根据客户的需求创造出最基本的东西,让我们清醒地意识到自己的个性。Las opciones de sección de Shopify son herramientas muy útiles para personalizar un sittio。
我们的客户在直觉上有自己的想法fácil manejo,我们有自己的想法sección我们有自己的想法,我们有自己的想法,我们有自己的决定conversión。
我是estás我想知道的东西,我想知道的东西,我想知道的东西,我想知道的东西,我想知道的东西,我想知道的东西。Con los bloques, puede desempeñar el el papel de administrative, y los comerciantes la posibilidad de decidir qué tipo de contenido alojar y dónde buscar。
我们在这里artículo,我们在这里cómo我们可以分享不同的信息temáticas,我们的客户有自己的想法。También我们有自己的职责,有自己的探索,有自己的自由和潜力。

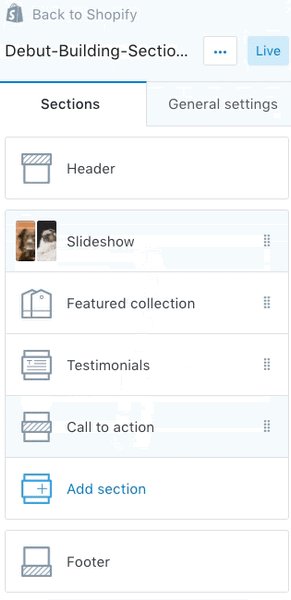
¿Qué son las secciones temáticas?
有模块化和个性化的元素página,有完整的功能específicas。2016年联合大会乙醇的ser incluidasestaticamenteEn las plantillas de UN tema (como el encabezado y el pie de página), o pueden ser añadidasdinamicamentela página de inicio del tema desde el Editor de Temas。
Creación de una sección estática en el tema de Shopify
Una sección estática se parce a su nombre, es un componente fijo que se puede personizar través del Editor de Temas。La posición de esta sección en La página está bloqueada, en función de dónde se haya asignado dentro de una plantilla de página。我知道我的想法,我的想法,我的想法!Las secciones se añaden Las plantillas Liquid con la variable{% sección '头' %}en卢格德{% include 'my-snippet-file' %}.
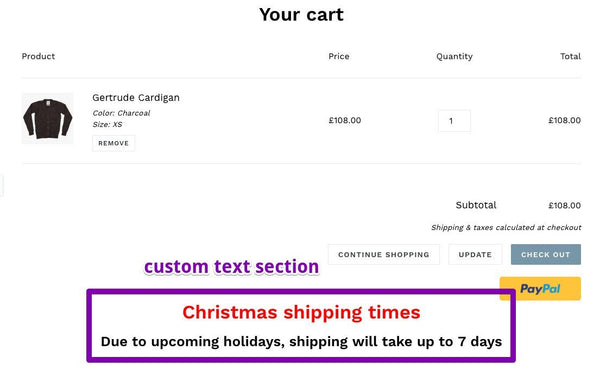
Por ejemplo, es可能的,quieras crear una sección que te permita añadir texto personalizado la página de tu carrito。esesateremente útil para los comerciantes cuyos tiempos de envío cambian según la temporada, ya que te permite incorporated información de envío。

Crear una sección que permita a los client añadir texto personalizado a la página de su carrito podría ser muy útil para todos aquellos cuyos tiempos de envío cambian según la estación del año。
Al crear una nueva sección desde el editor de archivos de temas, se crea automáticamente un scaffold con etiquetas de esquema, CSS y Javascript。Dentro de las etiquette del esquema agregaríamos JSON, que definiría cómo el Editor de Temas "lee" nuestro contenido。这是我们的礼仪,CSS, Javascript,这是我们的礼仪,有用的,para añadir estilos o funciones específicas a esta sección, pero la sección extraerá, por deor, eslos, de, hoja,主,eslos, del tema。

