这是一个免费的博客文章的视频ShopifyDevs YouTube频道.在本文中,Shopify Plus的启动工程师Chuck Kosman将向您介绍如何在Shopify中使用GraphQL。我们覆盖:
- 什么是GraphQL
- 您可以使用哪些工具来启动并运行GraphQL
- 一个针对客户端存储发出GraphQL请求的教程
GraphQL是什么?
让我们从回答OB欧宝娱乐APP这个问题开始,什么是GraphQL?如果你去GraphQL.org,你会发现这句话就在最上面。GraphQL被描述为,“一种用于api的查询语言和一个用于对现有数据执行查询的运行时。”
“GraphQL被描述为,‘一种用于api的查询语言和一个用现有数据来完成这些查询的运行时。’”
查询语言是一种表达性强、高度结构化的请求数据的方法,您可能在数据库上下文中熟悉它们。
这里,我们讨论的是为API使用查询语言。如果我们把它转换成一个更函数化的定义,你会得到这样的东西:“GraphQL是一种表达性的、结构化的方式,用于从另一个应用程序和底层系统请求数据来获取该数据。”
您可能熟悉RESTful api,它是一种从另一个应用程序请求数据的方式。但GraphQL确实被誉为更好的REST。REST解决了其前辈的许多问题,但GraphQL是专门为解决REST在现代应用程序中的一些缺点而设计的。REST在现代应用程序中的一个主要问题是它们的过取或过取。这意味着在单个请求中,它们要么获得太多的数据,要么得不到足够的数据。
让我们用一个餐厅,一个长期被用作api类比的地方,来进一步探索这些概念。
冰淇淋类比:探索与api相关的概念
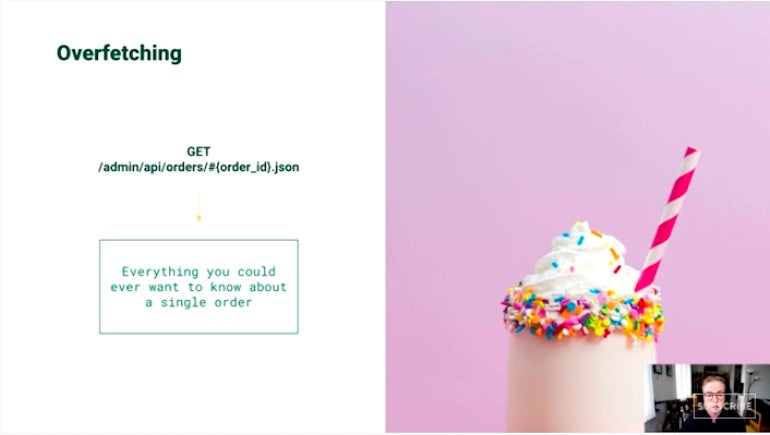
我打算在这里用一家冰淇淋店作为我的餐厅,我将从超取开始。OB欧宝娱乐APP
在Shopify上,如果我想知道一个订单的相关信息,我就必须使用管理REST API上的这个端点,当我插入一个订单ID时,我就可以得到我想知道的关于一个订单的所有信息。
具体来说,就餐厅或冰淇淋店而言,这可能是一辆冰淇淋车,菜单上只有预先配置好的圣代,其中含有你不一定想要的成分,没有你真正想要的组合。这家餐厅把所有的时间和精力都花在了配料和按照他们的要求安排食物上。但是,如果有你的客户不喜欢或不需要的东西,那么你就有责任删除它们。这对双方来说都是非常低效的。
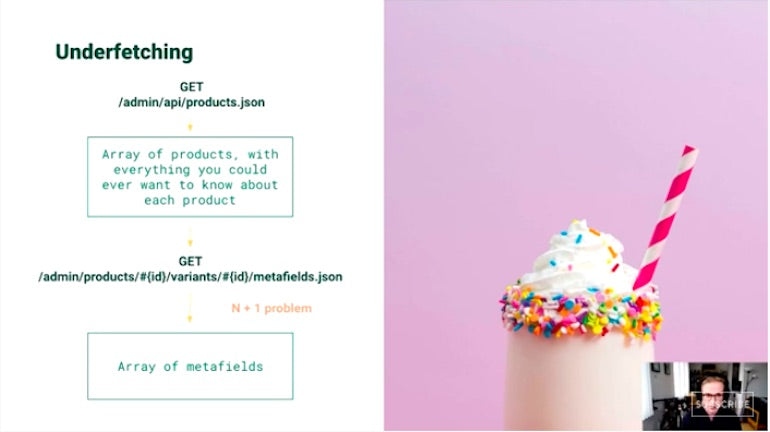
相比之下,不足取指的是从单个请求中没有获得足够的数据。在查找深度嵌套数据时,经常会出现这种情况。
这是在Shopify上的一个例子,在那里我得到了一组特定产品的元域。我首先发布一个OB欧宝娱乐APP得到请求所有产品。但这并不是我真正需要的全部数据。
然后我必须使用不同的端点,插入id,最后得到我想要的元字段。你可能听说过这个被称为n + 1问题。我发出一个请求来获取整个产品列表,然后我必须发出n得到我感兴趣的每个资源的请求数。以冰淇淋店为例,这可能是我买了一些冰淇淋,每次我想要一个配料,我必须来回传递冰淇淋,我一次只能得到一个主题。
非常低效,非常不灵活。
你可能还会喜欢:如何在Shopify App Store中获得更多应用下载量.
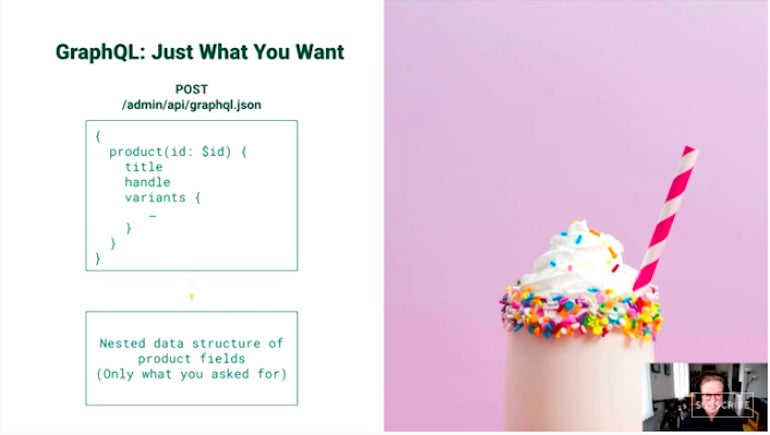
输入GraphQL。在请求中提供所需的查询语言数据,然后只返回所请求的数据。有趣的是,您会注意到我使用了一个帖子请求到这个端点管理/ API / GraphQL.json,同时我也提供了这种嵌套结构的数据体。这个特定的数据嵌套结构是一个伪代码示例,它通过特定的产品ID请求产品的某些字段。
在这种情况下,假设我只想检查标题,处理,然后变体属于我可能感兴趣的产品的字段。我可以把它们填充到...如下所示。我得到的结果只是我要求的数据。
在我们的冰淇淋店的例子中,我会走到柜台前,明确地说出我想要的口味和配料,然后通过一个高效、灵活的要求,我就得到了我想要的东西。
因为我精确地指定了每个请求中需要的数据,所以服务器(填充查询的部分)和客户端(我自己、我的同事和应用程序的其余部分)都很清楚使用了什么数据。这对于清晰和快速移动非常有利。它支持快速前端迭代,因为只有一个单一端点。作为一个前端开发人员,我不必在一堆不同的端点之间来回切换,并且是我如何构造请求来决定我要返回什么数据,而不是我必须按顺序调用哪些端点。
最后,你可能会想,如果只有一个端点,我怎么知道我可以要求什么?
这真的是GraphQL的心脏跳动,这种通过所谓的模式来显示其功能的透明文档。我们专门称它为一个强类型的模式,这意味着您返回的数据模式是由基础类型定义的。所以,即使在你输入或格式化请求时,你是否犯了错误也是非常清楚的。
最终,所有这些都导致了REST的更高效、更强大和更灵活的继承者。
开始使用ShopiOB欧宝娱乐APPfy发出GraphQL请求的工具
现在我们对GraphQL是什么以及它与REST的比较有了一些了解,让我们开始讨论可以用来在Shopify上发出GraphQL请求的工具。OB欧宝娱乐APP
可能就这么简单旋度请求,但您将错过这个强类型模式,这是GraphQL最强大的特性之一。但是,我们可以使用所谓的GraphiQL IDE或集成开发环境来实现这一点。对于GraphQL管理API和店面API,我们都有这样的实现。我们稍后将讨论它们之间的区别,但我们将继续讨论管理API实现。
为Shopify商家开发应用程序
无论您是想为Shopify App Store开发应用程序,还是提供定制应用程序开发服务,或者正在寻找增加用户基础的方法,Shopify合作伙伴计划都将为您的成功奠定基础。免费加入并访问教育资源、开发人员预览环境和经常性收入分享机会。
报名你需要什么开始OB欧宝娱乐APP
有一份文件叫做Shopify管理API GraphiQL Explorer.实际上,您可以从文档中开始使用它,OB欧宝娱乐APP但如果您愿意跟随本教程,我将建议您这样做安装Shopify的GraphiQL应用程序.
