建立一个伟大的系统和工作流程是最难做的事情之一。很长一段时间,为主题和网站建立图标系统意味着使用图标字体。但是随着浏览器支持的改进,内联svg成为了新的热点。
SVG图标系统是一种编译一组在整个站点中使用的图标的方法,其中包含内联SVG精灵表和使用< >元素来引用图标。
许多设计师和开发人员想要使用SVG图标系统,但没有在本地设置Shopify,或者使用Gulp和Grunt等构建工具。如果是这种情况,本教程就是为您准备的。本教程将向您展示如何第一次使用SVG精灵,如果您仍在使用图标字体并希望转移到SVG图标系统,则特别有用。
我们将使用Vectr来创建和导出自定义svg,以及一个名为Fontastic来创建SVG精灵。我还链接到其他关于设置的教程SVG精灵Shopify与Gulp和Grunt在本文的最后。
学习液体:开始与Shopify主题OB欧宝娱乐APP
获得这个免费的指南,学习实用的技巧,技巧和技术,开始修改,开发和建设Shopify主题。OB欧宝娱乐APP
通过输入您的电子邮件-我们也会向您发送与Shopify相关的营销邮件。ob欧宝娱乐app下载地址你可以随时退订。注意:指南不会发送到基于角色的电子邮件,如info@, developer@等。
1.准备svg
