Developer Tools is no longer maintained
Developer Tools for macOS is no longer maintained by Shopify. Instead, we recommend using Shopify App CLI. Learn more about the CLI tool at the link below.
Learn moreWith so many resources at your disposal, developing for Shopify can easily become overwhelming. At any given moment, you're writing code, making requests to the Admin API using ourdocumentationandInsomnia, and viewing thePolaris style guideto get code snippets for a component.
Constantly having to switch away from your code editor to access resources is a frustrating experience, and having to find the right resource in all your open tabs and windows adds no joy to the process.
To help youbuild with Shopify faster and with fewer distractions, we’re excited to introduce Developer Tools—a macOS app that will help you with some of the most common tasks associated with developing for Shopify.
Developer Tools can generate dummy data for your store, make authenticated calls to theAdmin API, and let you view and customizePolariscomponents. Being a desktop app, it does all of this without you ever needing to leave the comfort of your code editor.
Tools are important for any developer. Be sure to check out our list of thebest prototyping tools。
Getting started with developer tools

This free tool can be downloaded directly fromGitHub。If you’re new to Shopify, make sure you’ve created apartner accountanddevelopment storeto take advantage of the data generator and Admin API playground features.
Once installed, you can connect Developer Tools to your Shopify stores by logging in with credentials or with anaccess token。
Developer Tools can be brought into view at any time by pressingcontrol+option+s, and can be dismissed by pressingcommand+w, or theesckey.
You might also like:Introducing New Updates to Polaris: More Ways to Build a Great App UI。
数据生成器
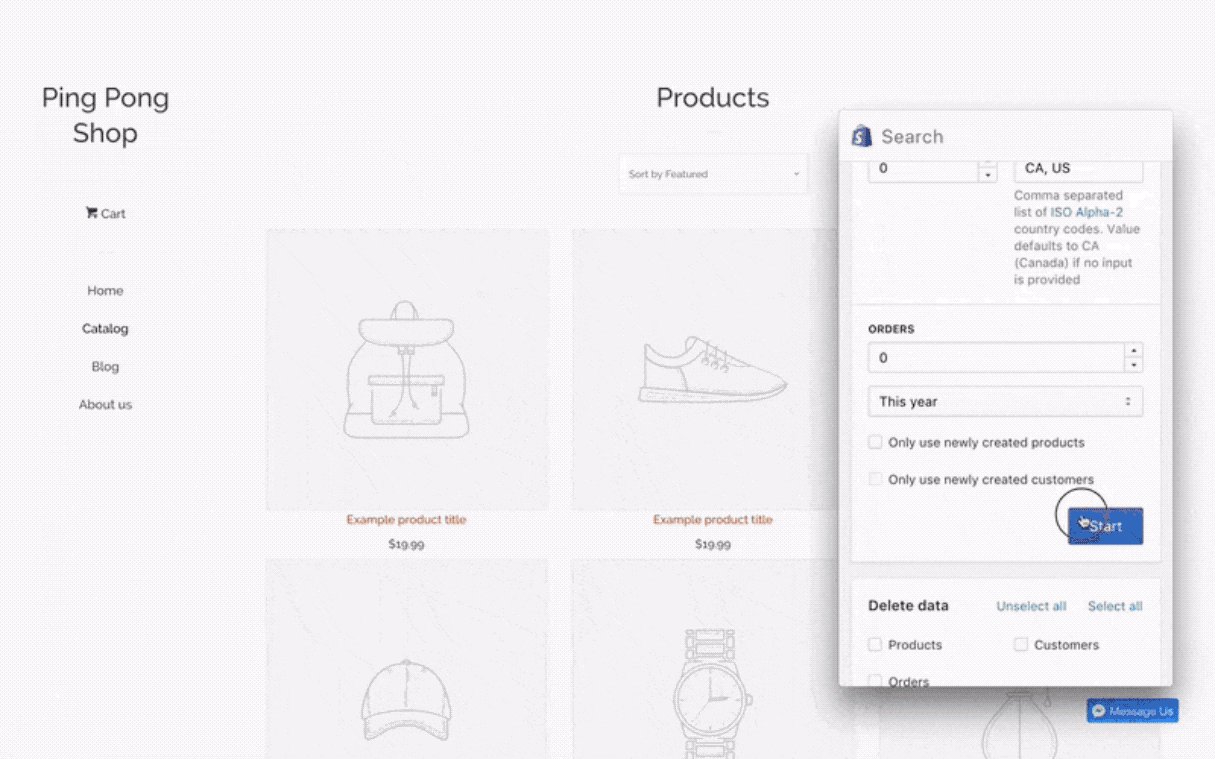
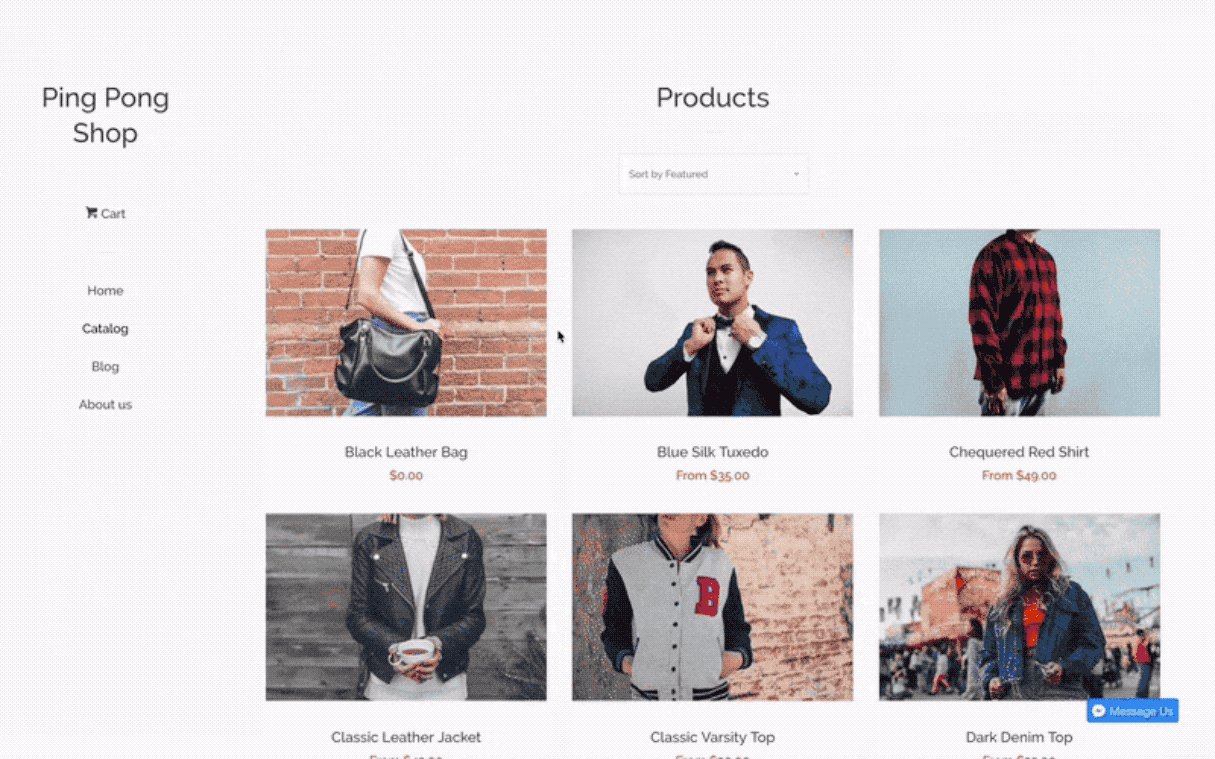
The beauty of a development store is that it offers a free, simulated experience for testing apps and themes. However, to make your test store as similar as possible to a real store, you need to fill it with data—a lengthy task that cuts into your development time.
With Developer Tools’ data generator, you can populate your development store in a snap。不仅您的开发ore look better for client demos, it’ll also become a more realistic environment for testing apps. Using the generator also triggers associated webhooks, allowing you to easily test any changes to how your app processes them.

