Las navegaciones anidadas son una solución práctica para organizar efectivamente las colecciones, los productos y las páginas. Una lista de enlaces de Shopify es una simple colección de enlaces que se puede crear para apuntar a una colección, página o producto dentro de Shopify, o a una URL fuera del dominio de la tienda.
Las listas de enlaces se utilizan para una variedad de casos de uso diferentes. En este tutorial, explicaremos cómo usar las listas de enlaces en un tema de Shopify para crear una navegación anidada, utilizando una lista desordenada. Con las listas de enlaces y Liquid tendremos control total sobre el menú desde el panel de control, lo que le ofrece al comerciante flexibilidad para gestionar su tienda.
¿Todavía no eres un Shopify Partner?
Con oportunidades de ingresos e infinidad de recursos de los que puedes aprender, convertirte en un Shopify Partner es tu oportunidad de trabajar con los clientes para crear soluciones comerciales y aumentar tu experiencia. Únete a una comunidad de emprendedores y comienza hoy a construir tu negocio.
RegístrateCrea una tienda en desarrollo
Antes de comenzar, configuremos una tienda en desarrollo con la que podamos trabajar. De esta manera podemos probar, romper y arreglar las cosas a medida que desarrollamos, y una vez que estemos satisfechos con nuestro código, podemos pasarlo a producción.
Crea una navegación anidada
En 2017, Shopify agregó la capacidad de crear un menú de navegación anidado, de hasta tres niveles de profundidad desde una sola página, mediante el uso de una nueva interfaz de edición de menú. Anteriormente, los menús se creaban utilizando múltiples menús y el identificador o handle de cada menú para vincularlo a su enlace de menú principal.
Al momento de escribir este artículo, todas las tiendas recién creadas tienen la nueva interfaz de usuario de menús anidados, que te permite arrastrar, soltar y anidar fácilmente elementos del menú, lo que significa que ya no tienes que vincular los identificadores con los nombres de los menús.
Si bien es común incluir la navegación en un archivo de diseño (el predeterminado estheme.liquid), puedes probar el concepto de navegación anidado en cualquier plantilla.
Crea menús de navegación
Comenzaremos creando un nuevo menú, nuestro menú principal, dirigiéndonos a lapestaña Navegaciónen el panel de control de Shopify, que se encuentra debajo del enlaceTienda onlineen la barra lateral.
Todas las tiendas nuevas tienen un menú predeterminado predefinido llamado "Menú principal". Para agregar elementos a la lista, simplemente haz clic en el botónAgregar una opción de menúy asigna a tu nuevo elemento un "nombre de enlace" y un destino. Elmenú desplegable de selecciónte permitirá vincular fácilmente a secciones internas, como un producto o una colección en particular. También puedes introducir tu propia URL (ya sea interna o externa) seleccionando "dirección web" entre las opciones.
Una vez que lo hayamos creado, podremos comenzar a pensar en el código Liquid que necesitaremos para generar el menú en nuestro tema.
聚氨酯es arrastrar y soltar elementos de menú anidados para crear una navegación de varios niveles, y con un poco de JavaScript y CSS se puede diseñar fácilmente en un "super-menú" o "menú desplegable".
Genera el menú
Para generar el menú en un archivo de tema, necesitaremos conocer el identificador o handle del menú. Los handles son identificadores únicos dentro de Shopify para productos, colecciones, listas de enlaces y páginas.
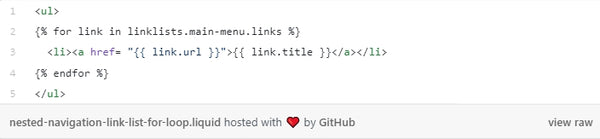
Comencemos generando todos los elementos de la lista de enlaces delMenú principal. Podemos usar un simple bucleforcomo lo hemos hecho muchas veces antes para generar los elementos de la lista de enlaces:

El aspecto clave al que debemos prestar atención aquí es al bucle for que se ha incluido alrededor de cada

Utilizamos la variablelink(enlace) para mantener los datos relacionados con cada elemento en la lista de enlaces, mientras hacemos un bucle con todos elementos. Este palabra clavelinkpodría ser cualquier cosa, es solo una variable para que el bucle for genere datos para el menú. Para acceder a los datos dellink, necesitamos acceder a todos loslinksen la lista de enlaces con un identificador demain-menu(menú principal), por lo que resultaríalinklists.main-menu.links.
Recuerda,Menú principalpredeterminado que existe en una tienda Shopify tiene el identificadormain-menu, y es por ello que lo utilizamos anteriormente. Si nuestro menú tuviera un identificador desocial-media(redes sociales), la sintaxis se refactorizaría de la siguiente forma:

Cada elemento de enlace tiene propiedades que incluyen:
- url
- título
En el ejemplo anterior,{{link.url}}generará la url que ingresamos o generamos en el panel de control de Shopify, y{{link.title}}generará el texto del enlace específico para esa url.
Navegación multi-nivel
Ahora que hemos establecido la estructura básica de Liquid para un menú de un solo nivel, debemos pensar cómo crear un submenú para nuestros elementos de nivel superior. En primer lugar, debemos volver al panel de control de Shopify y crear nuestro primer submenú.
聚氨酯e que al principio no esté 100% claro, pero cada enlace en una lista de enlaces, además del menú en sí, tiene un identificador único al que tenemos acceso en Liquid.
Echemos un vistazo a un ejemplo. Si nuestromain-menutiene tres niveles de enlaces de la siguiente manera:
- Inicio
- Quiénes somos
- Mujer
- Accesorios
- Pendientes
- Bufandas
瞧好德城市搜救菜单anidados en Shopify eslos elementos de este tipo de menú se pueden obtener directamente desde su enlace principal usando Liquid. Esto simplifica enormemente el marcado requerido para representar un menú anidado, lo que significa que no necesitas conocer el identificador del elemento primario para renderizar sus elementos secundarios.
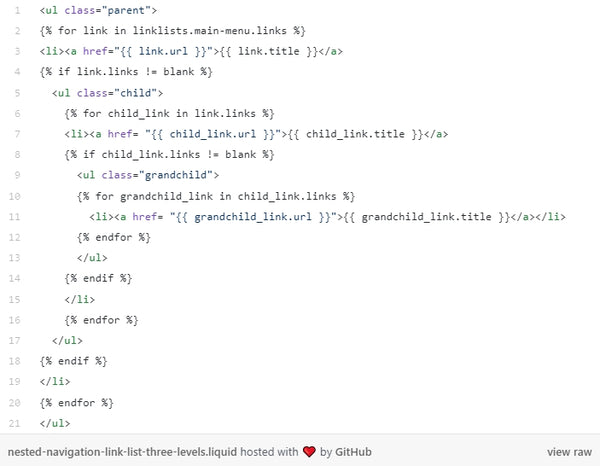
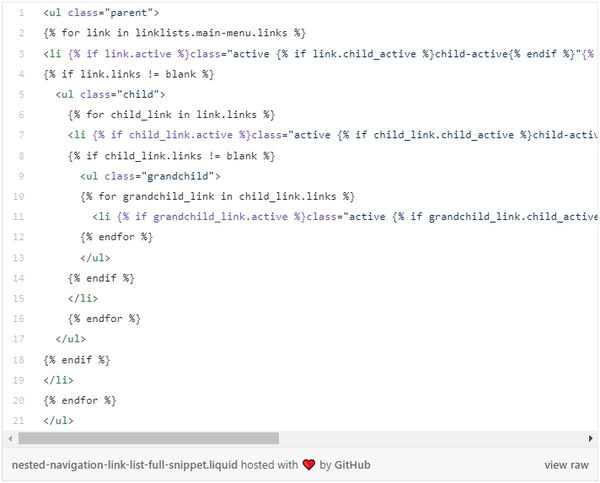
Aquí hay un ejemplo de cómo podemos usar estos controladores relacionados para generar un menú anidado profundo de tres niveles:

Notarás que ahora estamos introduciendo una instrucciónifen nuestro ejemplo refactorizado, directamente después de generar el primer nivel de nuestro menú principal:

Esta instrucciónifverifica si existe un enlace secundario para el elemento de enlace actual en nuestro bucle. Si existe, la plantilla se mueve hacia adelante y repite todos los elementos del submenú.
Adicionalmente, en este ejemplo, manejamos el submenúchild_link(enlace secundario) y un submenúgrandchild_link(enlace terciario) de la misma manera, verificando con una instrucciónifpara ver si hay un enlace secundario para el elemento de enlace actual, y si existe, la plantilla se repite y genera el submenú.
En el ejemplo anterior,child_linkes solo una variable del bucleforque usamos para representar el elemento actual en el bucle; se puede reemplazar fácilmente consub_linkygrandchild_linkconsub_sub_link. Hemos utilizadochildygrandchilden este caso para ilustrar la jerarquía de la navegación anidada un poco más claramente.
Toques finales
Creo que es importante mencionar una propiedad de enlace adicional que será muy útil a la hora de crear menús:link.activeylink.child_active. Ambas son propiedades booleanas (true/false) que te permiten saber fácilmente si la página actual está activa y si sus elementos anidados también están activos. La sintaxis es la siguiente:
{% if link.active %} class="active {% if link.child_active %}child-active{% endif %}"{% endif %}
En este ejemplo, agregaremos una clase CSSactivesi la URL de la página actual es la misma que la del elemento de la lista, y una clase deactive-childsi la página actual también es parte del elemento anidado activo. Aquí está el ejemplo del código completo:

¡Comienza a anidar tus menús!
Las listas de enlaces son un aspecto poderoso que ofrece la plataforma Shopify, ya que poder crear una variedad de elementos de lista que se pueden cambiar desde el panel de control te brinda mucha flexibilidad. Hemos visto que los desarrolladores de temas sacan provecho de esta característica para otras funciones, además de las estructuras de menú. Por ello, saber cómo crear una navegación anidada a la que luego se le pueda aplicar estilos con CSS es una gran herramienta para tu arsenal.
Haz crec涂negocio con el项目Shopify Partner
Ya seas que ofrezcas servicios de marketing, personalización o diseño y desarrollo web, el Programa de Shopify Partner te preparará para el éxito. Únete de forma gratuita y accede a oportunidades de participación en los ingresos, herramientas para hacer crecer tu negocio y una comunidad de comerciantes apasionada.
Regístrate¿ Tienes una idea de negocio?
Comienza a usar Shopify gratis por 90 días, sin necesidad de ingresar los datos de tu tarjeta de crédito
 Publicado por Pablo Golán, editor en jefe del blog de Shopify en español y responsable de marketing de contenidos y localización para España y Latinoamérica. Texto original de Tiffany Tse. Traducción a cargo de Gabriela Agüero.
Publicado por Pablo Golán, editor en jefe del blog de Shopify en español y responsable de marketing de contenidos y localización para España y Latinoamérica. Texto original de Tiffany Tse. Traducción a cargo de Gabriela Agüero.
Visita elCentro de ayuda de Shopify