要为你的图标系统准备自定义svg,你需要使用Illustrator、Sketch或Vectr用于创建任何自定义图标。如果您已经使用了一个标志性字体,那么您需要确保您有一个SVG版本的字体来使用第三方工具创建SVG精灵。

2.创建图标集
为了建立你的图标系统,你需要收集你的图标,无论是从现有的字体还是一组矢量图形,并将它们导入Fontastic。
转换您的字体或上传您的自定义图标
如果您有一个需要转换的图标字体和一个SVG字体格式,那么您可以使用这个来完成转换在线字体转换器.

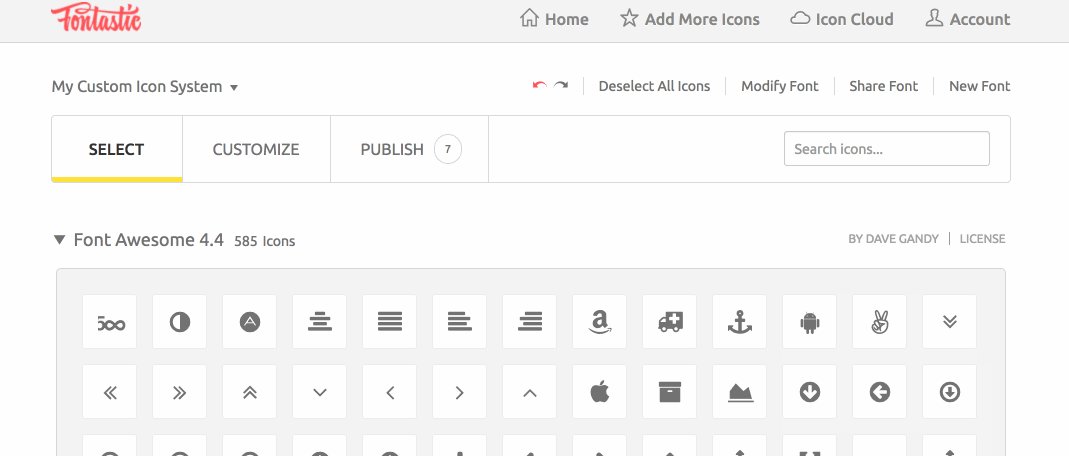
将字体转换为SVG后,可以通过在web上创建一个帐户来上传它Fontastic.要添加现有的标志性字体,只需单击添加更多图标按钮在右上方的菜单。

您可以以相同的方式添加单个图标,或者添加到已经创建的现有集合中。点击导入图标,然后选择SVG字体或自定义SVG图标。
从现有图标集中选择
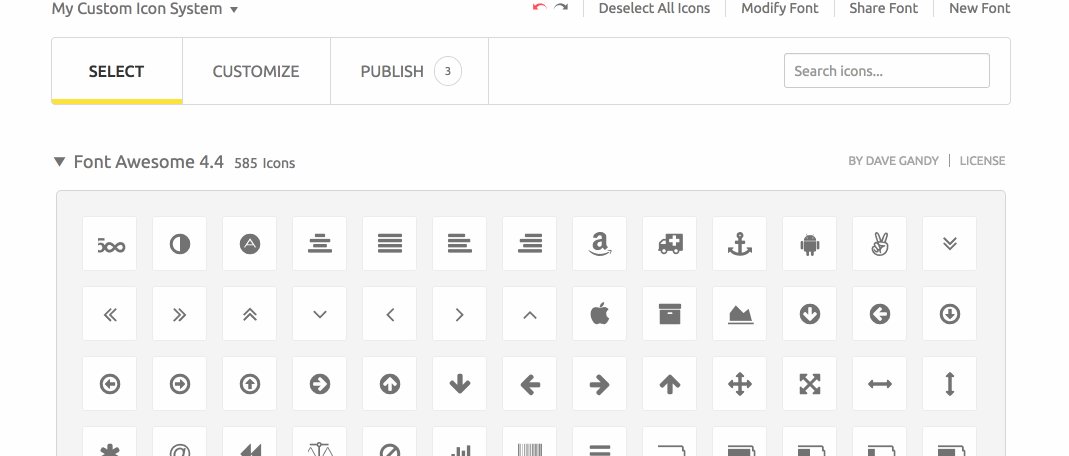
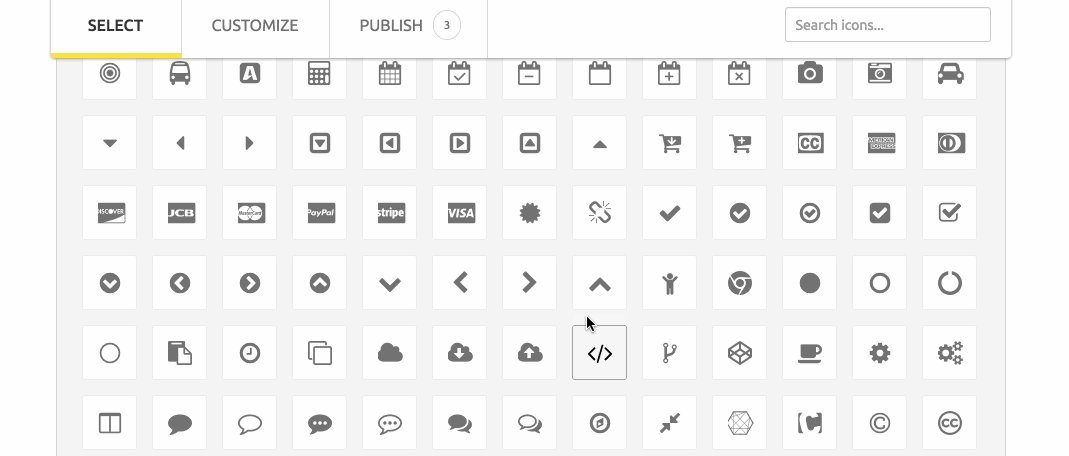
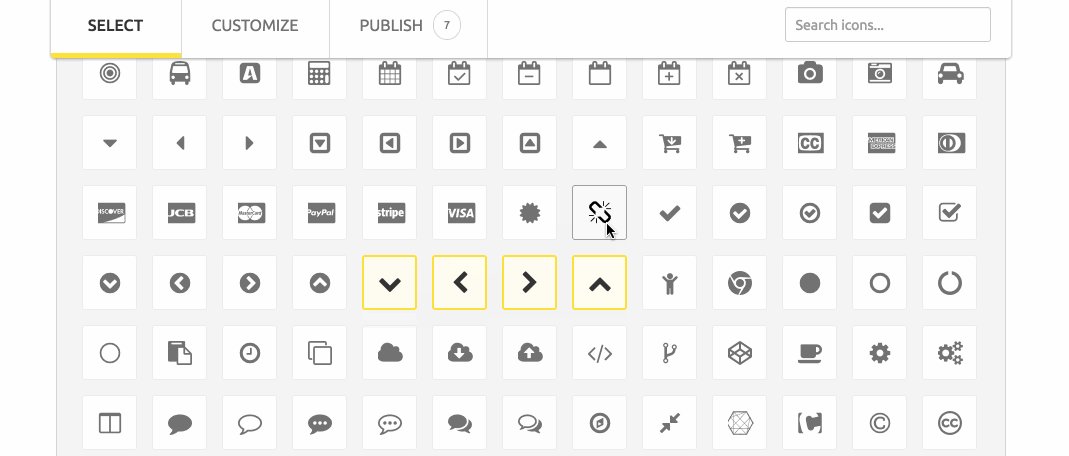