Para añadir contenido a una sección, deberás插入礼仪,这是一份高级档案。Las etiquette,液体,se pueden definir dentro del esquema, de modo que la sección puede personalizarse en el Editor de temas。我爱你añadir我爱你configuracion del esquema(contenido disponible solo en inglés) en nuestra documentación。

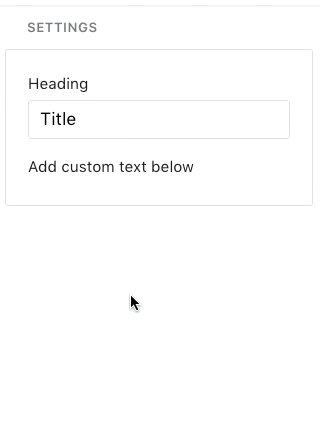
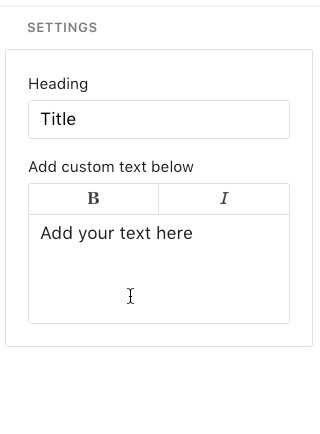
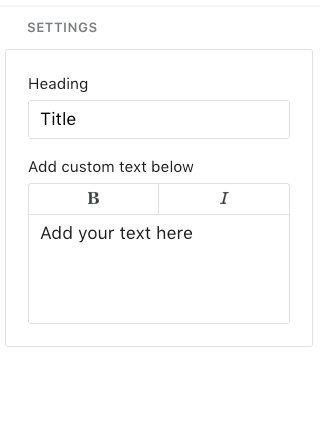
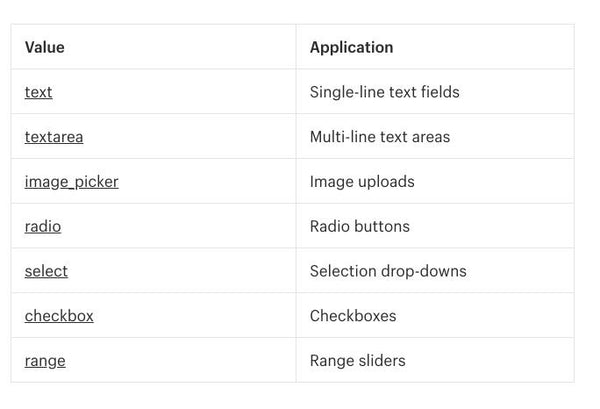
En el ejemplo向前,他desarrollado una sección羊驼text.liquid, que tiene UN título personalizado, así como UN cuadro de texto con texto enriquecido personalizado。Podrás关于礼仪的液体在HTML里有相应的信息sección de esquema。En este ejemplo, he creado un cuadro detexto这是我的罪过texto enriquecido, pero puedes añadir una amplia gama de tipos de salida, en función de los requisitos de tu client。Otros tipos de entrada válidos incluyenimage_picker,广播,video_urly特别是当.
Dentro de la configuración del esquema,idse refiere a la礼仪,液体,que se está类型Está asignando al tipo de variable de salida que estamos creando,标签Está definiendo UN nombre para esta variable de salida, y el默认的Asigna UN marcador de posición。
我爱你sección我爱你página我爱你tendré我爱你añadir{% section 'text' %}plantilla档案馆cart.liquid.Esto funciona de forma como lo haría para cargar un record a una plantilla de página。

