Announcing Online Store 2.0
Online Store 2.0 is an end-to-end overhaul of how themes are built at Shopify, launched June 2021. While the information in the following article is still correct, it doesn't account for Online Store 2.0 best practices, and may not include references to recent features or functionality. To learn more about how to build with Online Store 2.0, visit our updated documentation.
Visit docsCSS Grid has become an increasingly popular technique for applying a layout to pages amongst other CSS frameworks. Developers can take advantage of this system to reduce complexity and define clear style rules. As we saw previously with our article on getting started with aCSS gridlayout, a CSS Grid framework can be easily implemented on Shopify themes to design responsive page layouts based on rows and columns.
All pages of a Shopify online store can adopt CSS Grid, but one obvious touchpoint of any ecommerce site that can benefit from a robust and clean grid layout is the collection page. On collection pages, it feels natural that products are organized in a grid format, with rows and columns. So, if an option for creating a robust grid arrangement with a simple set of rules is possible, it's worth exploring for your custom theme projects.
In this article, we'll be looking at how to set up a grid layout for products on your collection pages, and how to use Shopify's section settings to create customizable options in the online store editor. To get an idea of how this could look for your clients and so you can follow along with this CSS Grid tutorial,I've set up a test storewhich you can use to see the approach I've outlined in this tutorial.
Grow your business with the Shopify Partner Program
Whether you offer marketing, customization, or web design and development services, the Shopify Partner Program will set you up for success. Join for free and access revenue share opportunities, tools to grow your business, and a passionate commerce community.
Sign upCreating a basic collection page layout
Working with CSS Grid on a Shopify collection page will operate in very much the same way as how Grid works on a custom section—something we explored inCSS gridblog article. Thankfully, Shopify has excellent CSS grid support. The biggest difference when implementing a grid system on a collection page is that you won't need to assign a class to each individual item. Note that if you aren’t extremely advanced with CSS, we recommend you read over ourintro to CSSguide before going further.
现在,因为产品是自动输出a loop as repeatable content items, it's possible to apply the same class to all products that are associated with a collection. But first, let's look at an example of a collection page with no styling.
If you start off with a basic collection page setup, you'd likely have markup that looks like the following:
This will output the collection name as a header, and display the collection's associated products with their image, name, and price. Without any styling, these products will appear in a vertical row by default. The size of the product images will be 300 pixels, as defined by theimg_urlfilter.
To apply aCSS Grid frameworkto this group of products, you'll first want to wrap the collectionfor loopin one main grid container, which is considered the parent container. Next, you can wrap the code for each individual product (the children) within its own individual container.
Once these containers are added, the markup would appear as:
You might also like:A Beginner's Guide to Sass with Shopify.
Applying the CSS Grid framework styling to the collection page
Now that we have a basic collection page with a hierarchy of containers, you can divide the products into agrid layoutby applying styles to the classes you've created. In the themes stylesheet file, you can add the following:
Now, when you navigate to the collection page, you should see the products appearing in a grid, fitting into the available space on the screen.

As well as addingdisplay: grid, you'll notice we're also using thegrid-template-columnsproperty, which can be used to define how many columns appear within the grid. Instead of defining a fixed value, we can use the repeat notation to create a rule that our products should appear as many times as they can fit inside the Grid.
Within the functional notation,auto-fitis displaying as many items on the line as possible, so on a full screen, we will see as many products appearing as there is space on the buyers screen. Finally, withminmax, we set up a rule that each cell should be a minimum of 300 pixels, and a maximum of one fraction of the grid-container.
When using this property, we need to ensure that the size defined in theminmaxfunction matches, or is larger than, the size defined by theimg_urlLiquid filter in our markup. If theminmaxfunction contains a smaller pixel size, you'll see that product images become cut off as they won't have enough space within the defined cell.
