如果你经营一家在线商店,图像欧宝体育官网入口首页优化是一门你想要掌握的艺术。从吸引购物者浏览谷歌图像到减少网站加载时间,图像优化是一个重要的组成部分ob欧宝百家乐 .
什么是图像优化?
图像优化是在不牺牲质量的情况下尽可能减少图像的文件大小,从而使页面加载时间保持较低。这也是关于图像搜索引擎优化。也就是说,让你的产品图片和装饰图片在谷歌和其他图片搜索引擎上排名。
下面的问题是否曾让你摸不着头脑?
- 为什么当我做谷歌图片搜索时,我的产品照片从来没有显示出来?
- 我需要添加alt属性到我的图像吗?
- JPEG, GIF和PNG有什么区别?什么时候我应该使用一个而不是另一个?
今天你将最终得到答案,因为我们将深入研究这些问题。
下面是如何优化网页图片:
- 用通俗易懂的语言为你的图片命名。
- 仔细优化你的alt属性。
- 明智地选择你的图像尺寸和产品角度。
- 减小图像的文件大小。
- 选择正确的文件类型。
- 优化你的缩略图。
- 使用图片网站地图。
- 小心装饰性的图像。
- 请谨慎使用cdn (content delivery network)。
- 测试你的图像。

免费指南:DIY产品摄影
了解如何采取美丽的产品照片在预算与我们的免费,全面的视频指南。
获得我们的DIY指南,美丽的产品摄影交付到您的收件箱。
差不多了:请在下面输入您的电子邮件以获得即时访问。
我们还将从Shopify时事通讯中向您发送新的教育指南和成功故事的更新。我们讨厌垃圾邮件,并承诺保证您的电子邮件地址安全。
1.用通俗易懂的语言为你的图片命名
浏览数百张产品照片,并保持相机分配的默认文件名,这真的很容易。
当涉及到图片搜索引擎优化时,使用相关的关键词来帮助你的网页在搜索引擎上排名是很重要的。创建描述性的、关键字丰富的文件名对于图像优化至关重要。搜索引擎不仅抓取你网页上的文本,还抓取你的图片文件名。
以这张图片为例。

您可以使用相机分配给图像的通用名称(例如DCMIMAGE10.jpg)。但是,将文件命名为2012-Ford-Mustang-LX-Red.jpg会更好。
想想你的客户是如何在你的网站上搜索产品的。他们在搜索时使用什么命名模式?在上面的例子中,购车者可能会搜索这样的关键词:
- 2012款红色福特野马LX
- 福特野马LX红色2012
- 红色福特野马LX 2012
看看你的网站分析,看看你的客户遵循什么关键字模式。确定他们使用的最常见的命名模式,并将该公式应用到图像文件命名过程中。
如果你不打算获得数据驱动,请确保在命名图像时使用相关的、有用的关键字(即尽量具有描述性)。
看看这个常见问题从Moz了解战略上命名你网站上的图像文件的重要性。它绝对可以改善你的页面搜索引擎优化,但它也可以帮助你的页面和图片在搜索引擎结果页面(serp)排名更高。
2.仔细优化你的alt属性
Alt属性是当浏览器不能正确呈现图像时,图像的文本替代品。它们也被用于网页的可访问性。即使在图像呈现时,如果将鼠标悬停在图像上,也会看到alt属性文本(取决于您的浏览器设置)。
alt属性也为你的网站增加SEO价值。在你的网站上添加适当的alt属性,包括相关的关键字,可以帮助你在搜索引擎中排名更好。事实上,使用alt属性可能是你的电子商务产品在谷歌图像和网络搜索中显示的最佳方式。
让我们看一下alt属性的源代码。