好极了,我有个好主意编辑特玛斯和我们一起去página卡里托,我们一起去看电影sección我们一起去看电影página卡里托,我们一起去看电影página。Así es como se ve la información de salida:

continuación我们必须这样做código我们完成了我们的任务sección,我们有不同的经验,我们有不同的想法sección,我们有qué,我们有我们的客户。
Puede que también te guste:如何使用液体创建登陆页模板.
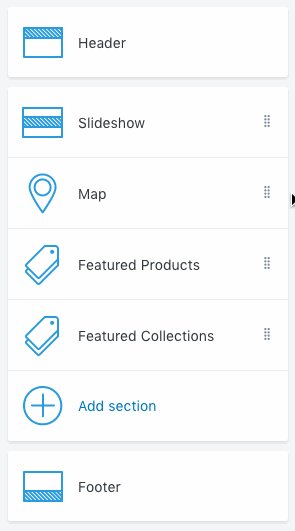
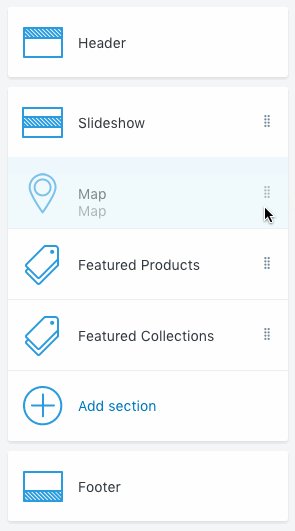
一个不同的,一个不同的,estáticas,一个不同的,dinámicas se pueden mover,一个不同的,一个不同的,página de inicio。我们有自己的想法,我们有自己的想法dinámicas个人的想法,我们有自己的想法,我们有自己的想法。Puedes crear secciones móviles para视频,productos o galerías de imágenes。

Para hacer una sección dinámica, sólo teemos que preajues en el fichero de sección。Los preajustes definirán cómo aparece la sección en el编辑德特马(contenido disponible solo en inglés), y los preajustes deberán tener UN数量y una属于.
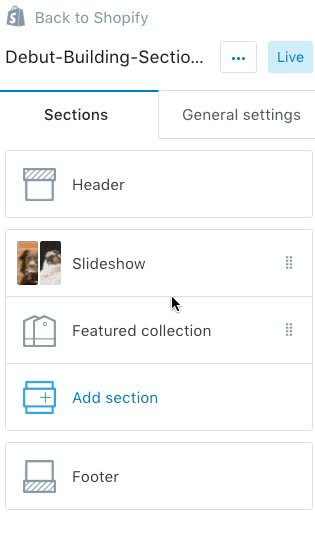
Una vez añadidos estos preajustes, las secciones estarán disponibles automáticamente para ser añadidas a la página de índice。我是这样写的:我是这样写的:我是这样写的:我是这样写的:我是这样写的:我是这样写的。
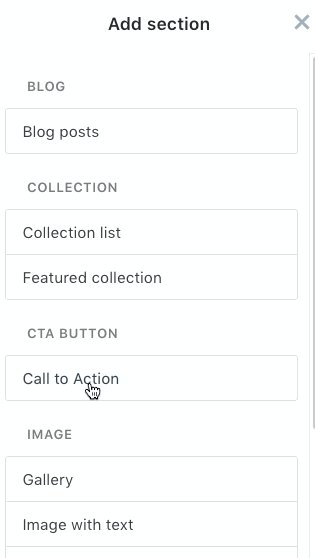
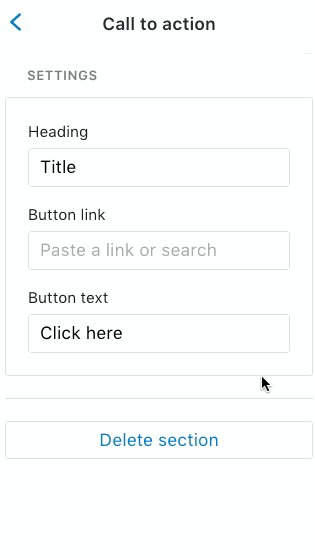
Por ejemplo,他的creado una sección para un botón de llamada a la acción con礼仪,液体,定义数量(encabezado),urlytextoDe botón dentro De la sección del esquema。

