When building Shopify themes it's important to empower merchants to express their brand without sacrificing ease of use, by balancing flexibility and simplicity. This is where metafields can play a major role in customizing storefront experiences.
Metafields represent data that are associated with specific resources and can be displayed on individual pages. By adding and storing additional information about Shopify resources like products and collections, merchants can expand on the core fields available and unlock a new range of personalization.
With the release of Online Store 2.0, metafields are now supported natively, for page resources that render with JSON templates. What's more, metafields are created straight in the Shopify admin and merchants can link to metafields from the theme editor with dynamic sources.
In this article, we'll look at how to work with metafields in your own theme projects, and demonstrate some practical use-cases, as well as how to build sections that can empower merchants to leverage dynamic sources.
Understanding Shopify's metafields
Shopify's metafields go beyond the basic custom fields that developers may be familiar with, and support objects like URLs, images, text and measurement values. When a new metafield definition is created, merchants can select which content type is accepted, before assigning values for each product, collection, or other resource.
When building a theme, it's worth exploringall the different metafield typesto consider what kinds of functionality can be unlocked for merchants using your theme. The use cases for metafields could include assigning dates for upcoming sales, displaying specific images for individual collections, listing measurements for particular products, showcasing product ratings and much more.
Our help docsgo into detail about how to create metafieldsand assign values from the admin, but it's important to understand the structure of metafields for use in themes or apps. When you create a metafield you'll need to assign a namespace and a key. The namespace is the group that your metafield will belong to, and the key is the specific metafield name.
For example a metafield can be defined asproduct.metafields.my_fields.instructions. In this case,my_fieldswould be the namespace andinstructionswould be the key, or name. Once these properties are defined, a type can be chosen which determines what kind of content is represented by the metafield.
You might also like:How to Test your Theme Before Submitting to the Shopify Theme Store.
Accessing Metafields in Liquid
Metafields are also accessible as Liquid objects in themes, by wrapping the full definition in curly brackets, like a typical Liquid object, along withvalue. For example if we add{{ `product.metafields.my_fields.instructions.value }}to a main-product.liquid section, we can output the instructions value for the current product.
Expanding on this further, Liquid filters can also be applied to metafields, which is very helpful when the type of metafield you want to include is a URL, or an image. For example if we have a metafield which is an image, we would need to applyimage filtersso that the assigned image will render correctly. Once these filters are applied, the full object would appear like:
{{ product.metafields.my_fields.custom_image.value | image_url: width: 500 | image_tag }}
Having access to metafields within Liquid opens up a deeper level of flexibility to display custom rich content on storefronts.
What are dynamic sources?
Dynamic sourceslink the data stored as a metafield to section input settings, which allows merchants to add metafields to pages straight from the theme editor. Once a metafield is created for a specific resource on the Shopify admin, you can access it as a dynamic source from the theme editor.
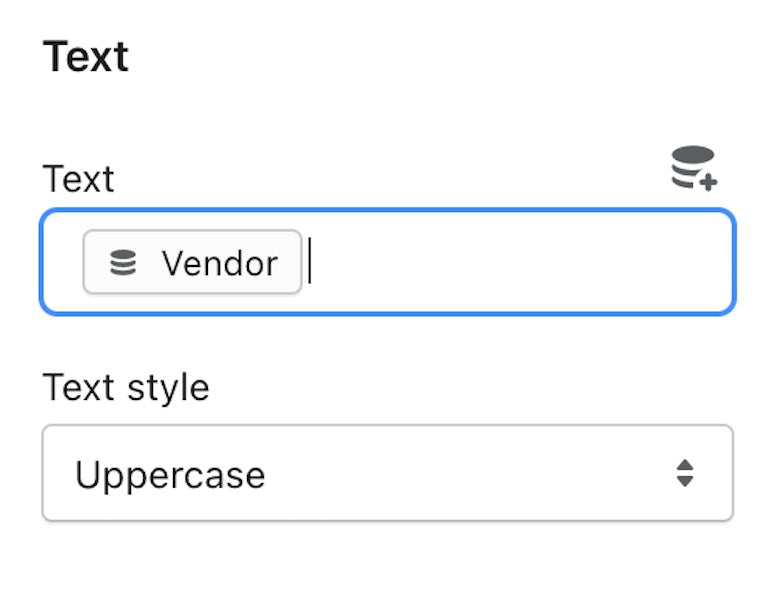
For example, a text metafield created for a product can be accessed as a dynamic source from a text input field within a section on the product page. A "add dynamic source" icon will be displayed on settings where dynamic sources are available.

