If you run an online store, image optimization is an art that you want to master. From attracting shoppers perusing Google images to reducing site load time, image optimization is an important part of building a successful ecommerce website, since yourproduct photographyis a cornerstone of your online store.
What is image optimization?
Image optimization is about reducing the file size of your images as much as possible without sacrificing quality so that your page load times remain low. It’s also about image SEO. That is, getting your product images and decorative images to rank on Google and other image search engines.
Have the following questions ever left you scratching your head?
- Why is it that when I do a Google image search, my product photos never show up?
- Do I need to add alt attributes to my images?
- What's the difference between JPEG, GIF and PNG? When should I use one over another?
Today you’ll finally have answers because we’re diving deep into these questions and more.
Here’s how to optimize images for the web:
- Name your images descriptively and in plain language.
- Optimize your alt attributes carefully.
- 选择你的形象维度和产品角度wisely.
- Reduce the file size of your images.
- Choose the right file type.
- Optimize your thumbnails.
- Use image sitemaps.
- Beware of decorative images.
- Use caution when using content delivery networks (CDNs).
- Test your images.
1. Name your images descriptively and in plain language
It's really easy to blow through hundreds of product shots and keep the default file names your camera assigns.
When it comes to image SEO, it's important to use relevant keywords to help your webpage rank on search engines. Creating descriptive, keyword-rich file names is crucial for image optimization. Search engines not only crawl the text on your webpage, they also crawl your image file names.
Take this image, for example.

You could use the generic name your camera assigned to the image (e.g. DCMIMAGE10.jpg). However, it would be much better to name the file 2012-Ford-Mustang-LX-Red.jpg.
Think about how your customers search for products on your website. What naming patterns do they use when they search? In the example above, car shoppers may search terms like:
- 2012 Red Ford Mustang LX
- Ford Mustang LX Red 2012
- Red Ford Mustang LX 2012
Look at your website analytics to see what keyword patterns your customers follow. Determine the most common naming patterns they use and apply that formula to your image file naming process.
If you’re not going to get that data-driven, just be sure to use relevant, helpful keywords when naming your images (i.e. try to be descriptive).
Check out thisQ&Afrom Moz to understand the importance of strategically naming the image files on your site. It can definitely improve youron-page SEO, but it can also help your pages and images rank higher on search engine results pages (SERPs).
Shopify Academy Course: SEO for Beginners
Entrepreneur and Shopify expert Casandra Campbell shares her 3-step SEO framework to help your business get found through Google searches.
Enroll for free2. Optimize your alt attributes carefully
Alt attributes are the text alternative to images when a browser can't properly render them. They’re also used for web accessibility. Even when the image is rendered, if you hover over it, you will see the alt attribute text (depending on your browser settings).
The alt attribute also adds SEO value to your website. Adding appropriate alt attributes that include relevant keywords to the images on your website can help you rank better in the search engines. As a matter of fact, using alt attributes is probably the best way for your ecommerce products to show up in Google image and web search.
Let's take a look at the source code of an alt attribute.

