宣布网上商店2.0欧宝体育官网入口首页
欧宝体育官网入口首页在线商店2.0于2021年6月推出,是对Shopify主题构建方式的端到端彻底改革。虽然以下文章中的信息仍然是正确的,但它没有考虑到Online Store 2.0的最佳实践,并且可能不包括对最新特性或功能的引用。欧宝体育官网入口首页要了解有关如何使用Online Store 2.0进行构建的更多信息,请访问欧宝体育官网入口首页我们更新的文档。
访问文档在过去的一年里,前端开发的热门话题之一就是增加了一个新的布局系统,叫做CSS Grid。现在,所有现代浏览器都支持CSS Grid,开发者有绝佳的机会在Shopify主题上试验Grid。
对于那些刚接触CSS Grid的人来说,它是一个相对较新的web开发工具,它使页面布局更加直观和动态。最基本的是,Grid允许开发人员在页面上定义列和行,以及在单元格或单元格组中放置元素。
Grid基于组件的模型用于对页面元素进行分组和布局,允许在不使用复杂CSS的情况下对整个页面进行响应,这在一个越来越注重移动优先和性能意识的世界中尤为重要。使用Grid的页面通常也倾向于拥有“更干净”的HTML,因为避免了许多更复杂的定位方法(看看你,clearfix)。
CSS网格引入了一系列新的样式属性,可用于确定单元格大小、项目位置、对齐控制等。在这篇文章中,我们将看看如何在Shopify主题上使用这些新属性来为您的客户创建动态的新结构。
你可能还喜欢:什么是渐进式增强?为什么要关注?
在网格内部思考
CSS网格被网页设计界认为是一个非常重要的进步对于图形设计师来说尤其有用,因为他们可能会用行和列来勾画页面布局,因为这种“蓝图”逻辑就是CSS Grid所实现的。Smashing杂志的陈慧静描述了她与Grid打交道的经历作为简单的启示。
“在玩过《Grid》之后,我意识到我的布局设计方法发生了变化。我发现自己在纸上画草图,从整体上考虑布局设计。当我的手指在键盘上跳舞时,我已经知道我的布局会是什么样子。”
