在Unite 2017大会上,我们推出了全新的设计系统和用户界面套件,北极星。该系统的目的是帮助统一Shopify生态系统所有部分的外观和感觉,同时也提供了一个全面的工具,可以更快,更有效地构建优秀的用户界面。
为了使Polaris尽可能地用户友好,它包括HTML和CSS界面的标记,以及那些内置的标记反应。Polaris还提供了设计指南-由Shopify自己的首席设计师编写和使用-非常值得阅读,并指导如何构建出色的用户界面。
然而,我们知道我们的开发者社区的许多成员喜欢先构建,然后再调整。Shopify的设计师Ryan Frederick和Shopify的前端开发主管Dominic McPhee最近在我们的一个合作伙伴会议网络研讨会访问北极星组件有多简单直接开始构建一个简单而设计良好的应用程序界面。
在本文中,我们将回顾Ryan和Dominic在导航Polaris时使用HTML和React设置基本UI的步骤。
对Shopify应用开发感兴趣?了解更多关于如何创建一个Shopify应用程序。
在构建之前进行设计
在编写代码之前,通常首先要设计用户界面的外观。在资源部分,您可以下载UI工具包作为草图文件。这将为您提供所有组件,以及调色板、文本和样式。

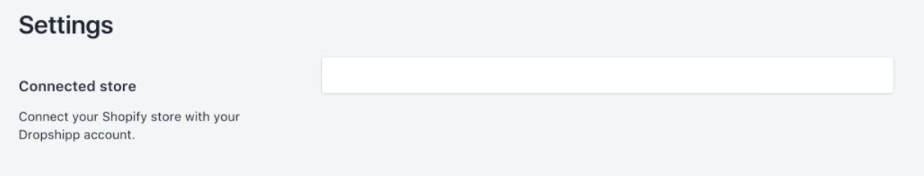
使用这个工具包将有助于使您的页面设计更快,更容易。对于本教程,编码是基于构建一个简单的设置表单。

你可能还喜欢:如何充分利用Shopify的新设计系统Polaris。
使用组件开始编码OB欧宝娱乐APP
如上所述,北极星组件都可以作为CSS文件用于静态HTML(或由您喜欢的任何其他框架生成的HTML),也可以作为React组件。我们将从展示OB欧宝娱乐APP如何用CSS创建独立页面(不属于嵌入式管理的一部分)开始。
使用CSS组件构建
使用你选择的文本编辑器,创建一个' index.html '文件,并输入样板响应HTML,包括一行使视窗扩展和应用程序的标题。
的链接标记来创建样式表安装与实现节中组件集合,并粘贴到HTML文档的头部。

有了这个样板,您将只有一个空页面,因此您需要添加结构。下的组件菜单中结构中,选择页面。在本节中,您将能够使用Polaris最实用的功能之一:交互式游乐场。

在这些游戏场中,您可以从下面的下拉菜单中选择示例代码例子,并删除设计中不需要的代码。对于我们的示例应用程序设计,您只需要继续执行在页面上放置标题所需的代码。
由于您是在HTML/CSS中构建的,因此在您选择的游乐场的右上角超文本标记语言之前复制代码将此标记复制到文本编辑器中。这将为您提供一个适当的页边距,背景颜色和适当的标题排版。

要构建页面的其余部分,可以使用Polaris布局组件。根据上面的示例设计,您正在构建一个名为带注释的风格,其中标题在左侧,内容在右侧,标题下有注释。要找到所需的组件标记,您需要访问布局节,在结构。
在游乐场部分,您可以选择带注释的风格例如,调整副本以匹配模型上的内容。更新副本后,选择HTML标记并添加到代码的' page content '部分,替换这一行:
页面内容
瞧,你现在有了一些页面结构。

下一步是将空卡替换为北极星中的组件账户连接,它用于连接或断开商家的Shopify账户与第三方服务的连接——在这种情况下是一个虚构的送货账户。你可以通过搜索找到这个操场行动部件部分。
在提供的示例代码中,你需要更新“title”、“terms of service”、应用名称和应用URL。如果你还没有应用URL,你可以输入占位符。更新后,切换回HTML模式并复制代码。在文本编辑器中,将代码粘贴到当前空卡片的位置,替换以下代码:

然而,要使连接按钮交互,您需要添加一些JavaScript将所有内容连接在一起。如果你想以一种更开箱即用的方式构建你的UI,并且不需要额外的代码来启用功能,我们建议你使用Polaris React组件。
你可能还喜欢:如何在整个应用使用周期中提高用户留存率。
使用React组件构建
由于其高效和灵活的特性,React是Shopify设计团队在构建北极星时选择的语言。React中不仅有所有的样式指南组件,它们还为您提供了更方便的API。
要开始使用这些OB欧宝娱乐APP组件,请确保您拥有节点和npm安装在您的计算机上。完成后,安装create-react-app包:
NPM install -g create-react-app
的- g很重要,因为它将确保包是全局安装的,而不仅仅是本地安装的。现在,我们可以生成一个新项目:
Create-react-app dropship -for-shopify && CD dropship -for-shopify/
然后启动应用程OB欧宝娱乐APP序:
npm开OB欧宝娱乐APP始
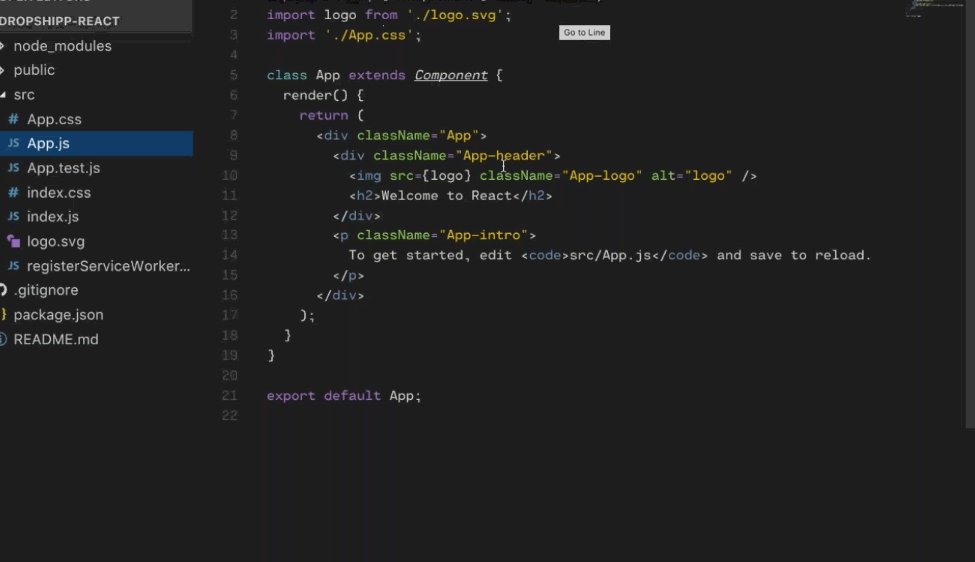
这将在应用程序启动时触发终端的输出,并打开一个新的浏览器窗口来显示它。OB欧宝娱乐APP现在可以在您喜欢的文本编辑器中创建一个新项目,以查看生成的内容。我们建议使用微软的VSCode,但你也可以使用任何你喜欢的代码编辑器。
查看输出,您需要的大部分代码都在下面src / App.js。现在这个新的应用程序正在运行,你可以安装北极星。要做到这一点,你需要停止正在运行的服务器,在你的终端上运行以下命令来安装并保存项目中的北极星组件包:
NPM安装—保存@shopify/polaris
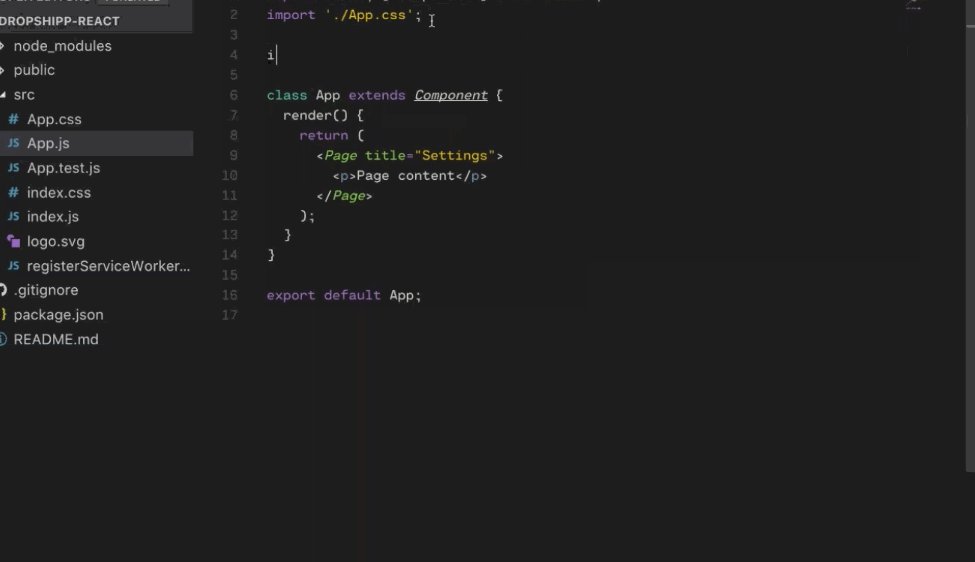
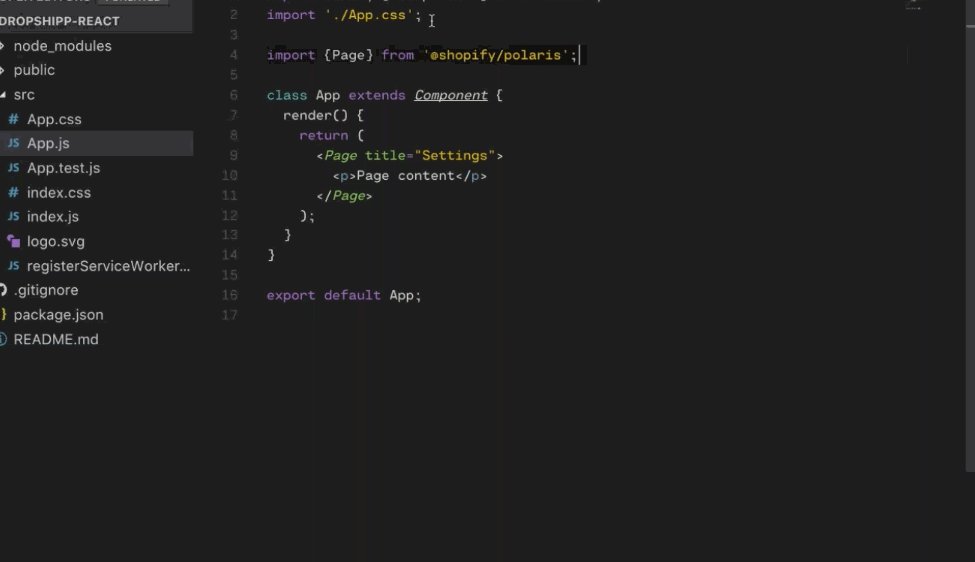
然后,打开项目中的App.js文件,添加以下一行:
从“@shopify/polaris”导入{Page};
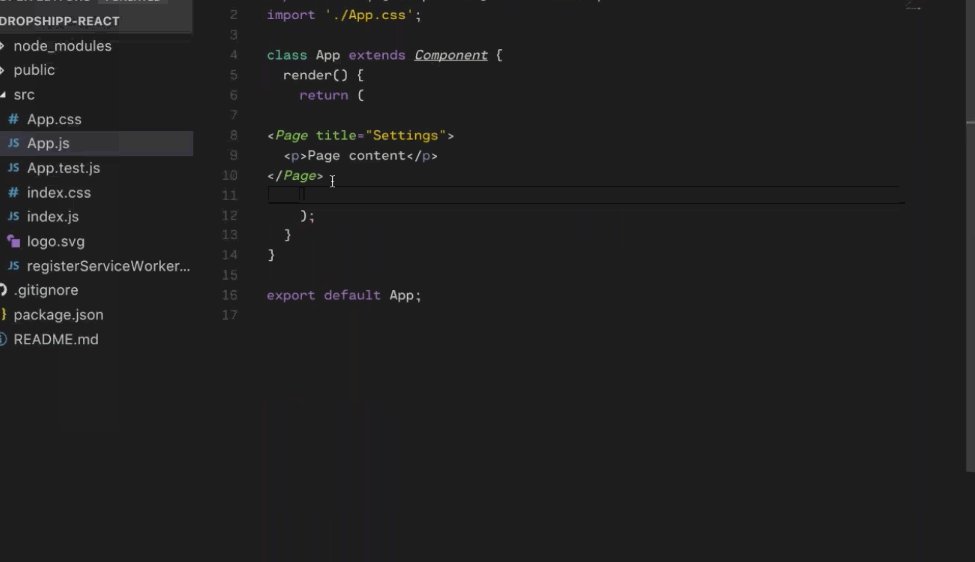
这将导入页面组件从北极星包。然后,你可以在下面的应用中使用该组件,将渲染方法的返回替换为:

当再次启动服务器时OB欧宝娱乐APP,您将注意到它正在输出新内容,但尚未应用样式。要获得这些样式,你需要添加以下代码行:
进口的@shopify /北极星styles的css;
这将包括Polaris CSS在您的应用程序中,现在您应该看到一个正确样式的页面结构。
构建自己的组件
导入组件和样式工作后,您甚至可以构建自己的组件!React中的一切都被划分为组件,而要创建一个新组件,可以添加一个名为SettingsForm.js到src文件夹中。在该文件中,输入以下内容:
这是一个非常基本的React组件模板,使用了render方法。这个函数返回实际的JSX您将呈现的标记。现在,您需要从Polaris导入Layout组件,并将其包含在SettingsForm。
从“@shopify/polaris”导入{Layout};
在你的渲染方法中添加:
你现在可以回到App.js,并导入新的SettingsForm组件。
从“。/SettingsForm”中导入SettingsForm;
然后在渲染方法中的Page组件中,你将添加:
< SettingsForm / >
现在,您的SettingsForm组件正在页面中呈现!
账户连接
当商家安装你的应用程序时,它会连接到他们的Shopify商店。因为我们的例子是一个dropshipping应用程序,因此是一个单独的服务,你需要一种方法让商家将应用程序连接到他们实际的dropshipping帐户。幸运的是,Polaris包含了一个组件。它被称为AccountConnection。
要添加该组件,请返回SettingsForm并更改您的北极星导入,以包含AccountConnection和链接组件:
然后,你可以在渲染下添加一个新的方法,如下所示:
你还需要追踪内部状态帐户是否已连接。要做到这一点,添加一个构造函数来为你设置初始状态:
现在您需要添加一个方法来打开和关闭此状态,您可以将其附加到按钮切换中。在设置过程中,请注意始终使用设置状态方法来更改状态,并且永远不要直接修改值。因为React异步地修改状态——这意味着脚本向服务器发送请求并继续执行而不等待重放——你不应该依赖于它的值来计算下一个状态。
现在已经输入了这个,您还需要根据状态切换该组件的标记。可以根据状态变量将其更改为有条件地返回已连接或未连接的标记。
现在您应该有一个帐户连接流的工作示例。单击连接按钮,它将显示连接的用户。这是您应该钩入代码的地方,并确保它正确地对用户进行身份验证并存储连接的用户信息的状态。
如果你完成了本教程,一定要给自己一个鼓励,因为你已经用React构建了一个基本的、功能性的应用程序用户界面!
你可能还喜欢:如何改进应用设计并获得更多用户。
这只是你用北极星所能做的事情的皮毛
我们希望您可以使用本教程作为指南,让您更舒适地使用北极星组件,使应用程序界面更有效,并以一种熟悉的方式使用您的应用程序的商家。
无论你是想使用经典的HTML和CSS组件,还是利用React的交互式和基于组件的特性,我们希望你探索Polaris的许多组件,为您的应用程序构建最好的界面。