The number one priority when it comes to image optimization is to fill out each alt attribute for each product image on your site.
Here are some simple rules for alt attributes:
- Describe your images in plain language, just like you did for your image file names.
- 如果你卖的产品型号或serial numbers, use them in your alt attributes.
- Don’t stuff your alt attributes full of keywords (e.g. alt="ford mustang muscle car buy now cheap best price on sale").
- Don't use alt attributes for decorative images. Search engines may penalize you for over optimization.
Finally, always do a sanity check from time to time. View the source of your webpages and check to see if your alt attributes are filled out properly. You’ll be surprised by what you miss when you’re moving at the speed of entrepreneurship.
3. Choose your image dimensions and product angles wisely
这是常见的做法显示多个角度的哟ur product. Going back to the Ford Mustang example, you wouldn't want to show just one shot of the car, especially if you're trying to sell it. It would be in your best interest to show shots of:
- The interior.
- 后,尤其是空气扰流器。
- The rims.
- The engine... it is aMustangafter all.
The best way to capitalize on these extra photos is to fill out your alt attributes. And the way you would do that is by creating unique alt attributes for each product shot.
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> using the alt attribute of: alt="2012 Ford Mustang LX Red Leather Interior Trim"
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> using the alt attribute of: alt="2012 Ford Mustang LX Red Rear View Air Spoiler"
The key here is to add descriptions to your base alt attribute so that potential searchers land on your website. If you do the extra work, Google will reward you with searchers.
A word of caution on providing larger images
Now you might want to provide larger views for your visitors, which can make for a great user experience, but be careful.
Whatever you do, don't place the largest image on your webpage and simply shrink the dimensions via the source code. This will increase your page load time because of the larger file size associated with the image.
Instead, make it a smaller image and provide the option to view a larger image in a pop-up or on a separate webpage.Tip: Learn how to make product images zoomable in your theme usingjQuery image zoom.
4. Reduce the file size of your images
Consider this:
- Nearly 50% of consumerswon’t even wait 3 seconds for an ecommerce site to load.
- ...and, globally, the average page load time is actually increasing.
- Amazon found that if their pages were to slow down by just one second,they would lose $1.6 billion a year.
- Google uses page load timeas a ranking factorin their algorithm.
So, if you have images that slowly "drool" down the screen and take over 15 seconds to load? Well, you can kiss that prospective customer goodbye!
So, what can you do?
When a customer arrives on your site, it can take a while to load everything, depending on how large your files are. The larger the file sizes, the longer it takes a webpage to load. (Note: If you’re a Shopify merchant, we automatically compress images, so this shouldn't be an issue for you.)
If you candecrease the size of the image fileson your webpage and increase page load speed, less people who visit your site will click away.
One way you can reduce image file size is by using the "Save for Web" command in Adobe Photoshop. When using this command, you want to adjust the image to the lowest file size possible while keeping an eye out for image quality.

- Quality:Find this in the top, right-hand corner (i.e. 70).
- File format:Find this in the top, right-hand corner (i.e. JPEG).
- Optimization:Find this checkbox in the top, right-hand corner (i.e. Optimized).
- Color:Find this checkbox in the top, right-hand corner (i.e. Convert to sRBG).
- Downsizing and sharpening:Find this in the bottom, right-hand corner (i.e. W: and H:).
- Expected file size:Find this in the bottom, left-hand corner (i.e. 136.7K).
You can also opt to use "Export As".

How to optimize images without Photoshop
If you don't have Adobe Photoshop, there are numerous online tools you can use for image editing. Adobe even has a free image editing application for smartphones and tablets,Photoshop Express. This tool doesn't have all of the capabilities of the desktop version of Adobe Photoshop, but it covers all the basics of image editing and doesn't cost an arm and a leg.
Other impressive onlineimage editing toolsare:
- PicMonkeyhas been described by experts as a "staggeringly great photo editing tool".
- PIXLRis super user-friendly and comes with a 100% free app for your smartphone, so you can edit on the go.
- 帆布is another fairly advanced online image editor.
Finally, there is alwaysGIMP. GIMP is an open-source, free image editing software application that can be run on Windows, Mac or Linux. It can do everything Photoshop can do, but tends to be a bit clunkier. But for a free image editing application, you can't beat it.
How large should image files be?
For ecommerce images, a good rule of thumb is to try to keep your image file size below 70 kb. That can be difficult at times, especially for larger images.
5. Choose the right file type
There are three common file types that are used to post images to the web: JPEG, GIF, and PNG.
Let's look at the three file types and how they affect the same image:

JPEG (or .jpg) images are somewhat of an old file type. JPEG has become the de facto standard image of the Internet. JPEG images can be compressed considerably, which results in quality images with small file sizes. In the image above, the JPEG format allows decent quality at a low file size.

GIF (.gif) images are lower quality than JPEG images and are used for more simplistic images, such as icons and decorative images. GIFs also support animation, as I'm sure you know.
Regarding image optimization, GIFs are great for those plain, simple images on a webpage (which include just a few colors). But for complex images and photos, GIFs are not always as attractive. This is especially true for large images.
We can get away with using GIF in the MacBook image above because the photo is small enough that a GIF works well.


