宣布网上商店2.0欧宝体育官网入口首页
欧宝体育官网入口首页在线商店2.0于2021年6月推出,是对Shopify主题构建方式的端到端彻底改革。虽然以下文章中的信息仍然是正确的,但它没有考虑到Online Store 2.0的最佳实践,并且可能不包括对最新特性或功能的引用。欧宝体育官网入口首页要了解有关如何使用Online Store 2.0进行构建的更多信息,请访问欧宝体育官网入口首页我们更新的文档。
访问文档在他们的旅程中,几乎每个在线企业家都需要使用登陆页面来推广他们的产品,获取营销线索或发起营销活动。ob欧宝娱乐app下载地址当这种需求出现时,开发人员有一个独特的机会用他们在设计方面的专业知识来支持他们的客户。
正如我们在a最近的网页设计和开发博客文章,“以用户为中心的设计”在制作针对特定目标用户的登陆页面时至关重要,开发人员应该在创建布局和页面功能时考虑到客户的客户。
值得庆幸的是,经过深思熟虑的使用静态部分,可以在Shopify上构建可定制的登陆页面,可以由客户填充内容。这意味着开发人员可以专注于页面的设计,而您的客户有权决定哪些产品和副本将出现在登录页面上。
在Shopify上建立登陆页面对于任何需要一个投资组合网站来展示他们的作品并吸引新客户的开发者来说也很有用。自定义部分可以添加到登录页面,显示案例研究,展示过去的项目,并概述您的技能。