到目前为止,将对象放置到页面的不同部分需要创造性的操作,因为这个过程主要是为一维构建的。这种垂直的排列系统意味着将页面分成左右两部分,有时会导致容器中容器的迷宫,使代码变得臃肿且难以阅读。
通过给web开发人员提供两个维度的工作,CSS开辟了一系列新的选择,并且能够将元素放置在任何已定义的单元格或单元格组中,这意味着设计人员可以专注于使页面看起来像他们想要的那样,只需付出一小部分努力。
学习如何使用每一个新的CSS属性是打开Grid的潜力的关键,可以更容易地自定义主题工作,我将在本教程中探索其中的一些。我的示例和重点将放在Debut主题上,但是无论您是在调整现有的主题还是用Slate从零开始创建一个。
在Shopify区域中使用CSS网格
当处理自定义主题时,CSS Grid和Shopify的一个应用程序可以使用主题节,因为网格容器可以用节块填充。这可能是另一种方法,使您的主题响应,以及给您的客户更灵活的定制他们的商店。
演示Grid如何在主题部分中工作的最简单方法之一是,首先在一个父容器中创建一个包含四个容器的基本组。例如,您可以在这些容器中添加一些演示内容和示例编号。它可以是这样的:
由于我们正在创建一个动态部分,因此我们需要添加一些模式设置和预设,以便该部分能够在主题定制器上正确呈现。整个部分看起来像这样:
现在我们可以将CSS添加到主题的主样式表中,这就是奇迹发生的地方。一旦父容器被设置为显示网格,它将自动成为网格容器:
.grid-wrapper{显示:网格;
}此时您不会看到任何可见的更改,但是容器现在已经准备好进行布局了。下一步将是创建列,这是非常强大的地方grid-template-columns财产进来了。grid-template-columns允许我们在本节中分配容器的划分方式,并引入一个新值fr。
