Whenbuilding an online store, a lot of focus goes into the homepage design—after all, it's the first thing visitors see when they arrive. But the real goal of any ecommerce website is sales, and there's no way you'll achieve that without stellar product pages.
Effective product pages immediately convey the value proposition of a featured product. They show potential customers what a product looks like, tell them what it feels like, and make them believe it's something they absolutely need to own.
There are so many different features and variations marketers can choose whenbuilding a product page.我要告诉你一些我最喜欢的和walk through what makes them so great, in the hope that you can apply some of their features to your next product page design.
Hope you enjoy! And don't blame me if you find yourself wanting to purchase one or more of these products. That is, after all, the very purpose of an effective product page.
Best product pages: 16 stand-out examples
Let’s look at some of the top ecommerce sites and how they create product detail pages that motivate shoppers to buy.
- Master & Dynamic
- Love Hair
- Pilgrim
- Holstee
- Kettle & Fire
- Studio Neat
- Outdoor Voices
- Luxy Hair
- PooPourri
- Rocky Mountain Soap
- United By Blue
- Sixty-Nine
- Leesa
- Manitobah Mukluks
- Perfect Keto
- Johnny Cupcakes
1. Master & Dynamic
“Bold,” “elegant,” and “luxe” are some of the words that come to mind when you hit aMaster & Dynamicproduct landing page. Close-up shots highlighting the details of the brand's headphones show off the quality and care with which the item was made. It begs you to wonder what they sound like.

Now, this product page is different from a standard one. There's no Add to Cart button at first glance or any detailed product information, just a recognizable product image and descriptive product name. You have to scroll down to get to the main shopping cart.

Master & Dynamic’s product pages are almost like experiences themselves. As you scroll, you discover more about the detail-oriented design of the headphones—what they are made of, what advanced features they have, and how to control them.

But Master & Dynamic isn't completely prioritizing design over conversion rate. The floating Add to Bag bar at the top of the page is inconspicuous enough to not distract from the experience but still a constant reminder that you can make these headphones your own. You don’t have to scroll all the way back up and interrupt the experience if you want to buy them. (There’s also a nice reminder of all the color options you have!)

Free Reading List: Online Store Design Tips
Your online store's appearance can have a big impact sales. Unleash your inner designer with our free, curated list of high-impact articles.
Get our Store Design reading list delivered right to your inbox.
Almost there: please enter your email below to gain instant access.
We'll also send you updates on new educational guides and success stories from the Shopify newsletter. We hate SPAM and promise to keep your email address safe.
2. Love Hair
Love Hairis another brand focusing on clean products, with a matching clean design for its product pages, which use white backgrounds, grays, and subtle hints of muted color to draw the eyes.

And they don’t just show you still shots of a product—Love Hair also leverages video content to anticipate and answer your questions.

Beneath the product video, Love Hair educates users more about each product and what they’ll get out of it, giving the brand an opportunity to speak directly to its audience’s pain points. And in case you needed any more reasons to buy, the brand talks more about its quality ingredients and commitment tosustainability.
3. Pilgrim
Aromatherapy meets dynamic design onPilgrim's online store, with ecommerce product page examples that flicker from white to black, reflecting what it's like to see the product during daylight and nighttime in your home.

Beyond the flashy effects of its product landing pages, Pilgrim includes a few core components to help shoppers decide if they want to buy:
- Short, descriptive product information
- Recognizable lifestyle images
- 多种支付方式,包括表达checkout options like Shop Pay, G Pay, and PayPal
- Refund and return policy information (30-day returns, 1-year warranty)
- Shipping details and policy (4-day shipping to the US and UK)
Scroll down, though, and a more robust product discovery experience awaits. Graphics that highlight the features, benefits, and materials of each product along with user-generated content in the form of videos give you a deeper dive.

4. Holstee
Holsteeis a brand that’s fun and playful, much like its product pages. A simple design with splashes of color draws your eye to a few key elements: the products, the Add to Cart button, and the highlighted text promoting discounted prices if customers sign up to become a Holstee member.

Holstee is a very visual brand, and the rest of its product page isn't as simple as what you find above the fold. Scroll down and you'll see more photos, product videos, and options to learn more about each product.

Toggle between more detailed descriptions and specs, customer reviews, shipping and returns, and ecology (which essentially states the brand’s mission to great design and quality). This eliminates the need to scroll endlessly to get back to the Buy button. Instead, users just have to hop back to the section directly above.
5. Kettle & Fire
Kettle & Firesells bone broths and soups made by world renowned chefs, in containers you can store in your pantry for up to two years.
At first glance, the product detail page mimics key features of an Amazon listing page: you have a carousel of different product images including lifestyle shots, nutrition labels, “what's inside” infographics, and more. Customer ratings are highlighted underneath the product name, and bulleted lists are used to share details in a concise and informative way.