在本文中,我将演示如何自定义现有主题并构建客户端可以用存储内容填充的登录页面模板。我还将向您展示如何确保登陆页面灵活地使用Liquid标签和部分设置,以及在运行活动时为您的客户提供最多的选择。
要了解更多帮助您开发过程的工具,请查看我们最喜欢的列表Sublime文本插件。
借助Shopify合作伙伴计划发展您的业务
无论您提供营销、定制还是网页设计和开ob欧宝娱乐app下载地址发服务,Shopify合作伙伴计划都将为您的成功奠定基础。免费加入并获得收入分享机会、发展业务的工具和充满激情的商业社区。
报名创建自定义页面模板
为主题创建登陆页面的第一步是为这个特定的活动创建一个独特的Liquid模板文件。通过使用另一个模板,您可以创建一个特定的着陆页液体文件,客户端可以从管理员分配给页面,并从主题编辑器自定义。
有两种方法可以做到这一点。如果我使用的是Slate,我可以手动创建一个新文件,然后复制和粘贴现有的文件页面。液体的代码并将其保存在模板文件夹中。如果我使用的是管理模板编辑器,我可以添加一个新模板,编辑器会自动导入默认模板代码。

对于这个例子,我希望我的附加元素出现在我输入到这个页面的文本下面,所以任何新的部分都将包含在Liquid对象下面{{页面。内容}}。但是,您可以随意尝试页面内容和部分的不同位置,以找到最适合您的客户的安排。
