宣布网上商店2.0欧宝体育官网入口首页
欧宝体育官网入口首页在线商店2.0于2021年6月推出,是对Shopify主题构建方式的端到端彻底改革。虽然以下文章中的信息仍然是正确的,但它没有考虑到Online Store 2.0的最佳实践,并且可能不包括对最新特性或功能的引用。欧宝体育官网入口首页要了解有关如何使用Online Store 2.0进行构建的更多信息,请访问欧宝体育官网入口首页我们更新的文档。
访问文档图片对于网站上的用户体验很重要——看看商家多久会要求他们的产品图片可缩放(这是你可以实现的)jQuery图像缩放).但随着设备的小型化,无论屏幕大小如何,开发者都面临着确保图像快速加载的新挑战。
图片可能是商店页面重量的最大组成部分,智能手机或平板电脑用户很容易对缓慢的加载速度感到沮丧。当页面加载时间过长时,客户就会放弃Compuware的一项研究追踪了被放弃的结帐(这是收入损失的明显迹象)与页面加载延迟的关系。
减少这些页面加载延迟可以显著提高商家的转化率,并建立品牌信任。通过允许在较小的屏幕上加载较小的图像,您可以创建主题,这将增加商家的转换并改善客户的用户体验。
本文将向您展示如何使用响应式图像来优化自定义主题所以它们在任何尺寸的屏幕上都能快速加载。
为什么形象对客户和顾客很重要
