这需要不到一秒让人们对你的网站形成看法。鉴于你没有第二次机会给人留下第一印象,新访客需要立即留下深刻印象。
强大的品牌是许多网站的关键区别。你可能会发现竞争对手以类似的价格出售类似的产品。一个自定义网站设计,却给人以强烈的印象。
另外,好的设计可以增加参与其中的人数。你的网站应该是每个人都可以访问包括那些有认知、听觉或视觉障碍的人。一个可访问的网站展示信息,使人们更有可能(也能够)消费它。
我们在网上搜索了26个设计精美的网站。我们将分享为什么它们是好的,以及你可以偷来改善你自己的网站设计的东西。
26个美丽的网站可以激发你的灵感
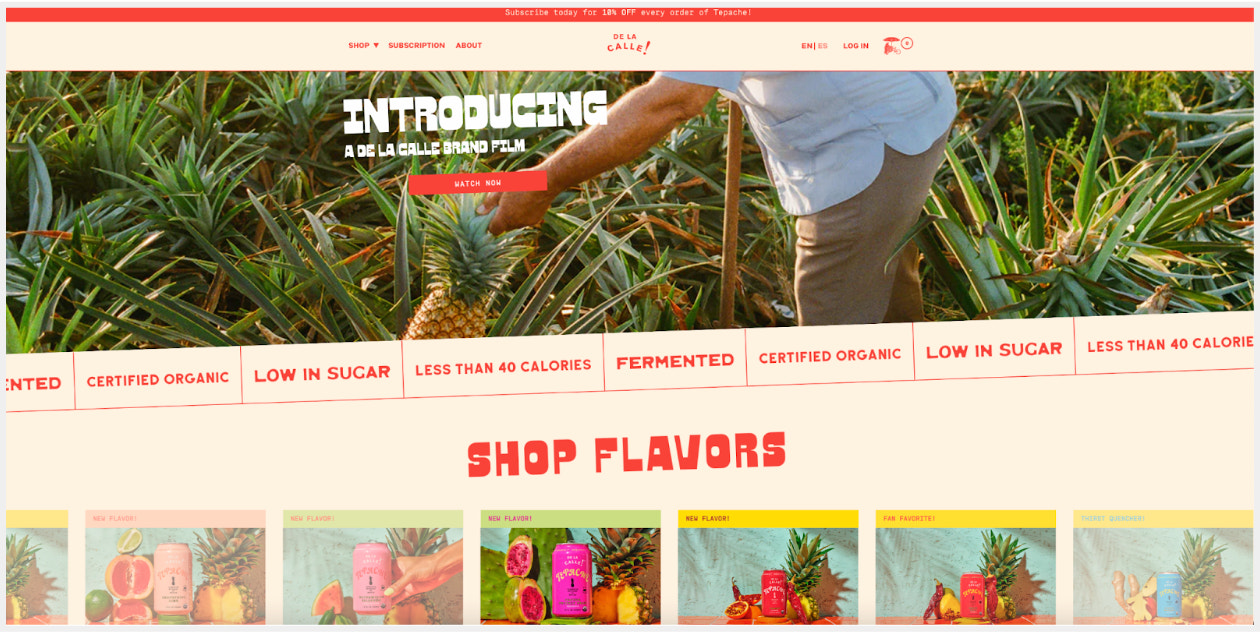
1.De La Calle!咖啡
类别:电子商务

为什么好:咖啡品牌De La Calle的网站以其独特的字体和一贯明亮的品牌色彩吸引了用户的注意力。高质量的产品照片也让第一次参观的人看到了产品的所有荣耀。
你可以偷什么:
- 在你的网站标题中使用自定义字体
- 在上面的横幅上展示价值主张
- 选择一种突出的颜色用于标题、按钮和图标
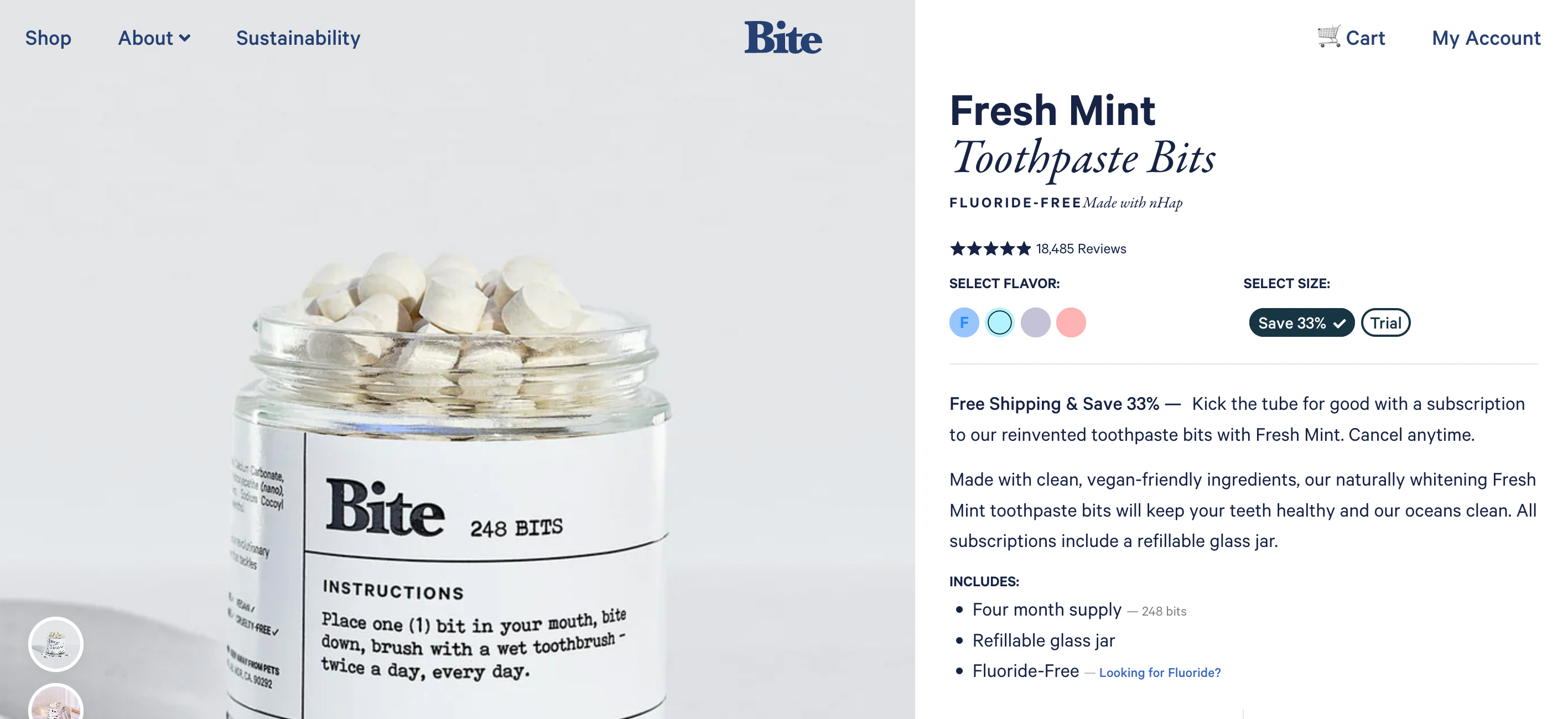
2.咬的牙膏
类别:电子商务

为什么好:Bite牙膏在无聊的牙科产品行业中经营,但它的网站会让你产生不同的想法。产品页面有全尺寸的图片来展示牙膏块(牙膏片)。该网站还使用表情符号和一致的品牌颜色来注入个性。
你可以偷什么:
- 选择一种英雄颜色来覆盖你网站的所有元素
- 在产品页面的折叠上方留出50%以上的空间
- 为你的产品拍摄带有品牌色彩的照片(比如模特的衣服或背景)
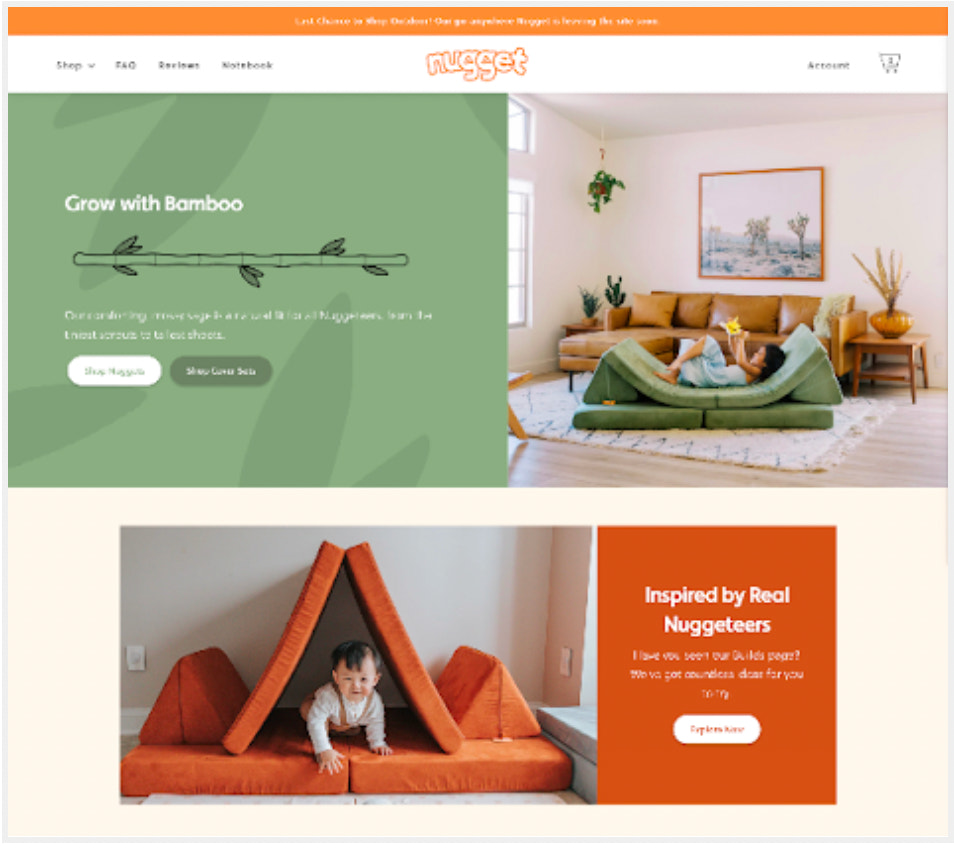
3.金块
类别:电子商务