注意:如果客户端希望托管多个登陆页面,则需要为每个登陆页面创建不同的页面模板,其中包含自己独特的部分。部分的一个现有限制是,对一个部分所做的更改将影响该部分的所有迭代。这意味着需要创建单独的部分,以避免一个部分的更改影响其他版本。
向登陆页面添加内容
接下来,我们需要确定你的客户希望在他们的登陆页面上显示什么样的内容。也许这是一个特定的产品,或者他们想要强调的一个新系列,或者他们想要引导人们去看的一篇博客文章。
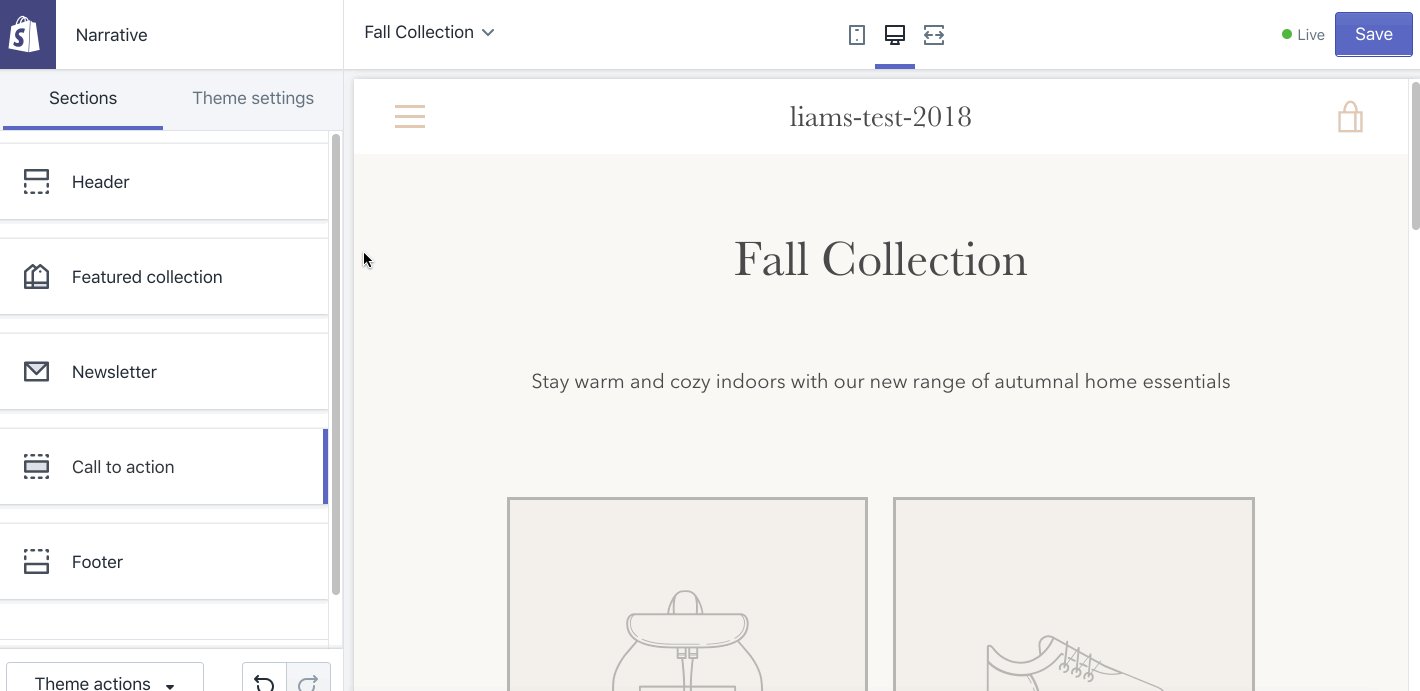
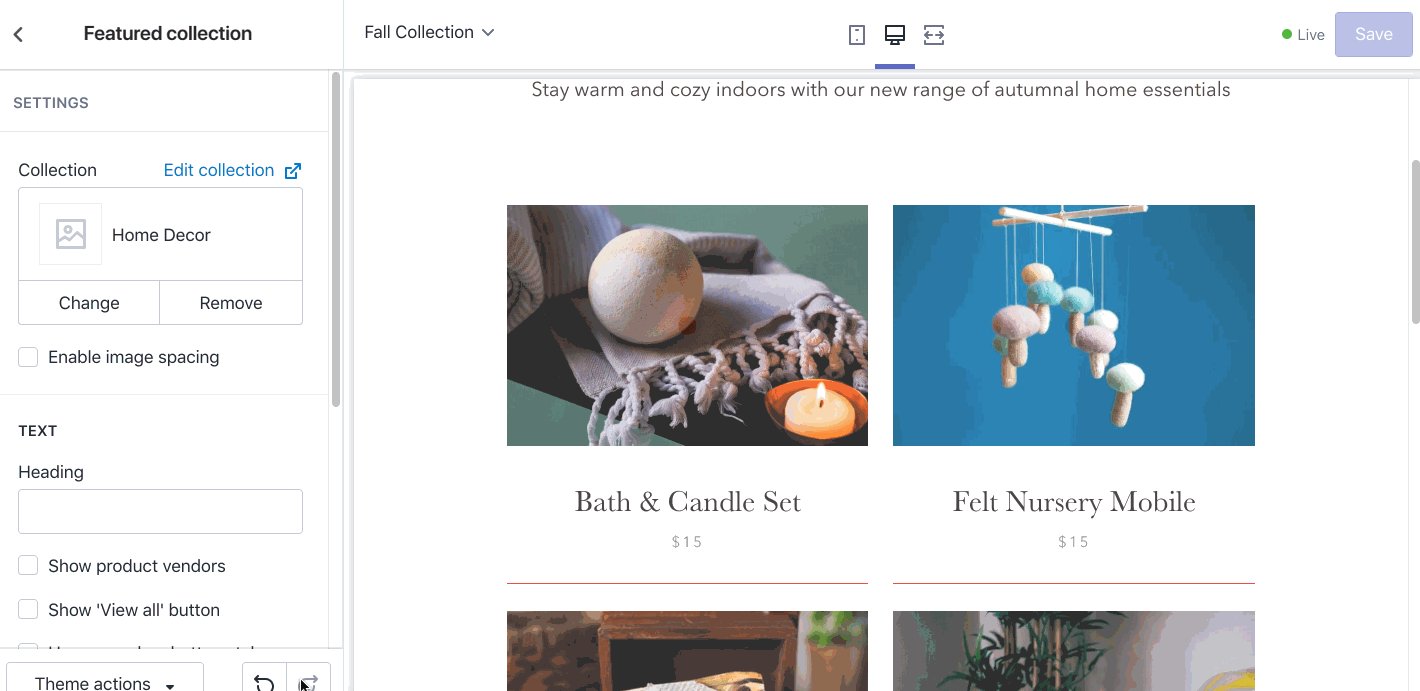
在这个例子中,我将重点关注一个特定的集合,因此我将在这个页面上添加一个特色集合部分。几乎所有的主题都会有一个现有的特色收集部分,通常通过主题编辑器访问,在主页上。
这些现有的部分通常是动态部分,这允许将它们添加到主页,但它们也可以作为静态部分添加到其他页面。与代码片段类似,您可以在模板文件中使用液体标签。这是最常用的静态部分,如页眉和页脚,但我们可以使用这些来建立一个登陆页面。
