Learning a new programming language can be a complex journey, full of research and unpredictable experimentation. It can often be difficult to locate clear and concise examples of how a new language works in real-world scenarios. To help developers navigate this journey, we’ve created a new resource:Shopify Liquid Code Examples.
Simply put,Shopify Liquid Code Examples is a searchable library of code examplesbased around theme components. These examples help to inform how various Liquid objects, properties, and filters work together as part of components within a theme. They can be added directly into themes, to allow you to build and customize themes faster and more reliably.
View Shopify Liquid Code Examples
Learning through example
我们经常通过例子学习,所以看到我mplement popular theme components is a great way to learn about how themes work. Shopify Liquid Code Examples is a resource designed to help developers who are new to Shopify understand common theme components, and learn best practices when approaching theme development. We’ve also kept accessibility at the forefront, ensuring that each code example is fully accessible and can be used in any theme.
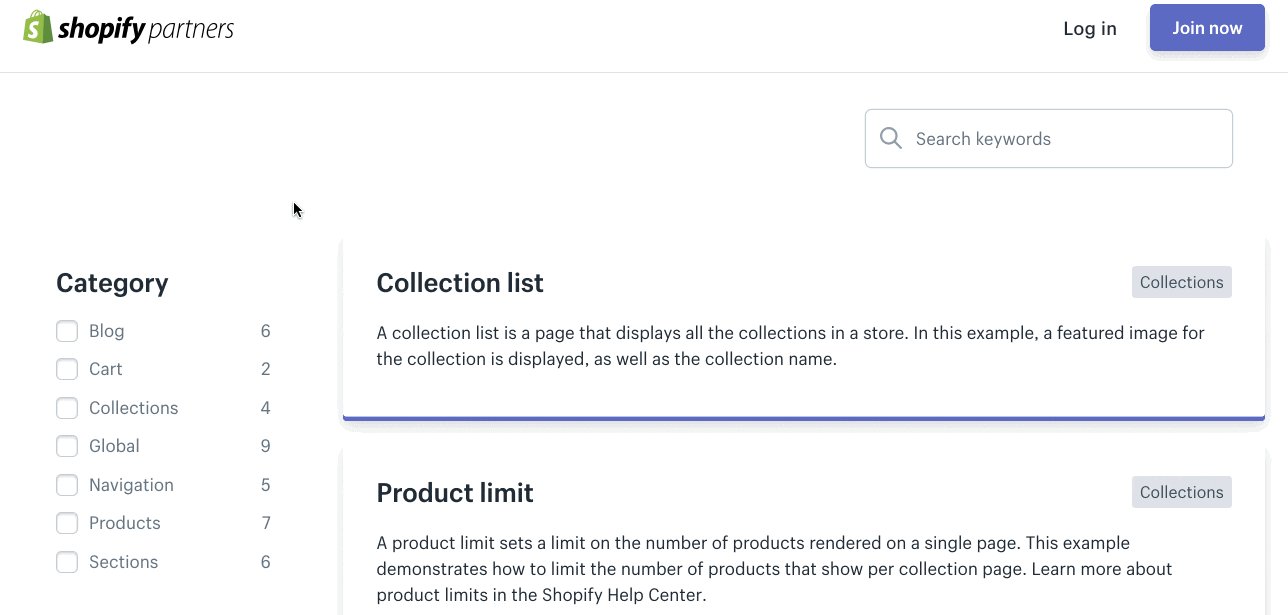
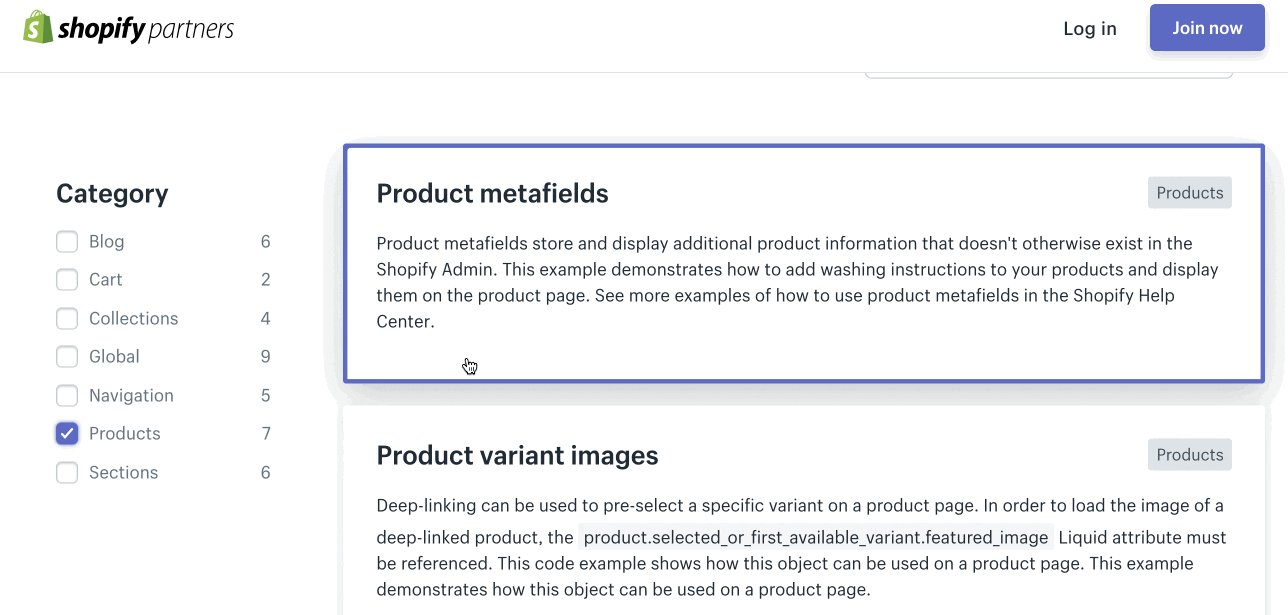
When navigating Shopify Liquid Code Examples, you can search for an individual component, or filter by one of the seven categories covering all major theme components, such as global elements, products, and sections.