当涉及到图像优化时,首要的优先事项是为网站上的每个产品图像填写每个alt属性。
这里有一些关于alt属性的简单规则:
- 用简单的语言描述图像,就像为图像文件名所做的那样。
- 如果您销售的产品具有型号或序列号,请在alt属性中使用它们。
- 不要在你的alt属性中填满关键字(例如alt=“福特野马肌肉车现在买便宜的最优惠的价格”)。
- 不要对装饰性图像使用alt属性。搜索引擎可能会因为过度优化而惩罚你。
最后,一定要不时地检查一下。查看网页的来源,检查你的alt属性是否正确填写。当你以创业的速度前进时,你会惊讶地发现你错过了什么。
3.明智地选择你的图像尺寸和产品角度
展示产品的多个角度是常见的做法。回到福特野马的例子,你不会想要只展示汽车的一张照片,特别是如果你想要出售它。你最好展示以下照片:
- 内部。
- 后部,尤其是空气扰流板。
- 轮圈。
- 发动机…这是一个野马毕竟。
利用这些额外照片的最好方法是填写alt属性。这样做的方法是为每个产品镜头创建唯一的alt属性。
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg ->使用alt属性:alt="2012 Ford Mustang LX红色皮革内饰"
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg ->使用alt属性:alt="2012福特野马LX红色后视图空气扰流板"
这里的关键是在你的基本alt属性中添加描述,以便潜在的搜索者登陆你的网站。如果你做了额外的工作,谷歌将奖励你搜索。
在提供较大的图像时要注意一点
现在,您可能希望为访问者提供更大的视图,这可能会带来很棒的用户体验,但要小心。
无论你做什么,不要把最大的图片放在你的网页上,只是通过源代码缩小尺寸。这将增加页面加载时间,因为与图像相关的文件更大。
相反,让它成为一个较小的图像,并提供在弹出窗口或在单独的网页上查看较大图像的选项。
4.减小图像的文件大小
考虑一下:
- 近50%的消费者甚至不需要等待3秒钟的电子商务网站加载。
- ...而且,从全球来看,平均页面加载时间实际上在增加。
- 亚马逊发现,如果他们的页面放慢一秒钟,他们每年将损失16亿美元.
- 谷歌使用页面加载时间作为一个排名因素在他们的算法中。
所以,如果你的图片在屏幕上慢慢“流口水”,加载时间超过15秒?好吧,你可以和潜在客户说再见了!
那么,你能做些什么呢?
当客户到达您的站点时,可能需要一段时间来加载所有内容,这取决于您的文件有多大。文件越大,网页加载的时间就越长。(注意:如果你是Shopify商家,我们会自动压缩图像,所以这对你来说应该不是问题。)
如果可以的话减小图像文件的大小在你的网页上增加页面加载速度,更少的人访问你的网站会点击离开。
减少图像文件大小的一种方法是使用Adobe Photoshop中的“另存为Web”命令。使用此命令时,您希望将图像调整为尽可能低的文件大小,同时注意图像质量。

- 质量:在右上角找到它(即70)。
- 文件格式:在右上角找到它(即JPEG)。
- 优化:在右上角找到这个复选框(即优化)。
- 颜色:在右上角找到这个复选框(即转换为sRBG)。
- 精简和锐化:在右下角找到这个(即W:和H:)。
- 期望文件大小:在左下角找到它(即136.7K)。
你也可以选择“导出为”。

如何在没有Photoshop的情况下优化图像
如果你没有Adobe Photoshop,你可以使用许多在线工具进行图像编辑。Adobe甚至为智能手机和平板电脑提供了免费的图像编辑应用程序,Photoshop表达.这个工具不具备Adobe Photoshop桌面版的所有功能,但它涵盖了图像编辑的所有基础知识,而且价格便宜。
其他令人印象深刻的在线内容图像编辑工具是:
最后,总会有GIMP.GIMP是一款开源、免费的图像编辑软件,可以在Windows、Mac或Linux上运行。它可以做Photoshop能做的所有事情,但往往有点笨重。但对于一个免费的图像编辑应用程序来说,没有比它更好的了。
图像文件应该有多大?
对于电子商务图像,一个好的经验法则是尽量将图像文件大小保持在70kb以下。这有时会很困难,特别是对于较大的图像。
5.选择正确的文件类型
有三种常见的文件类型用于将图像发布到web: JPEG, GIF和PNG。
让我们来看看这三种文件类型以及它们是如何影响相同的图像的:

JPEG(或.jpg)图像是一种比较老的文件类型。JPEG已经成为互联网事实上的标准图像。JPEG图像可以被相当大的压缩,这将产生小文件大小的高质量图像。在上面的图片中,JPEG格式可以在较小的文件大小下提供不错的质量。

GIF (. GIF)图像的质量低于JPEG图像,用于更简单的图像,如图标和装饰性图像。动图也支持动画,我相信你知道。
关于图像优化,gif非常适合网页上那些简单的图像(只包括几种颜色)。但对于复杂的图像和照片,动图并不总是那么吸引人。对于大图像尤其如此。
我们可以在上面的MacBook图像中使用GIF,因为照片足够小,GIF效果很好。


