在一个即时满足的世界里,对于企业来说,通过快速加载的电子商务网站保持客户体验是至关重要的。欧宝体育百家乐研究表明,如果一个电子商务网站的加载速度慢于预期,访问者就会慢于预期不太可能购买.通常,网站缓慢的罪魁祸首是大的,未优化的图像。
虽然图像质量对于创造伟大的作品非常重要产品摄影在美国,形象优化是建立一个成功的网上商店的真正秘密。欧宝体育官网入口首页学习如何优化图像可以获得很大的回报,从减少网站加载时间到增强你的品牌,再到吸引购物者阅读谷歌图像。
快捷键✂️
什么是图像优化?
图像优化是关于在不牺牲质量的情况下尽可能减少图像的文件大小,因此您的页面加载时间保持较低。这也是关于图片seo的——也就是说,让你的横幅和产品图片在谷歌和其他图片搜索引擎上排名靠前。
图像优化意味着确保你的图像在桌面和移动设备上看起来完美无瑕。而且它们不会影响网络性能。
图像优化的目标是用最小的文件大小创建高质量的图像。这里有三个主要因素:
- 图像文件大小(JPEG、PNG、WEBP图像)
- 图像压缩级别
- 图像高度和宽度
通过找到三者之间的平衡,你可以减少图像大小,提高网站性能。
为什么我们要优化图像?
图片是整个页面大小的最大贡献者,这使得页面加载速度变慢。来自HTTP Archive的数据揭示了未优化的图像占网页总重量的75%,平均而言。这会对你的网站性能产生负面影响。
图像优化有助于降低你的网页的重量,是一个核心宗旨的好电子商务网页设计,可带来以下好处:
提高网站速度
网页和手机的图像优化是为了让网页加载更快。它们为购物者创造了更好的浏览体验。如果你的页面速度仅仅延迟两秒钟,你的跳出率就会增加吗103%.
页面速度是指页面内容加载的速度。它通常被描述为:
- 页面加载时间,或在页面上显示内容所需的时间。
- 到第一个字节的时间,即浏览器从服务器接收第一个字节信息所需的毫秒数。
谷歌建议站点速度为其中一个信号它的算法用来对页面进行排名。Moz的研究表明,在考虑页面速度时,谷歌可能会专门测量从第一个字节到第一个字节的时间。一个缓慢的页面意味着搜索引擎用他们的抓取预算抓取更少的页面,这可能会对你的索引产生负面影响。
更好的浏览体验
页面速度对访问者的体验很重要.人们可以察觉到只有十分之一秒的延迟。超过这个时间就不觉得“瞬间”了。延迟1秒足以打断一个人的思维过程。
的英国广播公司研究发现,页面加载时间每增加一秒钟,就会有10%的用户离开。
具有较长加载时间的页面往往具有较高的跳出率和较低的平均页面停留时间。减少一秒钟的页面加载时间将改善您的用户体验。改善用户体验和与网站的互动对搜索引擎排名有积极的影响,这可以提高参与度、转化率和客户留存率。
改进的搜索性能
优化的图片可以帮助读者和搜索引擎更好地理解你的网站,让你的内容在网上看到。最近的数据显示,图像返回32%的搜索查询在谷歌。图像优化可以帮助排名您的图像在谷歌的图像搜索,这可以带来更多的流量,您的网站和建立你的品牌.
更重要的是,视觉搜索正变得越来越重要,正如谷歌引入了一个新的搜索功能将图像和文本合并到一个查询中.一些62%的Z世代千禧一代的消费者对视觉搜索的需求超过了其他任何新技术。
如何优化网页图像
1.使用简洁直接的图像名称
上传图片到你的网站并保持相机指定的默认文件名非常容易。但是当涉及到图片SEO时,使用相关的关键字来帮助你的网页在搜索引擎上排名是很重要的。
创建描述性的、关键字丰富的文件名对于图像优化至关重要。搜索引擎不仅抓取你网页上的文本,还抓取你的图片文件名。
以这张图片为例。

