组合框
Combobox是一个可访问的自动完成输入,允许商家筛选选项列表并选择一个或多个值。
当商家可以从预定义的或可编辑的列表中选择一个选项时使用。
进口{列表框,组合框,图标}从“@shopify /北极星”;进口{SearchMinor}从“@shopify / polaris-icons”;进口{useState,useCallback,useMemo}从“反应”;函数ComboboxExample(){常量deselectedOptions=useMemo(()= >[{价值:“乡村”,标签:“乡村”},{价值:“古董”,标签:“古董”},{价值:乙烯基的,标签:乙烯基的},{价值:“古董”,标签:“古董”},{价值:“翻新”,标签:“翻新”},],[],);常量[selectedOption,setSelectedOption]=useState();常量[inputValue,setInputValue]=useState(”);常量[选项,setoption]=useState(deselectedOptions);常量updateText=useCallback((价值)= >{setInputValue(价值);如果(价值= = =”){setoption(deselectedOptions);返回;}常量filterRegex=新正则表达式(价值,“我”);常量resultOptions=deselectedOptions.过滤器((选项)= >选项.标签.匹配(filterRegex),);setoption(resultOptions);},[deselectedOptions],);常量updateSelection=useCallback((选择)= >{常量matchedOption=选项.找到((选项)= >{返回选项.价值.匹配(选择);});setSelectedOption(选择);setInputValue((matchedOption& &matchedOption.标签)||”);},[选项],);常量optionsMarkup=选项.长度>0?选项.地图((选项)= >{常量{标签,价值}=选项;返回(<列表框.选择键={`$ {价值}`}价值={价值}选择={selectedOption= = =价值}accessibilityLabel={标签}>{标签}</列表框.选项>);}):零;返回(<div风格={{高度:“225 px”}}><组合框激活={<组合框.文本字段前缀={<图标的源={SearchMinor}/>}onChange={updateText}标签=“搜索标签”labelHidden价值={inputValue}占位符=“搜索标签”/>}>{选项.长度>0?(<列表框onSelect={updateSelection}>{optionsMarkup}</列表框>):零}</组合框></div>);}道具
想让这个功能变得更好吗?请分享你的反馈.
接口
ComboboxProps
- 激活剂 反应.ReactElement<&(||)&(|)>
-
用于激活弹窗的文本字段组件。
