分割测试让你成为更好的设计师因为这是衡量收入、处理客户纠纷和让客户满意的终极试金石(有统计数据证明收入增长了12%,这是无可辩驳的)。
虽然可以对微转换进行测试,如表单约定或点击,但这些类型的行为并不总是与收益相关。
如果访问者访问购物车页面,我可以宣称为他们提供免费的法拉利。很多人会更接近购买,但很少有人会因为分心、欺骗和最终的失望而转变。
微转换应该被跟踪,但是优化需要由收益驱动。利润是电子商务的本质,很少有零售商优化到值得关注微转化。
但你该如何在Shopify中进行收益驱动的分离测试呢?
我们知道转换优化是关键,也知道分割测试是如何让一家不赚钱的商店扭亏为盈的。然而,许多设计师和机构并不完全清楚如何对一个新产品页面进行A/B测试,或者如何测试整个主题。
然而,这一切都是可以做到的。
今天,我将一步一步地向你展示,我如何在Shopify商店中测试任何东西,为客户的底线注入利润。
你可能还会喜欢:如何在Shopify与Optimizely成功执行迭代重新设计
在Shopify测试的挑战
从技术上讲,在Shopify Plus商店中对视觉元素进行拆分测试很简单。如果你想测试产品页面按钮上的“添加到袋子”文本与“添加到购物车”,你可以创建一个jQuery,在你最喜欢的拆分测试工具中选择一个唯一的CSS标识符。与大多数网站相比,Shopify Plus的测试几乎没有什么区别,因为你可以完全控制结账漏斗。
在Shopify进行测试的挑战是,大多数商家使用checkout.shopify.com域名,对结账漏斗没有必要的控制。这意味着很难(或在某些工具中不可能)测试收益。
这一切都与通过被称为“饼干”的小点心进行跨域跟踪有关。测试工具设置第一方cookie,与商店的域相关联。由于浏览器限制,这些cookie不存在于域名。一旦访问者在Shopify结账页面上转换,工具就无法将他们链接回实验。
正如我们所报道的,收益是追踪的关键。Safari是已知的默认情况下会阻止第三方cookie的主要浏览器。不自动阻止第三方cookie的浏览器允许用户选择阻止它们。访问者在您的域上被跟踪,但他们在域外的转换在不支持这些cookie的浏览器上丢失。
这意味着您必须立即从实验中排除一部分用户(即Safari用户),这可能会对您的结果产生偏差。如果你在谷歌Analytics中查看“Tech”报告,大多数商店都会有不同转换性能的浏览器:

如果您没有将这些浏览器排除在实验之外,那么您的结果可能会被那些输入测试并进行转换,但由于第三方cookie在转换时不可用而没有被跟踪的用户所扭曲。因此,在您的结果中反映的转化率将是不准确的。
即使我们知道浏览器会屏蔽第三方cookie,因此被排除在实验之外,使用Chrome和Firefox等浏览器或广告拦截器的访问者也可能会在他们的设置中屏蔽第三方cookie。由于我们无法确定这一点,因此即使用户最初包含在实验中,也不会跟踪启用此设置的用户的转换。
我们所能做的最好的事情就是对每个变量进行大量的转换(至少300次),并将数据与分析相集成,这样就可以进行分解。
最后,一个智能商店将有一个废弃的活动该公司面向ob欧宝娱乐app下载地址高素质的游客进行营销。废弃的购物车电子邮件呈现了一个不可避免的因素,您应该意识到,它可能不会在分割测试中转换。您将获得会话,但没有跟踪转换。
主要原因是多设备交换(有人进入测试,放弃购物车,然后在另一个设备上点击放弃的电子邮件并购买)或电子邮件活动,让访问者在checkout.shopify.com恢复订单(商店使用类似的应用程序)Klaviyo这样做)。
一步一步地创建分离测试
