When designing products, our ultimate goal should be to provide the best user experience possible. But as products become more complex, it becomes more difficult to achieve this goal. Sometimes, product teams end up creating confusing products—those that are poorly organized with information, content, and features that overwhelm users. Information architecture is the solution to this problem.
Information architecture is a discipline that helps to arrange the parts of a product to make it more understandable as a whole. Understanding the foundational principles of good information architecture is essential for anyone who wants to design user-centered products.
In this article, we’ll define information architecture in more detail, explain why it’s valuable, and share techniques on how to create valuable information architecture within your own products.
Grow your business with the Shopify Partner Program
Whether you offer web design and development services or want to build apps for the Shopify App Store, the Shopify Partner Program will set you up for success. Join for free and access revenue share opportunities, developer preview environments, and educational resources.
Sign upWhat is information architecture and why is it valuable?

While we typically think of architecture in the context of buildings, it can also apply to digital products. Digital products should have solid foundations, just like well-built buildings. Information architecture design is the art and science of organizing and labeling content to support usability and findability in a product. In other words: to build a strong base.
Most product designers know that it's vital to provide content that users find valuable. But it’s equally important to make it easier for users to find that content. When people cannot find what they are looking for, they usually abandon a product (which is particularly the case for websites).
"It's vital to provide content that users find valuable. But it’s equally important to make it easier for users to find that content."
When interaction with a product feels effortless, it's a result of good design. While information architecture isn’t really visible to end-users, it represents the backbone of the design. As a result, information architecture has a direct impact on user experience.
When content is organized in a way that doesn’t match the user’s expectations, the users face a lot of friction. Good information architecture, on the other hand, helps users to find a solution to their problems with the least amount of effort.
Are information architecture and navigation the same?
Some UX practitioners use the words “information architecture” to mean the menus on websites or in apps. While “information architecture” and “navigation” are related, they are not the same.
Navigation is a combination of the elements of an interface that people use to make their way through the product—to understand where they are and what they can do next.
Similar to information architecture, navigation relies on good usability. However, when the product team creates a navigation system, the goal is to find a pattern that fits the structure of information the best. It’s nearly impossible to design good navigation without having a solid structure of information underneath.
This is why navigation design is a result of information architecture design, and why information architecture should be defined before navigation. Good navigation starts with clear information architecture.
"Good navigation starts with clear information architecture."
The components and principles of information architecture
When it comes to building website information architecture for a product or service, there are many things to take into account. But before you start building anything, it’s vital to understand the foundational elements of information architecture.
In the book,Information Architecture for the World Wide Web, Lou Rosenfeld and Peter Morville define four main components of information architecture:
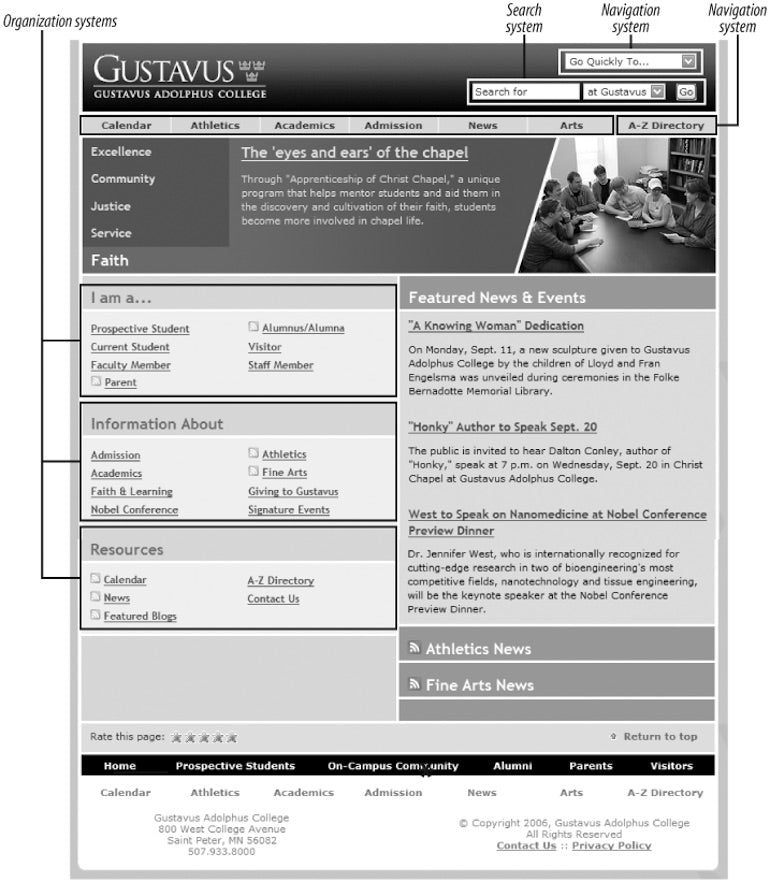
- The organization systems.Groups or categories in which the information is divided.
- The labeling system.What the product team uses to present the information.
- The navigation system.What helps users navigate through a product, find content, and successfully use its features.
- The search system.Search engines with tools like contextual filters that help users search for information in a product.
The components help you think holistically about organizing information in your product. It’s easier to create robust navigation and search systems on your website when you think of them as components of your information architecture. For example, see the homepage of this university website below:

Dan Brown, the founder ofEightShapes, definedeight foundational principles of information architecture. These principles provide a framework to help you understand how people use content and how to create a product structure that supports this on a website. Here is a quick overview of the principles from his study:
- Principle of objects.Treat content as a living, breathing thing with a lifecycle, behaviors, and attributes.
- Principle of choices.Create pages that offer meaningful choices to users, keeping the range of choices that are available focused on a particular task.
- Principle of disclosure.Show enough information to help people understand what kinds of content they’ll find as they dig deeper, but do not overwhelm them.
- Principle of exemplars.Describe the contents of categories of content in a product by showing examples of the contents.
- Principle of front doors.Assume at least half of the website’s visitors will come through some page other than the home page.
- Principle of multiple classification.Offer users several different classification schemes to browse the site’s content.
- Principle of focused navigation.Don’t mix apples and oranges in your navigation scheme.
- Principle of growth.Assume the content you have today is a small fraction of the content that you will have tomorrow.
These principles are general, but they are very helpful in guiding the design of information architecture. Product teams can evaluate individual decisions according to these principles, and this increases the chances of creating something that is useful and organized.
You might also like:The 10 Best Product Design Books.
Information architecture design in seven steps
At its core, information architecture design only has two parts associated with it:
- Identifying the product’s content and functionality
- Defining the relationships between the individual pieces of content or product features
But when we start to look closer on what makes up these components, we notice that the process of information architecture design is complicated and includes both research and design.
Typically, the more content a product has, the more critical its organization becomes. Here is a step-by-step process that UX professionals can follow when they design information architecture:
Step 1. Define your business goals
The aim of information architecture is to fulfill a business’s goals. Ask yourself, “What do I want to achieve with this product?” before the team starts working on a project. If you cannot articulate a business’s goals, chances are that you will end up creating poor information architecture.
Step 2. Conduct user research
Creating good information architecture comes from understanding your users' expectations, wants, and needs. To design useful information architecture, you need to invest time into learning about your users. Evaluate and adapt content and features for them in your design.
"One of the biggest information architecture mistakes that many UX professionals make is that they create what they think is optimal for the user, not what users have told them that they’d like."
One of the biggest information architecture mistakes that many UX professionals make is that they create what they think is optimal for the user, not what users have told them that they’d like. This is why user research is essential. The process of user research (and the actualuser research methods您选择使用)取决于y的本质our product.
Here are a few things to remember when doing user research:
- Invest time into user research early on in the design process.The insights you gain during user research will help you prioritize design decisions.
- Conduct acontextual inquiry.This exercise will help you to see how the users interact with your product.
- Conductcard sortingsessions.These sessions will help you to see how prospective users categorize a variety of information groups.
- Create user mental models.Mental models are the assumptions about a product that people have even before they start interacting with it. User mental models will help you find the answer to the question, “How does my product work from a user perspective?” They will also help you design information architecture that matches the user’s expectations.
After conducting the research, UX practitioners can use the findings to create user personas that will showcase who the typical user is so that they can create accurate information architecture.
Step 3. Conduct a content inventory, content grouping, and content audit
When it comes to product design, the product should be built around content, not the other way around. That’s why information architecture design should include a mandatory step in which your team identifies what kinds of content will be present in a product and how it will be presented.
Here are a few procedures that you can use.
Content inventory

A content inventory is an essential procedure that will help you identify all of the content associated with a product. It will show you what content you have and where. A content inventory typically appears as a spreadsheet, listing out each page/screen of your product.
Content grouping
当you know what pieces of content you have, you need to understand how the pieces fit together. Once you have a list of all of the content, you should prioritize pieces and create relationships between individual items (both semantic and contextual).
You can rely oncard sortingtechniques to group the content. The groups that you create will form a foundation for the information architecture system.
Content audit

