At Shopify, we know how critical the checkout is when it comes to converting customers. As a result, we’ve worked tirelessly to ensure that the Shopify checkout is both incredibly fast and easy to use.
However, it’s also key that checkout has the flexibility to present the unique experiences, promotions, and features that brands need to entice shoppers, while keeping orders accurate and compliant with the merchant’s policies and regulations. On the marketing side, this means designing a checkout that boosts conversion rates and maximizes the lifetime customer and average order value. When it comes to compliance, brands can ensure that accurate buyer expectations are set and that orders follow the brand’s business rules and any relevant regulations. This is where checkout extensibility comes in.
With checkout extensibility, you get the tools, functionality, and deployment model necessary to build tailor-made checkouts for all brands on Shopify Plus. In this article, we dive into the specific technology that you can use to build checkout customizations, as well as some key use cases that they can power.
Catch up on the latest developer announcements from the Shopify Winter ’23 Edition
Shopify冬天的23版大安ouncements for developers who work with Shopify. Visit the Shopify Editions website to get caught up on all the product news that impacts your business.
Go to EditionsCheckout extensibility is a suite of powerful capabilities that allow developers to customize checkout. These include:
At theShopify Winter ’23 Edition, we announcednew checkout UI extension capabilities and surface areasthat provide major benefits to both developers and merchants.
On the developer side, checkout apps can now be sold directly to Shopify Plus merchants in theShopify App Store, allowing you to broadly distribute them for easy installation and configuration. App-powered checkout extensions are upgrade-safe, higher-converting, and integrated with Shop Pay.
In-house developers and agencies also have access to all the same platform capabilities to develop custom apps for specific merchants.
Shopify Plus admins can install your app and configure it directly in the newcheckout editor. For admins, this app-based model means they can quickly customize their checkout without ever needing to touch a line of code.
10 ways to build a better checkout experience with checkout extensions
Now that you’ve got a high-level understanding of what checkout extensibility means, let’s take a look at how it can help you build unique checkout experiences.
1. Set expectations with custom banner messages
With therising costof new customer acquisition, it’s critical for brands to earn and maintain trust with their customers, especially during the checkout process. This trust will help set clear expectations with buyers and ensure that they have all relevant information before completing a purchase.
Custom banner messages allow you to include important information for buyers right on the checkout page, so there are no surprises as they move through the buying process.
Common examples of custom banner messages that brands display in checkout include:
- Sharing which items are not eligible for returns or exchanges
- Highlighting any potential shipping delays
- Notifying buyers about special circumstances to be aware of, such as holiday turnaround times
- Showcasing industry-specific trust badges, testimonials, or quotes
By leveragingcheckout UI extensions, you can quickly build multiple versions of custom banners that render at theCheckout::Dynamic::Renderextension point within the checkout. Best of all, you can choose a specific location in checkout for the banner to show, or give merchants the choice to determine where and how these banners should be displayed using the checkout editor.

To get started building a custom banner, visit our developer documentation at the link below.
2. Leverage custom fields to collect additional information
Sometimes, to ensure an order can be properly fulfilled, to personalize the customer’s experience, or to satisfy a business compliance rule, you need to collect additional information from the customer in checkout. To help meet these expectations, many brands leverage custom inputs to collect important information from buyers. For example, they might collect:
- Delivery instructions for apartments or office buildings, like buzzer codes
- Requests for non-contact deliveries
- Special care instructions related to the delivery
- Requests for sustainable packaging
Delivery instructions aren’t the only thing you can do with custom fields. They also allow you to capture additional information so you can better tailor the customer experience for the buyer. Some examples include:
- Providing gift messages to add a personal touch for the order recipient
- Collecting voluntary information on a buyer’s preferences to personalize marketing
- Adding membership or ID numbers
Checkout UI extensions can be used to add these special fields, which render at theCheckout::ShippingMethods::RenderAfterextension point.