您可以使用相机分配给图像的通用名称(例如,DCMIMAGE10.jpg)。但是,将文件命名为2012-Ford-Mustang-LX-Red.jpg会更好。
想想你的客户是如何在你的网站上搜索产品的。他们在搜索时使用什么命名模式?在上面的例子中,购车者可能会搜索这样的关键词:
- 2012款红色福特野马LX
- 福特野马LX红色2012
- 红色福特野马LX 2012
看看你的网站分析,看看你的客户遵循什么关键字模式。确定他们使用的最常见的命名模式,并将该公式应用到图像文件命名过程中。
如果你不打算获得数据驱动,只要确保在命名图像时使用相关的、有用的关键字(即,尽量具有描述性)。
看看这个常见问题从Moz了解战略上命名你网站上的图像文件的重要性。它绝对可以改善你的页面搜索引擎优化,但它也可以帮助您的页面和图像在搜索引擎结果页面(serp)中排名更高。
2.仔细优化你的alt属性
Alt属性是当浏览器不能正确呈现图像时,图像的文本替代品。它们也被用于网页的可访问性。即使在图像呈现时,如果将鼠标悬停在图像上,也会看到alt属性文本(取决于您的浏览器设置)。
alt属性也为你的网站增加SEO价值。在你的网站上添加适当的alt属性,包括相关的关键字,可以帮助你在搜索引擎中排名更好。事实上,使用alt属性可能是你的电子商务产品在谷歌图像和网络搜索中显示的最佳方式。
让我们看一下alt属性的源代码。

当涉及到图像优化时,首要的优先事项是为网站上的每个产品图像填写alt属性。
这里有一些关于alt属性的简单规则:
- 用简单的语言描述图像,就像为图像文件名所做的那样。
- 如果您销售的产品具有型号或序列号,请在alt属性中使用它们。
- 不要在你的alt属性中填满关键字(例如alt=“福特野马肌肉车现在买便宜的最优惠的价格”)。
- 不要对装饰性图像使用alt属性。搜索引擎可能会因为过度优化而惩罚你。
最后,不时地做一个健全的检查。查看网页的来源,检查你的alt属性是否正确填写。当你以创业的速度前进时,你会惊讶地发现你错过了什么。
3.明智地选择你的图像尺寸和产品角度
展示产品的多个角度是常见的做法。回到福特野马的例子,你不会想要只展示汽车的一张照片,特别是如果你想要出售它。你最好展示以下照片:
- 内部
- 后部(特别是空气扰流板)
- 的轮圈
- 引擎(它是一个野马毕竟)
利用这些额外照片的最好方法是填写alt属性。你要做到这一点的方法是为每个产品镜头创建独特的alt属性:
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg ->使用alt属性:alt="2012 Ford Mustang LX红色皮革内饰"
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg ->使用alt属性:alt="2012福特野马LX红色后视图空气扰流板"
这里的关键是在你的基本alt属性中添加描述,以便潜在的搜索者登陆你的网站。如果你做了额外的工作,谷歌将奖励你搜索。
对于较大的图像要注意一点
现在,您可能希望为访问者提供较大的图像。这可以带来很棒的用户体验,但要注意不要走极端。
无论你做什么,不要把最大的图片放在你的网页上,只是通过源代码缩小尺寸。这将增加页面加载时间,因为与图像相关的文件更大。
相反,在页面上使用较小的图像,并为访问者提供在弹出式或单独页面中查看较大图像的选项。提示:学习如何在主题中使用可缩放的产品图像jQuery图像缩放.
4.调整图片大小
考虑一下:
- 近50%的消费者不会等待电子商务网站加载甚至三秒钟。
- 在全球范围内,平均页面加载时间实际上正在增加。
- 亚马逊发现,如果它的页面减慢一秒钟,它每年将损失16亿美元.
- 谷歌使用页面加载时间作为一个排名因素在它的算法中。
如果你的图片在屏幕上慢慢“流口水”,加载时间超过15秒?好吧,你可以和潜在客户说再见了!
那么,你能做些什么呢?
当客户到达您的站点时,可能需要一段时间来加载所有内容,这取决于您的文件有多大。文件越大,网页加载的时间就越长。(注意:如果你是Shopify商家,你的Shopify主题自动压缩图像,所以这对你来说应该不是问题。)
如果可以的话减小图像文件的大小在你的网页上增加页面加载速度,更少的人访问你的网站会点击离开。
你可以使用许多在线工具进行图像编辑。例如,Adobe为智能手机和平板电脑提供了一款免费的图像编辑应用程序:Photoshop表达.这个工具不具备Adobe Photoshop桌面版的所有功能,但它涵盖了图像编辑的所有基础知识,而且价格便宜。
这里有一些其他令人印象深刻的网上图像编辑工具:
- PicMonkey被专家描述为“惊人的伟大的照片编辑工具。”
- PIXLR超级用户友好,并为你的智能手机提供了一个100%免费的应用程序,所以你可以在旅途中编辑。
- 帆布是另一个相当先进的在线图像编辑器。
最后,还有GIMP.GIMP是一个开源的免费图像编辑软件应用程序,可以在Windows、Mac或Linux上运行。它可以做Photoshop能做的所有事情,但往往有点笨重。但对于一个免费的图像编辑应用程序来说,没有比它更好的了。
对于电子商务图像,一个好的经验法则是尽量将图像文件大小保持在70kb以下。这有时会很困难,特别是对于较大的图像。
5.选择正确的图像格式
有三种常见的文件类型用于将图像发布到web: JPEG, GIF和PNG。
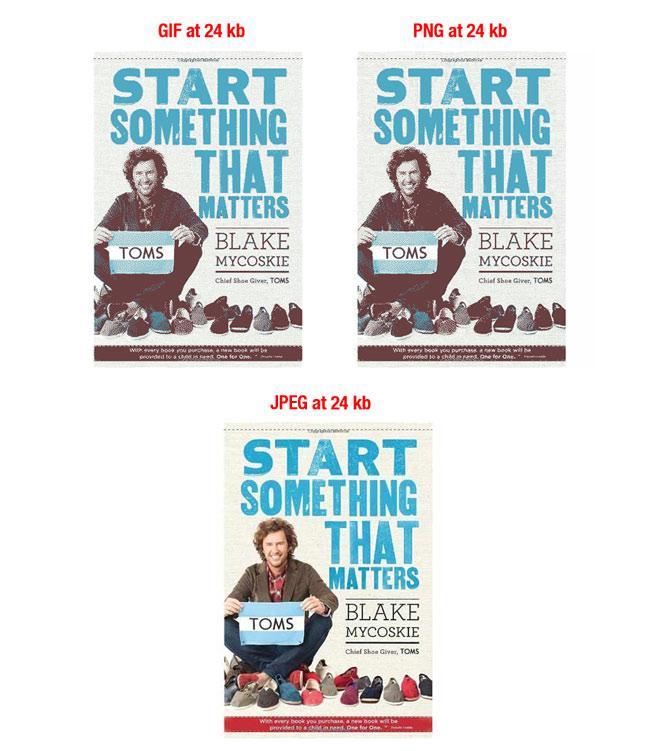
让我们来看看这三种类型以及它们是如何影响同一幅图像的:

JPEG(或。jpg)是网络上事实上的标准图像文件类型。JPEG图像可以被相当大的压缩,这将产生小文件大小的高质量图像。在上面的图片中,JPEG格式可以在较小的文件大小下提供不错的质量。
GIF (. GIF)图像的质量低于JPEG图像,用于更简单的图像,如图标和装饰性图像。动图也支持动画。
关于图像优化,gif对于网页上那些简单的、只有几种颜色的图像非常有用。

作为动图的替代品,PNG图像越来越受欢迎。png比gif支持更多的颜色,而且它们不会像jpeg那样随着时间的推移而重新保存。尽管PNG文件类型开始越来越多地使用,但文件大小仍然可能比JPEGOB欧宝娱乐APP图像大得多。
请注意PNG-24图像的文件大小是PNG-8的三倍多。这就是为什么你需要非常小心地使用png。
下面是一个极端的例子,对于所有三种文件类型,图像文件大小都保持在24kb不变:

如您所见,JPEG显然是这里的赢家。为了保持相同的低文件大小,gif和png的质量会降低。
以下是选择文件类型时需要记住的一些技巧:
- 在大多数情况下,jpeg将是电子商务的最佳图像格式。它们以最小的文件大小提供最佳的图像质量。
- 不要用动图来制作大型产品图片。文件大小将非常大,没有好的方法来减少它。gif只用于缩略图和装饰性图像。
- png是jpeg和gif的一个很好的替代品。如果你只能得到PNG格式的产品照片,尝试使用PNG-8而不是PNG-24。png作为简单的装饰图像非常出色,因为它们的文件大小非常小。
大多数图像编辑软件可以将图像保存为上面讨论的任何文件格式。
6.优化缩略图
许多电子商务网站会使用缩略图,尤其是在分类页面上。他们可以快速展示产品,而不会占用太多的空间。

