我们的朋友diseñadores我们的朋友的网站,重要的事情的方式cómo我们的客人navegarán我们的朋友的网站。我们的演讲人más útiles我们的联络人,我们的联络人diseñadores我们的演讲人,我们的经验,我们的经验,我们的习惯,我们的原则,一个鳍。
我们的生命是美好的páginas我们的机会是美好的desafíos únicos;我们有自己的产品,también有很多供应商的产品是相互补充的。
我们有自己的产品推荐ubicación我们有自己的产品página我们有自己的产品,我们有自己的来访者continúen我们有自己的总领事más我们有自己的客户。罪恶的封锁,我的门都在外面了哪种产品推荐。
En esta publicación, veremos cómo los desarrolladores pueden aprovechar el objeto建议液体的比例,客户的容量,最好的建议,产品的基础,数据,数据páginas产品。También te enseñaremos cómo crear una sección有礼貌的产品,permitirá我们的客户有个性化的产品推荐。
我们的合作伙伴
营销服务公司,personalización o diseño y ob欧宝娱乐app下载地址desarrollo web,购物计划合作伙伴preparará para el éxito。Únete免费的形式和机会participación我的朋友们,我的朋友们,我的朋友们,我的朋友们,我的朋友们。
可El objeto建议
El objeto建议这是一个液体事业的目标páginas产品对一般的automáticamente产品的清单。我们有自己的想法,有自己的想法,有自己的想法,有自己的想法。
sección para usar el objto建议, podría韵así:

我爱你,爱你,爱你建议.我的天堂,我的天堂,我的天堂recommendations.products, que puede usarse con los otros DOS atributos,recommendations.performedyrecommendations.products_count我爱你,我爱你,我爱你,我爱你。
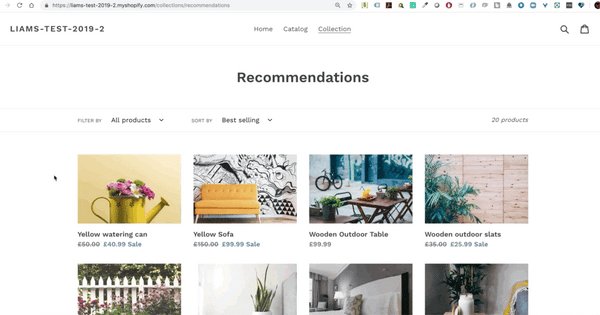
所有的要素都有了,有了,有了,有了,有了,有了,就有了,我们的目标建议。顾客采购计划的依赖,产品清单的悬臂,推荐不同的产品。
Estos son los dipos de estimaciones que se generan según el plan Shopify de tu client y la configuración de la tienda:
- 产品的历史描述:我不同意你的计划加上7000个产品网上公开,网上配置inglés。
- 历史de comppras únicamente:我不同意你的计划加上你的7000个产品,网上的信息,网上的信息,网上的信息inglés。
- 历史de comppras únicamente:阿奎洛斯的不están en un plan Shopify加上que tienen menos de 7000产品的宣传。
- Colecciones:在网上出售的产品más 7000件。
我们的新产品,我们的新产品,我们的新产品serán más准确无误。
我们的客户también我们的产品推荐,我们的产品推荐,我们的产品推荐,我们的产品推荐,我们的产品推荐,página通知y Estadisticasde su面板de控制de Shopify。El informe德Conversión de recomendación de product a lo largo del timpométricas有不同的产品,有不同的建议。
我们是这样的:我们是这样的;我们是这样的;我们是这样的;我们是这样的;我们是这样的;我们是这样的;我们是这样的;
可以加入podria gustarOB欧宝娱乐APPte:Cómo crear tu primera sección temática de Shopify
Crear una sección de推荐aciones de产品
我的开场白是关于产品的建议和基础的数据páginas产品的客户和新档案的液体的指导/部分德尔特马。Podemos llamarlo领导product-recommendations.liquid.
La sección utilizará una mezcla de HTML, Liquid y Javascript para代表una lista de产品。这是我们的产品推荐,我们的产品推荐,我们的产品sección。
En este caso, Liquid y HTML se verían así:
Podemos ver aquí que estamos utizandorecommendations.products_count关于礼仪的控制,flujo和配置的condición一个人,一个人,一个人的产品列表aparecerán我的产品,一个建议。
Debajo de esto, creamos un bucle为反对recommendations.products我希望我们的产品能得到认可,我们的产品能得到普遍的认可。我爱你,我límite我的产品推荐我们的建立,我的英勇数据限制我的礼仪,我的竞争对手。
这是可能的数据限制这是一种算法recomendación asocia hasta diez productos por producto individual, en orden de relevant。Sin禁运,我的想法推广的个人的建议más相关,我的建议,没有muestres más de cuatro产品的por página de产品。
一个continuación,我们可以达成协议的javascript la sección,一个sección{% javascript %}:
他的爱包括我们的朋友código他们的朋友descripción del desempeño de cada función。我爱你,我爱你,我爱你,我爱你sección我爱你,我爱你dinámicamente我爱你,我爱你página。
最后,关于产品的建议和建议página产品,包括sección档案product.liquid德尔特马。Por lo general, agregaríamos esto debajo de donde se está cargando el contenido principal, para que tu ivoproduct.liquid一位埃斯特aspecto:
{% section 'product-template' %}
{% section '产品推荐' %}阿霍拉,我们的导航página我们的产品,verás我们的产品推荐名单según我们的数据,我们的产品colección。