To get started building custom delivery instructions, visit the link below.
Build custom delivery instructions
3. Use product upsell offers to increase average order value
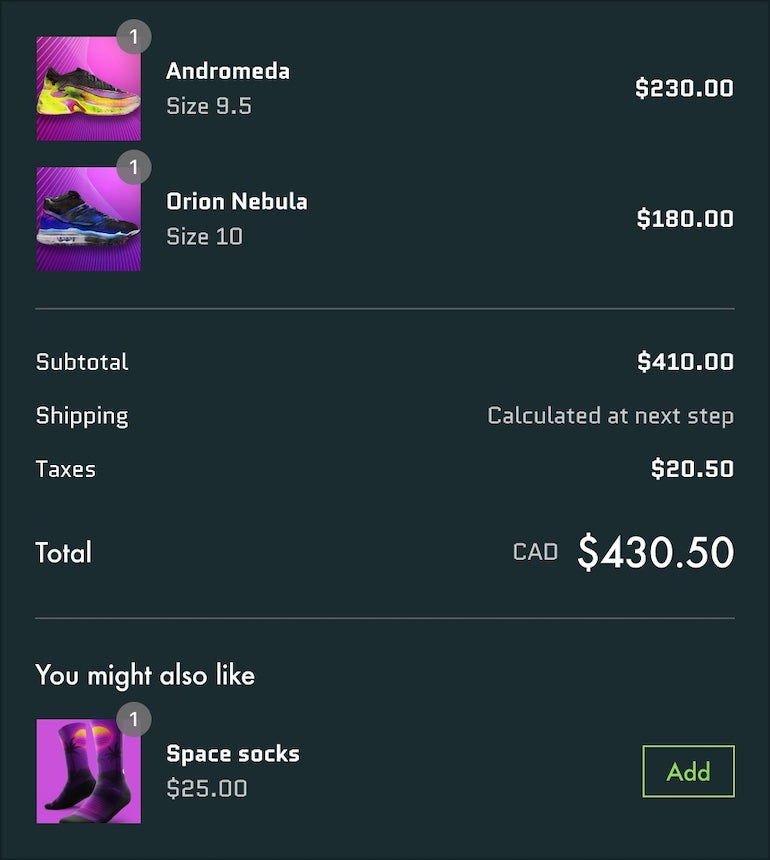
The ability to add upsell offers within the checkout is probably the most popular checkout customization for Shopify Plus merchants. Brands from around the world leverage these checkout upsell messages to help increase average order value and to cross-sell relevant items in a collection, like the space-themed shoes and socks in our example below.
At theShopify Winter ’23 Edition, we made checkout upsells even more powerful by allowing you to access theStorefront APIto power the logic behind your upsell. With this capability, you’ll be able to suggest the most relevant items to customers based on the existing product or collection tags from the items in the cart.
You can build pre-purchase product offers that render at theCheckout::Dynamic::Renderextension point with checkout UI extensions.

Visit our documentation to get started building a product offer at the link below.
4. Highlight important causes with with donation banners and upsells
商业的选择比以往任何时候都多,消费意识mers are increasingly looking to buy from brands that support the environmental, social, and governance causes (known as ESG) that they are passionate about. To help quantify this concern, ESG factors will play a role innearly half of all consumers’purchase decisions.
因此,它是至关重要的,品牌让customers know about the causes they support. It’s even better if a merchant can provide a way for customers to also donate to that cause. That’s where checkout extensibility comes into play. With checkout UI components like custom banners and upsell offers, you can build a donation option that displays at theCheckout::Dynamic::Renderextension point. These donation options can include ways for buyers to support a specific charity or to let them know how much of their purchase is being directed to a specific cause.
通过包括捐赠选项直接切ckout flow, customers can quickly understand what causes a brand believes in, and easily add their support.