作为动图的替代品,PNG图像越来越受欢迎。png比gif支持更多的颜色,而且它们不会像jpeg那样随着时间的推移而重新保存。尽管PNG文件类型开始越来越多地使用,但文件大小仍然可能比JPEGOB欧宝娱乐APP图像大得多。
请注意PNG-24图像的文件大小是PNG-8的三倍多。这就是为什么你需要非常小心地使用png。
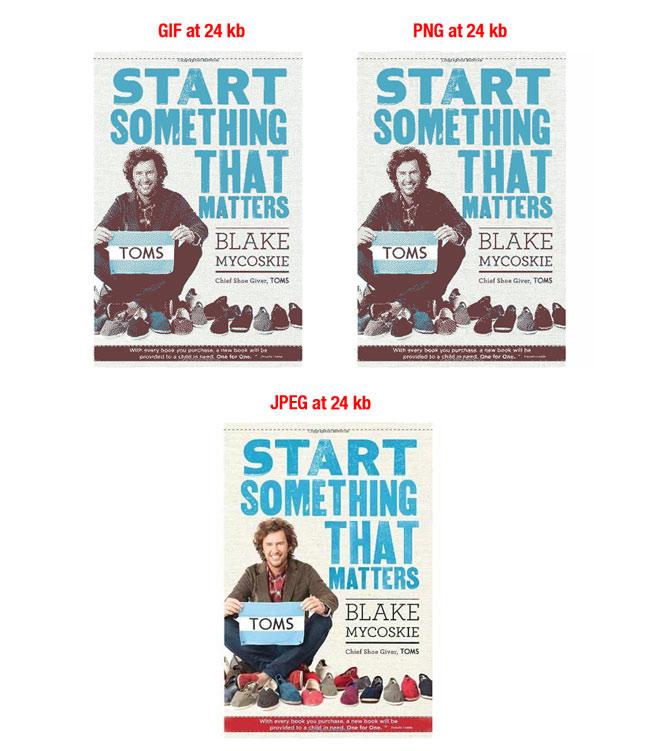
下面是一个极端的例子,对于所有三种文件类型,图像文件大小都保持在24 kb不变:

如您所见,JPEG显然是这里的赢家。gif和png必须降低质量,以保持相同的低文件大小。
以下是选择文件类型时需要记住的一些技巧:
- 在电子商务的大多数情况下,jpeg将是你最好的选择。它们以最小的文件大小提供最好的质量。
- 不要用动图来制作大型产品图片。文件大小将非常大,没有好的方法来减少它。gif只用于缩略图和装饰性图像。
- png可以是jpeg和gif的一个很好的替代品。如果你只能得到PNG格式的产品照片,尝试使用PNG-8而不是PNG-24。png作为简单的装饰图像非常出色,因为它们的文件大小非常小。
大多数图像编辑软件可以将图像保存为上面讨论的任何文件格式。
6.优化缩略图
许多电子商务网站会使用缩略图,尤其是在分类页面上。他们可以快速展示产品,而不会占用太多的空间。

