一次伟大的国际购物体验可能不会立即表明你在从另一个国家买东西。在这种体验中,产品描述被翻译成你能理解的语言,价格以熟悉的货币和节奏表示,即使你从地球的另一端购买东西,你也可以在收银台使用首选的支付方式。最重要的是,它让你在购买时感到自信和舒适。
这个过程被称为本地化,它代表着你最大的增长机会之一。无论您是Shopify合作伙伴、开发人员还是商家。与越来越多的消费者跨境购物在美国,越来越明显的是,全球电子商务不再只是一种选择;这是必须的,你客户的成功就取决于此。
例如,COVID-19推动了此前落后的几个市场的在线购买快速增长。ob欧宝娱乐app下载地址印度、巴西、俄罗斯和阿根廷预计都将至少上榜26%的增长在今年的零售电子商务销售中。
你的客户的在线商店或应用程序是否准备欧宝体育官网入口首页好利用这一趋势,向西班牙语客户销售产品?如果以卢布显示价格,或者向印度的客户显示关税和税收,情况会如何?
今天,超过Shopify在线商店27%的流量来自国际买家欧宝体育官网入口首页然而,跨境流量的转化率仍然明显低于国内,这在很大程度上是由于糟糕的客户体验。
Shopify市ob欧宝娱乐app下载地址场,我们新的全球商务解决方案,旨在通过按市场定制购买体验来解决这个问题,同时也使您和您的客户能够接触到新的市场和客户,并通过自动优化跨市场业务的设置更快地扩展。ob欧宝娱乐app下载地址
现在,您可以根据客户的购物地点为他们提供独家内容或产品,从而进一步改善客户的客户体验,例如:
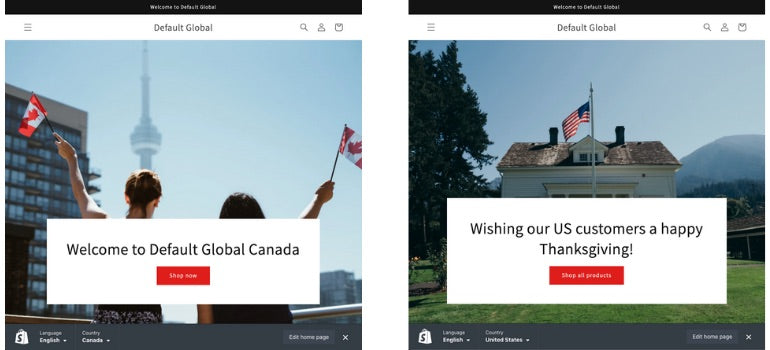
- 在不同的国家显示不同的主页横幅
- 在收集页面上隐藏不运送到某些国家的产品
- 根据国家更改产品页面上的内容
在本教程中,我们将介绍如何向目标国家或地区提供内容和产品,这样您和您的客户就可以最大限度地扩大品牌影响力,提高客户和用户的整体体验。让我们开始吧。OB欧宝娱乐APP
通过Shopify合作伙伴计划发展您的业务
无论您是提供网页设计和开发服务,还是想为Shopify应用商店构建应用程序,Shopify合作伙伴计划都将为您的成功奠定基础。免费加入并获得收入分享机会、开发人员预览环境和教育资源。
报名按国家或地区定制内容的前提条件
注意:这是一个需要知识的高级教程Shopify液体.
首先,您需要登录到想要处理的存储,并拥有访问权限欧宝体育官网入口首页网上商店主题编辑以及产品我们将在那里工作。这可以是您自己的商店,也可以是客户商店上的合作伙伴帐户。
如果您没有登录,请直接向管理员或客户端请求登录。本教程将以Shopify的Dawn主题为例,然而,下面概述的方法是主题不可知的,可以应用于您选择的主题。
安装黎明主题如果你想跟着本教程学习。
第二,国家被认为是一个上下文在Shopify平台上。要根据客户的国家更改内容,您需要将它们放入正确的国家上下文.要做到这一点,你至少应该使用国家选择器。国家选择器允许您的客户选择他们的上下文(例如加拿大、美国、澳大利亚)。
Dawn自带国家选择功能。如果你正在使用另一个主题,你也可以添加您自己的国家选择器使用本指南,或通过使用Shopify的地理定位应用.如果你用的是旧的货币选择器,您应该更新它以使用国家上下文。
最后,你应该熟悉这两个本地化而且国家利用本教程的Liquid对象。
如何自定义内容的国家在Shopify
使用本地化而且国家对象,可以包装基于客户上下文有条件地显示、隐藏或更改内容的内容。例如:
注意:您应该使用国家ISO代码,而不是localization.country.name.当您提供多种语言时,国家名称将被翻译,并将导致条件内容只在一种语言中工作。
这种方法可以以多种方式使用,我们将使用Shopify的方式来展示黎明主题。
根据国家更改产品内容
假设您有一个客户,希望将客户引导到某个国家或地区的商家网站,而不是显示他们添加到购物车或缺货.
导航到黎明在你的主题部分,点击行动,然后编辑代码,并找到main-product.liquid部分。在这里,您可以在第300行进行以下更改:
你还需要做一个小的,额外的改变,以确保动态签出按钮也隐藏在这些情况下,在第310行:

在本例中,您的客户在英国有独家零售商协议的所有产品都是唯一标记的do_not_sell_to_UK,这意味着他们不会在自己的网站上出售,而不是添加到购物车选择,他们把顾客引向那个零售商。
提示:如果您的客户只向某些国家销售某些产品,那么使用装运资料为了限制结帐的运输,除了上下文化他们的在线商店内容。欧宝体育官网入口首页
根据国家更改收集内容
同样,您也可以隐藏这些产品,使其不显示在集合页面上。蓝色丝绸燕尾服再次被贴上了标签do_not_sell_to_UK时,我们希望从收藏页中隐藏它,当有人从英国通过编辑main-collection-product-grid部分:


根据国家改变主题部分
您还可以利用本地化而且国家对象根据国家(如主页上的横幅)更改主题内容。使用上面相同的加拿大客户的例子,也许他们想有一个临时的主页横幅,祝他们的美国客户感恩节快乐。你可以做一些不同的事情来实现这一点。
首先,在image-banner.liquid文件的黎明主题,你可以做一个添加到顶部主题模式:
为简洁起见,此示例生成一个基本文本字段,商家可以在此输入两个字母的ISO代码图像的旗帜部分到他们的主页。

image-banner.liquid文件的结果在主题编辑器中添加到该节的简单文本框中。然而,也有可能建立一个下拉列表中国家或类似的东西,商人可以从中选择。控件中的所有内容都包装在控件中的控制流语句中image-banner.liquid文件。该语句将根据输入到上面文本字段中的国家显示或隐藏该部分。
以下是整个image-banner.liquid文件,添加的控制流语句在第5行和第6行打开,在第114行和115行关闭:
现在,您可以向主题自定义器中添加多个横幅,并通过输入ISO代码您所启用的任何国家或地区设置,在这些国家之间切换将显示不同的主页横幅:

如果主题设置中没有输入国家代码,则主题部分将显示给所有国家。
恭喜!现在,您已经将您的商店内容上下文化了
本教程演示了三个流行的示例,说明如何使用简单的控制流标记以及国家和本地化液体对象基于国家定制产品、集合和内容。这些只是你的网站内容如何根据你的用户或客户的客户的国家进行调整的几个例子,但你可以将这种方法用于许多其他用例。
您计划如何利用本地化和上下文化的内容?请在下面的评论中告诉我们!
