Editor's Note: This post was originally published in May 2018 and has been updated for accuracy and comprehensiveness.
A massive traffic surge or a rush of transactions and sales can be lethal—both to your ecommerce site performance and page speed, to say nothing of your brand image. But you can prepare for these sudden surges.
The longer you put off optimizing your site for speed, the more customers you’ll lose to a faster competitor’s site.Google’s mobile page speed studyshows that a site’s bounce rate gets worse for every second it takes a page to load. And in May 2021, Google is shipping an update to prioritize sites with strong core web vitals (i.e. site performance) in its search results.
The stakes are higher than ever for ecommerce sites. That’s why we’ve put together this guide for you.
You can also get a condensed version of this blog post by watching the video below:
How does page speed affect ecommerce?
Page speed measures the time it takes the content on a URL to load. Site speed, on the other hand, represents how your site is performing overall. It’s scored by services like Google PageSpeed Insights which look at various load times on your site in aggregate.
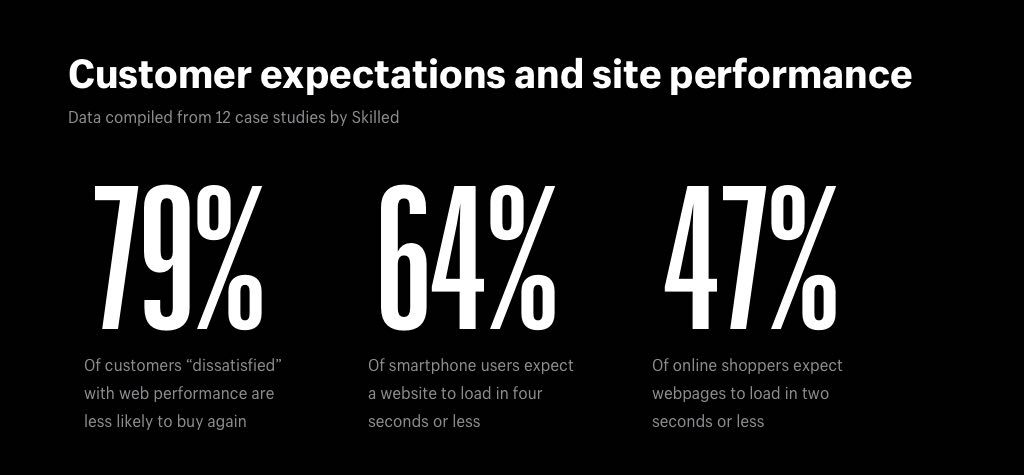
Skilledanalyzed 12 case studies that revealed customer expectations of site performance:

- 79% of customers “dissatisfied” with a site’s performance are less likely to buy from them again
- 64% of smartphone users expect a website to load in four seconds or less
- 47% of online shoppers expect web pages to load in two seconds or less
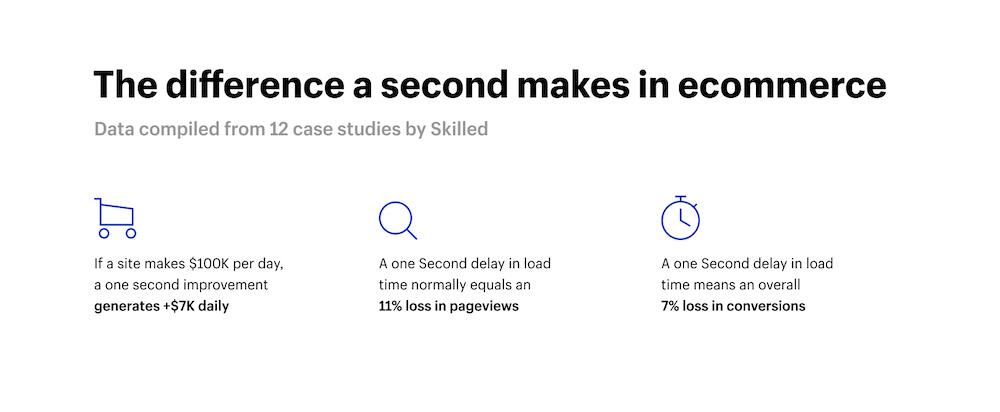
A time delay can affect sales, too. Through client experiments, web performance optimizersCrazyeggdiscovered that speeding up a page by just one second boosted conversions by 7%.

That means if a site makes $100,000 per day, a one-second improvement generates another $7,000 daily, and the opposite is true too. Online shoppers will never learn to be patient with slow pages.
Slow-loading sites also negatively impact your searchability. With paid search, for example, slow landing pages lower your Google AdWords Quality Score—which means a higher cost-per-click.
Search engine optimization (SEO) experts will also tell you that slow pages hurt organic rankings across all devices. Google has announced it is a ranking factor.
So, with these factors in mind, let’s talk about how you can win more customers—through search and overall—with faster load times and better site performance.