在许多其他情况下,图像加载时间已被证明对移动用户的体验有重大影响。Etsy的一个团队发现弹跳率增加了当他们在一个页面上添加160KB的图片时,移动设备的使用率为12%。一个通过HTTP存档进行研究显示图片平均占据了网页的绝大部分。
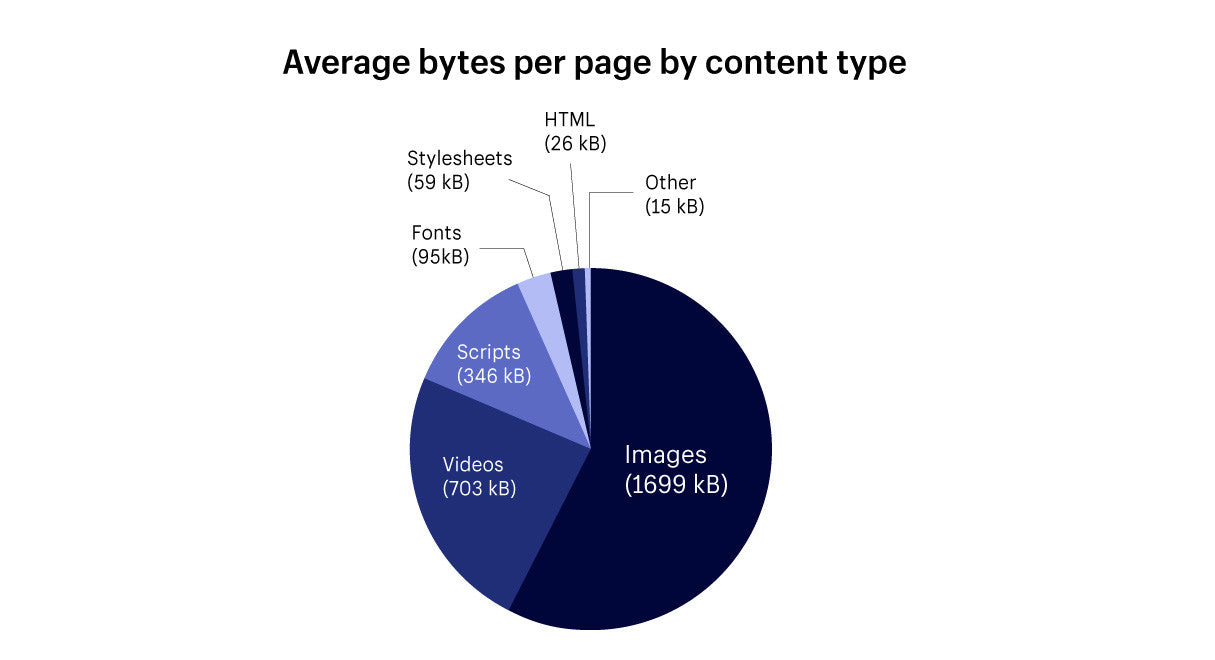
 图表显示了2017年3月每个页面的平均字节数(来源:
httparchive.org
).一般来说,图像构成了页面的大部分权重。
图表显示了2017年3月每个页面的平均字节数(来源:
httparchive.org
).一般来说,图像构成了页面的大部分权重。
响应式图像的引入是为了简化小屏幕上的加载时间,并且在现代浏览器中得到原生支持srcset,它允许显式指定可用的映像。
对于主题开发者来说,考虑图像响应策略也是很重要的,因为商家需要支持不断增长的屏幕尺寸、分辨率和密度。
为了减少商家的工作量,并允许更多地控制图像在不同屏幕尺寸上的显示方式,Shopify引入了今年早些时候在Unite为图像添加了新属性。主题开发人员现在可以根据主题的不同属性创建不同的规则图像对象。
引入的新属性是image.height,image.width和image.aspect_ratio。这些属性可以与常规的浏览器图像属性一起使用srcset加载特定大小的图像,基于它所显示的屏幕大小。有什么非常有用的srcset属性是,它将允许您定义一组浏览器可以选择的图像。
