Shopify的Liquid模板语言是一个不断发展的框架,随着商家需求的变化,Liquid的新功能也会发布。在某些情况下,一个新特性,如产品的媒体将需要一套新的特殊液体元素。但是,为了提高Shopify店面的可靠性,也会迭代地引入液体对象。
这个过程的一个例子是路线和page_image这是Liquid最近新增的两个对象,可以让开发者更轻松地为客户端创建可靠的主题。通过使您的自定义主题与新的Liquid版本保持同步,您可以确保您的客户拥有最强大的主题,并为成功做好准备。
在本文中,我们将看看为什么路线和page_image对象,并演示如何在自定义主题构建中实现它们。我们还将探索使用这些对象的积极好处,无论是从商家的角度来看,也是优化自己的工作流程作为主题开发人员。
提高链路可靠性路线对象
使用硬编码的URL来指定超链接的目的地会限制只有一个静态URL。因此,如果URL格式或结构发生变化,则可能不支持引用硬编码链接的链接上的新特性和功能。
为了允许改变url的格式或结构,我们引入了新的Liquid全局对象路线,它为Shopify商店的特定路径生成变量,可以用来代替硬编码的链接。
在自定义主题中使用这个全局对象的直接好处是,它将允许您的客户端在其商店中支持多种语言。这样做的原因是因为路线对象将根据购买者查看商店时使用的语言或语言环境输出动态URL。
你可能还喜欢:如何优化客户主题以销售数字产品。
例如,如果购买者正在使用法语(fr)区域设置查看商店,则{{路线。cart_url}}属性将输出为mystore.com/fr/cart。当购买者使用主要商店区域设置查看商店时{{路线。cart_url}}属性将输出为mystore.com/cart。
这里需要注意的是,这些区域设置与主题的区域设置文件中包含的区域设置文件不同/地区目录,并从API发布,以自动创建URL路径。有关这方面的更多信息,请阅读我们的开发人员文档如何在主题中支持多种语言。
学习液体:开始与Shopify主题OB欧宝娱乐APP
获得这个免费的指南,学习实用的技巧,技巧和技术,开始修改,开发和建设Shopify主题。OB欧宝娱乐APP
通过输入您的电子邮件-我们也会向您发送与Shopify相关的营销邮件。ob欧宝娱乐app下载地址你可以随时退订。注意:指南不会发送到基于角色的电子邮件,如info@, developer@等。
使用路线对象
的路线对象有14个不同的属性,用于连接Shopify店面上的各种页面。这些包括routes.root_url返回商店的基URL,以及routes.collections_url返回集合页面的URL。所有路由属性的完整列表可以在我们的开发者文档。
一个很有帮助的例子路线对象可以实现的方法是检查它是如何在首次亮相主题的购物车部分。在这个购物车部分中,我们可以找到三个实例路线对象用于不同的目的。
例# 1
第一个函数路线对象用于在购物车摘要上方创建一个“继续购物”链接,该链接指向目录页面,这是一个列出商店中所有产品的页面。我们可以在下面的例子中看到href属性不指定URL或路径,而是指定一个Liquid对象。
这将输出到:
如前所述,“继续购物”文本可能以不同的语言显示,这取决于商店如何管理语言环境。的简单用例路线液态对象,而不是链接元素上的硬编码URL。
例# 2
a的第二个实例路线对象位于表单元素中,其中行动属性定义了提交后由哪个URL处理购物车表单数据。这看起来像:
在这种情况下行动属性指定表单处理程序的URL。以前,我们会用/车来指示表单中的信息将如何发送和处理,但现在我们可以使用{{路线。cart_url}}来定义这个路径。
这将输出到:
这演示了路线object的应用不仅仅是为超链接生成URL。
例# 3
最后,路线对象用于创建“继续购物”按钮的链接,该按钮在购物车为空时出现。这个链接的结构类似于我们看到的第一个“继续购物”链接,但使用了不同的属性来将买家引导到商店的主页。它看起来像:
输出结果为:

通过使用路线属性,而不是硬编码的链接,您可以对您所处理的主题进行未来验证,并确保它们支持对URL格式所做的任何更改。
你可能还喜欢:在Shopify上构建表单:如何使用液体为Shopify主题构建健壮的表单。
优化社交分享page_image对象
当你考虑到有多少商店流量来自Facebook、Twitter、Instagram和其他社交媒体网站时,确保商家在分享他们的商店页面时出现最合适的图片是至关重要的。这就是为什么我们为商家提供了更好的选择,让他们决定在社交媒体上分享他们的Shopify商店页面时显示哪张图片。
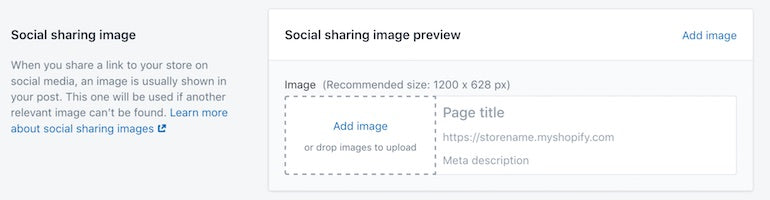
我们已经实现了一个新功能,用于添加社交共享图像预览,该功能与主题设置分离,允许商家定义他们希望在发布的链接中出现的图像。可以从商店管理员处定义图像欧宝体育官网入口首页>首选项。