13 ways to improve your ecommerce site performance and page speeds:
- Look for an ecommerce platform that's fast—out of the box
- Use fast and reliable hosting
- Use a content delivery network (CDN)
- Organize your tracking with Google Tag Manager
- Unblock the browser from parser-blocking scripts
- Prioritize testing and optimizing your mobile performance
- Use pop-ups sparingly
- Beware of excessive liquid loops
- Decrease thumbnail image sizes
- Ease up on homepage hero slides
- Weigh the benefits of installing another app for your site
- Compress and reduce images in size and number
- Use lite embeds to add video
- "Minify" your code
- Reduce redirects and remove broken links
1. Look for an ecommerce platform that’s fast—out of the box
Your business needs an ecommerce platform that has the infrastructure in place to help load times. As merchants, you should be talking with your platform provider about improvements to your site’s backend so that your websites load quickly for shoppers.
On Shopify, our Storefront Renderer (SFR), is a new infrastructure upgrade that accelerates site speed. A Ruby application built from scratch, SFR is dedicated to serving storefront requests as fast as possible.
What performance gains can be expected?
Storefront Renderer changes how read requests are served leading to server-side performance gains of 2.5 to 5 times versus the speed of requests made without SFR.
The biggest performance gains via SFR are in cache misses—those instances where a page or other requested data isn’t found in the cache memory and has to be retrieved from other cache levels or the main memory, causing delays and slowdowns.
What that means for your business is that Shopify is fast, out of the box.Rhone Apparelstarted using SFR in April 2020 and saw dramatic improvements over the previous month:
- 15% increase in revenue
- 17% increase in conversion rate
- 12% decrease in average page load
- 37.95% decrease in average server response time
- 3% decrease in bounce rate
And the positive numbers have continued for Rhone. The best part is that all stores on Shopify Plus are now powered by Storefront Renderer.
Although site speed is influenced by many moving parts, you can rest assured that Shopify is doing its part to provide the fastest infrastructure possible. If your commerce platform isn’t committed to making speed a top priority, then the rest of the suggestions that follow won't make as big of a difference. Knowing that you have this with Shopify, you can own your site speed by working on the following items to further improve your website.”
2. Use fast and reliable hosting
Yourecommerce hostingservice and infrastructure can influence your ecommerce site performance (especially during high-traffic and high-transaction days).
The list of name-brand retailers experiencing ecommerce site crashes during key sales periods like Black Friday—likeLululemon,J.Crew, andLowe’s—continues to grow. According toITIC’s survey, “81% of respondents said 60 minutes of downtime costs their business over $300,000.”
When researchinghosting platform requirements, look out for:
- Memory or bandwidth limits for scaling during and seasonal promotions
- Projected traffic and peak user load to avoid crashes from a sudden spike in visitors
Thanks to our cloud-based infrastructure, Shopify Plus has a 99.98% overall uptime. Our storefront also loads2.97 times faster than other SaaS platforms.
At Black Friday Cyber Monday’s (BFCM) 2019 peak, businesses on Shopify processed $1.5 million in sales per minute.
Before any major sales event, ask your commerce platform provider to help you prepare for unexpected traffic spikes or an influx of orders.
Site outages are never easy to deal with, but especially for a $5 billion company during its biggest sales season of the year. JB Hi-Fi’s website was down for two hours during BFCM due to site issues. “We have seen high-profile retailers’ websites go down,” says Chris Lang, JB Hi-Fi’s general manager of engineering. “The whole country knows about it. It’s bad for customers, and it’s bad for the brand. We would do anything to avoid that.”
Afterreplatforming to Shopify PlusJB高保真破纪录的销售量,感谢东北arly double the traffic online during BFCM—all without site performance issues.
3. Use a content delivery network (CDN)
A Content Delivery Network or Content Distribution Network (CDN) is a group of servers dispersed around the world. It distributes the content delivery load through the server closest to your visitor’s location, making local user experiences faster.
Since more ecommerce sites are going global, a CDN—or in the case of Shopify, dual CDNs—is a non-negotiable ingredient for platform performance.
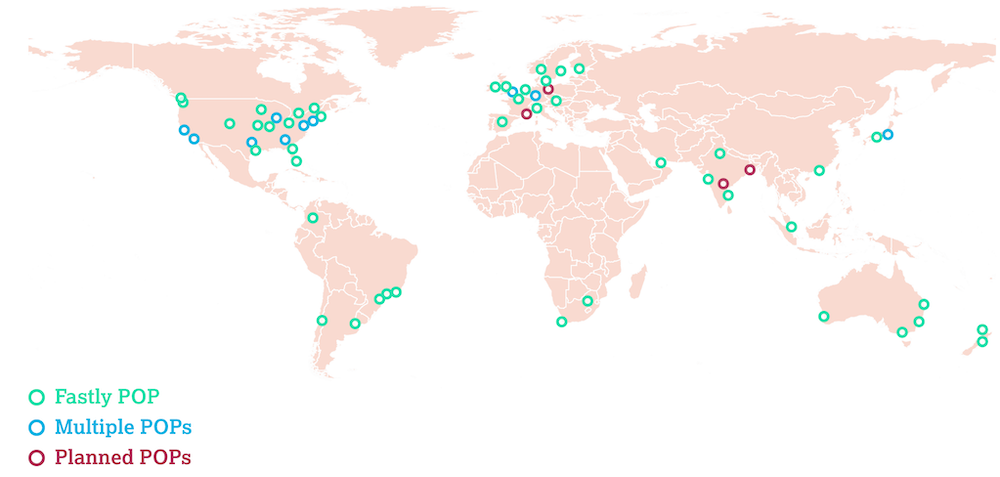
Shopify offers a world-class CDN powered by Fastly at no extra cost. Shopify stores will come up almost instantaneously anywhere in the world, including the U.S., U.K., South America, southern Africa, the Australia and New Zealand (APAC) region, and Asia.
