定制是frequ Shopify电子邮件通知ent request from clients who are looking to optimize their communications with customers, and can be one of the easiest methods to personalize a Shopify store. Carefully designed emails are a powerful tool for communication, enabling clients to add a personal touch at different points of the purchase journey, and can be an extra valuable tool during busy shopping events like BFCM.
In contrast to thebusiness email format, these types of emails are sent automatically following an order to update customers on shipping,abandoned checkouts, and customer accounts—so there’s a lot of scope for improving these experiences. By upselling a client on bespoke emails, you can add extra value to your project.
In this article, we’ll look at some practical ways you can add additional functionality to Shopify email notifications, and grow your Liquid expertise.
Learning Liquid: Getting Started with Shopify Theming
Get this free guide and learn practical tips, tricks, and techniques to start modifying, developing, and building Shopify themes.
By entering your email - we’ll also send you marketing emails related to Shopify. You can unsubscribe anytime. Note: the guide won't be delivered to role-based emails, like info@, developer@, etc.
Why customize Shopify email notifications for clients?
As online businesses become increasingly engaged across various channels, customers have come to expect a seamless experience at every touchpoint (take a look atsubscription-based email marketingfor example). Email can often be overlooked in favor of more immediate UX considerations—but given that every customer will receive email notifications, it’s critical that email communicates with your client’s customers effectively and appropriately.
"It’s critical that email communicates with your client’s customers effectively and appropriately."
Personalized emails allow your client to maintain a look and feel that’s consistent with the rest of their brand. By embedding on-brand images, and rewording text to conform with a brand’s tone, your client can stay close to their audience.
It’s also possible to amplify the value of your client’s products by adding extra content to these notifications. Some products may have instructions that can be included as text within these emails, while others could link to a video.
Being strategic about how abandoned checkout emails are sent can also open up a range of marketing opportunities. By applying a discount code to the abandoned checkout email, your clients can leverage this chance to boost conversions, since the discount would be an incentive to complete the sale.
Grow your business with the Shopify Partner Program
Whether you offer web design and development services or want to build apps for the Shopify App Store, the Shopify Partner Program will set you up for success. Join for free and access revenue share opportunities, developer preview environments, and educational resources.
Sign upHow to customize email notifications
Shopify sends notifications to customers when different actions take place. There are16 notificationsthat customers can receive, including order confirmation and abandoned checkout.
Each one of these notification templates can be customized to include custom HTML and CSS, which means there’s a lot of room to showcase your client’s brand. It’s important to carefully consider what kinds of customizations would suit each particular client.
There’s a range ofemail-specific Liquid variablesthat can be used for many different purposes. Whether you’re looking to output customer info or product features, we’re sure that you’ll find something that can improve email notifications for your clients.
With this in mind, here are two customizations that can add advanced functionality to Shopify email notifications.
1. Add conditional content using Liquid operators
It’s possible to display specific content for individual products on an email, usingconditional Liquid operators. Withifstatements you can add text, or images, that will appear when a product fulfills criteria that you set up.
As well as Liquid operators, you will also use the line item object, which allows you to reference particular properties of a product that’s in a customer’s shopping cart. Each line item represents a single line in the customer’s shopping cart and they can also be used in email notifications to isolate individual properties of a product. You can see all the different variables in ourLiquid documentation.
You might also like:How Smart Design Patterns can Improve Store Conversions.
For example, your client could have a set of products that have a unique set of instructions—maybe they are downloadable products and there are specific steps to follow for a customer to get one of them. In this case, you could add conditional Liquidif语句输出这些指令,我f a product contained a specific word in its title.
The code for this would consist of anifstatement usingcontainsto check for the presence of a specific word, in this example “Book”, within the product title:
{% if line.title contains 'Book' %}
These are the instructions for the Book
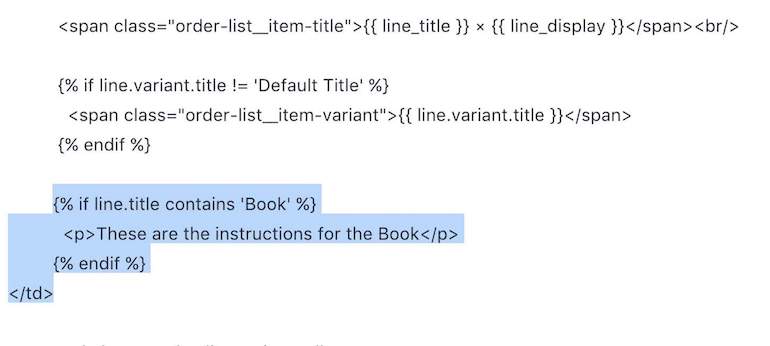
{% endif %}The location of where this message appears would be up to you, but a common placement could be below the title of the product. In that case, you could add the code within the cell that contains theline.variant.titleline item, and above the closingtag. This could look like the below image:

Now when a customer orders a product with “Book” in the title, they would see the specific message on their order notification email below the product title. To the customer, the email would appear like this:

This is a simple yet powerful way to display product-specific content within emails, and could potentially save clients from customer frustration if products require installation or other post-purchase actions. Even if clients simply want to send a friendly message for certain products, it’s a perfect way to introduce creativity into email notifications.
You might also like:The 10 Best Markdown Editors.
2. Apply discount codes on abandoned checkout emails
According to the Baymard Institute, 69 percent ofonline shopping cartsare abandoned before the customer completes a sale, which represents a huge loss of potential sales for your clients. Recovering abandoned carts can be a huge challenge, so if you can improve results in this area, you’ll add a lot of value to your client projects (and potentially be able to justify charging more).
"According to the Baymard Institute, 69 percent of online shopping carts are abandoned before the customer completes a sale."
Generally,abandoned checkout emailsare sent a few hours after the potential customer “bounced” away (you can read our guide to decreasingbounce rate), so if they receive an encouraging email with a discount code, they could be motivated to complete the sale. Thankfully, it’s possible to apply an automatic discount to an abandoned checkout recovery email to incentivize these would-be customers.
To achieve this effect, you would first need to create apercentage discount codeor amonetary discount code, depending on the type of promotion your client would like to offer. Once this discount has been created, make a note of the name assigned to the discount code, for example “WelcomeBack”. This name will be needed when you are customizing the notification template.
接下来,在废弃的templ付款通知ate, you’ll need to change the destination of the “Complete your purchase” call-to-action button. Usually when a customer clicks to complete their purchase, they’re directed to the checkout, and their previously chosen products are pre-loaded. We can follow this same process, but apply the discount we created, by changing the default URL to a URL containing the discount.
You’ll need to find the line that includes:
Complete your purchase And the line that includes{{ shop.url }}:

The URL variables here will need to be replaced with a code snippet that appends text to the URL so that it includes the discount. This snippet of code would look like this:
{% if url contains '?' %}
{{ url | append: '&discount=WelcomeBack' }}
{% else %}
{{ url | append: '?&discount=WelcomeBack' }}
{% endif %}Once you’ve replaced{{ shop.url }}and{{ url }}with the snippet noted above, your email notification should appear like this:
view rawemail-notification-discount-code.liquidhosted with ❤ byGitHub
Finally, you can add some text to the abandoned checkout email template informing your client’s customer that a discount was applied. This could look something like this:
view rawemail-notification-discount-text.liquidhosted with ❤ byGitHub
Now when a customer clicks on the call-to-action button on the email, they’ll be directed to the checkout of your client’s store, with their pre-loaded products and a discount applied. This is exactly the kind of sweetener that will drive conversions for your clients!
You might also like:Canonical URLs: What Are They and Why Are They Important?
Make sure that you test!
Regardless of your design, you’ll have to test each email to ensure the output looks right from a customer’s perspective. As developers, we should always be thinking about how the end product will look and feel for our client’s customers. On thenotification settings pagethere are two options for testing, by previewing the notification or by sending a test email.
The preview function is very helpful if you are making quick edits, but it’s advised that a test email should be sent once you’re finished working on a template. Better still is to go through the actual process with a test order, to look out for any possible pain points you could have missed, so that you are 100 percent sure that everything will run smoothly.
Have you experimented with customized Shopify email notifications and added new functionality to emails?We’d love to hear from you in the comments below!