PNG images are becoming more popular as an alternative to GIFs. PNGs support many more colors than GIFs and they don't degrade over time with re-saves, like JPEGs do. Even though the PNG file type is starting to be used more often, the file sizes can still be much larger than JPEG images.
Notice how the PNG-24 image is over three times larger in file size than the PNG-8. This is why you need to be very careful with PNGs.
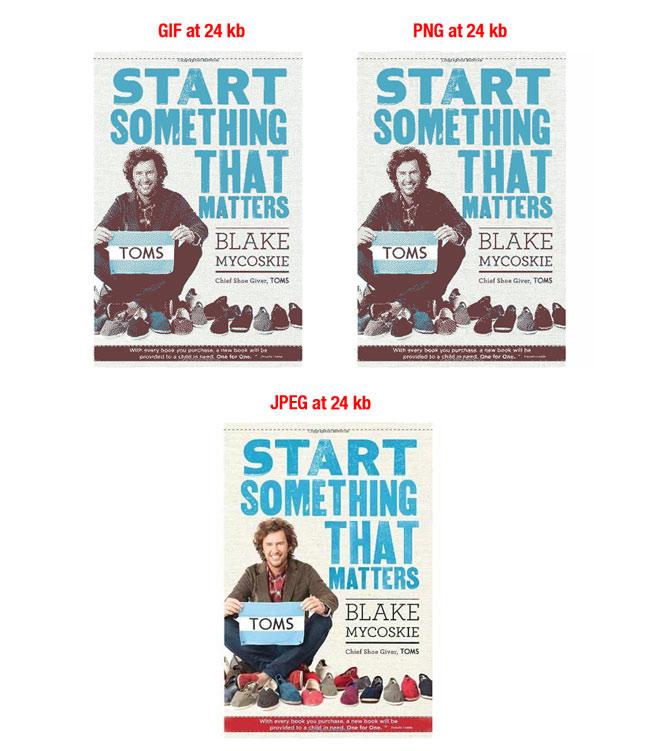
Here's an extreme example, where the image file size has been held constant at 24 kb for all three file types:

As you can see, JPEG is the clear winner here. GIFs and PNGs must degrade in quality in order to remain at the same low file size.
Here are some tips to remember when choosing file types:
- In most cases in ecommerce, JPEGs will be your best bet. They provide the best quality for the smallest file size.
- Never use GIFs for large product images. The file size will be very large and there is no good way to reduce it. Use GIFs for thumbnails and decorative images only.
- PNGs can be a good alternative to both JPEGs and GIFS. If you are only able to get product photos in PNG format, try using PNG-8 over PNG-24. PNGs excel as simple decorative images because of their extremely small file size.
Most image editing software can save images to any of the file formats discussed above.
6. Optimize your thumbnails
Many ecommerce sites will use thumbnail images, especially on category pages. They quickly showcase products without taking up too much real estate.