Shopify Liquid Code Examples complements the existing range of resources available for theme developers, especially theLiquid Cheat Sheet, by bridging the gap between individual Liquid elements and complete themes. Developers can speed up the learning and building process by using both of these resources as reference points when working on theme projects.
Shopify Liquid Code Examples is an invaluable resource for elevating the quality and consistency of your Shopify theming work—no matter if you’re building or customizing your first theme, or are an experienced developer looking to understand Liquid, theming, and Shopify theming best practices in a more concrete way.
Grow your business with the Shopify Partner Program
Whether you offer marketing, customization, or web design and development services, the Shopify Partner Program will set you up for success. Join for free and access revenue share opportunities, tools to grow your business, and a passionate commerce community.
Sign upUsing Shopify Liquid Code Examples
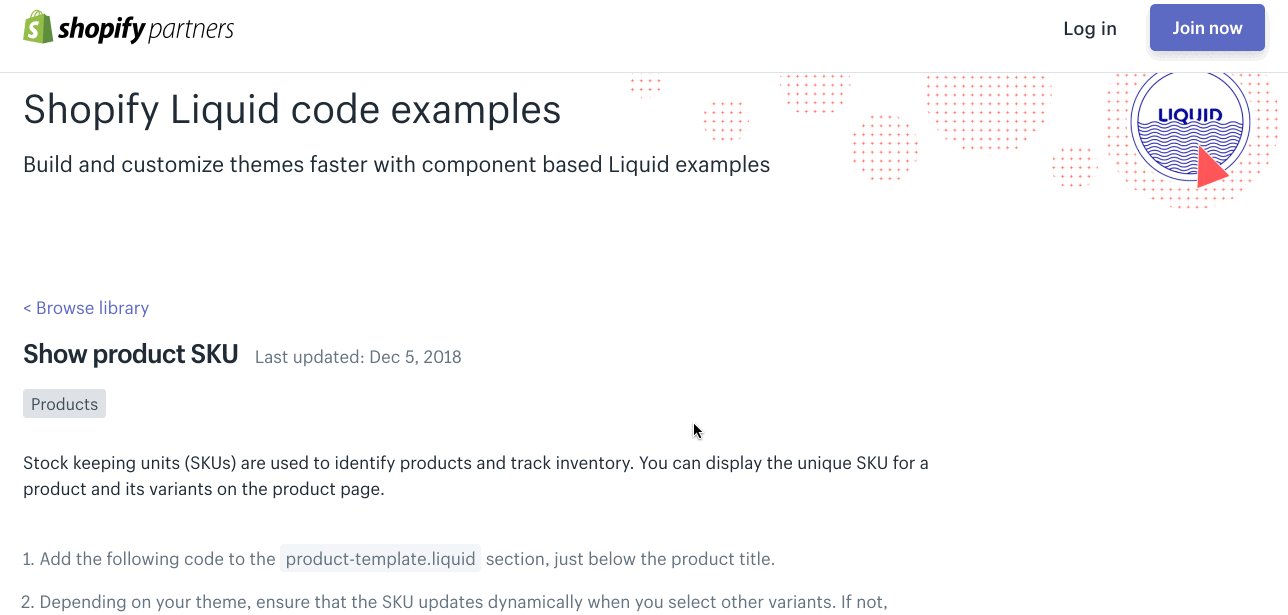
Let’s say you wanted to learn how to display the SKU of a product or variant on the product page of your client’s store. Rather than starting from scratch, or trying to reverse-engineer an existing theme, you could search the Shopify Liquid Code Examples for Show Product SKU, and see how it works.
