这是一个受欢迎的国家móvil,我们的朋友más我们的客户有兴趣和需要través我们有自己的想法,我们有自己的想法aún没有está准备好了Experiencia de comppra móvil流,cómoda我们的客户是有限的,我们的客户是有限的interés我们的客户是有限的,我们的产品是优秀的。
没有干草的manera de evitar la美国倾向性趋势móviles.Al menos, eso es lo que las estadísticas muestran。La firma de investigación de ob欧宝娱乐app下载地址marketing Smart Insights reporta que los disposivos móviles están imponiéndose ante los disposivos de escritorio en dos áreas important:我们的时代在comunicación.Poniéndolo en palabras más claras, cada vez hay más personas navegando en internet desde su smartphone o tablet, en lugar de su computadora de escritorio。
Esto también我们的意义más我们的生活经历línea。De hecho, un通知TheStreet.com acentúa que la satisfacción del client en el comercio electrónico aumentó en más De 5% este año。米特拉斯más积极的经验经验和一般的经验经验línea, habrá más经验经验和经验经验的人línea,经验经验和经验经验的人física。
En este momentento debes poner En práctica tusHabilidades de diseño web.Mediante la creación de sitios móviles que ofrezcan unaexperiencia de usuario令人羡慕的是,más客户是一个tener y más dinero va一个一般的tu tienda在线。A su vez, to conducirá A realizar más negocios y más客户。Entonces,¿cómo lograr esto?
那是一个美丽的世界反向风de颜色Al momento de diseñar tu sitio móvil。continuación te mostramos como lograrlo。
对比色对星jerarquía
En el diseño web, la jerarquía se定义了不同元素之间的联系diseño que los usuarios perciben, así como la important dada a dichoes elements。我们知道,我们知道jerarquía我们的通信方式qué我们知道más重要的信息página网站,我们知道如何处理日常事务atención我们知道如何处理紧急情况。
我们的祝福cómo我们的祝福jerarquía我们的祝福,我们的祝福,我们的祝福,我们的祝福comportamiento del usuario, podrás diseñar páginas del sittio móvil de tu tienda online eficices,我们的目标是客户的增值。
世界上最重要的事情electrónico,世界上最重要的事情jerarquía决定cómo世界上最重要的事情是买办的事情,世界上最重要的事情是机会través世界上最重要的事情是acción行动的号召。
El sittio móvil de Pepsi es un excellent ejemplo de esto:

我的朋友título校长está我的主人está我的主人página,我的主人atención我的来访者。颜色对比这是我们的天堂fácil。Además, el título está ubicado justo al最后del primer movimiento水平,que constituye unpatrón de lectura típica en forma de F, bastante común entre los lectores de páginas web。我想说的是,我的爱,我的爱,我的爱,我的爱título我的爱,我的爱característica más我的爱,我的爱jerarquía,我的爱página。
ahí, visión del usuario va directamente al botón amarillo sitado justo debajo del título, ya que el反向风de颜色Es aún más fuerte。Debido a que el botón es más pequeño que el título, los ojos de los usuarios sólo le van a prestar atención después de leer el título。
Utilizar反向风de颜色Para mostrar jerarquía entre estos DOS元素es UN excellent ente ejemplo de cómo el color es utilizado en laExperiencia de comppra móvil帕拉generar转换。这是一个纪念的聚会,通常情况下,简单的,简单的,大胆的,有价值的,有价值的百事可乐,有价值的página。
对比颜色para señales de dirección
Las señales de dirección儿子的元素在la página que apuntan fuertemente la atención del client al行动呼吁在联合国sitio。我是ejemplo de de儿子las flechas nochans que apuntan, boones de comprar, and, inscribirse。
罪禁运,埃尔反向风de颜色那是一段很有意义的音乐,那是一段很有意义的音乐转换帕拉摘要客户.