为什么好:到目前为止,我们所展示的网站设计理念包括一个核心色,而Nugget有一个独特的调色板——焦橙色、鼠尾草绿色和桃红色——让它的在线商店脱颖而出。欧宝体育官网入口首页它还使用了你在儿童书籍中看到的定制插图,吸引目标受众:父母。
你可以偷什么:
- 选择少于三种颜色的互补调色板
- 使用两种不同深浅的相同颜色来区分重要的cta和次要的按钮
- 使用巧妙的图案背景(而不是块色)来为你的网站添加纹理
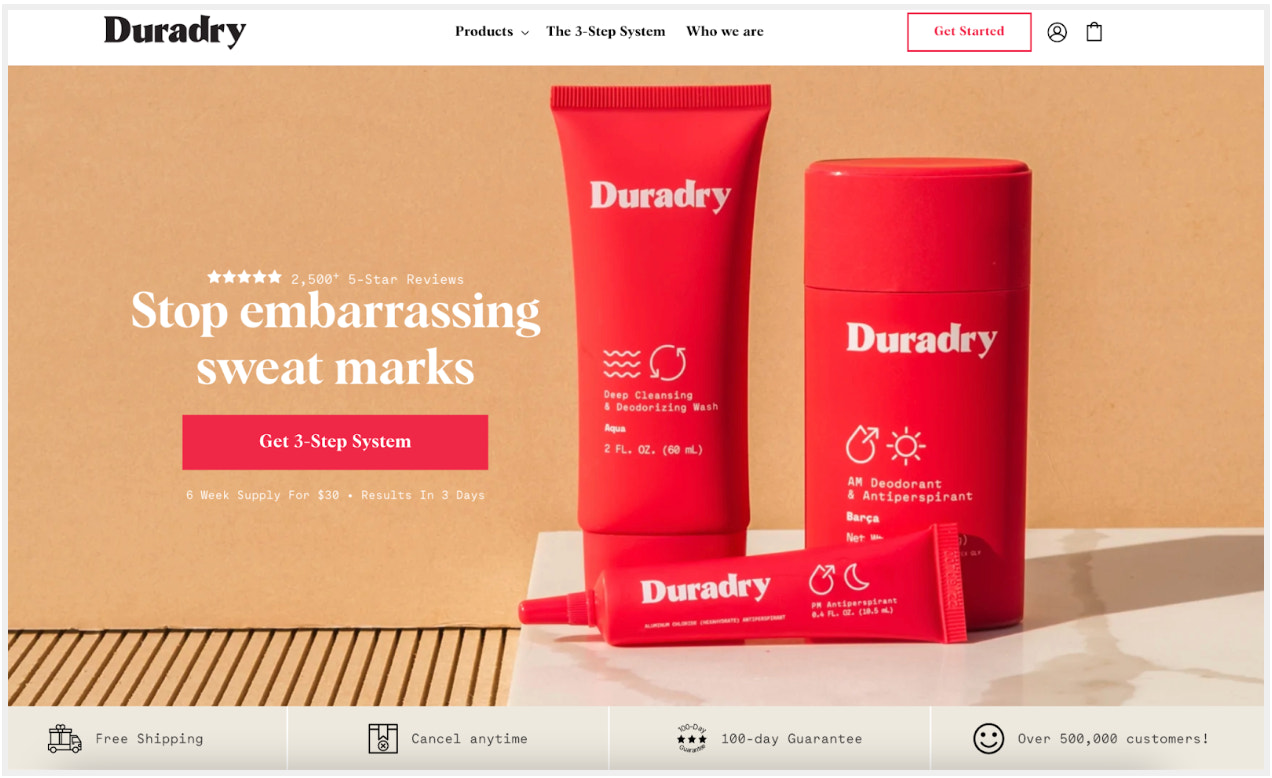
4.Duradry
类别:电子商务

为什么好:Duradry是一个很好的例子欧宝体育百家乐电子商务网站设计可以干净优雅。令人惊叹的产品摄影匹配网站的颜色。访问者还会看到微妙的动图来展示所提供的产品,这比静态图像更具视觉吸引力。
你可以偷什么:
- 录制短视频或动图(带封闭字幕),向客户展示如何使用你的产品
- 拍摄一个英雄形象,留出空间给文字和CTA按钮在一边
- 在英雄形象下面加上社会证明,比如退款保证、免费送货和客户评论
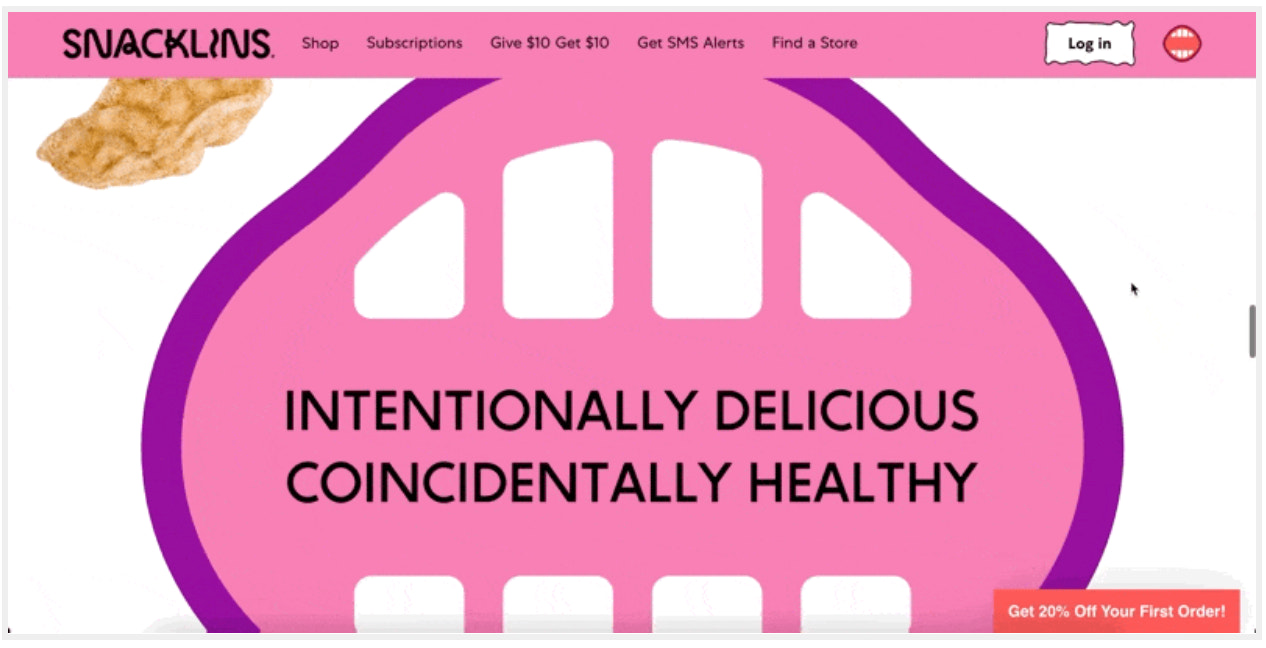
5.Snacklins
类别:电子商务

为什么好:Snacklins是一个漂亮的网站仍然可以有个性的例子。您将在大节中看到引人注目的产品细节。芯片掉落的错觉和自定义字体将在线商店与其他包装消费品品牌区分开来。欧宝体育官网入口首页
你可以偷什么:
- 尝试浮动的元素,比如配料或按钮
- 强迫任何古怪的动画服从“减少运动”查询使网站更容易访问
- 使用一个粘性导航条,这样人们就可以在网站上找到他们的路,不管他们在网页上滚动了多远
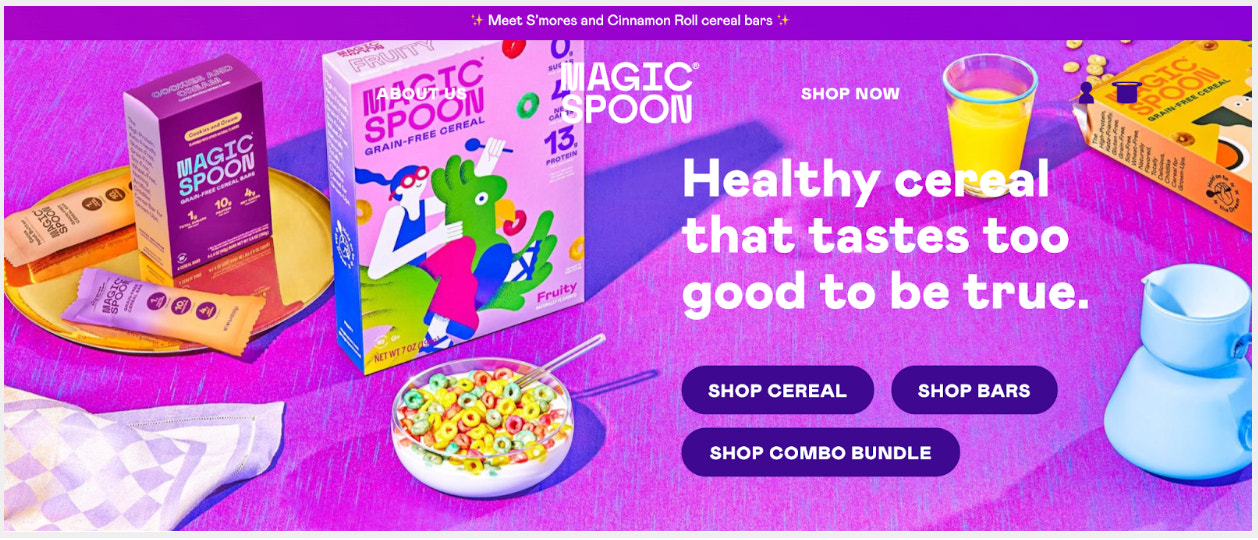
6.神奇的勺子
类别:电子商务

为什么好:在魔匙餐厅,有一个词映入我的脑海主页怀旧——这与该品牌的独特销售主张(USP)不无巧合。商店明亮,滑稽,色彩丰富,将网站的设计与产品包装相结合。正是这种一致性给了魔力勺子如此强大的品牌认知度。
你可以偷什么:
- 围绕你的包装、价值观和品牌的声音
- 尝试使用表情符号为你的品牌增添更多个性
- 在页面标题的背景中展示所有最畅销的商品(而不是只选择一个)
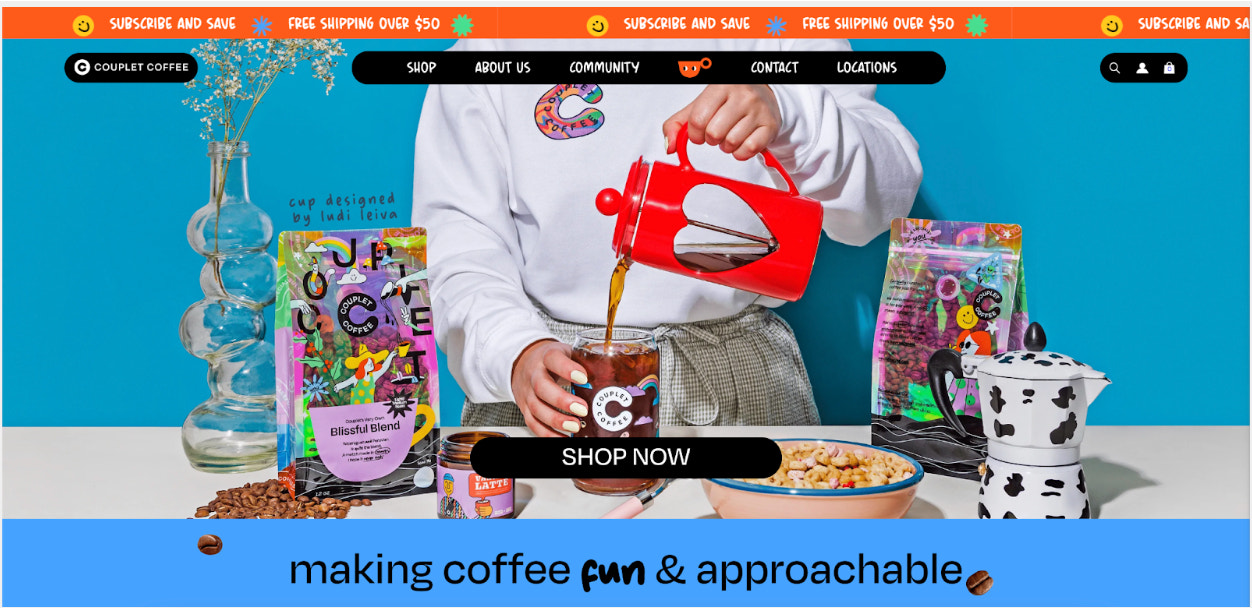
7.对联咖啡
类别:电子商务

