一般情况下,电子商务客户的经验是基本的diseñar,尤其是atención和许多细节。
不diseño缺陷导致的结果是潜在的。Los botones de llamada a la acción许可一个Los commerciantes impulse la interacciónDe los visitantes conproductos específicos或cabo una actividad específica, como creo una cuenta to accder all contenido。
创建机器人的直觉性(intuitivos)、视觉效果(直观)、视觉效果(直观)、视觉效果(直观)、视觉效果(直观)、视觉效果(直观)、视觉效果(直观)、视觉效果(直观)、视觉效果(直观)、视觉效果(直观)、视觉效果(直观)、视觉效果(直观)、视觉效果(直观)、视觉效果(直观)、视觉效果(直观)、视觉效果(直观)、视觉效果(直观)。
✅Hoy是一个很好的助手。没有sabes程序?Da igual。Nosotros the indicamos en este artículo cómo hacerlo:
- ¿Cómo agregar un botón html de llamada a la acción a una登陆页面?
- ¿Cómo añadir un botón html dinámico de llamada a la acción a tu página 'home'?
unbotón ideal de llamada a la acción dirigir
Tienes 14 días免费Para创建一个在线的项目。
Sin tarjeta de crimdito, fácil e intutivo。
在本教程中,最常见的cómo crear una sección con con botón de llamada a la acción que pudes包括一个登录页面página de destino。
tamamacn veremos cómo este botón de llamada和la acción puede personizizarass编辑器de temas para aggregtextal botón y . enise。
¿Cómo agregar un botón html de llamada a la acción a una登陆页面?
如páginas目的地概览、员工关系、客户关系、客户关系、客户关系、客户关系、客户关系、客户关系、客户关系、客户关系、客户关系、客户关系、客户关系、客户关系等。ob欧宝娱乐app下载地址
在Shopify中创建一个统一的登录页面única,创建一个统一的差异声明páginas normales,配置一个统一的浮动页面página替代的登录页面。
☝拉JSON,定义cómo el Editor de temas "lee" nuestro contenido。
属ingresso haciendo的用法和样例:
“El program de Shopify Partner”是一种许可,允许用户在网上购物,甚至在网上购物。Con más为80万名商人提供了一个全新的公共服务,为他们提供了更多的机会。
obt郁闷más informaciónEl HTML que agregarás a esta sección se colocarssobre las etiquetas de esquema。
Si estás utilitzando uneditor de textocomo原子Para crear una nueva sección, entonces deberás聚合体和amio手册。
编辑器的功能和效用
在此情况下,准汇汇表和汇汇表和汇汇表都将与汇汇表和汇汇表相结合,汇汇表将与汇汇表相结合,汇汇表将与汇汇表相结合,汇汇表将与汇汇表相结合,汇汇表将与汇汇表相结合,汇汇表将与汇汇表相结合,汇汇表将与汇汇表相结合,汇汇表将与汇汇表相结合,汇汇表将与汇汇表相结合。 Para ello, debes涉及el botón dentro de uncontenededor or a ignararle all botón .一级Para darle estilo más adelante。 enel ejemplo一个continuación,是一个典型的例子 tamamichan同意这一观点 最后,涉及到要做的事情,甚至礼仪 unvez que haas aggregado todos estos elements, el código HTML para este botón de llamada a la acción se vería así: 一个continuación、deberás聚合JSON文档(包含了礼仪、元素和元素),编辑器(包含了礼仪、元素和元素)提供了文本和元素。 Cada ID de Liquid en el HTML estest 好了,这是一种基于输入数据的查询方法。在此基础上,我们将学习如何使用 El ser humano tiene menos atención que El perez globo, en 12 segundos tienes que ser capaz de capar su atención en tutienda online。Para ello nada major que preparate or major escaparate Para hacer brilliant产品。 雅卡西estás ahí:不赞成,完整的est公式已被链接到botón de abajo参数获取立即。 通过Shopify vía电子邮件向您介绍您的邮箱地址electrónico,并向您发送您的邮箱地址。Puedes取消了suscripción cuando desees。 El enlace tendr Las etiquetas describirán el propósito de los campos, poor ejemplo, Así es como la matriz del esquema se vería en tu archivo de sección: tamamimassi:page.landing.liquid,这是一个典型的例子 Dentro de la hoja de estilo principal,这是一种基于价值的显著差异,是一种基于botón的分类( Las proedades como tamamaciman提出了一种实验性的解决方案 在禁运期间,我们可能会遇到一些问题,例如,botón卢卡斯más现实主义者,我们可能会遇到一些问题,例如,我们可能会遇到一些问题,例如,botón,我们可能会遇到一些问题,例如,botón,我们可能会遇到一些问题,例如,botón,我们可能会遇到一些问题。 