一旦图片上传到这里,它的路径名就会输出到使用newpage_image全局对象。这page_image对象,然后可以使用og:形象在您的自定义主题的元标签中,这是由社交媒体网站识别为应该显示的图像。
如何使用page_image对象放在自定义主题上
在推出基于管理的社交共享图像特性之前,通常的做法是创建一个带有图像选择器的主题设置来定义社交共享图像。一旦商家通过这个主题设置上传了一张图片,它就可以被引用为一个主题元属性中的设置变量,并被识别为一个og:形象通过社交媒体网站。
然而,如果商家转换主题,他们就有可能失去他们的社交分享形象,因为它直接与主题联系在一起。更可靠的方法是将社交共享图像存储为与存储相关联的资源,并使用page_image全局液体对象。
在自定义主题上实现此方法需要编辑主题的og:形象元属性,以确保内容属性指定page_image对象。这将允许您自动输出存储在admin上的图像的路径,并将其定义为og:形象财产。以下是要遵循的步骤。
1.确定主题的社交元标签所在的位置
第一步是确定主题的社交元标签所在的位置。社交元标签通常包含在一个片段文件中,在你的主题中搜索“og:image”可以让你找到你需要更新主题的地方。
如果自定义主题使用主题设置方法来定义og:形象,您很可能会看到指定a的元属性设置对象的og:形象:
2.拉出与商店相关的图像
的settings.share_image这里指的是用ID设置的设置share_image这可以在主题中找到settings_schema.json文件。要提取与商店关联的图像,我们可以简单地替换settings.share_image与page_image:
现在,当图片上传到商店管理员的社交分享图片区域时,meta属性元素将输出如下内容:
3.删除以前的主题设置
最后,以前允许商家选择社交分享图片的主题设置可以从settings_schema.json文件以避免您的客户看到此冗余设置时产生任何混淆。
测试你的og:形象
一旦你添加了page_image对象设置为自定义主题,则可以测试og:形象是否在社交媒体网站上正确注册Facebook共享调试器。这个工具允许你输入一个URL,并检查是否正确设置了必要的元标签和日志标签,以及预览链接将如何出现在Facebook上。
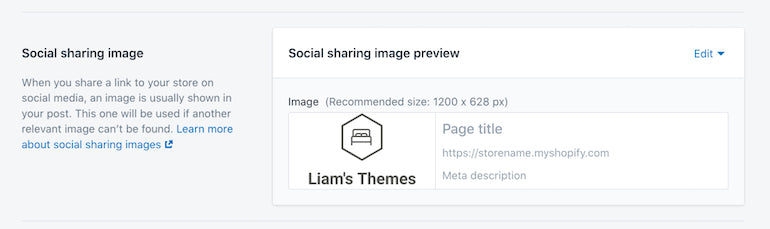
来测试你的新主题og:形象可以导航到的配置欧宝体育官网入口首页>首选项>社交分享形象并上传图片:

保存后,您可以在Facebook调试器工具中输入商店URL,以抓取商店的元数据。报告将返回丢失任何必要属性的信息和警告。如果page_image对象设置正确后,您将看到您上传的图像出现在预览中。

你可能还喜欢:面向前端开发人员的20个最佳Visual Studio代码扩展。
如何跟踪液体对象的更新
随着Shopify商家可以使用新功能,Liquid将进行新的更新,这将允许您为客户提供服务,并改进主题的自定义构建。您可以通过订阅来跟踪这些新添加到Liquid我们的开发者变更日志,我们的有什么新鲜事合作伙伴通讯。
通过使用Liquid对象实现这些更新,您的客户可以放心,他们可以访问任何新功能,并且您作为开发人员的一般工作流程被优化为尽可能简单。
为Shopify商家构建应用程序
无论您是想为Shopify App Store构建应用程序,提供定制应用程序开发服务,还是正在寻找增加用户基础的方法,Shopify合作伙伴计划都将为您的成功奠定基础。免费加入并访问教育资源、开发人员预览环境和经常性收入分享机会。
报名