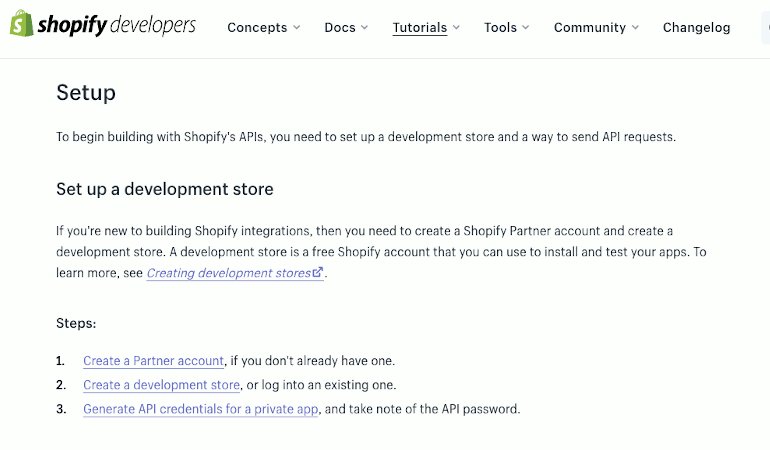
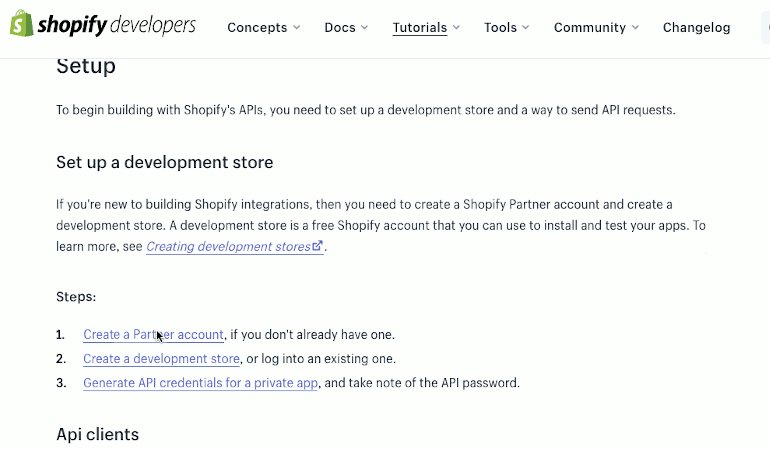
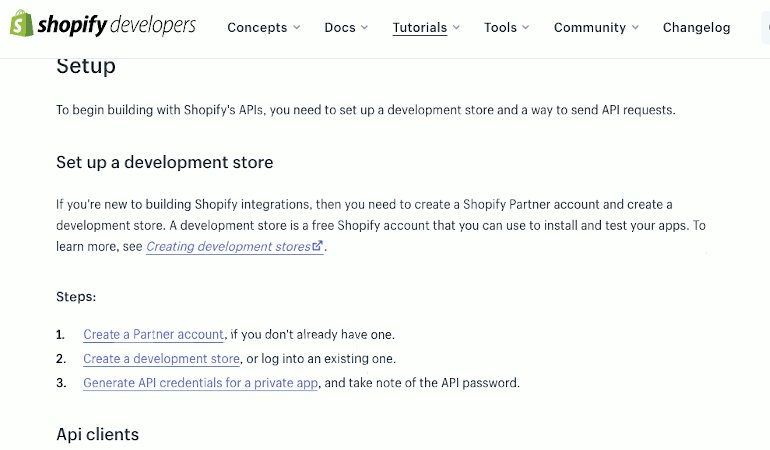
您需要一个商店来安装它,所以如果您还没有合作伙伴开发商店或试用商店,不必担心。有很好的文档详细说明了如何做到这一点。如果您需要安装一个存储并在其上运行,还有一个文档称为发出第一个GraphQL请求在我们的Shopify开发教程。
在上面,你只需要遵循这三个步骤中的两个步骤。一个是创建合作伙伴账户。这些是我们生态系统中的人们用来制定商业解决方案的东西。它是完全免费的。
使用该合作伙伴帐户,您将创建一个开发存储,或者登录到现有的开发存储(如果您有的话)。在使用GraphiQL的教程中,我们不需要这最后一部分,但是如果您喜欢使用独立的HTTP客户端,您可以选择在这里继续学习。我们一会儿会看到它是什么样子的。
因此,如果您没有存储,请获取一个,我强烈建议填充一些测试数据,以便当您进行查询时,您将得到一些有意义的数据。你可以只关注产品和变体,但如果你愿意,你也可以关注产品、客户和订单。这是最重要的三种。
Shopify GraphQL集成开发环境
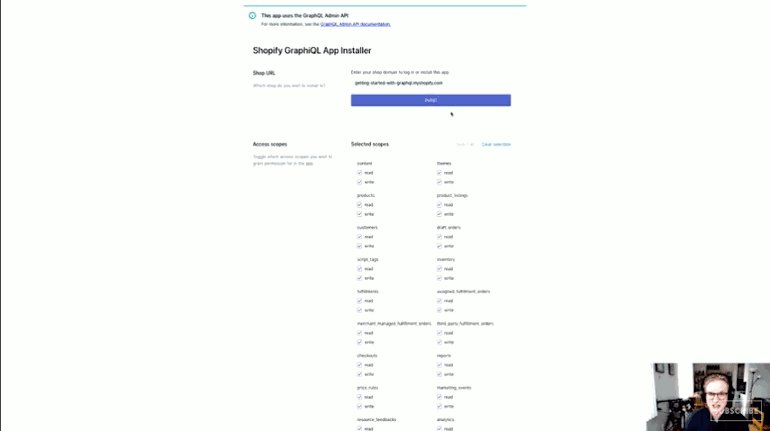
不管怎样,我将回到这个Shopify Admin API GraphiQL Explorer我将把它安装在一个我已经设置好的商店上。按照这个链接安装Shopify的GraphiQL应用程序。我碰巧已经开了一家店,getting-OB欧宝娱乐APPstarted-with-graphql.myshopify.com我将从浏览器的自动完成功能中选择它。
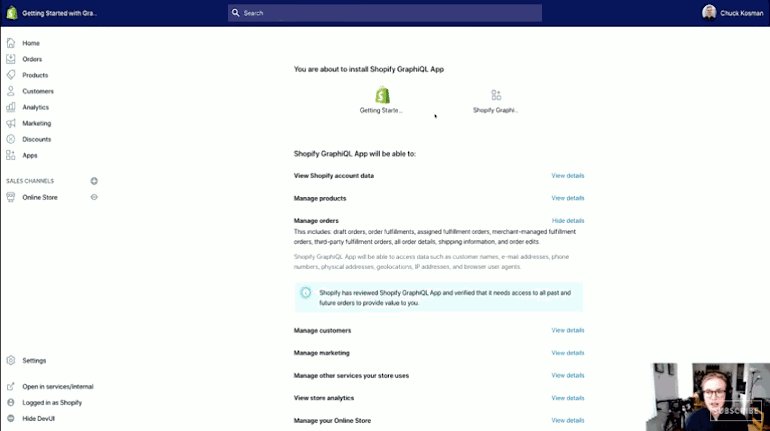
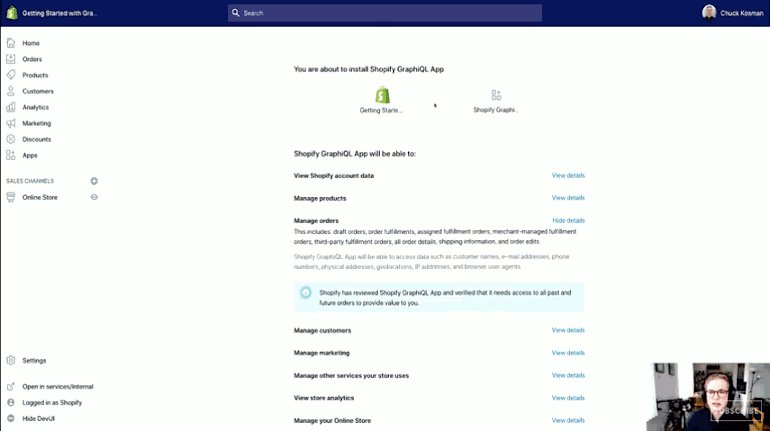
这是你要定义这个应用能访问的范围的地方。如果您知道存储没有被用于生产,那么您可以安全地选择所有作用域。如果这已经是一个生产商店,我强烈建议您使用开发或测试商店来代替,并且要非常小心,因为这个应用程序可以读和写。因此在选择所选范围时要谨慎。
在本教程中,您实际上只需要我将要展示的产品,所以我将这样说选择所有因为这让事情更简单,我要说安装.它会提示我说,你想授予这个应用所有这些不同的作用域吗我要说是的.
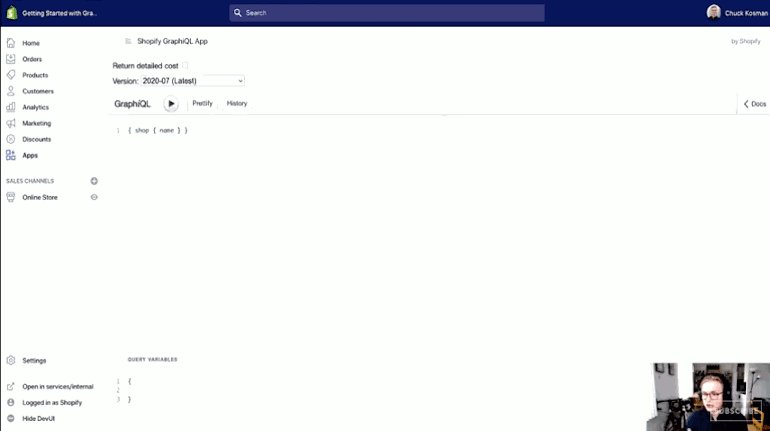
安装完成后,你会看到一个这样的界面,左边一列是商店名称JSON格式的东西右边一列是空白的。我们将在本教程中使用这种方法,但我们将暂时回到使用GraphQL的其他方法。
你可能还会喜欢:用GraphQL更快地检索Shopify元字段.
独立的HTTP客户端
正如我提到的,您还可以使用独立的HTTP客户机。我们在本教程中使用GraphiQL IDE的原因是我们不需要指定端点。幸运的是,在GraphQL中只有一个,这是它奇妙的优点之一。
但我们也不需要设置头文件。如果这是您喜欢的工作方法,我将向您展示这些标题是什么样子的。您需要两个头文件。您需要启动一个私有应用程序,并且需要将该应用程序的密码作为这个头名称下的身份验证令牌传递进来。您还需要将内容类型指定为application / JSON.
