你的主页既是对你的品牌的介绍,也是一套编码说明,旨在帮助新老客户浏览你的业务,以便他们找到他们需要的东西。
无论你的主页的目标是销售你的产品还是吸引电子邮件订阅者,每个细节都应该建立在给人留下深刻的第一印象和鼓励预期行动的基础上。
没有一种设计主页的方法。然而,无论你是建立你的第一个商店,还是重新访问你网站的这个关键部分,在你从头到尾规划你的主页时,这里有一些建议要记住。
关于网页设计的问题
对于一个企业来说完美的主页可能会让另一个企业失望。如果你正在考虑设计选项,但不确定该往哪个方向走,这里有几个问题可以帮助你做出决定:
- 你希望来访者做什么?(例如,购物,加入你的邮件列表,等等)
- 你让他们这么做有多简单?
- 完成你的目标需要多少步骤?
- 他们需要多少信息才能进行下一步?
- 有没有什么步骤是你可以省去的?
访问者有时登陆主页时知道自己想要什么,有时则不知道。你必须在设计主页时考虑到这两点。
你的主页应该迎合那些寻找特定结果的访问者,同时引导那些不感兴趣的人的注意力。
你的主页设计应该支持什么样的结果?
一般来说,游客会这么做花10-20秒在你的主页上。从设计的角度来看,这意味着您需要使导航流程清晰,以便潜在客户能够快速做出选择。
增加这种紧迫性的是一种叫做“避免做出决定。”这是人类的一种倾向,避免做一个需要很长时间的决定。
在主页上,决策回避意味着退出页面或点击后退按钮。为了防止这种情况,你的主页的首要任务应该是说服潜在的客户留下来。
要做到这一点,你需要了解你的网站最有价值的房地产的作用。
1.激发行动的“上层”内容
当网页设计师说首页的某个区域是“在页面上方”时,他们指的是访问者在决定滚动页面之前看到的内容。
在考虑页面上方的内容以及如何与主页的其他部分相结合时,要关注访问者第一次登陆网站时的行为,他们首先需要的信息,以及如何帮助他们做出决定。

取早上恢复例如,google的主页。早晨恢复公司的唯一产品是宿醉疗法。由于目标是引导潜在客户购买他们的旗舰产品,因此鲜艳的色彩和以产品为中心的图像装饰在折叠上方的部分,以明确的行动呼吁,引导访问者进行购买。
在这个主页上,用户可以快速做出两个决定:
- 继续进行购买
- 或者向下滚动查看更多信息,包括评论、视频、产品成分信息。
大多数网站的标题都结合了引人注目的标题、有说服力的副标题和吸引人的视觉效果,以吸引新访问者留在网站上,并使他们熟悉品牌。
然而,有很多方法可以让你从一开始就抓住客户的兴趣宣传横幅在你的导航栏上面宣传一个特别优惠或免费送货。
2.清晰的导航
网页的导航强度取决于它的简单性。当你想要容纳不同类型的访问者时,这似乎是矛盾的,但当你考虑到人们在互联网上从一个页面移动到另一个页面的速度时,这是有道理的。
标题导航应该尽可能简单明了。Andy Crestodina是Orbit Media Studios的战略总监不要超过7个导航链接在你的主页上。
人类使用一种组织记忆方法,叫做“组块信息被分解成更小的心理单元,称为“块”。
“块”越少,记忆就越容易保持。在一篇有影响力的论文中出版于1956年心理学教授乔治·米勒总结说,我们的短期记忆通常一次只能记住7件事。

有太多导航选项的网站会让人觉得混乱不堪,增加了人们离开的可能性。一个好的做法是将你的导航链接从左到右排列,最重要的页面放在左边。
如果你有很多产品和收藏,在你的主页导航中集中在主要的顶级收藏上,并使用“超级菜单或者。下拉菜单创建子。
子导航是一种很好的方式来组织你的产品和页面,方便探索,而不会让客户从一开始就有太多的选择。

无条件的主页例如,它用一个组织良好的下拉菜单平衡了最少的导航和大量的库存。
一些商家也选择链接到他们的网站关于我们页面,联系我们页面,常见问题页面,或在标题导航中的其他页面,因为它们支持它们的主要目标。
但是如果你发现这些页面的访问者并没有按照你的目标进行转化,那么很可能是这些链接把他们带离了转化之路。如果是这种情况,最好将这些链接添加到页脚。

