The quality of the apps and websites you’re designing depends almost entirely on the quality of the tools you’re using. Going back to basics and scratching designs on paper is a classic choice, but why not use resources that can do the job in less time than usual?
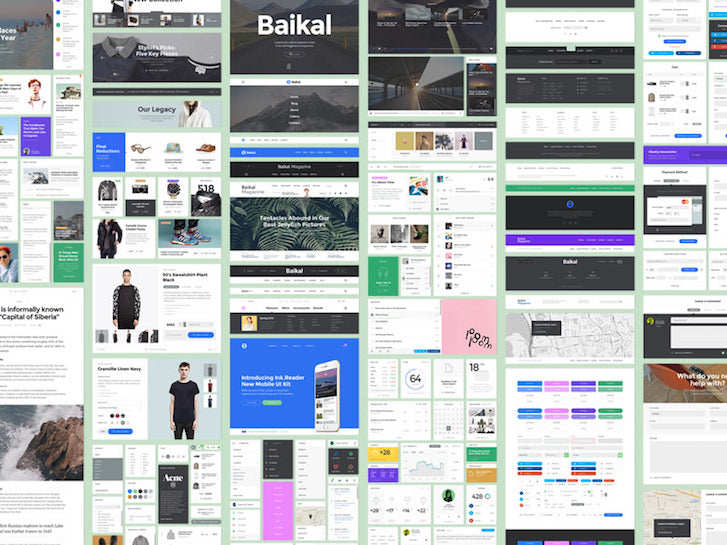
This is where UI kits come in. UI kits are comprehensive resource sets that allow you to plan your design’s structure properly without having to sacrifice your creative and original ideas. A UI kit generally contains an assortment of graphic files including UI components (buttons, check boxes, progress bars, etc.) for the purpose of user interface design. They allow designers to create outstanding visuals in reasonable timeframes. So instead of wasting time figuring out how to implement components, UI kits let you focus on what you do best: creating great designs.
UI kits can help improve your design workflow in a number of different ways, but the two most common uses for UI kits are for prototyping and mobile and website design.
Let’s take a look at the benefits of using UI kits, as well as how to use them for design and prototyping.
You might also like:The User Experience Delusion
Saving time and money
One annoying situation that almost every designer experiences is when a small project gets out of control. Workloads quadruple in size, the project takes double the time expected, and clients become frustrated having to foot the bill for the extra hours. To help manage expectations, designers often tell their clients that it is difficult to accurately estimate the exact time a website or app will take to complete.
While a UI kit won’t make the estimation for you, using one can help you get a more realistic sense of how long a project will take. The design is already there, and what’s left for you to do is to take the elements from the UI kit, structure them according to the wireframe you created, and then customize those design elements to fit your brand.
The time needed to create the design elements of a website or app is sometimes unpredictable. By giving you a more realistic sense of what a design project will involve and how long it will take, a UI kit will also help you estimate the costs of a project, saving your clients money.
But UI kits can also help you save money too! UI kits allow you to create high quality designs, so you won’t need to spend a fortune purchasing design assets or hiring additional talent. A premium UI kit might seem costly up front, but if you’re going to use it for every design project, it would be an extremely worthwhile investment.
Still can’t justify the expense? There areplenty of cheaper UI kitsthat will do exactly what you need without breaking the bank.
既然我们已经介绍了好处,让我们来look at the two most common uses of UI kits: prototyping and design.
How to use UI kits for prototyping
In order to receive the kind of valuable feedback you’ll need to make your design the best it can be, you have to test your ideas. This often means that you have to turn ideas into visuals just to see how they’ll look and move. That’s where prototyping comes in.
Prototyping confirms the age-old adage that “a picture’s worth a thousand words.” It explains how your design is supposed to look and behave before you’ve done any hard coding or launched the final product. It’s a trial exemplar of the final interface, aiming to inform users of how the end version of the product will look like.

UI kits are especially valuable for rapid prototyping. Rapid prototyping refers to mocking up the envisioned functions of a design and then testing viability of that vision with users, developers, stakeholders, and other designers. It’s an excellent way to spot problems and fix them while the design is still in progress, which is much simpler and less costly than correcting finalized codes. Rapid prototyping is equally valuable for small startups as it is for large, established agencies.