Dynamic sources are only available on product and collection pages which are rendered with JSON templates, as data is added to the JSON template once a dynamic source is applied. You can see this in action by linking a dynamic source to an input setting and then viewing the page's JSON template. As an example if we added a country metafield to a text block we would see something like:
除了产品和收集页面,力学ic sources can be accessed on other pages via sections that render products or collections, for example a featured product section on the home page.
Theme developers can leverage metafields and dynamic sources by designing sections and blocks that contain ample input settings that merchants can apply dynamic sources to. This means developers should create sections with optional text blocks, and design sections that merchants can populate with their own metafields.
Dynamic source placeholders can also be added to section settings to give merchants suggestions on custom content that can be applied to components. An example of this is Dawn's featured product section which includes a text block that contains a dynamic source for "Product subtitle".
By default this block will be empty until a product subtitle metafield is defined and the setting includes a label that describes this process:

It's important to note that themes can only use standard metafield definitions and resource properties in defaults. Ourdeveloper docslist all the available standard metafield definitions that theme developers can use to create opinionated settings.
Some store data properties like product title and product vendor are also accessible as dynamic sources when applied to input settings, without having to create metafields from the admin. This allows developers to use these default available resources as optional defaults on input settings, which can easily be adjusted by merchants in the theme editor.
For example, you can include{{ product.vendor }}as a value for text input setting in a block on the product.json template.
在主题编辑器,这个对象将出现s a pre-populated dynamic source.

通过预加载动态设置文本来源blocks, you can present an opinionated selection of default content, which merchants can choose to either keep or replace. This adds a whole new range of flexibility to page layouts that merchants can use to get up and running with your theme quickly.
In general, while you're building out your theme, ensure that there are sections with enough input settings that will allow merchants to access all types of metafields. This will empower merchants to create dynamic experiences with the help of your theme.
You might also like:How to Create Your First Shopify Theme Section.
Displaying metafields on sections and blocks
Since metafields are accessible in Liquid, it's possible to use metafields as values forliquid input settings. This allows merchants to output metafield content on sections likeDawn's custom liquidsection, or blocks that contain a liquid input setting.
As an example, a merchant could create a single line text metafield for products to display where a product was made. This example metafield could have a definition ofproduct.metafields.my_fields.country.

Once this metafield is defined, the merchant can assign values for this metafield to their products, for example, if some products were made in Portugal, and some products made in Ireland.

Now we can display this value on a product page via a custom liquid section or block.
As we saw earlier, once the full metafield definition is wrapped in curly brackets, like a typical Liquid object, the value of the metafield will be displayed. So if we add this object to our custom liquid section or block it should output the specific country that's assigned on the admin:

This input setting also accepts HTML, so we can also add a paragraph element to give more context to this information:

On the product which has a country metafield value of "Portugal", we'll now see "Made in Portugal" appearing where this section or block is added. Once this is saved, the section or block will appear on all product pages using this JSON template.
However, it's possible that not all products will contain a value for the country metafield, so we can go further and display the content of the setting only when a product has been assigned a value for the country metafield. To achieve this effect we can use themetafield.valueliquid and create a condition where no content is rendered if the metafield value is blank.
We can use control flow tags to create an if statement that executes an action if a metafield's value is present. This statement will only be true if the currently viewed product contains a value for a specified metafield. If the metafield value is not blank we can display our content. We can add this to our liquid input setting as:
{% if product.metafields.my_fields.country.value != blank %}
Made in {{ product.metafields.my_fields.country.value }}
{% endif %}Now "Made in _____" will appear on product pages that contain a value for the country metafield, but we won't see an empty "Made in" on product pages which don't have a country value.
As we can see, custom liquid sections are very valuable in displaying the metafields that are assigned to store resources. When you're building your theme, ensure that a custom liquid section is available on all pages, and add custom liquid block support to sections where they will be useful, especially the main product and collection sections.
Empowering creative solutions
There are many creative and interesting ways that theme developers can work with metafields that unlock new functionality and opportunities for merchants. By designing themes that leverage both metafields and dynamic sources you can empower merchants to personalize each page of their storefront.