或者,您可以从现有的图标库构建自定义图标系统。为了节省加载时间和提高性能,我建议总是创建图标系统包括只有你将使用的图标。如果你在整个网站中只使用其中的10个,那么就没有理由链接到整个网站Fontawesome图标库。

选择了希望在SVG图标系统中使用的图标后,还可以自定义这些图标的名称。通常,它们的名称是从上传的SVG的名称中导入的。的自定义标签将允许您更新您的图标系统中的每个图标的名称。
3.选择如何嵌入你的图标系统
现在我们已经创建了我们的图标集,我们需要将它链接到我们的网站或主题。我们有几种方法可以做到这一点,最简单的方法是使用一个简单的嵌入代码片段。您还可以找到关于如何在控件上嵌入SVG精灵的手册说明Fontastic的网站。
易于嵌入的代码片段
Fontastic的一个优秀特性是,它为SVG精灵生成一个永久的代码片段。这意味着您可以随时更新它,并简单地重新发布。链接保持不变,你可以在< >头您的主题连接您的网站或主题到您的SVG精灵。
在Fontastic发布屏幕下,选择SVG精灵标签.

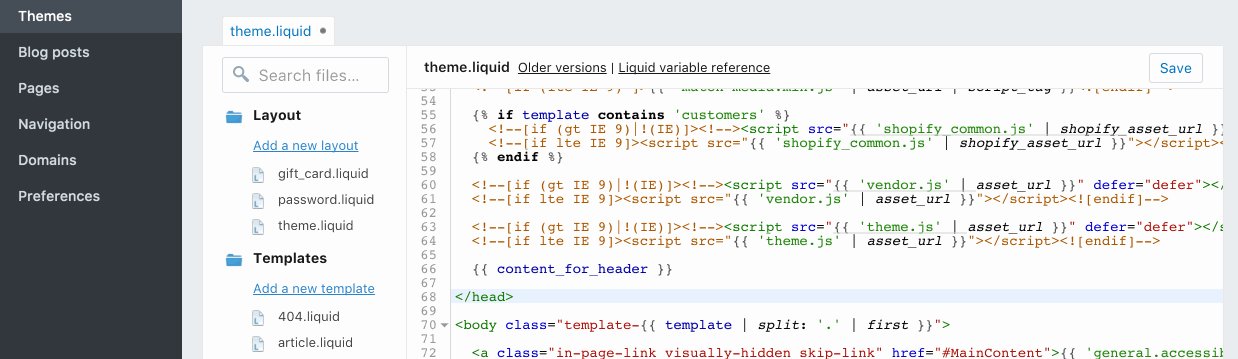
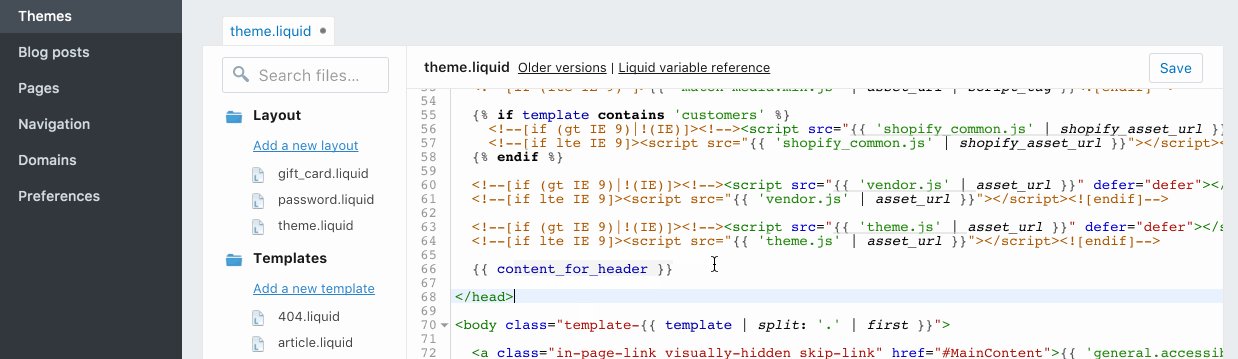