While Kettle & Fire offers a few different buying options, it gives shoppers a clear way to pick and add their items to cart. It also highlights its refund and shipping policies underneath the Add to Cart call to action.
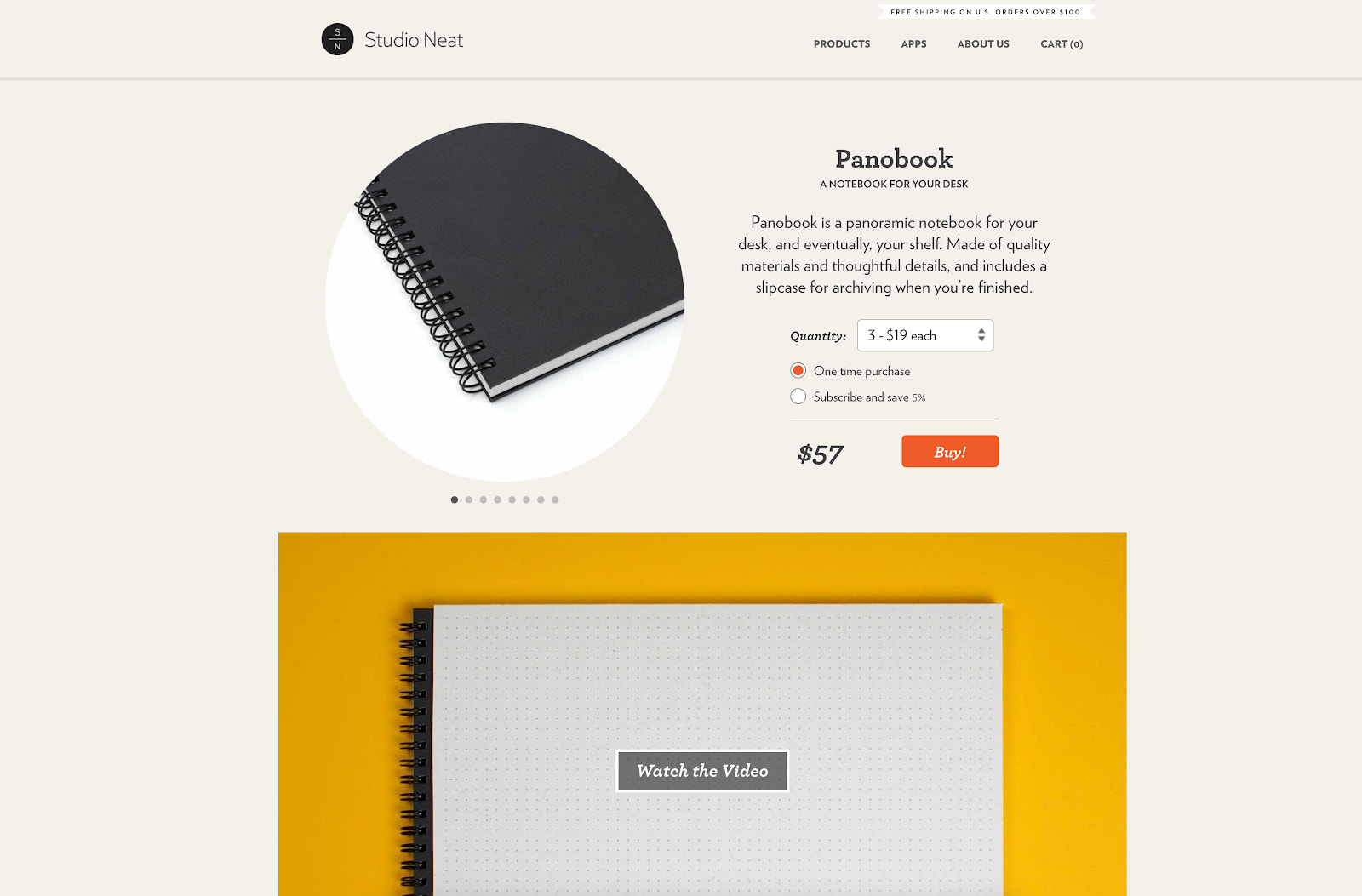
6. Studio Neat
Studio Neatknocked it out of the park with its long-from product pages, which includes video, social proof, product photos, and more to guide people through the shopping experience. Studio Neat's product pages focus on supplying shoppers with all the information they need to make a purchase.
When you first land on a page, you’re greeted by a video explaining more about the brand and its products.

Continue scrolling and you’ll find social proof and key reasons why you should buy the featured product. The descriptions are catchy and paired with relevant images to make a shopper feel like they’ve got the product in front of them already.

Studio Neat’s product pages finish off with a series of lifestyle photos to convey its brand and highlight the product in different ways.

