本の表紙で中身を判断するなんてことは……みんなやってますよね!
素敵なレストランでの料理の盛り付け、最新のApple製品、人はきれいにデザインされたものが大好きです。同じ原則がウェブサイトにもあてはまります。eコマースの領域ではなおさらです。もしあなたがウェブサイトのビジターに最高のデザインを見せることも、商品をきれいにパッケージすることもしていないなら、間違いなくお金を失っています。
魅力的でクールなデザインのウェブサイトは、オンライン販売とマーケティング戦略の成功において重要な役割を果たします。うつくしいデザインときれいな配色は商品の知覚価値(英語)を向上するからです。
ブランドの新しいECサイトの作成、既存サイトのリデザイン、どちらに取り組むにしても、以下のウェブデザイン27選のリストはデザインのインスピレーションを十分に与えてくれるはずです。
クリックしてデザインのインスピレーションをチェック
- 良いECサイトの条件とは?
- eコマースサイトのデザイン27選
- ECサイトのデザインのヒント
- あなたに最適なECサイトビルダーは?
さらに詳しく:Shopifyで始めるECサイト
良いECサイトの条件とは?
人はサイトを見てすぐにECサイトのデザインを判断します。
事実、滞在するかどうかは0.05秒(英語)で決まるという研究結果があります。ユーザーに好印象を与えるには0.05秒しかないので、eコマースビジネスにとってウェブサイトのデザインはすごく重要です。
良いECサイトは4つの要素から成り立ちます。
1 信頼性
小売の店舗に足を踏み入れ、ひどい状況を目にしたと想像してください。衣類は散らかり、汚れていて、だれもあなたを歓迎せず挨拶もありません。次にどうしますか? たぶんすぐにその場を立ち去るでしょう。
だれかがあなたのストアを初めて訪れたとき、おそらくあなたのブランドについて何も知らないはずです。商品のクオリティ、お客さま対応への姿勢もわかりません。価格で興味を引けるかもしれませんが、実際に購入する前に彼らの信頼を得ることが不可欠です。
購入の際にお客さまは、宣伝通りの商品が手に入ることを確認したいはずです。
すべての企業がウェブサイトを構築するときに含めるべき3つの重要な信頼指標があります。
連絡先
連絡先の記載がないサイトほどお客さまを失わせるものはありません。メールの連絡先と、できれば電話番号と郵便アドレスも入れましょう。これらの情報は、アバウトページと共に、実在の人物から買うような感覚を潜在顧客にもたらします。
返品ポリシー
返品ポリシー(英語)は、商品に満足できなかった人の返品を楽にするだけでなく、カゴ落ちを減らして売上を向上させ、費用なしで必要なときに返品できることの信頼と安心をお客さまに与えます。

技術的な認証
Shopifyペイメントを追加することで、お客さま情報を保護する最新のテクノロジーを備えた先進的な支払いサービスが使えるようになります。セキュリティ認証や支払いメソッドを示すバッジやグラフィックは、ためらわずに使用してください。
お客さまの信頼は、まだ顧客がいない段階では得るのが一番むずかしいため、こうした信頼の指標をストアデザイン時に組み込むべきです。
2 ビジュアルのアピール力
ビジュアルの力は、お客さまが商品をオンラインで見てイメージをもち購入するのを助けます。
オンライン販売においては知覚がすべてです。あなたのサイトの第一印象は1秒もかからず形成されます。Shopifyストアでは、その第一印象は商品写真の質に大きく依存します。
こう考えてください。商品写真(英語)はアンバサダーのようなもので、オンラインであなたの商品が約束するものを表現します。お客さまは購入前に商品を試したり、さわったり、着たりできません。そのため、商品が自分に適しているかどうかの判断をビジュアルに大きく頼っているのです。
一般的に商品写真は、白地の背景を採用するか、使用時のライフスタイル写真を使用します。Outdoor Voiceのホームページでは、ライフスタイル写真でブランドを伝え、商品を中心にした画像でビジターをさらに詳しい情報へと誘導します。

白地背景の商品写真は、eコマースの鉄板です。白地だと商品の細部がわかりやすく、ブランドを排除することでさまざまなデモグラフィックの相手にアピールします。
Shopifyストア、Amazon、eBay、どこで商品を販売するにしても、ライフスタイル写真は重要です。自分をモデルと重ねることで、日常生活での商品使用をイメージしやすくなるからです。
ストアのエンゲージメント、コンバージョン、リテンションにとって、商品写真は重要な要素です。
商品写真以外にも、サイトのカラーやフォントにも気をつかうべきです。素晴らしい商品があっても、サイトの美的な面(とくにカラーとフォント)がまずいと、お客さまは興味をなくして購入にも至りません。ストアの印象は、商品購入という体験の全体に影響してきます。
カラーは興味と感情を沸き起こす強力なツールです。サイトの特定セクションに注目してもらい購入へ導くためにも使えます。
主要な色は、メインカラーとサブカラーの2つに制限してください。カラーを選択するための優れたリソースがあります。カラーパレットの検索にDribbbleを利用しましょう。たとえば、「red」で検索すると、カラーパレットに赤を使ったウェブサイトが見られるので、どのオプション一番魅力的か確認できます。
以下の例では、黒と白のシンプルなテキストにアクセントカラーとして緑が使われています。