有一个应用程序/ GraphQL有些人对此感到困惑。有一些微妙的区别,你通常会想使用application / JSON当使用独立的HTTP客户端时。如果不管用,就换应用程序/ GraphQL.如果你需要更多的指导,你忘记幻灯片在哪里了,或者你想完整地阅读这篇文章,请回到上面发出FirstGraphQL请求块文档。它们介绍了如何使用GraphiQL,除此之外,还介绍了如何使用独立的HTTP客户端。
实际上有一篇非常棒的博文是关于设立了一个叫做失眠的项目.有一个套件,里面有一些预装的查询,你可以用它立即启动和运行。OB欧宝娱乐APP您需要的头文件和一些样例请求在本文档中有详细介绍。所以这是本教程结束后的一个很好的参考资料。
我们也会讨论其中的一些元素。最后但并非最不重要的是,如果你开始大规模工作,GrapOB欧宝娱乐APPhQL IDE就不适合你了,这实际上只是一种测试东西的方法。你也不会在生产中使用HTTP客户端来做事情,你会构建一个完整的应用程序。
大规模工作:使用GraphQL客户端库构建
当你要构建一个完整的应用程序时,我强烈建议你研究一下GraphQL客户端库。由于GraphQL的强类型模式具有可预测性,您可以在此基础上添加许多开发人员工具,以实现快速而出色的开发。您可能听说过Apollo或Relay是流行的客户端库,但还有其他一些客户端库,这取决于您的目标语言、框架和平台。
“由于GraphQL强类型模式的可预测性,您可以在此基础上添加许多开发人员工具,从而实现快速而出色的开发。”
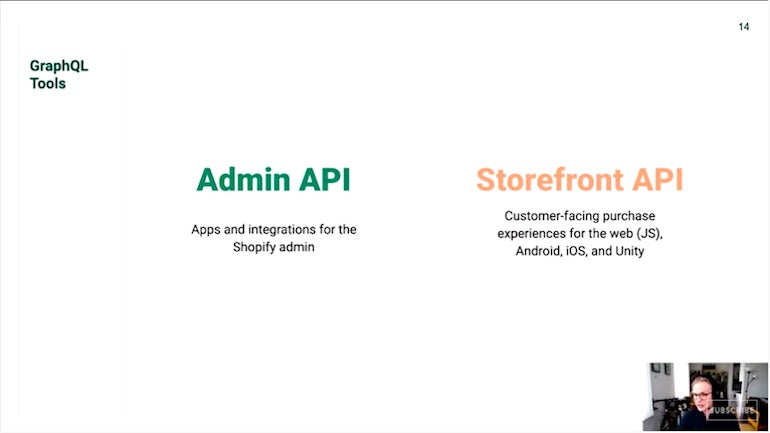
我简要介绍了使用GraphQL可能使用的两种不同的api。它们是管理api,包括REST和GraphQL。两者都用于为Shopify管理员开发应用程序和集成。这就像扩展Shopify的后台,如果你想这么想的话。然而,店面API是面向客户的购买体验,这是一个非常不同的目的。
我们有针对网页、Android、iOS甚至通过Unity开发游戏体验的软件开发包或sdk。除了GraphQL是唯一可用的之外
对于店面到店面的API,使用GraphQL比REST明显有优势。实际上,使用GraphQL风格的管理API可以做一些在REST API上不能做的事情。
换句话说,Shopify真的把赌注押在了GraphQL上。我们看到了与RESTful api相比,GraphQL的好处。
你可以用GraphQL管理api完成什么
在过去、现在和将来,有些事情只能在GraphQL管理API上做。以下是按发布时间顺序列出的其中一些:
- 在GraphQL管理API上有一种批量调整库存的方法,它比REST API在相同操作上的效率高很多很多倍。这对于大规模的库存管理非常有用。
- 翻译API只支持GraphQL。
- 产品的媒体因此,GraphQL不仅能够制作图像,还能够制作视频和3D模型。
- 订单编辑是一个长期被要求的特性,仅在管理API上是GraphQL。
- 在这篇文章中,职责和税收api和开发者预览也是GraphQL。
您应该预料到,将来肯定会有更多只在GraphQL上的特性。你可以在我们的开发人员的变更如果你想了解最新的Shopify API版本。
你可能还会喜欢:GraphQL vs REST: Shopify合作伙伴如何提高性能和可靠性.
应用您的知识:使用GraphQL和Shopify
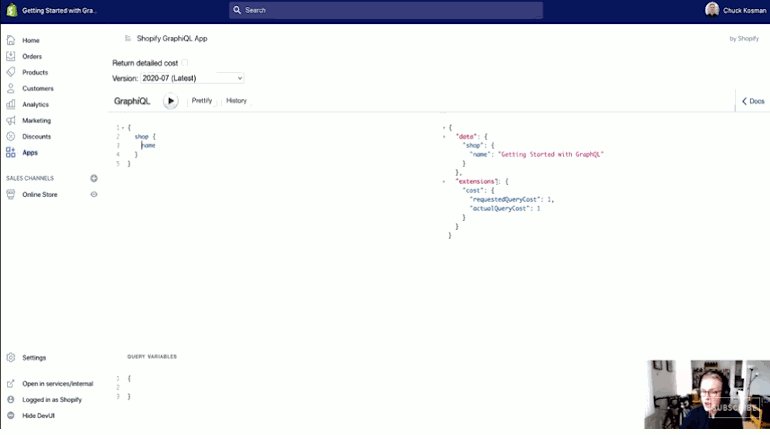
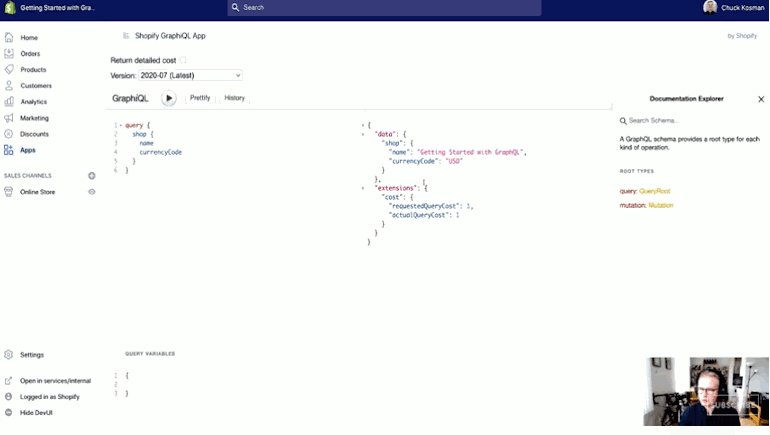
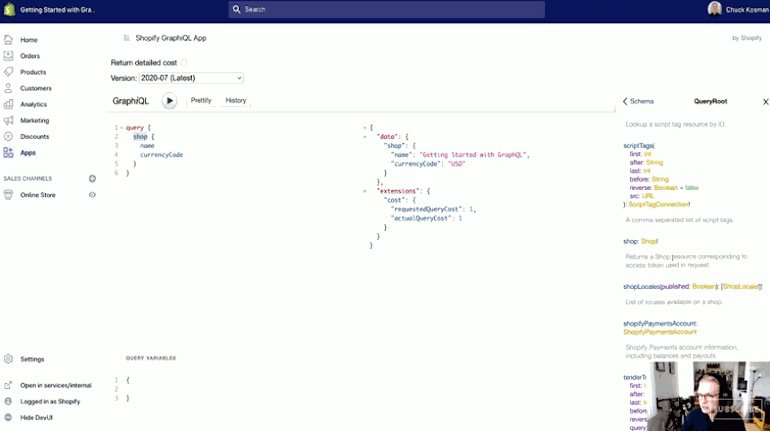
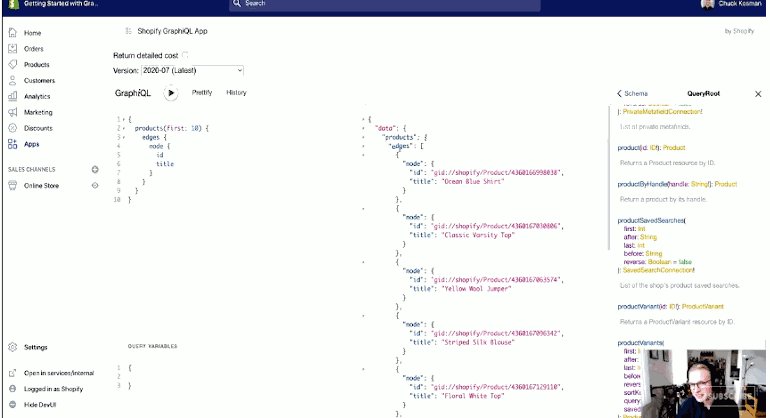
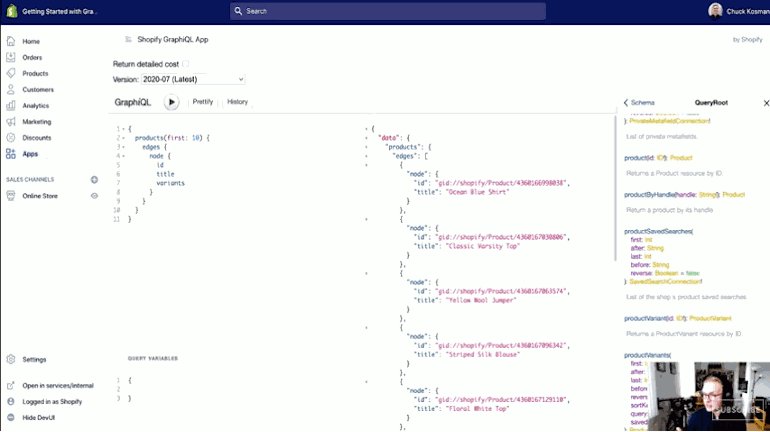
