A great international shopping experience is one that may not immediately indicate you’re buying from another country. It’s an experience where things like product descriptions are translated into languages you understand, prices are represented in familiar currencies and cadences, and preferred payment methods are available to you at checkout even though you’re buying something from half-way around the world. Most importantly though, it makes you feel confident and comfortable in your purchase.
过程称为定位和代表one of your biggest growth opportunities. Whether you’re a Shopify Partner, Developer, or merchant. Withmore and more consumers shopping cross-border, it’s becoming more obvious that global ecommerce isn’t just an option anymore; it’s a necessity, and your client’s success depends on it.
For instance, COVID-19 fuelled rapid acceleration of online buying in several markets that were previously lagging. India, Brazil, Russia, and Argentina are all projected to post at least26 percent growth零售电子商务销售year.
Are your clients’ online stores or your app equipped to leverage this trend by selling to a customer in Spanish? What about displaying prices in rubles, or displaying the duties and taxes to a customer in India?
Today, more than27 percent of all traffic on Shopify online stores is from international buyers—and yet cross-border traffic continues to convert at a significantly lower rate than domestic, in large part due to poor customer experiences.
Shopify Markets, our new global commerce solution, aims to fix this with custom buying experiences by market, while also enabling you and your clients to reach new markets and customers, and scale faster with settings that automatically optimize businesses across markets.
And you can now further improve your client’s customers’ experience by providing them with exclusive content or products based on where they’re shopping from, such as:
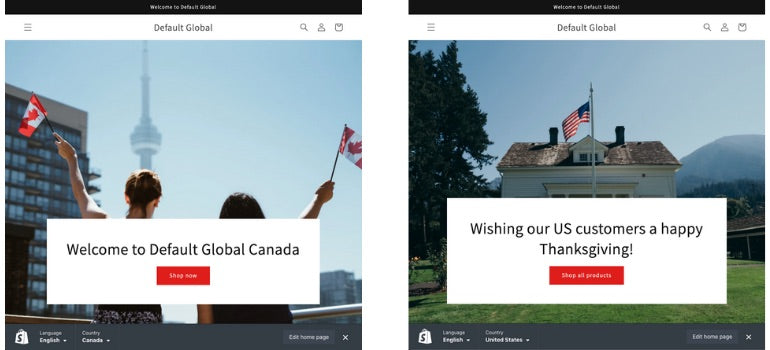
- Displaying a different home page banner to different countries
- Hiding products on collection pages that don’t ship to certain countries
- 基于此方面的改变一个产品页面上的内容y
In this tutorial, we’ll cover how to serve content and products to targeted countries or regions, so you and your clients can maximize brand reach and improve customers’ and users’ overall experience. Let’s get started.
Grow your business with the Shopify Partner Program
Whether you offer web design and development services or want to build apps for the Shopify App Store, the Shopify Partner Program will set you up for success. Join for free and access revenue share opportunities, developer preview environments, and educational resources.
Sign upPrerequisites to customizing content by country or region
NOTE:This is an advanced tutorial that requires knowledge ofShopify Liquid.
First, you’ll need to be logged into the store you want to work on and have permissions to access欧宝体育官网入口首页在线商店的主题editing as well asProducts, which is where we will be working out of. This could be your own store, or a collaborator account on your client’s store.
If you don’t have a login, then request one from your admin or client directly. This tutorial will use Shopify’s Dawn theme as an example, however, the approaches outlined below are theme agnostic and can be applied to your theme of choice.
Install the Dawn themeif you want to follow along to this tutorial exactly.
Second, country is considered acontexton the Shopify platform. To change content based on a customer’s country, you need to place them into the correctcontext. To do this, you should be using a country selector, at a minimum. Country selectors allow your customers to choose their context (e.g. Canada, United States, Australia).
Dawn comes with country selection built in. If you’re using another theme, you can alsoadd your own country selectorsusing this guide, or by usingShopify’s Geolocation app. If you’re using an oldcurrency selector, you should update it to use the country context.
Finally, you should be familiar with both thelocalizationandcountryLiquid objects to leverage this tutorial.
How to customize content by country in Shopify
Using thelocalizationandcountryobjects, you can wrap content that conditionally shows, hides, or changes content based on the customer’s context. For example:
NOTE:You should use the country ISO code, and notlocalization.country.name. Country names will be translated when you offer multiple languages and will result in conditional content only working in one language.
This approach can be used in a variety of ways, which we’ll display using Shopify’sDawntheme.
Change product content based on country
Let’s say you have a client who wants to direct customers to a merchant’s website in certain countries or regions, instead of showing themAdd to cartorOut of stock.
Navigate to Dawn in your themes section, click onActions, thenEdit Code, and find themain-product.liquidsection. Here, you can make the following change on line 300:
You’ll also need to make a small, additional change to ensure that the dynamic checkout button is hidden in these cases as well, on line 310:

In this example, all products for which your client has an exclusive retailer agreement in the United Kingdom are uniquely taggeddo_not_sell_to_UK, which means they don’t sell them on their own website, and instead of anAdd to cartoption, they direct their customers to that retailer.
TIP:if your clients only sell certain products to certain countries, then useShipping Profilesto restrict shipping in checkout, in addition to contextualizing their online store content.
Change collection content based on country
Similarly, you can hide those products from being displayed on collection pages as well. Again, the Blue Silk Tuxedo has been tagged withdo_not_sell_to_UK, and we want to hide it from collection pages when someone is browsing from the United Kingdom by editing themain-collection-product-gridsection:


Change theme sections based on country
You can also leverage thelocalizationandcountryobjects to change theme content based on country—like a banner on the homepage. Using the same Canadian client example as above, perhaps they would like to have a temporary homepage banner wishing their US customers a Happy Thanksgiving. There are a couple of different things you can do to make this possible.
First, inside theimage-banner.liquidfile of the Dawn theme, you can make an addition to the top of thetheme schema:
For brevity, this example produces a basic text field where a merchant can input a two-letter ISO code when adding anImage bannersection to their homepage.

image-banner.liquidfile results in a simple text box added to the section in the theme editor. However, it would also be possible to build adropdown listof countries, or something similar, that the merchant could select from instead.Next, you can add a control flow statement that wraps all of the content in theimage-banner.liquidfile. This statement will either show or hide the section based on the country inputted into the text field above.
Below is the entireimage-banner.liquidfile, with the added control flow statements opened on lines 5 and 6, and closed on lines 114 and 115:
Now you can add multiple banners into the theme customizer, and by inputting theISO codeof any country or region you have enabled inSettings, switching between those countries will reveal a different home page banner:

If no country code is entered into the theme settings, then the theme section will display to all countries.
Congrats! You’ve now contextualized your store content
This tutorial has demonstrated three popular examples of how products, collections, and content can be customized based on country using simple control flow tags, and the country and localization liquid objects. These are just a few examples of how your website content can be adapted based on your users’ or client’s customers’ country, but you can adapt this approach to many other use cases.
How do you plan to leverage localized and contextualized content? Let us know in the comments below!