我在这个例子中使用的主题是Narrative,它有一个现有的动态部分来展示特色收藏。在sections文件夹中找到这个Liquid文件后,我可以将此代码复制并粘贴到一个新的section中,并给它一个适当的名称,例如fall-featured-collection.liquid。
现在我可以通过从部分设置中删除预设将其变为静态部分。在我的情况下,这是JSON数组的一部分,我需要从部分的底部删除:
现在可以使用Liquid标签将其添加到我们创建的自定义页面模板中{% section 'fall-feature -collection' %}。
你可能还喜欢:如何创建您的第一个Shopify主题节。
包括登陆页上的时事通讯
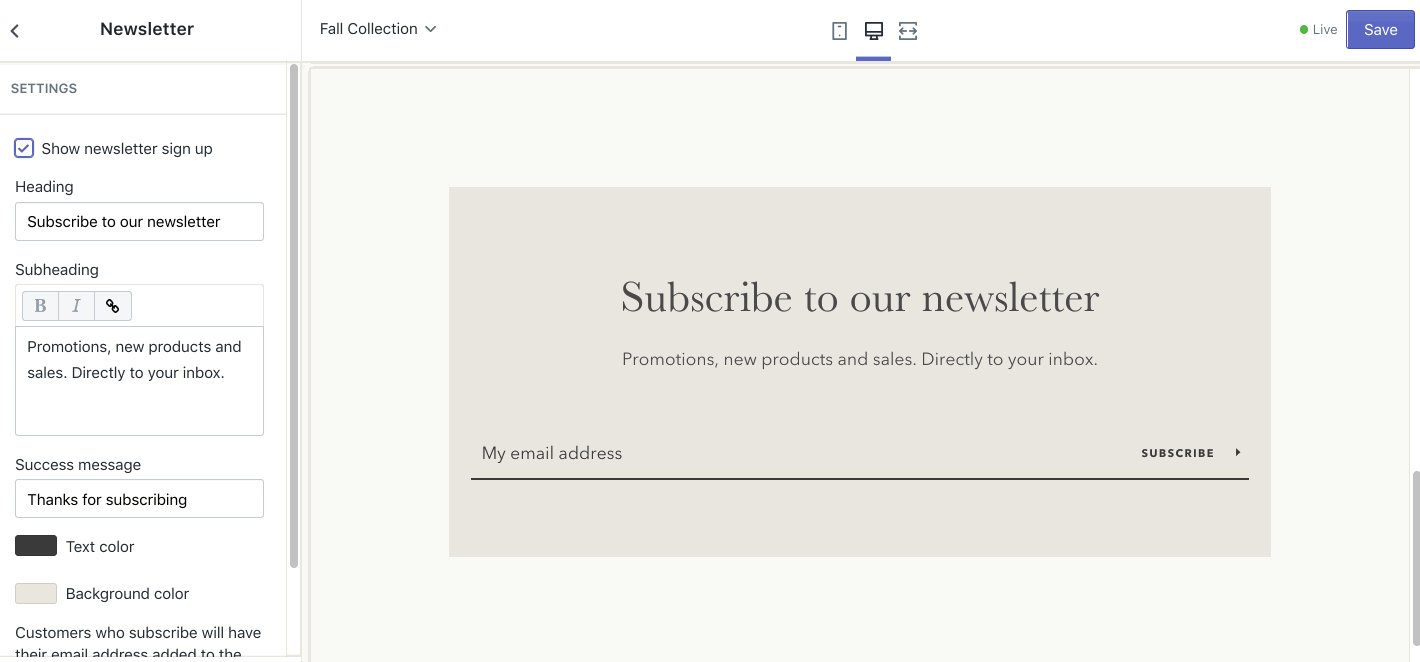
时事通讯注册表单通常是登陆页面的关键组成部分之一,因为客户可以将他们的受众带到该页面以收集线索。
一旦我们找到了我们的主题的现有通讯部分,我们可以遵循相同的过程,把一个动态部分变成一个静态部分。我们需要创建一个包含通讯部分代码的新部分,然后删除预设,以便它是一个静态部分,可以手动包含在我们的自定义页面模板中。
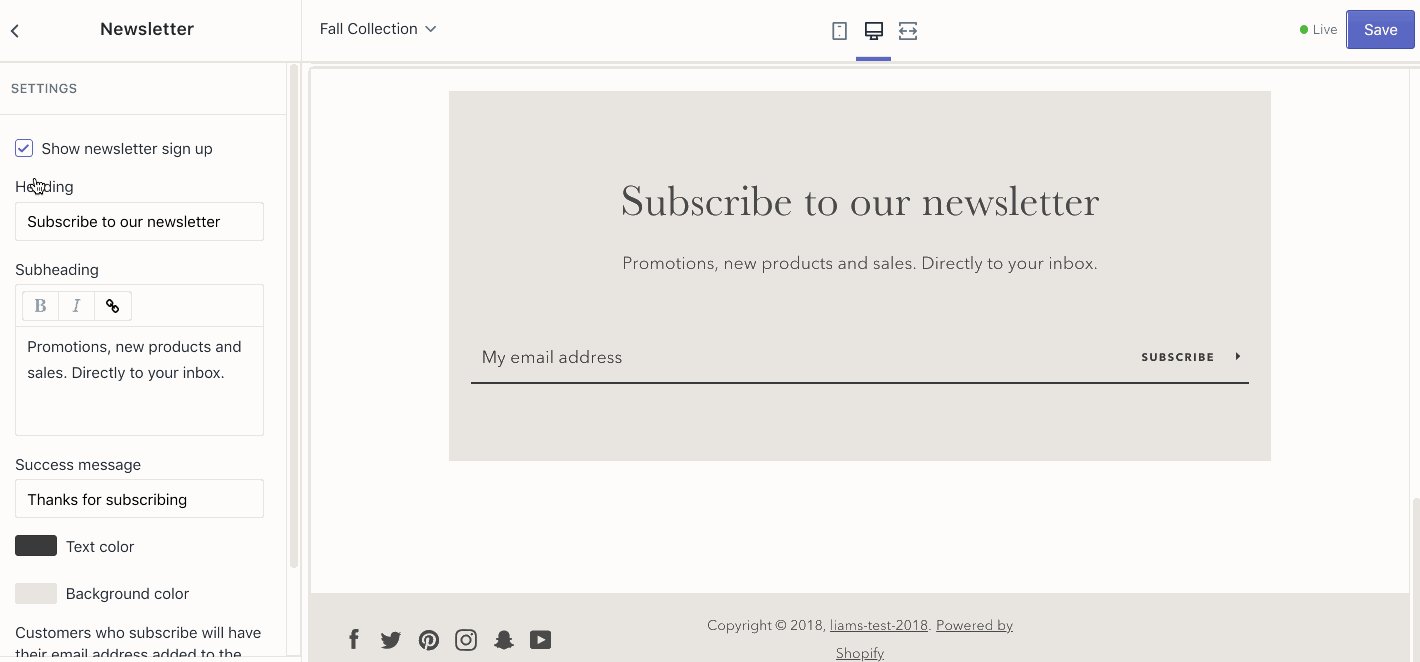
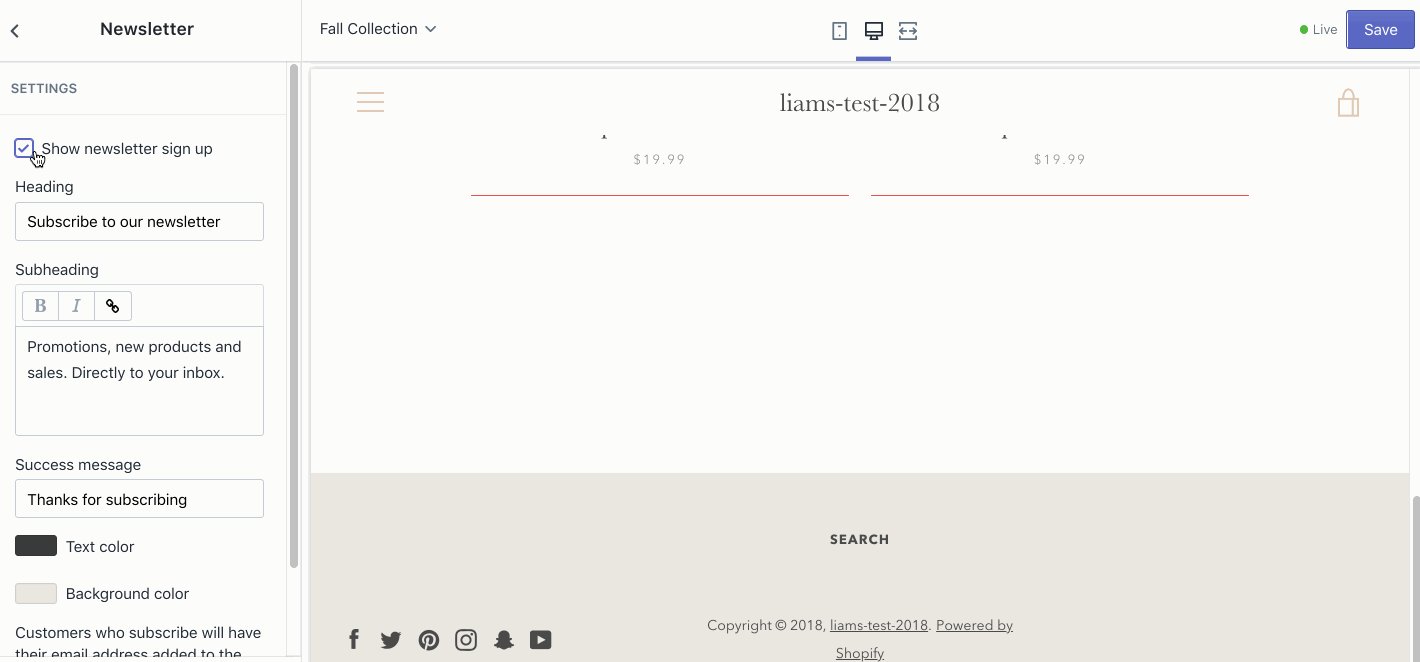
然而,在时事通讯部分,我们可以添加一个隐藏或显示时事通讯的选项,让您的客户端选择显示此表单。客户可能更喜欢专注于产品或不同的行动呼吁,所以给这个选择让你的客户自己做决定。