7. Outdoor Voices
Outdoor Voicesis a clothing company that sells athleisure for everyday wear. It creates product pages that show high-quality, playful photos of models, which makes its clothing feel approachable and credible for its target audience.

What makes its product pages award-winning is how clean and functional the design is. Shoppers can easily find information like how to care for their product, specifications, and alternative payment options without distracting them from the brand’s main goal: to click Add to Bag.
8. Luxy Hair
Luxy Hairsells hair extensions made from human hair, so it’s not a stretch to imagine that most of its customers are women. Since this product has many different variants, the shopper is taken on a journey toward the one best suited for them, first choosing the thickness of their hair, followed by the color, and answering more quiz-style questions.

After answering a series of questions, the shopper is brought to the specific product page containing (ideally) exactly what they’re been looking for.

The clear call to action here is adding this product to your bag, but if you’re still unsure, there’s a prompt to watch an overview video above the purchase button.
The best part about this product page is that it’s backed by a highlypersonalized shopping experience.Because Luxy guides customers through the shopping process, they are more likely to buy versus navigating different collection pages to find the best fit.
The page also addresses some of the largest abandoned cart indicators: shipping costs and returns.Data has shownthat the vast majority of shoppers will abandon their cart if shipping is too expensive. Plus, knowing that Luxy’s customer support team is available around the clock helps a shopper feel assured they can get in touch if they have an issue or question about the purchase.
9. PooPourri
PooPourritakes a fun and witty approach to something very taboo, going number two (see, we couldn't even say it here without feeling weird)—and its product pages reflects that same energy. It uses a mix of concise product descriptions, recognizable images, and bold colors to give shoppers the necessary information to decide if they need a toilet spray.

A nice add-on is the related product recommendations, referred to as “Most Poopular Products.” This has become something customers expect when shopping online and can help them find another product in your online store if they don’t want the current option.

Confused on how a “before-you-go” spray works? No sweat. PooPourri also includes a “How it Works” video showing how to use the spray. If you have any questions, you can click the “Let’s Talk Sh*t!” chat window to talk to a customer service representative.

Free Reading List: Copywriting Tactics for Entrepreneurs
Is your website content costing you sales? Learn how to improve your website copy with our free, curated list of high-impact articles.
Get our Copywriting Tactics reading list delivered right to your inbox.
Almost there: please enter your email below to gain instant access.
We'll also send you updates on new educational guides and success stories from the Shopify newsletter. We hate SPAM and promise to keep your email address safe.
10. Rocky Mountain Soap
Rocky Mountain Soap,一个自然的身体保健retailer, knows that its ideal customers want high-quality, wholesome products. Its product pages include concise and informative descriptions that make key benefits pop: GMO free, tested only on people vegan, 100% natural. These are all reasons why a shopper may buy Rocky Mountain’s body care products and can help drive sales and reduce abandoned purchases.

Another particular element of Rocky Mountain Soap’s product pages is the embedded customer reviews. If you’re unsure about buying one of its products, you can easily scroll and read recent testimonials.

Rocky Mountain Soap clearly knows the power of customer reviews.Surveys showthat 95% of consumers read online reviews before they shop and 58% say they would pay more for the products of a brand with good reviews. Thesocial proofimmediately below the product, highlighting that it’s been rated with five stars by multiple satisfied customers, is a sure way to lessen a buyer’s anxiety around never having touched the product in person themselves.
11. United By Blue
One of the most eco-friendly online stores,United By Blueis on a mission to eliminate trash from the world’s oceans and waterways. You’ll see it reiterates that your purchase helps it get closer to achieving this goal: “Every product purchased removes 1 pound of trash.” Who wouldn’t want to clean up the earth and get a great top out of it?

A sizing chart helps users purchase the product with the right fit, which probably helps reduce the amount of returns the business has to process.

The clean design on each product page takes users through product details, customer reviews, and a chance for the brand toupsell and cross-selldifferent products.

