Your homepage serves as both an introduction to your brand and a set of coded instructions meant to help both new and existing customers navigate your business to find what they need.
Much like a landing page, every detail should build toward making a strong first impression and encouraging an intended action, whether the goal of your homepage is to sell your products or capture email subscribers.
There’s no one way to design a homepage. However, here are some tips to keep in mind as you plan your homepage from top to bottom, whether you’re building your website or revisiting the homepage of the website you already have.
How to design an effective homepage
Per expert analysis,best ecommerce sitescapture a user’s attention in less than 10 seconds. From a design perspective, you need to make the navigational flow clear so visitors can quickly choose the best path for themselves (and for your business)—that means balanced white space, intuitive navigation, and intentional design elements.
Adding to this urgency is a psychological phenomenon called “decision avoidance,” which is the tendency of humans to avert a decision that takes too long to make.
On a homepage, decision avoidance means “bouncing” by exiting the page or hitting the back button. To prevent this, the first task of your homepage should be to convince potential customers to stick around.
Remember the user experience
While it’s easy to get caught up in color palettes and font selection, it’s important to remember the purpose of your homepage: to convince people to browse your products and ultimately make a purchase. The easiest way to do this is to create an easy, intuitive, and straightforward user experience (UX).
If you’re considering what makes a great UX for thebest website designsand homepages, here are a few questions to guide you:
- How easy is it for users to get from your homepage to your online store?
- What do you want the visitor to do? (e.g., make a purchase, join your email list, etc.)
- How simple is it for them to do this? How many steps does it take to complete your goal?
- How much information do they need to proceed to the next step?
- Can you eliminate any steps?
Visitors sometimes land on homepages knowing what they want, and other times they don’t. You have to design your homepage with both in mind while ensuring your decisions align with your primary goals.
一个好的主页应该容纳游客真了不得g for a specific outcome, while directing the attention of the ones who aren’t.
Choose the right fonts and color scheme
While UX is first and foremost, you also get tocustomize your store themeand choose the fonts and color palette for your homepage. The typography should match your existingbrandingto create a consistent visual aesthetic that promotes brand recognition. Same goes for your color palette.
You may find, in some cases, your font is too difficult to read. It’s more important to design your homepage for the user, so it’s OK to adapt here. Consider using your brand font for design elements such as banners and footer images, and sticking with something more generic for the rest of the text.
When it comes to colors, you also want to make sure you maintain a clean design while being true to your brand. If your colors are too harsh to view for a long time on a screen, consider breaking it up with white space. You can use your brand colors for CTA buttons, borders, links, and other page design elements on the homepage.
Even though vintage apparel brandPeppy Debshas bright, bold branding, it uses a clean website homepage design, which makes it easy to navigate. Rather than using the font from its logo, the brand goes for something simpler and more accessible. And it uses its brand color palette in design elements like buttons and font colors.

Use eye-catching imagery
Decision avoidance applies to all the elements on your homepage. Appreciating the limits of user attention will help you emphasize what matters most when designing your homepage.
Whether you’re promoting a product or collection or trying to capture leads, the purpose of your visuals is to draw in the user’s attention immediately as they arrive on your website.
Here are a few ways to incorporate visuals into your homepage design:
Image with text overlay
This style of above-the-fold imagery often blends together a single, powerful image, direct copy, and a call to action. It works best for merchants that want to focus on a leading offer above the fold, such as a limited-time sale, a flagship product, or a seasonal collection.
Slideshows
You may choose to include a slideshow with each of the slides advertising a specific sale, group of products, orhigh-quality product photo.
Store owners who sell a wide selection of products across a few categories often opt for this approach when there’s a few collections or pages they want to promote to visitors.
You’ll want to order the slides based on priority, with the highest priority slide first. It’s best to limit yourself to roughly three slides since users won’t be looking at a single slide for long before moving to the next step.
Video
Certain brands stand to benefit from a homepage visual that tells their story. For some products, especially innovative or complex ones, it may be necessary to illustrate how to use the product before you can get visitors interested.
Take the homepage ofBottle Cutting Inc.for example. Many visitors likely won’t know they need the product just yet, so the homepage creates excitement around it through a video demonstration—a natural first step in the conversion process.

