Si más diseñadores y desarrolladores crearan buscandoreducir el porcentaje de rebotede las tiendas online que construyen, todos los clientes estarían felices.
Por desgracia, la realidad es muy diferente: elporcentaje de reboteobounce ratees casi siempre algo que se considera de último momento, para desgracia de los dueños de las tiendas online.
¿Qué es bounce rate?
Bounce rate,tasa de reboteoporcentaje de rebote, se refieren al porcentaje de visitantes de un sitio que pasan por una página y no se detienen a prestar atención en algo, es decir, no interactúan de alguna manera.
Elporcentaje de rebotees el causante de que un sitio no tenga engagement, conversiones y mucho menos ventas y ganancias. Es por eso que necesitas neutralizar esto lo más rápido posible.
Hablemos de por quéreducir el porcentaje de rebotees tan importante para ti como diseñador o desarrollador:
- De inicio, logras que los visitantes de un sitio se mantengan en la página de tu cliente
- Pueden terminar generando más conversiones
- Aumentas la ganancia del dueño de la tienda online (que puedes ser tú)
- El cliente piensa en ti como héroe (o te conviertes en tu propio héroe)
- Tu cliente es ahora tu mayor fan, compartiendo con su entorno las habilidades que tienes
西文tá de más decir que todo lo anterior te interesa como profesional y sobre todo, como beneficio a tus clientes. Lo importante es conocer cómo lograrlo.
A continuación 3 consejos que puedes implementar de inmediato, con el objetivo de lograr que tú próximo diseño web sea exitoso.
1. Haz que la navegación de tu sitio sea una experiencia memorable
Una de las principales razones por las que un sitio tiene altoporcentaje de rebotees所对应la debil experiencia de navegacion。西文to solo puede deberse a una razón: si tienes una landing page con la que buscas registrar el tráfico orgánico en Google o si tiene una campaña PPC pero tu sitio luce completamente desordenado, considera que el cliente va a salir corriendo. Ninguna persona quiere ser sometida a navegar por una página en la que no puede encontrar la información que está buscando, lo cual –según la descripción de los anuncios o SERPs (search engine results page) – la página iba a incluir.
Como expertos en usabilidad, Nielsen Norman Group, dice queel homepage debe ser excelente por dos principalesmotivos:
1) Usualmente, el homepage es la página más visitada de un sitio (dato que normalmente aparece en los SERPs).
2) El homepage es también el punto de “orientación” de los visitantes, ya que ofrece oportunidades para que el cliente navegue más en el sitio.
Por lo tanto, un sitio que cuenta con una navegación clara, anima a que los visitantes exploren más a fondo el contenido completo, lo que drásticamente reduce el porcentaje de rebote.
Como mencionaNeil Patel en su blog:
“Como usuario web, cuando visitas un sitio en el que no puedes encontrar información que quieres, no tienes motivo para quedarte”
西文por eso que para asegurar que ofreces la navegación que tu cliente quiere, puedes hacer las siguientes acciones:
- No escondas el menú de navegación
- Utiliza etiquetas claras y específicas
- Utiliza una plantilla de navegación y un menú entendible si tienes muchas páginas y opciones de selección
- Ubica las opciones de navegación de manera convencional, de manera horizontal en la parte superior de la pantalla o de manera vertical en el lado izquierdo de la página