这意味着可以在较小的屏幕上加载较小版本的图像,从而减少浏览器加载页面所需的时间。
Shopify用来为图像分配大小的“老”方法是一个名为图像过滤器的方法。例如格兰德对于图像将显示高达600 x 600像素的图像,并且大将显示高达480 x 480像素的图像。虽然这些URL参数仍然有效,并将在现有主题上工作,但它们已被弃用。数字参数可以为图像的宽度和高度指定以像素为单位的精确尺寸。
通过在您的自定义主题上创建一组数字参数,基于您认为图像在不同大小的屏幕上的显示方式,您可以建立一个响应更快的系统。一旦图像加载到屏幕上,浏览器将根据您设置的数值参数范围自动调整图像的大小。
这意味着您不需要上传不同大小的图像的多个版本,因为图像会自动调整大小。现在,主题开发人员可以更慎重地决定他们主题的最佳图像大小
这意味着您不需要上传不同大小的图像的多个版本,因为图像会自动调整大小。
一旦图片上传,主题将根据预定义的规则选择要显示的图片,以优化速度和美观。其结果是,主题开发者可以为客户提供更强大的服务,商家也可以添加大图像而不用担心影响移动性能。
你可能还喜欢:如何优化主题的性能。
图像响应是如何工作的-一个使用叙事的例子
Shopify第一个以这种方式使用响应式图像的主题是叙述,今年4月上映。对于致力于叙事的开发者来说,主页上的高分辨率全屏图像是他们的首要任务,但这也需要在更小的范围内发挥作用。