Get started building a donation banner at the link below.
5. Sell to the right customers by validating purchases
Although the ultimate goal of the checkout is to convert customers, it’s often necessary that they meet certain qualifications before they’re able to complete a purchase. Ensuring that customers are compliant is especially important when selling items that require an age verification, like liquor or cannabis products.
With theCart and Checkout Validation Shopify Function, you can ensure that customers can only complete a purchase if their orders comply with a specific set of rules, determined by the merchant. Field validation can also be performedusing UI extensions. Some of the most common use cases for cart and checkout validation include:
- Verifying the age of a customer
- Enforcing character limits to ensure checkout data syncs to external systems properly
- Requiring a custom field to be filled out before the customer can check out
- Ensuring that the item can be delivered to a shipping address that is not a PO box
- Checking that the cart doesn’t contain items that shouldn’t be purchased together, like a lighter and lithium batteries
- Ensuring the checkout conforms to order minimum or maximums

Visit our developer documentation to build your first validation rule at the link below.
Build a checkout validation rule
6. Create custom discounts to incentivize buyers
Offering unique discount promotions is a key way for brands to attract customers, boost sales, increase cart size, and stand out from the competition. By leveragingShopify Functions, you can build customproduct,order, andshippingdiscounts that automatically display in checkout. As an added bonus, custom discount rules are configured directly in the Shopify admin and can be viewed in Shopify analytics sales reporting, alongside Shopify’sautomatic discounts.
Some common discount ideas that brands have long been interested in include volume discounts based on the number of items purchased, or a free-gift-with-purchase offer when a specific dollar threshold is reached.

Learn how to build custom discount offers at the link below.
7. Display payment and shipping methods with payment and delivery customizations
There’s nothing worse to a brand than seeing a high rate of abandoned carts in the checkout. Although there are many tactics that can help reduce cart abandonment, one of the most successful strategies is to customize the checkout experience to highlight the highest-converting payment options to your customers.
With Shopify Functions, brands can appeal to their target customers by displaying unique shipping options that meet a specific set of criteria. For example, a brand could entice local customers with an eco-friendly bike delivery option to buyers who live within a certain distance, determined by ZIP or postal code, from the fulfillment center.
When it comes to payment customizations, you can hide, reorder, and present custom payment options to your buyers based on a number of factors. One of the most popular payment customizations includes surfacing a “cash-on-delivery” option to customers, as long as the total value of the order is below a specific threshold.

Get started building payment or delivery customizations via the links below.
8. Reward your most valuable customers with loyalty redemption programs
As customer acquisition costs surge, it’s more important than ever for brands to focus on customer retention. This is especially true when considering the fact that loyal customers are worth22 times morethan average customers. One of the best ways to boost brand loyalty is to offer special discounts to your most loyal repeat customers.
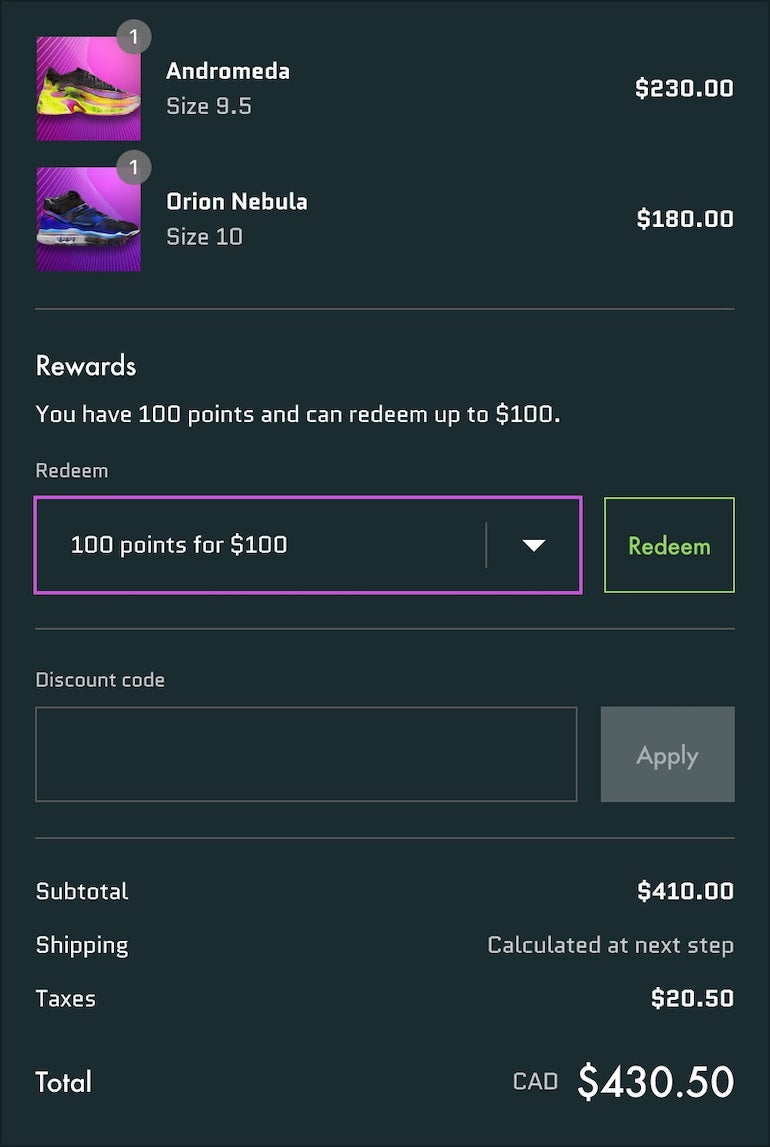
Thankfully, adding loyalty customizations to checkout have never been easier thanks to the newSession TokenandDiscount Code APIfor checkout UI extensions. With the new Session Token API, Shopify provides a signed token that can be verified on an app server. This token can be used by apps to ensure secure loyalty points redemption when combined with applying a Shopify discount code in checkout.
Once the buyer’s identity and history has been verified, brands can offer VIP discounts to their best customers.