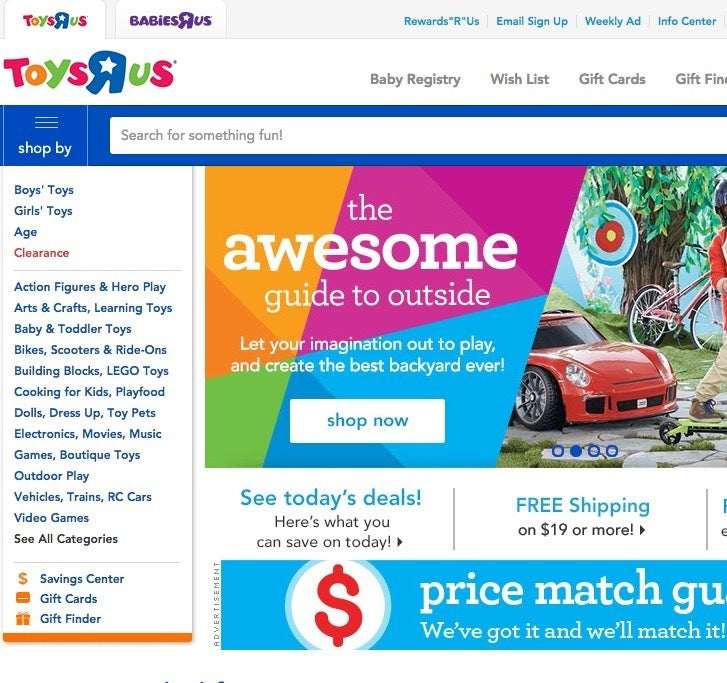
El sitio deToys R Ustiene un menú que puede utilizarse como ejemplo, para que los compradores rápida y fácilmente puedan encontrar lo que quieren. Nota que el menú horizontal, incluido en toda la pantalla, es desplegable y el menú vertical se mantiene fijo en la parte izquierda de la página.
Para ser aún más específico, el sitio te permite abrir las páginas por separado y si requieres visualizar categorías específicas, puedes consultarlas en el enlace “See all categories”.
Toma en cuenta que este diseño no funcionara para todas las empresas; Toy R Us es un caso especial: es un minorista de alto volumen de juguetes, lo que permite que tenga muchas categorías de navegación.
Si bien esto podría ser visto como una parálisis de uso, de hecho es una realidad que los minoristas con grandes inventarios sobresalen, gracias a que los compradores tienen muchas más posibilidades de encontrar lo que estaban buscando.
2. Alinea tu campaña de búsqueda con el mensaje de tu landing page
Bien, aquí ya entramos a temas de más profundidad, así que deja que te expliquemos. Como mencionamos anteriormente, los visitantes casi siempre van a llegar a tu página de dos maneras:
- A través de ads (campañas de ppc)
- A través de SERPs ( búsquedas orgánicas)
Enfoquemos nuestra atención en la primera opción. Los ads contienen pequeños mensajes que buscan persuadir a los visitantes para que hagan clic en un enlace que los lleve al sitio. Casi siempre utilizan una landing page. Si fallas, eldiseño de tu páginay el mensaje de tu landing page no serán consistentes y probablemente aumente tuporcentaje de rebote.
Tal y como se menciona en lapresentación de Unbounce, es necesario diseñar algo que cumpla con el llamado “acoplamiento de conversión”. Esta es una manera de decir que necesitas ser coherente en el contenido que muestras a los visitantes tanto en tu página de anuncio como en tu landing page. Si no lo haces, entonces las personas que accedan a tu página desde el anuncio pueden confundirse debido a la ruptura que hay en el mensaje.
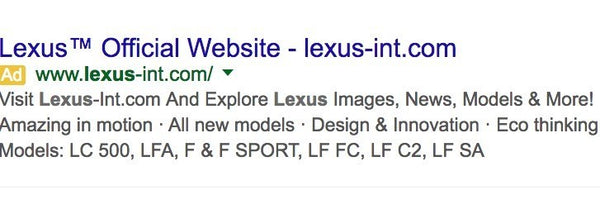
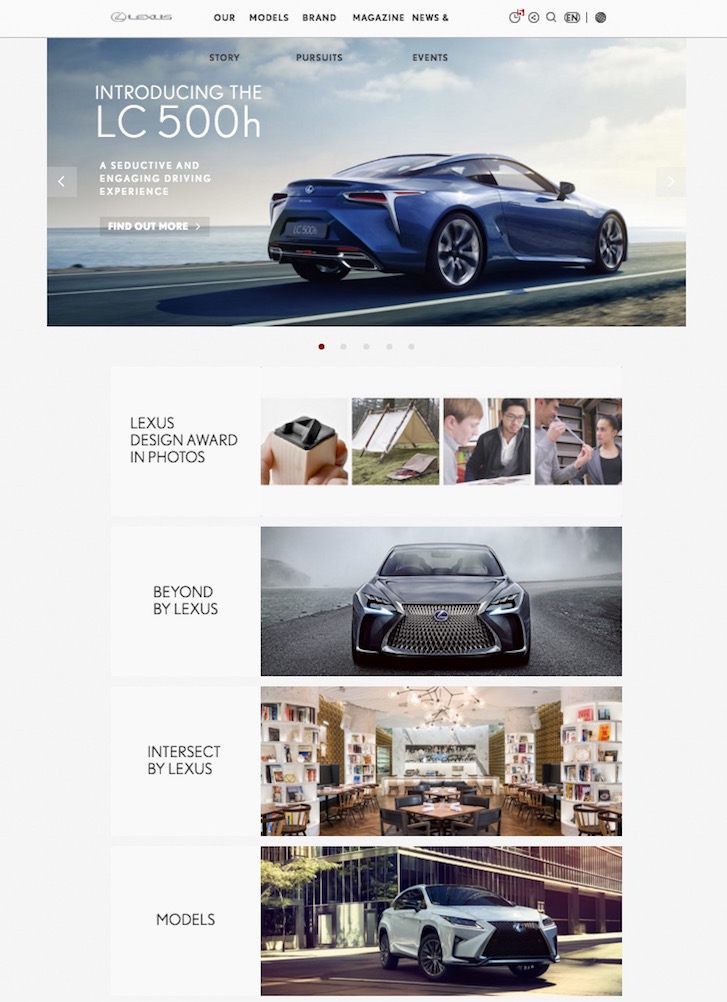
Como ejemplo, mira el siguiente anuncio deLexus, y la landing page a la que mandan a los que hacen clic en él. Puedes ver como existe una relación directa entre el anuncio y el diseño de la landing page.