また別の検討事項として、サイトのアクセシビリティがあります。どの年代や身体能力の人にも読みやすい十分なコントラストが保持されたカラーを選ぶべきです。
最後に、タイポグラフィについても考えてみましょう。お客さまはTimes New Romanのような古いフォントではなく、動的で印象的なタイポグラフィがサイトに使われていることを期待します。書かれたことばが情報を伝えるのですが、情報の裏の感情を伝えるのはタイポグラフィです。
Shopifyのようなストアビルダーには、おすすめフォントとデザインのテンプレートが用意されています。これらのフォントをあなたのサイトに使用してもいいですし、ほかのソースからフォントを選択して必要なカスタマイズをすることも可能です。
カラーと同じように、フォントは2つに制限してそこにヒエラルキーを与えるのがいいアイデアです。デザイナーでない人にとっては、複数のフォントを扱うのは大変で、すぐにサイトが散らかった印象になってしまいます。フォントが2つだと、ものごとはシンプルです。ヘッダー用のフォントを1つと、ボディフォント用にもう1つを選択します。
Supergoopは、ブランドを表現するタイトルフォントとシンプルで読みやすいボディフォントの選択において優れた仕事をしています。

ヘッダーフォントはあなたのブランドに華やかさをプラスし、一方で働き者のボディフォントは商品説明からチェックアウトの指示まで、サイトのすべての部分で使えます。
ディスプレイフォントはサイズのために見栄えしますが、読みやすいボディフォントを選ぶことが大切です。すべてのカスタマイズフォントがスクリーンでの読みに適しているわけではないので(たとえば細字のサンセリフ)、間違ったものを選んでしまうとユーザーが読めずサイトから離れてしまうことがあります。
3 レスポンシブデザイン
comScore(英語)によると、約70%のデジタルメディア消費時間はモバイルデバイスで発生しています。残念なことに、多くのeコマースソリューションはモバイルに最適化されておらず、デスクトップでの閲覧が想定されています。これはかなりの売上ロスにつながります。
Shopifyでストアを構築した場合、「レスポンシブ」なストアになります。つまり、どのデバイス、どんなスクリーンサイズであっても、ユーザーフレンドリーなサイトとなります。お客さまがデスクトップ、スマートフォン、タブレットのどれで閲覧していても対応します。
モバイルに最適化されたテーマを使う場合、個人的に使いやすさをテストして、トランザクションフローに満足できるかどうかを確認するのがベストです。もし満足できなければ、お客さまも同じように感じるでしょう。カートドロワーやわかりやすいモバイル用のナビは、選択の決め手となる重要な要素です。
4 ナビのわかりやすさ
サイトのナビはお客さまが商品を素早く簡単に見つけられるようにするものです。良いナビはさらにSEOも向上させ、検索結果に表示されやすくします。
良いナビによってオンラインショッピング体験が向上し、マーチャントは売上と利益を増やすことができます。ナビはあなたが選択するテーマにも影響します。たとえば、商品の膨大なカタログがある場合、大きなメニューがあるテーマが最適です。
ストアをデザインするときに従うべきガイドライン(英語)がこちらにあります。まず、ナビのヘッダーメニューは少数におさえます。ヘッダーに名前をつけるときは、わかりやすく明確に。トップレベルでナビに使えるヘッダーがこちらです。
- Shop(商品カテゴリー)
- About Us
- ベストセラー
- 連絡先
ナビをシンプルにするメニューの優れた事例を以下に3つ紹介します。ビジターは毎回自分の得られるものが正確にわかります。初心者の場合は、上記の4つから始めるのがいいと思います。時間が経つにつれ、オーディエンスが何に引き寄せらるか理解できるようになるでしょう。

追加のナビゲーションリンクは、サイトの下部にあるフッターに入れられます。フッターにお勧めできるのは次の内容です。
- Shop(商品カテゴリー)
- 返品ポリシー
- 利用規約
- 連絡先
ヘッダーがクリックされていないことに気づいたら、いつでも変更できます。またはサブメニューを追加して、ほかの重要なページや商品コレクションへのリンクを入れましょう。
eコマースサイトのデザイン27選
あなたのECサイトのインスピレーションになるように、以下のカテゴリーに分けて素晴らしいeコマースサイトをまとめました。
アーティスト
1 KETNIPZ
KETNIPZは、Harry Hambleyが作成したInstagramのコミックから生まれたブランドの帝国です。メインキャラクターのBeanは、世界中の壁画やSNS、さらにはファンのタトゥーに見出せます。KETNIPZのサイトは、明るい色とユニークなフォントで、Beanの独特のパーソナリティを表現していて、ホリデーシーズンの商品発売に合わせた季節的なアップデートがされています。