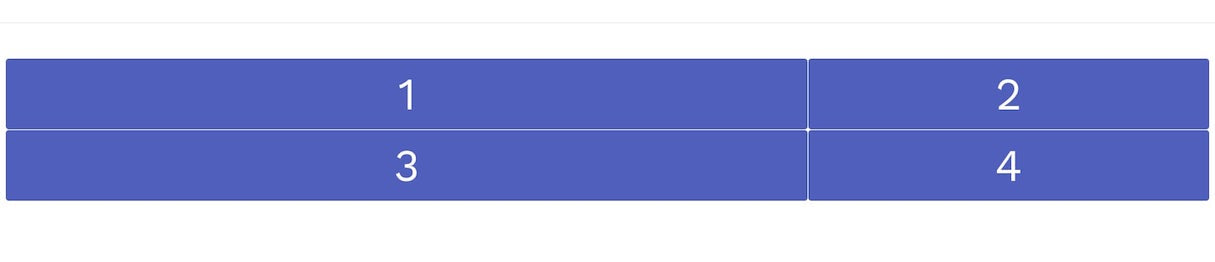
fr表示“分数”,可用于定义每个网格单元的大小。例如,如果我希望数字列表是一个正方形网格,上面有两个数字,下面有两个数字,我可以这样设置包装器:
.grid-wrapper{显示:网格;
网格模板列:1fr 1fr;
}这意味着将有两列,宽度相等,每列一个分数,接下来的两个单元格将落在下面,遵循每个分数宽度的相同规则。我可以通过在细胞之间添加一些间隙来进一步改善这一点grid-column-gap和grid-row-gap,这也是新的属性,这意味着网格容器和网格项的样式看起来像这样:
最后,当我们从主页上看到这个时,我们会看到:

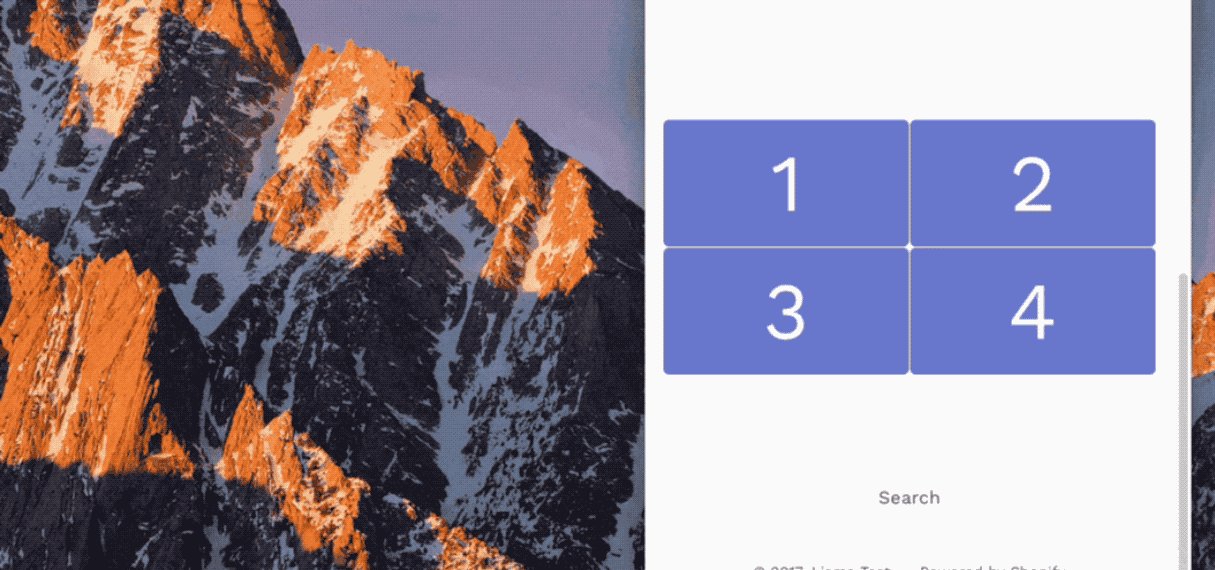
另一个很好的特性是fr值,即单元格的大小调整为页面的大小,因为它不是一个固定值,而总是可用宽度的一小部分。还可以更改分数量,以便某些单元格占用更大的网格容器。例如,您可以像这样将第一列的大小增加一倍:
.grid-wrapper{显示:网格;
网格模板列:2fr 1fr;
}结果是这样的:

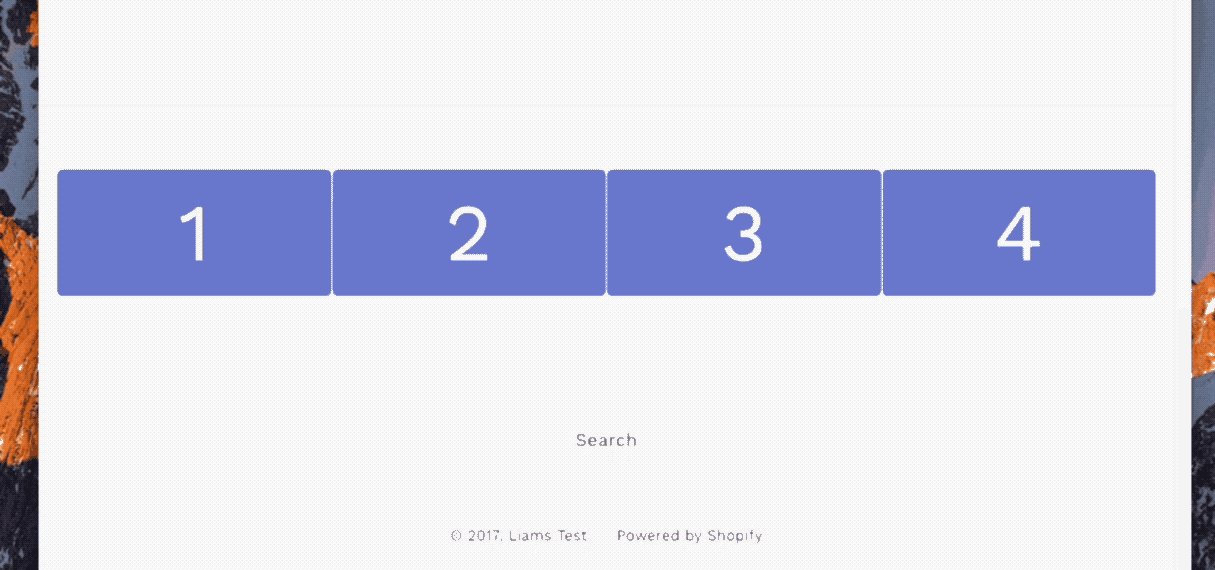
的grid-template-columns属性还可以通过组合一些不同的规则来使单元格和布局响应。如果我们改变grid-template-columns在我们的CSS中设置为:
Grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
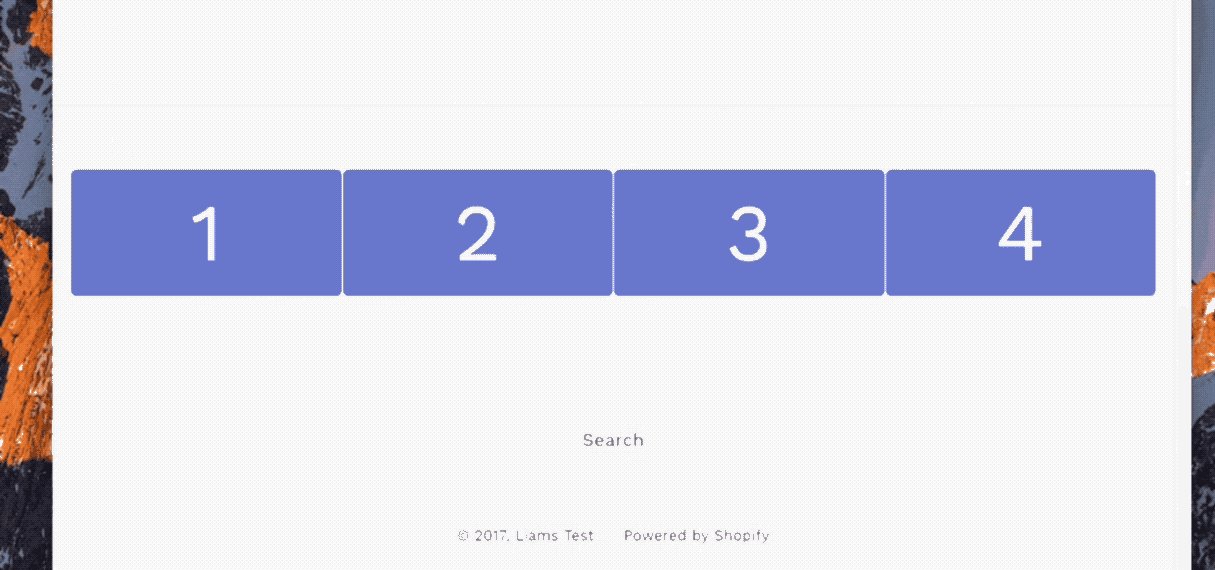
我们的单元格现在可以水平地放在页面上,但是会随着屏幕大小的调整而开始堆叠和改变位置:

在上面的样式中重复符号是创建一个规则,我们的单元格应该出现尽可能多的次数,基于我原来的HTML标记。下一个auto-fit在一行上显示尽可能多的项,因此在全屏上我们看到的是四个单元格。最后,与极大极小我们正在设置一个规则,即每个单元格应该最小为200像素,最大为网格容器的一个部分。
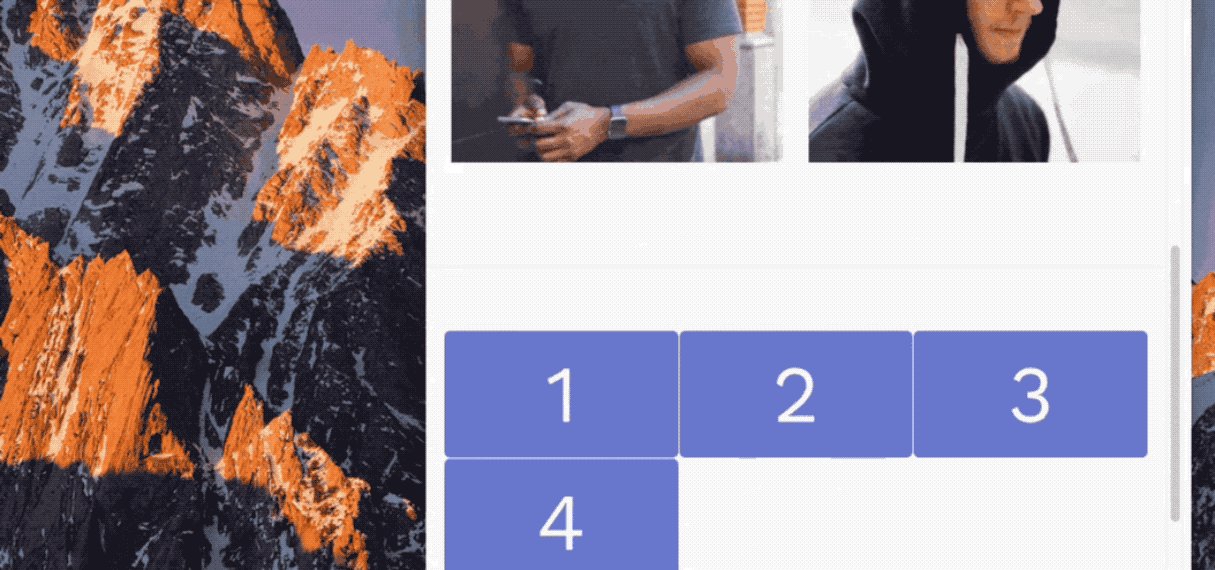
这意味着当屏幕缩小,单元格宽度小于200像素时,其中一个单元格将下降到下面,并且每个单元格将调整为具有更大的宽度。随着屏幕变得越来越小,单元格将响应minmax规则设置的限制。
在这里使用媒体查询来设置响应式布局是另一种选择,我们将在本教程的第二部分看到如何使用它们。
你可能还喜欢:如何建立一个可定制的相关产品部分。
用CSS网格创建一个基本的Shopify页面布局
CSS Grid也可以用来设计Shopify商店的完整页面,如果你的客户希望在他们的商店中设置自定义登录页面,这将非常有用。
在基本的Shopify页面上使用Grid的操作方式与我们在部分上使用Grid的操作方式非常相似。实际上,它甚至更容易,因为我们不需要包含呈现页面的模式设置。
我们的第一步将是创建一个替代页面。液体文件在我们的主题的模板文件夹。如果您以前没有创建替代模板文件,我们的帮助中心有全面的指南如何设置这些。
一旦创建了一个空页面模板,就可以将HTML标记添加到页面中。这里有一个非常基本的例子,你可以使用一个简单的页面布局:
现在我们来看看theme.scss.liquid文件并添加我们的样式。Grid引入的两个非常重要的新CSS属性是网格和grid-template-area这些都将在我们如何布局我们的元素方面发挥重要作用。
网格允许您为不同的网格项分配名称,而
grid-template-area允许您定义这些已命名元素的显示方式。这意味着很容易将页面的不同部分“分组”在一起,并指定这些“组”元素应该出现的方式和位置。
使用网格为网格项分配名称很简单,因此我们可以将以下代码添加到theme.scss.liquid文件:
网格模板区域允许我们创建包含命名网格区域的行集,在本例中,您可以将属性应用于.page-grid选择器。您可以使用媒体查询grid-template-columns来定义列和的大小grid-template-areas根据显示规则定义哪些分组项出现在何处。这可能看起来像:
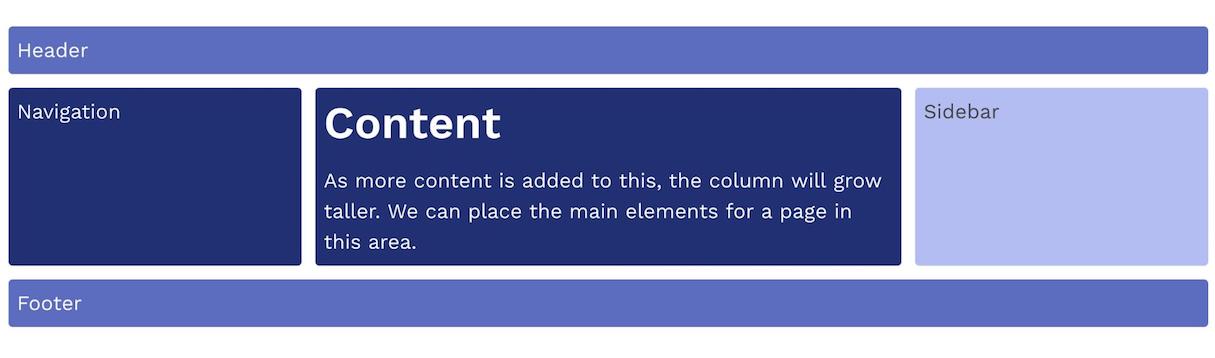
一旦我们为页面的各种元素添加了额外的样式,我们的布局就会以一种非常连贯的方式出现,因为它们是由grid-template-areas。这就是页面显示的方式,以及代码:

由于Navigation、Content和Sidebar元素作为一个网格模板区域连接在一起,所以当您向内容部分添加文本时,Navigation和Sidebar的列也会增加。这种对网格项进行分组的过程允许开发人员快速、清晰地为自定义主题设置页面布局。
CSS网格是未来
如你所见,CSS Grid是一个非常强大的工具,可以快速构建干净的布局上面的例子只是在自定义主题中使用CSS Grid的开始。使用CSS构建可访问且高效的布局的范围如此之大,毫无疑问,Grid将在未来的前端开发中发挥巨大的作用。
想了解更多关于CSS网格的知识吗?看看这些额外的资源:
- 瑞秋安德鲁的网格举例是学习CSS网格基础知识的最佳起点。OB欧宝娱乐APP有了大量的模式示例和视频教程,你很快就会成为专家!
- 的Firefox Inspector Tool有一个Grid Inspector它显示网格,并允许您测试和调试您的创建。
- 珍·西蒙的设计很漂亮实验布局实验室展示了一系列不同类型的布局方法,甚至有一个用网格构建的垄断板。
- Brandon Brule编译了一份高度全面的指南包含CSS网格的所有不同属性和选项。
你最近尝试过CSS网格布局吗?请在下面的评论中告诉我们!