This update also allows for brands to give buyers the option to redeem loyalty points for a discount code at checkout.

Visit our documentation to start building loyalty customizations at the link below.
9. Build unique brand and shopping experiences
As pandemic restrictions around the world loosened in 2021, physical retailgrew fasterthan ecommerce for the first time ever. Compounding this trend,half of generation Z shoppersfavor the in-store experience. In order to combat this shift, brands need to provide a fun and unique online shopping experience.
By leveraging the available suite of checkout extensibility capabilities, you can make online shopping fun by:
- Using metafields to identify and display promotions to your most loyal customers
- Leveraging theStorefront APIto pull relevant results and personalize free gift offers
- Use multiple checkout UI components to compose one-of-a-kind experiences unique to your brand, like the trivia question shown below

Start building unique shopping experiences by visiting our docs.
10. Inherit a single look and feel that reflects your style
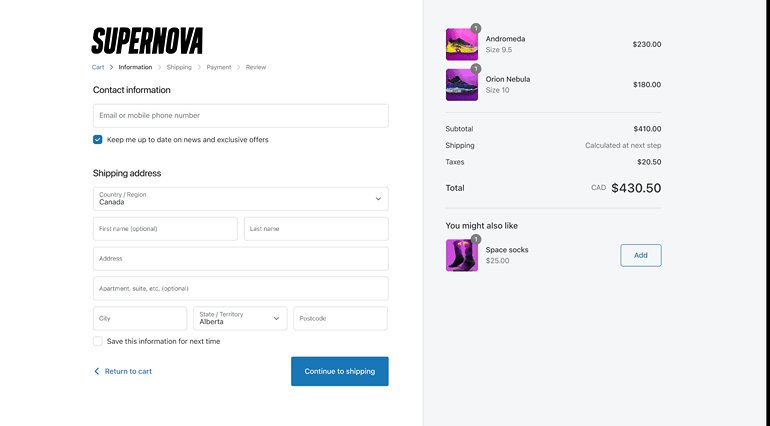
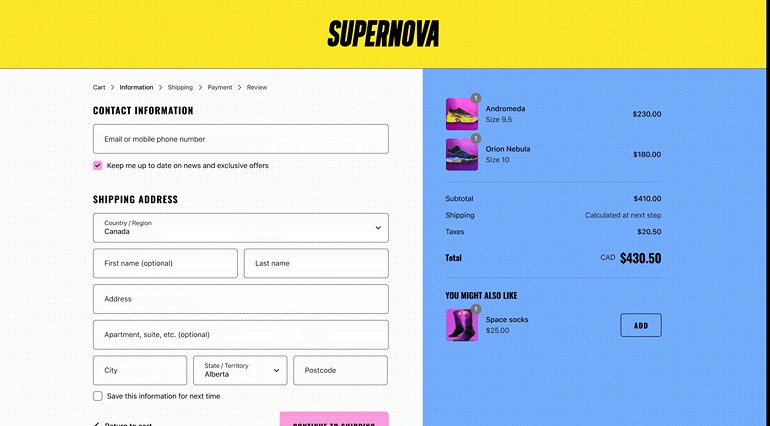
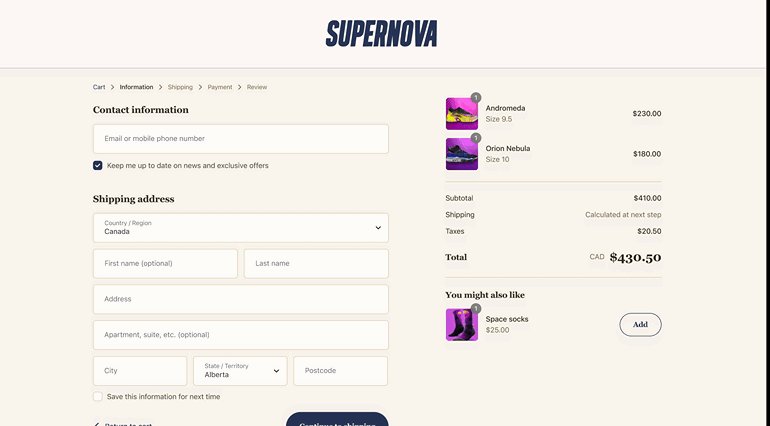
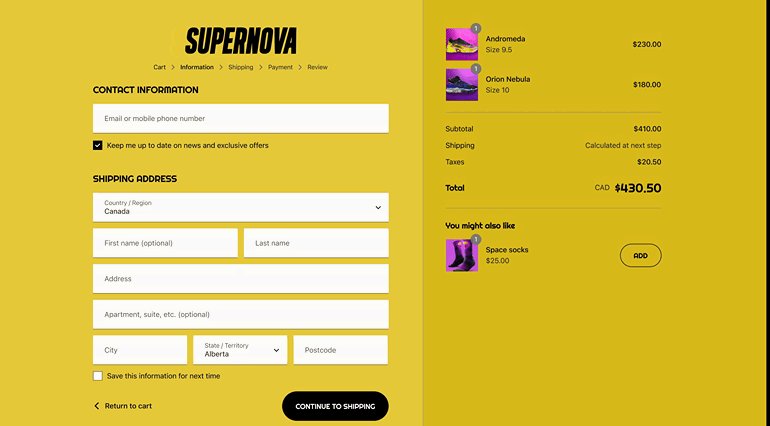
One last capability to highlight is that brands can make advanced customizations to the appearance of their checkout with theBranding API. This API allows you to make customizations, from changing the colors and fonts in the checkout to adding your favicon or adjusting the corner radius on buttons.
Best of all, this branding is automatically applied to checkout, Shop Pay, and is inherited by checkout extensions installed on the shop. That means you only have to install your app customizations once and don’t need to modify code every time you want to update the look and feel of your checkout extension.
 Changing the appearance of checkout using the Branding API.
Changing the appearance of checkout using the Branding API.To get started branding your checkout, visit our developer documentation.
Customizing the checkout
There are so many unique ways that brands can leverage checkout UI extensions and Shopify Functions to customize the checkout experience, and this is just the tip of the iceberg. We plan on rapidly adding new capabilities to enhance customization options throughout the year.
Also, although this blog focused on checkout UI extensions and Shopify Functions, there are many other surface areas and capabilities that you can leverage to customize the checkout. For example, we didn’t even get intopost-purchase extensionsor tracking customer events withweb pixels. Be sure to read ourdeveloper documentation了解所有的方法可以延长checkout.
Build apps for Shopify merchants
Whether you want to build apps for the Shopify App Store, offer custom app development services, or are looking for ways to grow your user base, the Shopify Partner Program will set you up for success. Join for free and access educational resources, developer preview environments, and recurring revenue share opportunities.
Sign up