通过使用液体的控制流标签通过区段设置,我们可以根据区段的设置创建隐藏或显示区段的功能。我们可以创建的规则如下所示:
{%如果节设置。show_newsletter== true %} code for newsletter {% endif %}接下来,我们将在部分设置中创建一个复选框,该复选框与show_newsletter属性。这将用于从主题编辑器打开和关闭新闻通讯部分的可见性:
type:复选框,id: show_newsletter, label: Show newsletter注册,default: true
你可能还喜欢:如何在Shopify主题开发中使用替代模板。
在登陆页上号召用户采取行动
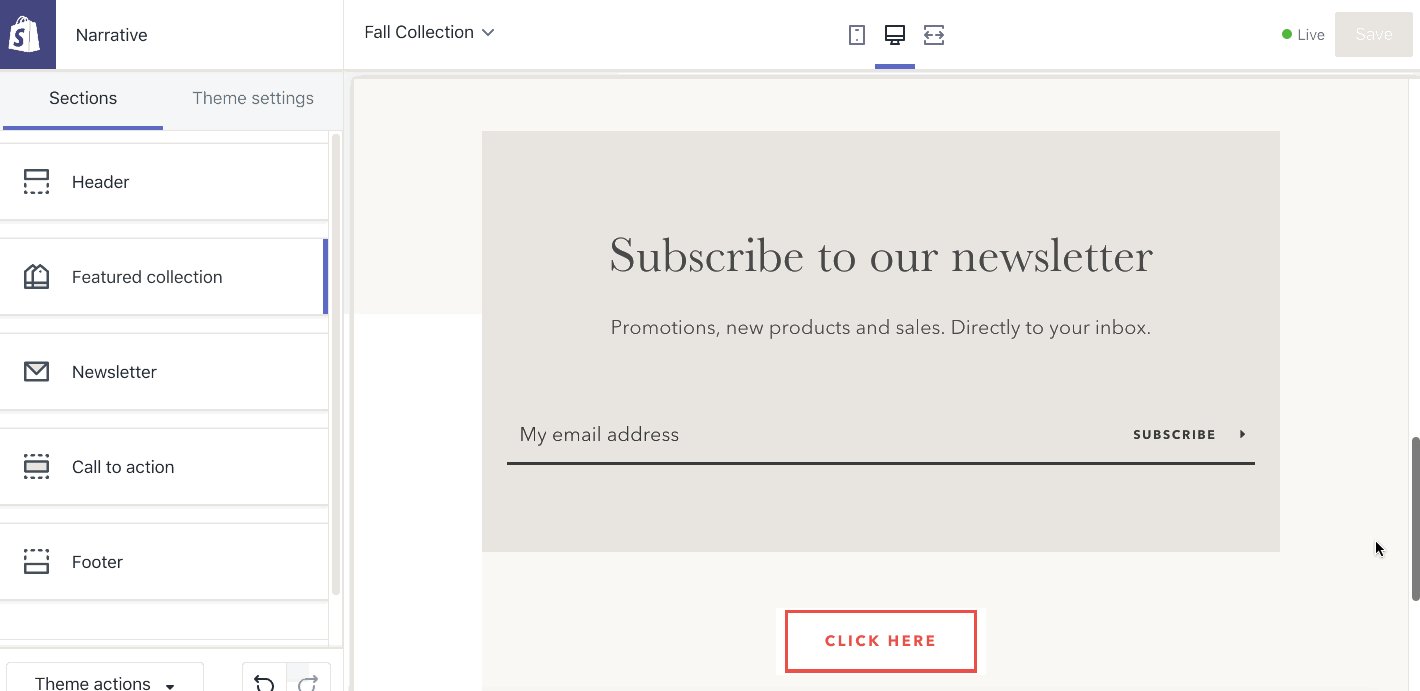
登陆页面最常见的特征之一是一个行动召唤按钮,它允许客户驱动访问者参与特定的产品,或进行特定的活动,如创建帐户或访问内容。
大多数主题通常不会有一个特定的部分来号召行动,但可以创建我们自己的自定义部分。我们已经在之前的网页设计和开发博客上探讨过这个问题。
虽然在现有的主题中可能没有本地支持的操作调用部分,但在创建按钮时使用默认的类名是很重要的,以确保它们在整个主题中的样式一致。