There are now fewer, more powerful Fastly Points of Presence (PoPs) at strategic locations around the world. High-density PoPs enable them to serve more from cache, including static and event-driven content. This improves your cache hit ratio, resulting in better user experiences.


Overall, CDNs increase speed while reducing costs. “Getting our license, hosting, and CDN from Shopify Plus saved us about $100,000 per year right off the bat,” saysRed Dress Boutiqueowner, Diana Harbour.
How Shopify’s CDN works
视觉孔蒂nt is often the cause of slow performance. Shopify informs the CDN when your assets (e.g. images, JavaScript, and CSS) have changed.
We use the asset_url filter and automatically append version numbers to all of the URLs we generate. For example, a version number appended to the end of a URL might look like this: ?v=1384022871. The versioning ID added automatically via the asset_url filter tells the CDN to pull the correct version. Without the version ID you may not see the asset you expect after you’ve made changes to your content, so using an asset_url filter to link to an image is a must.
Additionally, if you reference content directly in your CSS, the URL will be static. It also won’t carry the asset version updated automatically by Shopify.
To ensure automatic updates, change your CSS syntax to include the asset_url filter. For information on all of the URL filters that help to pull assets, visit theShopify Help Center.
4. Organize your tracking with Google Tag Manager
Customer data fuels your ecommerce and digital marketing strategies. But collecting that data can also slow down your site performance. All those JavaScript tracking tags (e.g., for general analytics, conversions, goals, and behavioral retargeting) are often to blame.
Customer data collection can also be a time and resources burden for your developer, IT, or marketing teams. A Tag Management System (TMS) like Google Tag Manager condenses all your tags into one JavaScript request. If a tag failure causes your website to go down, having a TMS also helps you remove the tag quickly.
According toTag Inspector”,这将减少所需的数量calls. It also makes this request asynchronously (in the background, letting the rest of your website load independently of the response outcome).”
The diagram fromConversionXLbelow illustrates how a TMS speeds up your page loading time:

One snippet of code is all you need to manage your Shopify Plus store tags in one place with Google Tag Manager. To learn more,refer to the guidelines in the Shopify Plus Help Center.
Now let’s review some testing tools and strategies you can use to increase site speed. Of course, you should always start with your mobile.
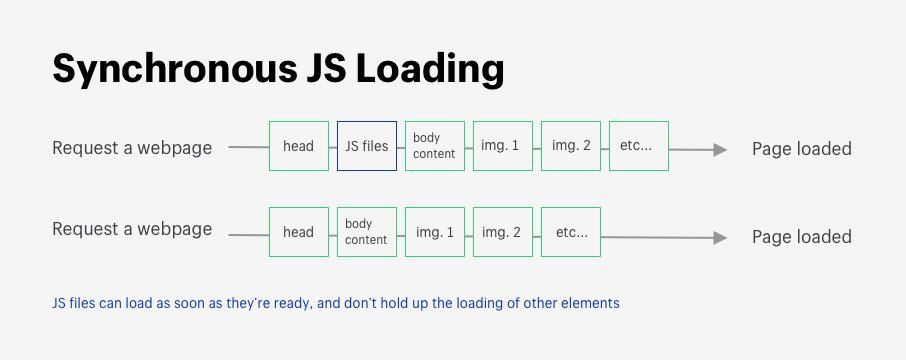
5. Unblock the browser from parser-blocking scripts
Before a browser can display a page to your customer it has to go through a process called parsing the HTML. But parser-blocking scripts interrupt this process: When a browser encounters a parser-blocking script, it has to stop everything and focus only on running that script before it can continue doing anything else.
Fortunately, there’s an easy fix and all it takes is the “async” or “defer” attribute.
Parser blocking:Not parser blocking:
It's worth noting that JavaScript itself does not block browsers—it's how JavaScipt is loaded that determines whether or not it blocks the browser. After making these changes to your code, check to make sure that your website is still offering the same desired experience.
6. Prioritize testing to optimize your mobile performance
A mobile commerce strategy has never been more critical. 67% of sales were made on mobile devices versus 33% on desktop during Black Friday Cyber Monday in 2020. The overall U.S. ecommerce market was only at 39%. The discrepancy was likely due to better mobile-first experiences with Shopify stores.