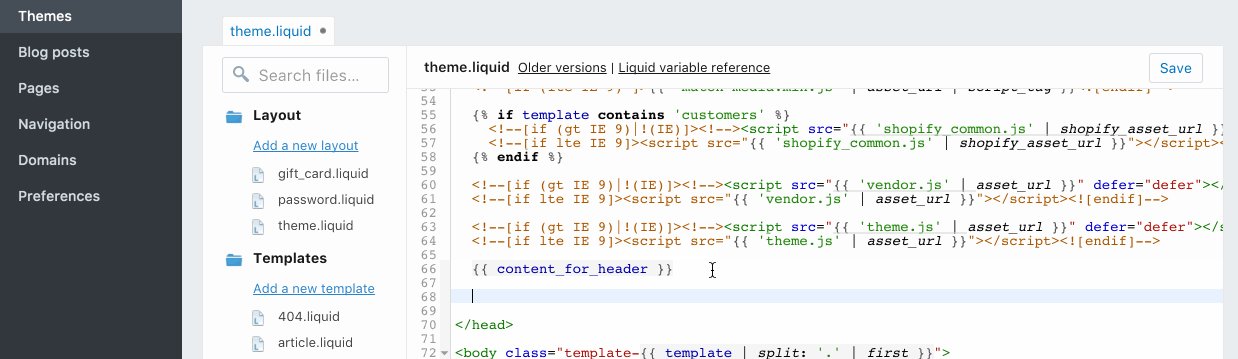
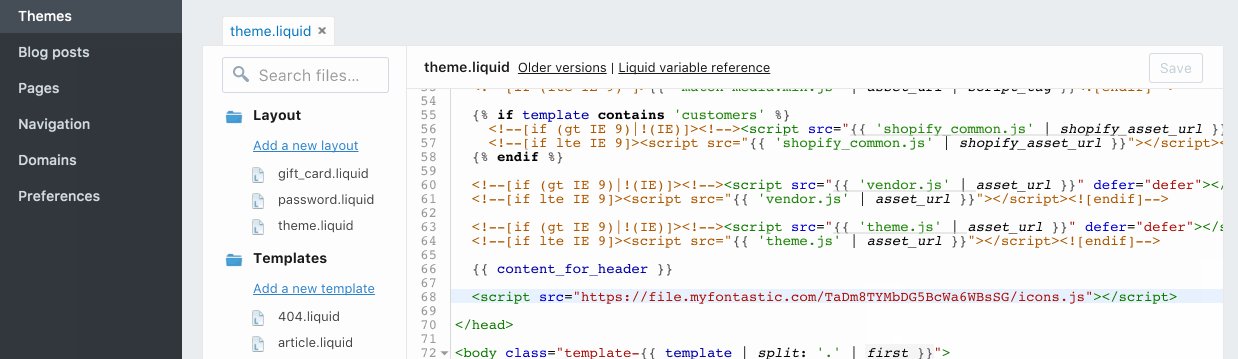
然后,您需要将代码片段复制并粘贴到< >头元素的Shopify主题。对于大多数Shopify主题,您可以找到< >头您的Shopify主题的编辑HTML/CSS页面在Shopify管理中,然后导航到theme.liquid文件。
内开内关< >头标签粘贴到从Fontastic复制的代码片段中。

4.为你的图标系统添加CSS
为了确保你的图标以正确的大小显示,你必须在你的Shopify主题中添加一些额外的CSS。在你的主题中theme.scss.liquid文件中,你需要添加以下CSS:
[类^ =”图标——“],[类* =”图标——“]{高度:32像素;宽度:32像素;显示:inline-block;填充:currentColor;}的高度和宽度属性控制默认图标大小。要调整大小,只需调整值即可。要更改图标的颜色,可以使用填满财产。的currentColor关键字继承父元素的颜色值,这可以通过在图标上使用类名来更改特定图标,并将其设置为具有特定的填满颜色。
图标显示不正常?CSS冲突?