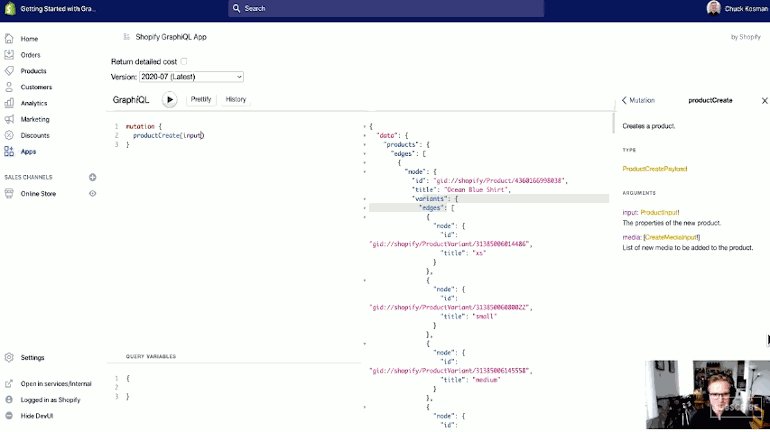
现在我们已经准备好了工具,让我们开始使用GraphiQL IDE向客户的Shopify商店OB欧宝娱乐APP发出请求。我将翻到我在浏览器中的存储,就在我结束GraphiQL IDE安装的地方,你应该会看到一些看起来像这样的东西:
我要做的第一件事是把它格式化得更漂亮一些,为了让它看起来更像人们使用它的方式:
{
店{
的名字
}
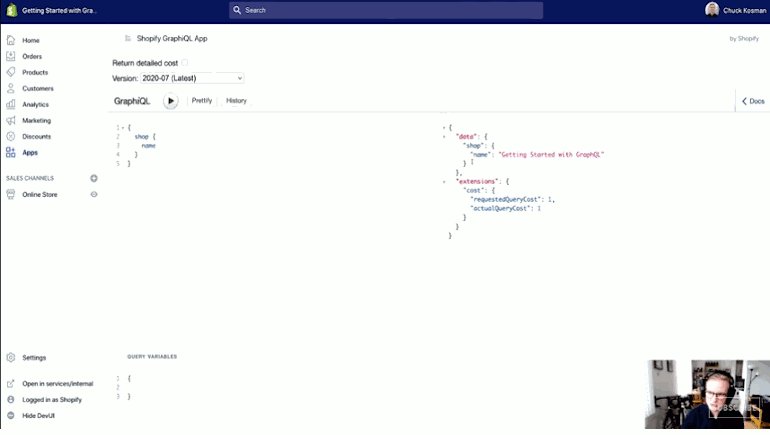
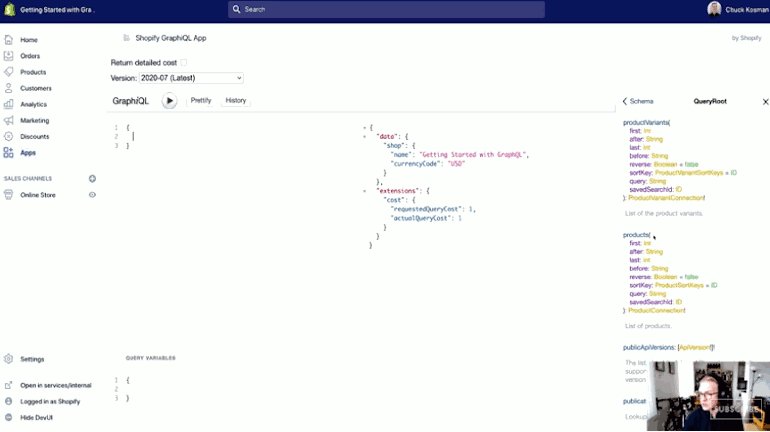
}您可以看到,GraphQL的查询语言(即使只是从这个初始示例中)看起来有点像JSON的嵌套结构。OB欧宝娱乐APP我要按一下玩.这就是我说“发送请求”的方式,本质上是为了得到我需要的东西。所以我要点击执行查询,得到的是带有两个属性的JSON。
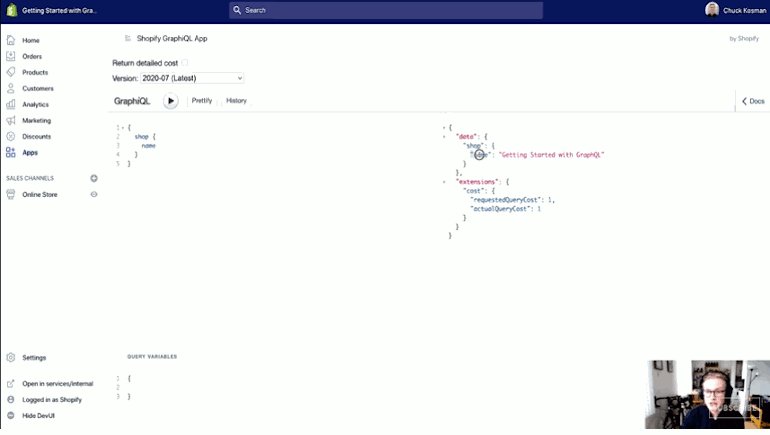
一个叫做数据,您会注意到返回的数据结构完全反映了我输入的请求格式。我有一个商店属性,该属性的值是一个对象,该对象有一个键叫做“名称”我所要求的,碰巧我的店的名字是《GraphQL入OB欧宝娱乐APP门》.
这个扩展实际上是在告诉我们这个查询花费多少。如果您以前使用过Shopify的API,特别是REST API,那么您就知道在任何给定时间可以发出多少请求以及这些请求从这个桶中泄漏的速度是有上限的。我们称之为漏桶模型。
GraphQL确实有同样的限制,但这是通过查询本身的成本,而不是调用。这样做的最终结果是,GraphQL最终变得更加高效。
还记得那个超取的例子吗?在后台有很多你不一定需要的计算。GraphQL只是根据您的请求计算请求的成本,因此它大大提高了效率。我还可以在这里查询什么?
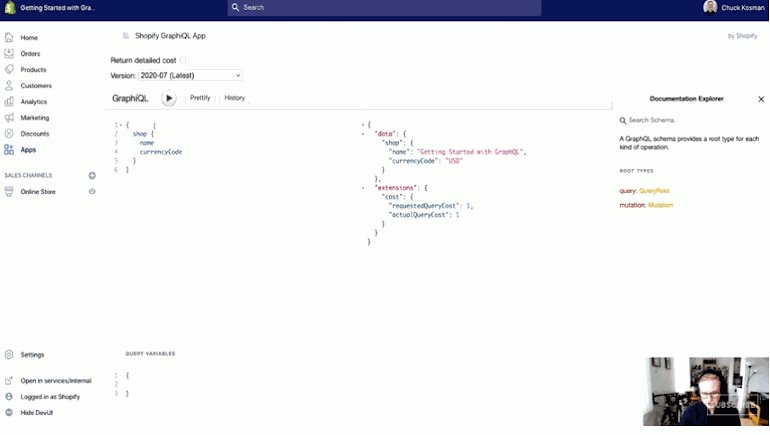
我可以按输入然后开始OB欧宝娱乐APP打任何字母C货币代码。一旦我这样做,我就会得到一个我可以查询的东西的自动补全商店.我再具体一点,它们不只是东西,我们称它们为字段。字段就是您感兴趣的数据。
graphhiql能够做到这一点的原因是这种强类型模式。它知道API的功能,并且确切地知道哪些字段属于哪个节点。我们马上会讲到节点。
如果我说,告诉我商店的货币代码,我就按玩再说一次,我有货币,我必须用美元开店。
除了输入自动完成之外,我如何知道这个API的功能是什么?我们一直在讨论的强类型模式是什么?在这个GraphQL IDE和具有良好GraphQL功能的独立HTTP客户端中,在这个特定实例中,您将看到一些看起来像文档的东西,或者是模式。
这确切地告诉了我可以做什么,如果您是GraphQL新手,一开始会觉得有点神秘。OB欧宝娱乐APP
在最基本的层面上,我可以做两件事。我可以:
- 读取数据,这是一个查询。
- 我可以进行突变。突变是用来写操作的。
与REST中的CRUD体系结构相比,查询只做读取操作。突变就是一切;这就是创建、更新和删除。
使用GraphQL查询数据
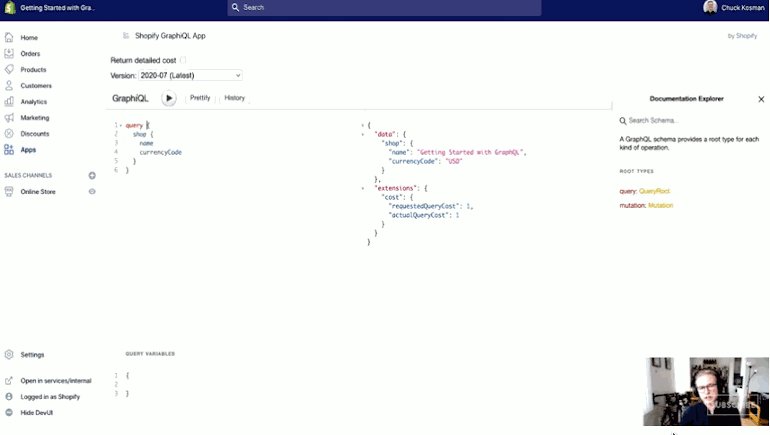
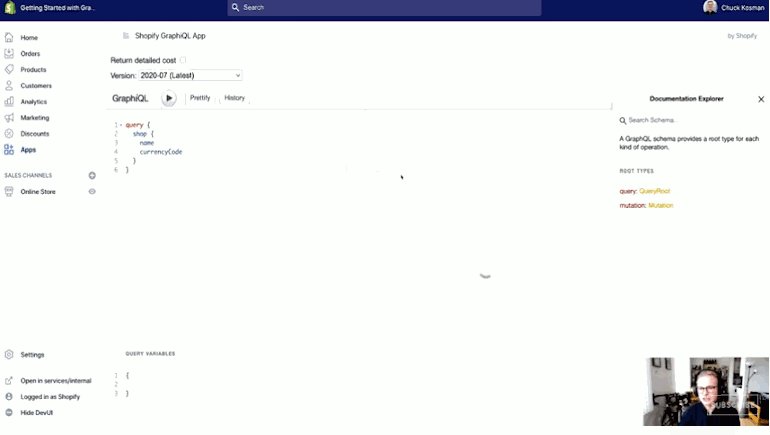
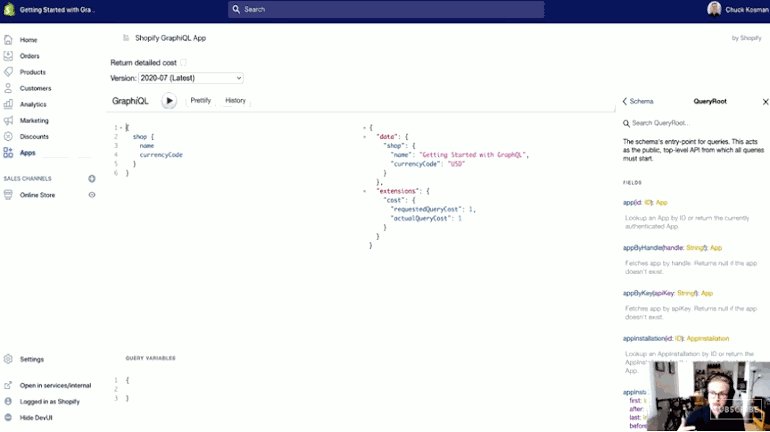
现在,如果我省略这个词查询,我含蓄地提出了一个疑问。如果我输入查询这里和新闻玩得到的结果是一样的。我们先从查询开始,然后再讲突变。OB欧宝娱乐APP
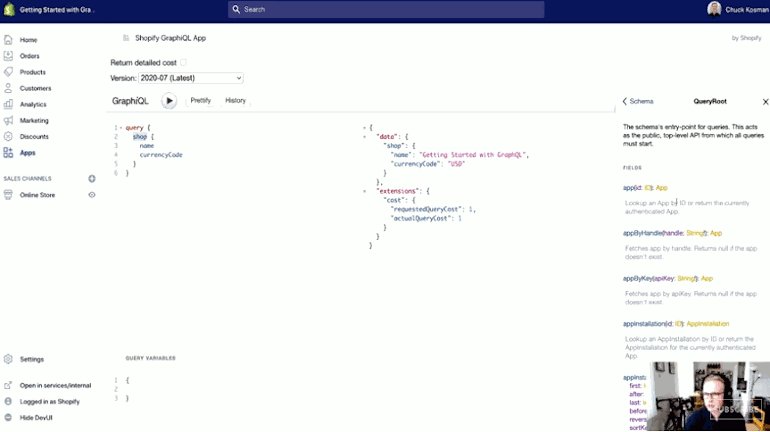
下一个问题是,“我是怎么知道的商店我可以从QueryRoot换句话说,这是我查询数据的切入点。这是QueryRoot.