移动购物趋势会l only continue to grow—with mobile commerce sales projected to reach $319 billion annually by 2020.
Despite high mobile purchase rates, according to Mobile 1st,the number one issue that mobile users complain about is slow pages. Annoyance at slow pages ranks even higher than site crashes.
After discoveringthe majority of its mobile visitors weren’t converting, corporate apparel and gifts brand Merchology decided to re-design its mobile site for a mobile-first customer experience. Two months after launching the mobile site, Merchology achieved a 40% increase in mobile conversion rates.
Below, we outline how you can make sure yourmobile-first presence, and overall site performance and speed, matches or outpaces your competitors.
Learn more:[The Rise of Mobile Commerce in 2021] 11 Ways to Capture Mobile Spending
(A) Test and optimize your mobile site speed
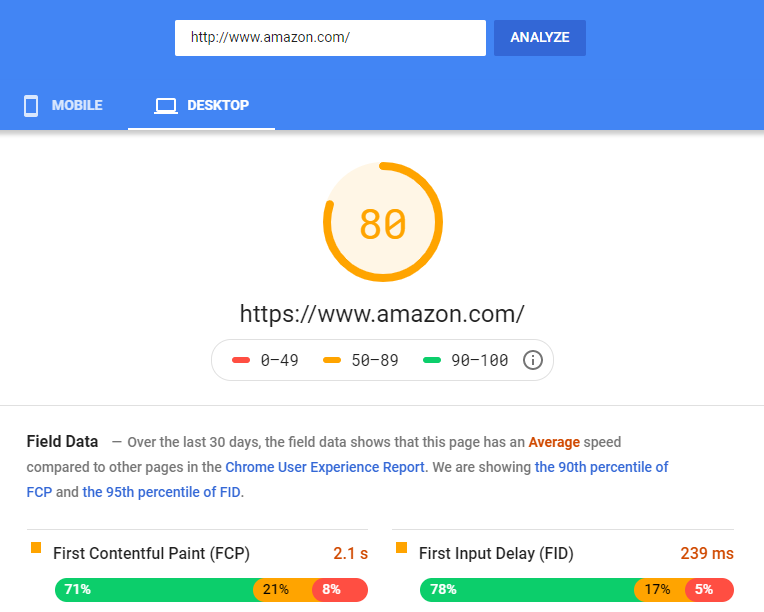
PageSpeed Insightsis a Google Labs tool that gives you personalized suggestions to improve your mobile site performance (separately from desktop data). It also calls out the elements on your site that slow down the page, like CSS and JavaScript.
You can even look at your competitors’ mobile site performance. Knowing what’s wrong with their site can help you avoid the same mistakes.

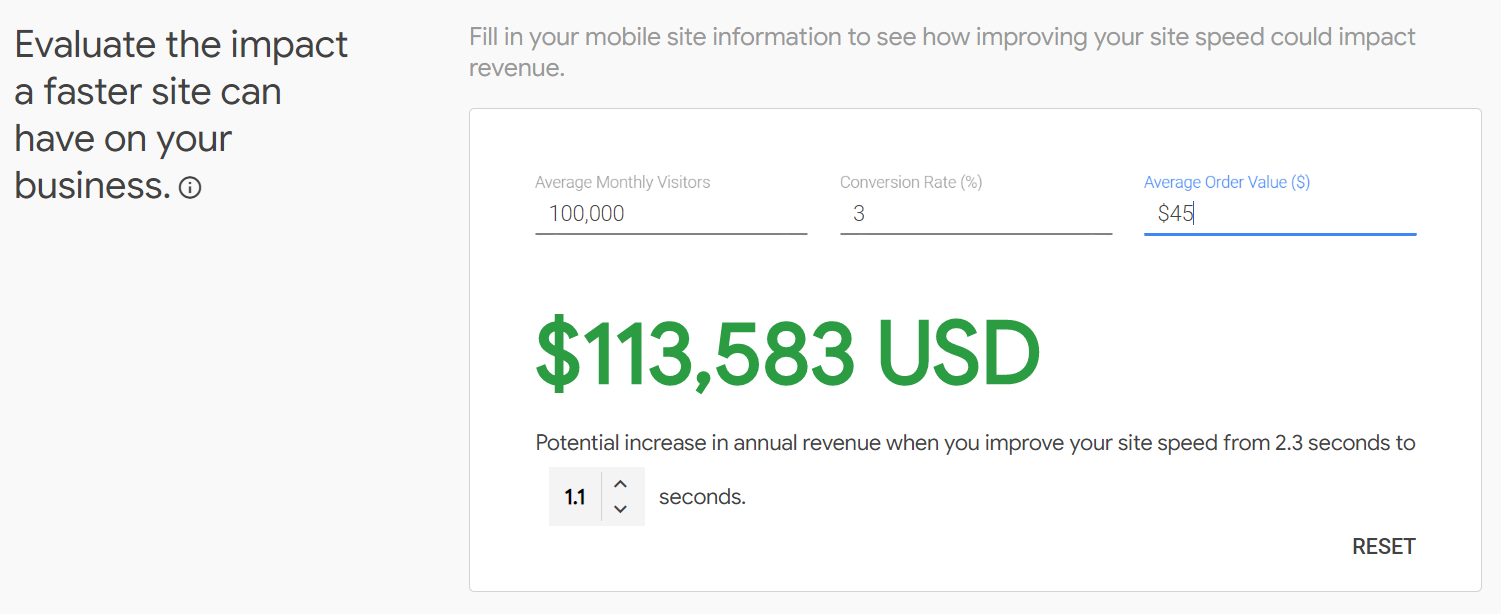
Also,Google’s Test My Site toolwill help you calculate how site speed can boost your mobile conversion rates:

(B) Then, test your desktop page speed
PageSpeed Insights will also give you a Desktop report, with similar suggestions. Again, compare your own site performance with those of your top competitors.