为什么好:对联咖啡在其网站上使用有趣的漫画风格品牌。结合移动元素来吸引注意力(比如免费送货栏和“About”图形),网站访问者可以通过多种方式吸收信息。
你可以偷什么:
- 展示你的独特的价值主张在上面
- 结合使用视觉、文字和听觉元素来提高可访问性
- 尝试在同一个句子中使用不同的字体来突出单个单词(比如“fun”)。
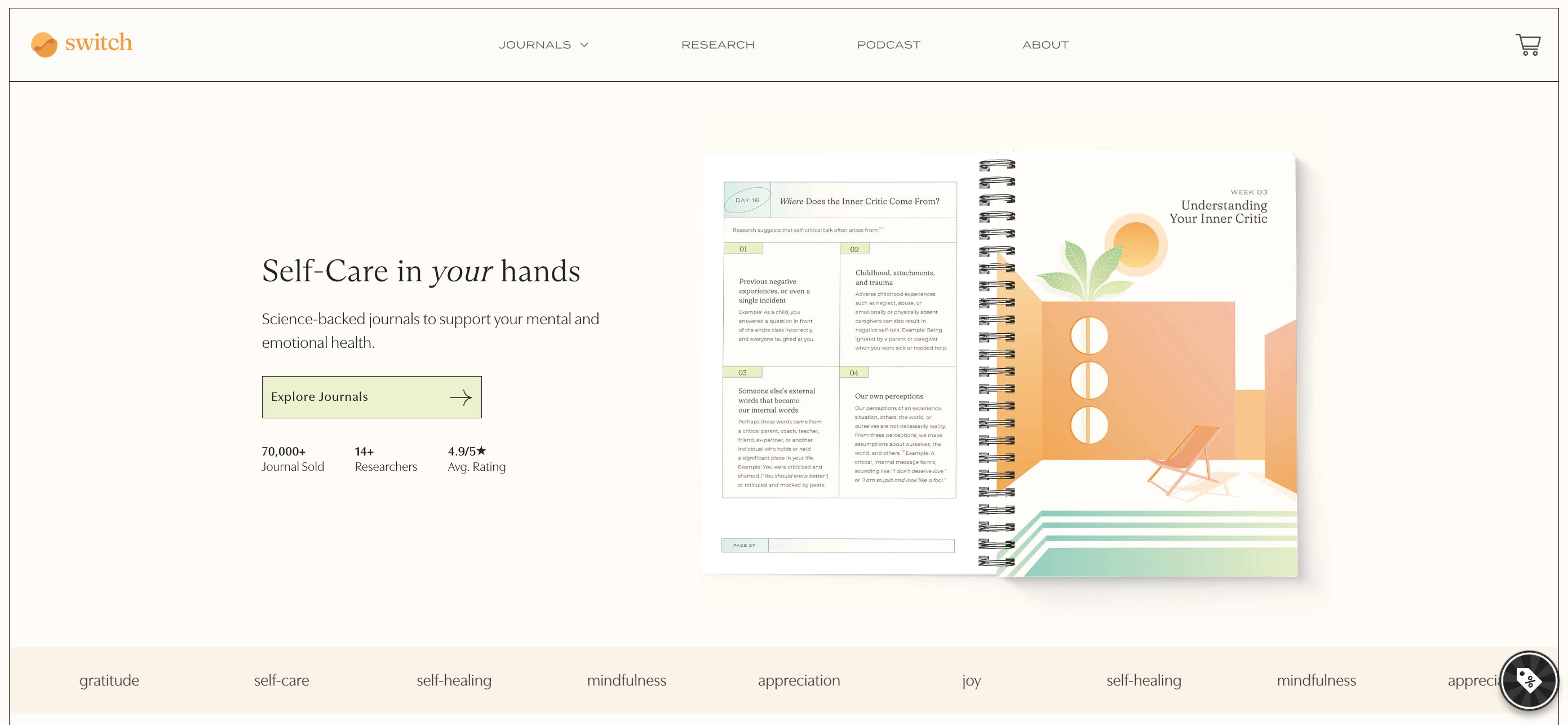
8.开关
类别:电子商务

为什么好:Switch使用了最少的浅色,轻盈的品牌色彩来匹配它所销售的产品类型(期刊)。号召按钮的颜色也从其他视觉设计中脱颖而出,没有如此强烈的对比。
你可以偷什么:
- 使用粗体文字来突出重要的网站内容
- 向图像添加描述性alt文本提高可访问性,以便最大数量的访问者可以使用您的网站
- 将您的网站配色方案与您的产品配色方案配对
9.伟大的琼斯
类别:电子商务

为什么好:Great Jones保持网站设计的一致性。号召行动按钮使用相同的绿色色调,但根据其优先级,有轮廓或块状颜色。还有一个柔和的背景,比刺眼的白色更柔和。中使用的字体标志通过网页上其他地方的标题继续。
你可以偷什么:
- 在产品照片上使用透明背景
- 为你的网站标题选择一种关键字体
- 使用纯对比色的公告栏来传达特别优惠
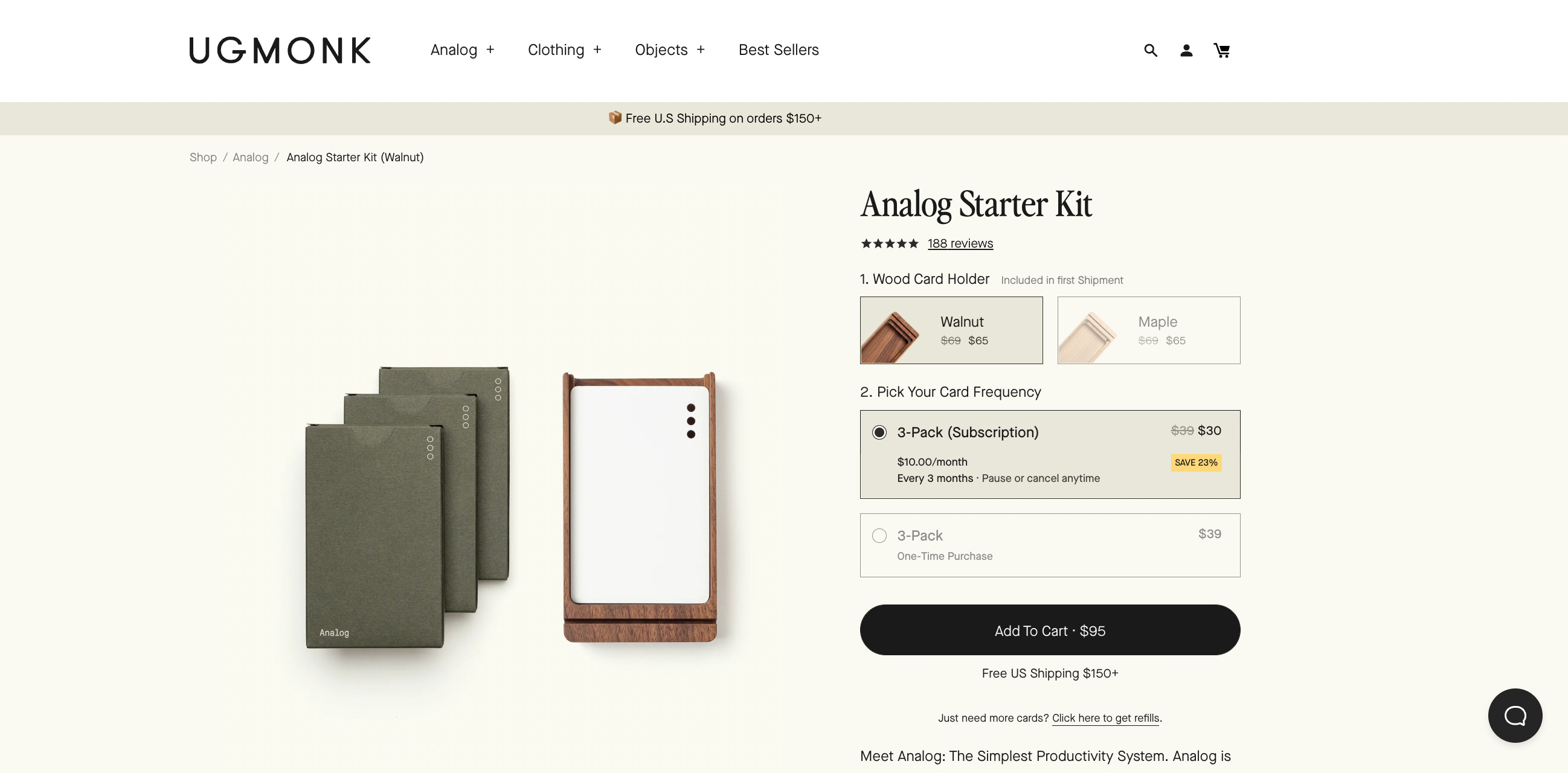
10.Ugmonk
类别:电子商务

为什么好:Ugmonk是另一个电子商务商店它使用透明背景的照片来防止页面看起来过于拥挤。除了阴影框来吸引人们对订阅模式的注意,还有一个视频来演示产品是如何工作的,用一个黑色的覆盖来强调“观察它是如何工作的”按钮。
你可以偷什么:
- 进行“稻草测试,看看你的网页是否过于拥挤
- 禁用视频上的自动播放功能以提高可访问性
- 使用同一品牌颜色的深色来吸引人们对特定元素的注意
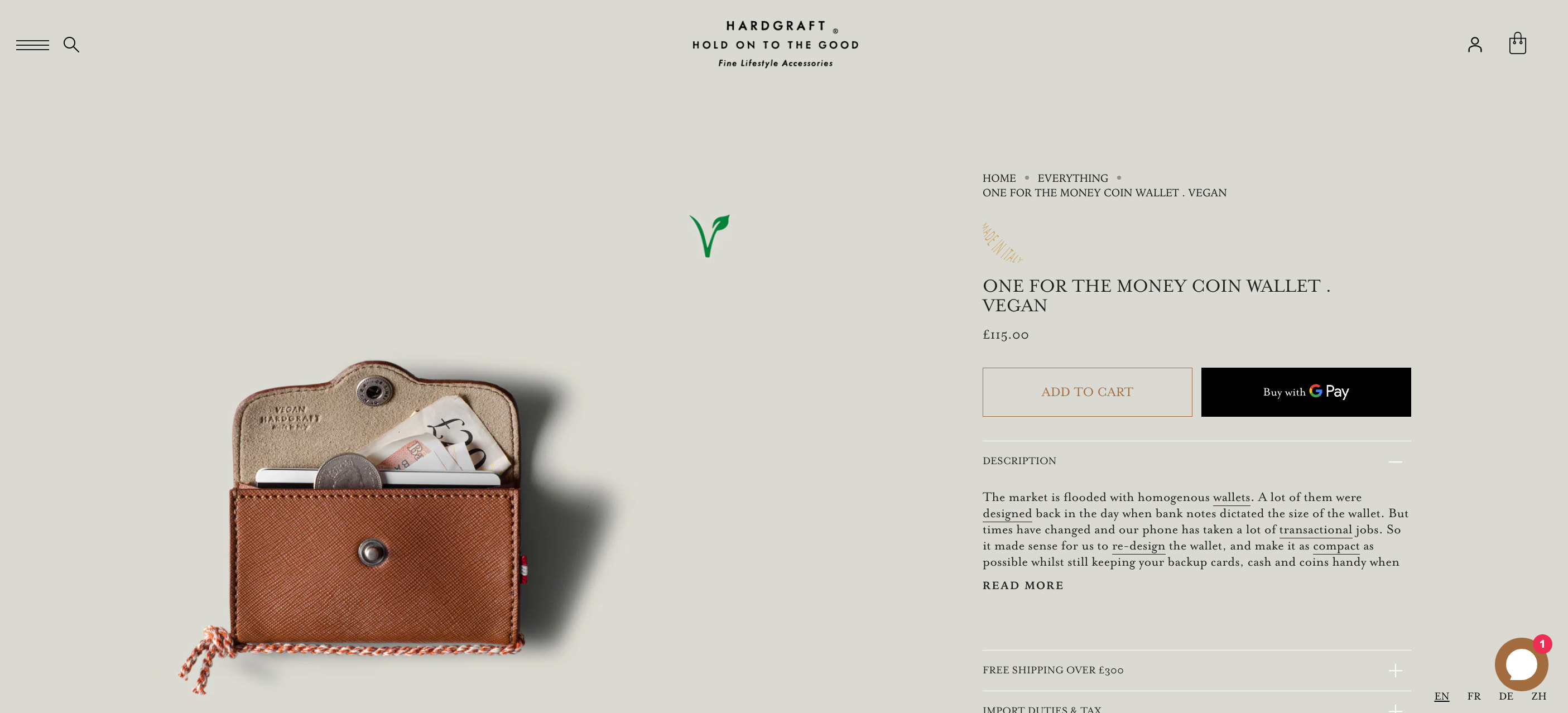
11.Hardgraft
类别:电子商务