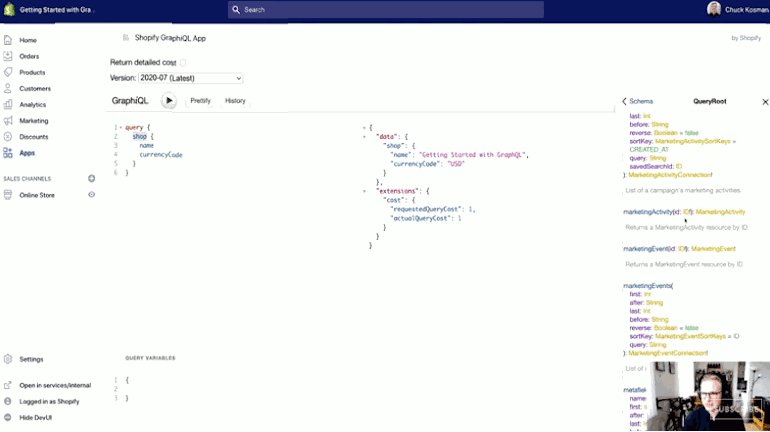
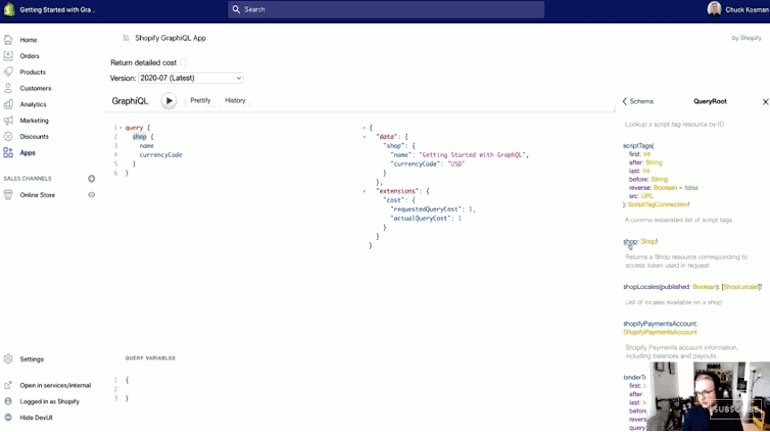
我可以通过探索模式来得到确切的答案。查询总是返回类型QueryRoot.如果我点击QueryRoot这里有很多信息。我可以查询很多东西,这是模式。这决定了我能做什么,不能做什么查询对。这是按字母顺序排列的。我们向下滚动到S商店.这是模式的定义商店.它说,返回a商店与请求中使用的访问令牌对应的资源。”我没有显式地提供访问令牌,这就是使用GraphiQL的好处。
那么,对于图式来说,这意味着什么呢?什么店:商店!的意思吗?
这意味着如果我要查询a商店字段,我将得到a类型后面由商店.这就是我知道可以在下面查询哪些字段的方式商店.感叹号的意思是不可空的,我必须取回一些东西。
那么,我怎么知道名称和货币代码是可用的商店?
如果我点击商店这些都是我能找到的东西商店.如果我向下滚动,有很多。这就是我得到货币代码的地方。货币代码返回什么?它返回货币代码类型(CurrencyCode).什么的名字回报呢?的名字返回一个字符串。
这就是GraphQL强类型模式及其之上的工具的强大之处。
我可以实时探索这个方案,看看我到底能得到什么。我很清楚地知道我能得到什么数据,不能得到什么数据在我探索的过程中会是什么格式。在大多数情况下,您可能会使用商店但您希望开始深入研究存储上的一些数据实体。OB欧宝娱乐APP
我们来看一个关于乘积的例子。
你可能还会喜欢:Shopify App CLI工具:更快地构建应用程序.
一个带有产品的查询示例
我将构建我的查询,并将其与模式进行比较
你可以看到发生了什么。我还将查看如何在心理上将这些类型相互关联的模式建模。
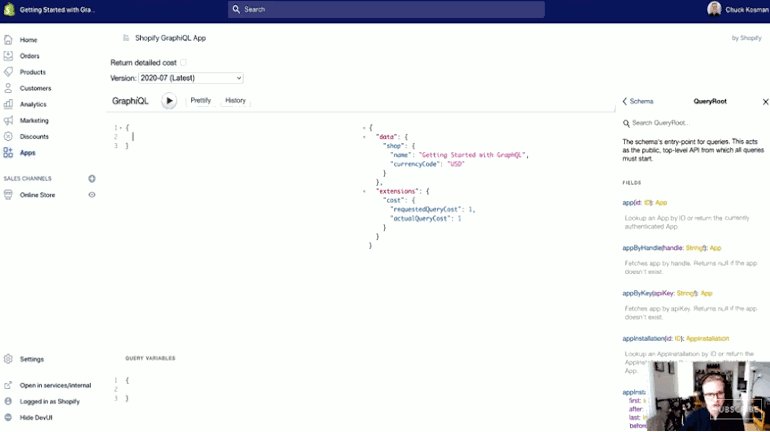
我要把它去掉查询因为去掉这个词查询实际上隐式地进行查询。去掉所有东西,确保保留花括号。我在QueryRoot所以我可能会感兴趣产品.
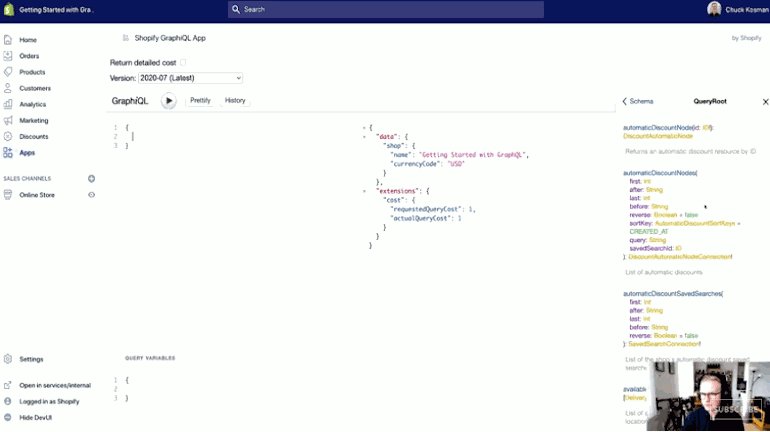
好的,所以产品有点复杂。
我有一个域产品然后我用括号表示第一个,后,最后的,之前,sortKey,所有这些。最后,它说我返回一个类型叫做ProductConnection.
这里有很多术语,所以让我们从头开始。OB欧宝娱乐APP
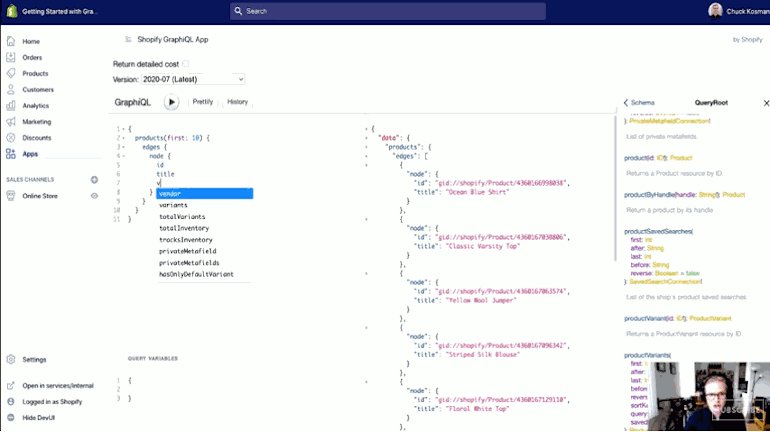
如果我使用产品自动补全已经知道了产品有什么可以查询的吗QueryRoot.我要再次打开花括号。它在期待别的东西。好吧,我们想要什么产品?