(C) Get a cumulative grade
GTMetrixgives your website a grade from A to F on speed. It merges data from both Yslow and PageSpeed Insights. It also offers a performance report which helps you analyze issues that require optimization.

(D) Score your site performance on final optimizations
Pingdom.comshould be your final test. It will score your site performance (ranging from 0 to 100%).
It also has a useful “waterfall analysis” feature that helps you identify other major problem areas. This line-by-line scoring is a useful reference tool.

Keep in mind
Third-party tools like GTMetrix and PageSpeed are each configured differently. Tools that provide “page load” timing have to select one specific time marker—like “time to first byte” (TTFB)—in their results.
Be aware that each speed testing tool uses a different scoring method, much like every team will have a different definition of good site speed.
Use these speed tests to guide your decision making but keep an open mind. You must balance your site speed with building a user interface that optimizes your customer’s journey.
这些工具也没有crawl and analyze Shopify sites. We’ll look at those specific tips next.
Shopify Speed Optimization
Let’s examine the most common Shopify page speed issues and how to fix them.
7. Use pop-ups sparingly
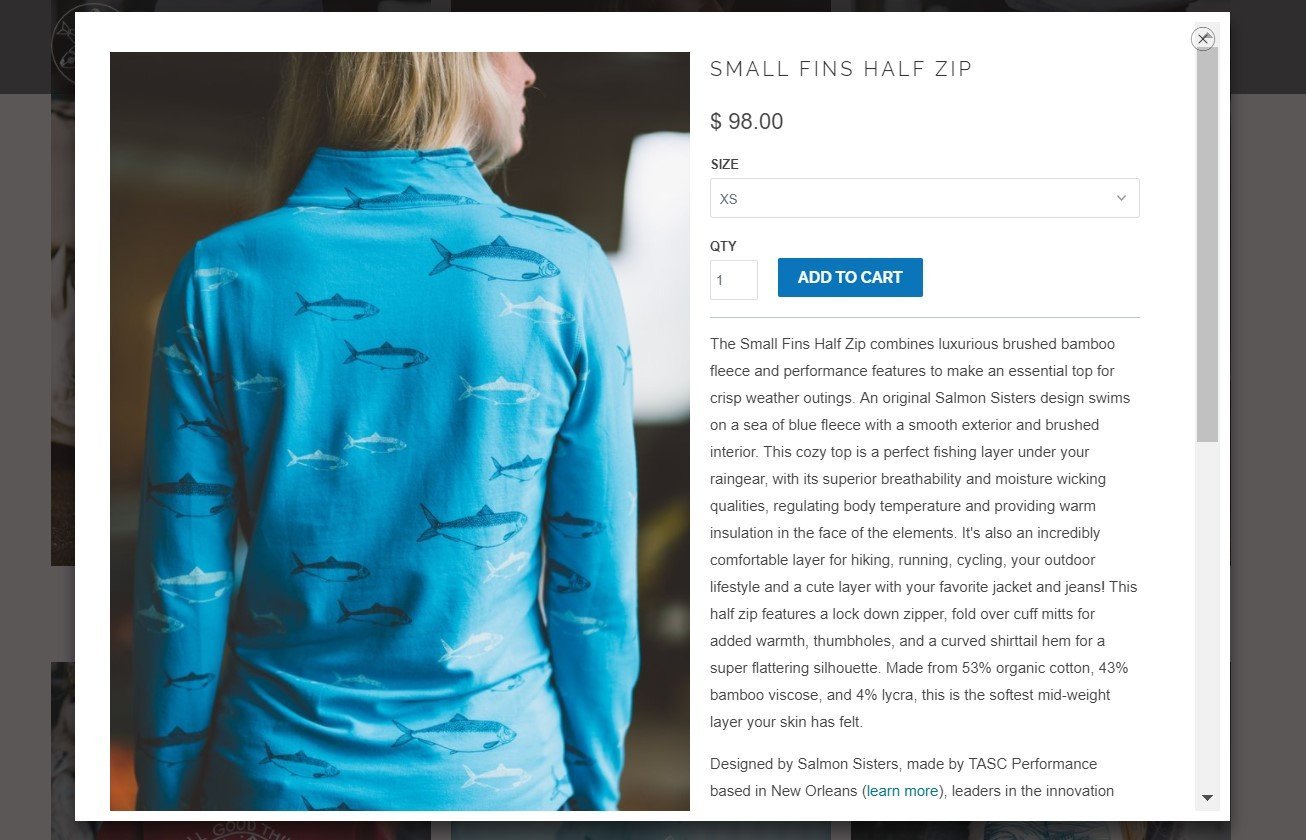
Providing a pop-up quick view window might seem like common sense. Pop-ups display a product—directly from a product listings page—rather than making you visit a product detail page.