- allowMultiple? 布尔
-
允许选择多个选项。
- 孩子们? 任何
-
要在弹窗内显示的内容。
- preferredPosition? “以上”|“下面”|“mostSpace”
-
弹出窗口的首选打开方向。
- willLoadMoreOptions? 布尔
-
当到达列表框底部时,是否有更多选项可用于延迟加载。使用分页数据的GraphQL API提供的hasMoreResults布尔值。
- 高度? 字符串
-
弹出窗口窗格上要设置的高度。
- onScrolledToBottom? () = >无效
-
当到达lisbox的底部时触发回调。用于在对列表框选项数据进行分页时延迟加载。
- onClose? () = >无效
-
弹窗关闭时触发回调。
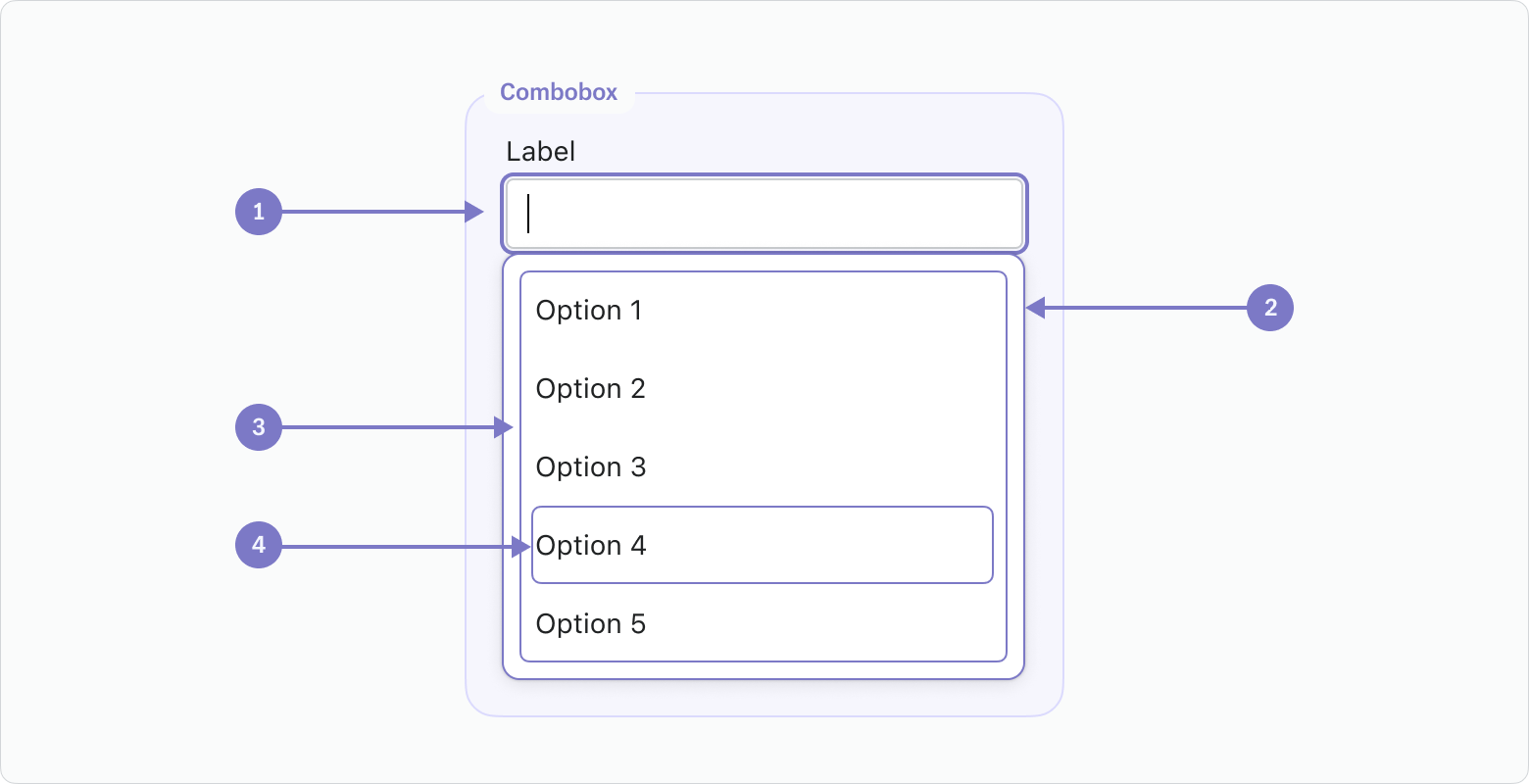
解剖学

组合框由以下部分组成:
- 文本框:一个文本输入,它激活一个弹出窗口,显示一个选项列表。当商家在文本字段中输入时,选项列表将根据输入值进行过滤。选项在选中时替换或添加输入值。
- 弹出窗口:包含选项列表的覆盖。
- 列表框:要筛选和选择或取消选择的选项列表。
- 列表框。选项:要选择或取消选择的单个选项。检查列表框组件文档学习如何将其与各种内容结合起来。
最佳实践
的组合框组件应该:
- 要有清晰的标签,以便商家知道有什么样的选择
- 不能在弹窗内使用
- 在填充选项数据时,向商家指示加载状态
- 有意地订购商品,这样商家就很容易找到特定的价值
内容的指导方针
的输入字段组合框应该遵循的内容的指导方针对于文本字段。
排序和过滤
排序
物品顺序应该是有意的。订购它们,这样商家就很容易找到特定的价值。你可以这样做:
- 按字母顺序对选项进行排序
- 根据商家选择一个选项的频率显示选项
如果可以选择多个选项,请将选中的项目移到列表的顶部。如果这对您的上下文不起作用,您可以重写此行为。
过滤
- 默认情况下,根据菜单项是否匹配文本字段的值进行筛选。
- 过滤器是不默认情况下区分大小写的。
- 如果默认行为对您的用例没有意义,您可以应用自定义过滤逻辑。
模式
标签自动完成
标签多选输入使商家能够有效地从资源(如产品或订单)中添加或删除标签。它使用内联自动完成组合框模式为商家提供一个可编辑的标签列表,以供浏览和选择。
相关的组件
可访问性
结构
的组合框组件是基于ARIA 1.2组合框模式.它是单线的组合文本框和一个弹出窗口.当前实现需要一个列表框要使用的组件。
的组合框弹出窗口默认显示在文本字段或其他控件的下方,因此很容易为商家发现和使用。但是,您可以使用preferredPosition道具。
组合框对于有视觉、运动和认知障碍的商人来说,特色可能具有挑战性。即使使用最佳实践构建这些特性,也很难与一些辅助技术一起使用。商家应该总是能够搜索,输入数据,或执行其他活动,而不依赖于组合框。
做
- 使用组合框作为渐进增强,使界面更容易使用的大多数商家。
不
- 要求商家从组合框中做出选择来完成一个任务。
键盘支持
- 属性赋予组合框的文本输入键盘焦点选项卡键(或转变+选项卡当向后移动)