The next step after you identify the content and create groups is to evaluate the content according to its effectiveness. You need to rate the content based on its usefulness and accuracy. This procedure will help you decide what content to keep and what content to get rid of.
Step 4. Identify the typical scenarios of user-to-product interaction
The goal of information architecture is to determine how information is displayed and accessed across your product. A large part of that lies in the way users interact with a product, as seamless interaction leads to a higher conversion rate.
"Seamless interaction leads to a higher conversion rate."
How do your users interact with your product? What are the flows that they follow? You need to identify typical scenarios of interaction to answer those questions.
Typical scenarios usually match with the users’ goals—they help answer what users try to achieve when using your product. Designers rely on this information to optimizeuser flowand you can also consider storyboarding to visualize the process of interaction.
You might also like:The Value of UX Storyboarding for Product Design.
Remember:
- Consider both best-case and worst-case scenarios.All too often, product teams focus only on best-case scenarios, but worst-case scenarios have a tremendous impact on how users feel about your product and you need to plan for them (even if you don’t like thinking about them happening).
- Consider that different users prefer different ways of browsing content.For example, when people visit an online store, some users rely on top-level navigation to find a particular product, while others prefer to use search functionality for that. This will help you in designing your overall architecture.
At the end of this procedure, you should have enough information to understand what features are the most important for your users (which will also help you avoidfeature creep) and arrange your product’s information in a way that appeals to your target audience.
Step 5. Define the content areas and label them
Taxonomy is a discipline that helps classify and organize features or information based on the similarities and differences of the concepts that are involved. Information architects choose taxonomies for a product based on the mental model of their target audience (considering how people group similar types of content or pieces of information together).
当you think about taxonomy, assume that the content and functionality of your product will grow. Try to predict how your product will look in a year or in five years. This will help you evaluate your information architecture design.
At this step, you can use the information architecture toolOmniGraffleto visualize your findings. If you don’t know how to start, you can use the information architecture template created byJesse James Garettfor the website calledMetaFilteras a starting point as shown below:

However, not only should the information be organized appropriately, it should also be labeled to best suit the needs of your users. Labels play a significant role in the navigation experience—often being the determining factor in whether users can find information or not.
Clear labeling makes it easier to navigate complex sets of information. Users see the words in menus, and these words should make sense for them.
You might also like:Skeuomorphism in Digital Product Design.
When labeling:
- Be concise.Labels should be concise (just one to two words, not a full sentence) and consistent with the tone and voice of your product.
- Use clear language.Avoid jargon and any words that may be unfamiliar with your target audience.
- Test your labels.It’s possible to test labeling using closedcard sorting. Testing will show if the names of categories fit the needs of your users.
Step 6. Design clickable wireframes
When it comes to product design, people tend to think visually and they often evaluate something just by looking at it. That’s why creating clickable wireframes becomes an essential part of the information architecture UX process.
Wireframes are skeletons of future screens and pages—they visualize essential content areas and help you see how those areas will be organized on the page. Designers use wireframes to demonstrate the hierarchy of information and identify how the product will work from a user perspective.
You can userapid prototypingto create a simple schematic representation of the user pathway and features of each page of your product.
Step 7. Conduct usability testing and reduce cognitive load
Just because you created something, doesn’t mean that it will work for all of your users. After you finish working on your information architecture and introduce all of the required changes to your product’s design, you need to conductusability testingto ensure that the changes work for your audience.
You need to measure cognitive load at every step of the way.Cognitive loadis the amount of brainpower that a person needs to interact with a product at any given time. Typically, the higher the cognitive load that a user experiences, the less enjoyable the interaction becomes.
A high cognitive load usually means that the product is overwhelming users with too much information or required actions. It’s essential to identify places where this is happening and redesign them.
Here are a few things that have an impact on cognitive load:
- Number of options.The more options you offer, the effort that is required to analyze them (also known aschoice paralysis)
- Recognition patterns.Designers should use common interaction patterns to make the interaction familiar to users.
- Context.Deliver the right content at the right time.
Develop clear information architecture
Content and functionality are at the heart of every product and they should be taken seriously from the start of a project.
By investing in information architecture from the beginning, you create a solid foundation for a smooth user experience with content and features that are clear, useful, and organized.
Read Guides for Shopify Partners and Developers
From development skills to actionable business advice, our guides will help you grow and find success as a Shopify Partner or Developer.
Learn more