The best type of mock-ups are high-fidelity prototypes, because they look almost identical to the final product. Previously, it used to be quite challenging to create a high-fidelity prototype because they required designers to know how to code with the appropriate programming language.
With UI kits however, designers don’t need any specific programming knowledge. Even the most tech-savvy users find it easy to drag and drop UI widgets to come up with professional, high-fidelity prototypes that replicate the functionality of the final design.
Looking for the perfect tool for your high-fidelity mockups?
Check outour list of the best prototyping toolsto find one that suits your needs.

How to use UI kits for website and mobile design
Once you’ve ironed out all the kinks in your prototype, it’s time to turn your design into a reality. Thankfully, UI kits can help with that too.
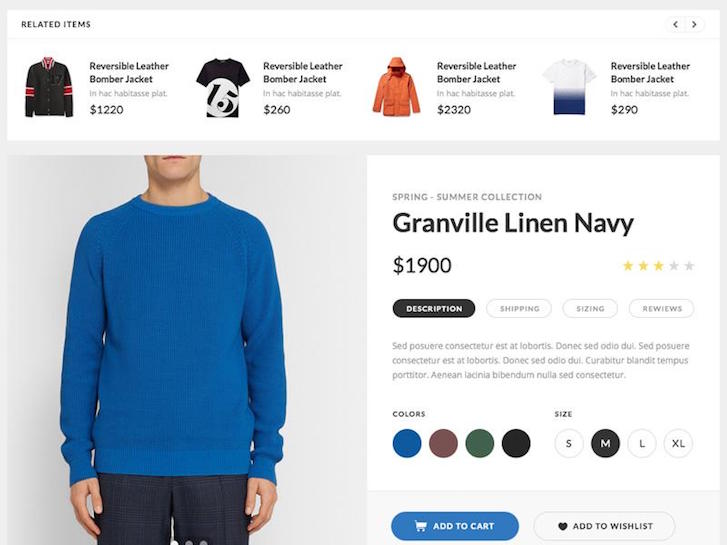
UI kits can contain almost all the interface elements you need to create a lovely UI — from layouts, widgets, and buttons to typographical settings and complex feedback modules. Most UI kits also integrate with Sketch App and Photoshop, so you can use them in your preferred design environment.
How would designing pages with a UI kit look like? To start with, it will only take few minutes.
The first thing to do is open your UI kit’s files in Photoshop or Sketch App. In parallel, open a new project where you’ll make your page design. The next step of the process is to select the elements you want for your page design, and drag and drop them to the new PSD or .sketch file.
At this point, you have a page structure in place and you need to add your own text and images. Let’s not forget about your brand’s colors. You will need to customize the page design to fit your brand guidelines.
In order to make this clearer, we’ve included a video made by Denis Shepovalov, an experienced designer, explaining how pages can be created using aPortland UI kit. Give the video a look, and ask yourself: When was the last time you actually created a web page this fast?
The alternative to building your own kit

As a developer or a product owner, you may not be familiar with creating UI kits at all. For you, this is just a tool supposed to make your products look beautiful, or to improve the overall quality and timeliness of the experience you’re offering to your users.
The main reason why designers opt for custom-built UI kits is that they want to maintain control over their designs. At the end of the day, websites and apps are a valuable product of their imagination, and they don’t want them to be any different than what they’ve visualized. Imposing your own terms, however, can be costly.
The thing you need to know is this: Are those huge maintenance costs actually worth it? More importantly, can you afford them?
The alternative would be, of course, to use an already made UI kit with a wide selection of elements. This would decrease your expenses to only a fraction of what you would pay to create your own custom UI kit. A good UI kit with lots of design elements varies from $38 to $68. Hiring a designer to create a custom user interface kit for you will cost you a few thousand.

Using UI kits is not just about creating functionality — it's about retaining it and using it multiple times, just like you do with functions and separate elements. The process is not complicated, and it doesn’t require reinventing the wheel: everything you need should already be there!
Conclusion
The devil is in the details, and this is particularly true in web and app design. There are many catches and small hints you have to consider, both separately and as a whole.
This is where UI kits come on the scene. They represent comprehensive resource sets that allow you to plan your design’s structure properly, without having to sacrifice your creative and original ideas. UI kits have many purposes and advantages, and the best one is that you can use them for both designing and high-fidelity prototyping.