如果您正在使用Shopify主题商店中的主题,并且该主题已经有了某种图标系统,那么您可能会遇到CSS冲突。这意味着我们添加到样式表中的CSS可以正确地调整图标的大小,可能会与主题中的其他CSS相冲突。
解决这一冲突的一种方法是使用自定义CSS类前缀对自定义图标系统进行名称间距。在Fontastic中,你可以这样做修改字体,调整类名。
注意:如果您将CSS类前缀更新为图标系统的命名空间,则上述CSS选择器将需要更改为新的命名空间。
5.使用你的图标!
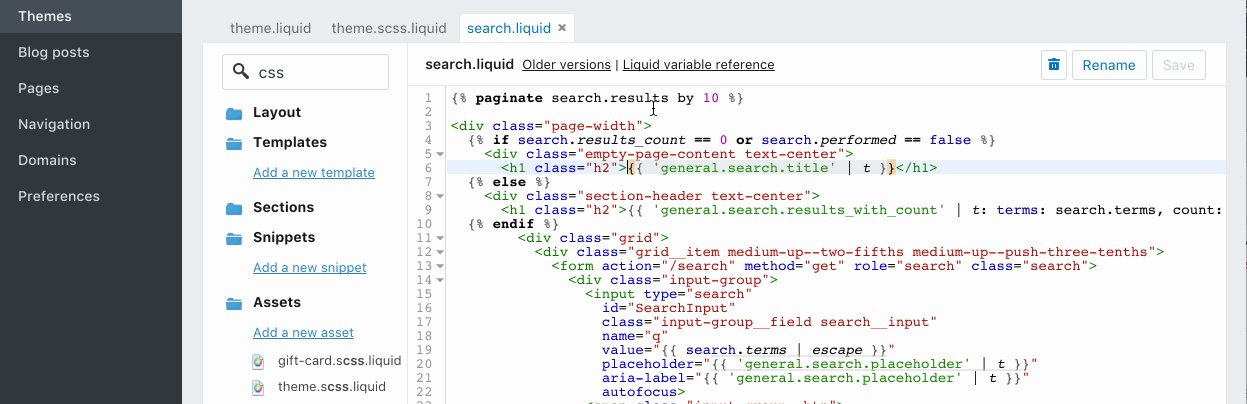
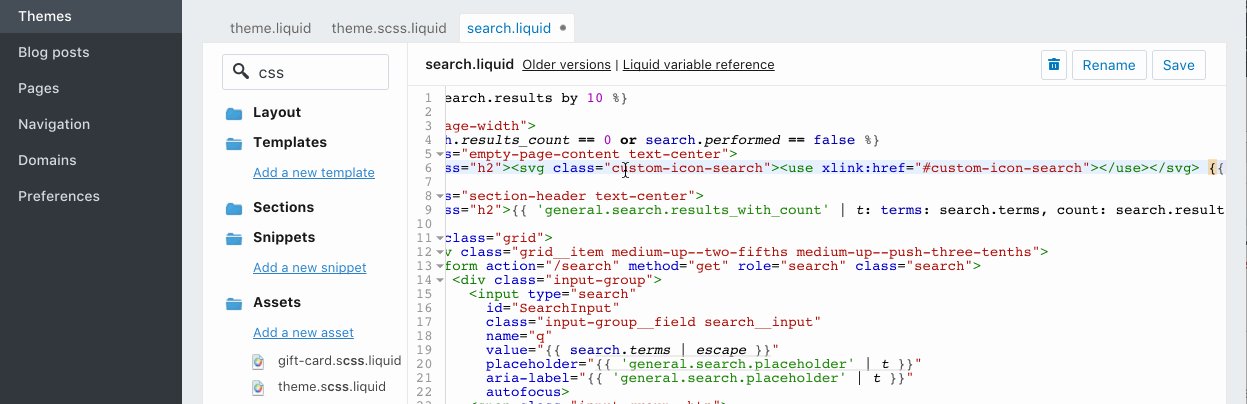
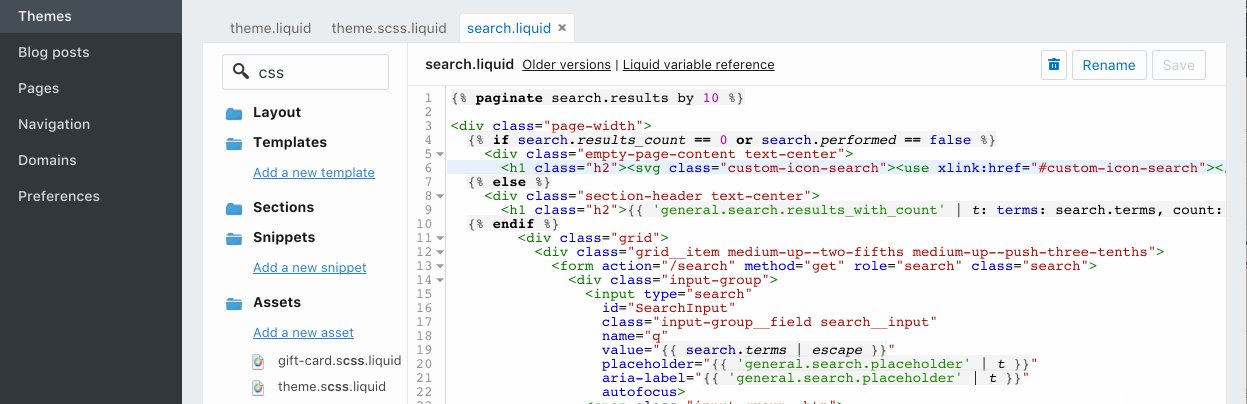
要使用您的图标,您所需要做的就是复制并粘贴图标参考中提供的代码。

选择要使用的图标,然后将代码引用粘贴到要显示图标的位置。
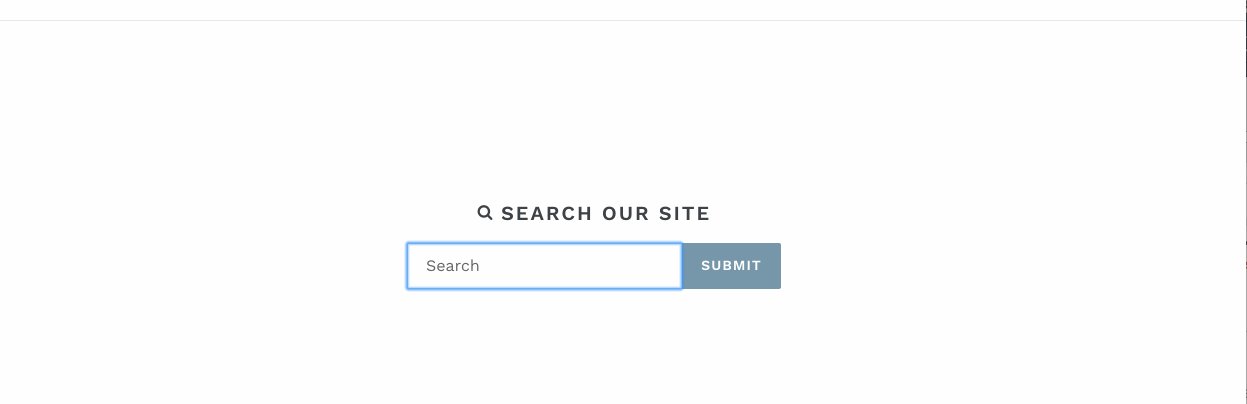
在本例中,我正在更新一个模板,使其在搜索结果页面的标题前包含一个搜索图标。

使用SVG精灵的一些好处包括:
- 视觉呈现
svg总是锐利地渲染,没有抗锯齿,就像一些标志性字体那样。 - 更强大的CSS动画控制能力
由于可以以内联SVG路径为目标,因此可以更好地控制图标动画以及如何使用CSS为这些图标设置样式。 - 语义和可访问性