Once our basic grid is appearing as expected, we can add additional CSS to tidy up the layout by adding margin space and positioning the products on the center of the page. If you'd like the gap between your columns and rows to be the same, you can define both with thegrid-gapproperty, rather than defining each separately.
Once this is all set up, your stylesheet will look like this:
While this is a simple example of how a CSS Grid framework can be applied to a collection page, I'd recommend that you experiment with different parameters to suit your client's images and existing brand imagery. You can also use this approach to create grids on other pages, like the cart and adjust based on its unique characteristics.
You might also like:How to Add a Social Media Marketing Icon to Your Theme.
Adding customizable grid options
The above approach works well for a grid that will display columns of products based on the size of the screen. But, what if you want to give the merchant some control over how the grid is represented?
In some cases your clients may want to customize the product page, and dictate how many products appear.
If your markup is contained in a section file, you can create section settings that will allow clients to customize the grid from the online store editor. A configuration of settings that allows your client to select a number of products on a row could look like this:
You can see here that the setting has a type ofselectwhich will output a drop down option on the online store editor. There is also alabelproperty to describe the setting.
Theidproperty will not be visible on the editor, but we can reference this to create a variable. A common use-case for variables created with section objects is to reference them within the markup to change class names based on what settings are selected.
To achieve this effect, we can use Liquid to output thevaluethat is selected on the online store editor, as an attribute ofthe section object. This object will be expressed as{{ section.settings.product_number }}, and will output whichever value is the selected option.
One way of looking at it is that theidwe assigned in the section setting becomes a "placeholder" for the value in the selected option.
Then, we can take this object and append it to the class name of the collection. This will allow the class name to change based on the selected option, and you can create different CSS rules for each class name.
When we append the variable to the existing collection class name it will look like:
Here you can see that the section object references theidof the section setting. The value that is outputted by this section object is determined by the value selected on the online store editor. For example, if "three" is selected on our drop down box, this would cause the markup to output as:
Now we can move back to our stylesheet and set up different CSS rules forgrid-collection-two,grid-collection-three, andgrid-collection-four. These would look like:
Thegrid-template-columnsproperty determines how many columns will appear within the grid, and as a result, how many products will appear in a row on the collection page. So, each class will have a different value for thegrid-template-columnsproperty, that corresponds with its unique class name.
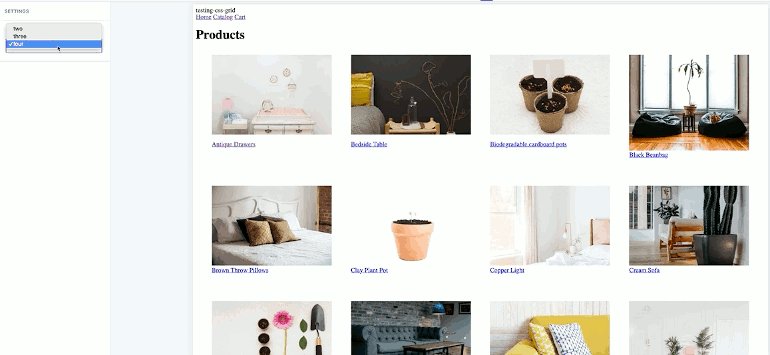
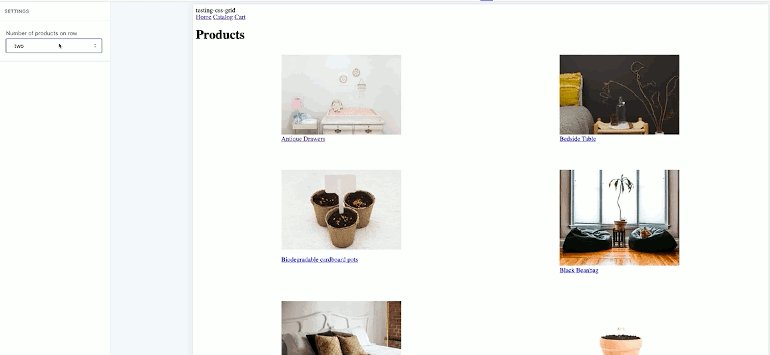
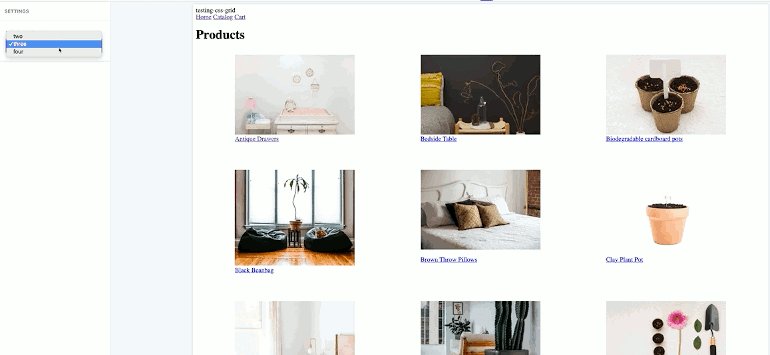
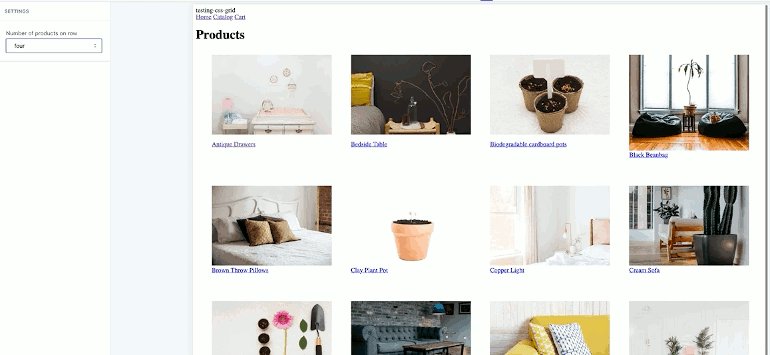
Now when a client navigates to the online store editor and selects an option for "Number of products per row", the grid will adjust to reflect this:
![CSS grid framework: gif displaying adjustments]()
Finally, we can add media queries so that there are different CSS Grid rules for smaller screens. This will avoid the grid appearing with too many columns of products on smaller devices, which would result in products appearing off-screen.
Each variation of thecollection-gridclass can be assigned different rules where the grid will drop to two or one columns. When this is set up on your stylesheet, it could look like this:
It's likely that you'll need to adjust the pixel sizes and values for theimg_urlfilter based on the specific requirements of your client and the images they're using. However, this method will show you how to get started using a CSS Grid system for collection pages on your own custom theme builds.
You might also like:An Overview of Liquid: Shopify's Templating Language.
Expanding the Grid
Once you've applied a CSS Grid to your collection pages, you can start to consider other areas on your Shopify themes where robustwebsite layoutsmay apply. As an example, it's possible to create image gallery sections in a grid, and add irregular shaped cells for variety.
There are a range of opportunities when using CSS Grid on Shopify, and each one potentially adds further value to your theme projects. With the help of this article, you can expand the CSS Grid framework to all of your theme projects.
Read More
- How to Get Published in the Shopify Theme Store
- Ads on the Shopify App Store: A New Channel for App Growth
- Deprecating Sass for Shopify Themes
- Introducing Online Store 2.0: What it Means For Developers
- How to Create Your First Shopify Theme Section
- Tips for Using Snippets in Your Shopify Theme Work
- How to Use Math Filters with Liquid
- How to Successfully Execute an Iterative Redesign in Shopify with Optimizely
- Tips for an Efficient Shopify Theme Review Process
Topics:
Let’s grow your digital business
Get design inspiration, development tips, and practical takeaways delivered straight to your inbox.
No charge. Unsubscribe anytime.
Grow your business with the Shopify Partner Program
Learn more