Since images have such an immediate and significant impact, it’s important to make sure they’re high quality and truly representative of your brand.
If you’renot a photographer, you canuse the image pickerin the Shopify theme editor to select from our collection offree stock photos.
Animations
Animations add visual interest and interactivity to your homepage design. You can use graphic illustrated animations or animated GIFs featuring real images and videos.
Ocean Park Swimwearfeatures animation on its homepage in the form of an animated GIF. The animated GIF features a few different videos showcasing the swimsuits in action. Because it’s targeted toward active women who want to wear the swimsuits doing water sports, the videos showcase the products in those use cases.

This animated GIF complements other product imagery as well as the copy and design elements on the brand’s homepage.

Keep mobile homepage design in mind
Mobile web traffic has consistently continued togrow over the past couple of years, making up more than half of total global traffic. Since a good portion of your traffic is likely to come from mobile sources, every decision you make about your homepage design should account for mobile optimization.
Simplifying your homepage to direct users toward a specific set of actions becomes even more important for mobile users. See how skin care brandBlendilyreiterates itsvalue propositionsand then encourages mobile users to explore its products with an easy-to-see black Shop CTA button in the example below.

If you’re a Shopify store owner, the elements of any theme in the Shopify Theme Store will adjust based on screen size. However, keep in mind that images that look stunning on a wide desktop screen could be cut off or cropped in unusual ways on a mobile screen. Calls to action can be harder to find or moved in a way that makes it more likely for visitors to click away.
You can easily preview your homepage design on different devices in the Shopify theme editor by using the view toggle options at the top of your preview.
Above-the-fold content inspires action
Now you need to understand the role of your website’s most valuable real estate. When web designers talk about an area of the homepage as “above the fold,” they’re referring to what visitors see before they decide to scroll—sort of like your homepage’s front door.
When considering what lies above the fold and how that accompanies the rest of your homepage, focus on the actions you want the visitor to take when they first land on your site, the information they need first, and how you can help facilitate their decision.
Most of thebest ecommerce website designs使用组合的头一个注意-grabbing headline, persuasive subtitle, and captivating visual above the fold to keep new visitors on-site and familiarize them with the brand.
However, there are many other ways you can capture a customer’s interest from the very beginning, such as featuring apromotional bannerabove your navigation to advertise a special offer or free shipping.
Need visuals for your header?
破裂是Shopify免费库存图片网站,坏蛋ated images for entrepreneurs and creatives. Browse 1,000s of lifestyle and product images, optimized for your header.
Clear navigation
The navigational strength of a webpage rests on its simplicity. This may seem contradictory when you want to accommodate different types of visitors, but it makes sense when you consider how quickly people move from page to page on the web.
Header navigation should be as straightforward as possible, prioritizing the paths that matter most to most visitors. Andy Crestodina, strategic director of Orbit Media Studios, recommendsno more than seven navigation linkson your homepage.
Humans use an organizational memorization method called “chunking,” wherein information is broken down into smaller mental units called “chunks.”
The fewer chunks there are, the easier memory retention becomes. In an influential paperpublished in 1956, psychology professor George Miller concluded that our short-term memory is generally only able to hold seven items at a time.
Sites with too many navigation options can feel cluttered and overwhelming, increasing the likelihood that visitors will drop off or take the wrong path. A good practice is to prioritize your navigation links from left to right with the most important pages at the left.
If you have a lot of products and collections, focus on your main top-level collections in your homepage navigation and use a “mega menu” or adrop-down menuto create sub-navigation.
Sub-navigation is an excellent way to organize your products and pages for easy exploration without overwhelming customers with too many options from the get-go.
Some websites also have links in their header navigation to theirAbout Us page,Contact Us page,FAQ page, or other pages, because those pages support their primary goals.
But if you find visitors to these pages aren’t converting, it’s likely these links are taking them off the path to conversion. If this is the case, it’s best to add these links to the footer instead.
Direct call to action
Think of acall to actionas an exit sign on a highway; it should be short, hard to miss, and point the right drivers down the path they need to take.
Your calls to action and what they link to should align with the next steps a customer can take toward the main goals of your homepage. That might mean linking to your latest collection or getting users to watch an explainer video to learn more.
The user should understand immediately where to click, because your call to action button should stand out from the surrounding design. The longer it takes a user to find the call to action, the more likely they are to become confused or click away.
Learn more: Did you know we can handle all the hassles of ecommerce with ourwebsite builder? From a beautiful online storefront to a powerful content management system, let us build and run your store website with ease.
Easy-to-access shopping cart
Theshopping cartis an integral part of the homepage for most ecommerce websites.
Part of making navigation intuitive for your customers is ensuring their shopping cart is easy to find. A “sticky” shopping cart (sometimes called a “slide-out” cart), which is available in certainShopify themes, is a cart that is present and available on the screen throughout the entire browsing experience, usually in the top-right corner.
Even better, you can display the number of items currently in the customer’s cart as well. Abold, eye-catching notificationby the cart indicating the number of items currently added reminds customers their purchase is still in progress and encourages them to complete their checkout.
Bottom line: Make it clear to customers when items are in their cart and how to access it.
TheChubbies homepagefeatures a blue circle highlighting the number of items in the user’s cart, as well as a slide-out cart that lets users easily continue shopping or proceed to checkout.

