If you are passionate about building beautiful, highly functional Shopify themes, Timber is your best friend. Shopify’s theming principles are by no means a major divergence from other forms of web development, but usinga framework that has been specifically designed from the ground upto suit the Shopify environment makes absolute sense.
Getting started with Timber is super easy. Working with it is a breeze, and extending it with your own creative elements is really satisfying. Personally, I‘ve had a lot of fun making creative elements to build on the core framework.Today,I wanted a way to share those elements with everyone else in the Shopify development community.
My team atElkfoxrecently started a project to share useful elements with the Shopify theme developer community. We are calling this project “Twigs for Timber.” (Hilarious, right?) Over time, we hope to continue to share the elements we use regularly in custom Shopify themes. Most of these elements are things Shopify clients ask for every week. Some will be added just for fun.
You might also like:An Overview of Liquid: Shopify's Templating Language
Why start with Timber?
Timber was created with the core elements needed for the vast majority of Shopify themes. That is a big part of its beauty. Many web frameworks have become extremely bloated and require major customization to make them as light as they should be for the modern web.
木材采用更加简洁的方法,允许你to extend your build with the plugins and code you like to use.

Using Timber makes you a better front-end designer
Whether you are developing a custom theme for a client or for the Theme Store, Timber is the perfect starting point. For me, it has been a liberating force. It has freed up my time, allowing me to focus on more creative aspects of design.
Using it even led to me abandoning my “Shopify Theme Framework” based onFoundation by Zurb(an honest big fat sorry to active users of this resource!), and turn toward developing handy add-ons to extend Timber instead.
Rapidly create amazing things
At Elkfox, we use Timber for almost every site we build. We have a workflow in place that allows us to quickly go from concept to product using tools that are freely available to any web designer/developer working with Shopify.
Our basic toolkit looks something like this:
- Shopify Desktop Theme Editor(command line): for syncing the local development with the remote site
- Bitbucket: for managing version control
- Github Desktop: for a neat GUI for version control
- Code editing software (I personally preferCoda, despite how unfashionable that may be)
- Github: For loads of awesome resources to pimp out your designs
- Twigs for Timber: For quick snippets I regularly use in themes
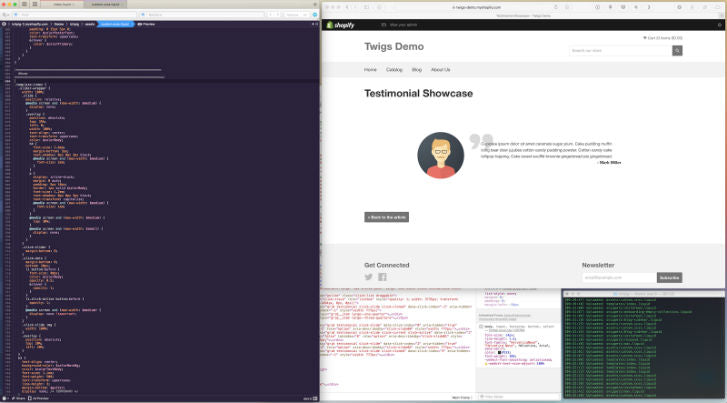
It’s really as simple as that. I use a nice big 5k screen that has ample space to position my code editor and live browser side by side. I even have space left to watch as the Shopify Theme Tool pushes my code changes up to the Shopify servers.

You can also gently reload your theme on the live site every so often using meta refresh, if you are into that kind of thing. Personally, I quite like manually refreshing the live theme when I reach a certain number of easily trackable changes.
Extending your toolkit
One of the really cool things about Timber is that it utilizes the core principles of modern, column-based web layouts really well. This makes it easy to create code that can be easily dropped into where you want it, in a modular way, without dirtying up the code. Front end language files, Sass/CSS, Javascript and snippets are all presented in a logical way that is easy to extend.
Since I started using Timber, I have found myself creating a plethora of Gists that I regularly use in custom themes. From recent news layouts to Instagram feeds, these Gists can be thrown straight into Timber and then styled appropriately. This method not only saves time, but improves consistency and makes troubleshooting a breeze.
"Twigs for Timber"
I developed the “Shopify Theme Framework” in my early days of working with Shopify theme development to make my life a little easier. Once I started using Timber, my time was freed up further, and I was able to spend more time developing mini extensions instead.
That has allowed us to spend some time on "Twigs for Timber,” a collection of useful bits and pieces for every Shopify theme developer to use. Over time, we will be carefully organizing these assets and uploading them to theTwigs for Timber websitefor everyone to use for free.
Moving ahead, fostering community

A few “twigs” have been uploaded already, and I have quite a number of other assets almost ready to be shared. I hope we can foster a community around Timber and Twigs, to the point where members share their useful code with others.
The first one we shared was asimple animated testimonial showcase, created using a jQuery carousel slider, a blog article loop, and some simple grid markup. The assets are ready to download and insert straight into your Timber theme. You can also follow these assets on theGithub repository.
I hope you find these assets useful, and that you enjoy working with Timber and Shopify as much as I do. If you haven’t yet created your first Shopify theme, there has never been a better time to get started!
Please let me know what “twigs” you would find most useful in the comments below. And if you have any twigs to offer the community, please don’t hesitate to get in touch!
You might also like:Why We Created Timber, Shopify’s Theme Framework (& Why You Should Use It)
