Shopifyrecently announceda new partnership with Monotype, which has made hundreds of beautiful new fonts available for free to Shopify merchants on their online stores. Having such a large selection of quality typefaces at your clients’ disposal will give them a strong starting point to communicate their brand identity.
的newShopify font libraryincludes fonts licenced from Monotype, a selection of Google Fonts, and web-safe fonts. Your clients will still be able to select premium fonts from the Monotype collection, including Avenir, Linotype Didot, and Charter as well as from the popular Google Fonts collection—including Open Sans and Montserrat.
A key component of this new feature is thefont_pickersetting type, which can be implemented into themes from thesettings_schema.jsonfile, and section files. Currently this feature is natively supported on theSlate starter theme, which is awesome news for developers working on new themes!
However, many clients may want to update their existing custom themes to gain access to the new Shopify font library. Once the font picker is set up, your clients can quickly and easily choose from a wide range of premium fonts, avoiding any licensing or difficult coding.
In this article, I’ll demonstrate how you can use thefont_pickersetting type in your client’s themes, and show you a few ways to set up a stylesheet using the new Liquid font filters. I’ll also show you how you can test and QA your themes to ensure each font variant is displaying correctly.
You might also like:Understanding Shopify Theme Styles and Presets With settings_data.json.
Getting set up withfont_picker
Previously when fonts were applied to themes using theselectsetting type, each font would have to be added to the list of options in the setting configuration, and the theme would have to implement custom logic to load the font. While any Google fonts could be included here, the process of manually adding each font family is arduous and makes this file difficult for developers to navigate.
的newfont_pickersetting replaces embedded options by generating a dynamic selection interface, and allows you to chose from Shopify’s font library rather than having to manually specify available options. Once this setting is added to thesettings_schema.jsonfile, merchants can access Shopify’s font library from the theme editor, and choose their preferred font.

As an example, when the newfont_pickersetting is being applied to the headings and buttons of a theme, the array insettings_schema.jsoncould appear like this:
{
"name": "Typography",
"settings": [
{
"type": "header",
"content": "Headings and buttons"
},
{
"type": "font_picker",
"id": "header_font_new",
"label": "Font",
"default": "work_sans_n6"
},
Here we can see that settings are being created for an area in the theme editor for Typography, specifically ‘Headings and buttons’. The settings fortype,id,label, anddefault, were all present in previous iterations of Shopify themes, but we can see here that thefont_pickersetting type differs fromselectin that it doesn't require you to specifyoptions.
Oncefont_pickeris the declared type, we need to add an identifier. This setting value will be used later to set the CSS properties. The Setting ID that we add here is how these configured values are accessed from Liquid.
It’s highly recommended that developers use a new ID when implementingfont_picker, so the settings don’t conflict with previoussetting_data.jsonvalues. This will help to prevent issues when updating themes. In this example, I’m using the IDheader_font_new.
的labelfield in this array determines how this element appears on the theme editor. For this, the simplest option here would be ‘font’.
的defaultsetting acts as you would expect, and assigns a default font to load. In this case I used "work_sans_n6", but any of the fonts in the library can be used. It’s important to note that the correct naming format must be used—developers can find a list of possible defaults fromthe Shopify font library.
一旦新font_picker设置是完全实现,这是一个例子f whatsettings_schema.jsoncould look like:
In this example, you can also see that there are settings for defining the font sizes for heading and regular text. This is a technique from the Debut theme, which uses arangesetting type to allow merchants to select a font size along a sliding scale.
的min,max, andstepsettings allow us to define parameters for this scale, while theunitsetting declares the unit of measurement, in this case pixel.Our help docscover how the range value can be used in greater detail.
Stepping up your font styling
Next on the theme’s stylesheet, we’ll need to set the CSS properties for our fonts, as well as style the text elements to use our configured fonts. We can assign a variable to the font setting ID we created, and then applyfont filtersto these variables. This could appear like this:
In the above example, we can see ourtwo new Liquid font filters在工作。的font_facefilter returns a CSS@font-facedeclaration, which loads the font picked by your client on the theme editor. The output of thefont_facefilter includes the family, weight, and style of the font, as well as a URL from where this font can be accessed.
的font_modifyfilter allows us to access different variants of the same font, and set specific styles and weights. This ensures that Shopify’s custom fonts will load correctly for each formatting option. It’s also important to note here that not all font families have all these variants.
Now that the objectsettings.header_font_newhas been assigned the variableheader_font, we can use Sass to explicitly define which elements these new style settings apply to. As an example, our Sass variables could look like this:
$font-stack-header: {{ header_font.family }}, {{ header_font.fallback_families }};
$font-weight-header: {{ header_font.weight }};
$font-style-header: {{ header_font.style }};In this example we are assigning our font settings, as well as web-safe fallback fonts, to the Sass variable$font-stack-headerand declaring Sass variables for both weight and style.