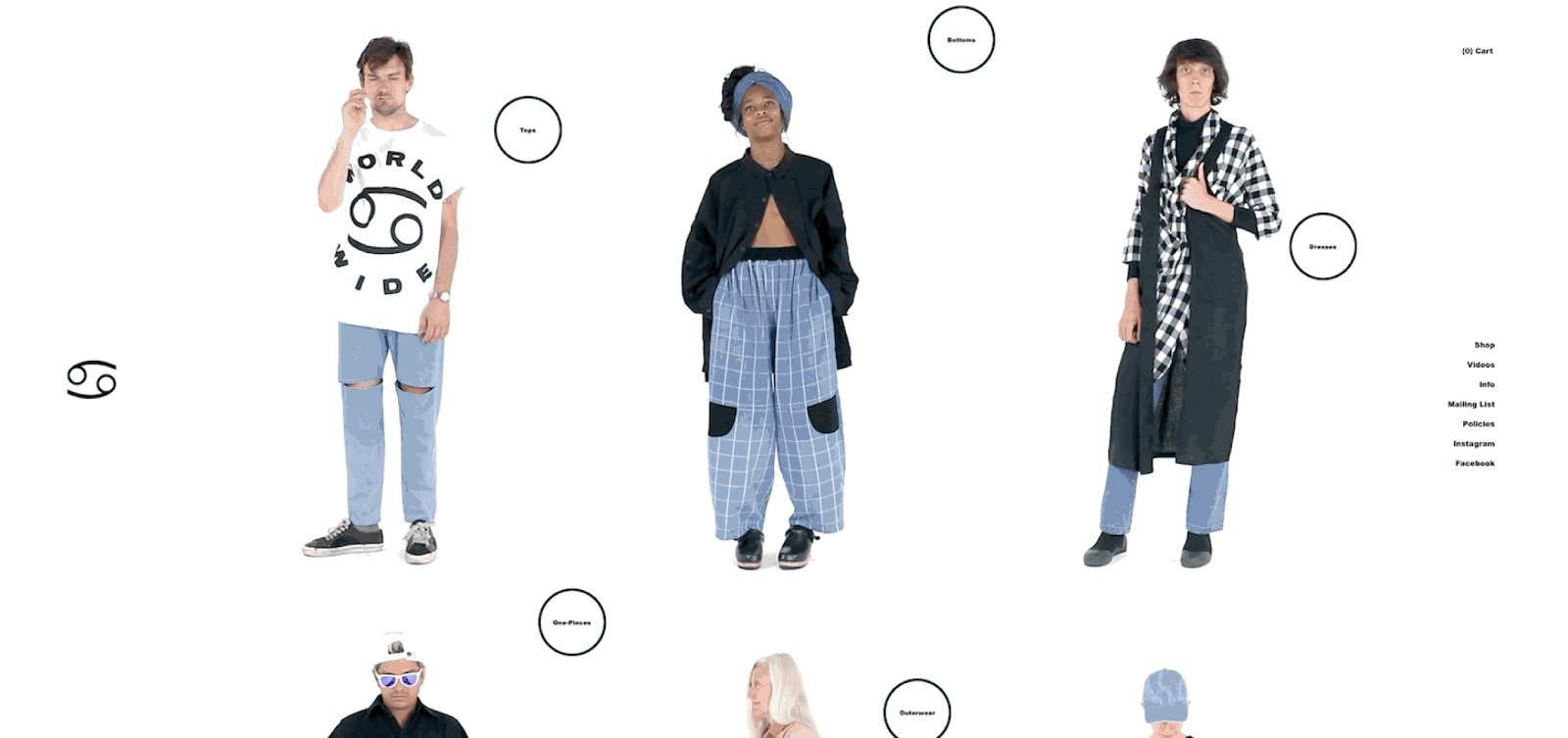
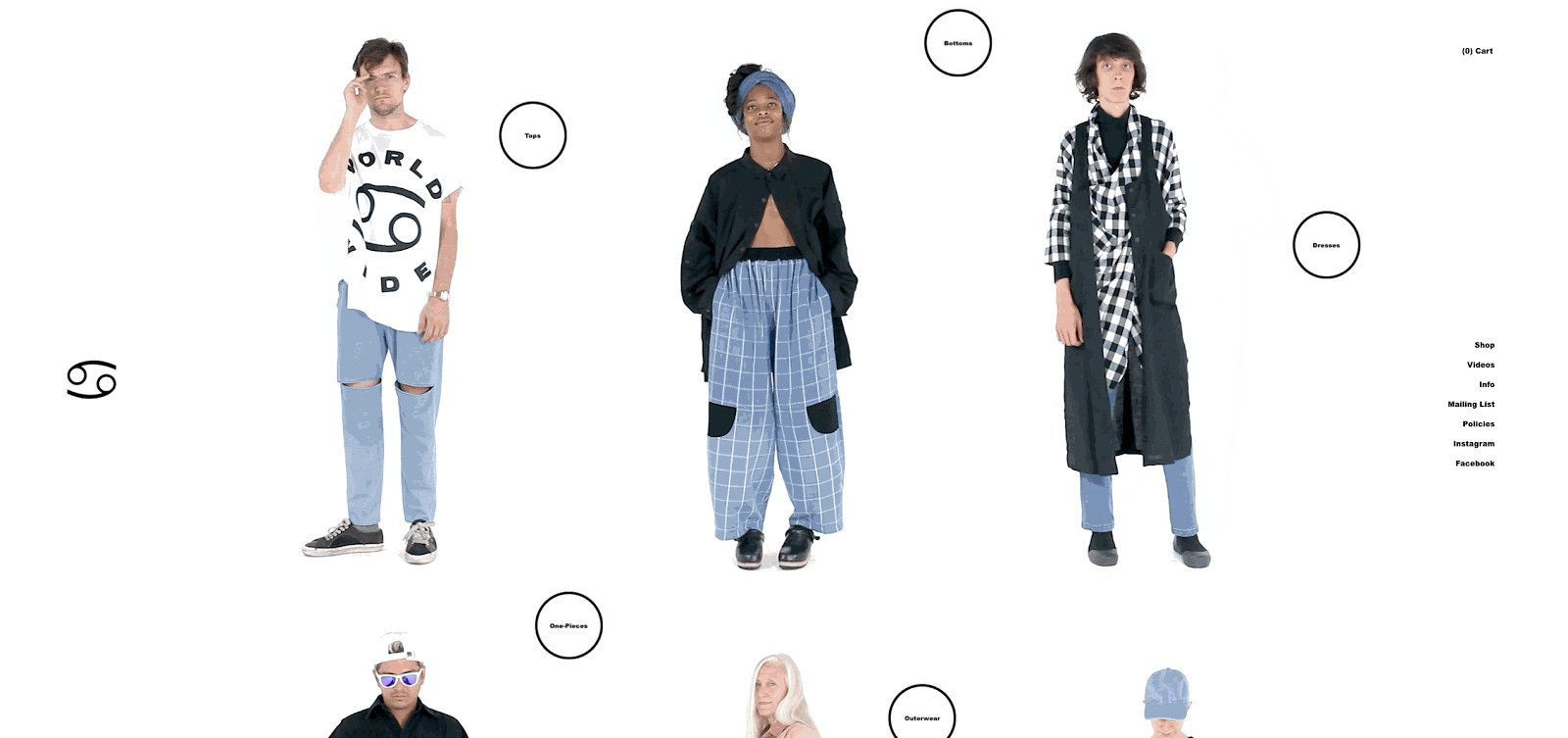
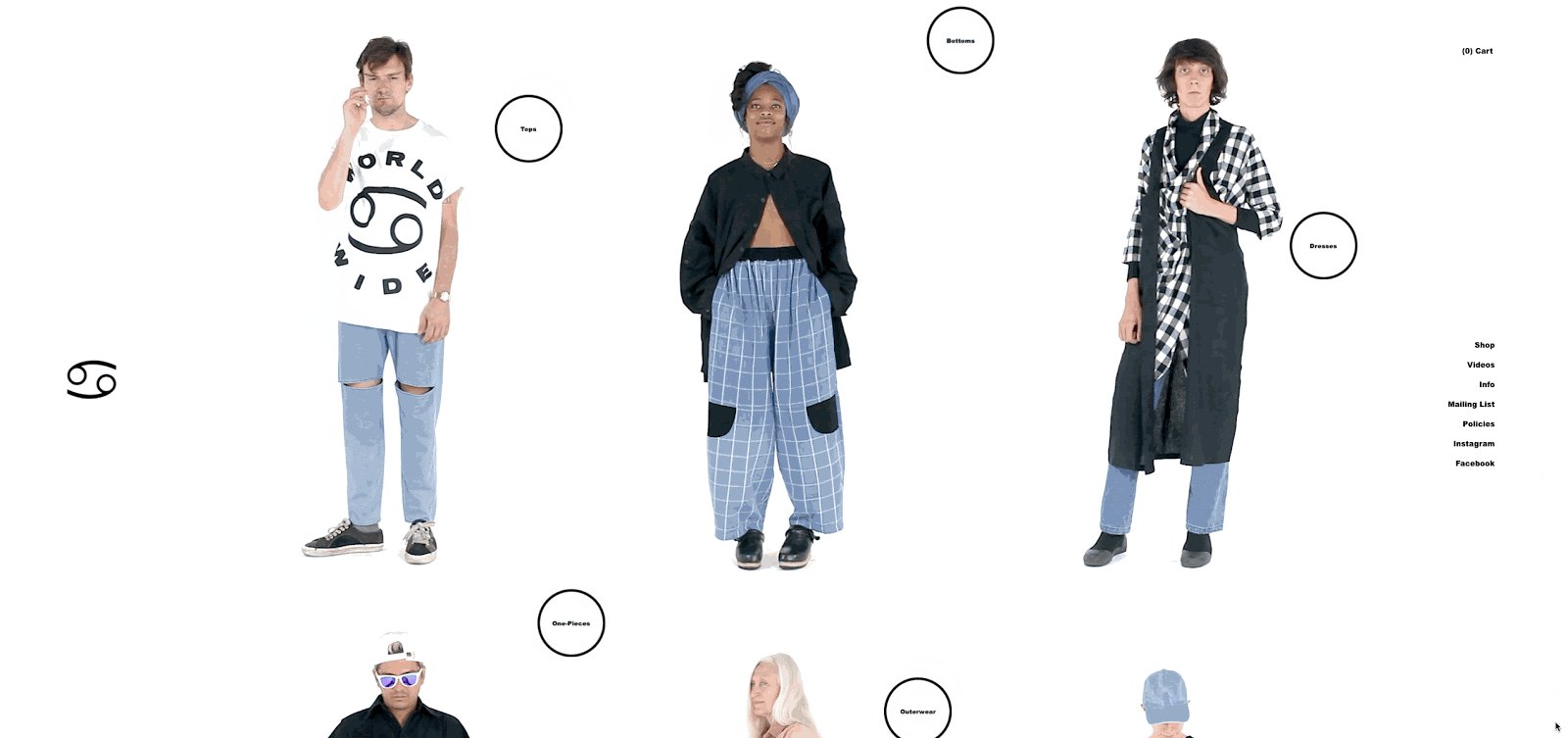
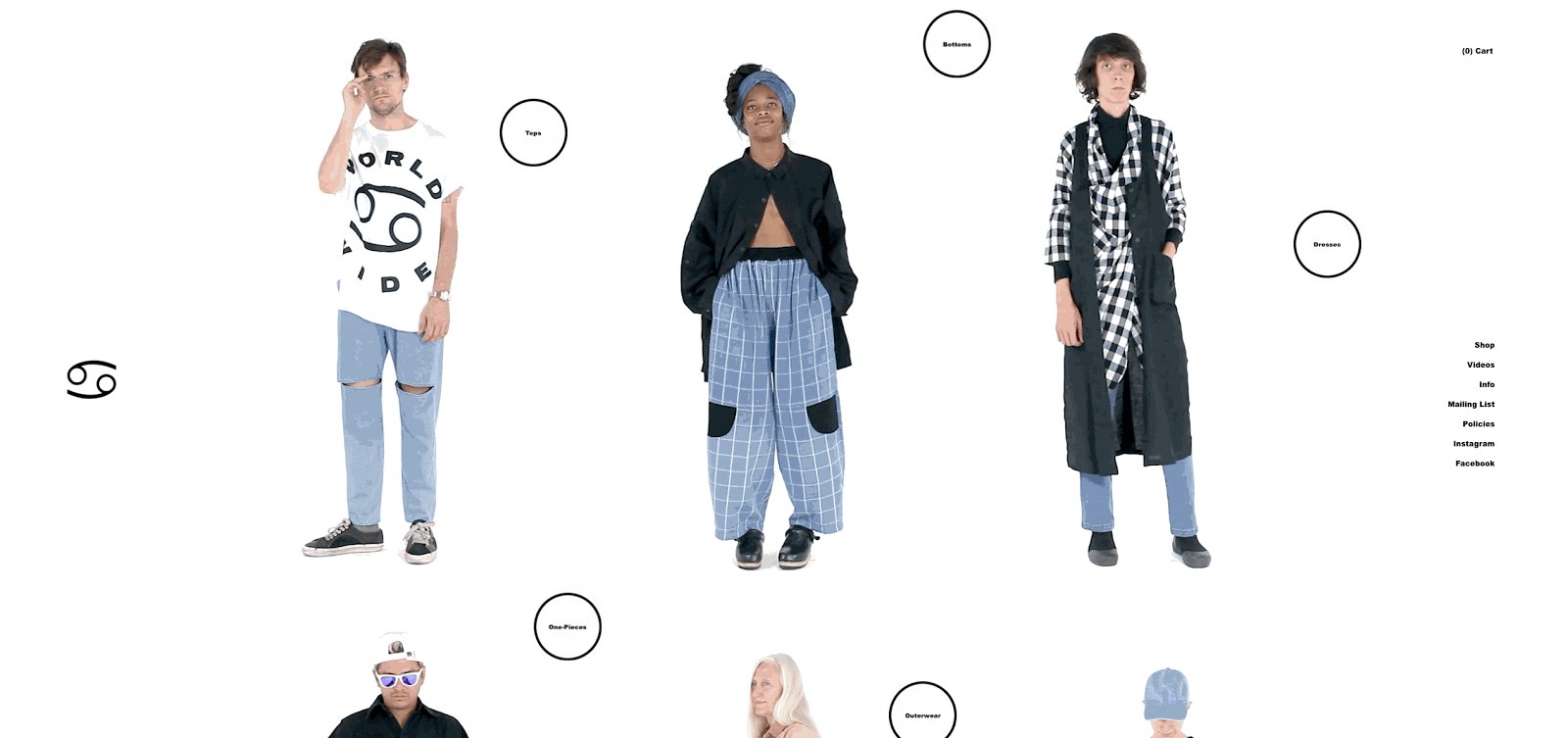
12. Sixty-Nine
It doesn’t take much explaining to see whySixty-Nine的主页。很明显这我s an attention-capturing product page. The characters moving before your eyes and appearing to look right out at you brings the website and its featured products to life in a highly novel way, unlike many other ecommerce stores.

