新一代主题设计:如何让黎明fast, extensible, and beautiful
An in-depth look at how our newest theme was designed for the latest high-performance web standards
Last year, our executives came to my team with a problem.
ou的默认主题r online stores, Debut, was a great theme when it launched five years ago, but web standards and UX best practices had evolved — and its cracks were beginning to show. Merchants were feeling the need to customize their theme code more than ever, and this was making it more difficult for Shopify to deliver feature updates and improvements. We needed a solution that would not only meet the latest web and UX standards, but also inspire the next generation of online stores.
Themes are super important for people who are starting businesses because they determine the way your online store looks and feels. Acting like a design system, themes make it easy for your store to appear unified and cohesive, while still looking distinct from other stores that use the same theme. These templates also help your store get set up quickly and work properly on all kinds of devices. The more that merchants can get what they want “out of the box” when signing up for Shopify, the more time they have to work on other parts of their business.
The challenge
What our team needed to do was reinvent this experience, leaning on the latest browser features to deliver blazing fast performance. We also needed to make it simpler and more flexible, to ensure it would meet the different needs of our merchants as their businesses scale — our aim was to create a reference theme for new and existing theme developers. And we needed to make it beautiful.
Put another way, we needed to improve performanceandthe experience. We wanted to build the gold standard for developers interested in building themes for Shopify, and also design a best-in-class buyer experience.
We think we succeeded. The result is called Dawn and I’d like to tell you how we made it.
Understanding the problem
Fortunately, this wasn’t my first time tackling the problem. When we started, I’d been working on Shopify themes for more than five years, and had been introduced to working on performancewhile building our Narrative theme. I already knew what a critical role performance plays in improving conversion — in other words, helping stores sell more.
I knew that lighter, faster code means there are fewer things that can go wrong and there is less work to do to maintain optimal performance. It’s like an electric motor compared to an internal combustion engine — the fewer moving parts in the electric motor mean that less maintenance is required and the engine can last longer. The developers on Narrative had also helped me to understand concepts likeperformance budgets, Google lighthouse scores, and lazy loading, and I learned a lot about the effects of perceived performance on the user experience.
海洋博物馆chant frustrations
I wanted to make sure I fully understood our merchants’ needs, so I went through and audited the main “merchant frustrations” about themes captured by our Support team. With this audit, and my background in the space, I knew we already had all the information we needed to make informed decisions.
At the same time, our team had grown for this project (up to four designers and 10 developers) and many people were new to theme development. And, for me, there were new things to learn as well. The challenge was to find ways to make the theme so light that perceived performance almost became irrelevant. To do this, we had to address the root causes of poor performance. I needed to deepen my technical understanding of what makes a web page slow and adapt my design approach accordingly.
I started byreading about performance standardsand interviewing the developers on our team to help me understand. I found it helpful if I went to a developer with a specific problem and asked them to walk me through how they thought about it. For instance, I was trying to learn about what would happen to performance if I changed the DOM structure of a component (to make it work better on different breakpoints). I went to our team’s developers with two different UX solutions and they explained why one was better than the other. This helped me a lot. And this type of pairing work was common throughout the project.
Our approach: why pairing with developers was crucial
While Dawn works well for many different types of businesses, our team decided to design a theme that focused on merchants selling apparel, since they represent our largest segment of merchants who use first-party themes. I was confident that creating a new theme that met our requirements would be pretty doable, but once I got into it I began to realize how large the challenge was.
The first version I shared fell short. The feedback was that, in our effort to make things performant, the end result was too rigid and functional, without allowing merchants to really express their brand. For example, we’d decided the theme would only allow system fonts, but this made it hard for merchants to add the personality they want to their store. We knew that if merchants didn’t use the theme because it was too minimalistic, then we would fail.
Finding the right balance
We were able to draw some useful lessons from that first attempt. Even if we had overemphasized performance needs, it helped us to find the right balance with the user experience. For example, we decided to allow library fonts, not just on headings but also on other text, to help merchants achieve their desired aesthetic.
System fonts were still the default, and we limited the theme to using two different fonts, but it gave merchants more choice. The font picker was also updated to inform merchants about the performance cost of using non-system fonts. By being deliberate with our defaults, and transparent with our choices, we found a better balance to deliver a stronger experience.