第一步是确定要优化的内容。这是一种最简单的方法和你估计能创造最大利润的方法之间的平衡。
有时候,让收益增长50%的最佳途径是一个全新的主题,这可能需要一个月的编程时间。你需要考虑开发成本,以及网站未优化时每天损失的销售额——因此最大的盈利机会并不总是最好的。
我有两个默认建议。第一个是做出最简单的改变,这可能会带来最大的利润增长(容易摘到的果实)。我的第二个建议是,尽可能接近付款,然后沿着每个客户都必须参与的元素向后推进。汤米·沃克讨论在他的文章中最接近金钱的优化关于减少购物车遗弃。利润增长越大,实现得越快,大家就会越高兴。
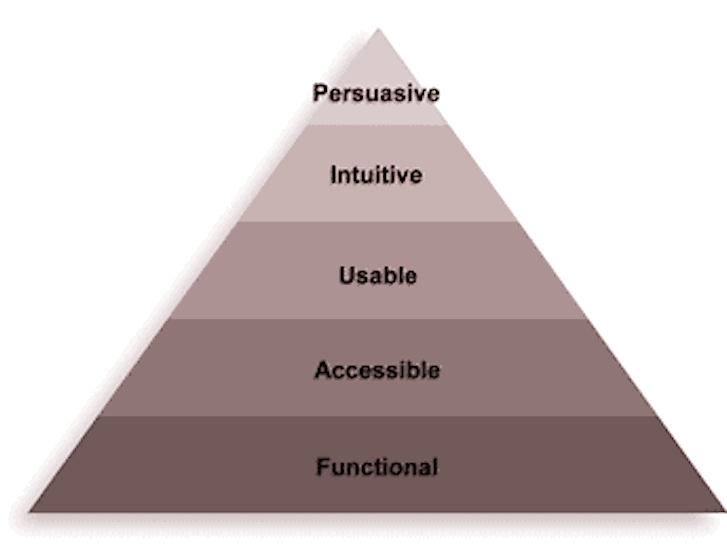
的简单更改示例布莱恩·艾森伯格的优化层次是功能。
商店能满足顾客的需求吗?每个感兴趣的买家都想知道他们的订单将花费多少钱。如果他们找不到明确的交付成本,预期这一变化将增加利润。很多商店都喜欢BlackMilk在邮件头成功地提到他们的送货信息。
这里有一些我最喜欢的问题,摘自我的书Shopify转化率优化,你可以在调查中问,以解决优化层次结构的各个层次的问题:
- 是什么差点阻止你从我们这里买东西?这是商家在感谢页面上可以问的最好的问题。
- 在向我们购买之前,您还考虑了哪些其他选择?这又是一个很好的购买后问题,可以帮助你了解期权和竞争的心理。
- 看起来你没有完成你的购买,你能分享一下为什么没有吗?非常适合当人们离开购物车页面或停留超过20秒。
- 在这个页面上你还能找到其他有用的信息吗?20秒后触发,只向正在工作的访客显示。产品页面很好地填补了信息空白。
HotJar也有一个伟大的行动计划以及一组工具来帮助您确定要测试的内容。
如何为Shopify配置测试
您已经了解了cookie和收入跟踪,现在重要的是选择一个在Shopify工作的测试工具。该工具还必须负担得起并且易于实现。
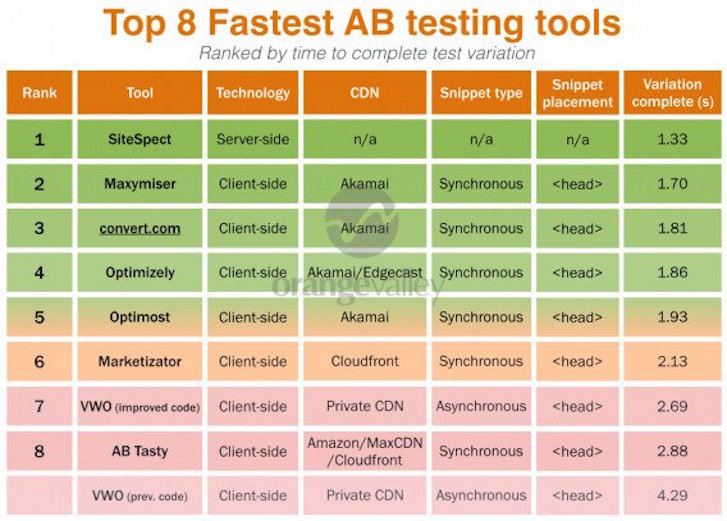
我还建议选择一个快速的选项,因为我们从一项又一项研究中知道,速度与电子商务的收入是相关的。converversionxl最近发表了一项关于拆分测试工具的速度:
考虑了所有这些标准后,您的最佳选择是转换实验和可视化网站优化器(VWO)。其他工具,如Optimizely,也适用于Shopify Plus商店。
我最喜欢的工具是Convert Experiments。我推荐的三个工具都有明确的教程来设置Shopify:
一旦您添加了所需的脚本,配置了测试设置,并设置了您的目标,为了优化收益,您必须设置另一个关键的集成。
谷歌分析集成
在创建实际的分离测试之前,您需要进行的最后一个配置是将您的测试工具与谷歌Analytics集成在一起。始终与谷歌分析进行细分。

去报告>科技>技术细节>平台/设备类别按平台或设备类别审查商店的表现,并确定异常值。
任何分析集成的第一个要求是获得一个清晰的分析设置。除了设置增强的电子商务跟踪,你需要做的还有很多,比如防止垃圾邮件的攻击,在多个设备上跟踪你的大客户,查看完整的漏斗过程,设置内容组,并使用跨域跟踪。跟随我的谷歌分析设置Shopify在所有这些场景中获得干净的数据。
大多数测试工具都提供了与谷歌Analytics 4集成的良好指南。
以下是主要的测试工具,以及它们与GA4集成的步骤:
你可能还会喜欢:关于在Shopify中使用Optimizely运行A/B测试的简短教程
视频示例创建一个分割测试
这是我创建的一个短视频教程,演示了为Shopify商店创建的实际测试。这是一个简单的分割测试,使用Convert Experiments的可视化编辑器:
奖励测试提示Shopify
我如何测试价格?