在这个例子中,我使用的是Narrative,第二个样式按钮适合我正在创建的页面,所以我将使用类btn——二次在设计截面时。您将使用的类或id可能因主题而异。
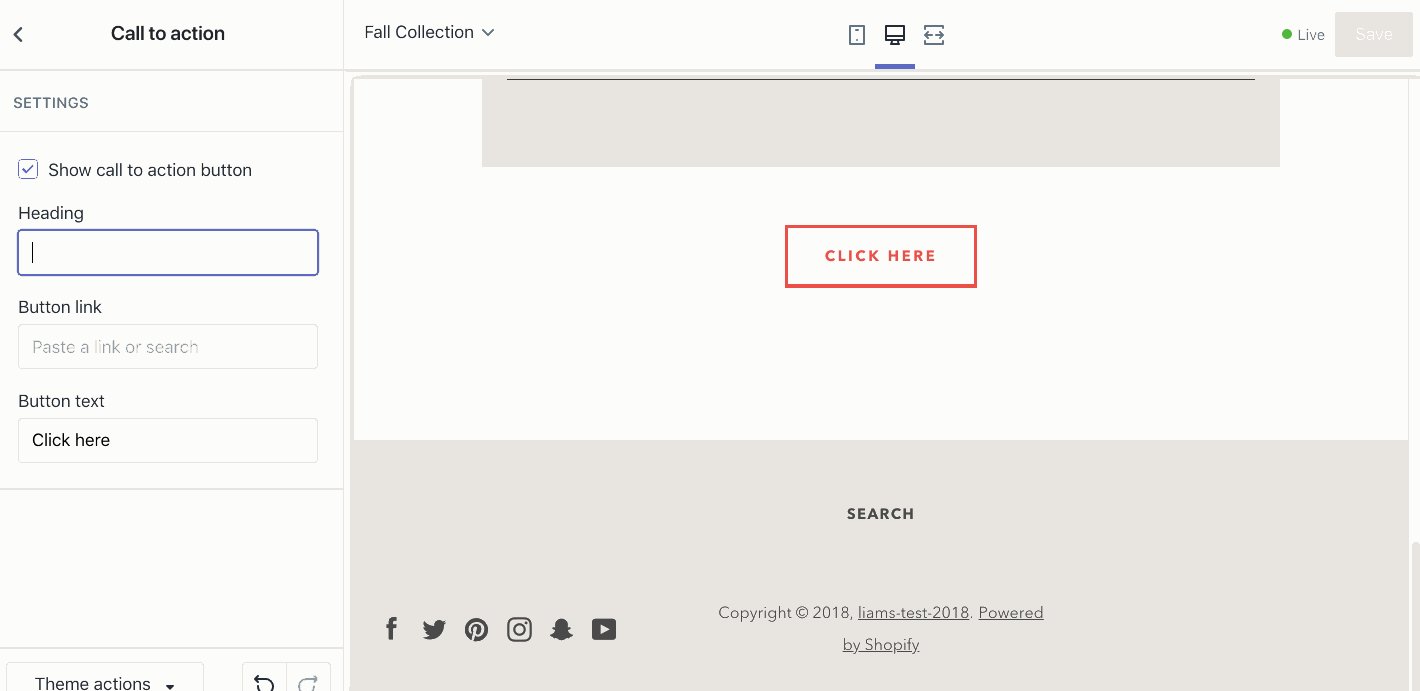
在这个部分中,我添加了一个标题,商家可以在上面添加文字,在号召按钮上面。按钮本身的副本,以及按钮链接到的位置,可以在主题编辑器的部分设置中指定。当这一切都设置好后,这就是我的行动呼吁部分的代码:
同样,我们将添加允许客户端隐藏或显示该部分的部分设置。这给商家提供了更多的灵活性,当他们决定什么是重要的显示在登陆页面。
在本节中,我还在按钮上方添加了一个文本字段,以防您的客户端需要添加一些副本。如果您的号召行动需要任何额外的说明,这将非常有用。
找到你的新宠减价编辑器在我们的综述中。
在一个自定义页面模板中将所有这些组合在一起
现在我们已经创建了一些静态部分,我们需要将它们包含在前面创建的自定义页面模板中。如前所述,我们使用部分标签要将这些部分添加到模板中,例如:{% section 'fall-feature -collection' %}。
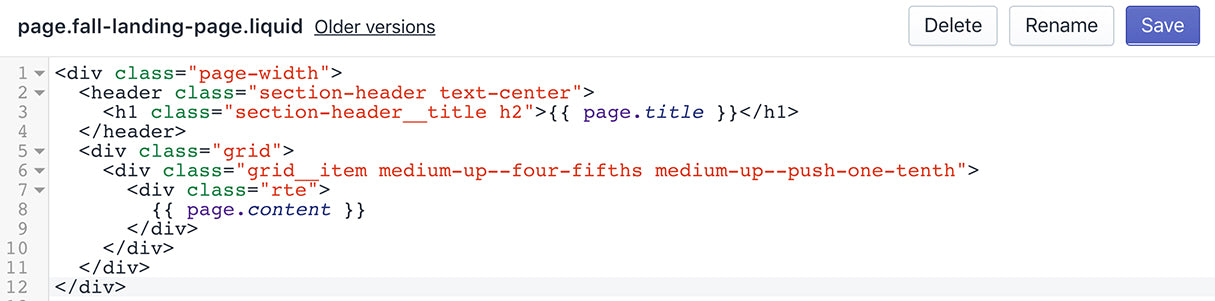
