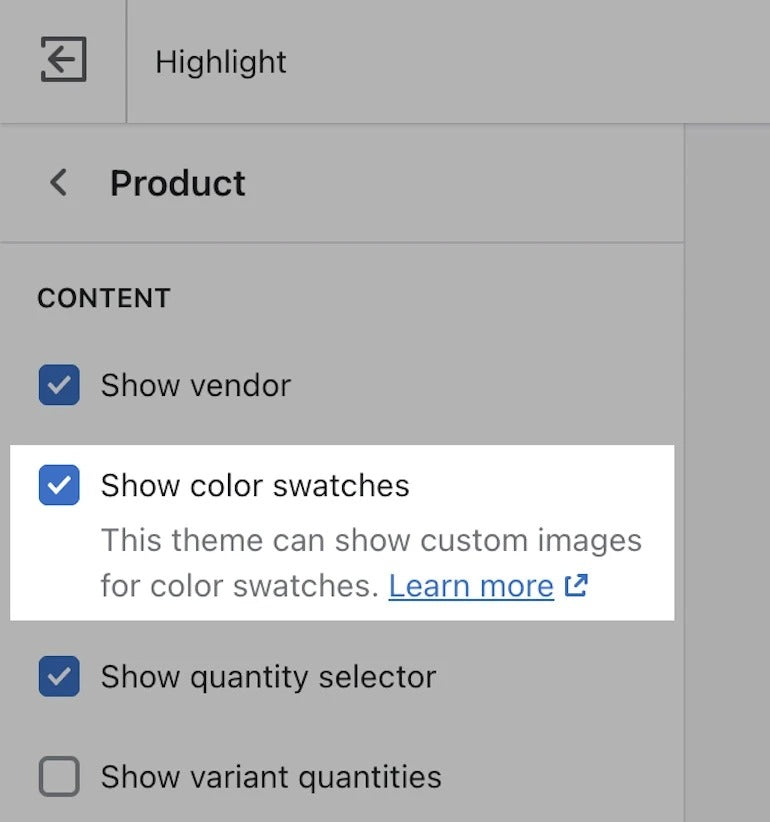
高度な設定が必要なニッチ機能をテーマに搭載する場合は,機能の実装について明確なインストラクションをテーマ設定内かドキュメントへのリンクで提供してください。たとえば,カスタムカラーの見本を表示できる機能があるなら,その設定方法をドキュメントにして,テーマ設定から参照できることが求められます。突出は,ニッチな機能を設定するための明確なインストラクションを提供するテーマの良い例で,ドキュメントページへのリンクが付いた”もっと詳しく”ボタンを用意しています。

3耐久性レビュ
レビュープロセスの最終ステージでは,極端なケースや過激なシナリオをテーマがどれだけ処理できるかをテストします。よくあるテストでテマが失敗しがなのは,以下のシナリオを処理する場合です。
- 30.文字の単語:長い文章がテマの要素をオバフロ/オバラップしてはいけません。


- 重複セクション:たとえば,重複する特集商品を追加してもテ,マが壊れないことが求められます。
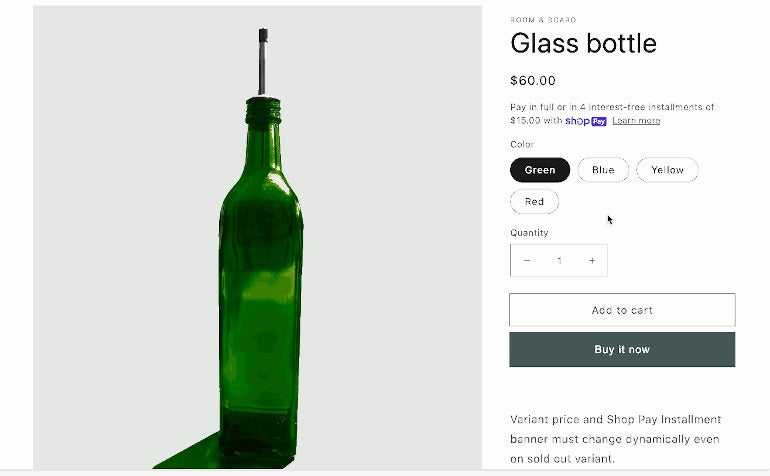
- 商品バリエ,ションの変更:不同的对象,ボタン,バナ店铺分期付款(英語)、传感器的可用性(英語))は,異なるバリエ,ションが選択された場合に動的に変更される必要があります。

- さまざまな画質と比率:テーマは多様な画質をサポートする必要があり,さまざまな画像比率がレイアウトを崩すことがあってはなりません。
- フォムの"エラ/成功"処理:商品ページ,ニュースレター,カート,記事,コンタクトページ,お客さまページのフォームは,適切な”エラー/成功”メッセージを表示する必要があります。
- 読み込み時間:重たいJavaScriptの読み込み時間によってテ,マが壊れることは避けてください。たとえば,スライドショーやイベント駆動型の機能は、読み込み時間が長すぎると失敗する可能性があります。
4レビュプロセスにおける問題の対応
提出するテ.マが高品質で,識別できるバグやデザ.ン·用户体验の欠陥がほとんど含まれないようにすることは,あなたの責任です。レビュ,プロセスの過程で,各ステ,ジごとにメ,ルでフィ,ドバック用のリンクとともに通知があります。リンクから,コメントしたり,バグや問題に対応したりできます。
レビュープロセスの健全なチェックを問題なくパスできないと判断された場合,パートナーに対してプロセスからの撤退と,今後の再提出に向けたやり直しが要求されます。
成功するテ,マを準備しよう
今回の簡単なガドが,あなたの次のテマレビュを楽にすることを願っています。チェックリストにある要件すべてをテ,マが満たしていることを再確認してください。視認性が高く,しっかりフォーマットされていて,すべてのユーザーがどこにいても使いやすいテーマになっているでしょうか。記事内に挙げたチ,トシ,トに従って,テ,マの提出を成功させましょう!
原文:Pamela Gunawan翻訳:深津望