在较小的屏幕上制作响应性更好的英雄幻灯片意味着要设置一系列不同的宽度选项。当加载图像时,浏览器将根据屏幕大小和可用范围选择正确的宽度。你可以在下面第四行看到开发团队选择的图像宽度范围:
在这种情况下,我们可以看到图像的大小范围从最小的540像素到最大的2048像素。有九种不同的选择,适应各种屏幕尺寸。这可以确保无论上下文如何,都能显示图像的最佳版本。这里值得注意的是,最大图像大小为4472像素x 4472像素。
我们还可以在上面代码片段的前两行看到aLazysizes插件Is与the连用src属性。这个插件所做的是临时预加载一个小图像作为占位符,而正确的图像被加载。这减少了在应该显示幻灯片的地方显示空白的时间。
Lazysizes还可以处理像素密度。许多现代手机(比如那些有视网膜屏幕的手机)都有一个像素密度大于1的。这意味着屏幕尺寸名义上可能为500像素宽,但如果像素密度为2,则加载的最佳图像将是1000像素宽的图像。

叙述性主页加载时,使用上述配置,浏览器将执行以下操作:
- 为幻灯片预加载一个低分辨率的图像,就像占位符一样。
- 检查设备/屏幕宽度。
- 中引用的图像加载
data-widths列出与屏幕尺寸最匹配的。
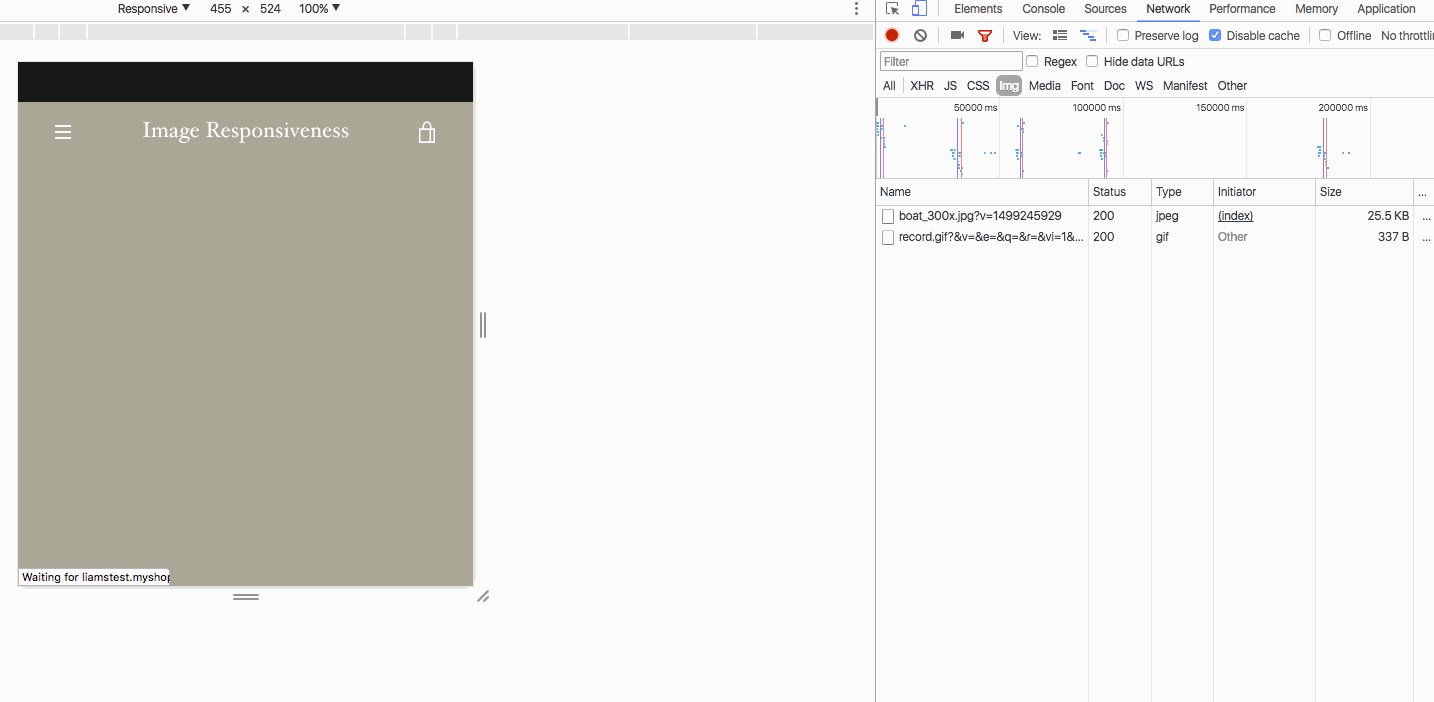
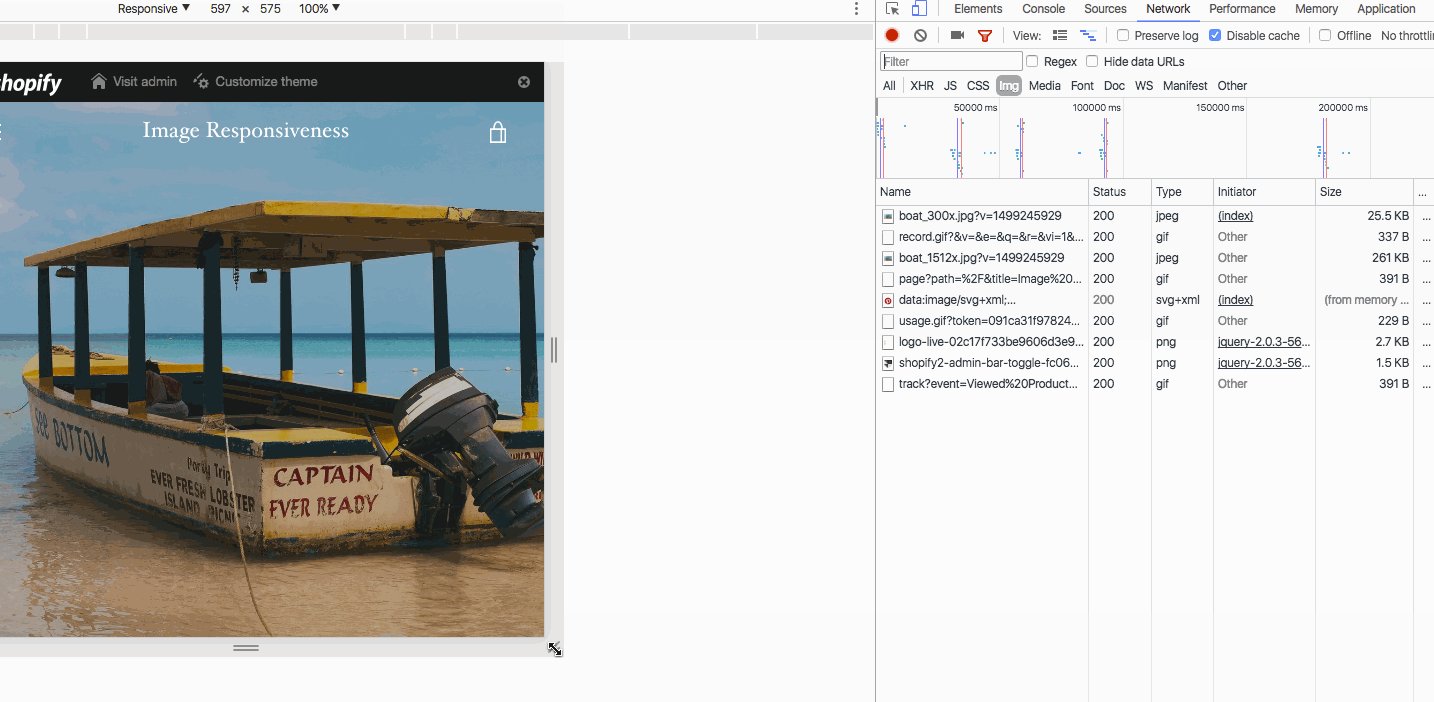