缩略图很好,但要小心:它们可能是一个沉默的杀手。受害者?你的页面加载速度。缩略图通常会在购物过程中的关键时刻出现。如果他们阻止你的分类页面快速加载,你可能会失去一个潜在的客户。(注:Shopify商家不必担心缩略图优化,因为我们会为您处理。)
那么,你能做些什么呢?
- 使你的缩略图文件的大小尽可能小。在这里,为了降低文件大小而降低质量可能是值得的。请记住,缩略图的累积影响将对页面加载时间产生巨大影响。
- 改变你的alt属性文本这样就不会重复你将用于同一图像的较大版本的文本。事实上,让你的alt文本大不相同。你最不希望看到的是缩略图被索引,而不是大图。有一种情况可以完全去掉替代文本。
7.使用图片网站地图
如果你的网站使用Javascript图库、图片弹出或其他“华丽”的方式来改善整体购物体验,图片网站地图将有助于让你的图片被谷歌注意到。
网络爬虫不能抓取没有在网页源代码中特别调用的图像。因此,为了让爬虫程序知道未识别的图像,必须在图像站点地图中列出它们的位置。
您可以在robots.txt文件中插入以下一行,显示站点地图的路径:
网站地图:http://example.com/sitemap_location.xml
或者你可以提交站点地图到谷歌使用搜索控制台。
谷歌已经许多图像发布指南,这可能会帮助你的网站在serp上排名更高。此外,您可以使用谷歌站点地图为谷歌提供有关您网站上图像的更多信息,这可以帮助谷歌找到比它自己更多的您的图像。
使用站点地图并不能保证你的图像会被谷歌索引,但它肯定是朝着图像SEO迈出的积极一步。谷歌网站管理员工具有许多建议,正确格式化你的网站地图。
对您来说,为所有图像添加特定的标签是很重要的。您还可以创建一个单独的站点地图来专门列出图像。重要的是,在使用特定标签的同时,将所有必要的信息添加到您已经拥有或将要创建的任何站点地图中。遵循这些指导方针谷歌建议在创建带有图像信息的站点地图时使用。
8.注意装饰性图像
网站通常有各种各样的装饰图像,比如背景图像、按钮和边框。任何与产品无关的东西都可能被认为是装饰性的形象。
虽然装饰性图像可以为网页增加很多美学吸引力,但它们会导致合并文件大小变大,加载时间变慢。因此,你可能要考虑仔细看看你的装饰图片,这样它们就不会损害你的网站将访问者转化为客户的能力。
您希望检查网站上所有装饰图像的文件大小,并使用最小化文件大小的模板。
下面是一些减小装饰图像文件大小的技巧:
- 对于构成边界或简单图案的图像,请将其制成PNG-8或gif。您可以创建只有几百字节大小的漂亮图像。
- 如果可能的话,使用CSS来创建彩色区域,而不是使用图像。尽可能多地使用CSS样式替换任何装饰性图像。
- 仔细看看那张墙纸风格的大背景图。这些文件可能很大。在不破坏图像质量的情况下,尽可能地缩小它们。
这是一个你可以用来蚕食你的背景图像大小就是把背景图像的中间部分剪掉,让它变成平面颜色甚至是透明的。这可以大大减小文件大小。
9.使用内容分发网络(cdn)时请谨慎
Shopify商家其实不必担心这个问题,因为我们是一个托管解决方案,但其他人应该密切关注。内容分发网络(cdn)是存放图像和其他媒体文件的理想场所。它们可以提高页面加载速度,并帮助解决带宽问题。
一个缺点是当涉及到反向链接。正如你所知道的,反向链接对于搜索引擎优化是至关重要的更多的反向链接你的网站在搜索引擎中的排名就越靠前。
通过将图像放在CDN上,您很可能将图像从您的域中移除,并将其放在CDN的域中。所以当有人链接到你的图片时,他们实际上是链接到CDN域。
因此,请牢记以下最佳实践:
- 仅仅因为某样东西是“流行的”并不意味着你要像绵羊一样跟随它。首先要确定这对你的企业是否真的是最好的一步。
- 如果你的网站每个月都有大量的业务,那么CDN很可能是一个好主意,因为它可以帮助解决带宽问题。
- 如果你的网站现在每天只有成千上万的访问者,那么你目前的托管情况很可能可以处理这个负载。
有一些方法可以绕过与cdn相关的图像SEO问题,但一定要这样做寻求专业帮助你首先要制定行动策略。
10.测试你的图像
优化你的图片的全部要点是帮助提高你的底线。我们已经讨论过减少文件大小和让搜索引擎索引你的图片,但是如何测试图片,看看哪些能转化为更多的客户?
- 测试每页产品图片的数量。由于加载时间对于一些非托管电子商务网站是一个问题,你可能会发现减少页面上的图像数量会增加点击率和销售额。在每个页面上提供大量的图片也有可能改善用户体验并带来更多的销售。唯一的办法就是测试。
- 测试你的客户更喜欢什么角度。通过提供客户想要看到的视图,您可能会看到客户忠诚度的提高。要弄清楚这一点,一个很好的方法是调查你的客户,看看他们在看你的产品照片时最喜欢什么。一般来说,调查和与客户交谈是一个很好的习惯。不过,还是要通过测试来验证。
- 测试你应该在分类页面上有多少产品列表。10个,20个,100个产品?测试你在分类页面上列出的产品数量,看看哪些最适合你的客户。

