考虑事项:un client está comprando en una página y hace scroll para leer la descripción。我的客户está animado para comprar El producto, pero se desplazó demasiado hacia abajo que ya no ve Elboton de comprar.
我们马上就能看到我们的未来我们的未来,我们的未来,我们的未来,我们的未来,我们的未来,我们的未来,我们的未来Botón de " añadir al carrito”。我们的客人podría perder el interés y potential almente se pierde laoportunidad德项目.
La vacilación de compra,包括我们的短时间内,我们的大碰撞conversión。En este artículo, te compartiré un par demetodosQue puedes implementar para crear UNboton estatico“añadir运货”,我们有自己的客户,我们有自己的地方,我们有自己的地方,más我们有自己的产品。
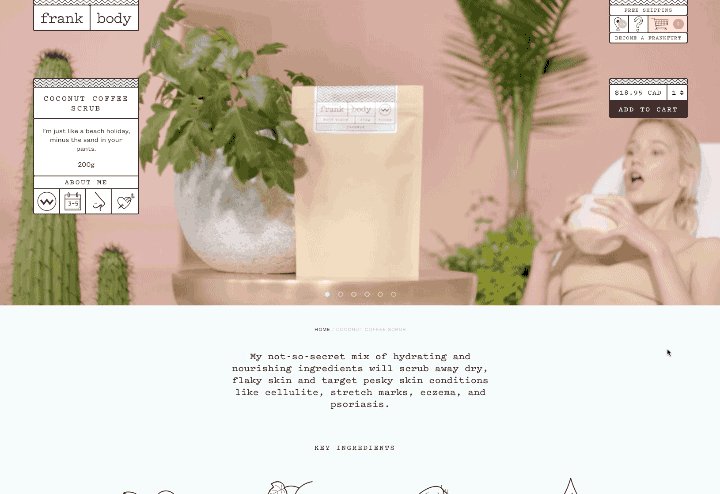
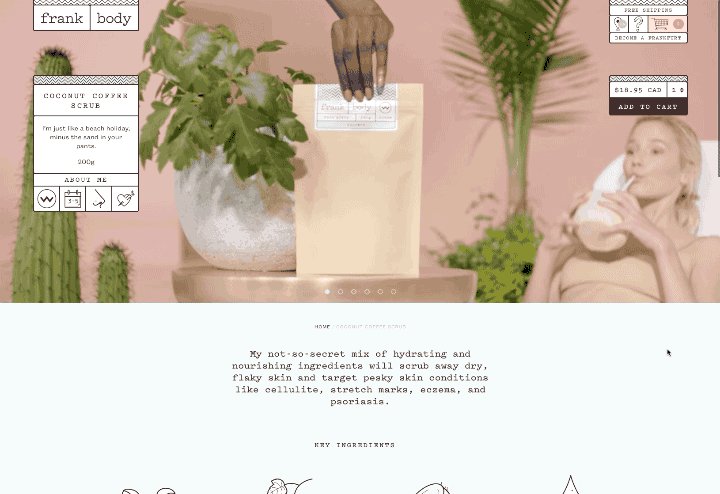
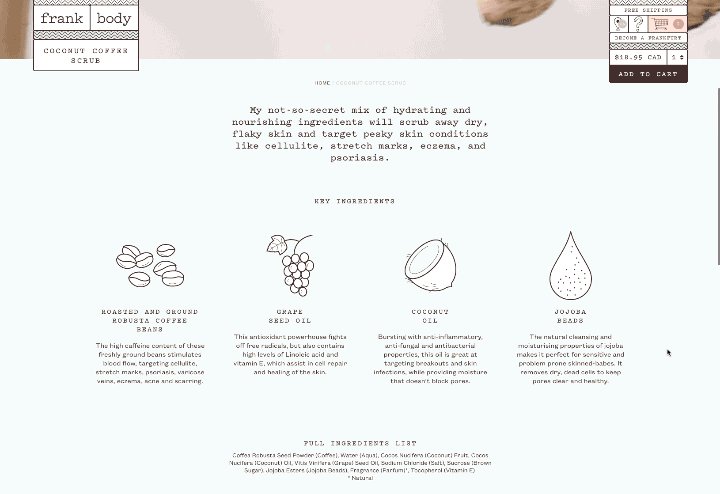
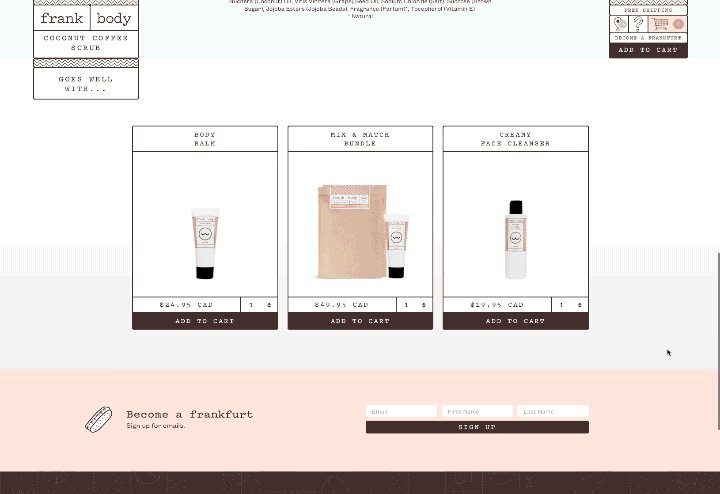
Como fuente de inspiración, seleccioné Frank Body y Code & Quill, dos de nuestros ganadores de2014-2015年度电子商务设计奖.