为什么好:Hardgraft的在线欧宝体育官网入口首页商店有一个简单的调色板,高质量的照片,和一个布局,使这个网站很容易参与。零售商将文本墙分解成吸引人的栏目,面包屑导航鼓励访问者发现更多的产品。
你可以偷什么:
- 把大块的信息分成易于浏览的栏目
- 创建一个有粘性的侧边栏,让用户在滚动页面时能够看到产品细节
- 显示面包屑导航,以帮助访问者登陆产品页面找到类似的项目
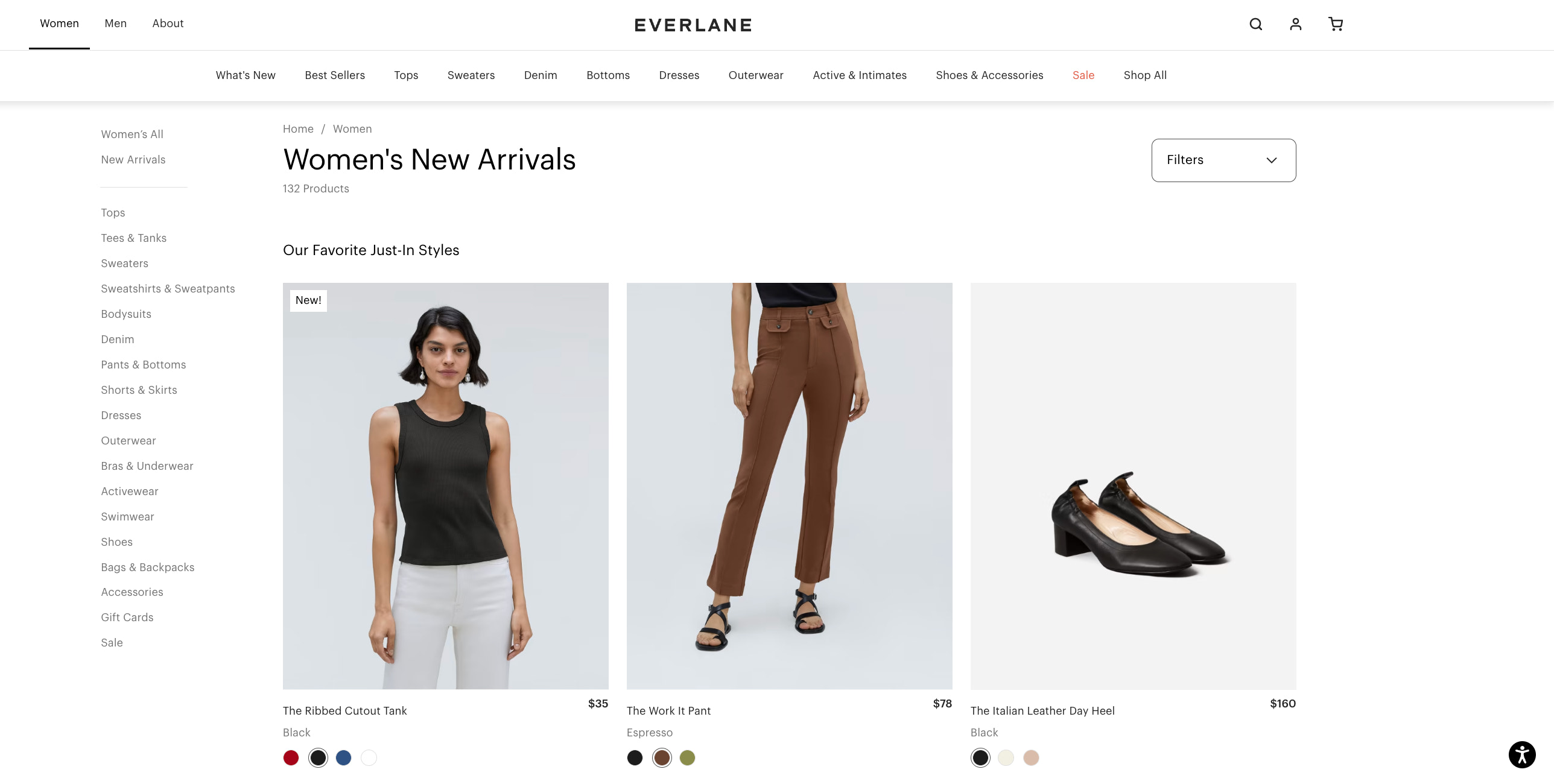
12.Everlane
类别:电子商务

为什么好:Everlane的在线欧宝体育官网入口首页商店设计简约,以配合其服装风格和品牌透明度。迷你图标与标准文本相结合,突出其独特的销售主张。当用户滚动浏览时,网站的标题(包括导航条、可点击的徽标和购物车按钮)会贴在页面上。
你可以偷什么:
- 创建自定义图形,以突出社会证明和美国邮政总局
- 有一个粘性的网站标题,帮助人们浏览网站,不管他们滚动了多少
- 留出空白,这样网页就不会显得杂乱
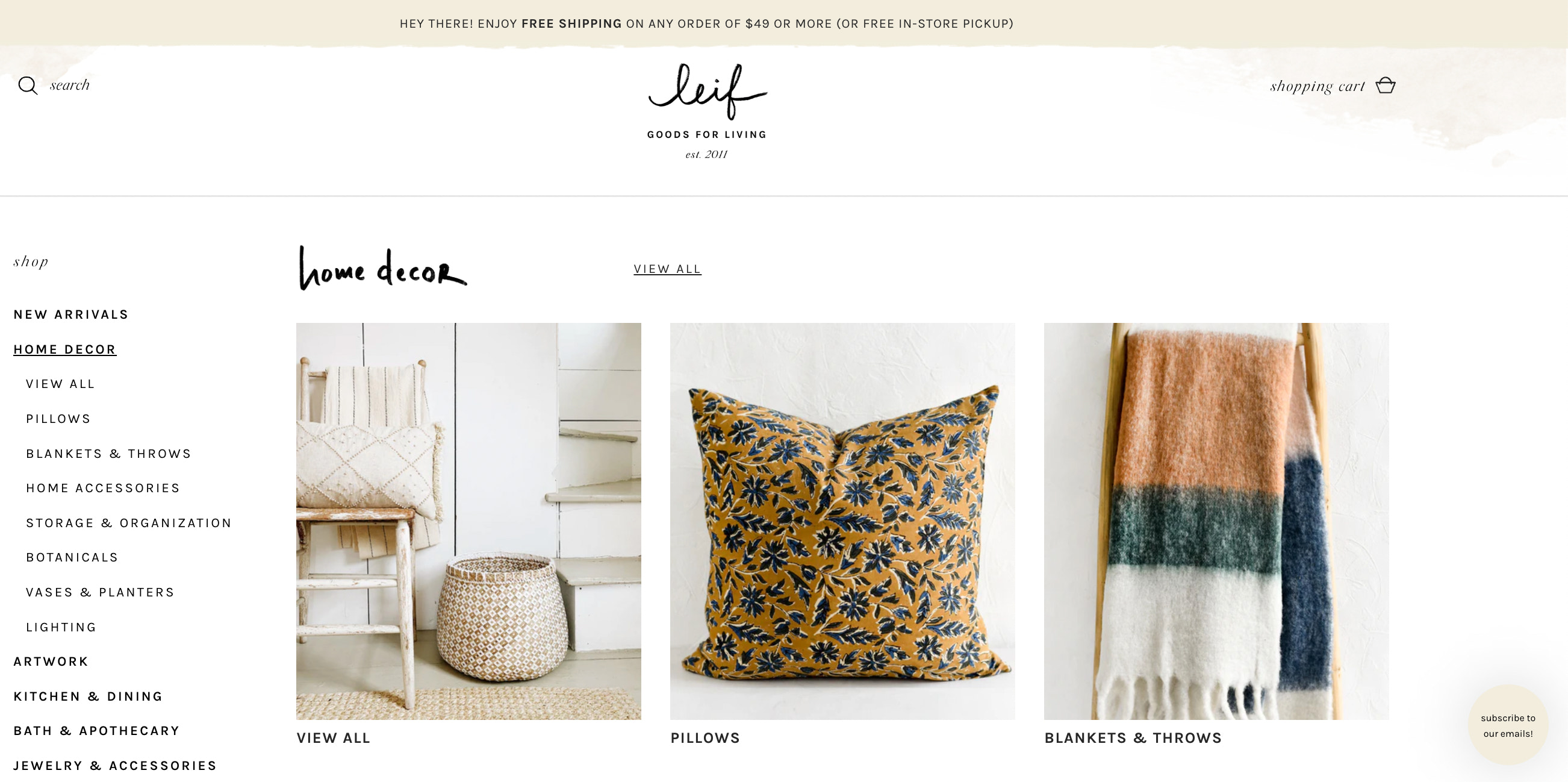
13.列夫
类别:电子商务

为什么好:LEIF通过其品牌在线商店销售家居和生活产品。欧宝体育官网入口首页你会看到手写的cta和标题,使品牌感觉更温馨和个性化。此外,与大多数在线商店不同,导航栏位欧宝体育官网入口首页于侧边(而不是页眉下方)。这使得购物者可以很容易地访问子类别。
你可以偷什么:
- 测试水平或垂直导航条是否能改善用户体验
- 选择具有相同色调和纹理的图像来建立一致性
- 让客户用一个词来描述你的品牌,并评估你的网站设计是否传达了这些想法/感受
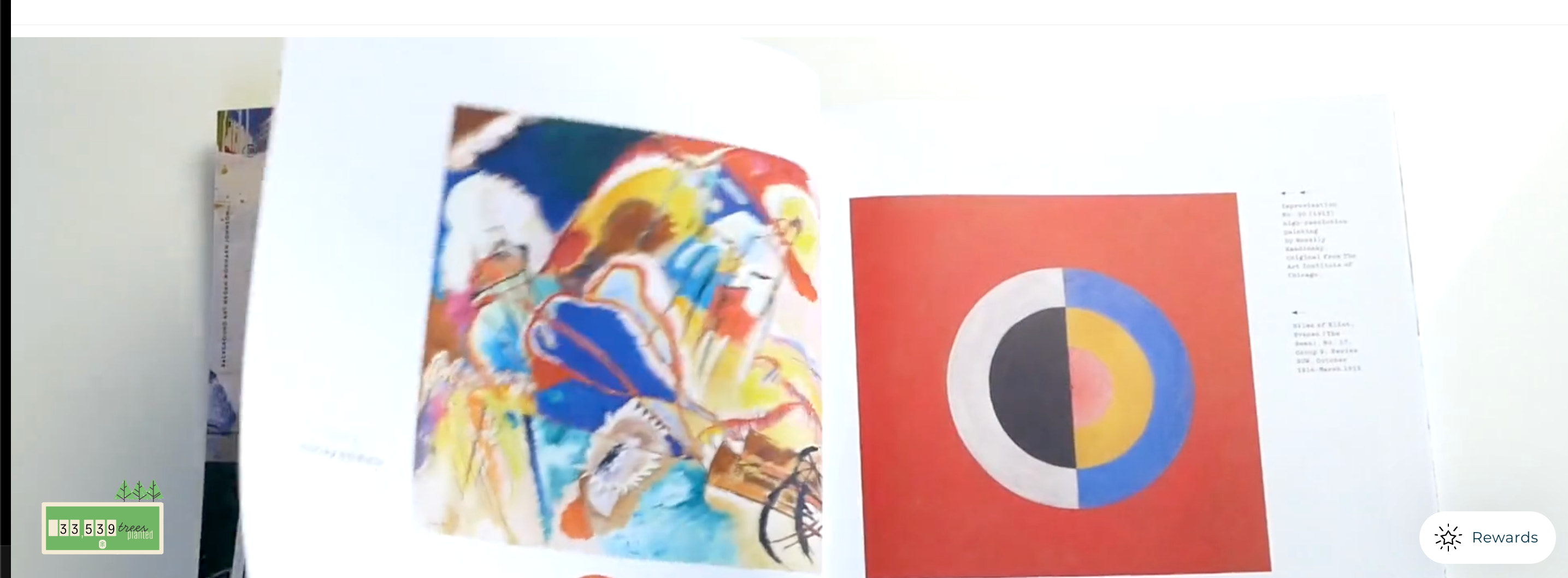
14.大写字母杂志
类别:电子商务