In theory, it should save your customers time to decide if they’re interested.

But it can actually impede a customer’s experience on your ecommerce site.
- It adds an extra step to the customer’s journey
- It can be clicked on by accident, which is frustrating to the user
- 它可以被误认为是一个产品页面
- More importantly, it can significantly slow down your page loading time.
Pop ups on product pages
Quick view pop-up implementations (either built into a theme or from an app) can sometimes pre-load the information from an entire product page in case a visitor clicks the “Quick View” button.
But that’s an enormous amount of data to be loaded, especially on a collection page with 20 or 30 product thumbnails. Click mapping—a JavaScript-based tool that tracks where users scroll or move their cursor to click on your site pages—can help you see whether your customers are even using quick view.
Some apps that can help include:
We recommend removing quick view if your customers aren’t using it, or there’s no other critical reason for having it.
Detection
It should be easy to see if there is a “Quick View” button on your storefront product thumbnails. Check your theme customizer for an option to enable or disable this function.
If you don’t see this option in the theme customizer, check to see if it’s coming from an app. If it is, it should be obvious how to remove it.
If the first two steps don’t help, it’s likely baked into the theme itself. In that case, you need a developer to identify and remove it.
Solution
Use AJAX to pull the product information once a visitor clicks the “Quick View” pop-up button. Or, save a limited set of product information as data attributes on the product grid item. Then build the HTML and pop-up dynamically with JavaScript.
Either option is less ideal than removing quick view. The product information still has to be loaded for each product. Still, it's better than downloading all the product images and links.
8. Beware of excessive Liquid loops
Liquid is a powerful Shopify coding language. There are certain cases, however, when you need to weigh the added benefits versus the tradeoffs.
Forloop iteration is one of those instances. Forloop means the system has to loop (e.g., crawl, or search through) all the products in a collection and happens when it’s looking for a specific condition (e.g. price, or a tag).
If you have a large product catalog, looping will take a long time. The issue happens in the following cases:
- Advanced collection filtering and mega-navigation implementations:they use nested forloops to go over all products and find the applicable ones to serve
- Swatches:for each product on the collection page, the code loops through all of the variants—then all of the images—finally rendering the specific color with which the image is associated
- Paginating collections with thousands of products:instead of keeping to a more sensible number of products on each page, sites show everything at once, and then use JavaScript to progressively load the page on demand
These features can be beneficial in certain cases—like outputting images or product variants. They’re also helpful when you have a smaller number of products on a collection page, but be wary of the impact on load times.
Solution
Review your theme code to make sure you aren’t running liquid forloops multiple times looking for the same information. This can happen when multiple developers work on a theme and may duplicate tasks or introduce conflicting code. Removing these duplications will make your page load faster.
Findify has developed ways to deliver advanced collection filtering without compromising load times. The company reduced the load time of a 30,000-product collection from 15 seconds to just 2.5 seconds. The result was a whopping 20% conversion uplift for Shopify Plus clients.
This is how Findify works:
- The developers pre-compute all filters on the Shopify backend
- When a collection is loaded, they initially return only a subset of the products
- As customers browse or use filters, the displayed products become personalized
- All filters are dynamic, so you’ll only get filtering options relevant to products in a collection
- Developers can use this documentation for outputting color swatches, which is sometimes problematic.