2 Fred Jourdain
オンラインでアートを販売するための最適な方法を見つけるのは大変ですが,Fred Jourdainのeコマースサイトはそれを正しく実践しています。ホームページのバナーは最新の作品をローテーションし、サイトにはインタビューがあり、彼のアートの作成過程も読めます。サイトを訪れてすぐ、インタビュー、アートブック、そのほかのプロジェクトと出版物をスクロールしているうちに、このアーティストの魅力に引き込まれていきます。

スモールビジネス
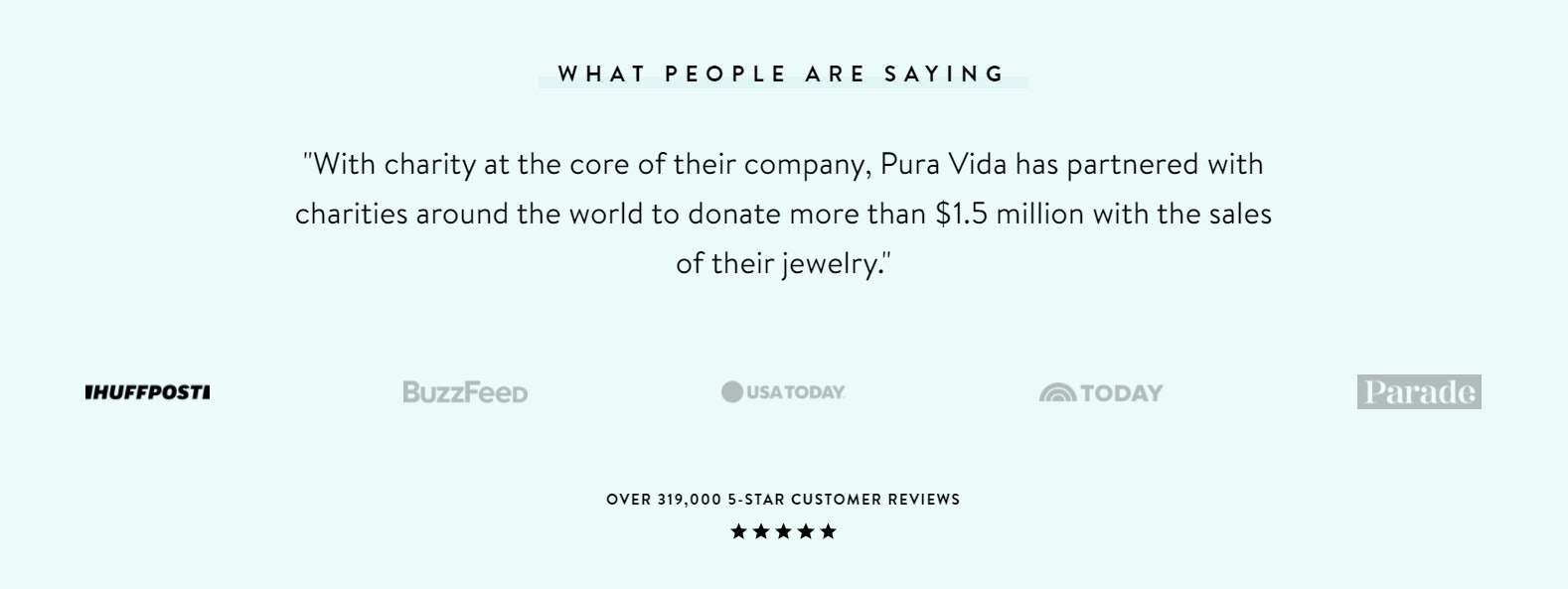
3 Pura vida bracelets
信頼感をうみだすために、ジュエリー販売のPura Vida Braceletsは、ターゲットオーディエンスに適したBuzzFeedやHuffPostなどのメディアのレビューにくわえ、数千の顧客からの5つ星の商品レビューをランディングページに掲載しています。

商品はサイトの中心で、見た人が好きになってしまうような詳細で鮮やかな写真となっています。

Pura vida braceletsは強力でシンプルな「Shop Now」のCTAによってクリックを促します。送料無料がページのトップで謳われています(米国消費者の79%は送料無料だとオンラインで買い物をする傾向が高まります)。下部の右コーナーにはクールなチャットバブルがあり、必要なときにユーザーがヘルプを受けられるようになっています。
4 MVMT
MVMTの「スタイルが破産を招くべきではない」というブランドバリューはウェブサイトのデザインに反映されています。かっこよく洗練されたカラーとスタイリングで、時計、サングラス、ジュエリーをお手頃な価格で紹介しています。また、デザイナーとのコラボレーションを強調し、ページには「Trending Now」のセクションがあってビジターは最新のデザインをすぐにチェックできます。