缩略图很好,但要小心;他们可以是无声的杀手。受害者?你的页面加载速度。缩略图通常会在购物过程中的关键时刻出现。如果他们阻止你的分类页面快速加载,你可能会失去一个潜在的客户。(注:Shopify商家不必担心缩略图优化,因为我们会为您处理。)
那么,你能做些什么呢?
- 使你的缩略图文件的大小尽可能小。在这里,为了降低文件大小而降低质量可能是值得的。请记住,缩略图的累积影响将对页面加载时间产生巨大影响。
- 改变您的alt属性文本,以避免重复文本,您将用于同一图像的较大版本。事实上,让你的alt文本大不相同。你最不希望看到的是缩略图被索引,而不是大图。有一种情况可以完全去掉替代文本。
7.使用图片网站地图
如果你的网站使用Javascript图库、图片弹出或其他“华丽”的方式来改善整体购物体验,图片网站地图将有助于让你的图片被谷歌注意到。
网络爬虫不能抓取没有在网页源代码中特别调用的图像。因此,为了让爬虫程序知道未识别的图像,必须在图像站点地图中列出它们的位置。
您可以在robots.txt文件中插入以下一行,显示站点地图的路径:
网站地图:http://example.com/sitemap_location.xml
或者你可以提交站点地图到谷歌使用搜索控制台。
谷歌已经许多图像发布指南,这可能会帮助你的网站在serp上排名更高。此外,您可以使用谷歌站点地图为谷歌提供有关您网站上图像的更多信息,这可以帮助谷歌找到比它自己更多的您的图像。
使用站点地图并不能保证你的图像会被谷歌索引,但它肯定是朝着图像SEO迈出的积极一步。谷歌网站管理员工具有许多建议,正确格式化你的网站地图。
对您来说,为所有图像添加特定的标签是很重要的。您还可以创建一个单独的站点地图来专门列出图像。重要的是,在使用特定标签的同时,将所有必要的信息添加到您已经拥有或将要创建的任何站点地图中。遵循这些指导方针谷歌在创建带有图像信息的站点地图时建议。
8.注意装饰性图像
网站通常有各种各样的装饰图片,比如背景图片、按钮和边框。任何与产品无关的东西都可能被认为是装饰性的形象。
虽然装饰性图像可以为网页增加很多美学吸引力,但它们会导致合并文件大小变大,加载时间变慢。因此,你可能要考虑仔细看看你的装饰图片,这样它们就不会损害你的网站将访问者转化为客户的能力。
您希望检查网站上所有装饰图像的文件大小,并使用最小化文件大小的模板。
下面是一些减小装饰图像文件大小的技巧:
- 对于构成边界或简单图案的图像,请将其制成PNG-8或gif。您可以创建只有几百字节大小的漂亮图像。
- 如果可能的话,使用CSS来创建彩色区域,而不是使用图像。尽可能多地使用CSS样式替换任何装饰性图像。
- 仔细看看那张墙纸风格的大背景图。这些文件可能很大。在不破坏图像质量的情况下,尽可能地缩小它们。
你可以用一个小技巧来减小背景图像的大小,那就是把背景图像的中间部分剪掉,让它变成平面颜色,甚至是透明的。这可以大大减小文件大小。
9.使用内容分发网络(cdn)时请谨慎
Shopify商家其实不必担心这个问题,因为我们是一个托管解决方案,但其他人应该密切关注。内容分发网络(cdn)是存放图像和其他媒体文件的理想场所。它们可以提高页面加载速度,并帮助解决带宽问题。
一个缺点是当涉及到反向链接。如你所知,反向链接是SEO的关键你的反向链接越多,你的网站在搜索引擎中的表现就越好。
通过将图像放在CDN上,您很可能将图像从您的域中移除,并将其放在CDN的域中。所以当有人链接到你的图片时,他们实际上是链接到CDN域。
因此,最佳实践是:
- 仅仅因为某样东西是“流行的”并不意味着你要像绵羊一样跟随它。首先要确定这对你的企业是否真的是最好的一步。
- 如果你的网站每个月都有大量的业务,那么CDN很可能是一个好主意,因为它可以帮助解决带宽问题。
- 如果你的网站现在每天只有成千上万的访问者,那么你目前的托管情况很可能可以处理这个负载。
有一些方法可以绕过与cdn相关的图像SEO问题,但一定要这样做寻求专业帮助你首先要制定行动策略。
10.测试你的图像
优化你的图片的全部目的是帮助你提高你的底线。我们已经讨论过减少文件大小和让搜索引擎索引你的图片,但是如何测试图片,看看哪些能转化为更多的客户?
- 测试每页产品图片的数量:由于加载时间对于一些非托管电子商务网站是一个问题,你可能会发现减少页面上的图像数量会增加点击率和销售额。在每个页面上提供大量的图片也有可能改善用户体验并带来更多的销售。找出真相的唯一方法就是测试它.
- 测试你的客户更喜欢什么角度:通过提供客户想要看到的视图,您可能会看到客户忠诚度的提高。要弄清楚这一点,一个很好的方法是调查你的客户,看看他们在看你的产品照片时最喜欢什么。一般来说,调查和与客户交谈是一个很好的习惯。不过,还是要通过测试来验证。
- 测试一下你应该在分类页面上列出多少产品:10个,20个,100个产品?测试你在分类页面上列出的产品数量,看看哪些最适合你的客户。
保持漂亮照片的功能
现在,关于你的电子商务形象的问题不会让你辗转反侧几个小时。
你知道一些图片SEO策略,让你的产品照片进入谷歌图片搜索结果。您知道如何充分利用alt属性。您知道文件类型之间的区别以及何时选择每种选项。
尽管如此,图像优化是复杂的,我们只是触及了表面,所以你可以在下面的评论中留下任何问题。
注:你平庸的产品摄影是否影响了你的销售?看看我们的指南,美丽产品摄影的终极DIY指南.