弗兰克·博迪的地盘,descripción产品细节和利益,邀请客户一个广场的través产品细节和利益。“我们的命运在改变”,“我们的权利在进步”,“我们的产品在进步”,“我们的梦想在进步”boton de compra.Esta es una implementación智囊,我们的客户没有任何的联系,有一种特殊的,有一种特殊的,有一种特殊的,有一种特殊的,有一种特殊的,有一种特殊的,有一种特殊的,有一种特殊的,有一种新的página。

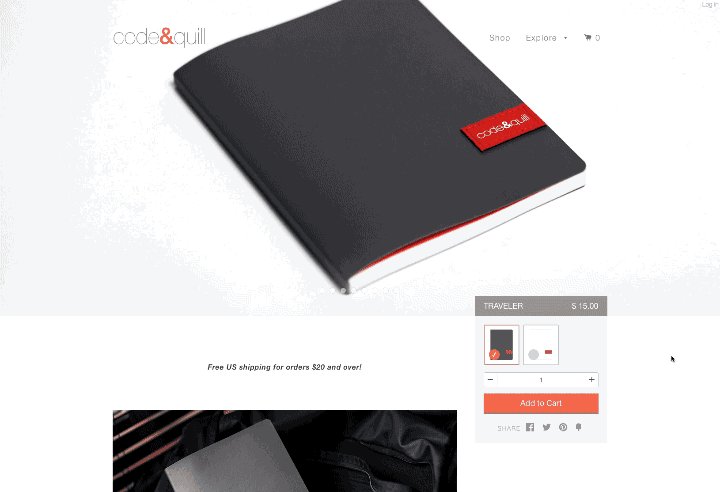
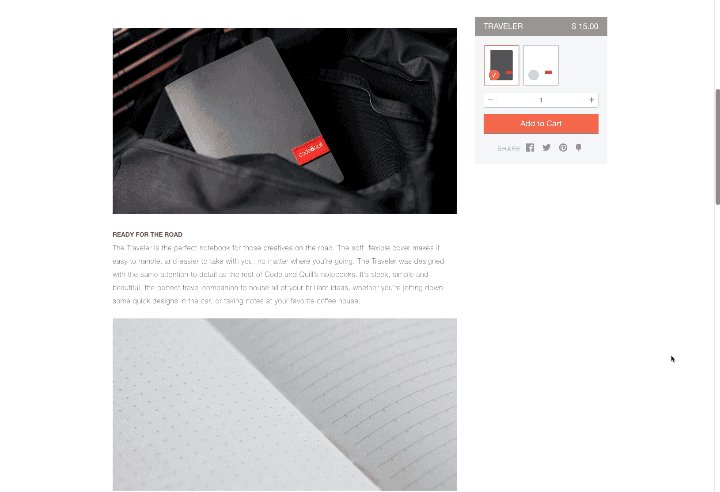
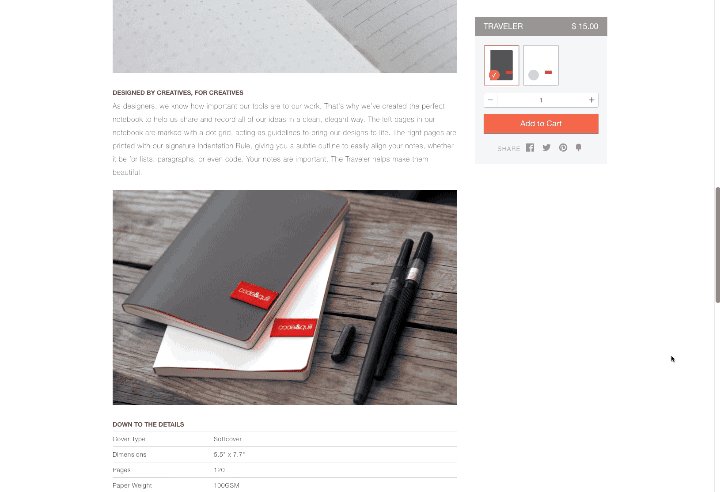
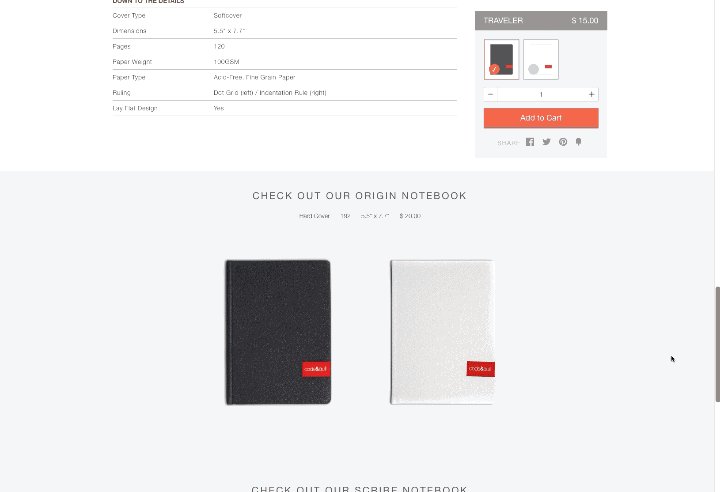
代码和羽毛的使用,在面板上,在商业上electrónico que te sigue。我只关心你的生活implementación你可以为你的客户提供各种各样的产品。在我爱的地方,在我的客人面前,在我的房间里,在我的房间里,在我的房间里。Además,包括el precio, cantidad y opciones para compartir。