Each example displays a description of the component, as well as instructions on how to properly implement the code on your theme. With minimal styling, many of the examples can be easily implemented into any theme with a simple copy-and-paste, allowing you to personalize the component by adding your own styling.
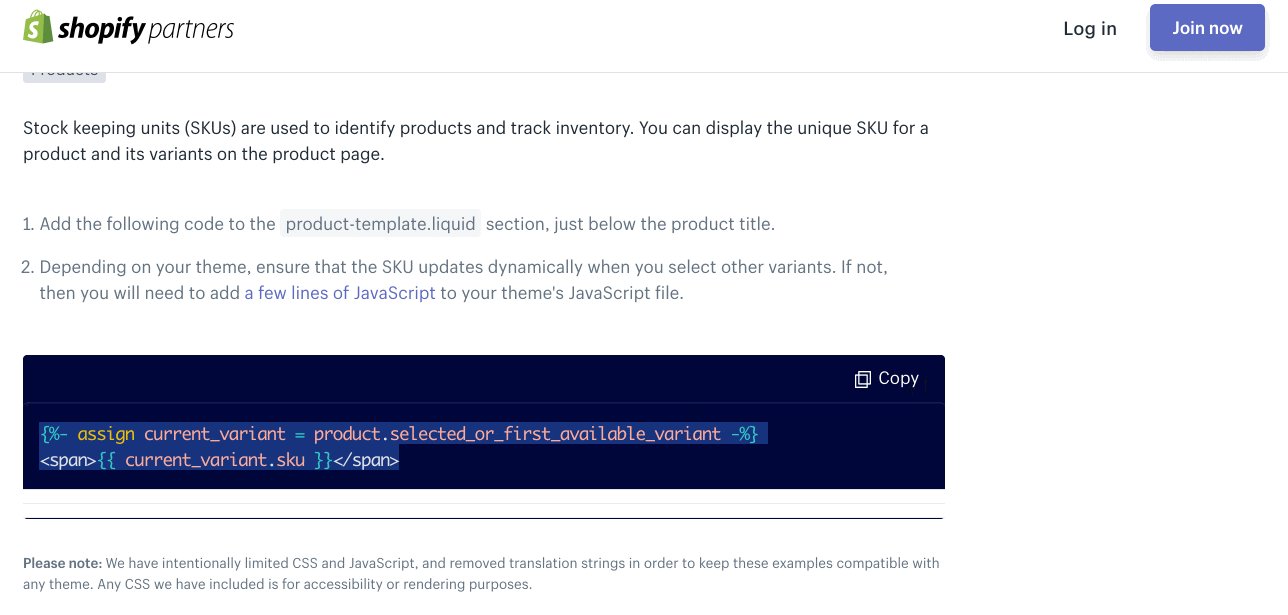
In this case, the description explains what a SKU is used for, the instructions inform us where the code would be added within your theme, and we can see when it was last updated. Now you can simply click onClick to copyand paste the code into your theme.

In this case, the code for adding a SKU is relatively short and easy to understand:
{%- assign current_variant = product.selected_or_first_available_variant -%}
{{ current_variant.sku }}This example demonstrates the interplay between Liquid tags and objects. In this case, theassign tagcan be used to create a variable namedcurrent_variant, which represents the currently selected or first available variant. Theskuattribute can now be applied to this variable in the same way that it would be applied to thevariant object, which will then output the SKU for the selected variant.
Similarly, Shopify Liquid Code Examples can be used to examine different parts of Shopify pages, and solve real problems faced by developers when learning how Liquid works. Using and modifying these examples allows developers to easily add them to test stores, empowering developers to experiment with a robust starting point.
For the purpose of keeping these examples compatible with any theme, we have intentionally limited CSS, JavaScript, and translation strings. Where CSS does appear, it is included to assist with accessibility or rendering.
Find your new favoriteMarkdown editorin our roundup.
Elevate your craft
By using bothShopify Liquid Code Examplesand theLiquid Cheat Sheet, you’ll be better equipped to learn about theming, and build better stores for your Shopify clients. Whether you’re new to Shopify, looking to improve your existing skills, or onboarding new team members, Shopify Liquid Code Examples will improve your experience with theme development and store customization.
Stay tuned—more components are planned for the Shopify Liquid Code Examples as updates to Liquid and new features are released on Shopify!
View Shopify Liquid Code Examples
你认为商店吗ify Liquid Code Examples?We’d love to hear your feedback in the comments below.