为什么好:通过这个网站提供的产品是一本杂志。因此,为了吸引第一次访问网站的人,Uppercase在主页上展示了一个大视频,该视频快速浏览了一个问题的页面。简单,干净的网站设计可以让产品成为焦点。
你可以偷什么:
- 使用粗体颜色的公告条来传达重要信息
- 将大部分空间分配给展示英雄产品的视觉元素
- 为你最畅销的产品制作一个解说视频,并把它放在主页的上方
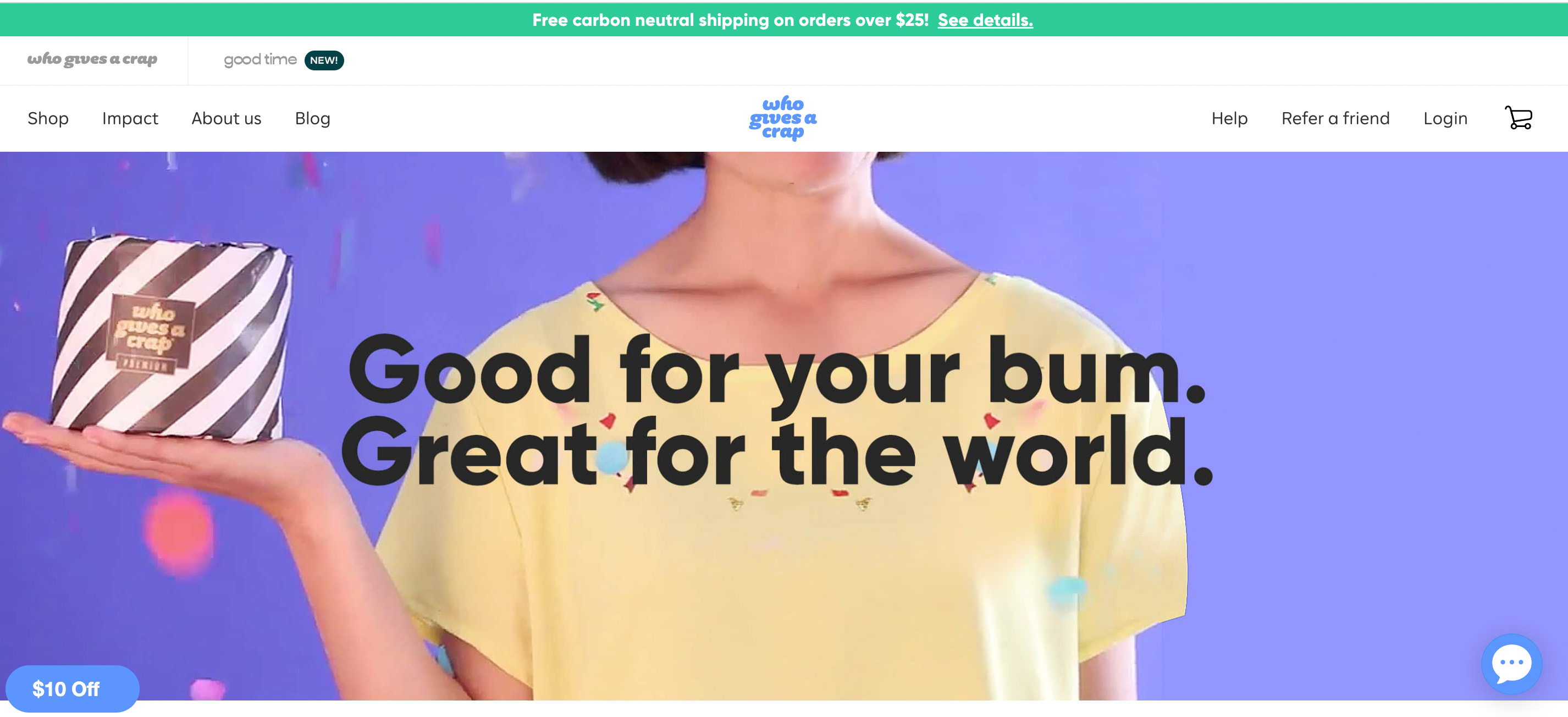
15.谁在乎
类别:电子商务

为什么好:《Who Gives a Crap》以一种有趣而厚颜无耻的方式来销售卫生纸。该品牌的网站使用对比色来吸引注意力(免费送货栏和订阅选项)。粘性产品图像也保持可见,当你滚动下拉选项卡,回答页面上的常见问题。
你可以偷什么:
- 通过产品传送带进行追加销售和交叉销售
- 使用同一品牌颜色的不同色调来吸引人们对特价商品的注意
- 格式FAQ与下拉标签,以防止压倒的访客与一墙的文本
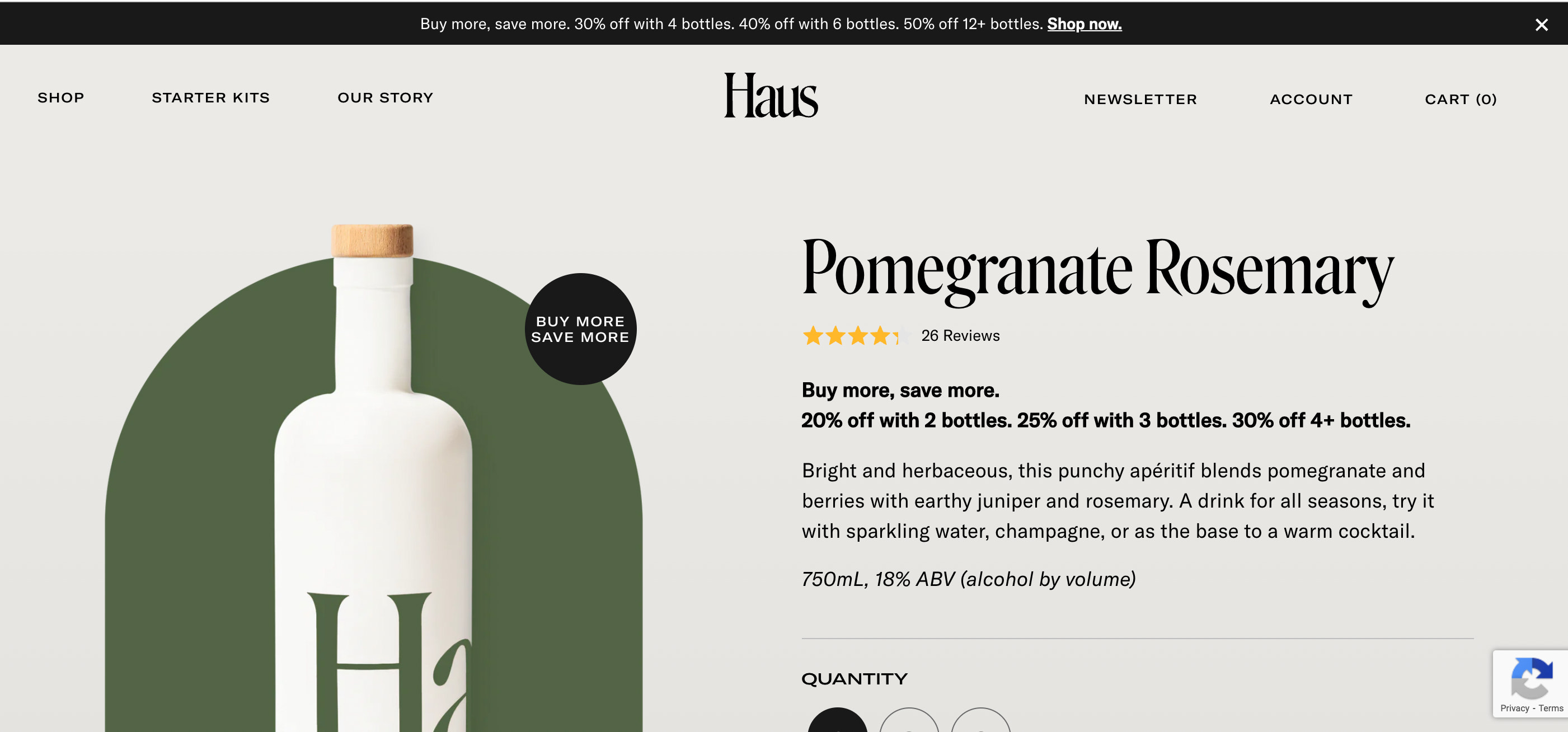
16.Haus
类别:电子商务

为什么好:Haus是电子商务品牌如何创建美丽网页设计的大师。在产品页面上,你会看到描述成分的图形。在产品页面的底部还有一个永久的“添加到购物车”栏(这加强了购买的想法),以及覆盖在图像上的类似贴纸的图形,以传达特别优惠。
你可以偷什么:
- 在产品照片上使用“贴纸”来分享折扣或交易
- 在产品页面的底部添加一个永久的“添加到购物车”按钮
- 通过在产品照片后面放置色块形状(你品牌的主色)来表现个性
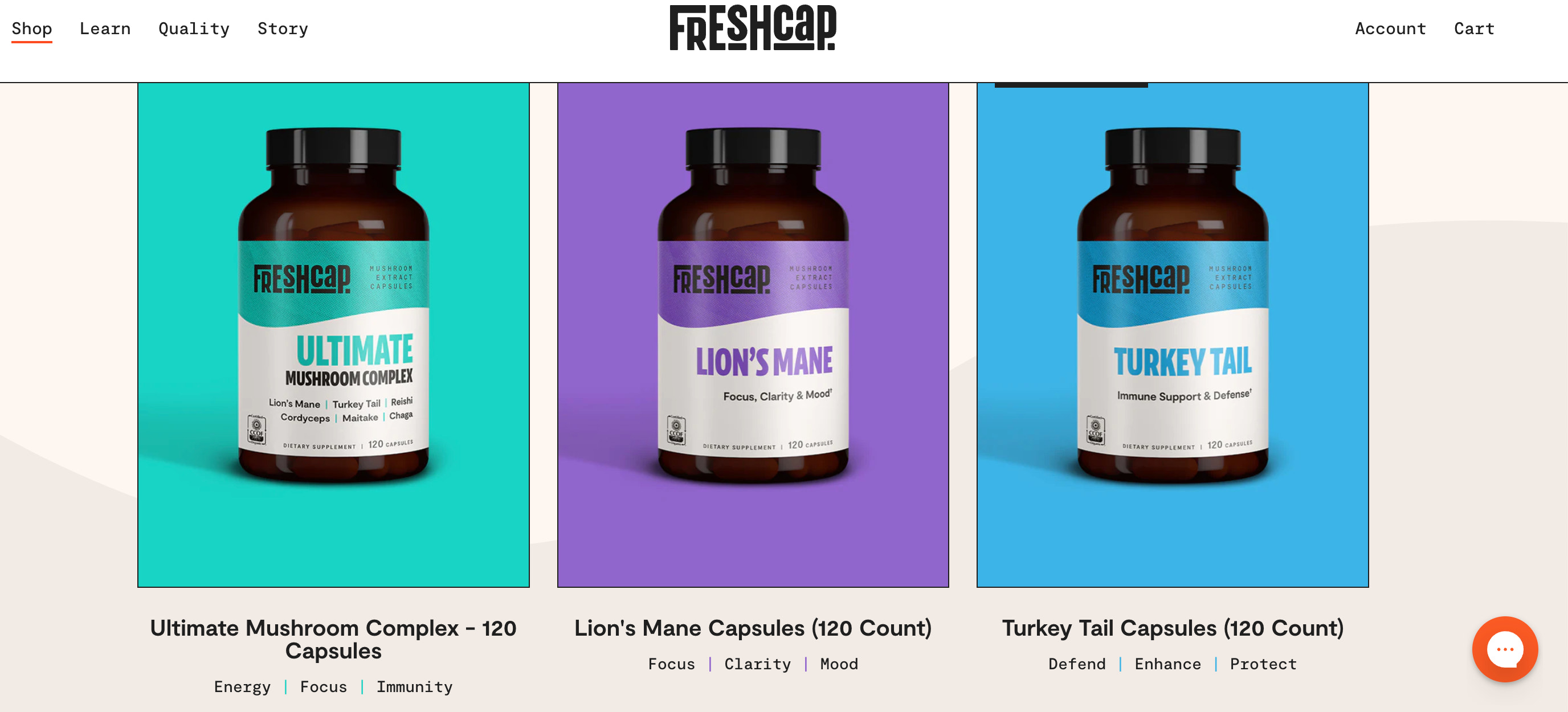
17.FreshCap
类别:电子商务