比如说,我想要他们的标题.哦,奇怪。我一打字标题,这事不会发生的。那么,这是怎么回事呢?
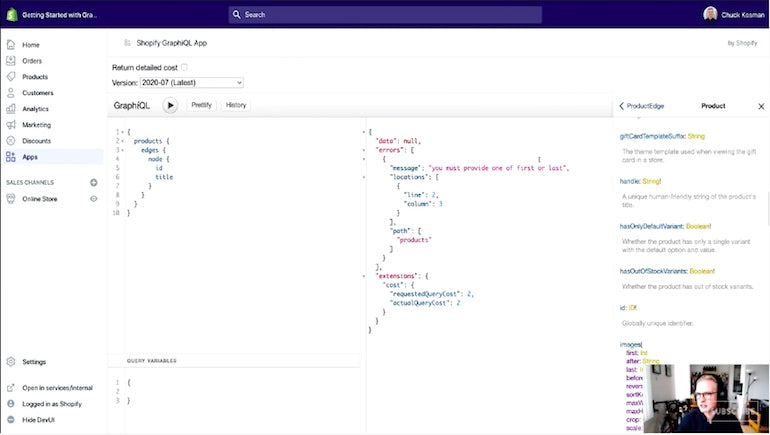
如果我按玩,字段产品连接上不存在标题,谢谢,强类型模式。太棒了。但是,这是有意义的ProductConnection !被称为边缘弹出,我得到一个数组(ProductEdge !) !所以,让我们从这个开始,OB欧宝娱乐APP边缘.这上面会有一些字段,我点一下(ProductEdge !) !看看这到底是怎么回事。
有一个光标和一个节点看起来就像节点返回一个产品类型,所以这可能是我想要的。然后在节点,这些可能是你更熟悉的东西产品类型。假设我只想要ID和标题.
我将按玩我会得到一个错误:你必须提供第一个或最后一个.
这是什么意思呢?它在期待着什么产品资格第一个或最后的.同样,对于强类型模式,它的信息非常丰富。
是什么第一个或最后的?就像在REST中一样,您不能通过发出get all products端点来获取每个列表产品,它实际上是分页的。我们根据GraphQL规范的建议使用基于游标的分页。
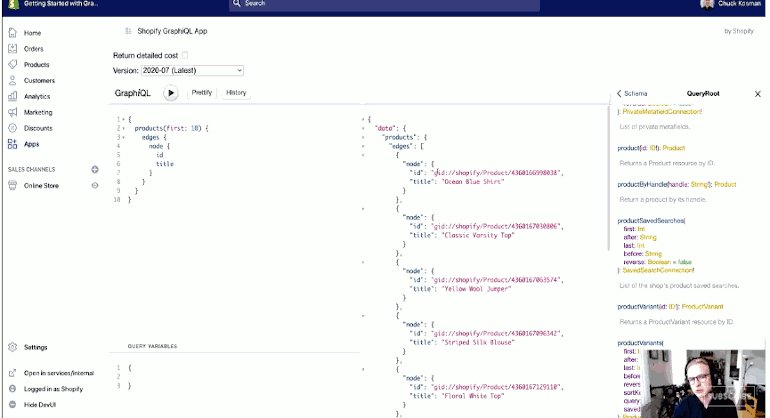
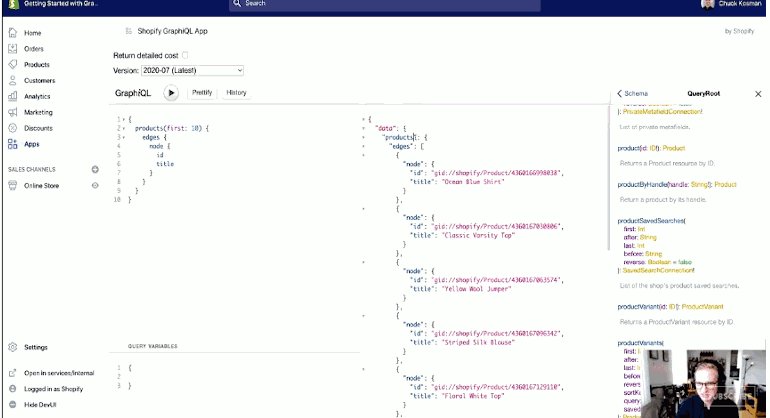
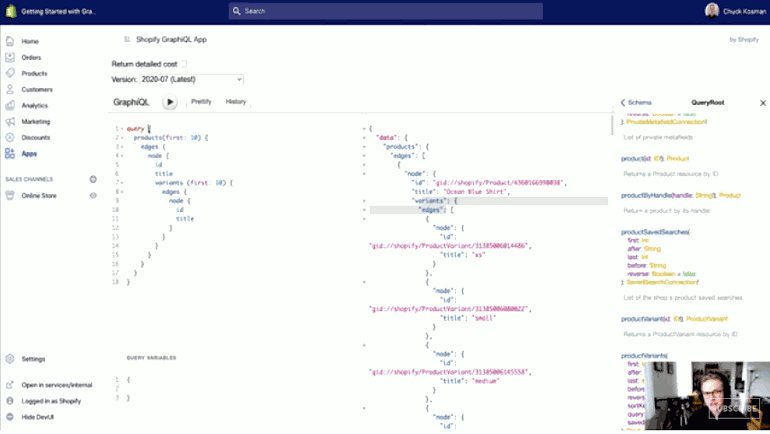
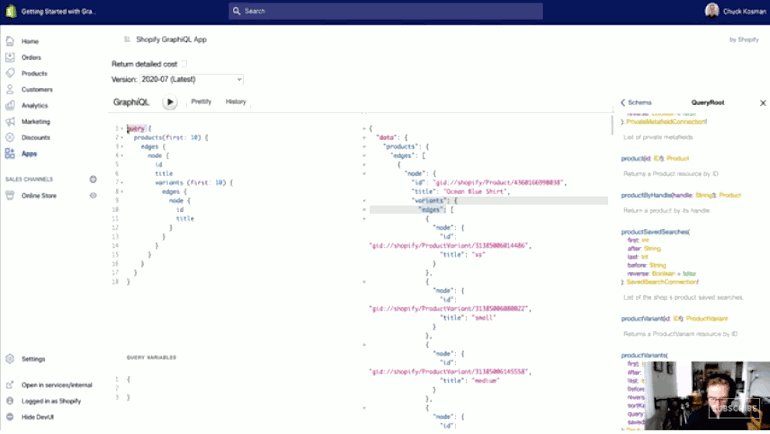
除此之外,让我们看看如何做到这一点。要在请求上提供所谓的参数(即限定符),必须使用开括号。它实际上已经在说,“这些是你可以做的不同的事情”。我要做的是最简单的一个我想要第一个.是什么第一个?我必须提供一个整数。假设我想要前10种产品。我们将忽略边缘而且节点现在是中间的事情,但我们马上会讲到它。
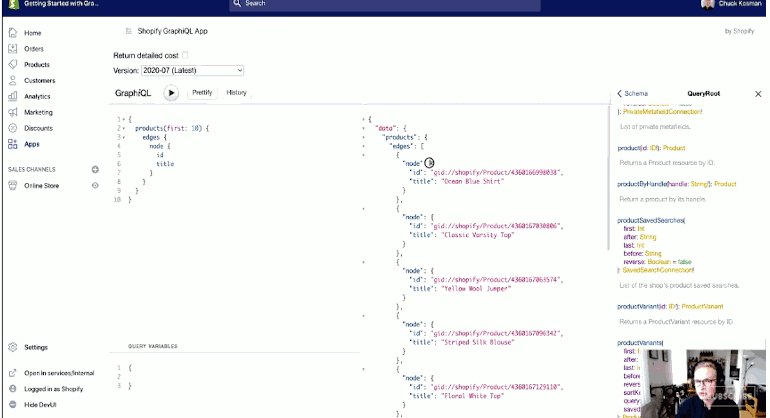
如果我按玩现在我们得到了非常有趣的东西。我们有数据方法返回一个对象产品财产。这又返回一个对象边缘,它是一个对象数组,每个对象包含一个节点对象,以及我所请求的数据。所以我有ID和标题在每一个产品。
那要多少钱?它要12分。
这是什么意思?在GraphQL中,你的最大桶大小是1000点,并以每秒50点的速度补充。
与此形成对比的是,在以每秒两次调用的速度重新生成的RESTful API上,bucket中可以有40个API REST调用。最终的结果是:GraphQL比REST更高效,即使没有其他的优点。
GraphQL:探索术语
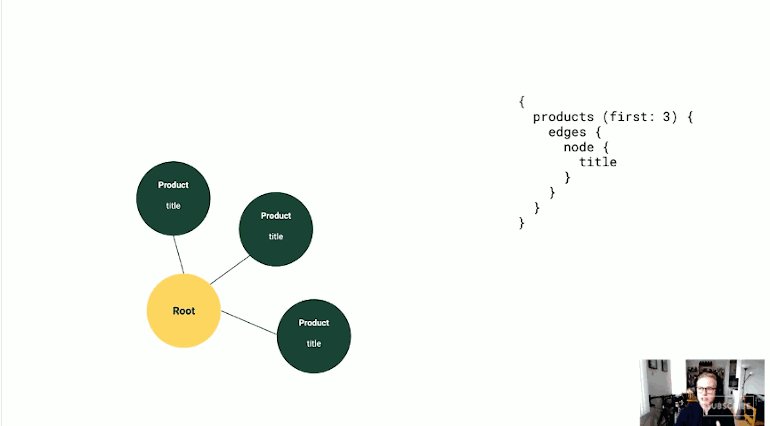
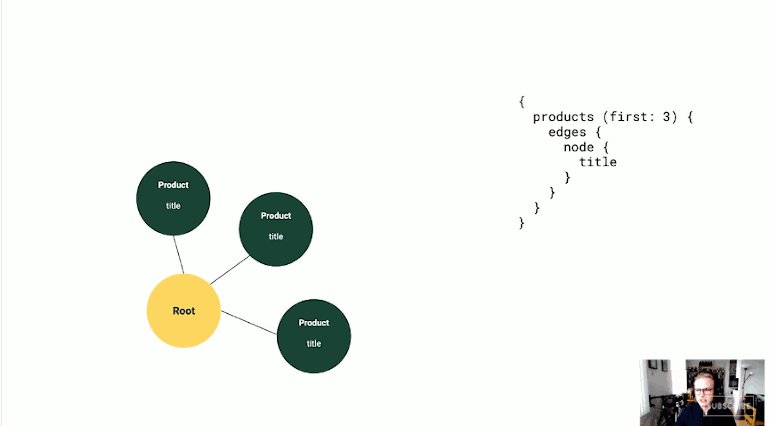