Los ads establecen que al hacer clic, los visitantes podrán explorar las noticias de Nexus, así como los modelos disponibles. Cuando el visitante hace clic en el anuncio y llega a la landing page, inmediatamente ven los nuevos modelos disponibles, impulsando la idea de hacer clic en la categoría “noticias y eventos”. De hecho, pueden hacer scoll en la página y ver más modelos.

El otro elemento que necesita tener consistencia es lameta descripcióny la relevancia de la página en búsquedas orgánicas. Si se hace una correcta optimización, las personas que están conduciendo búsquedas para palabras clave específicas van a ver descripciones claras en los SERPs.
El truco parareducir el porcentaje de rebotees asegurar que en la búsqueda orgánica realmente se muestre la información presentada en la meta descripción. Realmente no es algo tan difícil de cumplir.
Imagina lo siguiente: alguien está buscando críticas y comentarios sobre un videojuego. La metadescripción de una de las páginas específicas de tu sitio aparece al inicio de los SERPs debido a que está actualizada con palabras clave como “reseña de videojuego” o “críticas de videojuego”. Sin embargo, cuando el usuario hace clic en el enlace, en lugar de ver comentarios se encuentran con un listado entero de videojuegos nuevos y usados en venta. Esto es incompatible con la meta descripción, por lo que el usuario probablemente se sentirá descontento y salga de tu sitio.
Además, puedes apostar a que estos visitantes decepcionados van a compartir con su entorno está mala experiencia.

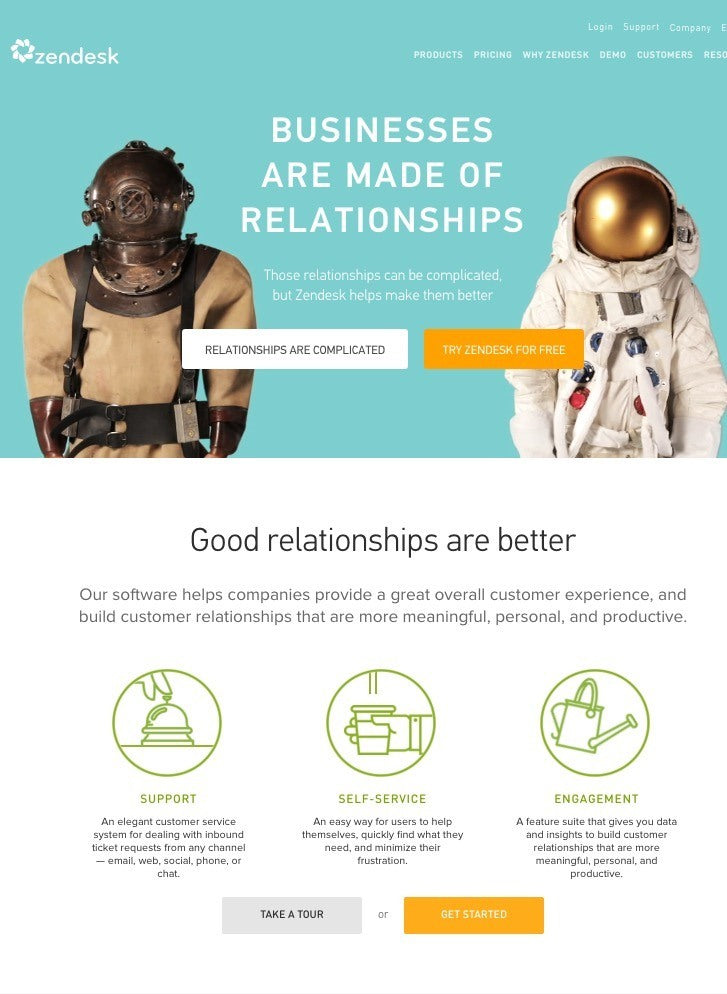
Para que tengas un poco de inspiración y un ejemplo claro de consistencia, mira la metadescripción del homepage de Zendesk y el contenido del sitio. La información se relaciona perfectamente, por lo que el usuario siente confianza y averigua más sobre el sitio.