Now when a header’s font-family property is given a value of$font-stack-header, the header will be assigned a font on the theme editor, using the new font picker feature. Similarly the weight and style is set up with Sass variables. For a main heading, this could appear on your stylesheet like this:
.h1 {
font-family: $font-stack-header;
font-weight: $font-weight-header;
font-style: $font-style-header;
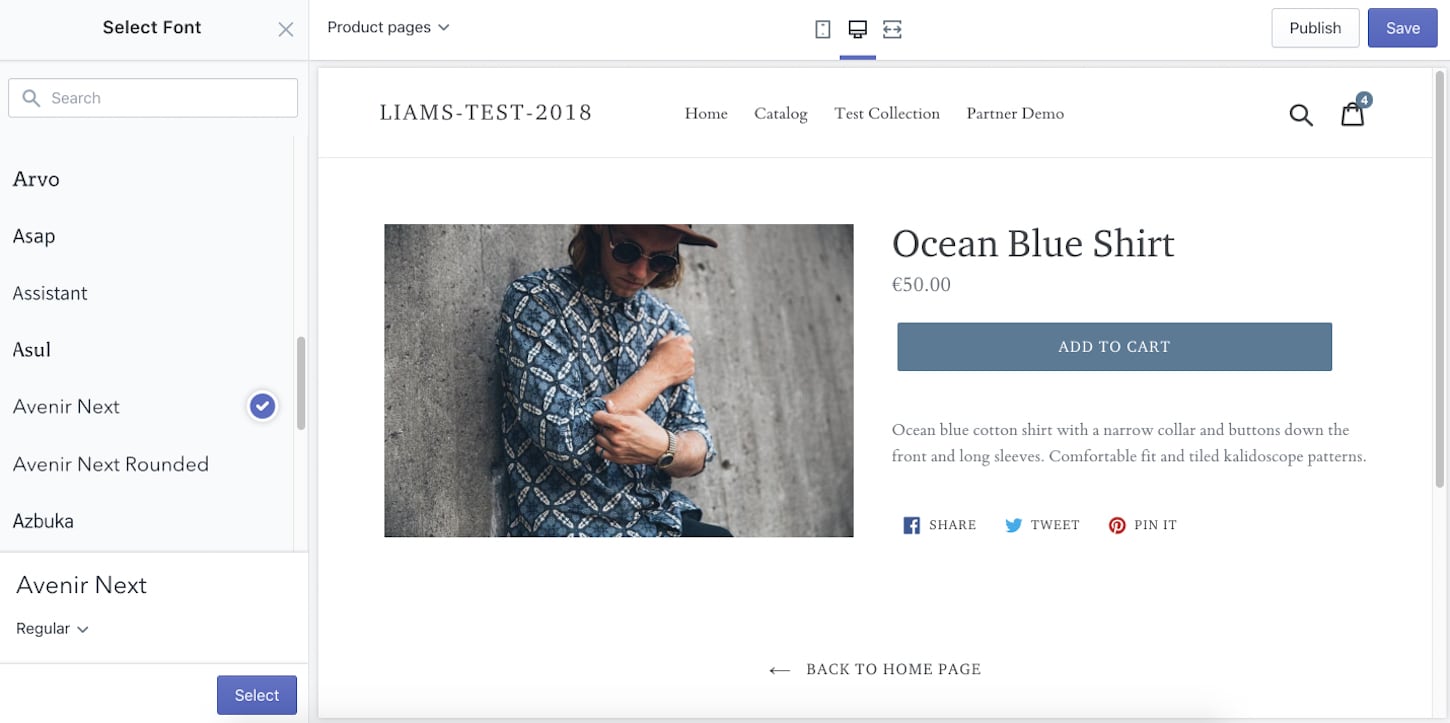
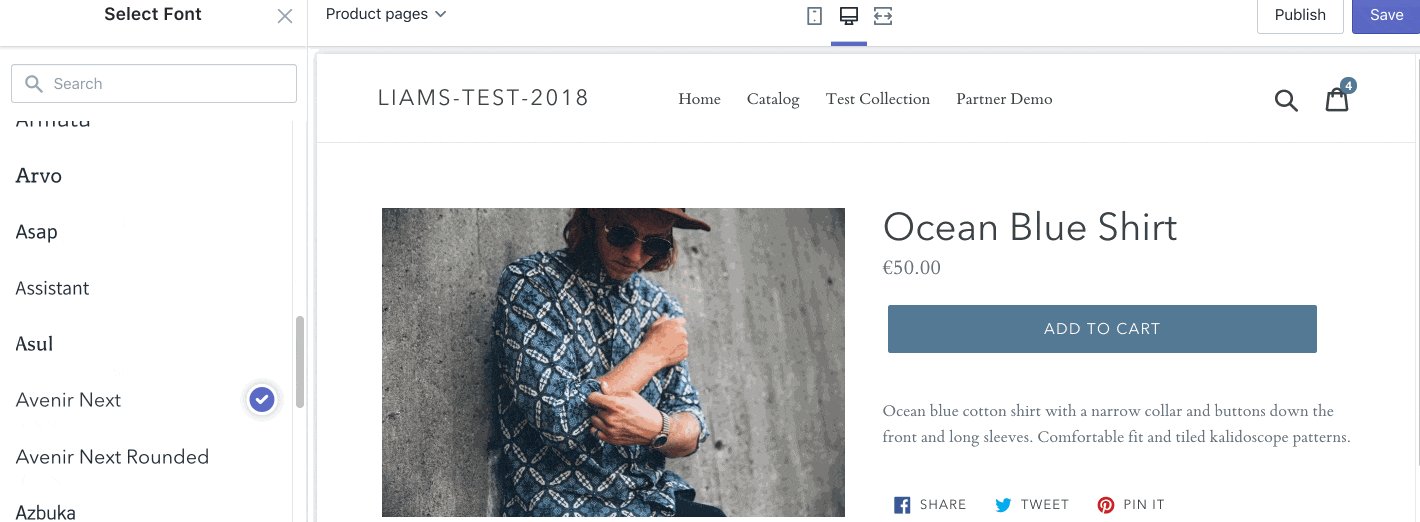
}Once all filters are applied and variables are assigned, your clients will be able to easily select any of Shopify’s available fonts from the theme editor:

To get a complete view of how a stylesheet could be set up to work with the new font settings and filters, it’s useful to look at how existing themes have been set up. For example, below is the Typography section of Debut’s stylesheet, where you can see how filters and variables are implemented to connect with the Shopify font library.
By modeling your process off an existing theme that uses best practices, you can develop your own approach for safely implementing this new feature.