你不能用分割测试工具在Shopify中测试价格,因为该工具会在DOM级别上改变数据。在Shopify之前,为了测试产品的价格,你必须在一段时间内对产品本身进行更改,然后将其与旧价格进行对比。考虑到流量来源和季节性趋势的可变性质,这是不完美的。
现在您可以使用Quant Price应用程序。高周转率的产品最适合测试。如果你还没有在Shopify Plus上与客户讨论优化产品定价,现在就开始吧。这是一种极其有效的方法,是一家老牌商店为提高利润所能做的最简单的事情。
我在设计考试时遇到了麻烦。任何建议吗?
更明智的做法可能是在网站上进行更改,使其成为“控件”。然后,您可以在测试工具的可视化编辑器中创建一个测试,将其带回原始版本。否则,对于复杂的测试,所需的jQuery数量可能会令人费解。
如何测试备用模板?
可以使用以下语法创建一个新模板:
default_template_name。* .liquid
如果你添加? =视图列表到任何集合URL,您的商店将使用collection.list.liquid模板。如果你使用网格?视图=最后,商店会打电话给collection.grid.liquid模板。基尔•惠特克报道关于这个方法。对于购物车等其他页面也是如此。
这是一种不太理想的逐页测试Liquid模板的方法。不幸的是,站点范围的主题测试不能使用这个功能,因为“view”查询字符串会在用户导航时丢失。以上是一个更好的解决方案。
说到url,要知道什么是规范的URL以及为什么它们如此重要。
如何在站点范围内测试新设计?
这是我想出的测试不同设计更改的巧妙方法。您可以测试新的产品页面设计,并让它在测试期间贯穿所有产品页面!
复制现有的主题,然后根据需要在复制的主题中进行更改。还添加以下CSS:
.shopify-preview-bar{显示:none}
这行代码删除了Shopify插入的底部预览文本,所以用户在变化中看不到它。
在Shopify管理中预览新主题,然后查看头部的源代码以获得主题的ID。在下面的示例中,我们看到ID是65568381:
< >脚本
/ / < ![CDATA [
var Shopify = Shopify || {};
Shopify。商店= "mygoods.myshopify.com";
Shopify。主题={“名称”:“(生活)我的商品”,“id”:65568381,“theme_store_id”:空,“角色”:“主要”};
/ /]] >
> < /脚本
然后,我们要做的是追加? preview_theme_id = 65568381作为URL测试的一种变体,这样新设计就可以为50%的访问商店的人加载。以下是如何在Convert Experiments中做到这一点:
创建一个A/B URL测试。设置控件URL:
http://www.store.com ([^\?]*)??(.*)$
使用下面的变量1 URL,其中preview_theme_id变量是您从源代码中发现的。该代码附加preview_theme_id变量加载新主题:
http://www.store.com 1美元? preview_theme_id = 65568381 & 2美元
然后启用“支持正则表达式”。您的测试变体将如下所示:
你需要做的最后一件事是在站点区域设置中包含测试中的所有页面:
http://www.store.com/ {0,1} (((\ ? &) {1} ^ = {1 ,}=[^=]*[&]{ 0,1}) *)美元
 并排除页面时,查询字符串包含:
并排除页面时,查询字符串包含:
preview_theme_id = 65568381
 确保在复制主题的Liquid文件中有必要的转换实验测试代码。你现在可以在Shopify中测试你想要的任何设计更改。
确保在复制主题的Liquid文件中有必要的转换实验测试代码。你现在可以在Shopify中测试你想要的任何设计更改。
得到测试
希望本教程和视频能够帮助你解开关于Shopify商店中收益驱动的分割测试的一些困惑。
我们都知道,利润是电子商务的本质,所以今天通过测试收入来做出更好的设计决策!
你可能还会喜欢:A/B测试如何让你成为一个更好的网页设计师