Working closely with developers
As we got to work on a new version, the design team grew and we started to work even more closely with our developers. We wanted to minimize the use of JavaScript wherever we could (to improve performance), so every front end choice we made needed to be tightly coupled to the code required for that choice. Only by communicating frequently and working together could we strike the right balance between quick code and the best experience. This collaboration sometimes led to surprising results — a developer would sometimes suggest a clever solution that could improve both the performance and the experience.
One example is the product page. This is the most important page for an online store, so any UX failings have a big impact on conversion. We wanted to use a two-column layout for large screens to emphasize the product image gallery rather than using traditional thumbnails. However, if the page had a lot of images to scroll through, the call-to-action on the right-hand side would sometimes disappear, which is a big problem. It would be quite easy to solve with JavaScript, but could we get the same result without JavaScript?
When we went to our developers with the issue, they were able to come up with a dual-scroll experience that made both sides of the screen “sticky” by adding a CSS property, which improved the buyer experience for a lot of different use cases. Because they understood the problem, but looked at it from a different perspective than we designers did, it really opened up new possibilities.
Progressive enhancements: how we balanced experience needs and performance
We were adamant that building with minimal JavaScript would not get in the way of delivering the best possible experience for both buyers and merchants. This meant there were UX standards that had to be met. One key example was “cost clarity” when a buyer was selecting a variant of a particular product (such as size or color for a piece of clothing). We needed the page to automatically update the price change caused by selecting the variant, even if it meant injecting a small amount of JavaScript.
Similarly, we needed to update prices in the cart as quantities were edited. If we didn’t make these things possible, we would be improving performance but making the experience worse. This list of “lines we could not cross” for the user experience became a key tripwire for our team and led to us working with our product manager on a prioritized list of progressive enhancements.
Documenting patterns
Every time we came across a pattern that would require JavaScript, we would record it in a spreadsheet along with how essential it was. Then we would debate what things were critical for a best-in-class experience. For example, the ability to zoom in on product images may seem unimportant, but for ecommerce it’s absolutely essential. We also decided that filtering and sorting on the collections page needed to auto-refresh once filters were applied (because buyers expect that), even if it meant adding some JavaScript.
We would bring this list to our developers and they would do some explorations. Sometimes they would come back to us with a solution that met our goals but didn’t require any JavaScript (like with the dual-scroll experience on the product page), but otherwise they worked on meeting the experience needs with the minimum amount of JavaScript. Identifying these experiences, and trying to introduce as few as possible while still making sure the theme worked without any JavaScript, was one of the trickiest parts of the project. In the end, we had a list of about two dozen enhancements ranked by importance.
Working this way, step-by-step, we were able to create a theme that meets the needs of our merchants in terms of both performance and usability.
Our guiding light: UX principles
We navigated this process with a set of UX principles that we created as we went along. These encoded our best thinking and established tripwires to alert us when we made a decision that was going in the wrong direction. Our hope is that these principles will influence not only Dawn, but the future direction of theme development at Shopify.
We created two sets of principles, for buyers and merchants, because these two audiences have different needs. I’ve shared a number of these below (including being purposeful and opinionated, and making themes flexible and extensible), and others apply generally to product design at Shopify (for example, creating experiences that are crafted, intuitive, and efficient).
Aligning principles
In addition, our developers created a set of code principles that we needed to align with. For merchants, we also focused on creating themes that were antifragile and easy to set up (making professional results achievable even with imperfect merchant assets). For buyers, themes need to be expressive (to enable strong brand storytelling) and guiding (to enable product discovery). Having these principles gave us a way to evaluate our designs and keep us focused on building the right way.
One of our key insights that helped us decide what to include in Dawn was the realization that there are three types of apparel buyers, who all have different needs — what we called “consequential”, “discovery”, and “goal-oriented” buyers. Goal-oriented buyers go into the buying experience with certain expectations and we needed to make sure merchants had the tools to meet those expectations (things like easy filtering and quick access to collections). Discovery buyers, on the other hand, go into a shopping experience without any expectations about what they want to purchase, so merchants need to be able to provide them with things like inspirational discovery flows and promotional content.
The path forward and what I think it means for product design
What we were able to design is an ultra-lightweight, mobile-first theme that is fast by default, loading 35 percent faster than Debut. It uses atomic components, minimal JavaScript, and an opinionated set of features (more on that below). By the end of the process, I felt like our approach to performance was the next step forward in product design. It’s clear to me now that making my work more performant makes the design better.
There are parallels between how web performance and accessibility work are being incorporated into product design. In both, the partnership with developers is key. For our team, that partnership helped us push past the boundaries of how we’d designed in the past, but also helped us as designers drive a more useful conversation when told about the technical limitations we needed to think about. It drove us to experiment more, and look harder for other solutions. We weren’t satisfied until our work both had the features and visual style we craved, and performed at the highest possible level.
To me, this is the new definition of “high performance”: the intersection of technical functionality and technically informed product design.
This work also means a couple of things for our product going forward.
Thinking in systems
A successful theme is the one with the most robust system embedded in it, since that makes it easy for merchants to express their brand how they want. With Dawn, we were able to show that you can strengthen the systemandmake it leaner. Doing this not only helped performance, but made it easier for merchants to customize their theme. In the past, merchants had said that customizing a theme could be overwhelming, so this is a big win for the experience.
We’ve also seen the changes in our approach to theme development inform platform changes to Shopify’s product. Some problems we came across, such as customizing images, are better approached at a platform level, and you’ll see our work informing the platform’s design in the future. This allowed us to ship a leaner version of Dawn that didn’t need a theme-level workaround.
同时,new theme editorunblocks dynamic content with metafields. This is a game changer for merchants. We had to make sure that themes could properly output this new type of content and that customizing the experience wouldn’t break it. These complex platform improvements were made possible by close collaboration between teams working on storefront features, the theme designers, and developers.
What we built: the key features of Dawn
In the end, we produced a modern, flexible theme that meets our performance goals and provides a much better experience for merchants and buyers. The lessons we learned here will also apply to new themes for all kinds of different businesses.
On a project of this size, there were hundreds of novel solutions and clever compromises that needed to be reached, but I want to highlight a few that really made a difference.
The atomic color system: reducing choice and improving flexibility
多年来,我看着商家斗争up with colors in their themes that really work. Themes had a lot of color pickers and it was hard for merchants to understand the impact of their choices — a choice would often affect multiple components, causing a ripple effect throughout a person’s store. There were often contrast issues. Even for me, it was difficult to make good choices. Colors were the weak link that caused the system to break.
So I’d had it in the back of my mind for a long time that I wanted to improve how merchants customize their store colors. I started to tackle the problem by auditing all the themes in ourTheme Storeto determine the average number of colors in each theme. I could see that there is a lot of repetition in most themes. They’ll provide 50-60 color pickers, but only six of them would be very specific — the rest were essentially shades of gray. So I realized that, with a harmonized color palette, all this repetition could be avoided and merchants wouldn’t need to customize so much and could avoid mismatched colors.
Going atomic
We use anatomic approachwith our components in Dawn, and I thought this could also work with colors. I wanted to find out the absolute minimum number of colors we could use, with the goal of ensuring good contrast for accessibility standards. That minimum number turned out to be four.
We then decided to provide an accent color and one more background color to make the theme more versatile for brand expression. Similar to how we approached using system fonts, we wanted to tilt the scale more towards a healthy balance between being lean and flexible. And then, the theme has an outlined button that needs to meet accessibility standards.
For that reason, we added a seventh color that allows text links to stand out while maintaining contrast and legibility. These seven colors give us a robust system and we can guarantee merchants the best colors for contrast. This means that it’s harder for merchants to make a bad choice, but they still have the flexibility they need to express their brand identity. So we were able to make things easier, and more performant, without sacrificing quality.
A framework for color structure
We applied this same philosophy to typography and layout. Dawn provides more specific layouts than in the past, and more guidance on what fonts you should use. At the same time, we want the merchant’s assets to take center stage, so utilities and components are restrained to allow images to be the biggest brand communicator.
One of the biggest wins of this approach is that we’ve created a framework for the theme color structure to be both extensible and robust. We think it’s such an improvement that we’ve built guidelines for third-party developers to implement this color system in their own themes as the new standard. AfterUnite, we’ll be making more updates to enhance the color customization experience that this framework makes possible. We believe this will raise the floor on the design quality of all new stores across Shopify.
Customizing sections: improving choice and flexibility
One of the biggest changes we made with Dawn was allowing merchants todo more with “sections” within their themes. Sections are customizable modules of content that determine the layout and appearance of different pages on your online store. In the past, it wasn’t possible to remove or rearrange sections for most pages. Adding more flexibility with sections had been a major merchant request for years. This was a huge technical challenge for our whole online store team, so making “sections everywhere” possible gives merchants a lot more control over their store’s look and feel.
Setting the right path
这就是说我们的团队需要图out how to put merchants on the right path by providing the right set of features within those sections, so merchants (and theme developers) had the level of flexibility they needed. We did a lot of research around exactly what type of features merchants selling apparel needed, or didn’t need.
A great example is slideshows. We didn’t want to encourage merchants to use slideshows because there’s a fair bit of UX literature that shows that, most of the time, slideshows don’t lead to conversions. It’s also code heavy and slows down performance. We realized that lots of apparel merchants on Shopify have a slideshow because that’s the default section within the theme, but merchants not on Shopify wouldn’t have a slideshow. We originally thought we’d receive support requests from merchants wanting a slideshow if it wasn’t there.
So we removed slideshows from Dawn. Instead, we provide a section that allows for common patterns of more than one image, piece of text, and call to action, which is more useful than a slideshow.
A slider component was still deemed necessary for the theme, since it’s useful while designing certain sections to be mobile-friendly. The slider meant that our developers had to research how to leverage the native browser features instead of using a JavaScript library. It was important for the design team that the native experience was just as good as it would have been with JavaScript. For example, the developers found ways to make the images “snap”, so the images snap from one to the next rather than having a smooth scroll between images. This attention to detail meant that we could maintain visual harmony and provide a design that merchants will like. And the performance load is way better.
Maximizing performance
We always had to make sure that, in creating the best user experience, we didn’t lose sight of also delivering the best possible performance. A slow online store is a bad experience.
Our approach to sections was critical for delivering good performance. If making themes easier to customize also slowed them down, we would have failed. So, similar to our approach with the color system, we needed to maximize flexibility while minimizing complexity. We did this by starting with very few sections and making sure that each section had a purpose that targeted a specific merchant need. By being more opinionated, with fewer settings and layout options, we made the code leaner.
Finding that balance was critical. If we removed too much flexibility, merchants would get frustrated and call support, or may even hack the theme to customize the code, making it very difficult for them to access new features.
Informed trade-offs
Header navigation is a good example of making informed trade-offs to boost performance. On desktop, Dawn doesn’t detect when the main navigation “collides” so it can collapse it into a burger icon. Instead, the main navigation will wrap on multiple lines. This scenario is not ideal, but everything remains fully functional. The merchant has control of how they build their navigation and can make sure it fits within the available space if they want to avoid this layout. The header is also an area of the theme where we provided the most layout flexibility to help them achieve successful results. We made this choice because the performance cost of not doing it was expensive.
Being opinionated with smart defaults
Dawn is meant to be our position on therightway to start an online business, so it required us to be more opinionated than we’d been in the past about how people should set up their stores. We want to make it easy for them to achieve the results they want and to do that we always need to focus on real merchant needs. The emphasis on performance and the removal of slideshows were a couple of examples of this, but there were many others.
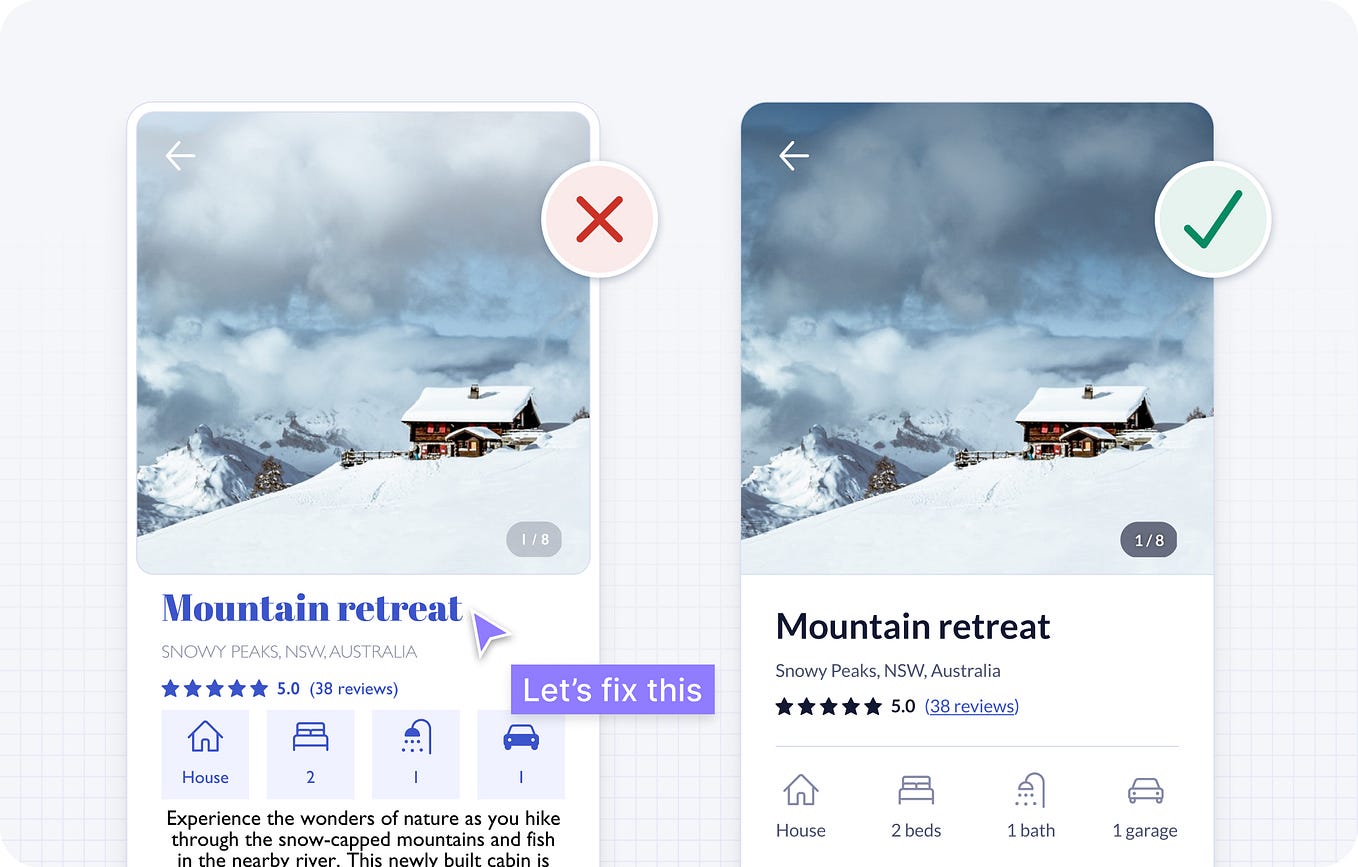
提高图像裁剪是一个小例子。海洋博物馆chants had struggled with this a lot in the past. I had seen lots of examples of different themes where merchants customized a section and the images were sometimes cropped within the container and merchants didn’t understand why. Oftentimes an image would show a model and the way it was cropped on different screen sizes meant that they would lose the important part of the image where, for example, you see the t-shirt.
海洋博物馆chants didn’t have a lot of control over that, so Dawn is very focused on making sure we don’t force cropping on images whenever possible. There are also almost no instances of content overlapping an image, which improves both the image integrity and accessibility.
In the end, I’m happy that this new approach will deliver benefits to the people who matter most: our merchants and their buyers. People starting businesses on Shopify will now launch those businesses more quickly, express their brand more easily and coherently, and enjoy unrivaled speed that will help them convert their shoppers into customers. Hopefully Dawn will become a new, better blueprint for commerce.