Once you click through to a specific product, the animation changes to an interactive page, accompanied by a clean design with lots of white space. You can see it’s not your standard ecommerce product page, and it’s certainly unique. Plus, the lack of clutter removes any distraction from the buying experience, giving shoppers a direct path to purchase.

13. Leesa
Leesais a foldable, shippable mattress company that eliminates the need to go to a mattress store. Its product page does a good job addressing a few of the concerns someone may have when buying a mattress online:
- Mattresses are expensive, but Leesa gives you the option to pay for it monthly.
- What if you don’t like your mattress? Leesa gives you a risk-free, 100-day trial.
- Each mattress comes with a 10-year warranty
Showing this information on the product page makes shoppers more comfortable with a large online purchase and can help drive sales for the business.

Many similar mattress companies have popped up, so Leesa cuts right to the chase by highlighting why you should choose it over anyone else. It uses an interactive graphic showing the different layers of its mattress, and shoppers can click and discover what makes a Leesa mattress better than a competitor mattress.

It also takes this opportunity to share itscorporate social responsibilitypolicy of donating one mattress for every 10 sold, making a potential purchaser feel good about their decision to shop with Leesa.

A mattress is a big purchase, and so the more you scroll, the more reasons Leesa gives you to make the leap. Leesa also shows product reviews to give you a sense of how much other people have enjoyed its mattresses. It even includes an FAQ of the top questions people ask about its product, so shoppers never need to leave the product page.
14. Manitobah Mukluks
Manitobah Mukluksalso has a high(ish) cost per product, meaning the buying process can take more consideration. If an item costs less than $20 and you feel like buying it, you’re considerably likely to. But the more thatprice pointcreeps up, the more guilt you may feel when making a purchasing decision. And guilt is never a feeling you want to inspire in your visitors!

This product page seeks to ease the most common purchasing anxieties: “free shipping” and “free returns” are written in big, bold letters right next to the Add to Cart button. People feel like their purchase doesn’t have to be a forever decision and that the price they see will be pretty close to the final amount.
The brand allows the hesitant purchaser to leisurely learn more about the company and its mission, without ever leaving the product page.

The shopper can learn about the company being Indigenous-owned (as well as what that means) and the story behind the art on the sole of its boots.

15. Perfect Keto
Perfect Ketochecks off many boxes forproduct page optimization.It helps give shoppers the information they need as quickly as possible by:
- Using a descriptive product title and write-up
- Showing customer ratings
- Offering clear product options, showing what’s new and what’s limited
- Providing multiple payment options, including interest free-installments and “subscribe and save” options for recurring orders
- Communicating benefits with bullet points
- Using high-quality product images

If you’re not convinced to buy just yet, continue scrolling to find more information, such as recipes, ingredients, reviews, lifestyle shots, and more.

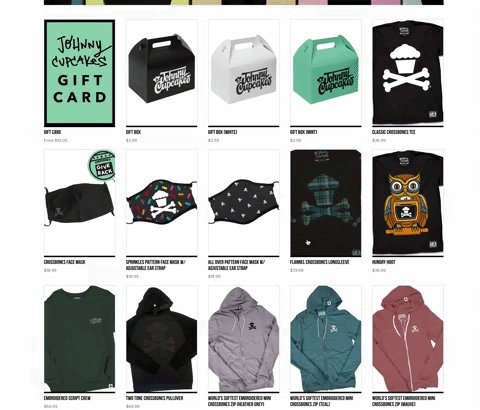
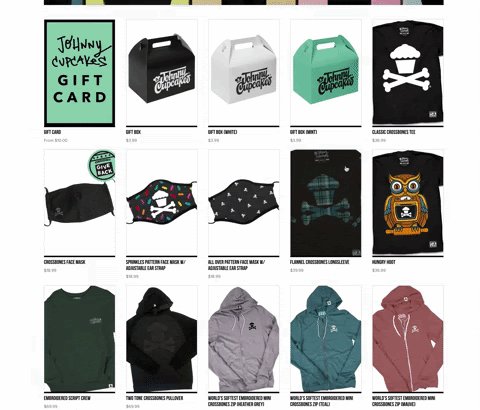
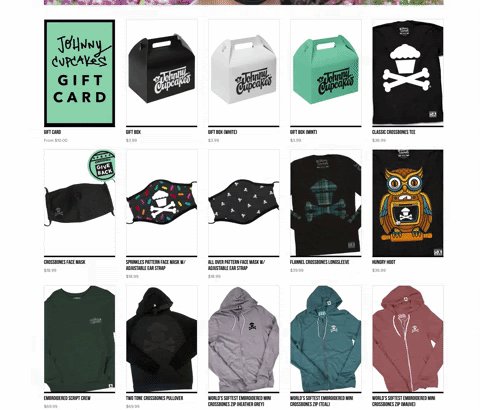
16. Johnny Cupcakes
Any product that has to do with or likens itself to sweets is in my good books.Johnny Cupcakesis a playful brand, calling itself “the world’s first t-shirt bakery” and highlighting all its recent additions as being “freshly baked.” It’s a fun theme that works for it.