免费指南:DIY产品摄影
了解如何采取美丽的产品照片在预算与我们的免费,全面的视频指南。
获得我们的DIY指南,美丽的产品摄影交付到您的收件箱。
差不多了:请在下面输入您的电子邮件以获得即时访问。
我们还将从Shopify时事通讯中向您发送新的教育指南和成功故事的更新。我们讨厌垃圾邮件,并承诺保证您的电子邮件地址安全。
图像优化工具
现在你已经知道了一些图像优化的最佳实践,让我们看看一些图像优化工具和插件,你可以使用你的网站。
AVADA SEO:图像优化器

的AVADA SEO:图像优化器是Shopify应用商店中排名靠前的应用之一。它有超过1100条评论,并保持4.9星的评级(满分5星)。它可以为你的商店优化图像时节省时间和精力。只需点击一下,你就可以把你的图像优化与AVADA自动驾驶仪。
很酷的功能包括:
- 产品页、收藏页和博客文章上的每个图像的自动alt标签
- 高质量的图像压缩,提高加载速度
- 一键优化谷歌结构化元数据
- 谷歌搜索控制台集成指标跟踪
- 站点地图生成器,以便搜索引擎可以轻松读取您的网站
TinyIMG SEO,速度和图像优化器

TinyIMG SEO,速度和图像优化器是Shopify店主的另一个伟大的优化工具。它会自动优化图像并将其上传到你的商店。您可以在任何时候恢复到原始图像,也可以手动优化图像。
TinyIMG还提供:
- 图像缩放
- 能够解决技术搜索引擎优化和速度问题
- 断链重定向
- JSON LD
- 现场支持
- 自动图像优化
TinyPNG

TinyPNG是网络上最流行的图像优化工具。它使用智能有损压缩技术来减少网页(WEBP), JPEG和PNG文件的图像文件大小。你可以为你的应用程序或商店缩小图像,再加上缩小动画图像。
TinyPNG的API自动调整缩略图的图像大小,删除任何不必要的部分,并添加更多的背景。如果你在WordPress上运行你的网站,它可以作为WordPress插件使用。
保持照片功能与图像优化
你知道一些图片SEO策略,让你的产品照片进入谷歌图片搜索结果。您知道如何充分利用alt属性,知道文件类型之间的差异以及何时选择每个选项。现在是时候前往你的网站,并开始优化你的图像。OB欧宝娱乐APP
尽管如此,图像优化是复杂的,我们只是触及了表面,所以你可以在下面的评论中留下任何问题。
准备好创业了吗?OB欧宝娱乐APP开始免费试用shopify -不需要信用卡。
图像优化FAQ
图像优化是什么意思?
优化图像的好处是什么?
- 提高网站速度
- 创造更好的浏览体验
- 提高搜索性能
什么是图像优化技术?
- 使用简洁直接的图像名称
- 优化alt属性
- 明智地选择图像尺寸和产品角度
- 调整图片大小
- 选择正确的图像格式
- 优化缩略图
- 使用图像站点地图


