Building for the unknown can be tricky, and clients or merchants always want some level of control when it comes to their websites. You might be building a custom theme for a client, or building a theme to be distributed on theShopify Theme Store; in both cases there are a lot of things a merchant will want to customize and be able to change.
So how do we make our themes dynamic for clients?
That’s when theme options are your best friend. They allow you to configure theme settings, which merchants can access using theTheme Editor.
In this article, I’ll explain how to create dynamic color schemes using thesettings_schema.json文件。More specifically, I’ll cover how to change color schemes based on theme settings, and how you can create preset options with thesettings_data.jsonfile and allow clients to choose a curated preset option that you define, so they can choose their idealecommerce color palette.
Tip:If you haven’t used theme options before, you will want to readthis introduction to theme options.
You might also like:3 Simple Steps for Setting Up a Local Shopify Theme Development Environment.
What are theme options?
Like I mentioned above, theme options allow a merchant to customize the look and feel of their website. It’s important to note that the theme options that are available to a merchant, are predetermined by the theme developer who builds the theme.
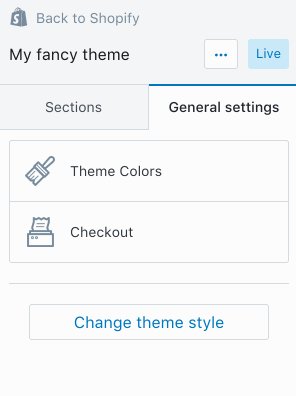
Then, using theme options, Liquid objects in your CSS or Sass, and rules in your Liquid templates, you can build dynamic themes that allow merchants to customize the look and feel of their online store, while still maintaining some control. You can view a theme’s options by going to the欧宝体育官网入口首页tab, selectingCustomize theme, and going to theGeneral settingstab.

Creating dynamic color schemes
Creating dynamic color schemes might be less important when building a custom theme for a single client (where the theme matches designs already discussed), but what if you plan on creating a theme that might be used by many different merchants? A custom color scheme is something that a merchant will want and expect to customize with their new store.
To customize and control the theme options found in theShopify Theme Editor, you’ll need to dig into thesettings_schema.json文件。settings_schema.jsonis located in theconfig/directory of your theme.
1. Setting up thesettings_schema.jsonfile for your theme
First we want to define a few properties about our theme itself. Add the following code to yoursettings_scheme.jsonfile:
This sets up some theme information and links for custom themes through the Theme Editor panel, behind the...button.Namemust be set totheme_infofor this section to create the appropriate mappings for your theme options.
Theme_namerefers to the readable name that appears in the popup.Theme_authorshould be the author of the theme, often the freelancer or agency creating the theme.Theme_versionrefers to the version of the theme; this is necessary if you plan on distributing your theme, and will most likely make updates in the future.
Theme_documentation_urlreferences the help URL or documentation for your theme, and displays as theDocumentationlink for your theme.Theme_supportis the url to contact a support team for your theme, and displays as theSupportlink. Make sure to escape/characters using a\in urls.

2. Adding a theme options section
To get started, we’ll need to define a section for our color settings. This goes directly after ourtheme_infosection. Make sure to separate the two sections using a,and place the following code before the parent closing]bracket:
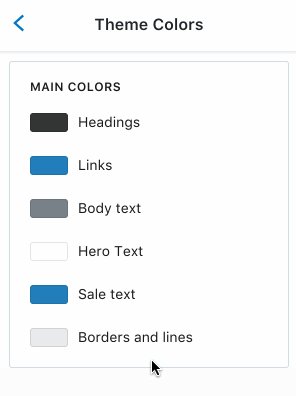
Here,namerefers to the readable title for the section we’re creating.Settingssets up where we’ll place the rest of our theme options for this section. You should see the following added to the Theme Editor once you save and refresh:

3. Adding a theme options headings and settings for colors
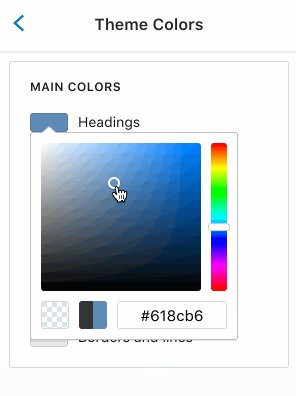
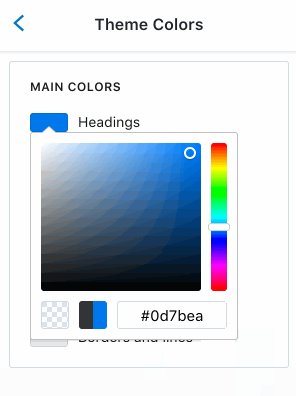
Once we’ve added our section forTheme Colors, we can now create a subsection using the option of typeheader, with thecontentset to the title of that subsection, followed by theme options for various colors. The following theme options should be added inside thesettingssquare brackets:
Each theme option is found within an open{and a closing}.I’ve created several examples in the code above. When building out a color theme option, it requires three mandatory properties.Type,which defines which property to be rendered; in the example above we have aheadertype and severalcolortypes.ID, which is referenced in your theme templates, CSS, or Sass files, and generates the output/value.Label, which creates a title in the theme options to clearly describe the settings’ function.
Defaultcreates a default value for the color theme option. It’s not mandatory, however without it, the color value is blank. This can be problematic if you’re using theme options in your CSS or Sass as a property value, which we’ll be doing next. If no default is set, certain declarations won’t render properly because the output of the settings object will render as empty or blank. Therefore it’s important to also specify adefaultcolor value for each of our theme options.
The finalsettings_schema.jsonfile should look something like this:
4. Using theme settings in CSS or SCSS
Now that we’ve created a bunch of theme options, we can use them in our CSS. Because Shopify renders.liquidfiles on our servers, you can simply append the.liquidextension to your CSS or SCSS files, and our servers will compile the Liquid found in them first, then compile the next prefixed extension (if that’s SCSS) to CSS. With the.liquidextension you’ll have automatic access to the theme’ssettingsobject within a CSS or SCSS file.
CSS
Create atheme.css.liquidfile in your assets folder. Once created, make sure to add it into theelement of yourtheme.liquidtemplate using the following:
{{ 'theme.css' | asset_url | stylesheet_tag }}Wheretheme.cssis the name of your stylesheet,| asset_urlreturns the URL of the file in the assets folder, and the| stylesheet_taggenerates a link element with the source as the full URL of yourtheme.cssfrom that directory.
Within your CSS file, you can access any of the theme options colors by simply accessing the property in thesettingsobject inside{{and}}.For example:
h1, h2, h3, h4, h5, h6 { color: {{ settings.color_heading }}; }In the example above,color_headingis theIDwe specified insettings_schema.json.它只改变了我们该g color if we set up our CSS to reference the theme option.
SCSS
Create atheme.scss.liquidfile in your assets folder. Once created, make sure to add it into theelement of yourtheme.liquidtemplate using the following:
{{ 'theme.scss.css' | asset_url | stylesheet_tag }}Wheretheme.scss.cssis the name of your stylesheet compiled to CSS,| asset_urlreturns the URL of the file in the assets folder, and the| stylesheet_tagagain, generates a link element with the source as the full URL of yourtheme.cssfrom that directory.
settings
object the same way you would within a CSS file. The bonus, however, is with SCSS you can use these theme options strategically with variables.
$color-link: {{ settings.color_link }}; a { color: $color-link; text-decoration: none; &:hover, &:focus { color: darken($color-link, 20%); text-decoration: underline; } }In the example above,color_linkis theIDwe specified insettings_schema.json.We’ve assigned it to a variable called$color-linkand then used that variable in our SCSS file. Using native SCSS functions likedarken()orlighten()we can create dynamic color schemes based off only a few main colors.
Being strategic with color variables
If you’re building a theme to be used by the masses, it’s important to think about how specific colors might be linked or play off of one another. For example you could have a spot color used for both links and buttons across the site, and everything else might be quite neutral in your initial design. You have the creative control to limit and to extend what can be changed easily by a merchant, and that may be as simple as limiting color theme options to a single spot color, and then using variations of that color through Sass functions and mixins. In some cases a single spot color with neutral backgrounds could save a merchant time, instead of having to make many choices and giving too much control.
Alternatively, that might limit who will want to purchase your theme, because a merchant might want “all the things!” In the end it comes down to intent; what do you want a merchant to be able to customize, and which design elements do you believe you need to control.
You might also like:Developing Shopify Themes with Accessibility in Mind.
Presets andschema_data.json
So now that we know how use the{{settings}}object in our CSS and SCSS files, how can we specify certain presets or color schemes for our clients?
For example, you might want to create both a light and dark version of your theme. The light version might be thedefaultvalues set in thesettings_schema.json文件。However, if a merchant changes any of these values there is no way for them to “go back” to the original default settings, unless we create a “preset”.
A merchant can find presets by going toCustomize theme, clicking on theGeneral settingstab, and clicking on theChange theme stylebutton. TheChange theme stylebutton won’t appear if the theme doesn’t have any presets built in.

Creating presets is quite simple. Inside theconfigdirectory of your theme there is a file calledschema_data.json.If you haven’t created it, it will automatically be generated by Shopify for you once you upload your theme. Inschema_data.jsonyou will find the current values for all theme options, specified in your theme for the store it’s enabled on. Mine looks something like this:
You can see that the”current”object’s properties consist of theme optionIDmapped to a set value; if nothing has been altered through theCustomize Themeeditor then these values should match the defaults specified in yoursettings_schema.json文件。opti节主题设置遵循主题ons in another object called”sections”.
Creating custom presets
To create a custom preset, you simply need to copy the existing“当前”object and all it’s properties, then paste it into a”presets”object, just below“当前”.Make sure to separate the two with a comma, and give your new preset a name. In the example below, the name of my preset is“Default”.To create more than one preset, you simply need to duplicate the“Default”object inside”presets”, and give it a new name.
Possibilities are endless
Now that you know how easy it is to use theme options inside your CSS and SCSS files, as well as create custom presets for merchants, the possibilities are limitless!
Theme options allow you to expose so many easy-to-customize settings for merchants, which enables merchants to feel a sense of ownership over their online store. Using presets allows you to create many different variations of a single theme, which can be a way of creating a lot of options for a merchant with a little curation built in .
If you have the imagination and time, you can create some pretty amazing things.