而不是在里面使用字形::之前元素,浏览器应该知道您正在提供图像。使用内联svg精灵,浏览器可以理解这个图标是一个图像。您甚至可以为svg提供标题,以帮助屏幕阅读器。
你可以找到全面对比细目作者:Chris Coyier
你可能还喜欢:使用SVG进行设计:可伸缩矢量图形如何提高访问者粘性.
其他应用:Icomoon
关于这个主题的许多其他文章都着眼于Icomoon来完成非常类似的事情Fontastic.me.Fontastic不仅可以访问各种图标库(类似于Fontello和Icomoon),但它也有一个永久托管CDN链接的选项,为您的SVG精灵在一个免费的帐户,无限的带宽。
不幸的是,Icomoon,你不能得到一个永久的链接,没有一个高级帐户。在这两种情况下,对于商业项目,如果您选择使用他们的云服务,请确保您拥有适当的许可证。Icomoon确实有一些编辑工具和其他功能,这也使它成为创建图标系统的另一个优秀工具。
SVG图标系统与Gulp和Grunt
有一个Carson Shold写的很棒的教程他是Shopify的前端开发人员,教我们如何使用gulp创建SVG图标系统。Chris Coyier也写了一篇文章关于如何使用Grunt完成此操作,它不是特定于Shopify,但如果您已经习惯使用任务运行器,则非常简单。
浏览器支持
SVG图标系统已经变得相当普遍。如果你是通过Fontastic使用简单的嵌入代码片段,那么不用担心!它内置了对IE9+的支持SVG4everybodypolyfill。