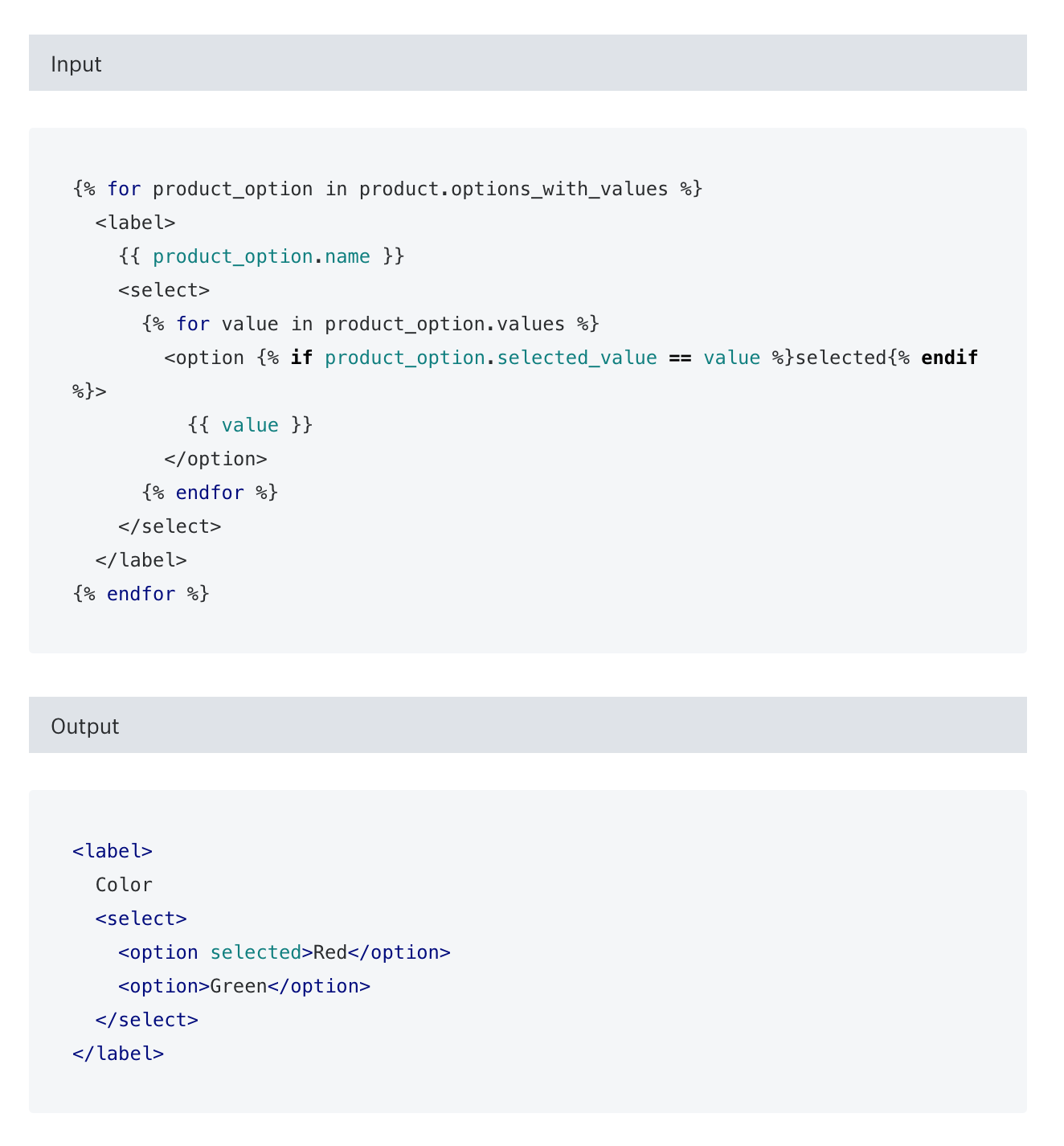
In the screenshot, the system is looping through all of the product options. It then finds the index of the color option—if it exists. Next, it loops through all of the variants and outputs the color option of that variant (assuming it hasn’t already been output).
往往更容易use a simple product.options_with_valuesloop. Review the documentation tounderstand how Shopify’s templating language and liquid loops work.

9. Decrease thumbnail image sizes
Using a carousel feature for “Best selling products” on your homepage can present speed issues, as information is being pulled from your product pages and displayed as thumbnails.
Problems happen when a product image is pulled from a product page in a larger size than needed. The larger image causes the user’s browser to scale it down for the thumbnail, which impacts your page load time.
Solution
Use Shopify’s built-inimage size parameters. It will ensure you download the smallest possible image while keeping the quality. It asks Shopify for the exact image size that’s going to be displayed. Then it cuts down the file size downloaded from the CDN and reduces the required browser-side scaling.
AllShopify-built themes现在将提供适当的图像大小based on device viewpoints.
Advanced options
Your theme can also be set to use:
10. Ease up on homepage hero slides
Huge, multi-hero-image slideshows are great for showing off your products. Unfortunately, there’s a downside to using them. The size and quality required for a hero slider to look good can increase load times—especially if you have four to five slides.
Solution
Cut down the number of homepage slides—or eliminate them. A single, high-quality, well-thought-out英雄的形象—with a clear call to action—helps draw your customers in quickly, becausethe brain processes visual imagery 60,000 times faster than text.
If you must use a slider, then followUX best practices. Stick with two to three slides and usesrcsetorLazy Loadas a catch-all.
11. Weigh the benefits of installing another app for your site
If you have 20+Shopify apps(free or paid ecommerce plugins) installed on your store, you likely aren’t using them all. Maybe you installed some as a trial, then forgot to remove them. But those apps are running in the background, hurting your site performance.
The majority of script/CSS files for apps downloaded using the Shopify Plus Admin are injected into the
of your theme.liquid file within {{ content_for_header }}.An app needs to be rendered before any other code is loaded.
“Navigating this tension between faster loading versus the experiential and sales value of apps is why we async load scripts added with Script Tag API—so the page load isn’t halted,” says Jason Bowman, a Solutions Engineering Team Lead at Shopify Plus. “However,
Whenever you want to install a new app, ask yourself: “Will the added value of this app outweigh the possible slowdown of load speed?”