3. Haz tu sitio extraordinariamente rápido
La velocidad es algo que definitivamente tienes que considerar cuando hablas deporcentaje de rebote.在互联网,la satisfaccion inmediata es算法mprescindible. Piensa lo siguiente: si tu futuro cliente llega a una página lenta, no le costará trabajo ingresar al sitio de tu competencia y verificar si es más rápido. Todo lo que necesita es hacer un clic o poner una URL nueva en la barra de direcciones.
Para dar a tus visitantes más razones para quedarse, ingresa a tu sitio y conviértete en comprador. Vive la experiencia del usuario y ve si es tan agradable como quisieras. Hacer rápido tu sitio es indispensable.
Lo anterior plantea la pregunta más importante: ¿cómo se puede lograr que un sitio sea más rápido?
Para empezar, toma en consideración que las tiendas online pueden llegar a perderhasta $2.5 millones por cada segundoque tarde la página en cargar.
西文tá claro que se necesita tener un sitio rápido, pero ¿a qué se le considera rápido?
De acuerdo a Web Designer Depot, las páginas de un sitio debencargar en menos de 2 minutos.西文to quizá suene un desafío, pero considera lo siguiente: hasta el 2010, Google ha estado utilizando lavelocidad como factor de posicionamientoen los SERPs. Seis años después, la velocidad se ha vuelto un factor importante.
Curiosamente, los diseños para móviles cargan un poco más lento. De acuerdo a la presentación de Mobify (página 21),57% de los compradoresvan a rebotar su visita si la página tarda más de tres segundos en cargar.
La conclusión es que para este 2016, las páginas deben tener un diseño que cargue en menos de 3 segundos; esto va areducir elporcentaje de rebotede tus clientes.

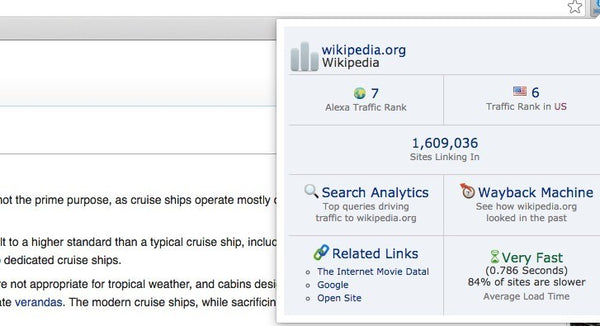
Para más inspiración, acude a Wikipedia. Sí, la enciclopedia más grande es uno de los sitios más visitados y cuando se trata de velocidad, están conscientes de su importancia y lo demuestran.
De acuerdo a Alexa, el promedio de tiempo de carga de Wikipedia es de .786 segundo, lo que significa que está dentro de una carga óptima. ¡Wikipedia siempre al rescate!
Comienza a tomar en serio el porcentaje de rebote
Tuporcentaje de rebotees un indicador potencial del éxito de un sitio. Si se tiene un porcentaje de rebote alto, es debido a la experiencia del usuario, que depende en gran parte de mensajes, diseños y contenido irregular.
Tu trabajo es –como diseñador o dueño de una tienda online–crear tiendas onlineque ofrezcan la mejor experiencia al usuario. Tienes que basarte en ingresos, lo cual se genera a través de tráfico y ventas de tu sitio. Ahora ya sabes cómo debe ser eldiseño de una tienda onlineexitosa; recordemos los tres puntos clave parareducir del porcentaje de rebote:
- Navegación que proporcione una excelente experiencia al usuario
- Consistencia en los anuncios de búsqueda por PPC y en el contenido de las landing pages, así como en las meta descripciones de todo el sitio
- Los tiempos de carga del sitio deben ser de menos de 3 segundos.
Acerca del autor

Marc Schenker es escritor y experto en temas de marketing B2B, marketing digital, ecommerce y diseño. Síguelo en susitio weby en su página deFacebook.