如果你使用Shopify主题,只要你有SVG4everybody填充,你就可以实现外部SVGShopify支持的所有浏览器都没有问题。
额外的资源
- 从图标字体切换到SVG:将字体图标转换为SVG-概述如何创建SVG精灵,与Icomoon和字体爆炸。
- 我们从图标字体切换到SVG的十个原因- lonelyplanet.com如何以及为什么从图标字体切换到SVG。
- 图标之争:字体Vs SVG- sitepoint.com上的一篇关于图标字体和svg图标系统之间争论的好文章。
- SVG信息汇编-关于SVG的大量文章列表。将不同的主题分成不同的类别,并附上每篇文章的链接和描述。
这并不难!
总而言之,用SVG构建图标系统并不难!如果你有合适的工具,它可以是一个相当容易的转换。SVG精灵的好处已经被详细地讨论过,web社区的共识是SVG图标系统在与图标字体相比时更胜一筹。
你如何与svg合作?请在下面的评论区告诉我们!
学习液体:开始与Shopify主题OB欧宝娱乐APP
获得这个免费的指南,学习实用的技巧,技巧和技术,开始修改,开发和建设Shopify主题。OB欧宝娱乐APP
通过输入您的电子邮件-我们也会向您发送与Shopify相关的营销邮件。ob欧宝娱乐app下载地址你可以随时退订。注意:指南不会发送到基于角色的电子邮件,如info@, developer@等。