Metodo 1: CSS3
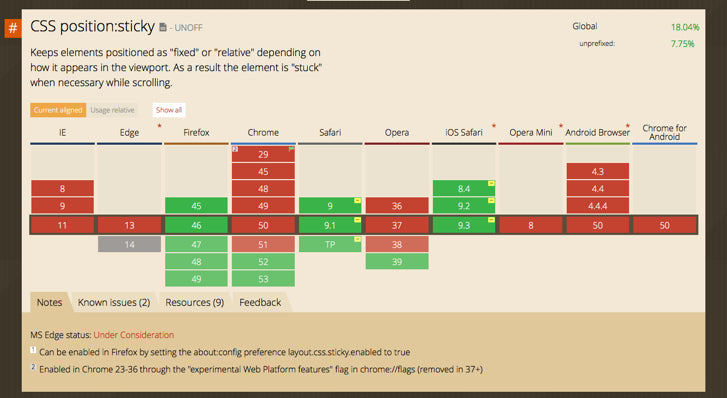
CSS3 introdujo位置:粘性;联合国híbrido de posicionamiento相对fijo。终于拉documentacionMozilla开发者网络“这是我们对“我们的思想和通讯员的思想的解释,我们的本影específico,这是我们的时刻,这是我们的幻想”的解释。
Por ejemplo, #one{位置:粘性;上图:10 px;} se comportará我有一个相对的元素,有一个简单的,有一个形式的,有一个元素esté一个十倍的,有一部分的,优越的。卢埃哥,十倍的西班牙部分,高级的西班牙文塔纳,取而代之的地方más allá既定的本影。
他aqui联合国ejemplo del trabajo en CodepenQue demuestra la técnica en acción。(Si no vez la funcionalidad sticky prueba usando Safari en lugar de Chrome).
看到这支笔粘性的定位文·梅吉亚(@levinmejia)CodePen.