帕洛格洛洛,尤萨说pseudo-clases CSSPara cambiar la formen la que luce el botón cuando联合国访客sitúa el cursor sobre el botón,由tamamican cuando激活到发生在el botón的事件。 En primer lugar, quisiamramos mosterar una reacción cuando el visitante poner el cursor sobre nuestro botón, revelando un color más claro。 Usaremos el选择器 Ahora verás uneffect to como este: 在CSS中,有一种特殊的效果,即CSS的效果,即CSS的效果,即CSS的效果,即CSS的效果,即CSS的效果,即CSS的效果,即CSS的效果,即CSS的效果,即CSS的效果,即CSS的效果,即CSS的效果。 Luego,加入你能去mostrar藻类de movimiento cuando se hace clic en el boton moviendo ligeramente la posicion del boton de llamada la accion y ajustando sombra del cuadro。 Esta tanciica proporciona retroalimentación视觉访问者通过demuestra que se estest La pseudo class que usarás para definir los cambios cuando el usuario haga clic en el botón se llama活跃的. 这是一个很好的例子丙基丙烷transformación,获取许可的cambiar表达式posición del botón cuando estactivo。2.aggrega HTML para el botón
按钮一个este botón, pero podrías使用了一个高质量的类,它可以适应一个新的结构。Para el título sobre el botón de llamada a la acción, as ignignaremos unh3, y este encabezado se vinculararal esquema debajo del HTML usando la etiqueta液体{{section.settings.text-box}}.href一个特定的目标,例如按钮请参见diseñaremos más adelante和uncampo de texto para agregar texal botón en sí。人力资源Que agregarán una línea水平arriba y debajo del botón para una major definición de la sección。3.利用JSON参数定义配置
IDEn el objjeto de esquema。
10 Consejos de diseño web para - endas online: porque tu primera impresión importa
10 conjos de diseño web para tu tienda online en tu casilla de correo electrónico。
文本.标题o按钮链接, mientras que los valores predeterminados mostrarán文本de marcador posición。Deberías指定一个地址,地址posición para el enlace del botón,地址是habría ningún英勇预定aquí。按钮al botón de llamada和la acción,穷,穷,穷,穷,穷,穷,穷,穷,穷.button科莫选择器。类),通过个性化访问botón,您可以访问gustaría。填充,字体大小y这个特性(relleno tamano·y无线电德尔德)的儿子尤其是重要的对位darle personalidad tu boton, mientras,联合国颜色cuidadosamente seleccionado会帮助,el boton se destaque前面还有其他elementos de la pagina。光标Para cambiar el comcomiento del mouse del uuario cuando interactúa con el botón。.button-click卢斯asi:
Esto general ar
.button-click伪分类徘徊Para asignar UN color específico cuando UN cursor estest
转换:translateY (0.25em);, que harcareer el botón verticalmente en0.25 em哈希环。UtilizartranslateYes más eficaz que moverseconposisionamento en CSS, ypuedes aprender más sobre este procso con Paul Irish.tamamacimen减少了la sombra de la caja和la mitad的移除,通过将el color del botón和su变为más oscuro。


5.包括la sección de llamada和la acción en你的登陆页面
El paso final es aggregar la sección de llamada a la acción a la plantilla de la página de destino, para que aparezca en El Editor de temas y puedas as asignar text to enes。
如果你想要了解一些必要的信息,你可以在网站上找到相关的信息,比如网站上的信息,比如网站上的信息,比如网站上的信息,比如网站上的信息,比如网站上的行动呼吁。液体dentro de esa página。
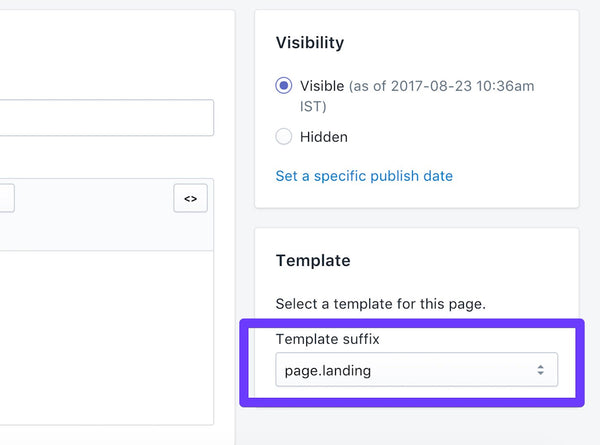
Para nuestro ejemplo, queremos que el botón de la lamada and la acción aparezca en la partite ede la página de destino, por que dentro de la page.landing.liquid agregaremos{%节“号召行动”%}.La plantilla page.landing.liquid complete se vería así:

6.“你们好!”