5 The Paper Cub Co.
The Paper Cub Co.のeコマースサイトは、明快なデザインによって、もっとも良いかたちで商品を見せ、シンプルにまとまっています。目立つカラーと楽しげな写真は、The Paper Cubのブランドを表現し、ベストセラーのサンキューカードやチェックリスト、ポストカードなどに興味をもたせます。

6 Verve Roasters

Pura Vida Braceletsと同じように、Verve Roastersは5つ星のレビューを使って信頼構築に努めています。
このオンラインのコーヒー販売店は、お客さまをページにとどめておくためにスタイリッシュな写真と想像力を刺激することばを使用しています。たとえば、「クラシックでデリシャス」であることを約束し、「柑橘系のマーマレードの甘さ」といったことばで期待をもたせます。送料無料と、最初から商品をカートに入れる機能を組み合わせ、購入する理由をさらに提供します。
ファッション
7 Allbirds
サスティナブルなアパレルストアのAllbirdsは、エコ意識の高い消費者が信頼できるブランドとして自社を強調し、「自然素材で作られた」というようなターゲット化されたコピーを使用しています。信頼性はCertified B Corporation認証によっても得られます。

ページで最初に目にするのは、Allbirdsのターゲット市場と合致するモデルが着用する商品です。消費者は、「自分が求めているのはこれだ」と感じられます。Allbirdsはまた、クリックスルーを促進する鮮やかなワードを使ってお気に入りをハイライトしています。
CTAには特別なものはありません。ここがポイントです。「Shop Men」「Shop Women」はとてもわかりやすく、次に何が来るか明白です。
8 Hardgraft

Hardgraftのサイトを訪れてすぐに、自分に合っているかどうかがわかります。ブランドのメッセージは、ラグジュアリーなグッズを求めていて、無骨でアーシーな美学を評価するバイヤーと信頼関係を築きます。ホームページのデザインはシンプルで、うつくしい商品写真が見られるエンドレススクロールをビジターに提供します。
Hardgraft’の商品ページは的を得ていて、鮮明で大胆なイメージが商品の重要な機能と差別化要素を伝え、購入を促進します。また、安全なワールドワイドの配送を提供するため、海外からのビジターもストアを探求することをためらうことはありません。
9 Topo designs
アウターショップのTopo Designsは、ターゲット市場である若いスタイリッシュなアウトドア愛好家たちに共鳴する画像を使い、ほかのアウターブランドとは異なるユニークな背景も活用しています。このサイトのトップナビゲーションは優れていて、探しているものがすぐに見つけられます。