Solution
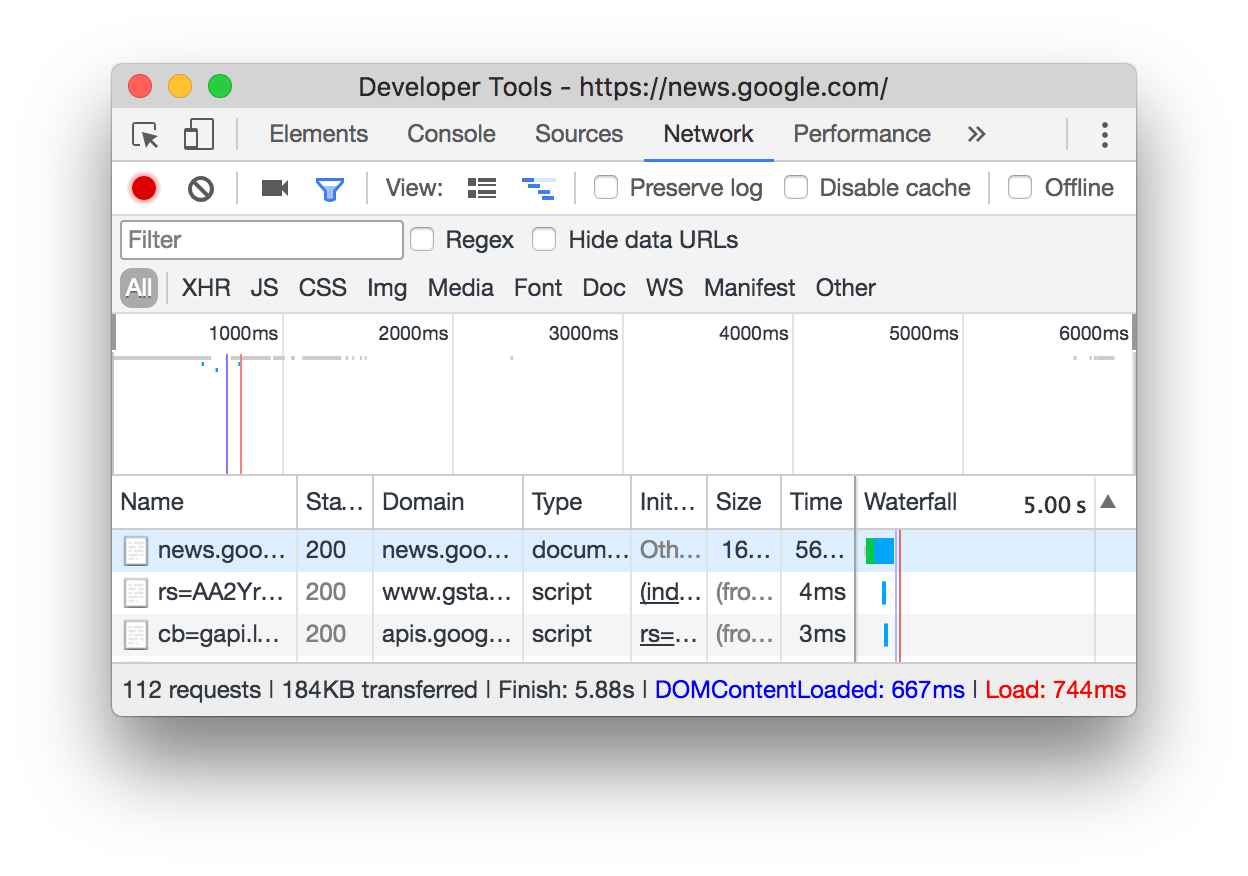
We recommend you enlist a developer to remove any unnecessary apps. Then run page speed tests using tools like GTmetrix or PageSpeed Insights, or even a manual test using Chrome’s Developer tools. Click the “Network” tab and reload the page.

12. Compress and reduce images in size and number
Images account for somewhere between 50% to 75% of your web pages’ total weight. The higher quality your images, the larger that number gets. But you can minimize image size without reducing quality with lossless compression.
To reduce the size of new images that you add, you can start with usingTinyJPGorTinyPNGfor this task.
Also trim down the number of images used overall: Keep in mind that each image you use on a page creates a new HTTP request. While streamlining page speed, trimming images helps you do more and say more with less.
Also, watch out for empty image sources——in your code. These cause an excess burden on the browser by sending yet another request to your servers.
A simple solution you can use is called “sprites.” They consolidate multiple images like icons into one, limiting the server’s number of individual image requests. It also improves your page speed. Upload your images to a free tool like SpritePad to create sprites and render the code for you.
13. Use lite embeds to add video
Video is quickly becoming the language of the internet. But depending on how they are embedded on your site, can cause big differences in load time.
Not only does the standard embed code from YouTube make your site more bloated—as some files are downloaded even before the visitor has clicked the play button—it uses the