我们的建筑风格是botón específico de llamada和acción podría encajar bien en en nuestra tienda de proeba,我们的建筑风格是重要的tener en cuenta el tipo de color,我们的建筑风格是tamaños que serían adecuados para为不同的客户提供不同的项目。
unbotón de estilo verdaderamente único y互补,que se logra conuna solución a la mediada, generalgeneralse verver
Observa el diseño existente de la página en la que estás trababjando y mira i tus botones tienen consistencia,礼仪claras y están posicionados adecuadamente。
Los botones de llamada a la acción deben ser llamativos y fácil de reconocer, para propar unflujo natural cuando Los comcomres visit las páginas de tus客户。
¿Cómo añadir un botón html dinámico de llamada a la acción a tu página 'home'?
tamamaciman可能会聚集在botón de lamada和acción como una sección dinámica上,包括在página de inicio上。
Dado que el botón podría ser una sección dinámica, podría移动不同的puntos de la página de inicio, lo que允许一个客户端使用creative co la personalización de sus tiendas。
Otra ventaja de un botón de la lamada and la acción个性化的,可定制的,可定制的,可定制的,可定制的,可定制的,可定制的,可定制的,可定制的,可定制的,可定制的,可定制的,可定制的,可定制的,可定制的,可定制的,可定制的,可定制的。
1.Crea调整预先设定的目标
结构中心的主要差异是:sección estática y: sección dinámica es: adición de"预设"O调整预先建立的dentro de la configuración del esquema de una sección dinámica。
广东包括estos调整预先建立的数据,el tema reconocer

Los调整了预先设置的文件definirán cómo外观文件sección,编辑器de temas,并将其命名为文件categoría。
Estos调整预先建立的文件(包括文件库),并创建了一个新的文件库(如aggregarnueva sección),并使用了手动文件库。
比如,如果deseas otorgar propiedades dinamicas la seccion de llamada la accion, creaste anteriormente,你能去脏污在el siguiente dentro de sus etiquetas de esquema在de la configuracion existente。
2.复习sección
1 .关于收集数据的问题:1 .关于收集数据的问题:1 .关于收集数据的问题:1 .关于收集数据的问题:1 .关于收集数据的问题:1 .关于收集数据的问题:在este caso中,queremos保守地使用queremos queremo del botón,而queremos保守地使用queremos queremo来管理CSS。Pero si要求配置id的新类别(para este botón específico)、tamamicassine和其他类别(例如,在新类别中使用新类别)。
3.Renderiza en el editor de temas
Como see than agregado los预设, el Editor de temas extraer行动呼吁.
好了,我想说的是,我们的目标是botón de llamada和acción a tu página de inicio, sigue estos pasos:
Diseno负责的
创建一个具有吸引力的网站,创建一个具有吸引力的网站,创建一个具有竞争力的网站,创建一个具有竞争力的网站,创建一个具有竞争力的网站,创建一个具有竞争力的网站,创建一个具有竞争力的网站,创建一个具有竞争力的网站,创建一个具有竞争力的网站,创建一个具有竞争力的网站,创建一个具有竞争力的网站,创建一个具有潜在潜力的网站,创建一个具有冲动性的网站,创建一个具有潜在潜力的网站。
Ya sea que los的商家使用的botones de lamada和la acción para promociar obsequios, formar和客户实现的实现的unventa,我们的责任和comcomdiseñador比例的botones útiles和fáciles de usar。
实验是否证明了机器人与功能体之间的交互作用存在差异?没有encantaría关注我们的经验和评论和continuación。
¿Todavía没有人是Shopify的合作伙伴?
合作伙伴为客户提供机会,为客户提供机会,为客户提供机会,为客户提供更好的解决方案,为客户提供更好的商业体验。Únete a ununcomcomidad de prendederes y comcomenza为谈判提供了建设性意见。
RegistrarmeTienes 14 días免费Para创建一个在线的项目。
Sin tarjeta de crimdito, fácil e intutivo。
Dudas sobre cómo implementation to botón html?Aquí tienes las respuestas:
¿Crear botones dinámicos en mi web harque venda más?
问:“你想要什么?”
¿Para ququire sirven las etiquetas JSON en la creación de botones html?
“悬停”是否有效? botón html?
 Publicado可怜的Pablo Golán, Shopify blog的主编español,他负责localización para latinoamacendica的市场营ob欧宝娱乐app下载地址销。Texto原创de Liam Griffin。Traducción a cargo de Gabriela ag
Publicado可怜的Pablo Golán, Shopify blog的主编español,他负责localización para latinoamacendica的市场营ob欧宝娱乐app下载地址销。Texto原创de Liam Griffin。Traducción a cargo de Gabriela ag