Thumbnails are great, but be careful; they can be a silent killer. The victim? Your page load speeds. Thumbnails are usually presented at critical points during the shopping process. If they are preventing your category pages from loading quickly, you could lose a potential customer. (Note: Shopify merchants don't have to worry about thumbnail optimization as we take care of that for you.)
So, what can you do?
- Make your thumbnail file sizes as small as possible. It may be worth letting quality slide in favor of a lower file size here. Remember, the cumulative impact of your thumbnails will have a huge impact on your page load time.
- Vary your alt attribute text as to not duplicate text that you would use for the bigger versions of the same image. As a matter of fact, make your alt text wildly different. The last thing you want is the thumbnail being indexed instead of the larger image. A case could be made to leave out the alt text entirely.
7. Use image sitemaps
If your site uses Javascript galleries, image pop-ups or other "flashy" ways to improve the overall shopping experience, image sitemaps will help get your images noticed by Google.
Web crawlers can't crawl images that are not called out specifically in the webpage source code. So, in order to let crawlers know about unidentified images, you must list their location in an image sitemap.
You can insert the following line in your robots.txt file, showing the path to your sitemap:
Sitemap: http://example.com/sitemap_location.xml
Or you cansubmit the sitemap to Googleusing the Search Console.
Google hasmany guidelines for image publishing, which may help your website rank higher on SERPs. In addition, you can use Google sitemaps to give Google more information about the images on your website, which can help Google find more of your images than it would on its own.
Using sitemaps doesn't guarantee that your images will get indexed by Google, but it’s certainly a positive step towards image SEO.Google Webmaster Toolshas many suggestions for correctly formatting your sitemap.
It is important for you to add specific tags for all of your images. You can also create a separate sitemap to list images exclusively. What’s important is to add all the necessary information, while using specific tags, to any sitemaps you have or will create. Followthese guidelinesthat Google suggests when creating a sitemap with image information.
8. Beware of decorative images
网站经常有各种各样的装饰images, such as background images, buttons and borders. Anything non-product related can likely be considered a decorative image.
Although decorative images can add a lot of aesthetic appeal to a webpage, they can result in a large combined file size and slow load times. Therefore, you might want to consider taking a closer look at your decorative images so they won't impair your website's ability to convert visitors into customers.
你想要切ck the file sizes of all the decorative images on your site and use a template that minimizes file sizes.
Here are some tips for reducing the file sizes of your decorative images:
- For images that make up borders or simple patterns, make them PNG-8 or GIFs. You can create good looking images that are only a few hundred bytes in size.
- If possible, use CSS to create colored areas instead of using images. Use CSS styling as much as possible to replace any decorative images.
- Take a close look at that large wallpaper-style background image. Those can be huge files. Shrink them down as much as possible without ruining the image quality.
One trick you can use to eat away at your background image size is to cut out the middle of the background image, and make it a flat color or even transparent. This can decrease the file size substantially.
9. Use caution when using content delivery networks (CDNs)
Shopify merchants don't really have to worry about this since we're a hosted solution, but others should pay close attention. Content delivery networks (CDNs) are a go-to place to host images and other media files. They can increase your page load speeds and help solve bandwidth issues.
The one drawback is when it comes to backlinks. As you may know, backlinks are critical for SEO and the more backlinks you have, the better your site does in the search engines.
By placing your images on a CDN, you are most likely removing the image from your domain and placing it on the domain of the CDN. So when someone links to your image, they are actually linking to the CDN domain.
Therefore, the best practices are:
- Just because something is "trendy" doesn’t mean you should follow it like a sheep. Determine if it is really the best move for your business first.
- If your website is doing tons of business every month, then a CDN is most likely a good idea since it can help solve bandwidth issues.
- If your site only gets thousands of visitors a day right now, chances are your current hosting situation can handle the load.
There are ways around the image SEO issues associated with CDNs, but be sure tohave a professional helpyou strategize your move first.
10. Test your images
The entire point of optimizing your images is to help increase your bottom-line. We've talked about reducing file sizes and getting the search engines to index your images, but what about testing images to see what converts to more customers?
- Test the number of product images per page:Since load times are an issue for some non-hosted ecommerce sites, you may find that reducing the number of images on a page will increase click through rates and sales. It's also possible that providing a lot of images per page will improve the user experience and lead to more sales. The only way to find this out is to test it.
- Test what angles your customers prefer:You may see an increase in customer loyalty by providing the views your customers want to see. A great way to figure this out is to survey your customers about what they liked the most when viewing your product shots. Surveying and talking to your customers is a great habit to get into, in general. Still, verify by testing.
- Test how many product listings you should have on category pages:10, 20, 100 products? Test the number of products you list on category pages to see what works best for your customers.
Keeping beautiful photos functional
Now questions about your ecommerce images won’t leave you tossing and turning for hours.
You know some image SEO strategies to get your product photos into Google image search results. You know how to fully leverage alt attributes. You know the difference between file types and when to choose each option.
Still, image optimization is complex and we’ve just scratched the surface, so feel free to leave any questions you might have in the comments below.