让我们回到这个奇怪的问题上来边缘而且节点术语。那是什么?当我们谈论GraphQL时,为了API的目的,我们谈论的是将数据建模为图形,即不同数据块如何相互连接的可视化表示。
那么,让我们来谈谈GraphQL术语以及它将如何帮助您导航您的工作。
一旦你开始使用清单,你就会遇到OB欧宝娱乐APP边缘而且节点总是这样。让我们退一步来谈谈这些是什么。
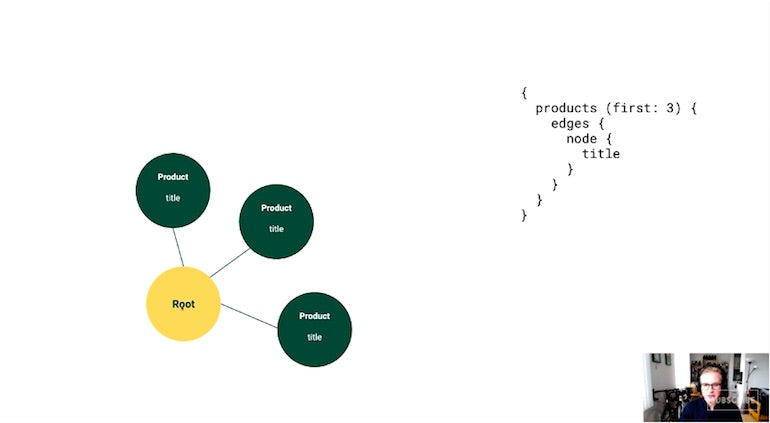
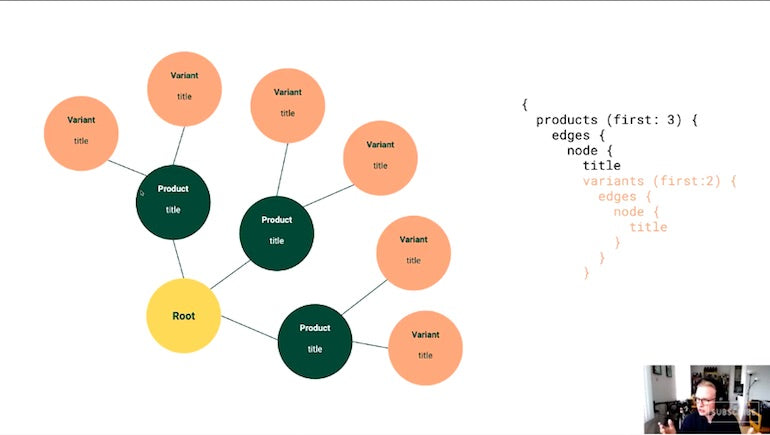
这实际上是我刚刚写的查询的精简版:这里的代码和正在发生的事情的可视化表示。我要进入QueryRoot和附加QueryRoot我们的产品。这些产品是有属性的。我查询标题.在图论中,这些独立的实体就是我们所说的节点我们称之为实体之间的关系边缘.
这就是为什么当我在根层面时,我想知道产品,我不得不说,“给我所有的关系产品“我是说把所有的。边缘.然后,在这些的末尾边缘,告诉我那些末端的实体边缘.这些都是节点年代。
你会发现,当你开始处理复数请求时,比如得到一份清单,你会养成这样说OB欧宝娱乐APP的习惯边缘,节点然后得到最后的结果。
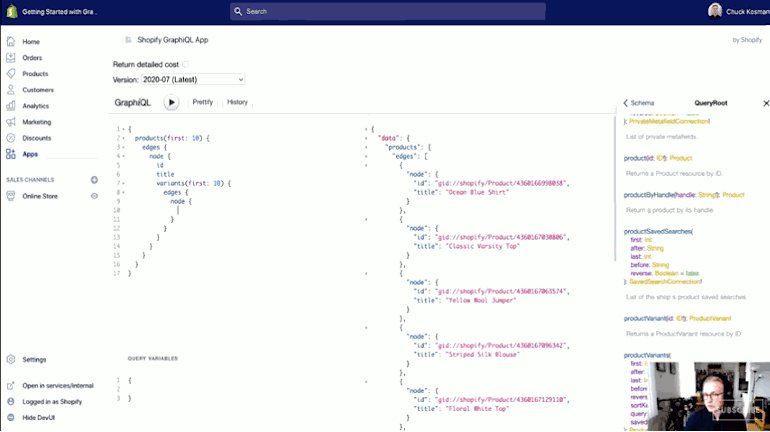
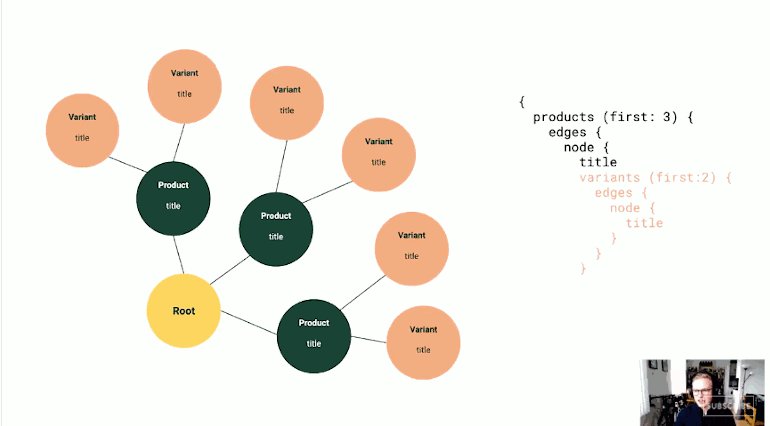
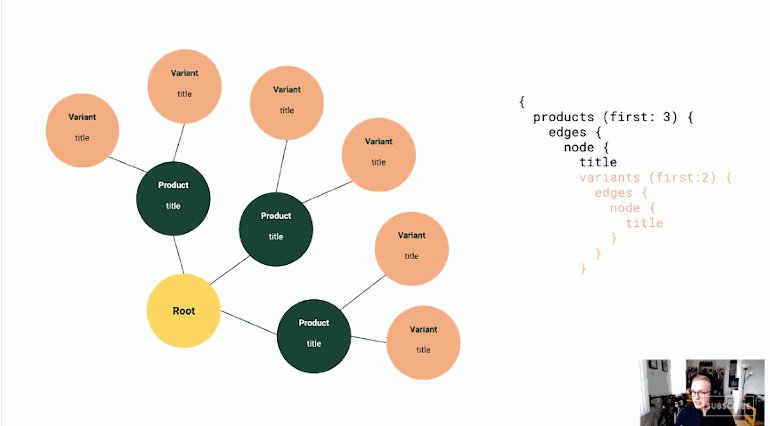
让我们更进一步:深度嵌套查询。我们之前讨论过不足抓取,假设我想要前10个产品的所有变体。碰巧的是,如果我把信打出来V,变体这里有个东西。这里有一个列表变体对应于产品.我知道我不得不说第一个所以我还是随便选10吧。
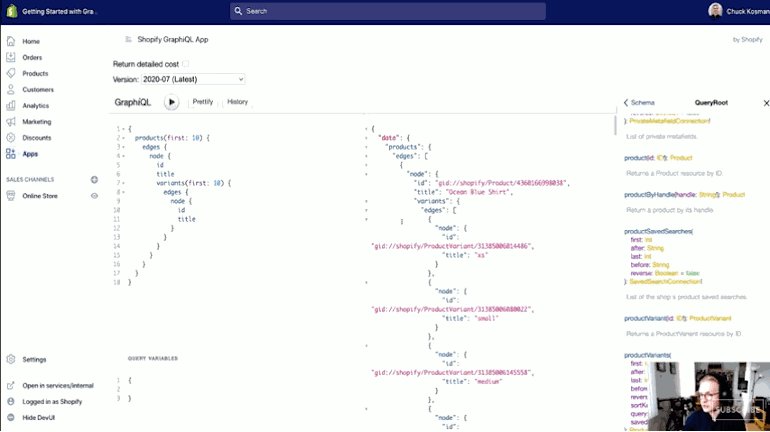
返回的列表边缘,在这些结束的时候边缘这是一种变体节点.假设你想要ID和标题这些变体。我将按玩一次。太棒了。同样,返回的数据结构完全反映了我如何请求它的数据结构。
我有数据,然后产品作为一个物体返回边缘作为一个数组。每个节点都有ID在标题和所有的变化信息,但只有我所要求的:只有ID而且标题每一个变体。我可以用价格以此类推,通过查看模式来查看关于变量的可用数据。
回到这个思维模式,我所做的就是把同样的请求扩展一点。
产品与变量有关系,产品节点与变量节点有关系。任何时候,在一个图模型中有一个关系,我们称之为边。这是两者之间的界限。每个产品最后都有一些变体。在这种情况下,我只说两个,只是为了让图表更短一点。
回到我们的视觉描述通过在product下面添加变量,我们从把product节点附加到这里开始OB欧宝娱乐APPQueryRoot.