添加了我们创建的三个节的节标记后page.fall-landing-page.liquid模板看起来像这样:
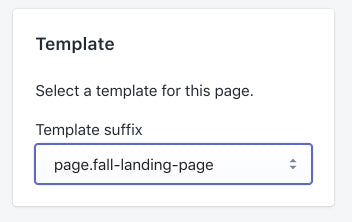
现在,当你的客户端创建他们的登陆页面时,他们可以从管理员那里选择他们需要的特定登陆模板:

隐藏登陆页的页眉和页脚
设计着陆页时要考虑的另一个选择是删除页眉、导航和页脚。这减少了访问者选择的数量,并将重点放在页面内容和行动呼吁上。
也可以用Liquid的控制流标签设置阻止新创建的登陆页面的页眉和页脚加载的条件。这也有提高页面加载速度的额外好处。
在我们的示例中,我们可以使用an除非标记,以便仅在当前页面不是登录页面时才包含标题部分。我们把这个条件加到theme.liquid文件,其中头节包含为{% section 'header' %}。
为了达到这个效果,我们设置了一个以页面标题为目标的“unless语句”。液态模板文件。我们可以用包含操作符创建一个条件来加载页眉,除非我们的页面模板的标题包含“landing-page”。
设置好后,代码看起来像这样:
{%除非模板。后缀包含“landing-page”%}
{% section 'header' %}
{% endunless %}类似地,页脚也可以用“除非语句”包装theme.liquid文件:
{%除非模板。后缀包含“landing-page”%}