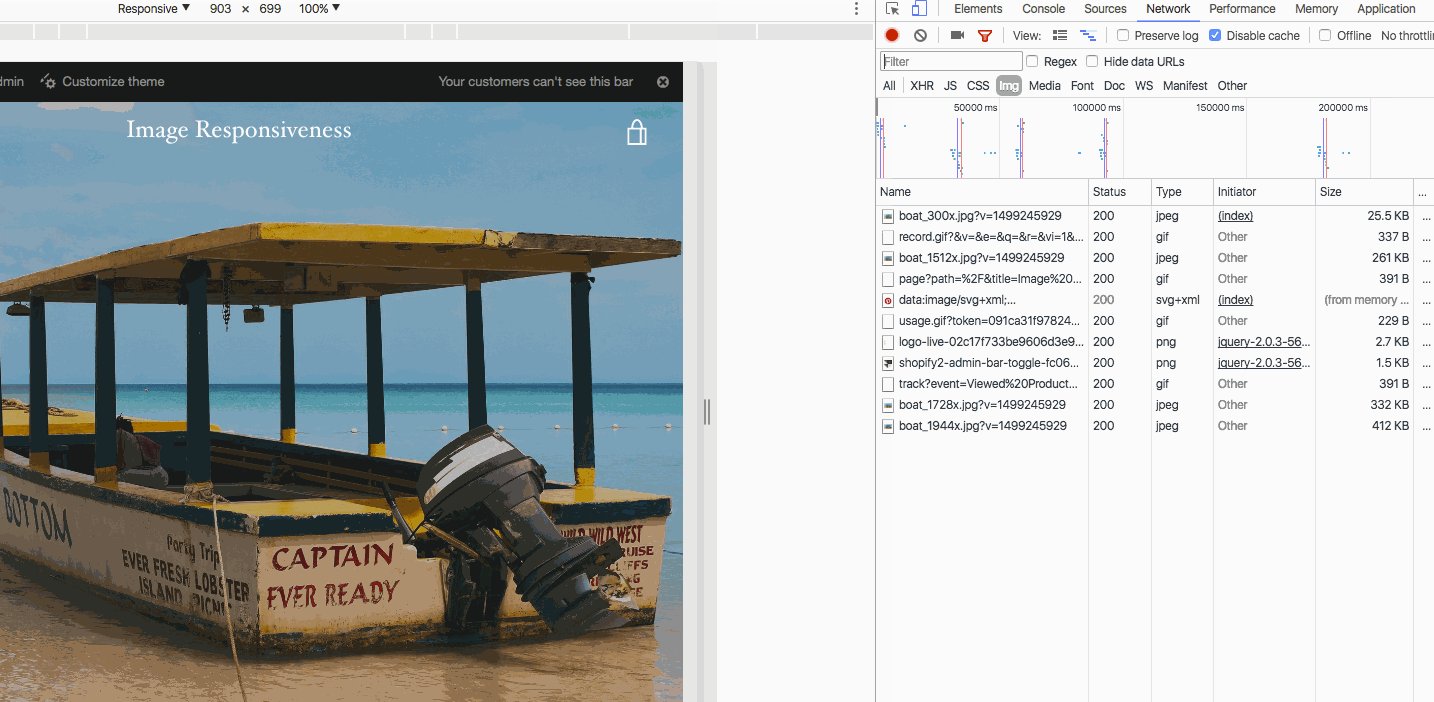
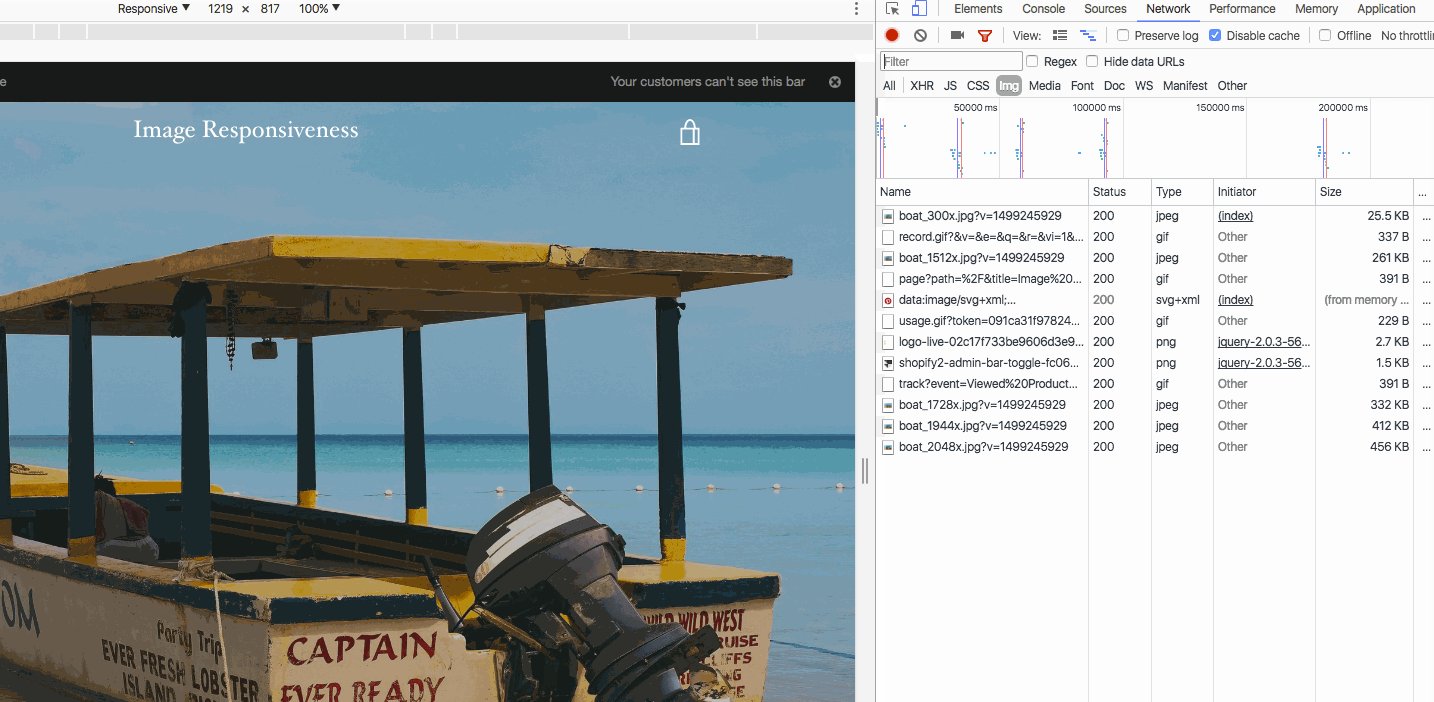
我们可以通过增加响应屏幕大小和监控正在加载的文件来测试Narrative是否加载了正确的图像大小。

我们可以在上面的动画中看到这一点,当我们在右边的开发工具控制台中查看活动时。这里,我在网络选项卡,并按图像过滤,以便我只看到正在加载的页面上的图像。
在开始加载页面时,lazysizes会显示最小的图像,然后加载此屏幕大小的特定图像大小。
随着屏幕尺寸的增大,更大的图像被加载进来,您可以看到这些图像到达控制台的底部。谷歌的文档详细介绍了如何在Google开发工具中使用网络分析参考。
你可能还喜欢:构建叙事:Shopify的叙事新主题。
继续使用响应式图像
既然这些新属性可用,主题开发人员就可以使用它们使图像在现有主题上响应。后《叙事》的推出, Shopify的主题开发人员现在使用这些工具来更新我们自己的主题,例如Debut, Brooklyn等。
例如,Debut之前在博客页面上显示的图像宽度固定为345像素:
但是,现在我们可以根据图像容器的大小设置浏览器将选择的不同大小范围:
在这里,您可以再次看到,lazysizes插件根据屏幕的大小,在加载正确的图像之前预加载了一个较小的图像。