我们知道它们之间有关系变体而且产品.在这个积节点里面,有一个变体连接。在GraphQL中,连接的所有含义就是一个列表边缘.一个边缘是两个人之间的关系吗节点.最后边缘是节点它包含我想要得到的域。
这些产品节点有关不同的节点.这条线代表边缘和那些变体然后在上面加上头衔。所以每当你看到“连接”这个词的时候,只要记住你需要去想边缘而且节点遵循API的底层模型来了解实际发生的事情。
你可能还会喜欢:开发你的第一款Shopify应用:要避免的4个错误.
在GraphQL中使用突变写入数据
我们已经讨论了查询数据。这是等式的一半。我们还希望能够写入数据。
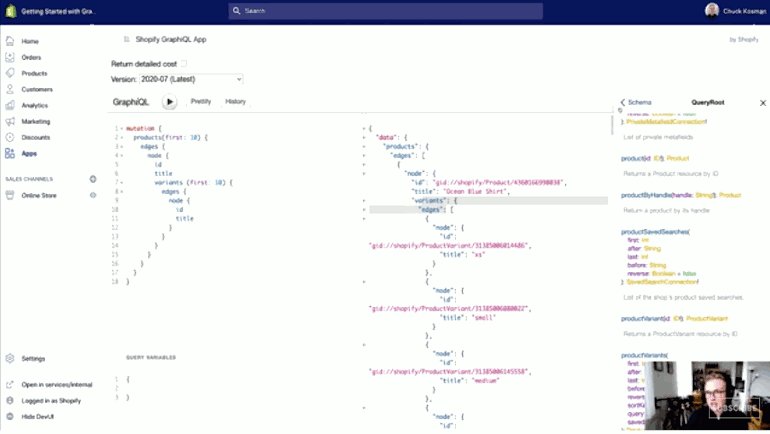
这是一个疑问,如果你省略这个词的话查询在最上面,它是一个查询。我们需要把这个词写出来突变.
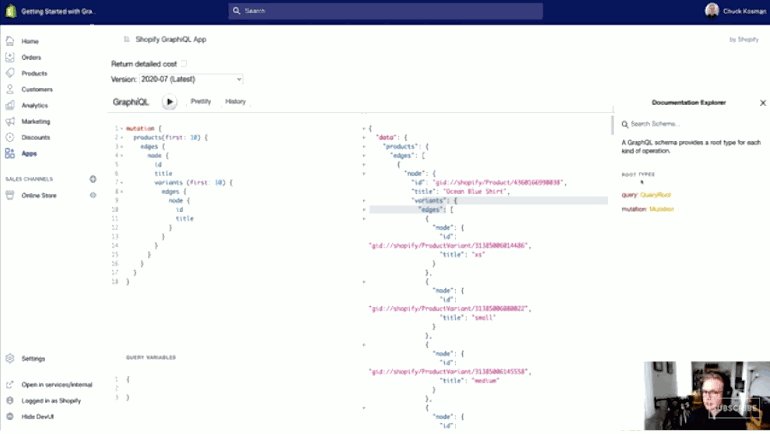
如果我通过模式一直备份到根,我就可以查询我就能突变让我们调查一下什么类型的突变我能做的。突变S,我们讲过,涵盖了写数据的所有内容。那就是创建,取消,更新,删除。
我们命名的方式突变在Shopify中,我们谈论的是突变是开始的,然后实际的操作在那里发生。OB欧宝娱乐APP不用按字母顺序滚动,我要输入字母P.它知道,你可以看到productCreate,productDelete,productUpdate.所以,我要说productCreate.
我可以按字母顺序滚动右边的模式或者我可以用鼠标悬停在它上面然后点击下面这个名字,它会快速跳转到它的定义突变,这非常方便。
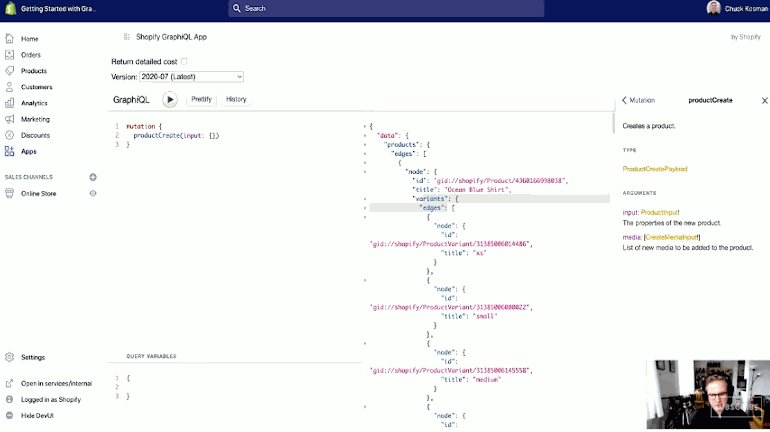
现在,这里发生了什么?这是说当你做这个的时候突变,你会得到一个ProductCreatePayload回来。这里提供了一些参数突变.如果你熟悉REST API,当你做一个产品,回复就是你想要的关于新产品的所有信息。
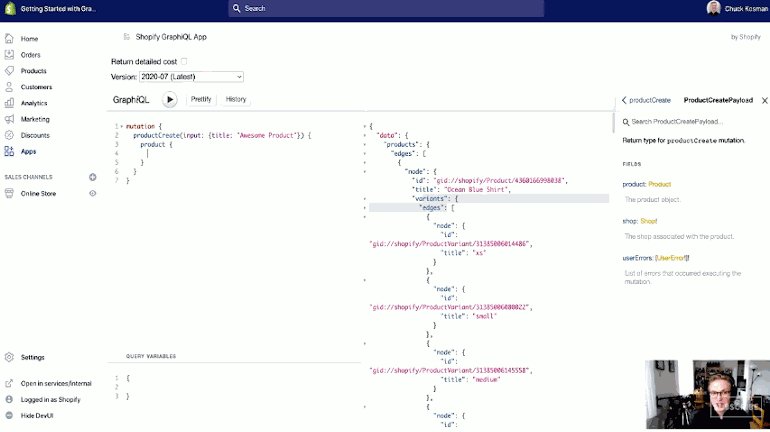
就像查询一样,我只能指定想要返回的数据。我不得不说产品首先是你想要的东西,描述,标题等等。这里更重要的是争论。这就是说,这个产品输入类型不能被感叹号为空。所以,我必须提供这个。媒体这个数组是非空的吗CreateMediaInput类型。然而,数组本身不是不可空的,所以我不需要提供它。换句话说,我需要提供的就是这个ProductInput.
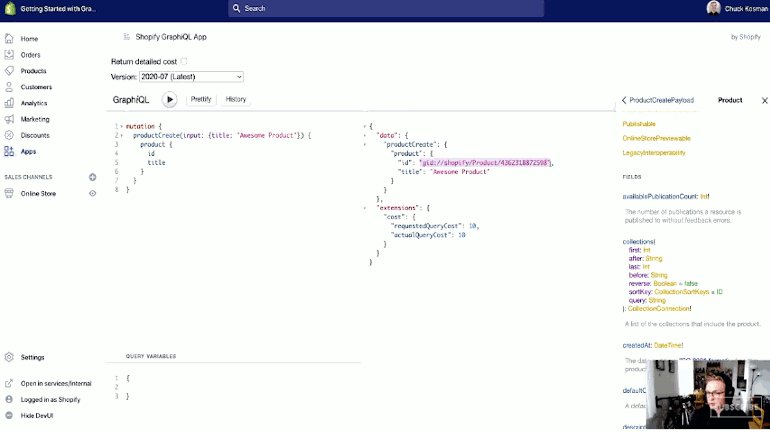
和所有参数一样,我将打开一组括号。我将把它格式化为一个对象。我还要创建一个标题这个产品叫做“了不起的产品”.我要打开它突变接收ProductCreatePayload,它上面有一个字段叫做产品.里面的产品是我能买到好东西的地方我会说我想要ID然后为了确保,我会说I want the标题.我将把这个突变按玩你会注意到ID如果你以前用过REST API的话。
这个有点不同,这个IDS是不可互换的。GraphQL有自己的一组IDS指的是节点.不要尝试使用IDit’这是可以互换的,的确,我明白“标题”:“了不起的产品”回来。
继续使用GraphQL
恭喜你!这就是在Shopify商店中使用GraphiQL进行查询和突变。那么,从这里开始,您将从哪里扩展关于GraphQL的知识集呢?
在网上有许多关于GraphQL的极好的资源。其中一些是由Shopify发布的,我通过本教程,特别是我们的教程和发出第一个GraphQL请求.这是一个非常好的参考资料,尤其在看完本教程之后。您将在本教程中进行的突变和查询略有不同,但原理是相同的。
“网上有很多很棒的资源可以帮助你学习GraphQL。”
Shopify的GraphQL学习工具如果您想使用一个独立的HTTP客户端启动OB欧宝娱乐APP并运行,那么可以从这里开始。在那篇博客文章中,我们讨论了GraphQL,以及一组可下载的预先配置的失眠查询和突变,以便开始对存储进行处理。OB欧宝娱乐APP你只需要填充一个私有的应用程序密钥。
如果您对店面API sdk以及它们如何更快地使用店面API感兴趣。你可以查看我们的店面API工具库.
我无法低估“如何使用GraphQL”系列教程是多么棒。它们比本教程的内容要深入得多,还有一些非常棒的实用教程,用于使用某些框架、库和语言。例如,如果你是一个React的开发人员,并且你想同时理解React和Apollo,这是一个非常流行的客户端库,有一个详细的教程告诉你如何做到这一点。
去那里也无伤大雅GraphQL官方网站,它确实用非常清楚的语言列出了GraphQL本身的规范,这是向前发展非常有用的资源。