{% section '页脚' %}
{% endunless %}一旦实现了这一点,页眉顶部导航和页脚将不会出现在你的登陆页面,或者文件名中有“登陆页面”的页面。然而,页眉和页脚将出现在您的店面的所有其他页面上。
定制登陆页面
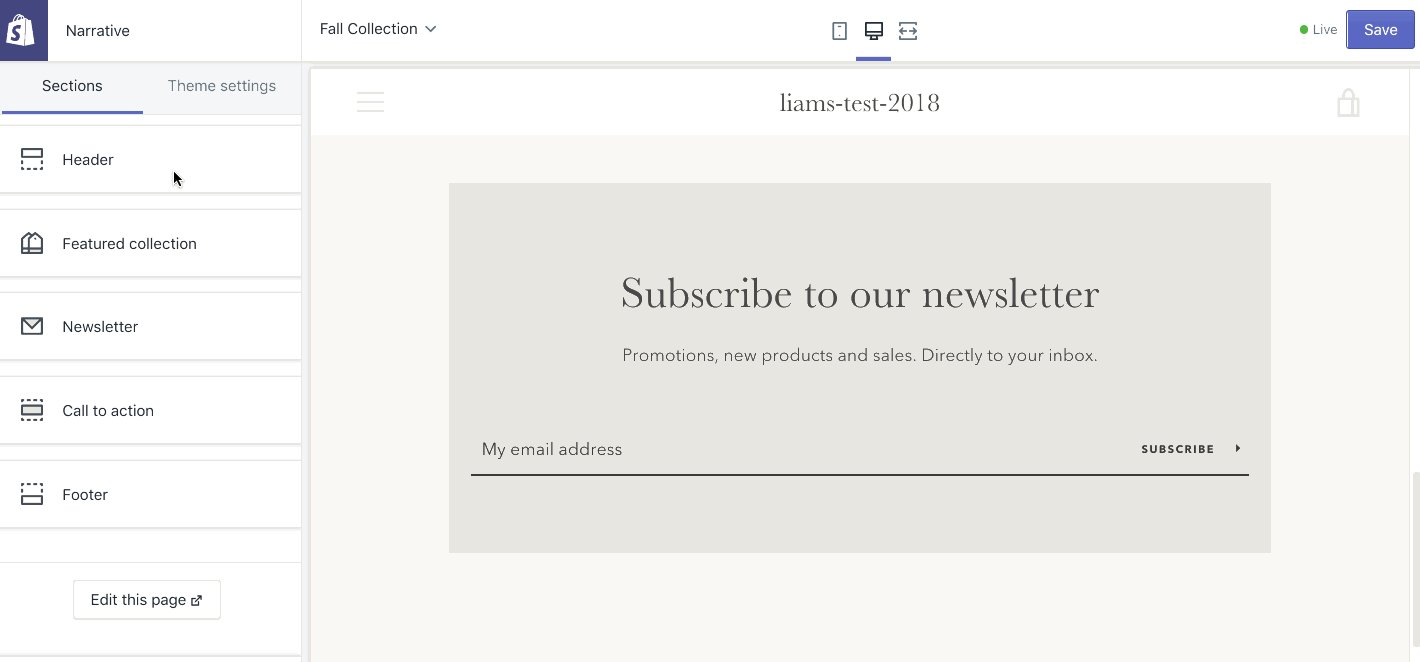
最后,这个登陆页面可以用产品、时事通讯注册表单和客户导航到主题编辑器时的行动呼吁来填充。页面选择器允许用户访问特定的登录页面,并编辑与之相关的设置。

一旦您用客户需要的静态部分类型设置了登陆页面,他们就可以用他们的收藏、产品、博客文章和任何其他他们需要的内容填充它。这种不那么固执己见的方法意味着你的客户可以决定哪些内容是突出显示的,而你可以专注于设计一个视觉上令人愉悦和高转化率的登陆页面。
要了解该登录页面对客户的外观和感觉,您可以访问我在这里做了一个例子。
在登陆页上有创意
请随意尝试现有主题的原生部分,或创建具有独特功能和布局的全新部分。一些现有的动态部分可以定制,使它们更适合登陆页面。
正如我们所看到的,通过添加一个选项来显示该部分,客户端可以在登录页面上隐藏不需要的元素。当你的客户启动他们的登陆页面时,这种程度的灵活性将是至关重要的。
你将为什么建立登陆页?请在下面的评论中告诉我们!