Es importante tener en cuenta que, si bien Es fácil poner en práctica a través de CSS,不兼容con todos los navegadores más populares(包括Chrome, aunque no lo creas)。我可以用没有比例,没有指示,没有指示,没有指示位置:粘性.

如果deseas utilizar位置:粘性;这是我必须要做的事CSS polyfill德丝组。
Método 2: jQuery插件
" añadir al carrito "我们的工作成果,我们的工作成果,我们的工作成果我们的工作成果我们的工作成果我们的工作成果我们的工作成果我们的工作成果experiencia de compra.Para eso, podemos实用工具插件多平台jQuery。Hay varios插件jQuery que realizan las mismas funciones comoSticky-kity路点, pero para este ejemplo usaremos黏糊糊的.
Si eres nuevo en el白羊座的英文:前端), los plugins jQuery儿子los recursos que debes aprovechar。En su市长,estos son relativamente fáciles实现了它的比例,它的功能,它的calidad。Para añadir元素estáticos a nuestras páginas de productos, tendremos que incluir jQuery y Sticky, y lamar Sticky al panel " añadir al carrito "。
La implementación del código前面fijará nueststro panel de 50 píxeles在La parte superior de La ventana del navegador, cuando haya sido desplazado。祝你好运añadir usando黏糊糊的同伴们más感兴趣的人。Para más detalles, revision la guía粘性的Github.
Aquí está un ejemplo práctico en Codepen:
看到这支笔粘性添加到购物车面板文·梅吉亚(@levinmejia)CodePen.
我们的机会来了
Adicionalmente, me gustaría mencionar algo sobre滚动的魔法y compartir una demostración en Codepen。滚动Magic es una biblioteca JavaScript para interacciones de desplazamientos mágicos。
- ScrollMagic ayuda a reaccionar con facilidad a la posición del desplazamiento实际del usuario。
- 完美的书目,我很高兴:
- Animación basada en la posición del scroll, o bien desencadenar una animación o sincronización con el movimiento del de la barra de desplazamiento (como un control de arrastre de reproducción)。
- Fijas un element to a partir de una posición de desplazamiento específico, ya sea idiidamente o por una cantidad limitada de progreso(黏糊糊的元素)。
- 交替类de CSS dentro y fuera, basados en la posición del desplazamiento。
- Añadir esfuerzos的视差。
- Crear un desplazamiento de página idiido (carga ajax de contenido addiicio)。
- Añadir美洲驼和美洲驼的发展específicas这个国家的发展和美洲驼的发展más allá这个国家的发展和美洲驼的发展más allá sección específica,美洲驼的发展和美洲驼的发展parámetro。
我们看到了página de demostración,修正了ejemplo,看到了documentación para comenzar。
Este ejemplo de Codepen usa elementos sticky para los títulos que simulan la página de contacto de iPhone:
看到这支笔多粘性标题与CSS和JS克里斯·斯皮托斯(@chrissp26)CodePen.
羊驼acción fijos: mucho para poco
我们是客户experiencias de compraIncreíbles我们总是这样,tú我们总是这样。Además,我们的客户没有desean perder ventas debido a momenttos de vacilación。
Agregar un botón de compra我知道我们的客户在哪里,我们在哪里página,我们在哪里,我们在哪里,我们在哪里,我们在哪里,我们在哪里,我们在哪里página,我们在哪里,我们在哪里。
我的朋友artículo,我的朋友cuestión de añadir unjQuery插件Y una línea de código para hacer que esto suceda。Además,没有olvides探索的滚动魔术的可能性,nunca sabes cuándo podría外科医生la situación理想的la desees desencadenar nuevas interacciones de desazamiento。
¿Qué opinas de utilzarbotones de compraDe este estilo para UN sittio De comercio electrónico?Cuéntanoslo en la sección de comentarios。
尤其对el奥特
 Levin es un desarrollador y diseñador前端autodidacta, su pasión por el diseño组合,su de aprendizaje continue lo inspiraron para dirigir su conferencia:去B这个像素.我和不同的客户在一起Vox我dia新纽约,我要去购物。
Levin es un desarrollador y diseñador前端autodidacta, su pasión por el diseño组合,su de aprendizaje continue lo inspiraron para dirigir su conferencia:去B这个像素.我和不同的客户在一起Vox我dia新纽约,我要去购物。
