La mayoría de web y tiendas online emiezan con una imagen principal en La 'home' que va cambiando cada cierto tiempo,¿te suena?
Las imágenes tienen una important ciancia muy grande la hora de que una web tenga una presencia professional。
Siempre aconsejo a mis customers que si no pueden realizar imágenes originales de un fotógrafo por tiempo o coste, que usen bancos de imágenes。
Como desarrolladores, lo que queremos hacer, que los gestores de los ecommerce tengan la mayor autonomía y versatile lidad possible。
我的海洋是这样的también我的海洋是这样的,我的海洋是这样的,我的海洋是这样的。
¿Qué características debe tener un slider?
Tenemos una serie de características globales que aplican a todo el slider, las cuales son
- TamanoEn los dipositivos
- 《德跃迁之间的画像
- 元素,que nos indique que es un slider:子弹o flechas
- 覆盖:颜色不透明
卡达幻灯片tendrá una serie de características详情:
- Titulo
- Descripcion
- 颜色del texto
- Botón呼吁采取行动
- Imágenes para móvil,平板y桌面
- Posición de estos元素dentro de la imagen
Veamos cómo desarrollar un slider que soporte todas estas características para que sea gestionado por una persona no técnica, través del CMS de Shopify。
▶️Dale al PLAY y aprende cómo crear tu propio滑块
¿Cómo crear un slider en Shopify con HTML, CSS, Liquid y Javascript?
我的上帝,我的上帝,我的上帝,我的上帝,我的上帝,我的上帝,我的上帝Swiperjs.
1.苏Necesitamos libreria
再见,再见,再见libreria de swiperjs.
感谢CDN, que es la manera más senilla de hacerlo。

2.Incluir el javascript
所有的礼仪都包含在内<头> < / >头在我们都ficherotheme.liquid.
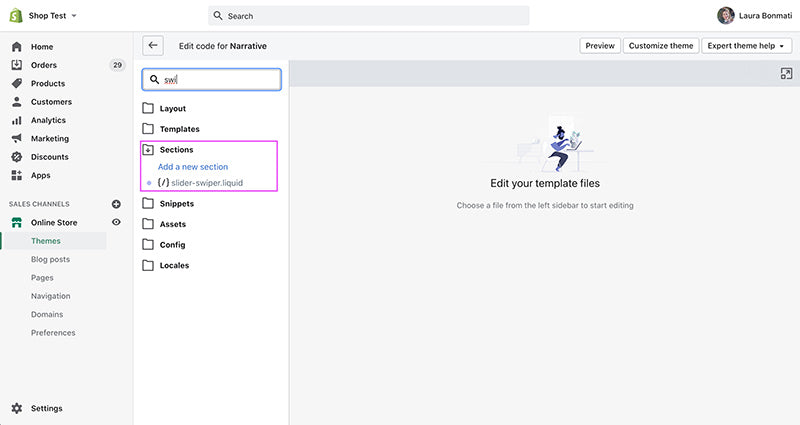
3.C新闻编辑código
我是一个新学者编辑código我是一个新学者部分la la que llamaremosslider-swiper.liquid.
Aquí我们有自己的想法código我们有自己的想法imágenes。

Antes de continuar, es importante entender qué son las部分Shopify。
儿子plantillas de código液体que tienen acceso los mismosobjetos,etiquetasyfiltros全球Que otras plantillas, pero pueden ser de DOS tipos different:
- Unaseccion estatica这是一种混合了各种植物的布丁孤独的存在,世界的尽头sección.我的名字叫“我的名字”configuración我的名字“sección estática我的名字”aplicará我的名字“我的名字”demás我的名字“我的名字”sección。Por ejemplo secciones comunes de este tipo son el footer, el header, la sección de newsletter,…Que si las modificas en una página te gustaría Que se modificase en todas las páginas de la web。
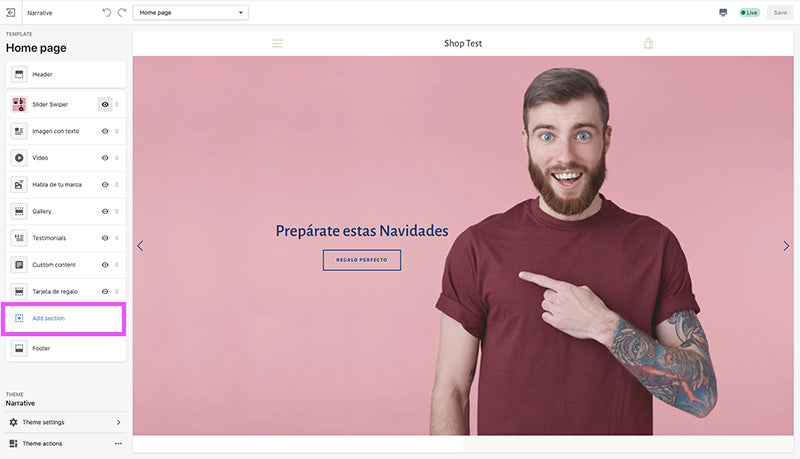
- 拉斯维加斯secciones dinamicasSe pueden agregar a laPágina de inicio del tema únicamenteY la configuración de estas serán可访问automáticamente en el编辑de temas con lo que definamos dentro de su
{%模式%}.Se pueden agregar un máximo de 25 secciones dinámicas la página de inicio desde el CMS donde pone "Add Section"。

Además,所有的人都在一起características:
- 所有的变量,所有的,所有的,所有的,están所有的,所有的,所有的,所有的。
- Las secciones no pueden incluir otras secciones。
。
Así是一种铺垫código是必要的。
¿Tienes una idea de negocio?
Comienza a usar Shopify for por días, sinesesidad de ingresar los datos de tu tarjeta de crédito
4.包括el código en tu proyecto
Aquí tienes un repository orio de Github público donde podréis acceder al código e incluirlo直接地,在vestros proyectos。
Vemos que es un fichero que está compuesto aproximadamente por:
- 180 líneas de CSS
<时尚> - 20 líneas de javascript
{% javascript %} - 55 líneas de HTML y código liquid
- 380 líneas de configuración
{%模式%}
Aquí puedes ver el视频explativo del código:
我爱你,我爱你,我爱你,我爱你,我爱你!
我有一个新的世界,一个新的规则,一个重要的规则,一个足够的规则灵活的规则mayoría de casuísticas,一个不同的规则。
我们都有自己的经验,我们都有自己的经验,我们都有自己的经验parámetros我们都有自己的经验más所有的问题都是有益的。
部分肖恩rápidas y senencillas de utility。¿Aún sigues sin tener una tienda online propia?
你是我的朋友,你是我的朋友,你是我的朋友。
Así que ' dale cariño我是我的,我是我的,我是我的,我是我的,我有可能见到潜在的客户!
¿Tienes una idea de negocio?
Comienza a usar Shopify for por días, sinesesidad de ingresar los datos de tu tarjeta de crédito
 Acerca del奥特:劳拉Bonmatí门多萨,自由职业者的经验在el desarrollo de temas desde y adaptación de otros temas de Shopify。我是一个勇敢的人están我已经。
Acerca del奥特:劳拉Bonmatí门多萨,自由职业者的经验在el desarrollo de temas desde y adaptación de otros temas de Shopify。我是一个勇敢的人están我已经。