为什么好:好的网站设计可以帮助客户了解你的产品。FreshCap就是最好的例子。该公司销售有机蘑菇提取物,需要在潜在客户购买之前向他们宣传服用补充剂的好处。
你可以偷什么:
- 使用有趣的图形来传达产品的好处
- 创建一个GIF,比独立的静态图像更好地显示产品成分
- 在你的主页上使用旋转木马来展示最畅销的产品
18.ConvertKit
类别:SaaS

为什么好:ConvertKit在其电子邮件营销软件中有一系列功能。ob欧宝娱乐app下载地址着陆页深入到一个功能,在软件截图周围有清晰的自定义插图,使它们更具互动性。ConvertKit还使用选项卡在页面上获取更多信息,以实现无滚动体验。
你可以偷什么:
- 使用选项卡提供易于阅读的内容
- 在页面上留出足够的空白来划分不同的部分
- 使用自定义图形(如漩涡、形状或插图)为产品截图添加个性
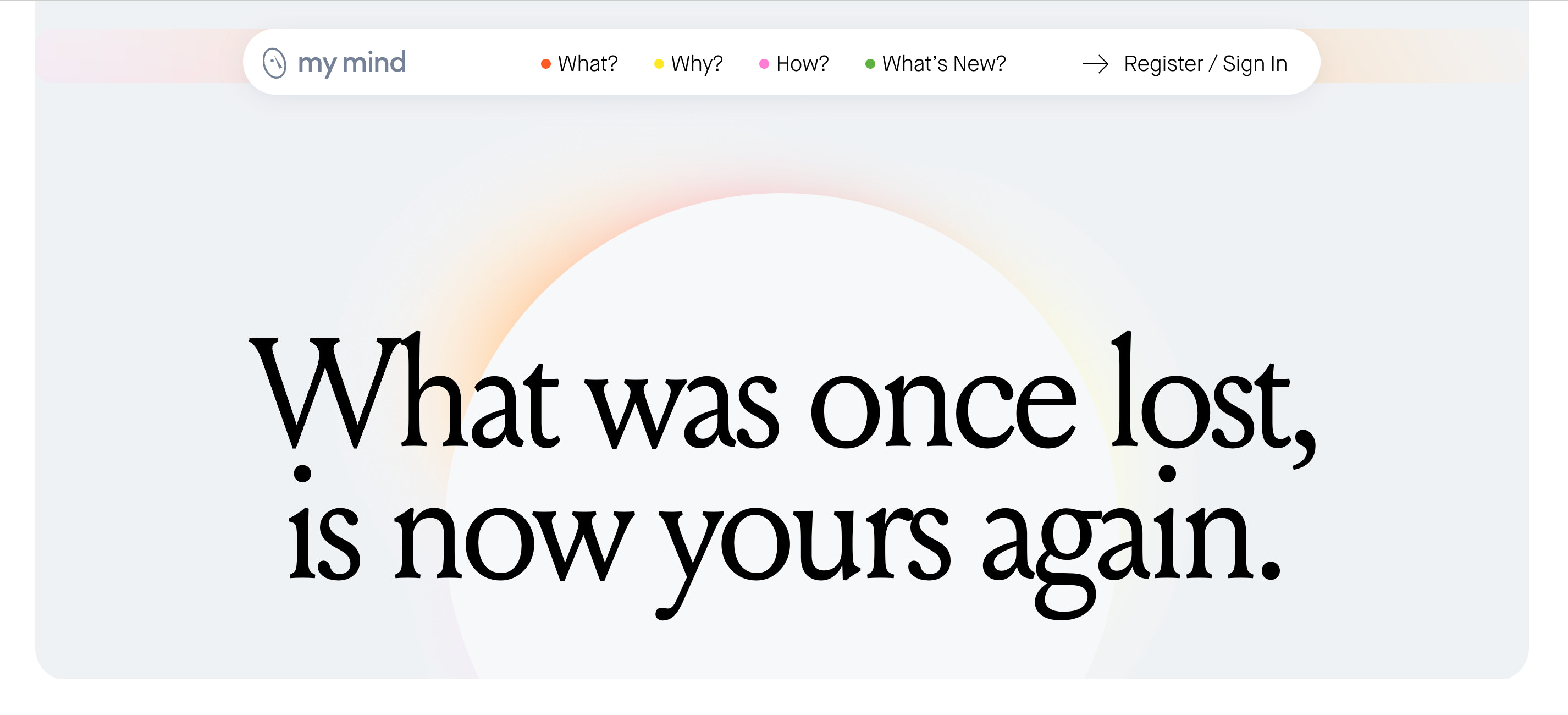
19.的观念
类别:SaaS

为什么好:在Mymind的网站上,从导航栏到最小的cta,一切都使信息清晰,易于查找。配色方案延续了最小的设计,使用颜色色调突出显示页面上的信息。它在主导航栏下面还有一个公告栏,可以引导人们浏览博客文章。
你可以偷什么:
- 在导航栏下方(而不是上方)放置一个公告栏
- 使用图案和形状来增加个性,而不是用块色和摄影
- 根据意图对网站信息进行分类,并使用相同的颜色进行分组(例如,红色描述产品是什么,黄色表示需要它的原因,橙色表示它是如何工作的)
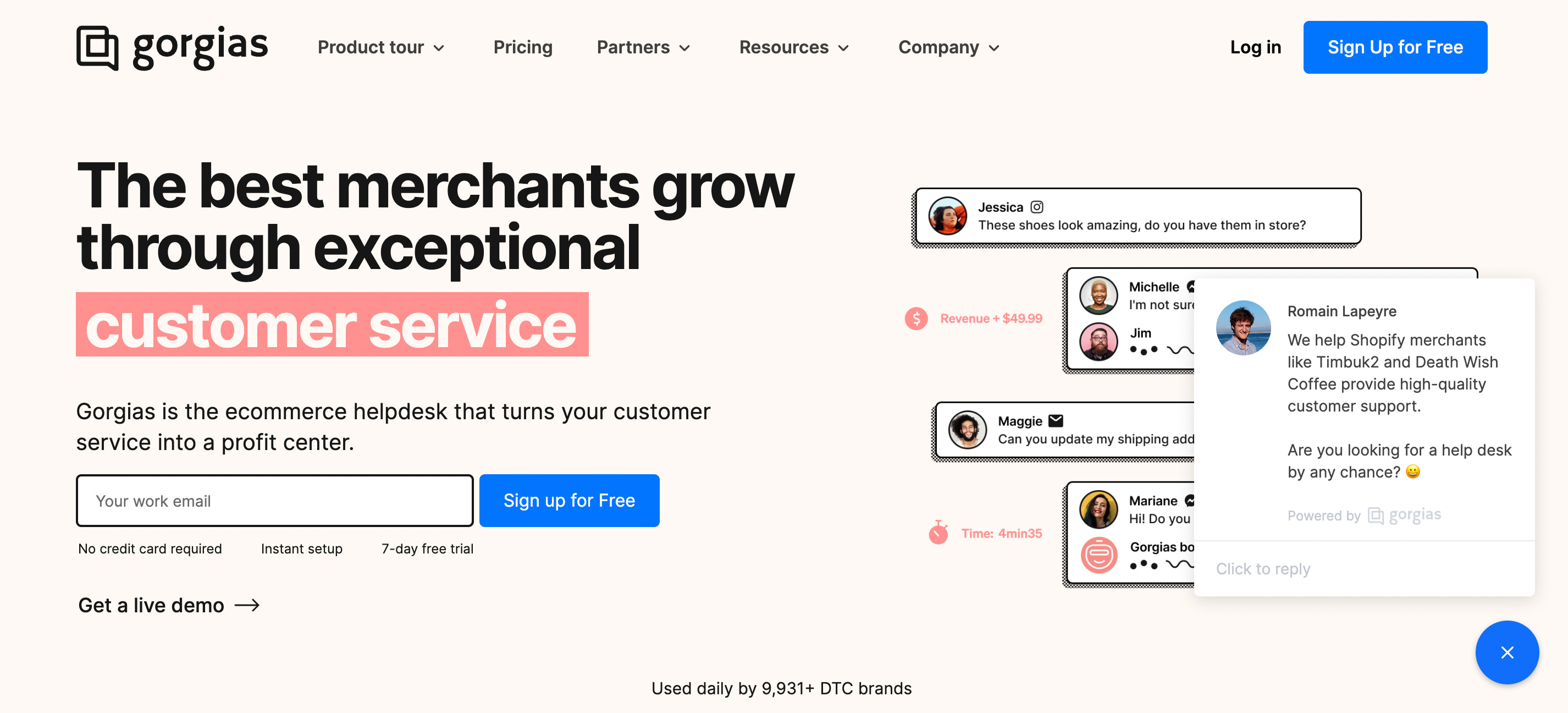
20.高尔吉斯
类别:SaaS