Search bar
Alongside minimal navigation and a sticky cart, many online stores include asearch barto help visitors who know exactly what they are looking for—especially if they have many different products or lots of content to explore.
Morphe, for example, has an extensive collection of different makeup products. To make it easier for their customers to find what they’re looking for, Morphe has added a smart search bar that auto-completes a visitor’s search query with suggested products, collections, and pages. This creates a direct path to the page that the user is looking for from the homepage.

Generally, users who complete a search are more likely to convert. If your brand is selling a lot of products, an easy-to-find search bar offers an alternative to complex navigation that’s likely to turn customers away.
Hire experts with proven, Shopify-specific skills
Looking for help with designing the store of your dreams? Shopify Experts are a curated community of agencies and freelancers that build and design beautiful custom stores. You can hire them through the Shopify Experts Marketplace and work with them directly through your Shopify Admin.
Below the fold: Other homepage elements to consider
Elements featured below the fold (i.e., after users scroll) aren’t necessarily less important—they often reinforce and expand on the information you’ve already introduced, provide other paths to the same conversion goal, and make other pages available to the customers who need them.
Here’s a short list of elements you can include as part of your homepage design or your footer, depending on how important they are to your goals.
Blogs, videos, and other content
Blog and video content can begreat for SEO, but content above the fold has the potential to distract customers and draw them away from your products. You generally want your content to lead users to your products, not the other way around. Consider placing links to your content below the fold or even in the footer, especially if the content isn’t a core aspect of your business, and allow users who’ve chosen to explore your site to find it.
If you want to promote your content, you could add a link in your top navigation, but it’s often best to do this on social media, through email, and via third-party sites so it can drive external traffic to your own website.
社会证明:客户tomer reviews, endorsements, and press
Social proofis an endorsement of your brand that leverages existing trust from customers/experts to earn the trust of new visitors. This can include press mentions, reviews, social media posts, Instagram galleries, or endorsements from influencers or experts.
If you have persuasive social proof that you can leverage, your homepage may be a good place for it.
Low-priority and add-on products
Older products and add-on products may be worth shifting toward the bottom of your homepage. You want to lead with your flagship products or draw attention to your newest product lines, after all.
Less expensive products that complement your main products act best as impulse buys used as anupsell at checkout, but they can also be included on the homepage, below the fold, to make visitors aware of them if you’re selling a product that requires replacement parts or refills.
LIV, for example, focuses on watches, but advertises its premium add-on products like straps toward the bottom of its homepage.