You might also like:A Beginner's Guide to Sass with Shopify — Part 1: Getting Started With Sass.
Quality assurance testing
Once you’ve set up your client’s theme to use Shopify’s font library, it’s important to ensure that the CSS file is loading the bold, italic, and bold-italic variants for each font using thefont_modify filter. These extra variants are a requirement for pages using the rich text editor, or if there’s a theme setting for adding different formatting types.
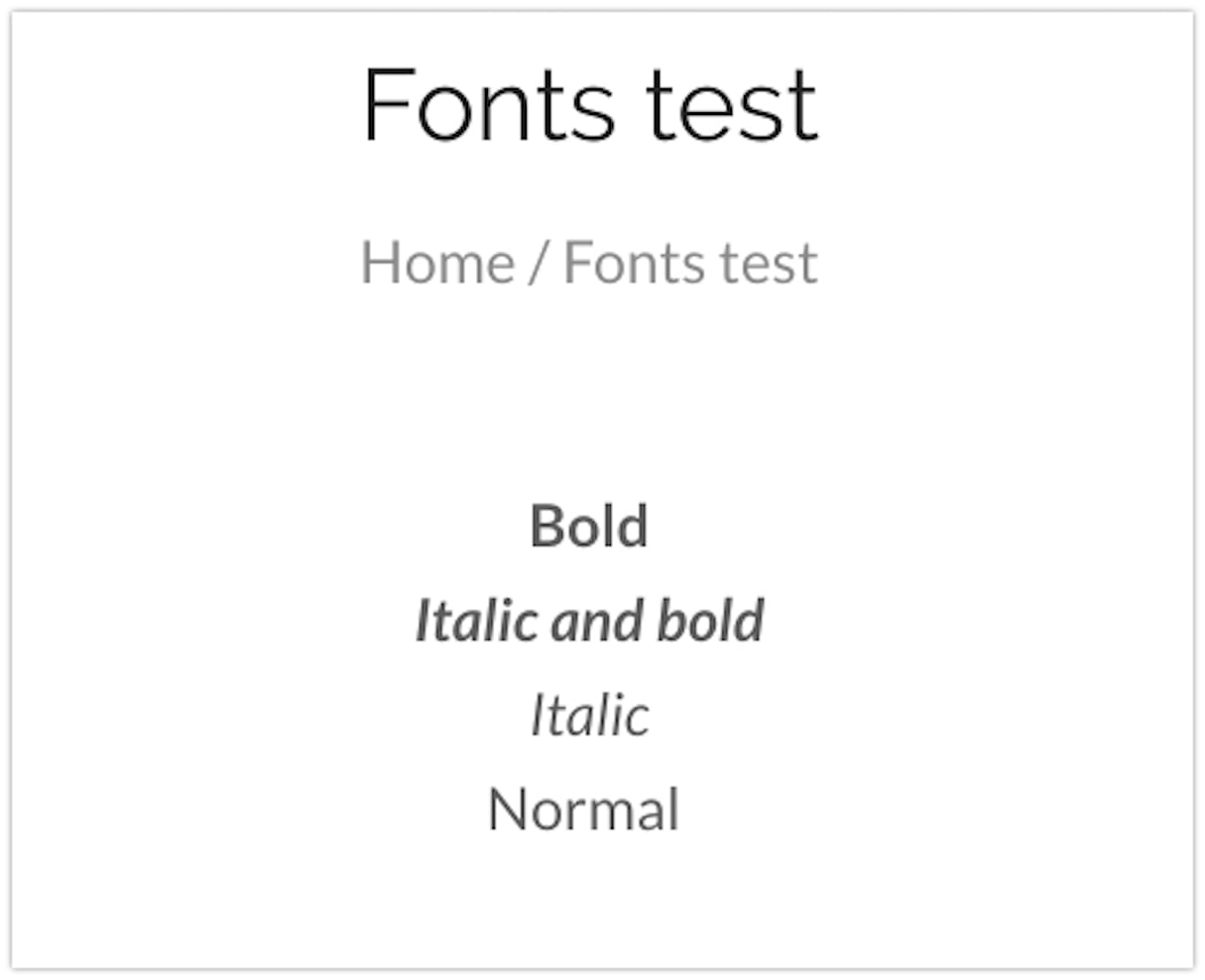
Not declaring these weights will force the browser to faux the the bold, italic, and bold italic versions, causing inconsistencies between browsers and poor font rendering. You can test for issues with these variants by creating a regular page with text using the following weights:
- Bold
- Italic and bold
- Italic
- Normal

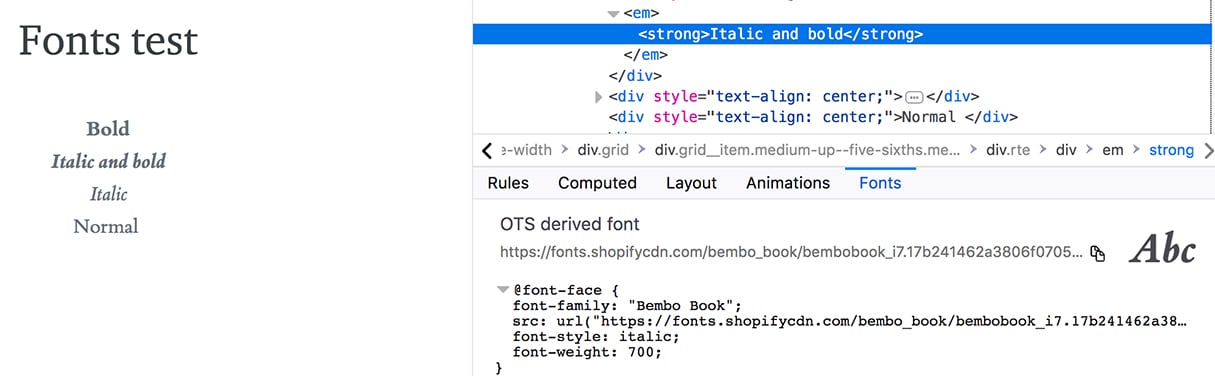
One of the easiest ways to confirm that the true weights are being loaded is to useFirefox’s font tools to detectwhich font weight is being displayed. Once you use the Firefox dev tools to inspect an element on the page, the Fonts view shows all the font settings in use by this selected element.

We can see in this example above, when you inspect the Italic and bold text, that thefont-stylevalue is “italic” while thefont-weightis 700. If this was coded incorrectly, you could be seeing “normal” as thefont-style, or “400” as thefont-weight.
Remember to check your theme in each browser, as not all browsers will behave the same when loading fonts.
Helpful links for further reading:
If you’re keen to learn more about the newfont_pickerand font filters, take a read through some of these resources from the Shopify Help Center:
Typography 2.0
如您所见,新的Shopify字体库可以expand the available tools merchants have for expressing their brand identity, and create an opportunity for you to upgrade your clients’ themes. Adding this feature to existing custom themes and building it into new themes will add extra value to what you can offer to clients. Hopefully with the help of this article, adding this functionality will be a little bit easier.
Have you had the chance to work with the new font picker setting yet?Let us know in the comments section below.