为什么好:与大多数品牌不同,Gorgias在其网站上使用一种特色颜色(粉红色)。您将看到大多数重要内容(包括标题、评论和图标)都使用了相同的颜色,这从其他最小的配色方案中脱颖而出。
你可以偷什么:
- 尽量在重要文字后面使用方块色来吸引注意力
- 选择一种特色颜色,使重要的网站元素脱颖而出
- 通过在徽标墙上的图像中添加颜色过滤器(如黑色和白色)来提高品牌一致性
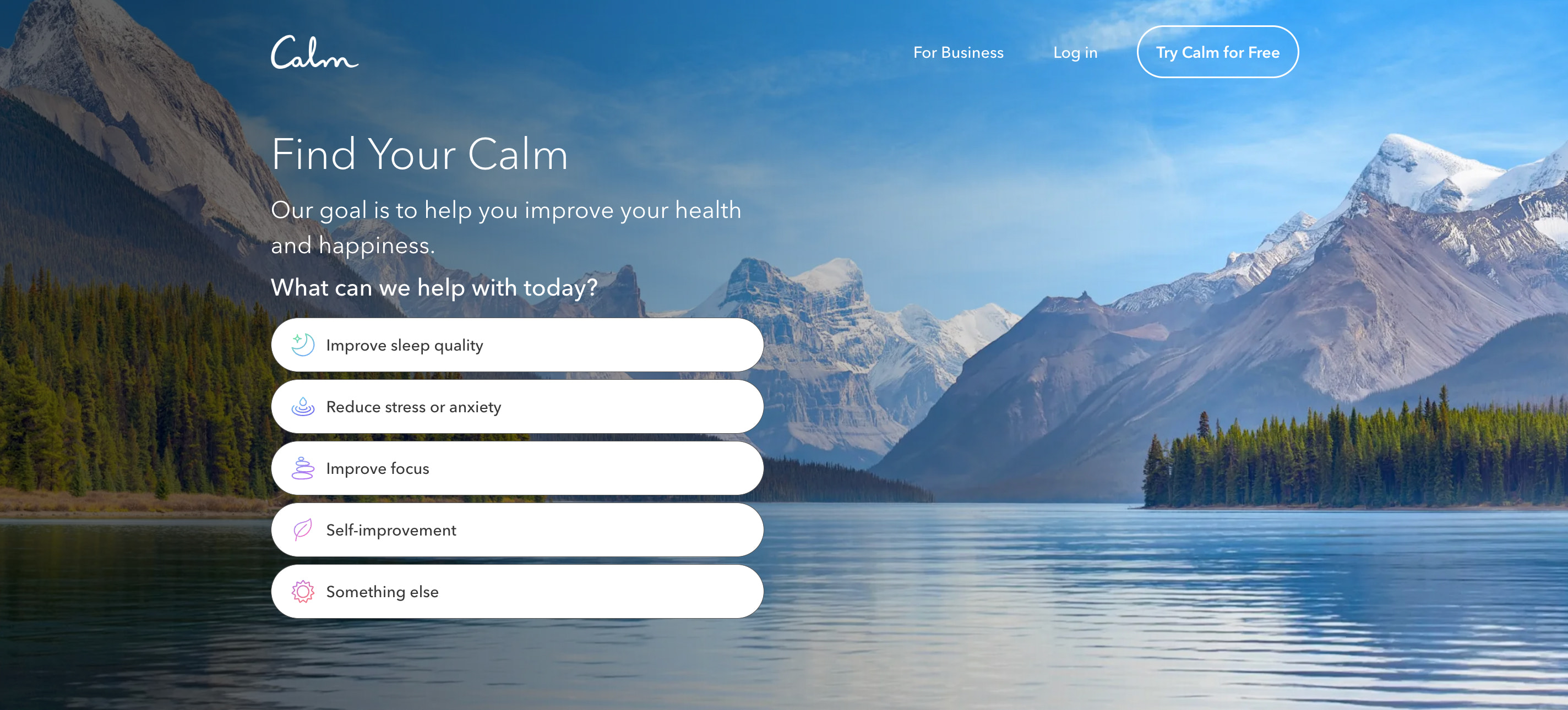
21.平静
类别:SaaS

为什么好:如果曾经有一个漂亮的网站设计完美地匹配了一个产品的用例,那就是Calm的。其简单的主页设计适合品牌价值(放松)。它的价值主张是明确的,页面上最重要的元素是“我们今天能帮什么忙?”表单-收集访问者信息,以便进一步个性化。
你可以偷什么:
- 让表单成为登陆页面收集访问者数据的焦点
- 在主标题下面的副标题中清楚地说明你在做什么以及你在帮助谁
- 使用整页的照片作为你网站的背景,用渐变叠加确保文字是可读的
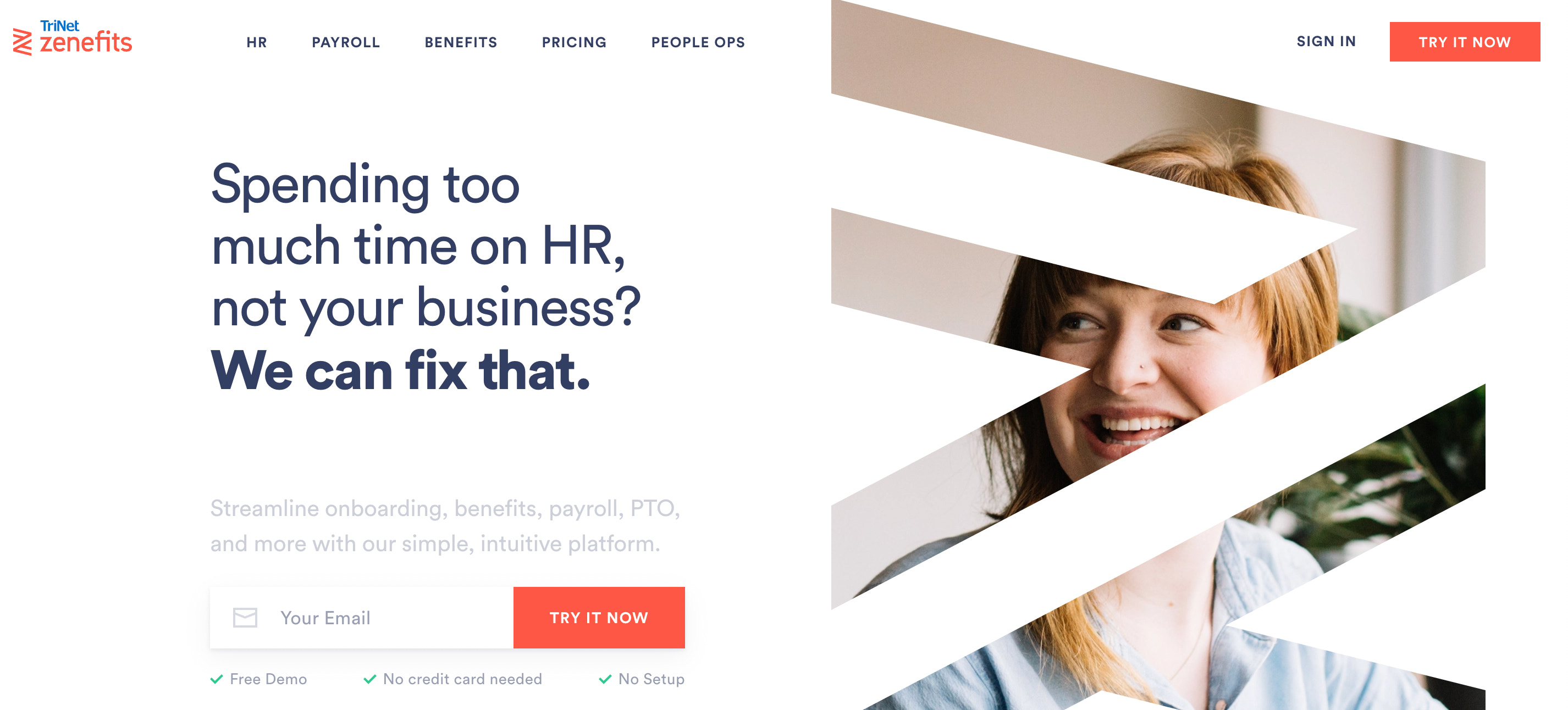
22.Zenefits
类别:SaaS

为什么好:Zenefits的网站使用滚动设计来引导访问者浏览其功能。这种立体的外观使网站比静态内容更吸引人。由于该软件具有适合不同目标客户的一系列功能,因此设计使用了不同颜色的符号以方便扫描。
你可以偷什么:
- 使用滚动设计给用户一种身临其境的体验
- 在页面上方有一个清晰的注册表单,可以立即说服第一次访问的人加入你的邮件列表
- 将不同客户角色使用的特征分组,并使用自定义图标和颜色来区分每个特征
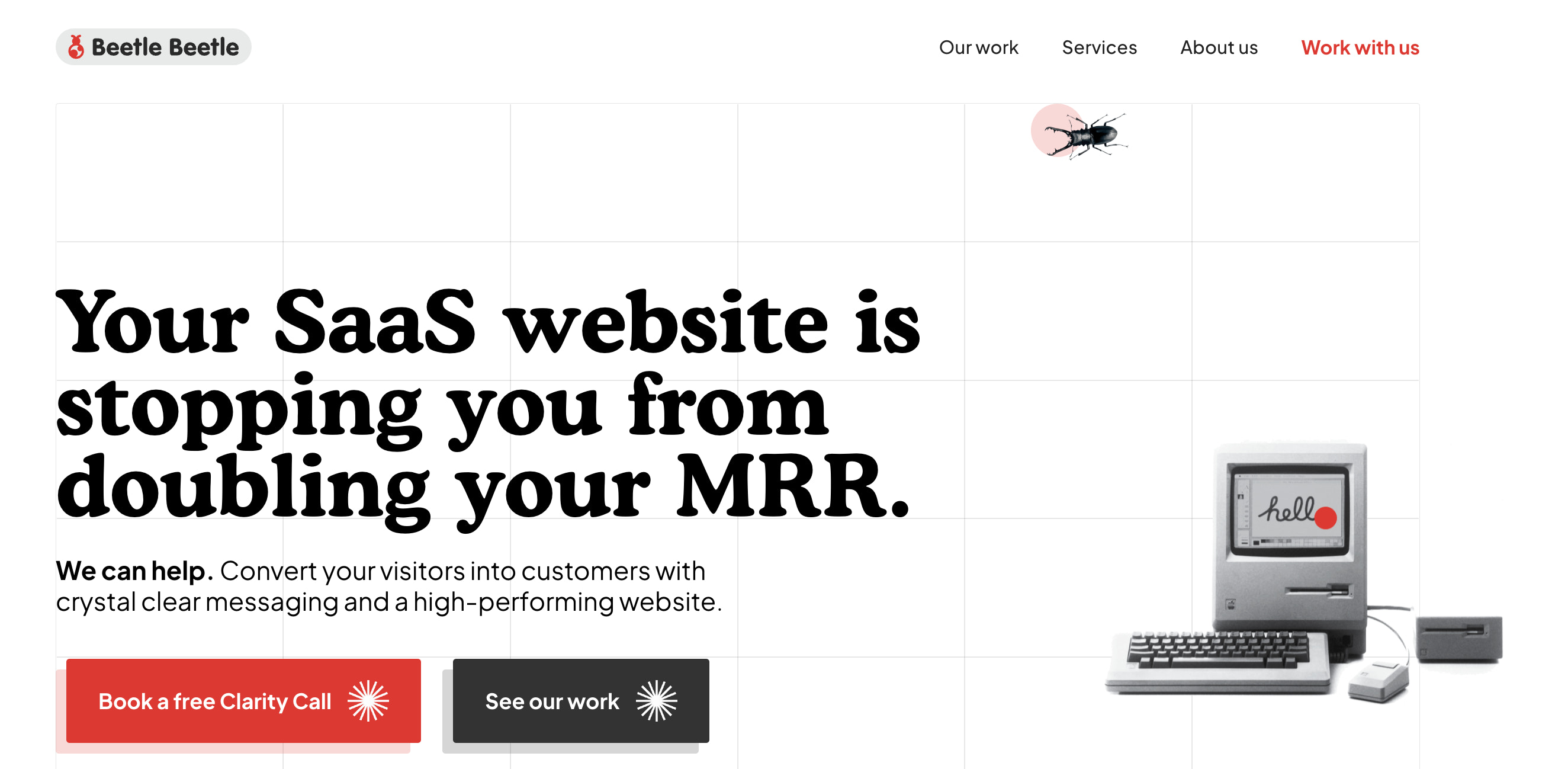
23.甲虫甲虫
类别:服务