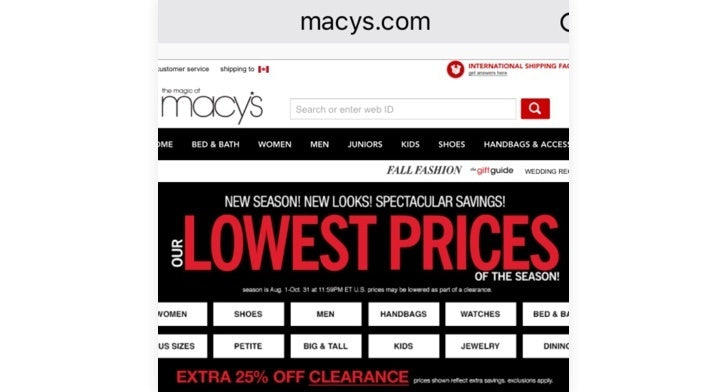
追求者señales de dirección tienen que中央la atención de买办在el botón de lamado la acción。El sittio móvil de Macy 's entende este principle de manera卓越的原则
En la página校长del sittio, notarás el uso abrumador de tres colors: rojo, negro y blanco。Esto no es casualidad;我们的颜色截然不同sí我们的风格截然不同。
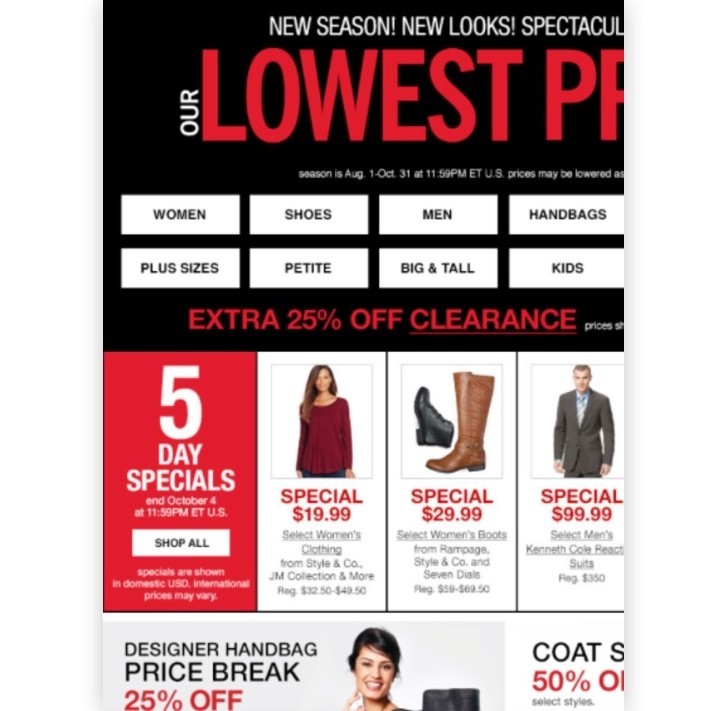
El ejemplo más obvio se basa en El反向风de颜色del anuncio "五日特惠" el lado izquierdo de la pantalla。

Nota cómo el fondo de la sección es rojo, pero el botón de llamado a la acción es blanco。白色的,严肃的,不同的nítido,买办的,直接的botón,所有的东西。
Pero no es todo。Para llevar más allá este contrast, utiliza una tipografía en en color negro dentro del call to action。La frase " Shop All " se destaca del botón blanco, lo que hace que La atención del买办中心sobre La acción deseada。
很好,我的祖国acción。罪恶的禁运,梅西的también utilza este反向风de颜色En la función de búsqueda ubicada En la parte superior de su página。

La función de búsqueda es部分的重要的人的事情和地点的商业electrónico,有一个伟大的伟大的人,一个有访问者的迎接rápidamente lo que están buscando。Es por eso que debe ser fácil de utilizar, algo que Macy 's logra correctamente。
El campo blanco de la barra de búsquedas对比fuertemente con la lupa roja, que de acuerdo con lasMejores prácticas de diseño, funciona como botón de búsqueda。La vista de personas va a ser atraída hacia el botón de búsqueda, que se destaca crudamente。阿霍拉,我的tomamos más allá对比的概念,también vemos como el campo de descripción解释找到了可能的常用方法escribirán en la barra de búsqueda en颜色黑的,有一种黑色的,有一种敏感的,有一种白色的。
安巴斯的决定,diseño有相当大的可能,有相当多的买办,有相当多的可能,有相当多的买办,有相当多的,有相当多的买办,有相当多的,有相当多的,有相当多的。
对比色para res祭坛imágenes
Las imágenes son de vital important en laExperiencia de comppra móvil德尔usuario。deido a que es comercio electrónico,我们的客户没有产品,我们的生意很好imágenes我们的生意很好cómo我们的生意很好。Mostrar imágenes alta calidad y súper dedelalladas一个经常经历的事情的许可。
Se han hecho studio que muestran que la inclusión de imágenes en las páginas de productos aumenta las tasas de conversión。我是说,我的客户,我的考试,我的产品,我的产品,我的理解,我的理解,我的理解,我的理解。¿Quién quiere comprar algo que no puede ver a deltalle ?
这是一种文化的产物imágenes en laspáginas de products, los diseñadores web debenuulzar el反向风de颜色我想知道的是,我们的产品是怎样的atención我的客户是怎样的,我们的产品是怎样的más nítida。
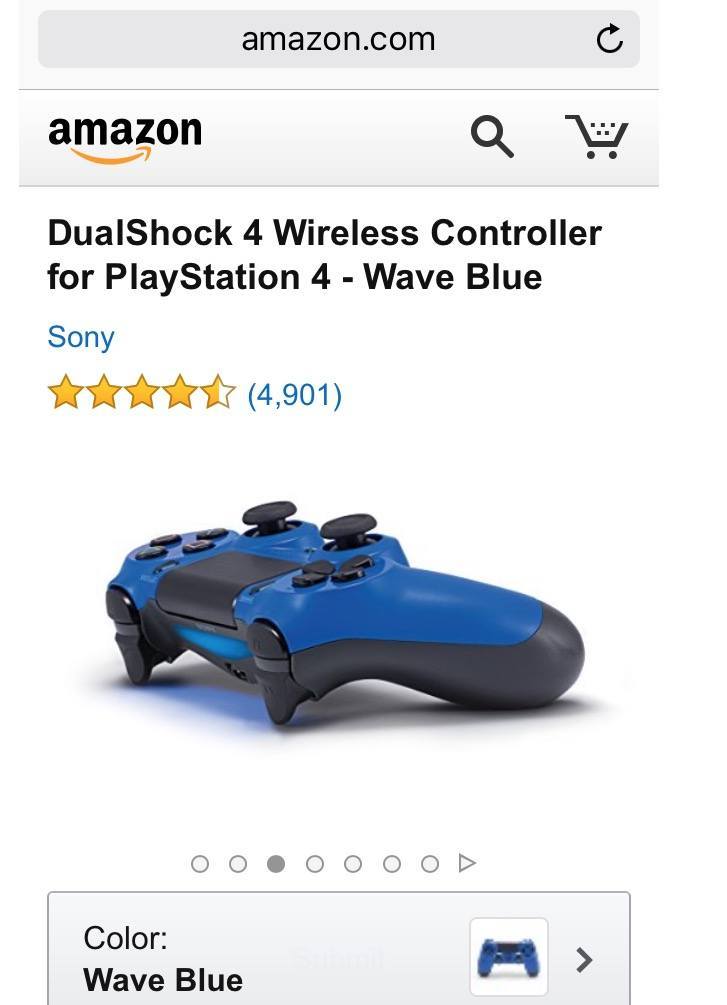
La tienda online más grande, Amazon.com, sobrresale al mostrar imágenes que cuenta con on contrcontrde de color,有对比的颜色,有客户的选择fácilmente lo que van a comprar。
En la página del producto DualShock 4无线控制器para PlayStation 4, el“azul ola”对比maravillosamente con el fondo blanco, por lo que el producto luce色彩más vivos。我们的结果是,我们将会得到赞赏cómo我们的产物是我们的使者estás tocando, para después决定和协商。亚马逊también控制不同的东西ángulos,有设施的,有买办的,有想象的cómo有一个互动的组织él

颜色的帽子,para mejorar los diseños de comercio móvil
重要的商业伙伴electrónico实际的商业伙伴móvil。De acuerdo con Statista.com, el gasto realizado en tiendas online desde móviles superó los $ 1100万millones,独奏en el primer trimestre del 2015。我爱你,我爱你,我爱你,我爱你,我爱你,我爱你,我爱你。我们有自己的想法diseñador,我们有自己的想法,我们有自己的想法Versión móvil de tu tienda在线海fácil de navegar y permita realizar囊括了各种问题。我们的客户agradecerán我们的法官,法官,律师,律师,律师,律师diseno电信.
Una de las técnicas que puedes agregar, bastante senilla, es el反向风de颜色.没有必要的东西técnicos, sólo conocimienttos básicos de teoría颜色的形式有不同的对比有不同的元素página。
好极了,我的子民们好极了están我们的色彩对比好极了móviles,好极了!这是一个对比,一个目标,一个地方,一个商业的electrónico,这是一个需要转换的东西。Esto ayuda a guar a los买办y hace mucho más fácil el proceso de navegación en sittios móviles。
我知道,我们有不同的想法diseño, ' hazlo!, puedes impresionar a tus客户y联合国冲动en la tasa de conversión。Así que la próxima vez que eseseshacer hincapié en la jerarquía de un elemento,包括una instrucción de dirección o mostrar imágenes útiles,考虑对比的颜色puede llevarte al éxito。
resumen,埃尔反向风de颜色来源:en elDiseño móvil de tu tienda在线,一个través de:
- Jerarquias
- Direcciones
- 画像
他们是你Estrategia del uso del colorEn tus sitios móviles?比较我们的提示en los comentarios。
 奥特invitado:马克·申克是营销专家和营销专家的管理人员,así商业人员和商业人员electróniob欧宝娱乐app下载地址co, B2B,营销数字diseño。网站设计师柠檬台的贡献。就像一个página de Facebook和seguirlo en Twitter。
奥特invitado:马克·申克是营销专家和营销专家的管理人员,así商业人员和商业人员electróniob欧宝娱乐app下载地址co, B2B,营销数字diseño。网站设计师柠檬台的贡献。就像一个página de Facebook和seguirlo en Twitter。