Lower priority pages
Pages that you consider low priority can differ depending on your business model. Generally, pages such as your Terms of Service, Privacy Policy, or Return Policy work best in the footer. Since links to these pages are so often kept in the footer, many visitors will intuitively look there if they need to get to these pages.
Others, like yourAbout Us page, contact info, store locations, or order tracking pages can also be added to your footer. But if they truly help prospective customers buy from you, or help you accomplish another key goal, then you can consider prioritizing them in your top navigation or even in your homepage design.
For example, a merchant selling a subscription service might be able to significantly curb their support tickets by adding a prominentFAQlink in its homepage navigation.
In trying to decide if a page is low-priority, ask yourself how much you stand to benefit if you direct visitors to that page right away and whether it serves to distract them from or draw them to your intended outcomes.
10 best homepage design examples
PopSockets

ThePopSocketshomepagedoes an excellent job of balancing big, bold design trends with conversion rate optimization. Brilliant product imagery catches the target audience’s attention, while there are several calls to action throughout.

Nothing above the fold distracts from the main goal of the homepage: to direct the user to browse their latest product line. As you scroll down, you’ll see more CTAs to purchase other products.

Benoa Swim

Sustainable swimwear brandBenoa Swimalso successfully combines good homepage design with usability and simple functionality. The homepage features a simple navigation bar and large high-quality product imagery.
Scroll down and you’ll see options to shop the latest collections and learn about the brand’s commitment to sustainability—some of its unique selling propositions.

Benoa also strategically allows users to purchase a featured item directly from the website homepage, without ever having to click through to the product page. This is an excellent way to optimize for more conversions by reducing the number of steps to purchase.

Common Heir

Common Heiruses good homepage design to sell its skin care products online. The homepage includes important elements such as a simple navigation bar, contrasting colors that makes it easy to read, and CTA buttons throughout.

The homepage also highlights the brand’s products, small business founders, and value propositions, along with big, beautiful photography. It also includes customer testimonials for social proof.

GRAV

Simple but fun seems to be the theme forGRAV. Though its brand colors are black and white, GRAV opts for bright background colors and design elements to bring its homepage to life.
GRAV’s homepage also showcases an embedded video to show shoppers how to use its products. Other important elements include a carousel of customer reviews, highlighted products, and the ability to subscribe to GRAV’s digital marketing via email.
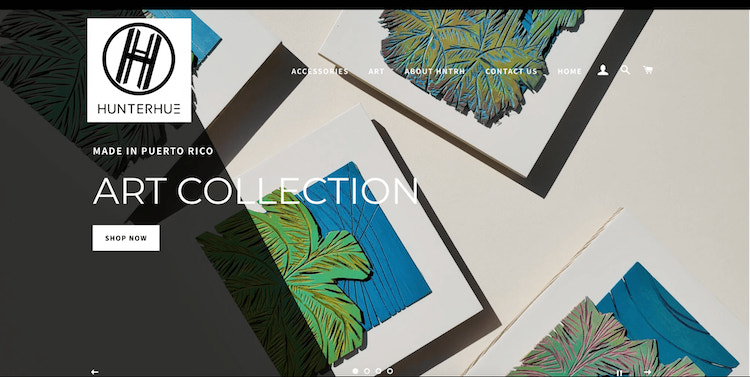
Hunterhue

Hunterhueis an art and jewelry brand that sells artisan-made, one-of-a-kind pieces. Its homepage design is simple and straightforward, allowing the products and art to take center stage.

Users can easily choose to shop art or accessories, as well as browse the latest featured collection. The navigation bar takes users to more products, the website’s About page, the contact form, or the shopping cart.
Rowan

Dog care brandRowanis our next mini case study of good homepage design examples. It uses bright, fun colors and cute imagery to appeal to online shoppers. The hero image is actually a video of a dog showing off its amazing hair—the result of using Rowan’s products.