为什么好:甲壳虫的网站是一个不会过分的互动背景的例子。该设计使用了一个简单的调色板,配有自定义的星形符号,以吸引人们的注意力,并在滚动时移动元素。
你可以偷什么:
- 在你的网站上创建图层,在页面加载时滑动
- 测试使用彩色背景或不同文字颜色的按钮是否效果最好
- 如果可能的话,选择与你的品牌名称相关的图标(比如爬行的甲虫)。
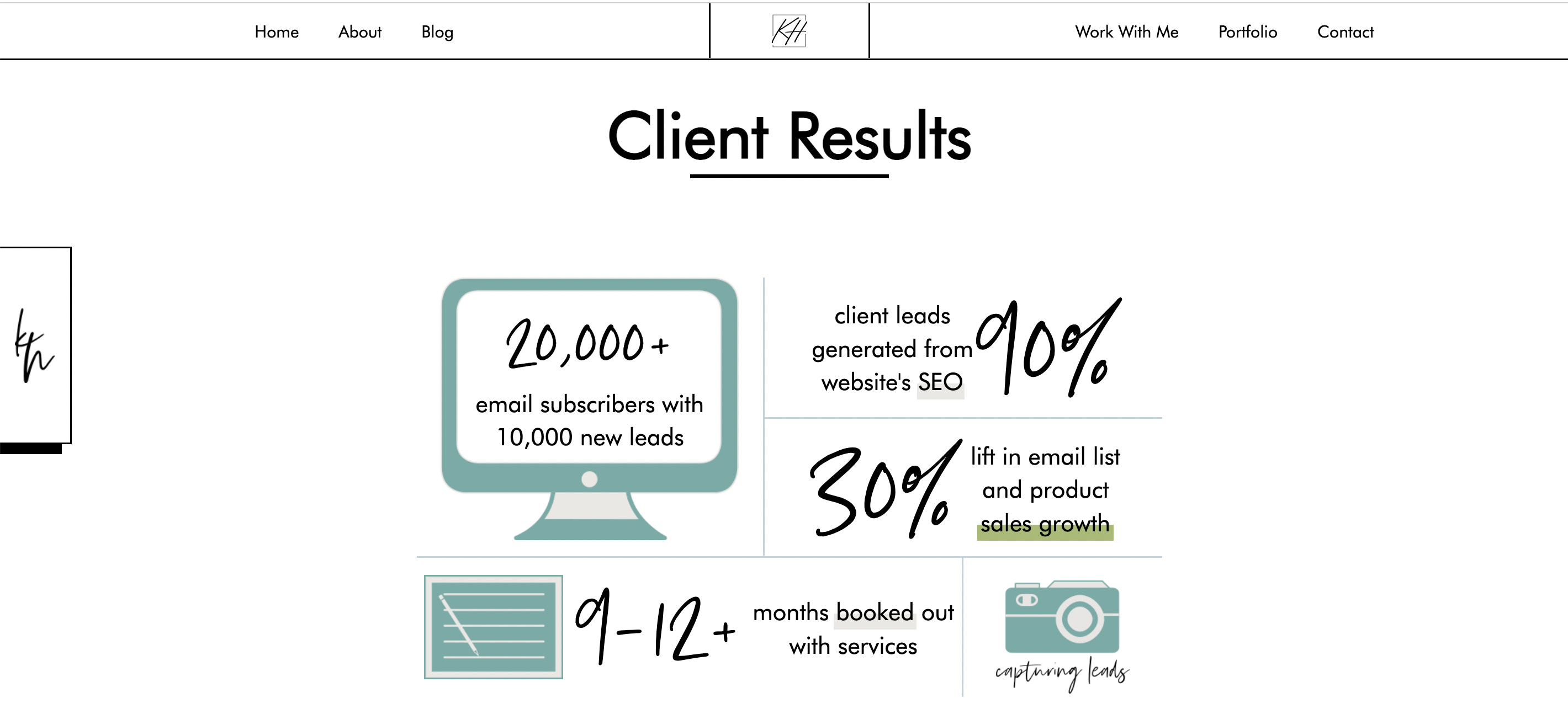
24.凯拉Hollatz
类别:服务

为什么好:Kayla Hollatz的网站就是一个围绕一个个人品牌.你会看到自定义插图不寻常的自由撰稿网站。它们与一贯使用的颜色一起使用,甚至在“明尼苏达凸起”页脚图形中也是如此。
你可以偷什么:
- 使用简短、切中要害的文案来展示社会认同
- 为重要按钮周围的可访问性添加阴影
- 以其他格式显示信息,如拼贴画或迷你信息图表
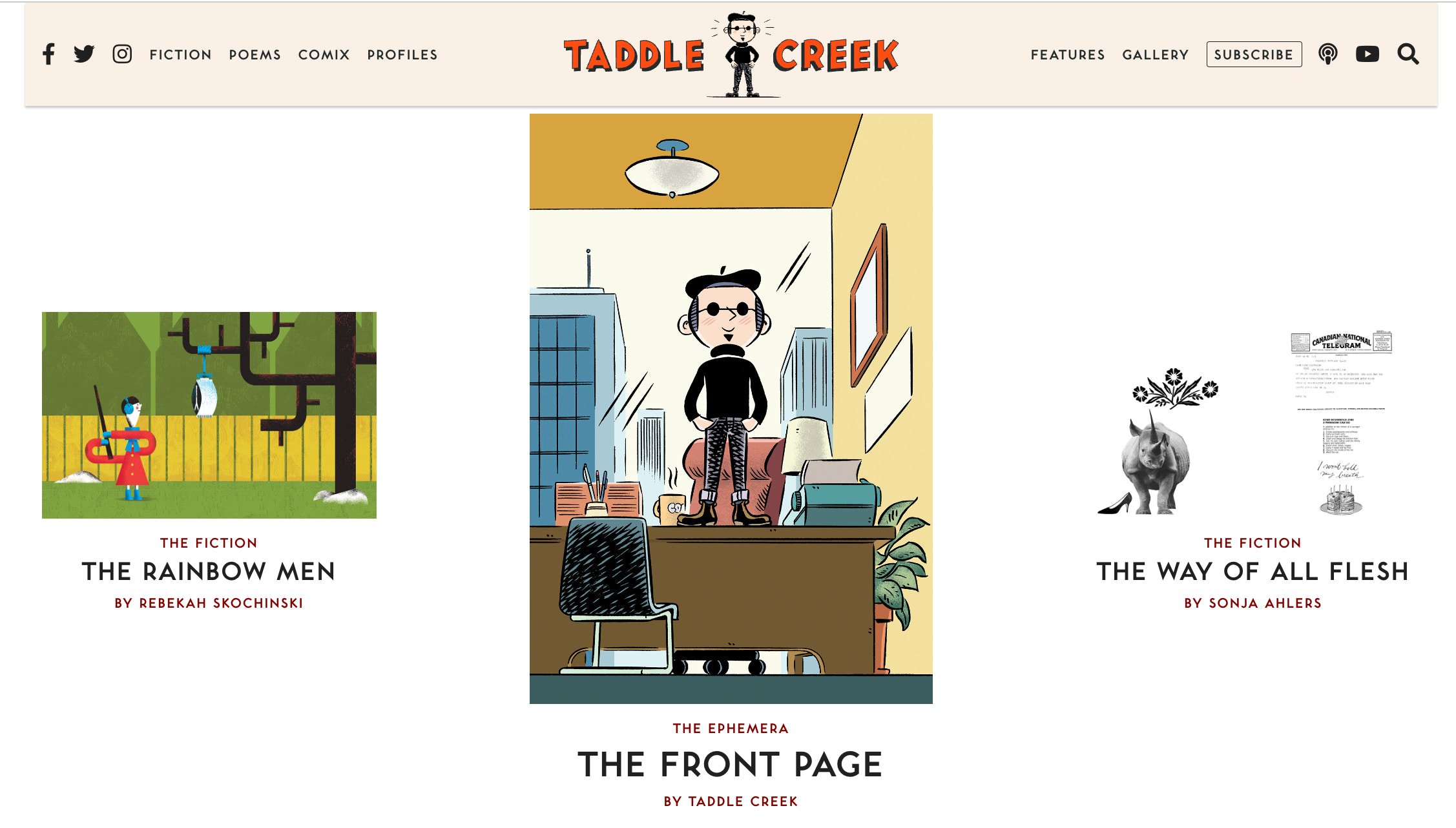
25.Taddle溪杂志
类别:博客

为什么好:Taddle溪杂志是一种印刷出版物,网上的一切都是为了支持印刷版。该网站有自定义图形作为其标志和图标的一部分。这些都是通过特色图片和网站页脚来延续的,其中有一个粗体的订阅按钮(用于接收印刷杂志的订阅)。没有干扰(广告,侧边栏),所以内容是唯一的优先级。
你可以偷什么:
- 创建自定义的特色图像或图形,使您的品牌令人难忘
- 消除阅读体验中的干扰,包括广告和侧边栏
- 如果你的调色板很简单,在最重要的cta周围使用边框来吸引眼球
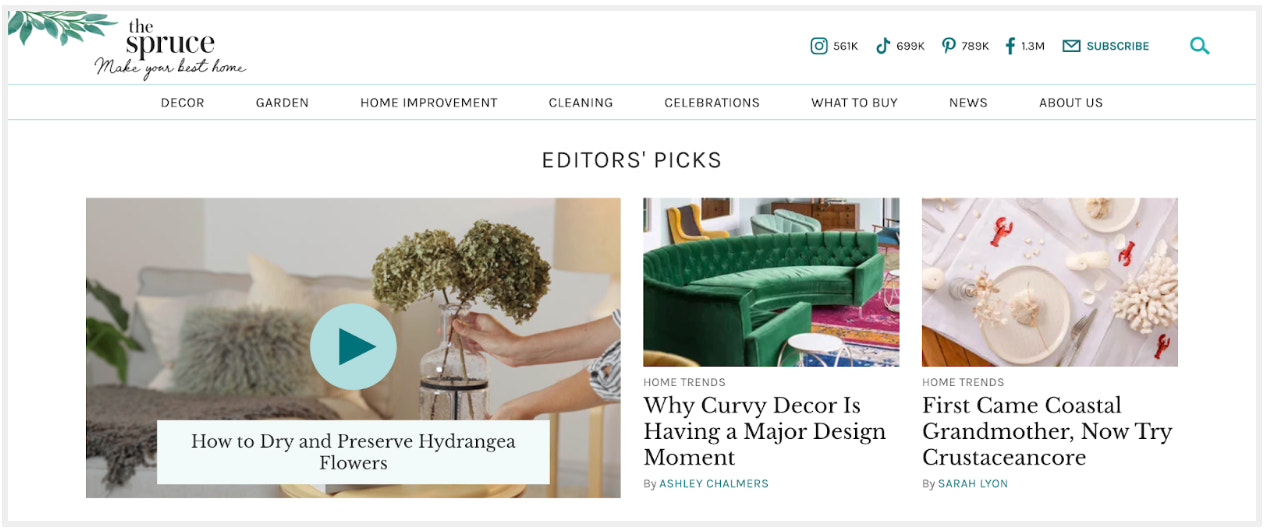
26.的云杉
类别:博客

为什么好:The Spruce博客上的所有特色图片都是轻盈的,与品牌的颜色相匹配。自定义图形突出社会证明,分类页面列出最近的文章很容易找到一个简单的导航栏。视频也不会自动播放,这让残障人士更容易访问博客。
你可以偷什么:
- 改变社交媒体图标的颜色,以匹配你的网站的配色方案
- 选择具有相似色调和纹理的特色图像品牌指导方针
- 在分类页面上组合文本、照片和视频格式,以满足不同的内容消费偏好
创建自己漂亮的网站
传播品牌视觉设计和价值观的独特网站最能引起消费者的共鸣。从一致的颜色到自定义图形,使用这些美丽网站的元素来微调你自己的网站。
牢记创造美好网站并不总是一个DIY的工作.如果你没有设计天赋(也没有时间去开发),考虑雇佣一个专业的网页设计师。
找到一个Shopify专家发展你的品牌形象,投资一个伟大的网站设计今天。
美丽的网站设计常见问题
为什么设计对网站很重要?
- 这会给人留下良好的第一印象
- 它会影响人们浏览网站的能力
- 它建立品牌认知度/忠诚度
- 它减少了用户完成他们需要/想要的东西的痛点
是什么造就了一个漂亮的网站?
- 易于导航
- 一致的品牌颜色、标志和字体
- 高对比度CTA按钮
- 精简导航栏
- 视觉元素(照片、图标或图形)
我怎样才能使我的网站看起来专业?
- 压缩元素以加快加载时间
- 进行可访问性审核
- 最多使用两种字体和三种颜色
- 展示大的、高质量的图像
如何创建一个漂亮的网站?
如果你预算紧张,不懂技术,使用一个免费的,预先制作的主题,立即刷新你的网站设计。或者,搜索有经验的网页设计师,为每个品牌创建专属的定制网站。