对映像进行审计
当您在自定义主题中构建响应性时,您应该首先审核您的主题,以查看响应性图像的意义,并避免过度复杂。在没有显示非常大的图像的页面上,您可以保持图像的固定尺寸。
这方面的一个例子可能是购物车页面,其中的图像不是很大。响应式图像只有在你看到大图像时才有必要,比如在幻灯片上。在哪里和什么时候做出明智的决定,图像应该响应将帮助你开发最精简的主题可能。
你可能还喜欢:增强电子商务体验:Shopify在线商店和Liquid的最新更新欧宝体育官网入口首页。
进一步的学习
这里有一个很好的资源列表,供那些有兴趣了解更多的人使用使用响应式图像:有兴趣的。
- 我们自己的博客详细介绍了Liquid最近的一些更新。
- W3学校捐赠关于使用srcset的更多背景知识。
- Kissmetrics博客概述关于加载时间的一些问题。
- 另一篇深刻的文章描述了响应式图像的挑战。
保持反应
我们上面看到的例子展示了如何用Shopify主题实现响应式图像。在您自己的自定义主题上实现类似的方法将改善终端客户的用户体验,无论他们使用的是哪种类型的设备。
Liquid的新功能将允许您为客户提供更好的商店,但它并不是一个“一刀切”的解决方案。通过仔细查看每个页面并考虑图像应该如何在较小的屏幕上显示,您可以开发自己的响应式图像策略。
你如何使用图像响应性来改进网站设计?请在下面的评论区告诉我们。