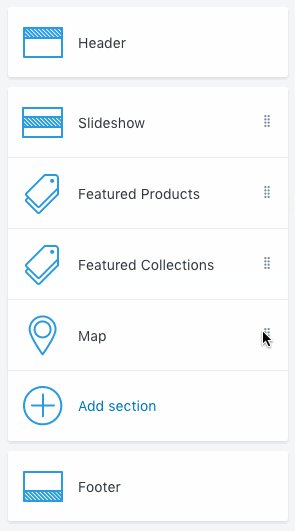
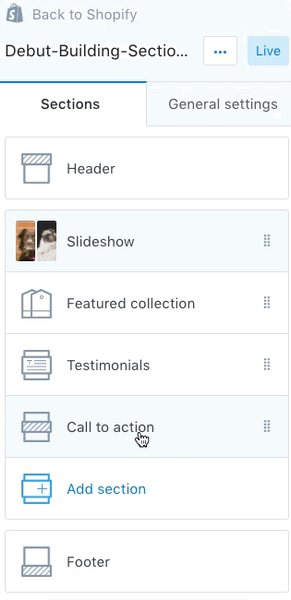
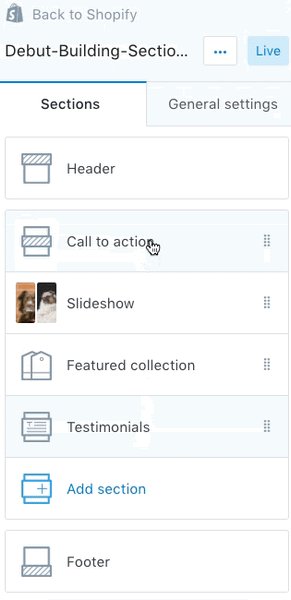
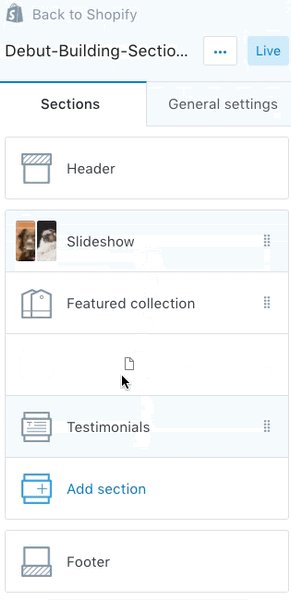
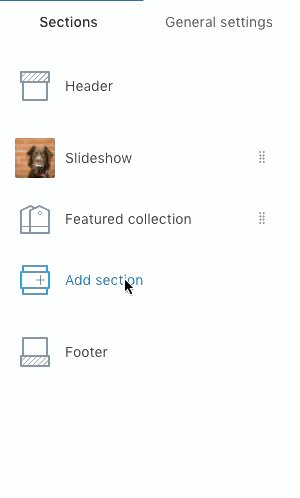
Lo que es different aquí儿子los preajustes al final de la matriz deesquemas.Shopify ahora reconoce automáticamente que se trata de una sección dinámica, que se puede añadir a la página de índice。to eslo que vemos al编辑de Temas y añadimos una sección la página校长,to eslo que vemos:

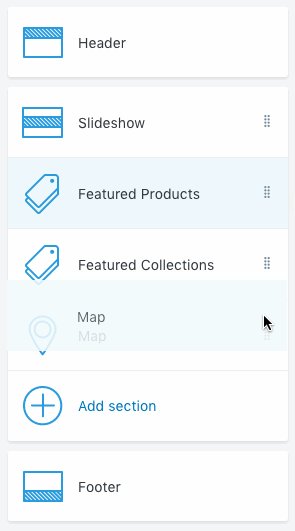
Esta sección ahora puede ser movida alrededor de la página en en不同的毒品。