Along with a carousel of products to choose from, the Rowan website displays the customer star rating beneath to further persuade visitors to convert. Rowan also showcases praises from the press.
La Banasta
La Banastasells environmentally friendly cleaning products and home goods via its website. The homepage design features beautiful product photography with clear CTA buttons and an easy-to-navigate main menu.
 La Banasta also uses its homepage to reiterate its value propositions and why someone would want to support the brand.
La Banasta also uses its homepage to reiterate its value propositions and why someone would want to support the brand.

It organizes products into categories to make it easy for users to browse the items they’re most interested in.

Finally, La Banasta appeals to people’s emotions and cultivates connection by sharing its origin story.
Ora Organic

Supplement brandOra Organichas a clean but beautiful homepage design that effectively segments users into two target audience groups: those who want to shop the products independently and those who want guidance shopping products. As such, it drives users to browse all items or take a quiz to help determine which product is best for them.

The homepage reiterates the brand’s value propositions and then offers users the choice to shop or take the quiz again.

Further down the page, Ora Organic promotes its subscription-based option, followed by more proof via information about product tasting and customer testimonials.

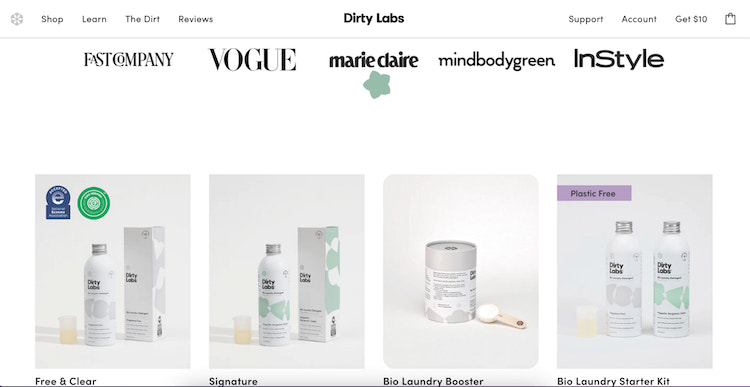
Dirty Labs

Dirty Labsis an environmentally friendly laundry detergent brand that uses an equally clean design for its website homepage. White, off-white, and soft hues give an immediately friendly and approachable impression—along with clear paths to navigate the site.

Customer reviews add social proof to encourage users to convert.

Dirty Labs also uses some homepage real estate to educate people about its products and what goes into them. Following that, it highlights press coverage and then cleverly promotes specific products.
BioLite Energy
 BioLite Energysells sustainable, portable cooking and lighting appliances. It uses its homepage to highlight beautiful product imagery and clear calls to action.
BioLite Energysells sustainable, portable cooking and lighting appliances. It uses its homepage to highlight beautiful product imagery and clear calls to action.

BioLite also uses its homepage to show the impact it has on the community. Sharing this information compels users to support the cause themselves by making a purchase.

Improving your homepage design over time
As you’re probably aware by now, there’s no singlebest way to design your homepage. Factors like user demographics, branding, number of products, marketing channels, and more can influence your user’s behavior in a medley of ways.
That’s why it’s so important to always view your homepage as a work in progress, using the traffic and sales you generate to measure the impact of your homepage and make adjustments over time.
Ready to create your first business? Start your free trial of Shopify—no credit card required.
Homepage design FAQ
What should a good homepage look like?
- Easy-to-use navigation menu
- High-quality product imagery
- Clear calls to action
- Quick access to shopping cart
What should an effective homepage do?
- Highlight your products
- Introduce people to your brand
- 重申你的价值定位
- Drive users to the next stage in the purchase process
What are some good examples of homepage design?
- Benoa Swim
- Common Heir
- GRAV
- La Banasta
- PopSockets
- Rowan
- And more in this post