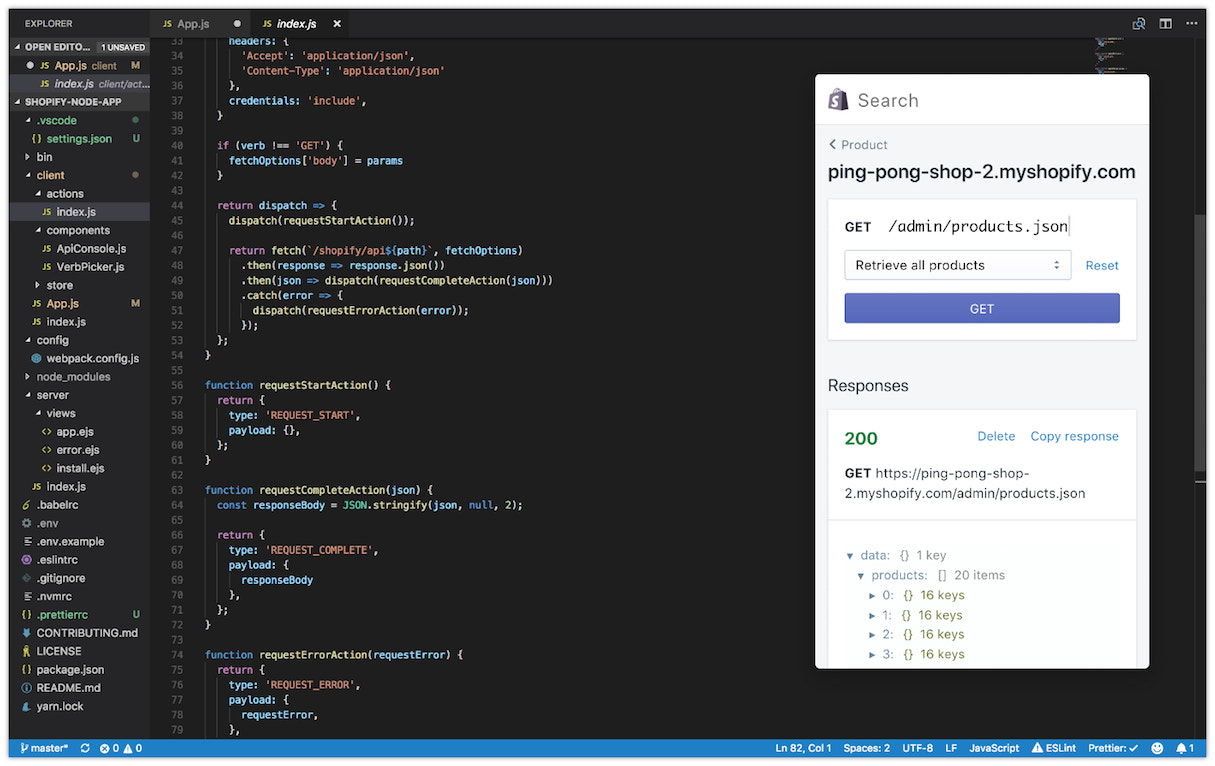
REST Admin API playground
TheREST Admin APIis the most robust Shopify API. To explore how this API works, you can use the Admin API playground to make authenticated API calls to any of your connected stores, using sample or custom requests.
Endpoints can be accessed directly from the app’s search (e.gget products count), and requests can be executed quickly by pressingcommand+enter。When adding URL parameters to any request, pressoption+spaceto view available param names. When creating the body for aPOSTrequest, pressoption+spaceto view a list of valid property names.

Polaris playground
Shopify’s Polaris design system and UI kit is the best way to build UIs for Shopify apps.Use the Developer Tools app to quickly access code snippets for Polaris componentsand to preview customizations live before implementing them in your app.

A faster way to develop on Shopify
With the new Developer Tools desktop app, you’ll be able to quickly build robust test stores and experiment more easily with our Admin API and Polaris.
Please note that this app is still in Beta, and we’re hoping to add more features soon. If you have any feedback, please contact us atdeveloper-tools@shopify.comor bycreating a GitHub issue。
How will the new Developer Tools speed up your development?Let us know in the comments below!