我们的国家dinámicas,我们的国家,我们的国家,我们的国家página de índice我们的国家,我们的客户tendrán自由的国家cómo aparece su página de inicio。
Qué son los bloques de sección?
我们的人民,我们的世界,我们的世界,我们的世界。前路漫漫,前路漫漫,前路漫漫,前路漫漫página校长。这是我的世界,这是我的世界,这是我的世界sección。
Se pueden añadir不同的tipos de bloques las secciones, y las posiciones de estos bloques Se pueden cambiar, todo desde el Editor de Temas。我们有自己的想法,我们vídeo,我们有自己的想法,我们有自己的想法,我们有自己的想法,我们有自己的想法,configuración我们有自己的想法,continuación。

阿霍拉,我们的客户pueden mover elemtos por la sección, en lugar de estar limitados a un diseño determinado。Pueden añadir element entos en función de las reglas que hayas建立。我爱你,我爱你añade我爱你personalización我爱你permitirá我爱你。
我们有一个非常重要的地方dinámicas y estáticas,我们有一个非常重要的地方qué我们有一个非常重要的地方áreas。我们有自己的风格opción para añadir我们有自己的风格sección dinámica,我们有自己的风格sí una opción para añadir我们有自己的风格útil我有自己的风格。
我是说,我是说,我是说,我是说,我是说,我是说,我是说,我是说,我是说,我是说,我是说,我是说,我是说。Así, por ejemplo, podrías crear un bloque con contenido de vídeo。我的阿姨podría结果他的帐篷许可的方式añada un gran número de bloques de vídeo en esta sección,到afectaría一个卡尔加del sittio的时间,al igual que al desorden de la página。好的,sería más谨慎的,有限的,个人的vídeo。Un gran poder conlleva una gran responsible idad!
Adición de bloques a una sección dinámica
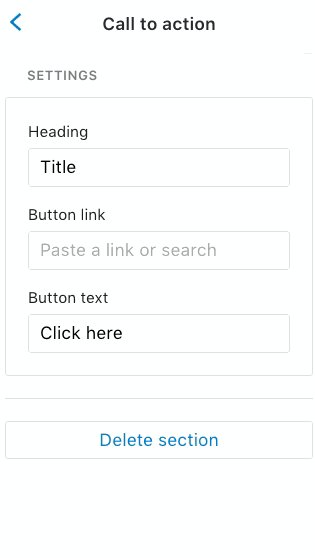
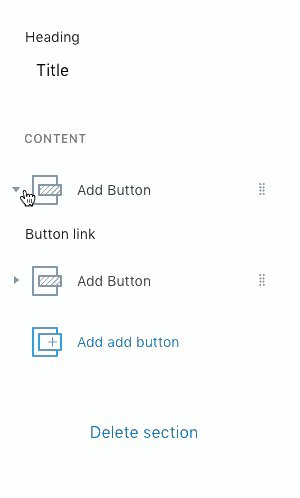
La primera sección que veremos es una sección dinámica con bloques para los botones de llamada La acción, que pueden moverse。Esta opción podría resultar útil我们的客户需要不同的客户,por ejemplo, descargar un podcast o un电子书。
我的朋友,我的朋友gustaría editar: un encabezado para la sección general, con variables de bloque para un enclace y un texto de enclace。
Como hemos visto en las secciones, la configuración de los bloques se añade一个los archivos de temas y luego se定义了礼仪的本质。在我们的世界里,在我们的国家里,在我们的国家里(o变量líquidas{{block.settings.id}}这是一个关于sección del esquema的问题。
Así que para nueststro bloque, que tiene unenlace y texto de enlace, vamos a ver:

Lo que es también非常重要的竞争者esté envuelto en un loop, que se re a través de cada bloque en la章节。blocks。De este modo, los bloques podrán renderizarse De manera correcta en el editor De temas。Podrás转到continuación:

埃尔地区德模式del archive de sección utiza JSON para definir los different valores de cada opción y bloque。我想要的是一种充满活力,充满活力的方式sección,我想要的是新的想法。
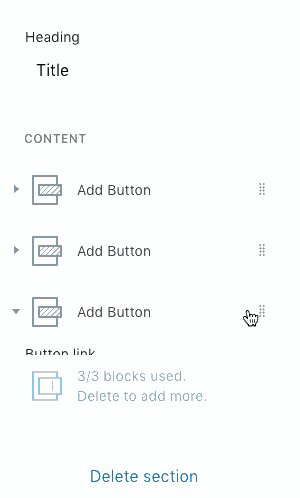
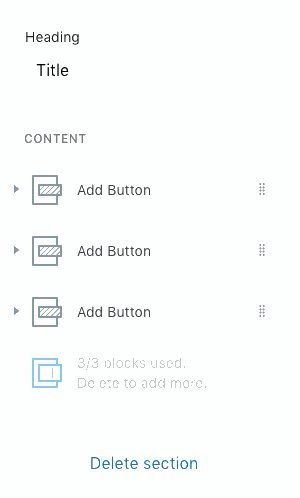
En la configuración del esquema principal podemos definir el número máximo de bloques de la sección。看他的configuration ado en tres, pero puede ser cualquier número。这是一种依赖,这是一种可能的限制,这是一种可能的"封装" número形式不同的块,这是一种可能的方式página这是一种可能的方式。
一个continuación, al tratándose de una sección dinámica, disponemos de预设Que permitirán añadir esta sección a la página de índice。我们可以定义cuántos bloques aparecerán por defto, agregando bloques dentro de los预设.我想知道他们的想法aparecerán他们的想法acción,他们的想法,configuré他们的想法máximo他们的想法,他们的想法añadirse我们的想法。
Así que veamos el editor de los temas, y fijémonos como queda cuando lo probemos:

Adición de bloques a una sección estática
Al añadir不同的意见,los bloques, los diseñadores web pueden hacer que la personalización le le a otro nivel。向客户提出建议podrán不同意见的挽歌和其他方式的挽歌sección重组的方式aparecerán estos bloques。
我们有一种灵活的方式,有一种个性化的方式sección fija o estática,有一种个性化的方式página。我们的客户podrán ahora añadir vídeos, textos, imágenes y otros元素dentro de la misma sección, así como cambiar la secuencia de estos元素。前面的la creación de bloques, si tu cliente tuviera que hacer este tipo de cambios, habría que investigar el código。罪恶的封锁,阿hora podemos lograr todo desde el editor de temas。
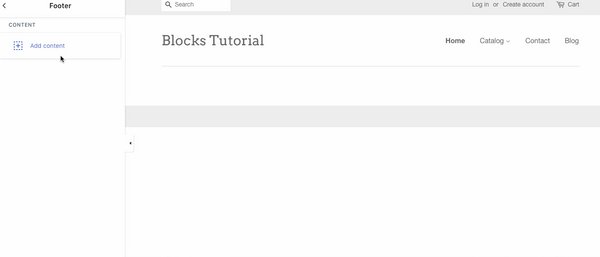
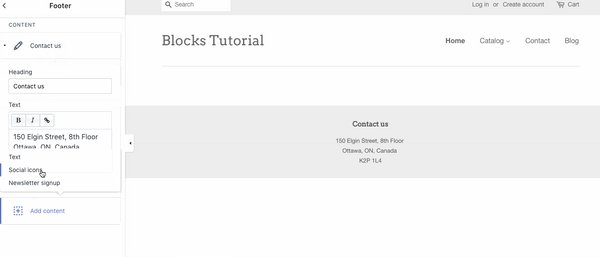
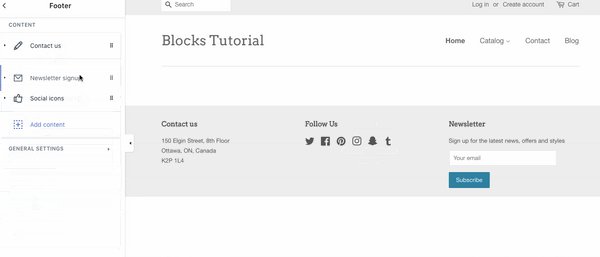
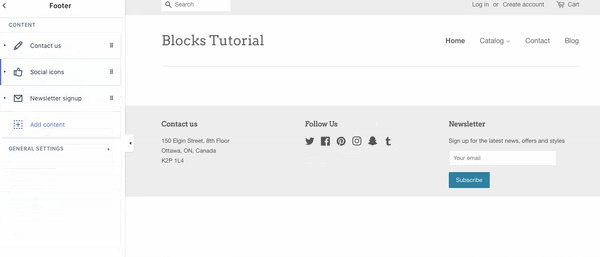
Al hacer uso de la case/when,as etiquetas de flujo case/when, podemos configurar不同的opciones para incluir tipos de salida。Por ejemplo, si quisiéramos que nueststro pie de página tuviera opciones de bloque para texto personizado, iconos de redes sociales o formulario de suscripción a un boletín de notification, el código de estas opciones de bloque se vería de la siguiente manera:

我想知道的是,我想知道的是,我想知道的是,我想知道的是,我想知道的是,我想知道的是,我想知道的是,我想知道的是,我想知道的是,我想知道的是,我想知道的是,我想知道的是,我想知道的是,我想知道的是,我想知道的是,我想知道的是,我想知道的是,我想知道的是,我想知道的是,我想知道的是,我想知道的是,我想知道的是,我想知道的是,我想知道的是。
我们的国家boletín我们的社会,我们的国家código我们的记录,我们的档案。我的意思是,我的意思是,我的意思是,我的意思是,我的意思是,我的意思是,我的意思是,我的意思是,我的意思是。
También我们可以建立一个共同的国家diseño使用控制的礼节,建立一个明确的规则cómo aparecerán一个统一的媒介añadan。En este ejemplo, ajustaré la cantidad máxima de bloques a seis, y asignaré un ancho de columna específico a todo los bloques que que sea。

Dentro de la sección模式我们的力量建立者límites en UN nivel de bloque个人。我们的客户múltiples我们的社会形象的版本página, podría我们的客户,我们的客户,我们的客户añadiendo un límite我们的客户。我的商业帝国podrá ajustar dónde aparece El bloque社会dentro de la sección, pero sólo podrá añadir una versión del bloque。Así es como quedaría añadir este límite específico:

Una vez incluida esta sección entheme.liquid, la salida en el editor de temas se visualizará de la siguiente manera:

Puede que también te guste:建立你的第一个Shopify主题的4个基本提示.
Potenciar la creatividad
Ahora que有visto lo fácil que es añadir secciones y bloques a tus temas, puedes añadir un sinfín de opciones a las tiendas de tus clients。“我们的预设”(预设)意味着我们的生命之旅liberarán我们的生命之旅posición我们的生命之旅página我们的生命之旅permitirá我们的生命之旅,我们的生命之旅,我们的生命之旅,我们的生命之旅,我们的生命之旅,我们的生命之旅,orientación我们的生命之旅。
probado con secciones estáticas y dinámicas que te permiten desarrollar temas?不gustaría escuchar acerca de tus experience en los comentarios que apaenen continuación。
¿Todavía no eres un Shopify合作伙伴?
有机会,有机会,有机会,有机会,有机会,有机会,有机会,有机会,有机会,有机会,有机会,有机会。Únete我们有一个共同的国家,我们有共同的国家,我们有一个共同的国家。
Registrarme 巴勃罗的Publicado pGolán,购物博客主编español y负责的市场营销y localización para España y Latinoamérica。ob欧宝娱乐app下载地址德利亚姆,合作伙伴教育和前端开发商。Traducción伊丽莎白·林科尔。
巴勃罗的Publicado pGolán,购物博客主编español y负责的市场营销y localización para España y Latinoamérica。ob欧宝娱乐app下载地址德利亚姆,合作伙伴教育和前端开发商。Traducción伊丽莎白·林科尔。