3.引人注目的图像
避免决策不仅适用于导航,还适用于主页上的所有其他元素。了解用户注意力的局限性将有助于你在设计主页时强调最重要的东西。
无论你是在推销产品或产品系列,还是试图抓住潜在客户,你的视觉效果的目的是在用户到达你的网站时立即吸引他们的注意力。
这里有一些方法可以将视觉效果整合到主页的上方部分。
带文字叠加的图像

这种风格的图片通常是将单一的、有力的图片、直接的文案和行动号召结合在一起。它最适合那些想要专注于主要优惠的商家,比如限时销售、旗舰产品或季节性系列。
幻灯片

您可以选择在每个幻灯片中包含一个幻灯片,其中每个幻灯片为特定的销售、产品组或广告高品质产品照片。
当有一些产品系列或页面想要向访问者推广时,那些在几个类别中销售各种产品的店主通常会选择这种方法。
您需要根据优先级对幻灯片进行排序,优先级最高的幻灯片放在第一位。最好将自己限制在大约三张幻灯片上,因为用户在移动到下一步之前不会长时间看一张幻灯片。
视频

某些品牌会从一个讲述他们故事的主页视觉中受益。对于一些产品,特别是创新的或复杂的产品,在你能引起访问者的兴趣之前,可能有必要说明如何使用产品。
以切瓶公司为例。许多访问者可能还不知道他们需要这个产品,所以主页通过一个视频演示来让人兴奋——这是转换过程中自然的第一步。
由于图片有如此直接和显著的影响,确保它们是高质量的,真正代表你的品牌是很重要的。
如果你不是摄影师,你可以雇佣一个有能力的人或使用Shopify主题编辑器中的图像选择器从我们的集合中选择免费库存照片。
4.直接号召行动
想一个号召行动作为高速公路上的出口标志;它应该简短,难以忽略,并为用户指明他们需要去的方向。
你的行动号召和他们的链接应该与客户下一步可以采取的行动保持一致,以实现你主页的主要目标。这可能意味着链接到你的最新收藏,或者让用户观看解说视频以了解更多信息。
用户应该立即知道点击哪里,因为你的号召按钮应该从周围的设计中脱颖而出。用户找到行动号召的时间越长,他们就越有可能感到困惑或点击离开。

的PopSockets主页,在引导用户进入理想的转化路径方面做得很好。精彩的产品形象被用来吸引用户的注意力,而行动呼吁则是在黑白的前面和中间(与彩色的背景形成对比)。
没有什么会分散主页的主要目标:引导用户浏览他们最新的产品线。当您向下滚动时,您将看到购买其他产品的较低优先级cta。
5.一个易于使用的购物车
购物车是大多数电子商务网站主页的一个组成部分。欧宝体育百家乐
为客户提供直观的导航的一部分是确保他们的购物车很容易找到。一个“粘性”购物车(有时也被称为“滑出式”购物车)在某些Shopify主题中可用)是贯穿整个浏览过程的购物车,通常位于屏幕的右上角。
更好的是,您还可以显示客户购物车中当前的商品数量。一个醒目的通知通过购物车,显示当前添加的商品数量,提醒客户他们的购买仍在进行中,并鼓励他们完成结账。
底线:让顾客清楚地知道商品何时在他们的购物车中,以及如何访问它。

的胖乎乎的主页突出显示用户购物车中商品数量的红色通知,以及让用户轻松继续购物或进行结帐的滑出购物车。这样的购物车的好处是,用户可以很容易地浏览多个项目,并从一个页面将它们添加到购物车中。
6.搜索栏(用于大型产品集合)
除了最小的导航和粘性购物车,许多在线商店还包括一个欧宝体育官网入口首页搜索栏帮助访问者确切地知道他们在寻找什么——尤其是当他们有很多不同的产品或大量的内容需要探索的时候。