ウェブサイトデザインのベストプラクティスとしてもう1つ重要な点は、このブランドの販売促進の方法です。50ドル以上のオーダーで米国内の配送が無料となり、返品や交換も同様です。また、15%の割引というユーザーがアクションを起こしやすいインセンティブと合わせて、ニュースレター登録のCTAを設置しています。
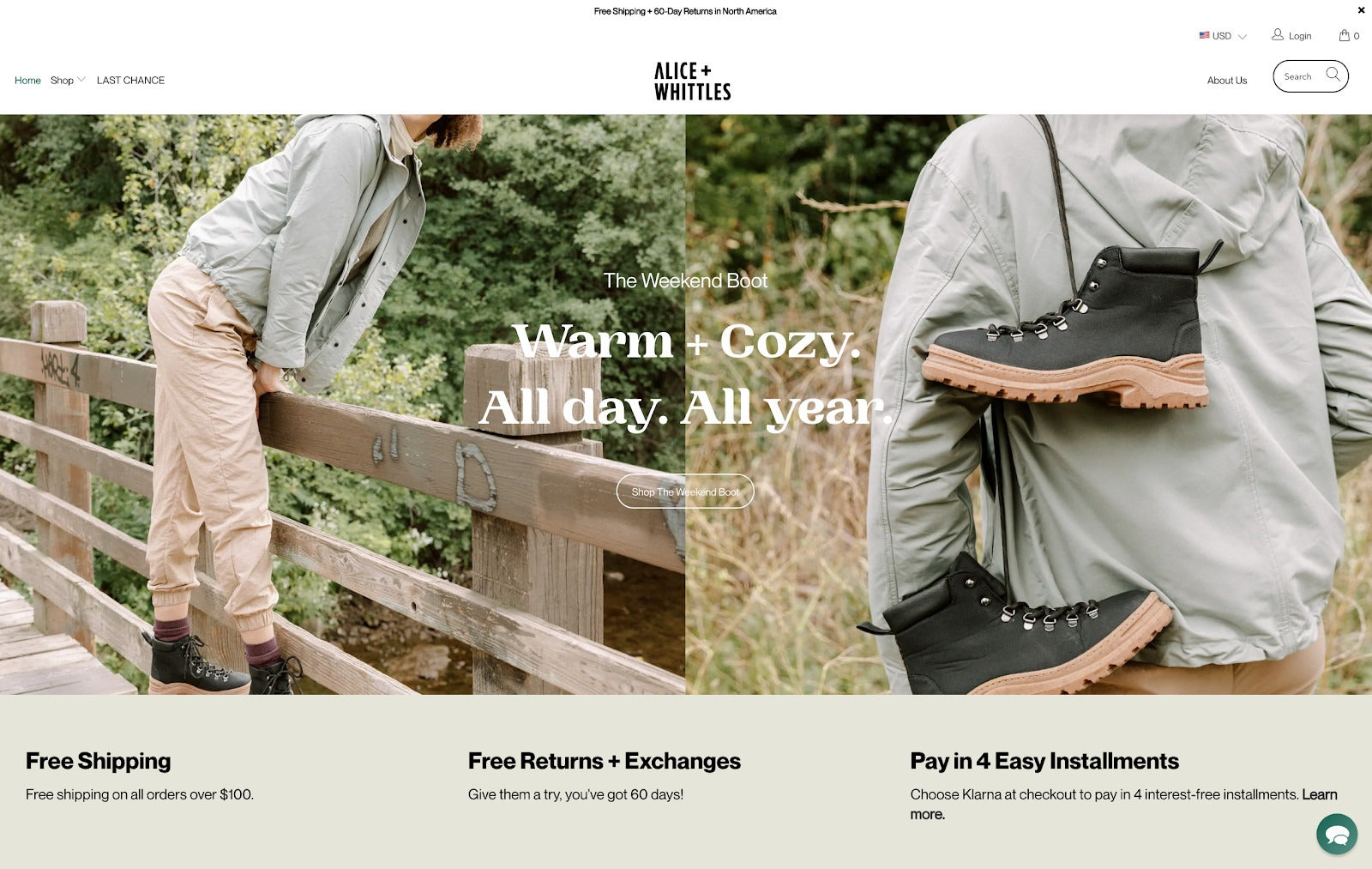
10 Alice + Whittles
サスティナブルなシューズストアのAlice and Whittlesは、お客さまにとても簡単なショッピング体験を約束することで信頼を築いています。配送と返品ポリシーを強調し、キャッシュがない購入者のために分割払いも提供します。

また,ランディングページには質問にすぐ答えられるようにチャットボットが設置され,信頼をさらに確保して購入を促します。
「ラストチャンス」のメニューウィジェットを追加することで、「アイテムがなくなる前に買ったほうがいい」とお客さまに思わせ、購入プロセスに緊急性を付加しています。
11 Chubbies
Chubbiesはショーツ好きの男性のフォロワーを獲得しています。ウェブサイトのデザインは、Chubbiesのブランド価値を魅力的な商品写真とウィットに富んだコピーで表現するうえで重要となっています。多くのeコマースサイトとは異なるデザインのサイドバーのナビは、お客さまがすぐに商品を見つけられるように整理されたメニューを提供します。

もっと詳しく:売れるストアの名前の付け方
12 KITH
KITHのホームページにたどり着くとすぐにデザインが目を引きます。ブランドの動画と、ハーモニックでスマートな白と黒のカラーパレットがあります。サイトはクリーンな印象ながら興味をかき立て、(当然に)衣類などほかのメニューオプションも見たくなりますし、ルックブック、フィルム、ジャーナルといったコンテンツやお楽しみも気になります。KITHのカタログは膨大ですが、探しているものがすぐ見つかるようにカテゴリーが整理されて表示されます。

ドロップシッピング
13 Subtle Asian Treats
Subtle Asian TreatsはトップのShopifyドロップシッピングストアで、厳選したぬいぐるみとそのほかの「カワイイ」商品、AirPodsやiPhoneのケースなどを販売しています。サイトのナビはわかりやすく、お客さまはすぐに配送FAQや、価格の割引、カスタマーレビューなどを参照できます。
過度にかわいい商品とは別に、Subtle Asian Treatsは創設者のLaura Changの個人的なメモやInstagramフィードのユーザー作成コンテンツを表示してビジターと信頼関係を築きます。また、メールマーケティングのリストに登録する代わりに、限定セールや割引が得られるVIPのテキストクラブに登録するオプションを提供しています。

14 Modern Urban Jungle

Modern Urban Jungleは植物愛好家が集うストアです。親近感のあるカラースキームとうつくしい写真によって、新鮮で引き込まれるサイトデザインとなっています。装飾品、家庭用品、ギフトによって外の世界を持ち込むというブランドの約束が、レイアウトから商品画像に至る全体のデザインによって表現されています。
15 Boba Love
Boba Loveのホームページはビジターをすぐにショッピング体験へと誘います。ライフスタイル写真と商品写真を使ってブランド価値を伝え、Boba Loveは商品グリッドを正しく、すっきりと明確にしてビジターに望むこと(お茶にインスパイアされた商品を購入すること)へと導きます。

ヘルス&ビューティー
16 Satya Organic Skincare
Satya Organic Skincareのウェブサイトデザインではブランディングが最重要であることがわかります。ホームページを訪れると、アーシーな雰囲気と、プラントベースの商品を探しているならここが最適な場所というシグナルを感じられます。さらにクールなのは、創設者が海洋プラスチックとの戦いについて語るオープニング動画です。ブランドを人間らしく見せてビジターを歓迎する優れた手法といえます。

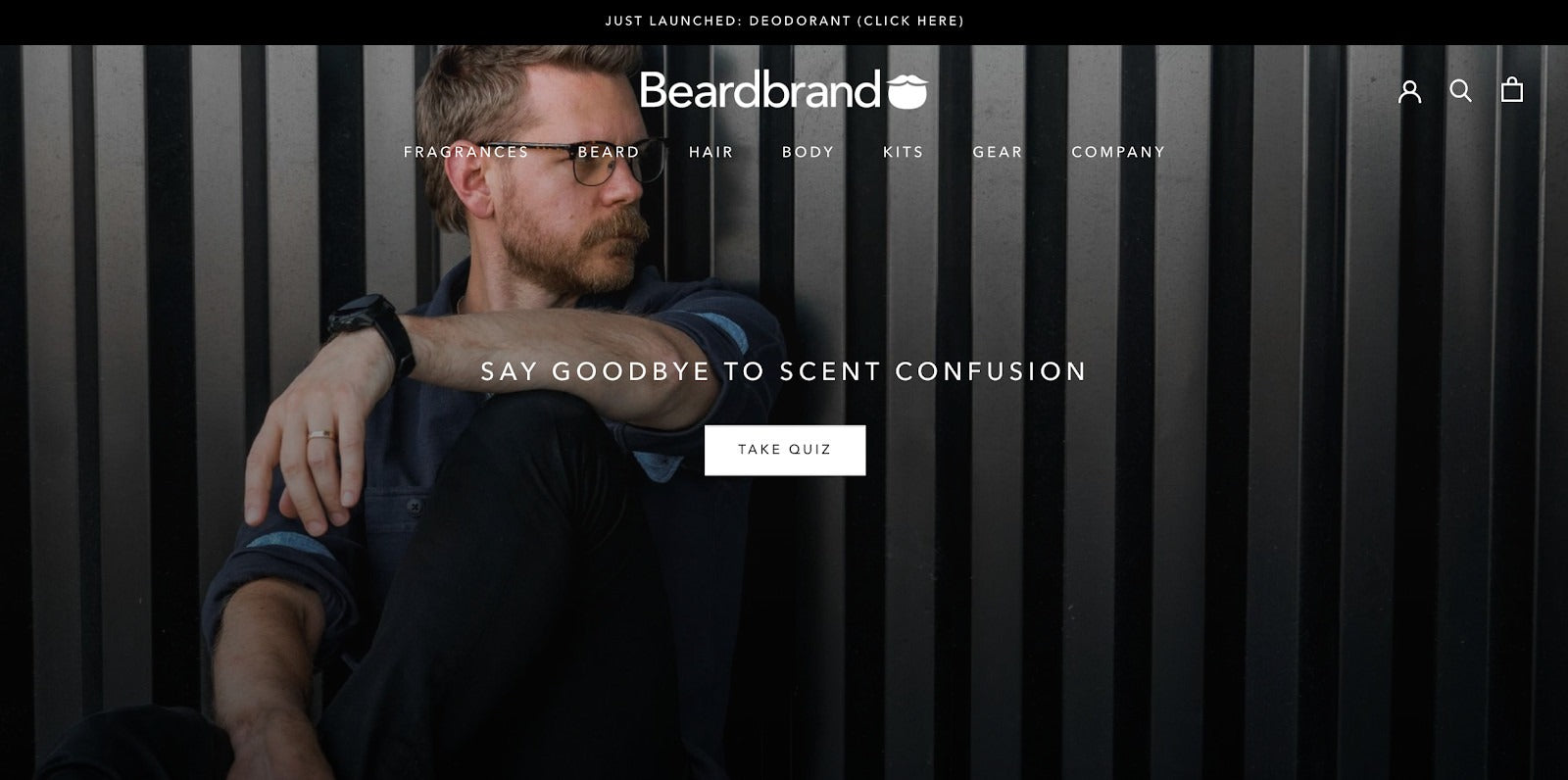
17 Beardbrand![Beardbrand]()
Beardbrandは洗練と成熟の昔ながらのアプローチでサイトをデザインして、グルーミング製品を紹介します。クイズや読む価値のあるブログを使って滞在時間を長くし、ブランドと交流して購入へと行き着くようにしています。
18 Woodlot![Woodlot]()
Woodlotのeコマースサイトはミニマルですが魅力があり、ブランドのエッセンスを伝えています。商品ページからチェックアウトまで、サイトのデザインは落ち着いたうつくしいビジュアルを保っています。これは93%の消費者(英語)が購入を決断するうえで重要だといっている要素です。商品数、優れた商品説明、手頃な価格によって、Woodlotが提供するものをもっと見てみたいという気になります。
19 Kylie Cosmetics
Kylie Cosmeticsのサイトを訪れるとすぐに、若者のファッションアイコンであるKylie Jennerの写真が現れます。彼女の推薦のおかげでこのサイトは即座に大きな信頼を得ます。各商品は白地の背景にきれいに配置され、画像にマウスホバーすると、女性がそれを実際に使用している様子が見られます。

20 Pilgrim
Pilgrimはターゲットオーディエンスを念頭においたECサイトのデザインで優れた仕事をしています。商品を正確に説明する明快なコピーを使用し、またレビューやメディアのメンションによるソーシャルプルーフをホームページに掲載しています。クリーンでモダンなウェブデザインは、購入への興味を抱かせる商品とパッケージのフィーリングを表現します。

フード&グロッサリー
21 Old World Kitchen
Old World Kitchenは、素晴らしいショッピング体験のための要素をすべてもっています。
- 確立されたブランドを表現するビンテージのスタイルとデザイン
- ブランドを理解するのに役立つコンテンツ
- 優れた商品写真とプレゼンテーション
ウェブサイトはターゲットオーディエンスを想定して明確にデザインされています。これは競合ひしめくキッチングッズ界隈で際立つための重要な要素です。

22 Partake Foods
ヘルシーでエコ意識の高いクッキーが好きなら、クッキーショップPartakeのサイトデザインが気に入ると思います。すぐに、「グルテンフリー」「ヴィーガン」「アレルギー対応」といった安心できるコピーが目に入ります。
超おいしいクッキー(Partakeのヘッドライン)の誘惑から逃れられる人はいませんよね。このコピーは、ホームページにあるたくさんのおいしそうなクッキー画像によって強化されます。そして買い物はシンプルな「Shop Now」CTAで完了します。

サイトのフッターでは、アレルゲン認証によってさらにお客さまとの信頼関係を築いています。
23 Tessemae’s
調味料とドレッシングのストア、Tessemae的では、すぐさま買い物をする理由付けとなる割引を提供します。そのプロセスにおいて、ニュースレター登録でお客さまのアドレスを獲得するので、今後の情報提供が可能となります。サイトデザインはカラフルで若年層向けのモダンなブランドという感じがします。
Tessemae的は、ファン写真(信頼関係を築くユーザー作成コンテンツ)も活用しています。これで既存の購入者がTessemae的の商品を愛好していることがビジターに伝わります。また、ドレッシングや調味料を使ったおいしいご飯の作り方のコツなども提供しているため、それも購入のインセンティブとなります。

24 Death Wish Coffee
Death Wish Coffeeは実に大胆なブランドで、それを店頭で表現することも恐れません。世界一ストロングなコーヒーで知られるブランドですが、ウェブサイトのコピーから全体的なデザインに使われている赤色まで、サイトのすべてが、すでに一杯飲んだような気にさせます。Death Wish Coffeeは、なぜ人々がこのサイトに来ているかを理解しています。それは、コーヒー豆を購入するためです。ページをスクロールすると、粉、豆、コーヒーカップなどを購入するオプションがまず最初に現れます。

スポーツ&フィットネス
25 Almond Surfboards
Almond SurfboardsのECサイトはソフトでエレガントなトーンを採用し、スタイリッシュなビーチ感をもたらします。画像はクリエイティブかつユニークなので、ページを訪れた瞬間からハイクオリティブランドのようです。サーフボードを必要としていなくても、Tシャツやアクセサリー、ウォールアートなども見られます。

26 Pure Cycles
Pure Cyclesのレイアウトはシンプルで、なぜこのブランドに注目すべきなのかを明確にしながら、売れ筋の自転車を紹介しています。商品ページでは対面販売の体験をオンラインで提供します。特定パーツの拡大写真を見ることができ、購入の判断に必要となるスペックやその他の情報を確認できます。

27 Leatherhead
Leatherheadは本当にクールなカスタムメイドのビンテージレザーボールを商品(ブランド)にしています。ホームページはカルーセルの良い事例で、ワークショップでだれかがフットボールを作成している一連の写真を表示します。レイアウトはシンプルですが、洗練とラグジュアリーというブランドの感覚にマッチしています。スポーツが好きでない人でも、友人や家族のために商品を探したいという気になります。

ECサイトのデザインのヒント
初めてのECサイトでも5つ目のECサイトでも、ウェブデザインに関して以下のヒントを頭に入れておきましょう。
- 迷ったら、シンプルに。eコマースビジネスでは、シンプルであることが売上を伸ばす鍵です。サイトに気を散らすものが多いほど(バナー広告、ポップアップ、多すぎる配色)、売上が遠ざかります。
- ブランドを表現すること。写真家でも美容師でもドロップシッパーでも同じことです。お客さまは信頼できる特別なブランドから購入したいのです。時間をかけてあなたのブランドを定義し、競合との差別化になる点を考えましょう。
- ECサイトに最適なeコマースプラットフォーム(英語)を使う。Shopifyのようなプラットフォームを使用すれば、強力なeコマース機能を備えたうつくしいストアが素早く準備できます。たくさんあるテンプレートの中から選ぶか、独自のストアを作成するための機能を提供するShopifyのECサイトビルダーを使用してください。ドラッグ&ドロップのビルダーを使用したくない場合は、Shopifyサイトを専門とするウェブデザイナーをいつでも雇うことができます。Wordpressのサイトをすでに所有しているなら、Shopify購入ボタンを追加することでウェブサイトを数分でECサイトに変えられます。
- お客さまの立場になる。サイトのナビはどれくらいわかりやすいですか? ショッピングする人はそれをどう感じるでしょう? チェックアウトはスムーズでしょうか? あなたのストアで購入する人にとって必要なことを考え、それに合わせてデザインしてください。
- 高品質の画像を使う。画像はコンバージョン率を40%向上させる(英語)ことができます。ただし、高品質でなければなりません。良い商品写真に投資して、ショッピング体験を通じてビジュアルのアピールを向上させるためにフリーストック写真のウェブサイト(英語)を活用しましょう。
- プロらしく見せる。消費者の信頼を得て売上を立てたい? それならサイトをプロらしく見せる必要があります。そう見えないなら、お客さまは大切なお金を渡したり、クレジットカードなどの重要な情報を提供したりはしません。少ない予算でECサイトを始める(英語)ことを考えているなら、どんな業界や予算にもフィットする多彩なShopifyテーマがあるので使ってみてください。
- ソーシャルプルーフを活用する。ECサイトをデザインするときは、好意的なレビューやユーザー作成コンテンツなどのソーシャルプルーフを載せるスペースを取りましょう。サイトビジターがあなたの商品に関するほかの人の良い経験を見れば見るほど、購入する確率が高まります。
- チェックアウトは簡単に。うつくしくイノベーティブなECサイトがデザインできたとしても、チェックアウトが苦痛になると、お客さまはあなたから購入しません。チェックアウトはシンプルで直接的で高速であるようにしましょう。Shop Pay、Amazon Pay、Pay Pal、Stripeやその他の高速なペイメントゲートウェイを使用し、可能なかぎりお客さまが簡単に購入できるようにします。
- カスタマーサポートに連絡しやすいこと。ECサイトの仕上げに,お客さまとリアルタイムで交流できるチャットのプラグインを使いましょう。送料や配送方法、または商品の一般的な情報などの疑問をお客さまがもったとき、すぐにあなたにコンタクトして答えが得られます。
あなたに最適なECサイトビルダーは?
あなたがミックステープを販売するミュージシャンでも、新進気鋭のファッションデザイナーでも、ShopifyはオールインワンのECサイトビルダーなのでオンライン販売に役立ちます。まずはShopifyテーマストアで100種以上のウェブサイトテンプレートを選びましょう。どれも完全にカスタマイズ対応しているため,ドメイン名を選び、ロゴやブランドカラーとフォントを追加することで、サイトビルダーを使ったテンプレートのブラッシュアップが可能です。
また、Shopifyアプリストアの3,000以上のアプリを使って、マーケティング、セールス、カスタマーサービスなどの面でECサイトをサポートすることもできます。
安全なウェブホスティング,合理化された管理ダッシュボード,無制限の帯域幅など,eコマースビジネスの設定が素早く簡単にできるようになっています。さらに、サイトの外観を完全にコントロールするために、テーマのHTMLとCSSを編集できます。
ほかのeコマースプラットフォームを使用していてShopifyに乗り換えたい場合は、以下のリソースをご参照ください。
WooCommerce
BigCommerce
Wix
Amazon
Squarespace
ECサイトを作ろう!
成功するECサイトにとって、デザインはビジネスオーナーやマーケターが検討すべき最重要項目です。ビジターがあなたのサイトについて意見を形成するのに0.05秒しかかかりません。本の表紙と同じで、第一印象が大切なのです。