It makes good use of product photography, with high-quality images to show off its clothing and fun designs. And how can you not love its loading animation of a chubby youth chasing an elusive cupcake?

Additionally, when you click the Buy Now button, a shopping cart pops up on the right-hand side of your screen to remind you you can check out at any time. It’s a not-so-subtle hint that you have yet to close the deal and it clearly identifies the ways that you can pay. This effectively turns the landing page into the checkout page, which is a powerful way to speed along the purchasing process.

Product page design best practices
Product pages are the driving force for ecommerce businesses, answering shoppers’ questions and getting them ready to buy. So it’s critical to get them right.
Here are some tips and recommendations to create better product andcoming soon pagesthat get found online, entertain shoppers, and help them decide what they want to buy.
Use product page layout best practices
According to research of hundreds of ecommerce product pages byNielsen Norman Group, the best product page examples include all of the elements below:
- Descriptive product name
- Identifiable product image(s)
- Zoomed-in view of product image(s)
- Price, including any additional product-specific charges
- Clear product options, such as color and size, and a way to choose them
- Product availability
- Clear way to add an item to the cart and clear feedback when it has been added
- Concise and informative product description
Use high-quality product images
Did you know thatthree-quarters of shoppersconsider product images when buying online? When shoppers land on your page, you'll want to have large, clear images there to help them envision what your product looks like in real life. Ideally, your product images would include minimalist photos that capture the entire product against a neutral background, as well as "lifestyle photos" that depict the product being used in a real-world environment.
For a truly exceptional online shopping experience, consider adding 360-degree product images or a well-made product video to your product page to make your product pages more interactive andincrease conversions.
Write compelling product descriptions
Once you have incredible product photos down, you'll want to support it with product descriptions that tell a persuasive story about why site visitors should buy and own your products.Great product descriptionsare written with your ideal customer in mind, and outline the benefits of your products with vivid, concise language that's easy to scan. (Bullet points and short paragraphs are the name of the game here.)
In addition to reading a great product story, most shoppers want to see specific product specifications, so you'll want to include technical information and spec sheets (like a sizing chart) to answer questions, compare products, and help shoppers begin the buying process as quickly and easily as possible.
Add a live chat window
A good product page needs to anticipate and answer product questions. But there will always be some potential customers who need more specific information and want to contact your business to get it.
Live chatenables site visitors to interact with you in real time, without the pressure and inconvenience of a phone call. With a live chat window, a potential customer can easily reach your sales reps, get their answers, and move forward with a purchase.
Show customer ratings and social proof
Theaverage shopper reads 10 customer reviewsbefore buying something. If you don't includecustomer testimonialsand reviews on your ecommerce product pages, they may visit a third-party site (which you can't control) to find ratings—or, worse, head elsewhere for their online shopping. The solution? Include customer feedback on your product pages so shoppers don't have to go looking.
Build your ecommerce product pages with Shopify
Product pages are where shoppers go to figure out whether they want to buy from you or not. You don't need to be an experienced designer tobuild a websiteand create product pages that look good and drive sales. With Shopify, you can create product pages for your online store that have a balance of both good design and conversion rate optimization.
While you're working on building your ecommerce store, check our best 27free Shopify appsto help you manage, market, and grow your business.
Illustration by Cornelia Li
Start your free trial of Shopify—no credit card required.
Product pages FAQ
What is a product page?
A product page is a page on a website that helps customers decide what to buy. It includes different specs and features to help answer questions, provide reviews, allow product comparison, and facilitate the buying process.
How do you create a product page?
- Write a descriptive product name.
- Add recognizable images with the option to enlarge view.
- Include pricing.
- Offer clear product options, such as color or quantity, and an easy way to select them.
- Show product availability.
- Make it easy to add items to cart, and provide clear feedback when it’s added.
- Write concise and informative product descriptions.
- Leverage social proof.
How do you present products on your website?
- Create high-quality product photography.
- Include additional images, such as rotated or detailed views.
- 使用动画图片或视频来展示产品se.
- Show related product recommendations.
- Test virtual try on using augmented reality or 360-degree photos.
- Include step-by-step instructions on how to use your product.
How do you create a product page in Shopify?
To customize a product page template:
- Head to your Shopify admin dashboard.
- Go to Online store and click Themes.
- Click the Customize button. You’ll be sent to the Theme editing page.
- Select Product pages from the drop-down list.
- Customize your product page layout.