Morphe例如,她就有各种各样的彩妆产品。为了让他们的客户更容易找到他们想要的东西,Morphe增加了一个智能搜索栏,可以自动完成访问者的搜索查询,包括推荐的产品、收藏和页面。这将创建一个直接路径到用户正在从主页寻找的页面。
一般来说,完成搜索的用户是更有可能转变。如果你的品牌销售很多产品,一个容易找到的搜索栏提供了一个替代复杂的导航,这可能会把客户赶走。
如果你想在你的商店中添加一个智能搜索栏,你可以试试智能搜索和即时搜索或即时搜索+。
其他需要考虑的主页元素
你在页面下方(即用户滚动之后)所突出的元素并不一定不那么重要——它们通常会加强和扩展你已经介绍的信息,为相同的转换目标提供其他路径,并为需要它们的客户提供其他页面。
这里有一个元素列表,你可以把它们作为你的主页设计或页脚的一部分,这取决于它们对你的业务目标有多重要。
1.博客、视频和其他内容
博客和视频内容都可以非常适合SEO但是,页面上方的内容有可能分散客户的注意力,使他们远离你的产品。您通常希望您的内容将用户引导到您的产品,而不是相反。
试着在页面下方甚至页脚放置指向你的内容的链接,特别是当这些内容不是你品牌的核心内容时,让那些选择浏览你的网站的用户找到它。如果你想推广你的内容,通常最好是在社交媒体上,通过电子邮件和第三方网站,这样它可以为你自己的网站带来外部流量。

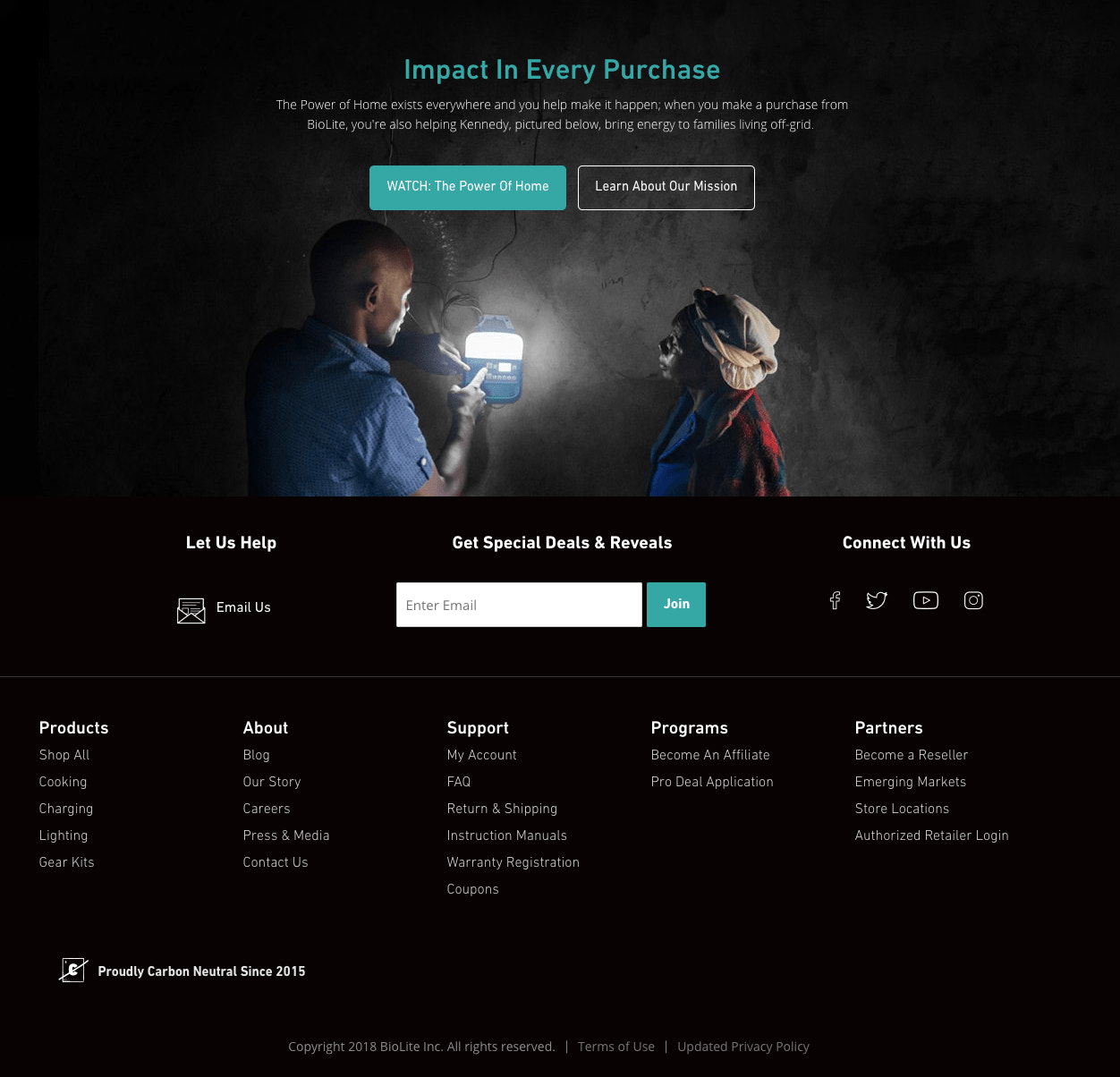
生物活性酶能源例如,销售可持续的便携式烹饪和照明设备。他们的信息丰富的主页视频内容被塞在折叠页下方和页脚上方,以避免分散用户对其核心价值主张的注意力。其他的一切——从他们的博客到他们的YouTube频道——都可以在下面找到,如果访问者正在寻找的话。
2.社会证明:客户评论、代言和媒体
社会证明是对你的品牌的认可,利用现有的客户/专家的信任来快速赢得新买家的信任。这可以包括媒体提及、评论、社交媒体帖子、Instagram画廊,或者来自有影响力的人或专家的认可。
如果你有说服力的社会证明,你可以利用,你的主页可能是一个很好的地方。
的ErgoDox主页以下是来自社交媒体和知名公司员工的言论,以证明他们的产品质量。