放大信息和配置信息sección
我们的朋友们,我们的朋友们sección, también我们的朋友们,我们的朋友们más allá,我们的朋友们personalización,我们的朋友们función,我们的朋友们configuración,我们的朋友们sección。我知道,我们有各种各样的产品sección我们有各种各样的产品sección,我们有también我们的客户有各种各样的产品。
Para lograr este efecto, debemos agregar etiquette{%模式%}la sección y usar JSON para crear configuraciones y valores。Esta configuración se ajusta con los elementos en el marcado y permitiría一个los clients interactuar con los a través del editor de temas。
在我们的国家sección,在我们的国家,在我们的国家,在我们的国家,我们的产品declaración如果, a la que se le signa un ID。El resultado sería算法科莫:
{%——如果section.settings。show_product_recommendations - %}
部分<代码>
{% endif %}La configuración del esquema通讯员se agrega dentro de La sección de esta forma:

Del mismo modo, podemos crear una variable de configuración de sección para el encabezado, que aparezca dentro Del marcado de la siguiente manera:
< h2 > {{section.settings.heading}} < / h2 >Queremos que to sea un cuadro de texto可编辑,por lo que la configuración del esquema通讯员se vería así:

Una vez que todo esto se haya agregado, la sección general aparecerá así:
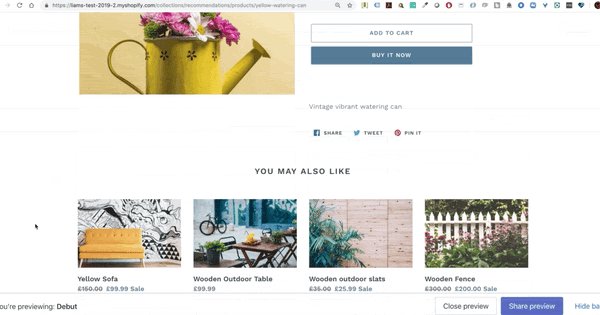
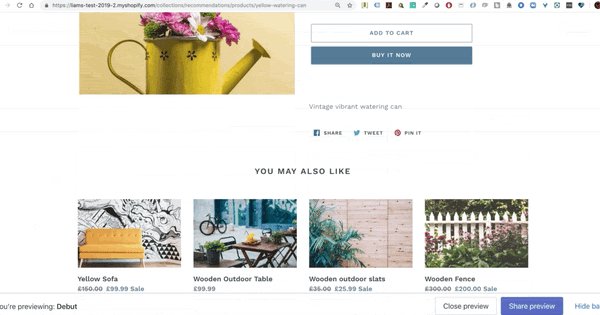
阿霍拉,我们的新闻编辑página de un producto, verá opciones para editar la sección de recommended aciones del producto:

可以加入podria gustarOB欧宝娱乐APPte:我是说,我是说,我是说,我是说,我是说.
Crear una sección de productos relacionados basada en etiquette de agrupación
我们的客户需要控制手册qué产品有了新的建议,有了método可选择的实施方式有了相应的产品和礼仪。Al utilizar液体对配置的葡萄和不同的植物和产品,我们的客户podrán personalizar qué产品和新产品páginas产品。
Dado que este método alternativo先于la introducción del objeto建议我们的客户método no podrán我们的客户是我们的客户,我们的客户是我们的客户。
Además,我们的国家método我们的国家有自己的文化和礼仪específica,我们的国家有自己的文化和礼仪búsqueda。Por esta razón, esta solución客户需要的组合产品específicos entre sí。
我的新生活的开端sección白色的地毯sección temas。Para simplificarlo, podemos lamar a esta secciónrelated-products-by-tag.liquid.一个continuación, deberás副本y pegar el código de este gist en tu nueva sección en blanco:
Con este método,在控制的礼仪中在控制的礼仪中在控制的礼仪中在控制的礼仪中在控制的礼仪中在控制的礼仪中在控制的礼仪中在控制的礼仪中在控制的礼仪中在控制的礼仪中condición

我的意思,我的意思,我的产品,我的礼仪“测试”Ahora se mostrará en la página del producto como UN producto relacionado。Un client puede cambiar“测试”一种礼貌,一种礼貌,一种礼貌。一种可种植的植物阿尤达的新文献(这在单身)。
乌纳维斯的乳酪sección, deberás墨西哥的玉米档案product.liquid我要优先种植的植物档案product.liquid.你能去hacerlo agregando
{% section.related-products-by-tag。液体%}
含量,在哪里的vea{% section 'product-template' %}.
阿霍拉,这是我们的产品,verás我们的产品是我们的礼仪的产物código de la sección。

推荐más智囊,专业经验
独立的东西método实现,最优秀的产品是形式直观的方式个人的方式dará我们的客户有竞争的想法,有必要有自己的竞争,有自己的买办,有自己的产品específicos。
我们所有的建议和建议都有自己的价值más我们的客户有自己的价值más我们的机会有自己的价值,我们有自己的价值。
¿experimentado con differentes enfoques para diseñar características de productos relacionados?Cuéntanos tus experiencias en la sección de comentario。
¿Tienes una idea de negocio?
Comienza a usar Shopify for por días, sinesesidad de ingresar los datos de tu tarjeta de crédito
 巴勃罗的Publicado pGolán,购物博客主编español y负责的市场营销y localización para España y Latinoamérica。ob欧宝娱乐app下载地址德州原创的利亚姆·格里芬。Traducción a cargo de Gabriela Agüero。
巴勃罗的Publicado pGolán,购物博客主编español y负责的市场营销y localización para España y Latinoamérica。ob欧宝娱乐app下载地址德州原创的利亚姆·格里芬。Traducción a cargo de Gabriela Agüero。
