Many designers tend to think of colors as something that have only a purely aesthetic impact. However, colours are actually a vital component of the psychological impact of your design on users. Colors send a message without being overt and can thus determine buying choices. It only takes90 secondsfor a person to form an opinion about your product, and it’s estimated that up to 90 percent of that opinion is based on colors alone. Since colour is often the first thing users notice, it has a huge impact on their thoughts.
Color is a part of the language that designers use to communicate with their users. Having an understanding ofcolor psychologyis a key aspect of creating color palettes that increase conversion. In this article, I want to share practical tips on how to use colors to increase your conversion rate.
与Shopify增长您的业务合作伙伴在总结m
Whether you offer marketing, customization, or web design and development services, the Shopify Partner Program will set you up for success. Join for free and access revenue share opportunities, tools to grow your business, and a passionate commerce community.
Sign upWhat is color psychology?
Color psychology is a discipline that examines how color influences human behavior and decision making. Color psychology is essential for sales and marketing as different colors can impact the way buyers perceive a brand.
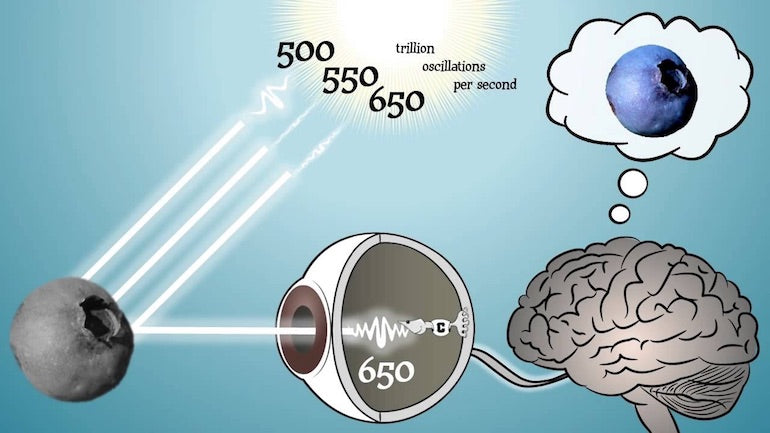
Color psychology is based on the theory of how our brain processes colors. The human eye has a visual response to light. Light travels in waves, and each color has a different wavelength. These different wavelengths hit the eye in different ways. They create electrical impulses that go to thehypothalamus在大脑中,控制的功能in the human body—behavioral patterns, appetite, and body temperature among them.

General facts about colors
To understand the impact of color on buyers’ actions, it’s important to understand the impact colors have on our thoughts and emotions.
1. Colors can be stimulating or calming
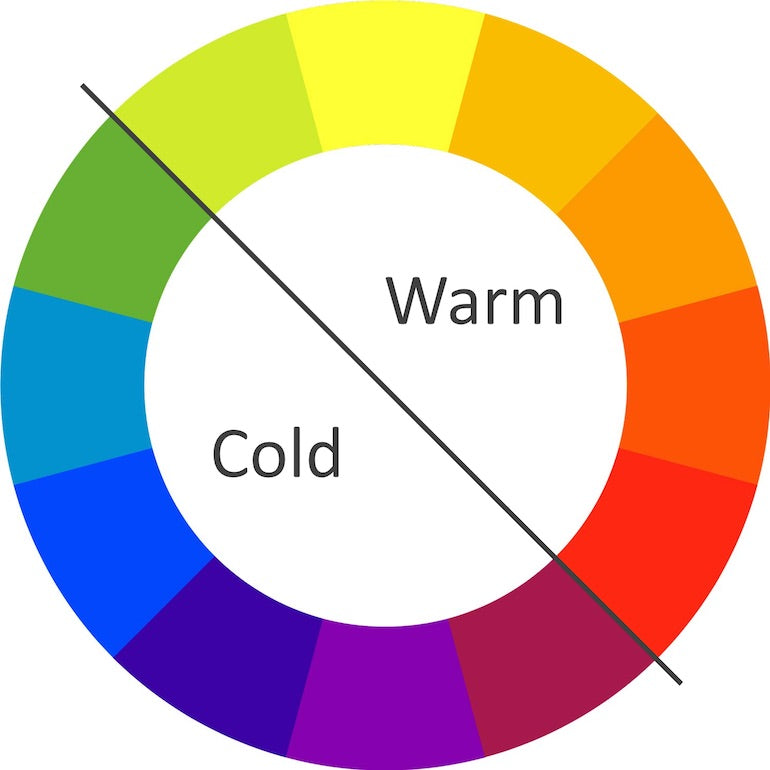
There are two types of colors—warm and cold. As you can probably guess, these classifications have an impact on how we comprehend the colors.

Warm colors are colors in the red area of the color spectrum. Red, orange, and yellow can invoke a sense of warmth and passion in design. Warm colors have long wavelengths and radiate a considerable amount of energy. As a result, warm colors work best when they are used as accent colors. Using warm colors as a basic color can easily make your design look irritating and annoying.
Cool colors contain higher amounts of blue. Blue, purple, and green are cool colors. These colors naturally create a calming effect, and are often popular in interior design because they encourage relaxation. However, when overused, cold colors can call to mind feelings of sadness.
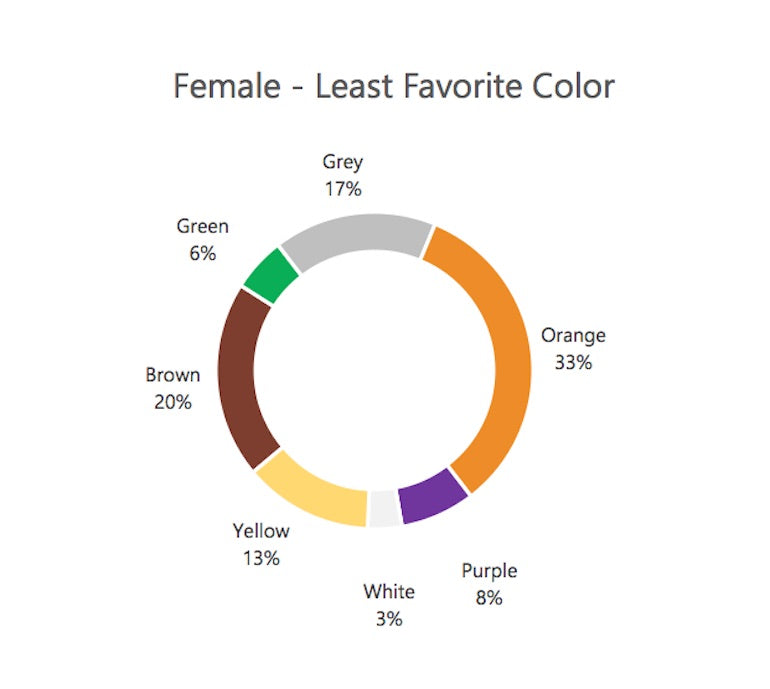
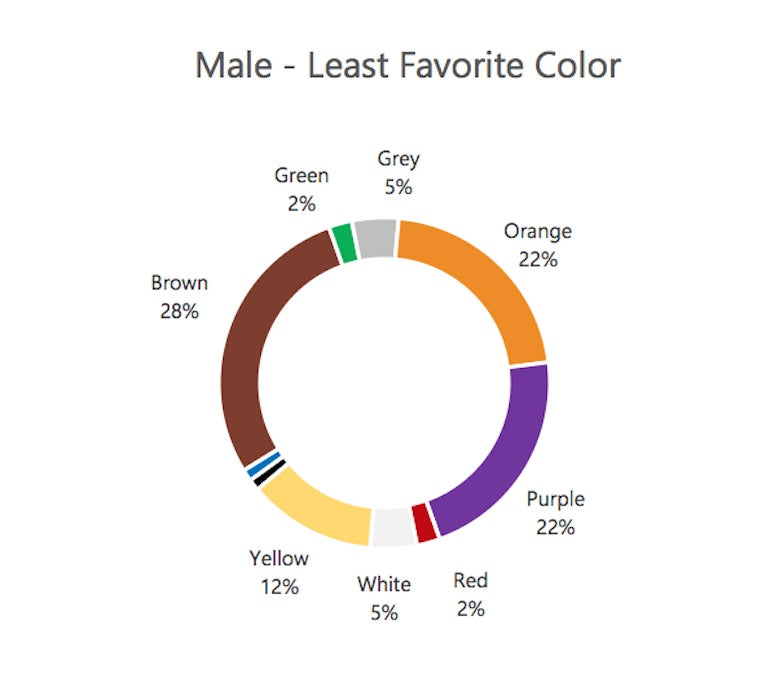
2. Different genders have different color preferences
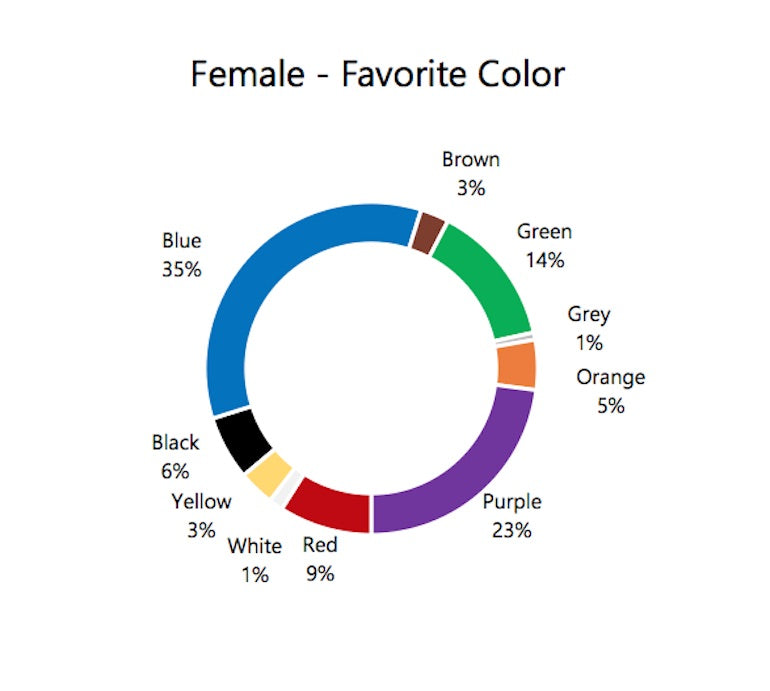
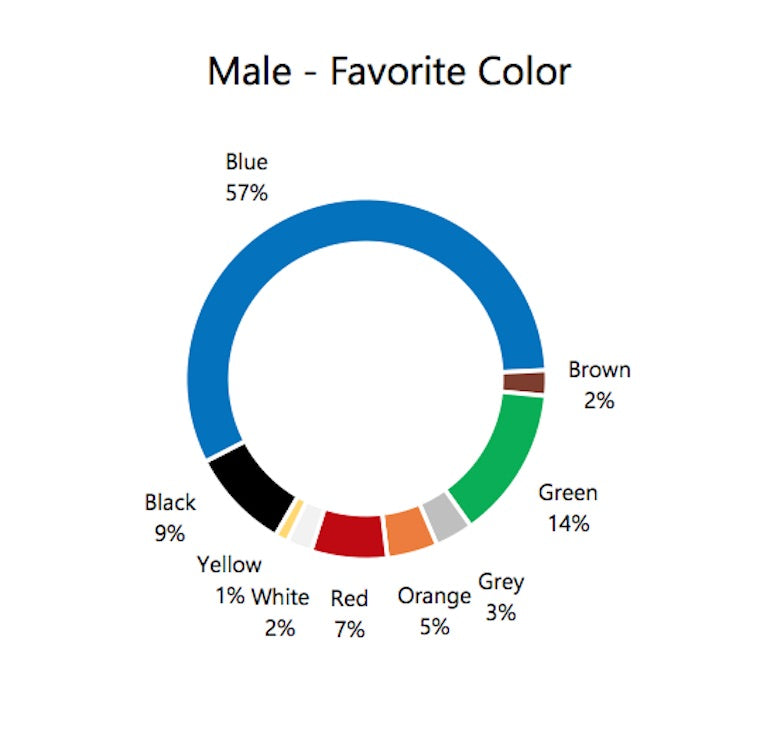
Gender can influence the color choices we make, and there are differences and similarities between men's and women’s perceptions of color schemes. In 2003, Joe Hallock researched color and shared his insights in his paperColour Assignment. The paper highlights some clear preferences in specific colors across gender. Among the most noticeable is that both genders like blue and green.


Similarly, men and women both shared least favorite colors: brown and orange.


But the study also highlighted a difference in preferences. The second favorite color among women is purple. However, purple is the least favorite color among men. Another valuable insight is when it comes to shades, tints, and hues, men generally prefer bold colors, while women prefer softer colors.
You might also like:10 Beautiful Ecommerce Website Color Schemes.
3. Color can mean different things in different cultures
Colors are a powerful tool for creating emotions. Many articles about color discuss the phenomena of color associations. We often read that blue is the color of sincerity, green represents growth, while red demonstrates passion. The problem with such categorizations is that reactions to color are somewhat learned. Colors can mean different things in different cultures. For example, in many Western cultures, white is associated with positive things, while in many parts of Asia, white is associated with mourning. As a result, it’s almost impossible to narrow one color down to a solid meaning.

Designers should consider the cultural background of their target audience and use color palettes that do not create negative cultural connotations.
4. Color associations in industry
Color plays an essential role in brand and industry recognition. People form color associations for specific industries, such as white for tech, green for eco products, and red for fast food. As I’ve mentioned above, this association is learned. By putting users in the right frame of mind, you can influence them to make a purchase.

But there are no hard and fast rules. In fact, while many companies choose to match customer expectations by using their industry’s standard colors, others have found that going against the standards can be a very effective way to make an impression.

How to use color in designs
Now that you have a basic understanding of different color associations, you can put color to work in your designs. Below are four techniques to remember.
1. Understand your users’ expectations
It’s vital to invest in user research and understand your users’ expectations. Conduct a series ofuser interviewsand ask questions about color, such as, “What color do you associate with our product/brand?”
This helps you understand what your users expect to see and, most importantly, why.
2. Use the 60-30-10 rule
The 60-30-10 is a simple rule that will help you create well-balanced and visually interesting color palettes. The idea is that one color (usually, a neutral color) makes up 60 percent of the palette. Another complementary color makes up 30 percent of the palette. A third color, which is used as an accent, takes the remaining 10 percent. This formula works because it creates a sense of balance and allows the eye to travel comfortably from one focal point to another.

This method makes it much easier for designers to start experimenting with color palettes. It’s also easy to create a palette using brand colors. For example, 60 percent of your design should be a neutral color, 30 percent should be your secondary brand color, and 10 percent should be your primary brand color.
You might also like:Creating Dynamic Color Schemes with Theme Options and Presets.
3. Contrast is key
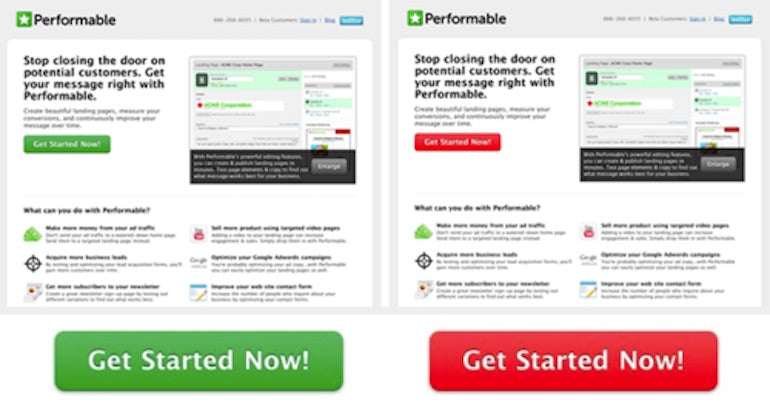
In an attempt to improve conversion rates, many designers try to find the colors that sell—a magical color that will make users click the button. A few years ago, Joshua Porter conducted a famous study calledThe Button Color A/B Test. He compared the conversion of two variants of the same landing page. The only difference in A and B was the color of the primary call to action button. Version A had a green CTA button, while version B had a red button.
Even though Joshua predicted the green button would perform better, the red button outperformed it and resulted in 21 percent more clicks.

Does this mean that red is the color that converts the best? No. It's likely the red button got more attention because it was the only object that stood out on the page. So the rule of thumb: if you want users to interact with something, make it stand out!

Accessibility is another reason why you should use contrast in your design. Color contrast helps users to distinguish text and user interface elements.Approximately 8 percent of men and 0.5 percent of womensuffer from some form of color blindness, and if you’re using colors with low-value contrast, be aware that those users will have problems interacting with your product.
However, it’s easy to improve accessibility by increasing the value contrast between colors. TheW3C recommendsthe following contrast ratios for body text and image text:
Text type |
Color contrast ratio |
Large text (at 14 pt bold/18 pt regular and up) and graphics |
3:1 against the background |
Small text |
4.5:1 against the background |

4. Test your color choices
As the red vs. green experiment by Joshua Porter shows, no matter what color we think will work the best for our users, in reality, we can have completely different behavior. That’s why it’s essential to treat every design as a hypothesis and validate it with your users. Get feedback from your target audience as early as possible by conduct testing sessions and evaluate your color choices by asking a few simple questions:
- What is the first thing you noticed on this page? And what is the first thing you want to interact with?
- How does this design make you feel? Rate it on a scale of 1 (very unpleasant) to 5 (very pleasant).
You might also like:9 Tools for Website Accessibility Testing.
Color is powerful
Color is a powerful communication tool and can give user signals on what action to complete. Those signals can influence mood and outcomes.
If you invest time in understanding the difference between colors, this knowledge will help you make better design decisions and make your design more persuasive.
How do you use color in your designs?Let us know in the comments below.