3.低优先级和附加产品
旧产品和附加产品,如表带,可能值得转移到你的主页底部。毕竟,你想用你的旗舰产品来引领市场。
较便宜的产品可以补充你的主要产品,作为冲动购买的最佳选择结账时追加销售但如果你销售的产品需要更换零件或重新填充,它们也可以放在首页的下方,让访问者注意到它们。
丽芙·手表例如,它自然专注于手表,但在其主页的底部宣传他们的高级附加产品,如表带。
4.低优先级页面
您认为低优先级的页面可能会根据您的业务模式而有所不同。
一般来说,服务条款、隐私政策或退货政策等页面放在页脚效果最好。由于这些页面的链接经常放在页脚,如果访问者需要访问这些页面,他们应该直观地看那里。
其他,像你的关于我们的页面,联系信息,商店位置,或订单跟踪页面也可以添加到你的页脚。但如果它们真的能帮助潜在客户从你这里购买,或者帮助你实现另一个关键目标,那么你可以考虑在你的顶部导航甚至你的主页设计中优先考虑它们。
例如,销售订阅服务的商家可以通过添加一个突出的常见问题解答链接在他们的主页导航。或者,就像Bellroy如果他们的产品通常是亲自购买的,你可以通过一个更突出的商店定位器链接帮助访问者发现最近的实体零售店。

在决定一个页面是否低优先级时,问问你自己,如果你把访问者直接引导到那个页面,你会得到多少好处,它是否会分散他们的注意力,还是会把他们吸引到你想要的结果上。
牢记手机网页设计
移动网络流量持续增长在过去的几年里。因为你的很大一部分流量可能来自移动端,所以你所做的关于主页设计的每一个决定都应该考虑到移动用户。
简化你的主页,引导用户进行一组特定的操作,这对移动用户来说变得更加重要。

如果你是Shopify商店的老板,任何主题的元素Shopify主题商店将根据屏幕大小进行调整。但是,请记住,在宽大的桌面屏幕上看起来非常漂亮的图像在移动屏幕上可能会以不寻常的方式被切断或裁剪。号召性的内容很难被找到,或者以一种更有可能让访问者点击离开的方式被移动。
在Shopify主题编辑器中,您可以使用预览顶部的视图切换选项,轻松地在不同设备上预览您的主页设计。
随着时间的推移改进你的主页设计
正如你现在可能已经意识到的,没有单一的最好的方法来设计你的主页。用户人口统计、品牌、产品数量、营销渠道等因素都会以多种方式影响用户的行为。ob欧宝娱乐app下载地址
这就是为什么始终把你的主页视为一个正在进行的工作是如此重要,使用你产生的流量和销售来衡量你的主页的影响,并随着时间的推移做出调整。
要了解更多关于测试你的主页设计和做出明智的改进,请务必查看:

